Silverlight – 动态布局
Silverlight – 动态布局
该画布是所有的Silverlight的布局面板的最无趣。其他面板启用Dynamic Layouts,这意味着布局可以随着显示项目数量的变化、显示信息的大小的变化,或者由于用户调整浏览器大小而导致应用程序可用空间量发生变化时进行调整。
Silverlight 提供了两个具有动态布局策略的面板。
-
StackPanel – 将元素排列在垂直或水平堆栈中。
-
Grid – 提供灵活的类似网格或类似表格的布局系统。
堆栈面板
Stack panel 是一个简单而有用的 XAML 布局面板。在Stack Panel 中,子元素可以根据它们的方向属性水平或垂直排列在一行中。每当需要创建任何类型的列表时,通常会使用它。ItemsControls 使用堆栈面板。Menu、ListBox和ComboBox是它们默认的内部布局面板。
下面给出了StackPanel的常用属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 |
Background 获取或设置填充面板内容区域的 Brush。(继承自面板) |
| 2 |
Children 获取此 Panel 的子元素的 UIElementCollection。(继承自面板。) |
| 3 |
Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 |
ItemHeight 获取或设置一个值,该值指定包含在 WrapPanel 中的所有项目的高度。 |
| 5 |
ItemWidth 获取或设置一个值,该值指定包含在 WrapPanel 中的所有项目的宽度。 |
| 6 |
LogicalChildren 获取可以迭代此 Panel 元素的逻辑子元素的枚举数。(继承自面板。) |
| 7 |
LogicalOrientation 面板的方向,如果面板仅支持单一维度的布局。(继承自面板。) |
| 8 |
Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 9 |
Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器在处理期间构造标记元素后引用该标记元素。(继承自 FrameworkElement。) |
| 10 |
Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 11 |
Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 12 |
Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 13 |
Style 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 14 |
Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
以下示例显示如何将子元素添加到StackPanel 中。下面给出的是 XAML 实现,其中在具有某些属性的 StackPanel 内创建按钮。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>
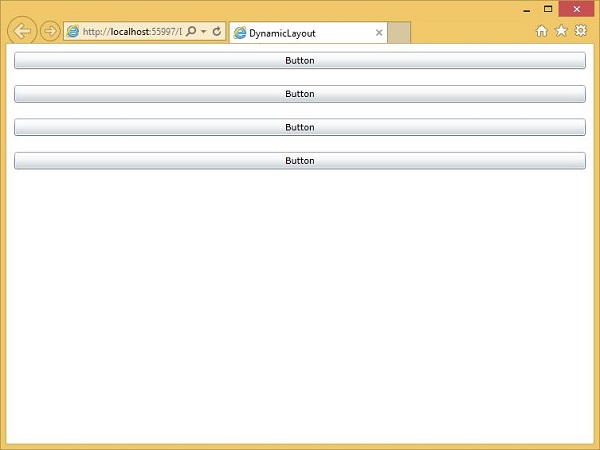
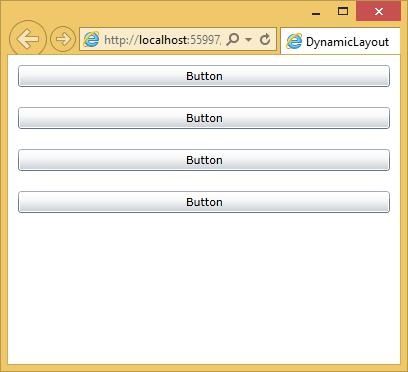
当上面的代码编译执行后,你会看到下面的输出。

StackPanel 尝试为每个元素安排在堆叠方向上所需的尽可能多的空间。
现在,如果您调整浏览器的大小,您将看到按钮的宽度也发生了变化。

网格
网格面板提供了一个灵活的区域,由行和列组成。在Grid 中,子元素可以以表格形式排列。可以使用Grid.Row和Grid.Column属性将元素添加到任何特定的行和列。默认情况下,网格面板创建为一行和一列。多行和多列由RowDefinitions和ColumnDefinitions属性创建。行高和列宽可以通过以下三种方式定义 –
-
固定值– 分配固定大小的逻辑单元(1/96 英寸)。
-
Auto – 它将占用该特定行/列中的控件所需的空间。
-
Star (*) –填充自动和固定大小时将占用剩余空间。
下面给出了Grid类的常用属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 |
Background 获取或设置填充面板内容区域的 Brush。(继承自面板) |
| 2 |
Children 获取此 Panel 的子元素的 UIElementCollection。(继承自面板。) |
| 3 |
ColumnDefinitions 获取在此 Grid 实例上定义的 ColumnDefinition 对象的列表。 |
| 4 |
Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 5 |
ItemHeight 获取或设置一个值,该值指定包含在 WrapPanel 中的所有项目的高度。 |
| 6 |
ItemWidth 获取或设置一个值,该值指定包含在 WrapPanel 中的所有项目的宽度。 |
| 7 |
Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 8 |
Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器在处理期间构造标记元素后引用该标记元素。(继承自 FrameworkElement。) |
| 9 |
Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 10 |
Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 11 |
Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 12 |
RowDefinitions 获取在此 Grid 实例上定义的 RowDefinition 对象列表。 |
| 13 |
Style 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 14 |
Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
下面给出了Grid类的常用方法。
| Sr. No. | 方法和说明 |
|---|---|
| 1 |
GetColumn 从指定的 FrameworkElement 获取 Grid.Column XAML 附加属性的值。 |
| 2 |
GetColumnSpan 从指定的 FrameworkElement 获取 Grid.ColumnSpan XAML 附加属性的值。 |
| 3 |
GetRow 从指定的 FrameworkElement 获取 Grid.Row XAML 附加属性的值。 |
| 4 |
SetColumn 在指定的 FrameworkElement 上设置 Grid.Column XAML 附加属性的值。 |
| 5 |
SetRow 在指定的 FrameworkElement 上设置 Grid.Row XAML 附加属性的值。 |
| 6 |
SetRowSpan 在指定的 FrameworkElement 上设置 Grid.RowSpan XAML 附加属性的值。 |
以下示例显示如何将子元素添加到 Grid 以表格形式指定它。下面给出了 XAML 实现,其中添加了一些 UI 元素。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>
第一列设置为固定大小。此列中的任何元素都将具有该宽度。Grid.Column和Grid.Row属性指定这些项目所在的行和列,这些是基于 0 的属性。
第二列或第三列的宽度为1*和2*。这意味着在任何固定和自动宽度的列占用了它们的空间后,它们会共享剩余的空间。这里1和2的意义在于2*列获得的空间是1*列的两倍。
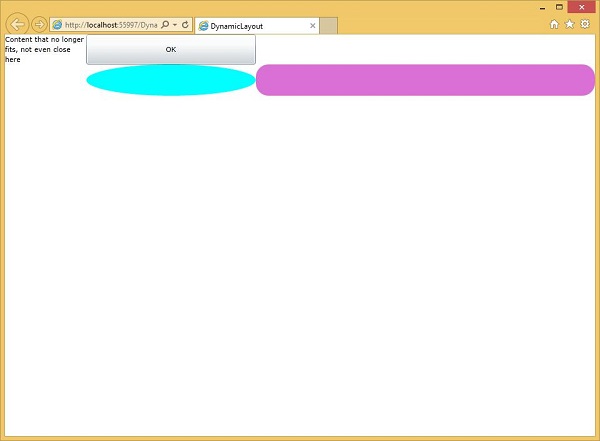
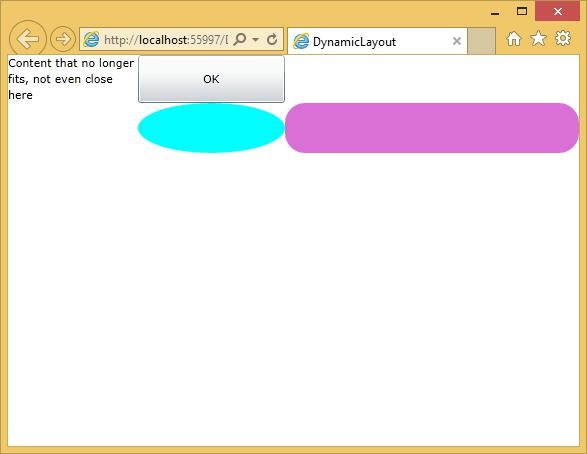
执行上述代码后,您将看到以下输出。

当您调整应用程序的大小时,这两列的内容会调整大小以匹配。顺便说一句,星形大小的行或列的绝对值无关紧要;只有比率才是重要的。