量角器 – 量角器和硒服务器
量角器 – 量角器和硒服务器
如前所述,Protractor 是一个开源的端到端测试框架,用于 Angular 和 AngularJS 应用程序。它是 Node.js 程序。另一方面,Selenium 是一个浏览器自动化框架,包括 Selenium 服务器、WebDriver API 和 WebDriver 浏览器驱动程序。
带硒的量角器
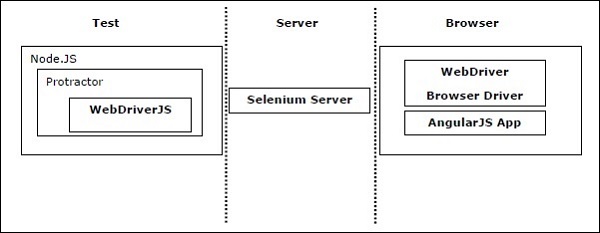
如果我们谈论 Protractor 和 Selenium 的结合,Protractor 可以与 Selenium 服务器一起提供自动化测试基础设施。该基础设施可以模拟用户与运行在浏览器或移动设备上的 angular 应用程序的交互。Protractor 和 Selenium 的结合可以分为三个部分,即测试、服务器和浏览器,如下图所示 –

Selenium WebDriver 进程
正如我们在上图中看到的,使用 Selenium WebDriver 的测试涉及以下三个过程 –
- 测试脚本
- 服务器
- 浏览器
在本节中,让我们讨论这三个进程之间的通信。
测试脚本和服务器之间的通信
前两个进程 – 测试脚本和服务器之间的通信取决于 Selenium Server 的工作。换句话说,我们可以说 Selenium 服务器的运行方式将塑造测试脚本和服务器之间的通信过程。
Selenium 服务器可以作为独立的 Selenium 服务器(selenium-server-standalone.jar)在我们的机器上本地运行,也可以通过服务(Sauce Labs)远程运行。在独立的 Selenium 服务器的情况下,Node.js 和 selenium 服务器之间会有一个 http 通信。
服务器和浏览器之间的通信
正如我们所知,服务器负责在从测试脚本中解释相同的命令后将命令转发到浏览器。这就是为什么服务器和浏览器也需要通信介质,这里的通信是在JSON WebDriver Wire Protocol的帮助下完成的。浏览器扩展了用于解释命令的浏览器驱动程序。
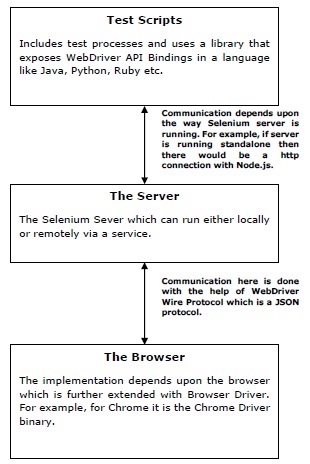
借助下图可以理解上述有关 Selenium WebDriver 进程及其通信的概念 –

在使用 Protractor 时,第一个过程,即测试脚本使用 Node.js 运行,但在浏览器上执行任何操作之前,它将发送一个额外的命令,以确保被测试的应用程序稳定。
设置硒服务器
Selenium Server 在我们的测试脚本和浏览器驱动程序之间充当代理服务器。它基本上将命令从我们的测试脚本转发到 WebDriver,并将来自 WebDriver 的响应返回到我们的测试脚本。有以下设置 Selenium 服务器的选项,这些选项包含在测试脚本的conf.js文件中 –
独立硒服务器
如果我们想在本地机器上运行服务器,我们需要安装独立的 selenium 服务器。安装独立 selenium 服务器的先决条件是 JDK(Java 开发工具包)。我们必须在本地机器上安装 JDK。我们可以通过从命令行运行以下命令来检查它 –
java -version
现在,我们可以选择手动或从测试脚本安装和启动 Selenium Server。
手动安装和启动 Selenium 服务器
为了手动安装和启动 Selenium 服务器,我们需要使用 Protractor 自带的 WebDriver-Manager 命令行工具。安装和启动 Selenium 服务器的步骤如下 –
步骤 1 – 第一步是安装 Selenium 服务器和 ChromeDriver。可以在运行以下命令的帮助下完成 –
webdriver-manager update
第 2 步– 接下来,我们需要启动服务器。可以在运行以下命令的帮助下完成 –
webdriver-manager start
步骤 3 – 最后,我们需要在配置文件中将 seleniumAddress 设置为正在运行的服务器的地址。默认地址是http://localhost:4444/wd/hub。
从测试脚本启动 Selenium 服务器
为了从测试脚本启动 Selenium 服务器,我们需要在我们的配置文件中设置以下选项 –
-
jar 文件的位置– 我们需要通过设置 seleniumServerJar 在配置文件中为独立 Selenium 服务器设置 jar 文件的位置。
-
指定端口– 我们还需要指定用于启动独立 Selenium 服务器的端口。它可以通过设置 seleniumPort 在配置文件中指定。默认端口为 4444。
-
命令行选项数组– 我们还需要设置要传递给服务器的命令行选项数组。它可以通过设置 seleniumArgs 在配置文件中指定。如果您需要完整的命令数组列表,请使用-help标志启动服务器。
使用远程 Selenium 服务器
运行我们的测试的另一个选择是远程使用 Selenium 服务器。远程使用服务器的先决条件是我们必须拥有托管服务器的服务的帐户。在使用 Protractor 时,我们内置支持以下托管服务器的服务 –
测试对象
为了使用 TestObject 作为远程 Selenium Server,我们需要设置 testobjectUser,我们 TestObject 帐户的用户名和 testobjectKey,我们 TestObject 帐户的 API 密钥。
浏览器堆栈
为了使用 BrowserStack 作为远程 Selenium 服务器,我们需要设置 browserstackUser,我们的 BrowserStack 帐户的用户名和 browserstackKey,我们的 BrowserStack 帐户的 API 密钥。
酱料实验室
为了使用 Sauce Labs 作为远程 Selenium 服务器,我们需要设置sauceUser,我们Sauce Labs 帐户的用户名和SauceKey,我们Sauce Labs 帐户的API 密钥。
科比通
为了使用 Kobiton 作为远程 Selenium 服务器,我们需要设置 kobitonUser,我们 Kobiton 帐户的用户名和 kobitonKey,我们 Kobiton 帐户的 API 密钥。
不使用Selenium Server直接连接浏览器驱动
运行我们的测试的另一种选择是直接连接到浏览器驱动程序,而不使用 Selenium 服务器。通过在配置文件中设置 directConnect: true,Protractor 可以直接针对 Chrome 和 Firefox 进行测试,而无需使用 Selenium 服务器。
设置浏览器
在配置和设置浏览器之前,我们需要知道 Protractor 支持哪些浏览器。以下是 Protractor 支持的浏览器列表 –
- 浏览器驱动程序
- 火狐驱动程序
- Safari驱动程序
- 驱动程序
- Appium-iOS/Safari
- Appium-Android/Chrome
- 仙人球
- PhantomJS
为了设置和配置浏览器,我们需要移动到量角器的配置文件,因为浏览器设置是在配置文件的功能对象中完成的。
设置 Chrome
为了设置 Chrome 浏览器,我们需要如下设置功能对象
capabilities: {
'browserName': 'chrome'
}
我们还可以添加嵌套在 chromeOptions 中的 Chrome 特定选项,其完整列表可以在https://sites.google.com/a/chromium.org/chromedriver/capabilities 中看到。
例如,如果您想在右上角添加 FPS-counter,则可以在配置文件中按如下方式完成 –
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': ['show-fps-counter=true']
}
},
设置火狐
为了设置 Firefox 浏览器,我们需要如下设置功能对象 –
capabilities: {
'browserName': 'firefox'
}
我们还可以添加嵌套在 moz:firefoxOptions 对象中的 Firefox 特定选项,其完整列表可以在https://github.com/mozilla/geckodriver#firefox-capabilities 中看到。
例如,如果您想以安全模式在 Firefox 上运行测试,则可以在配置文件中按如下方式完成 –
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': ['—safe-mode']
}
},
设置其他浏览器
要设置除 Chrome 或 Firefox 之外的任何其他浏览器,我们需要从https://docs.seleniumhq.org/download/安装一个单独的二进制文件。
设置 PhantonJS
实际上,由于其崩溃问题,不再支持 PhantomJS。相反,建议使用无头 Chrome 或无头 Firefox。它们可以设置如下 –
要设置无头 Chrome,我们需要使用 –headless 标志启动 Chrome,如下所示 –
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': [“--headless”, “--disable-gpu”, “--window-size=800,600”]
}
},
要设置无头 Firefox,我们需要使用–headless标志启动 Firefox,如下所示 –
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': [“--headless”]
}
},
设置多个浏览器进行测试
我们还可以针对多个浏览器进行测试。为此,我们需要使用 multiCapabilities 配置选项如下 –
multiCapabilities: [{
'browserName': 'chrome'
},{
'browserName': 'firefox'
}]
哪个框架?
Protractor 支持两个 BDD(行为驱动开发)测试框架 Jasmine 和 Mocha。这两个框架都基于 JavaScript 和 Node.js。这些框架提供了编写和管理测试所需的语法、报告和脚手架。
接下来,我们看看如何安装各种框架 –
茉莉花框架
它是 Protractor 的默认测试框架。当您安装 Protractor 时,您将获得 Jasmine 2.x 版本。我们不需要单独安装它。
摩卡框架
Mocha 是另一个基本运行在 Node.js 上的 JavaScript 测试框架。为了使用 Mocha 作为我们的测试框架,我们需要使用 BDD(行为驱动开发)接口和 Chai As Promised 的断言。可以在以下命令的帮助下完成安装 –
npm install -g mocha npm install chai npm install chai-as-promised
如您所见,安装 mocha 时使用了 -g 选项,这是因为我们使用 -g 选项全局安装了 Protractor。安装后,我们需要在我们的测试文件中要求并设置 Chai。可以按如下方式完成 –
var chai = require('chai');
var chaiAsPromised = require('chai-as-promised');
chai.use(chaiAsPromised);
var expect = chai.expect;
在此之后,我们可以像这样使用 Chai As Promised –
expect(myElement.getText()).to.eventually.equal('some text');
现在,我们需要通过添加 framework: ‘mocha’ 将框架属性设置为配置文件的 mocha。可以在配置文件中添加像 mocha 的“reporter”和“slow”这样的选项,如下所示 –
mochaOpts: {
reporter: "spec", slow: 3000
}
黄瓜框架
为了使用 Cucumber 作为我们的测试框架,我们需要将它与具有框架选项custom 的Protractor 集成。安装可以在以下命令的帮助下完成
npm install -g cucumber npm install --save-dev protractor-cucumber-framework
如您所见,在安装 Cucumber 时使用了 -g 选项,这是因为我们全局安装了 Protractor,即使用 -g 选项。接下来,我们需要设置框架属性来定制,加入框架配置文件的:“自定义”和frameworkPath:“量角器黄瓜框架”的配置文件命名cucumberConf.js。
下面显示的示例代码是一个基本的cucumberConf.js 文件,可用于使用Protractor 运行cucumber 特征文件 –
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
baseUrl: 'https://angularjs.org/',
capabilities: {
browserName:'Firefox'
},
framework: 'custom',
frameworkPath: require.resolve('protractor-cucumber-framework'),
specs: [
'./cucumber/*.feature'
],
// cucumber command line options
cucumberOpts: {
require: ['./cucumber/*.js'],
tags: [],
strict: true,
format: ["pretty"],
'dry-run': false,
compiler: []
},
onPrepare: function () {
browser.manage().window().maximize();
}
};
