量角器 – 介绍
量角器 – 介绍
本章向您介绍了量角器,您将在其中了解这个测试框架的起源,以及为什么要选择它,该工具的工作原理和局限性。
什么是量角器?
Protractor 是用于 Angular 和 AngularJS 应用程序的开源端到端测试框架。它是由 Google 在 WebDriver 之上构建的。它还可以替代现有的名为“Angular Scenario Runner”的 AngularJS E2E 测试框架。
它还作为解决方案集成器,结合了 NodeJS、Selenium、Jasmine、WebDriver、Cucumber、Mocha 等强大的技术。在测试 AngularJS 应用程序的同时,它还为普通 Web 应用程序编写了自动化回归测试。它允许我们像真实用户一样测试我们的应用程序,因为它使用实际浏览器运行测试。
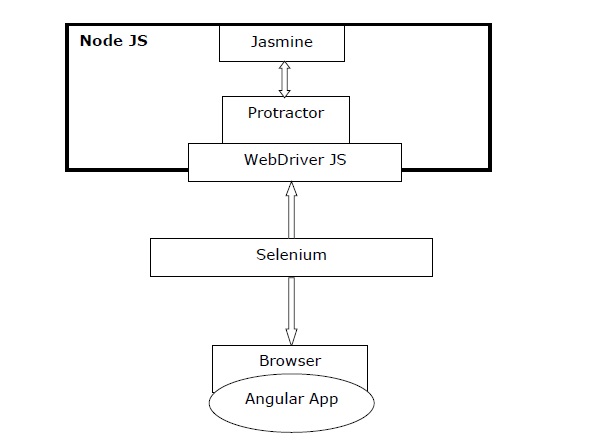
下图将简要概述量角器 –

观察到,在上图中,我们有 –
-
Protractor – 如前所述,它是 WebDriver JS 的包装器,专为 Angular 应用程序设计。
-
Jasmine – 它基本上是一个用于测试 JavaScript 代码的行为驱动开发框架。我们可以使用 Jasmine 轻松编写测试。
-
WebDriver JS – 它是 selenium 2.0/WebDriver 的 Node JS 绑定实现。
-
Selenium – 它只是使浏览器自动化。
起源
如前所述,Protractor 是现有 AngularJS E2E 测试框架的替代品,称为“Angular Scenario Runner”。基本上,Protractor 的起源始于Scenario Runner 的终结。这里出现的一个问题是为什么我们需要构建 Protractor?为了理解这一点,我们首先需要了解它的前身——Scenario Runner。
量角器的诞生
Julie Ralph 是 Protractor 开发的主要贡献者,在 Google 的其他项目中使用 Angular Scenario Runner 有以下经验。这进一步成为构建 Protractor 的动机,特别是为了填补空白 –
“我们尝试使用 Scenario Runner,但我们发现它确实无法完成我们需要测试的事情。我们需要测试诸如登录之类的事情。您的登录页面不是 Angular 页面,Scenario Runner 无法处理。它无法处理诸如弹出窗口和多个窗口、浏览浏览器历史记录之类的事情。”
Protractor 的最大优势是 Selenium 项目的成熟度,它封装了它的方法,以便它可以轻松地用于 Angular 项目。Protractor 的设计方式是测试应用程序的所有层,例如 Web UI、后端服务、持久层等。
为什么是量角器?
众所周知,几乎所有的应用程序都使用 JavaScript 进行开发。当 JavaScript 的大小增加并且由于应用程序本身的数量增加而对应用程序变得复杂时,测试人员的任务变得困难。大多数时候,通过使用 JUnit 或 Selenium WebDriver,在 AngularJS 应用程序中捕获 Web 元素变得非常困难,使用扩展的 HTML 语法来表达 Web 应用程序组件。
这里的问题是,为什么 Selenium Web Driver 无法找到 AngularJS Web 元素?原因是因为 AngularJS 应用程序有一些扩展的 HTML 属性,如 ng-repeater、ng-controller 和 ng-model 等,这些属性没有包含在 Selenium 定位器中。
在这里,Protractor 的重要性就体现出来了,因为在 Selenium 之上的 Protractor 可以处理和控制 AngularJS Web 应用程序中那些扩展的 HTML 元素。这就是为什么我们可以说大多数框架都专注于对 AngularJS 应用程序进行单元测试,Protractor 用于测试应用程序的实际功能。
量角器的工作
测试框架 Protractor 与 Selenium 协同工作,提供自动化测试基础设施,用于模拟用户与在浏览器或移动设备中运行的 AngularJS 应用程序的交互。
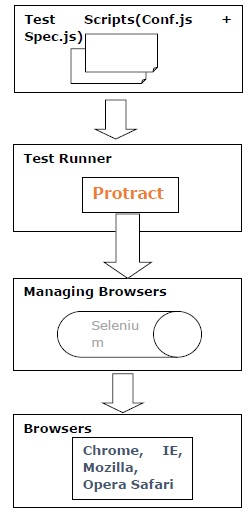
在以下步骤的帮助下可以理解量角器的工作 –
-
步骤 1 – 在第一步中,我们需要编写测试。它可以在茉莉花或摩卡或黄瓜的帮助下完成。
-
第 2 步– 现在,我们需要运行可以在量角器的帮助下完成的测试。它也被称为测试运行器。
-
第 3 步– 在这一步中,Selenium 服务器将帮助管理浏览器。
-
第 4 步– 最后,在 Selenium WebDriver 的帮助下调用浏览器 API。

好处
这个开源的端到端测试框架具有以下优势 –
-
作为一个开源工具,Protractor 非常易于安装和设置。
-
与 Jasmine 框架配合使用以创建测试。
-
支持测试驱动开发(TDD)。
-
包含自动等待,这意味着我们不需要在测试中显式添加等待和睡眠。
-
提供 Selenium WebDriver 的所有优点。
-
支持通过多个浏览器进行并行测试。
-
提供自动同步的好处。
-
具有出色的测试速度。
限制
这个开源的端到端测试框架具有以下限制 –
-
不会发现浏览器自动化中的任何垂直领域,因为它是 WebDriver JS 的包装器。
-
JavaScript 的知识对用户来说是必不可少的,因为它仅适用于 JavaScript。
-
只提供前端测试,因为它是一个 UI 驱动的测试工具。
