量角器 – 入门
量角器 – 入门
在前面的章节中,我们已经学习了量角器的基础知识。在本章中,让我们学习如何安装和配置它。
先决条件
在您的计算机上安装 Protractor 之前,我们需要满足以下先决条件 –
节点.js
Protractor 是一个 Node.js 模块,因此非常重要的先决条件是我们必须在我们的计算机上安装 Node.js。我们将使用 Node.js 附带的 npm(一个 JavaScript 包管理器)安装 Protractor 包。
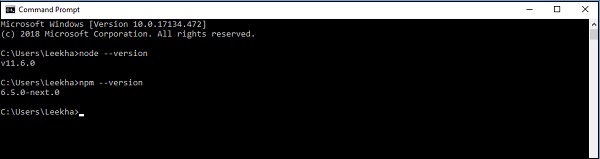
要安装 Node.js,请按照官方链接 – https://nodejs.org/en/download/。安装 Node.js 后,您可以通过在命令提示符中编写命令node –version和npm –version来检查 Node.js 和 npm 的版本,如下所示 –

铬合金
Google Chrome 是由 Google 构建的网络浏览器,将用于在 Protractor 中运行端到端测试,而无需 Selenium 服务器。您可以通过点击链接下载 chrome – https://www.google.com/chrome/。
适用于 Chrome 的 Selenium WebDriver
该工具与 Protractor npm 模块一起提供,允许我们与 Web 应用程序进行交互。
安装量角器
在我们的计算机上安装 Node.js 后,我们可以在以下命令的帮助下安装 Protractor –
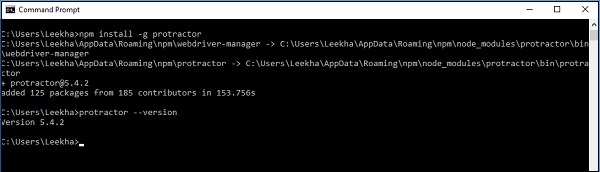
npm install -g protractor
成功安装 protractor 后,我们可以通过在命令提示符中编写protractor –version命令来检查其版本,如下所示 –

为 Chrome 安装 WebDriver
安装 Protractor 后,我们需要为 Chrome 安装 Selenium WebDriver。它可以在以下命令的帮助下安装 –
webdriver-manager update
上述命令将创建一个 Selenium 目录,其中包含项目中使用的所需 Chrome 驱动程序。
确认安装和配置
安装Protractor后,我们可以稍微修改一下例子中提供的conf.js,来确认Protractor的安装和配置。你可以在根目录node_modules/Protractor/example 中找到这个 conf.js 文件。
为此,首先在同一目录中创建一个名为testingconfig.js的新文件,即node_modules/Protractor/example。
现在,在 conf.js 文件中,在源文件声明参数下,编写 testingconfig.js。
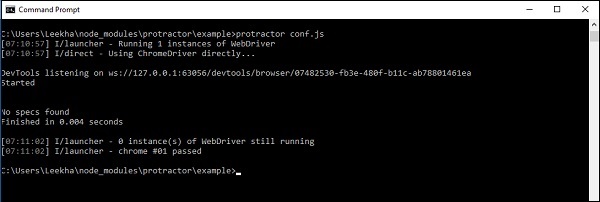
接下来,保存并关闭所有文件并打开命令提示符。运行 conf.js 文件,如下面的屏幕截图所示。
如果您得到如下所示的输出,则 Protractor 的配置和安装成功 –

上面的输出显示没有规范,因为我们在 conf.js 文件中的源文件声明参数中提供了空文件。但是从上面的输出中,我们可以看到 protractor 和 WebDriver 都运行成功。
安装和配置问题
在安装和配置 Protractor 和 WebDriver 时,我们可能会遇到以下常见问题 –
硒未正确安装
这是安装 WebDriver 时最常见的问题。如果您不更新 WebDriver,则会出现此问题。请注意,我们必须更新 WebDriver,否则我们将无法将其引用到量角器安装。
找不到测试
另一个常见的问题是,在运行 Protractor 后,它显示无法找到测试。为此,我们必须确保相对路径、文件名或扩展名是正确的。我们还需要非常小心地编写 conf.js 文件,因为它是从配置文件本身开始的。
