Silverlight – 内容模型
Silverlight – 内容模型
这些按钮为模型内容提供了一种内容形式。模型在控件中出现了很多。这个想法很简单。它将接受任何内容,而不仅仅是文本。如果您想创建一个真正奇特的按钮,您甚至可以在其中放置其他内容控件,例如文本框和按钮(并在其中嵌套静止元素)。这种接口是否有意义值得怀疑,但它是可能的。
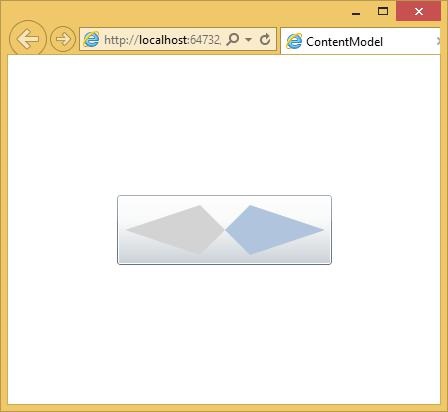
让我们看一个带按钮的简单示例,按钮内的其他内容控件。
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>
当上面的代码编译执行后,你会看到下面的按钮。

范围控制
滚动条和滑块控件密切相关。它们都允许用户从特定范围中选择输入值。通常,这些控件表示不同的事物。滚动条通常用于将位置设置到阴囊区域,而滑块用于指定某些值或设置。这些只是约定;这些控件具有相似的行为和 API。
范围控件易于使用。您指定最小值和最大值以指示您希望滑块表示的值范围。该值属性将作为使用拖动而变化而变化。
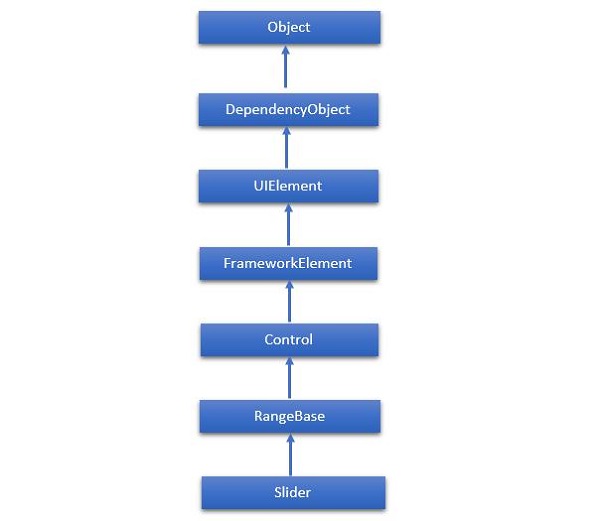
Slider类的分层继承如下 –

下面给出了Slider的常用属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 |
Header 获取或设置控件标题的内容。 |
| 2 |
HeaderProperty 标识 Header 依赖项属性。 |
| 3 |
HeaderTemplate 获取或设置用于显示控件标题内容的 DataTemplate。 |
| 4 |
HeaderTemplateProperty 标识 HeaderTemplate 依赖项属性。 |
| 5 |
IntermediateValue 在用户与其交互时获取或设置 Slider 的值,然后将该值与刻度或步长值对齐。SnapsTo 属性指定滑块的值。 |
| 6 |
IntermediateValueProperty 标识 IntermediateValue 依赖项属性。 |
| 7 |
IsDirectionReversed 获取或设置一个值,该值指示值增加的方向。 |
| 8 |
IsDirectionReversedProperty 标识 IsDirectionReversed 依赖项属性。 |
| 9 |
IsThumbToolTipEnabled 获取或设置一个值,该值确定滑块值是否显示在 Slider 的 Thumb 组件的工具提示中。 |
| 10 |
IsThumbToolTipEnabledProperty 标识 IsThumbToolTipEnabled 依赖项属性。 |
| 11 |
Orientation 获取或设置 Slider 的方向。 |
| 12 |
OrientationProperty 标识方向依赖属性。 |
| 13 |
StepFrequency 获取或设置应为其创建步骤的值范围的值部分。 |
| 14 |
StepFrequencyProperty 标识 StepFrequency 依赖属性。 |
| 15 |
ThumbToolTipValueConverter 获取或设置将 Slider 的范围值转换为工具提示内容的转换器逻辑。 |
| 16 |
ThumbToolTipValueConverterProperty 标识 ThumbToolTipValueConverter 依赖项属性。 |
| 17 |
TickFrequency 获取或设置应为其创建刻度的值范围的增量。 |
| 18 |
TickFrequencyProperty 标识 TickFrequency 依赖属性。 |
| 19 |
TickPlacement 获取或设置一个值,该值指示在何处绘制与轨道相关的刻度线。 |
| 20 |
TickPlacementProperty 标识 TickPlacement 依赖项属性。 |
下面给出了Slider类中常用的事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 |
ManipulationCompleted 在 UIElement 上的操作完成时发生。(继承自 UIElement) |
| 2 |
ManipulationDelta 当输入设备在操作过程中改变位置时发生。(继承自 UIElement) |
| 3 |
ManipulationInertiaStarting 当输入设备在操作和惯性开始期间失去与 UIElement 对象的联系时发生。(继承自 UIElement) |
| 4 |
ManipulationStarted 当输入设备开始对 UIElement 进行操作时发生。(继承自 UIElement) |
| 5 |
ManipulationStarting 在首次创建操作处理器时发生。(继承自 UIElement) |
| 6 |
ValueChanged 当范围值改变时发生。(继承自 RangeBase) |
下面给出了Slider 类中常用的方法。
| Sr. No. | 方法和说明 |
|---|---|
| 1 |
OnManipulationCompleted 在 ManipulationCompleted 事件发生之前调用。(继承自 Control) |
| 2 |
OnManipulationDelta 在 ManipulationDelta 事件发生之前调用。(继承自 Control) |
| 3 |
OnManipulationInertiaStarting 在 ManipulationInertiaStarting 事件发生之前调用。(继承自 Control) |
| 4 |
OnManipulationStarted 在 ManipulationStarted 事件发生之前调用。(继承自 Control) |
| 5 |
OnManipulationStarting 在 ManipulationStarting 事件发生之前调用。(继承自 Control) |
| 6 |
OnMaximumChanged 当 Maximum 属性更改时调用。(继承自 RangeBase) |
| 7 |
OnMinimumChanged 当最小属性更改时调用。(继承自 RangeBase) |
| 8 |
OnValueChanged 触发 ValueChanged 路由事件。(继承自 RangeBase) |
| 9 |
SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
| 10 |
SetValue 在 DependencyObject 上设置依赖项属性的本地值。(继承自 DependencyObject) |
例子
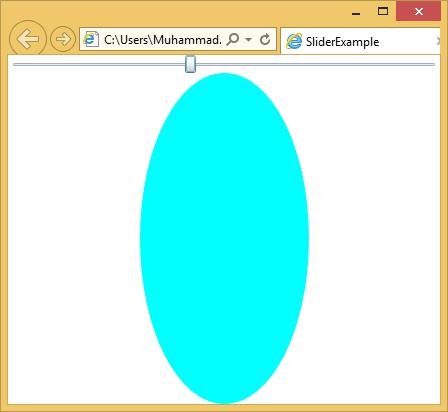
让我们看一个简单的例子,其中添加了一个滑块和一个椭圆,滑块控制椭圆的宽度。
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>
下面给出的是值更改事件实现是 C#。
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}
当上面的代码编译执行后,你会看到下面的输出。如您所见,当您从左向右移动滑块时,椭圆宽度会增加。