Silverlight – 文本
Silverlight – 文本
在本章中,我们将了解 Silverlight 提供的显示文本的功能。文本块用于所有文本渲染和 Silverlight。其他重要功能是 –
- 它可以用于简单的纯文本,也可以应用多种格式样式。
- Silverlight 支持一组标准的内置字体。
- 当您的应用程序视觉风格需要不那么普通的东西时,您还可以下载自定义字体。
文本块
为了显示文本,我们使用 Silverlight 教科书元素,这是一个用于显示少量只读文本的轻量级控件。事实上,我们已经看到了很多,因为它的基本用法并不需要太多解释。您只需设置 text 属性,它就会为您显示该文本。
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>
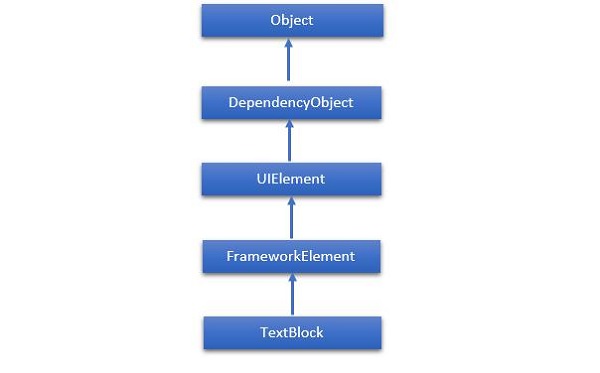
TextBlock 类的层次继承如下,

下面给出了TextBlock类的常用属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 |
ContentEnd 获取 TextBlock 中文本内容结尾的 TextPointer 对象。 |
| 2 |
ContentStart 获取 TextBlock 中文本内容开头的 TextPointer 对象。 |
| 3 |
IsTextSelectionEnabled 获取或设置一个值,该值指示是否通过用户操作或调用与选择相关的 API 在 TextBlock 中启用文本选择。 |
| 4 |
IsTextSelectionEnabledProperty 标识 IsTextSelectionEnabled 依赖项属性。 |
| 5 |
LineHeight 获取或设置每行内容的高度。 |
| 6 |
MaxLines 获取或设置 TextBlock 中显示的最大文本行数。 |
| 7 |
SelectedText 获取选定文本的文本范围。 |
| 8 |
SelectionEnd 获取 TextBlock 中所选文本的结束位置。 |
| 9 |
SelectionHighlightColor 获取或设置用于突出显示选定文本的画笔。 |
| 10 |
SelectionStart 获取 TextBlock 中所选文本的起始位置。 |
| 11 |
Text 获取或设置 TextBlock 的文本内容。 |
| 12 |
TextAlignment 获取或设置一个值,该值指示文本内容的水平对齐方式。 |
| 13 |
TextTrimming 获取或设置当内容溢出内容区域时要采用的文本修剪行为。 |
| 14 |
TextWrapping 获取或设置 TextBlock 如何包装文本。 |
下面给出了TextBlock类的常用事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 |
ContextMenuOpening 在系统处理显示上下文菜单的交互时发生。 |
| 2 |
SelectionChanged 当文本选择已更改时发生。 |
下面给出了TextBlock类中常用的方法。
| Sr. No. | 方法和说明 |
|---|---|
| 1 |
Focus 聚焦 TextBlock,就像它是传统的可聚焦控件一样。 |
| 2 |
Select 选择 TextBlock 中的文本范围。 |
| 3 |
SelectAll 选择 TextBlock 中的全部内容。 |
跑步
有时您希望对格式进行细粒度控制并为整个文本块设置一种样式。有时格式化单个单词甚至字母很有用,如果您想要这样,那么不要使用Text属性,而是将文本放在TextBlock 中作为内容。如果您使用的是代码,这对应于向TextBlock内联属性添加项目。
使用这种方法,您可以添加一系列运行元素。每个 Run 支持相同的字体系列、前端粗细、前景等用于控制文本样式的属性。尽管 Run 是一个单独的元素,但这不会中断流程。
让我们看一个简单的例子,它在TextBlock 中包含多个Run元素。下面给出的是 XAML 代码。
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>
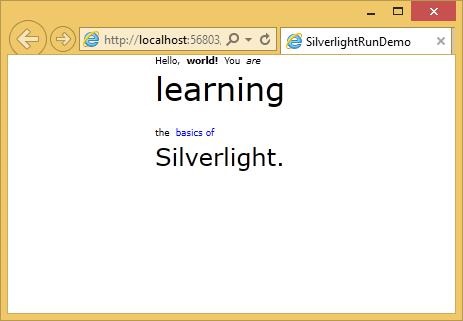
当上面的代码编译执行后,你会看到下面的输出。

如您所见,此文本块通过使用Run元素以不同的格式样式排列。
顺便说一句,您不需要在运行中包装文本的每一位。您可以将文本块的大部分内容保留为纯文本,只需将run应用于需要不同格式的部分,如下所示。
<TextBlock> Hello, <Run FontWeight = "Bold" Text =" world!"/> </TextBlock>
越线
Silverlight 通常会忽略 XAML 中的换行符。它假定大多数空白都存在以使它们更易于阅读,因为您实际上希望该空白出现。
让我们看看这个 XAML 代码,其中包含三行单独的文本。
<TextBlock> This is not the end. It is not even the beginning of the end. But it is, perhaps, the end of the beginning </TextBlock>
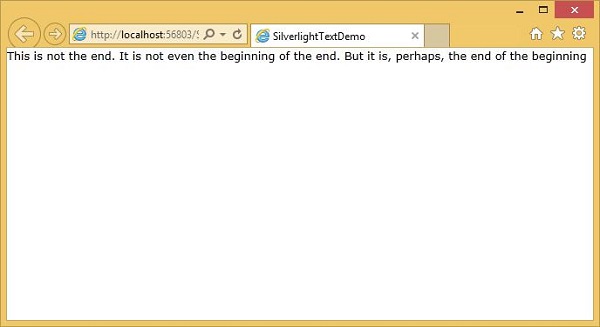
当上面的代码编译执行后,你会看到下面的输出。

如您所见,它忽略了换行符并将所有文本一起执行。
-
如果您启用text wrapping,它将在需要使文本适合的位置放置换行符,但它会忽略示例中的换行符。
-
如果您只想添加显式换行符,则需要在文本块内添加换行符标记。后面的文本将在新行开始。
让我们通过添加LineBreak标记再次查看相同的示例。
<TextBlock FontSize = "16"> This is not the end. <LineBreak/> It is not even the beginning of the end. <LineBreak/> But it is, perhaps, the end of the beginning </TextBlock>
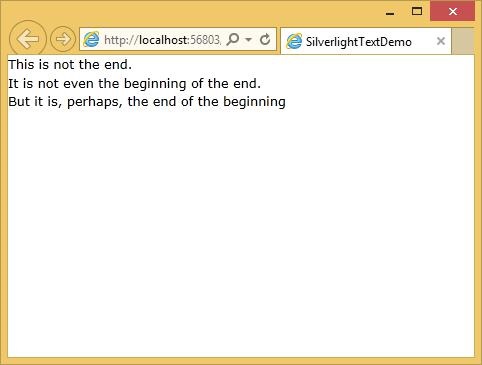
执行上述代码时,您将看到它现在看起来像 XAML 中指定的那样。

内置字体
Silverlight 有一组固定的内置字体系列。由于历史原因,这些字体实际上有不同的姓氏。默认系列在 Mac OS 和 Windows 上在技术上是不同的,例如在 Mac OS 上它是 Lucida Grande,而在 Windows 上它几乎相同但命名为 Lucida Sans Unicode。
下面给出了一些最常用的字体。
| Fonts |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Courier New |
| Georgia |
| Lucida Grande (Mac) or Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |
