量角器 – 编写第一个测试
量角器 – 编写第一个测试
在本章中,让我们了解如何在 Protractor 中编写第一个测试。
量角器所需的文件
量角器需要以下两个文件才能运行 –
规范或测试文件
它是运行 Protractor 的重要文件之一。在这个文件中,我们将编写我们的实际测试代码。测试代码是使用我们的测试框架的语法编写的。
例如,如果我们使用Jasmine框架,那么测试代码将使用Jasmine的语法编写。该文件将包含测试的所有功能流和断言。
简单来说,我们可以说这个文件包含与应用程序交互的逻辑和定位器。
例子
以下是一个简单的脚本 TestSpecification.js,它让测试用例导航到一个 URL 并检查页面标题 –
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});
代码说明
上述规范文件的代码可以解释如下 –
浏览器
它是 Protractor 创建的全局变量,用于处理所有浏览器级别的命令。它基本上是一个 WebDriver 实例的包装器。browser.get() 是一个简单的 Selenium 方法,它会告诉 Protractor 加载特定页面。
-
describe and it – 两者都是 Jasmine 测试框架的语法。该“说明”用于包含年底我们的测试案例的上端流,而“它”包含了一些测试场景。我们的测试用例程序中可以有多个“it”块。
-
Expect – 这是一个断言,我们将网页标题与一些预定义的数据进行比较。
-
ignoreSynchronization – 它是浏览器的标签,当我们尝试测试非角度网站时使用。Protractor 只希望与有角度的网站一起工作,但如果我们想与非有角度的网站一起工作,那么这个标签必须设置为“true”。
配置文件
顾名思义,该文件提供了所有量角器配置选项的说明。它基本上告诉量角器以下内容 –
- 在哪里可以找到测试或规格文件
- 选择哪个浏览器
- 使用哪种测试框架
- 在哪里与 Selenium 服务器交谈
例子
下面是简单的脚本,config.js,有测试
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
代码说明
上述配置文件的代码具有三个基本参数,可以解释如下 –
能力参数
该参数用于指定浏览器的名称。它可以在 conf.js 文件的以下代码块中看到 –
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
如上所示,此处给出的浏览器名称是“chrome”,这是 Protractor 的默认浏览器。我们还可以更改浏览器的名称。
框架参数
该参数用于指定测试框架的名称。它可以在 config.js 文件的以下代码块中看到 –
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
这里我们使用“jasmine”测试框架。
源文件声明参数
此参数用于指定源文件声明的名称。它可以在 conf.js 文件的以下代码块中看到 –
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],
如上所示,此处给出的源文件声明的名称是‘TestSpecification.js’。这是因为,对于此示例,我们创建了名为TestSpecification.js的规范文件。
执行代码
由于我们对运行 Protractor 所需的文件及其编码有了基本的了解,让我们尝试运行该示例。我们可以按照以下步骤来执行这个例子 –
-
步骤 1 – 首先,打开命令提示符。
-
步骤 2 – 接下来,我们需要转到保存文件的目录,即 config.js 和TestSpecification.js。
-
第 3 步– 现在,通过运行 Protrcator config.js 命令来执行 config.js 文件。
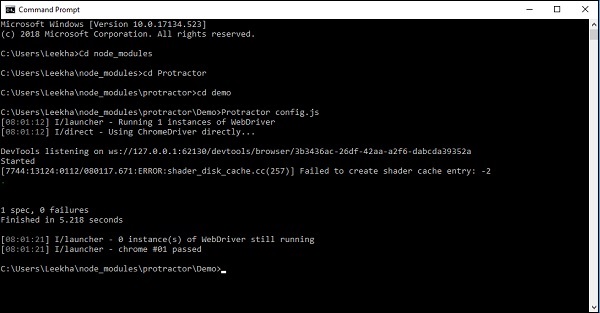
下面显示的屏幕截图将解释执行示例的上述步骤 –

从屏幕截图中可以看出,测试已通过。
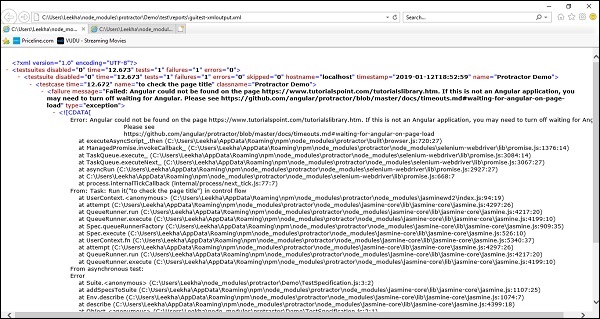
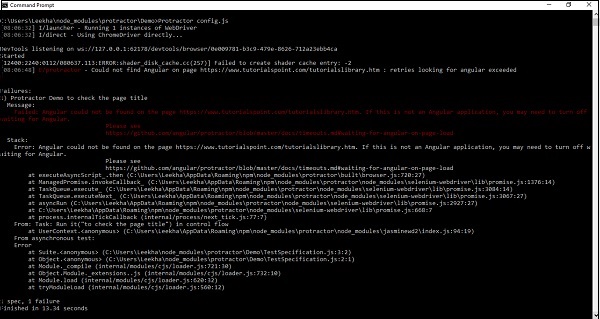
现在,假设我们正在测试非 Angular 网站并且没有将 ignoreSynchronization 标记设置为 true,那么在执行代码后我们将收到错误“在页面上找不到 Angular”。
可以在以下屏幕截图中看到 –

报告生成
到目前为止,我们已经讨论了运行测试用例所需的文件及其编码。Protractor 还能够为测试用例生成报告。为此,它支持 Jasmine。JunitXMLReporter 可用于自动生成测试执行报告。
但在此之前,我们需要在以下命令的帮助下安装 Jasmine 记者 –
npm install -g jasmine-reporters
如您所见,安装 Jasmine Reporters 时使用了 -g 选项,这是因为我们在全局安装了 Protractor,并带有 -g 选项。
成功安装 jasmine-reporters 后,我们需要将以下代码添加到我们之前使用的 config.js 文件中 –
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));
现在,我们的新 config.js 文件如下 –
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
};
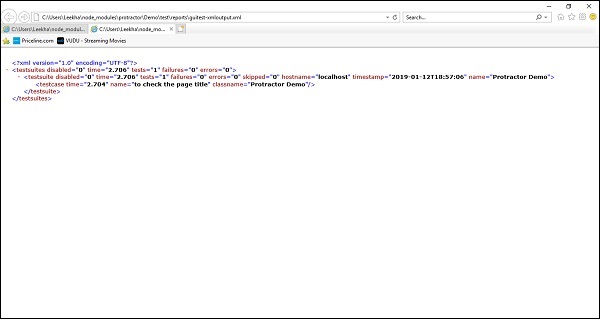
以同样的方式运行上述配置文件后,我们之前已经运行过,它将在报告文件夹的根目录下生成一个包含报告的 XML 文件。如果测试成功,报告将如下所示 –

但是,如果测试失败,报告将如下所示 –