Silverlight – 文件访问
Silverlight – 文件访问
在本章中,我们将看到 Silverlight 应用程序如何访问最终用户计算机上的文件。在 Silverlight 中有三种主要的方式来访问文件。选择取决于您需要使用文件的原因,以及您是否正在编写受信任的应用程序。
-
最灵活的选择是使用文件对话框类。通过打开和保存文件对话框,您可以访问最终用户选择的任何文件,只要该用户具有适当的权限。用户同意是这种方法的核心。用户必须选择要读取的文件,或者在保存时,他们选择要覆盖的文件或为您选择位置和文件名。
-
第二个选项是使用System.IO命名空间中的各种类。Silverlight 提供了诸如FileStream、StreamWriter、FileInfo、Directory和DirectoryInfo 之类的类,所有这些类都可以编写无需让用户参与即可打开和访问文件的代码。这对开发人员来说可能更方便,但当然,大多数用户不希望任何作为网页一部分下载的旧代码能够在他们的文件中搜索。
-
第三个选项是隔离存储,我们将在稍后讨论。
打开和保存文件对话框
保存文件对话框
所述SaveFileDialog类示出了标准的操作系统提供的用户界面,用于选择在哪里保存文件。
一些重要的功能是 –
-
为了使用它,我们创建了SaveFileDialog类的一个实例。
-
调用ShowDialog使其出现,返回码告诉我们用户是选择了保存文件的位置,还是取消了对话框。
-
您可能想知道那里与True的冗余比较。如果ShowDialog返回True值,则表示用户选择了一个文件。所以我们可以继续调用OpenFile方法,它返回一个Stream。
-
如果我们愿意,我们可以发现用户选择的名称。该对话框提供了一个名为SafeFileName的属性,但不包括路径。在任何情况下,写入数据的唯一方法是使用对话框返回的Stream。从开发人员的角度来看,这只是一个普通的.NET 流,因此我们可以将其包装在StreamWriter 中,以将文本写入其中。
打开文件对话框
OpenFileDialog 在使用上类似于SaveFileDialog。显然,您总是选择现有文件而不是新文件,但还有另一个重要区别。
-
它提供了一个名为MultiSelect的属性。如果将其设置为True,则用户可以选择多个文件。这意味着对话框需要稍微复杂的 API。
-
该SaveFileDialog只有一次在一个文件中的交易,但打开文件对话框能够更加适应,所以它不提供的OpenFile方法。我们需要扩展代码。根据对话框是处于单文件模式还是多选模式,您可以使用其File或Files属性。
-
在这里,在下面给出的示例中,我们处于单文件模式。因此,我们使用File,并在返回的FileInfo对象上调用OpenRead。
-
在多选模式下,我们将改用Files,它返回FileInfo对象的集合。
文件流
上面提到的第二种文件访问方法是直接使用FileStream类或System.IO命名空间中的相关类型。关于这一点没有太多可说的,因为在大多数情况下,它类似于使用完整的.NET Framework进行文件访问。
但是,有一些 Silverlight 特定的曲折。
-
首先,这种方法使您可以随时访问文件而无需用户干预,并且没有任何明显可见的文件活动迹象,只允许受信任的应用程序使用此技术。请记住,您需要用完浏览器才能获得更高的信任度。
-
第二个问题是只有某些特定文件夹中的文件可用。您只能读取和写入用户的文档、音乐、图片或视频文件下的文件。一个原因是 Silverlight 运行在多个平台上,并且例如 Apple Mac 的文件系统结构与 Windows 的文件系统结构非常不同。因此,跨平台文件访问必须在 Silverlight 支持的所有系统上可用的一组有限文件夹中工作。
-
由于这些文件夹将位于不同操作系统上的不同位置,并且它们的位置通常因用户而异,因此您需要使用Environment.GetFolderPath方法在运行时发现实际位置。
-
您可以检查起点下方的目录结构。System.IO命名空间中的Directory和DirectoryInfo类允许您枚举文件和目录。
考虑一个简单的示例,其中文件可以通过OpenFileDialog打开并通过SaveFileDialog将一些文本保存到文件中。
下面给出的是 XAML 代码,其中创建了两个按钮和一个文本框。
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>
下面给出了用于打开和保存文件的单击事件实现的 C# 代码。
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}
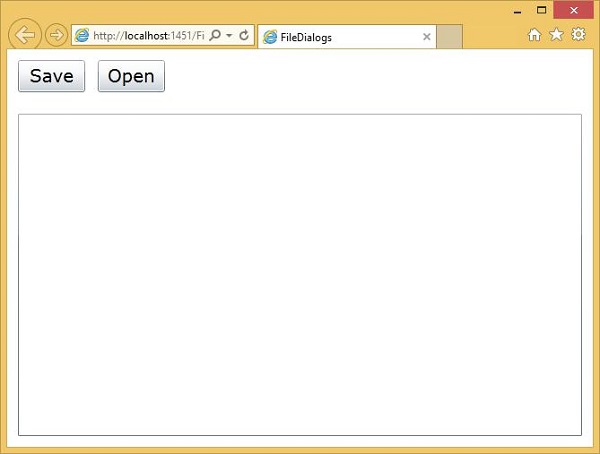
当上面的代码编译执行后,你会看到下面的网页,里面有两个按钮。
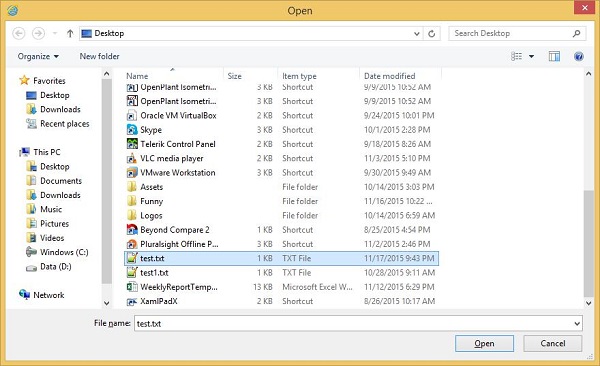
单击打开按钮,这将打开OpenFileDialog以选择一个文本文件。

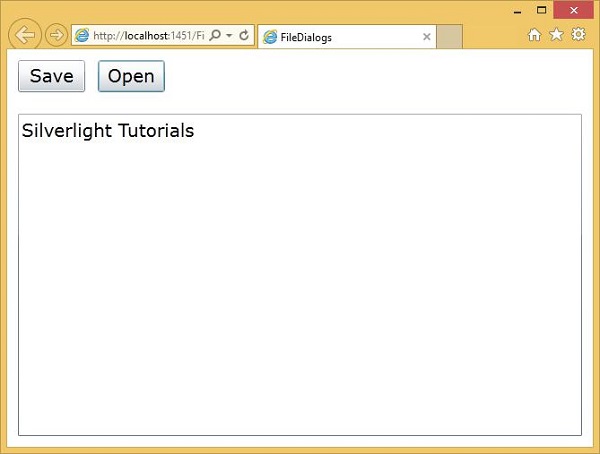
选择一个文本文件并单击Open,您将在文本框中看到文本。

要将文本保存到文件中,请更新文本。

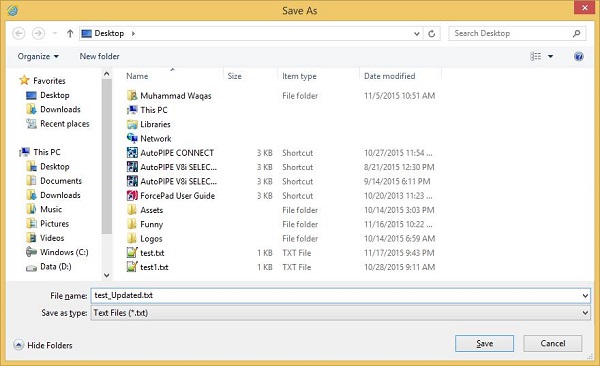
单击“保存”按钮将更改保存到新文本文件或现有文件。

要保存对现有文本文件的更改,请在SaveFileDialog 中选择文本文件,但如果要保存对新文件的更改,请输入文件名并单击“保存”按钮。