受约束与不受约束的布局
受约束与不受约束的布局
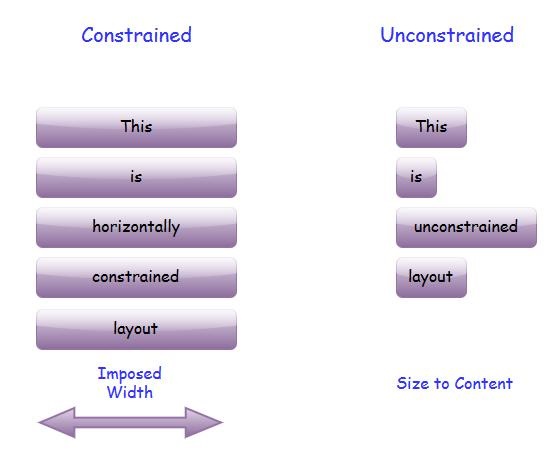
Silverlight 中的布局始终以两种模式之一进行,即受约束或不受约束。约束布局是一种,其中容器强加宽度或高度。例如,通常使用 CSS 的 Web 浏览器始终决定 Silverlight 插件的整体尺寸。
一些重要的功能是 –
-
顶层元素布局在水平和垂直方向上都受到约束。无论它产生什么布局,它最终都必须以浏览器强加的大小结束。
-
一些元素以无约束布局结束,这意味着元素可以自由选择自己的大小。例如,垂直StackPanel内的元素在垂直方向上不受约束。
-
StackPanel 将为它们提供所需的高度。事实上,即使没有足够的空间,它也会这样做。它会告诉元素他们有他们需要的高度,然后裁剪任何不合适的东西。
-
大多数 Silverlight 用户界面都包含这两种布局样式的混合。无论其父级是否施加约束,StackPanel将始终在堆叠方向上执行不受约束的布局。当高度或宽度设置为Auto时,对于 Grid 行或列也是如此。
假设您有一个元素,它位于一个容器内,该容器具有固定的水平宽度。默认情况下,您的元素将被拉伸以填充空间。如果将对齐方式设置为左对齐、右对齐或居中对齐,则会移除约束。

元素将只采用它需要的宽度。当然,你可以引入一个固定宽度或高度的约束。
-
无约束布局有时称为“内容大小”,因为无约束元素的大小通常由其内容决定。
-
按内容大小是 Silverlight 布局中的一个重要思想。它使布局能够适应正在显示的任何信息。
| Sr. No. | 控制和描述 |
|---|---|
| 1 | GridSplitter
约束可以来自包含浏览器或设计中的固定尺寸。但是,让用户施加约束有时很有用。 |
| 2 | ScrollViewer
一些用户界面最终需要显示比可用空间更多的信息。对此的一种常见解决方案是提供可滚动区域。Silverlight 使用 ScrollViewer 使这变得非常容易。 |
| 3 | Border
在布局用户界面时要记住的另一个有用的元素是边框。 |
全屏模式
Silverlight 插件能够接管整个屏幕。您可以在辅助类上设置一个属性以进入全屏模式。但是,出于安全目的,存在一些限制。为了防止网站能够随意接管屏幕,并做一些邪恶的事情,比如伪造一个要求用户密码的提示。
要进入全屏模式,您需要从应用程序对象中获取 Host.Content 属性,并将其 IsFullScreen 属性设置为 true。
让我们看一个简单的例子,它切换属性,所以它会在全屏和正常之间来回切换。
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>
这是 C# 中的代码,用于启动从全屏返回正常屏幕。您可以通过处理Host.Content对象FullScreenChanged事件来确定何时发生这种情况。
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}
当上面的代码编译执行后,你会看到下面的输出。

当用户单击Go Full Screen按钮时,它将切换到全屏模式。

请注意,按钮的文本已更改。它现在说Return to Normal。如果您再次单击它或按 Escape 键,它将退出全屏模式。
