将内容居中、向左或向右对齐对于在页面上排列内容很有用。在本教程中,我们将学习如何使用 HTML 对齐文本。
要对齐网页上的文本,我们可以使用style属性和属性text-align.
例如,以下代码片段将使文本“示例文本”居中:
<p style="text-align:center;">Sample text</p>
要将 HTML 内容向左或向右对齐,您可以替换center为left或right。
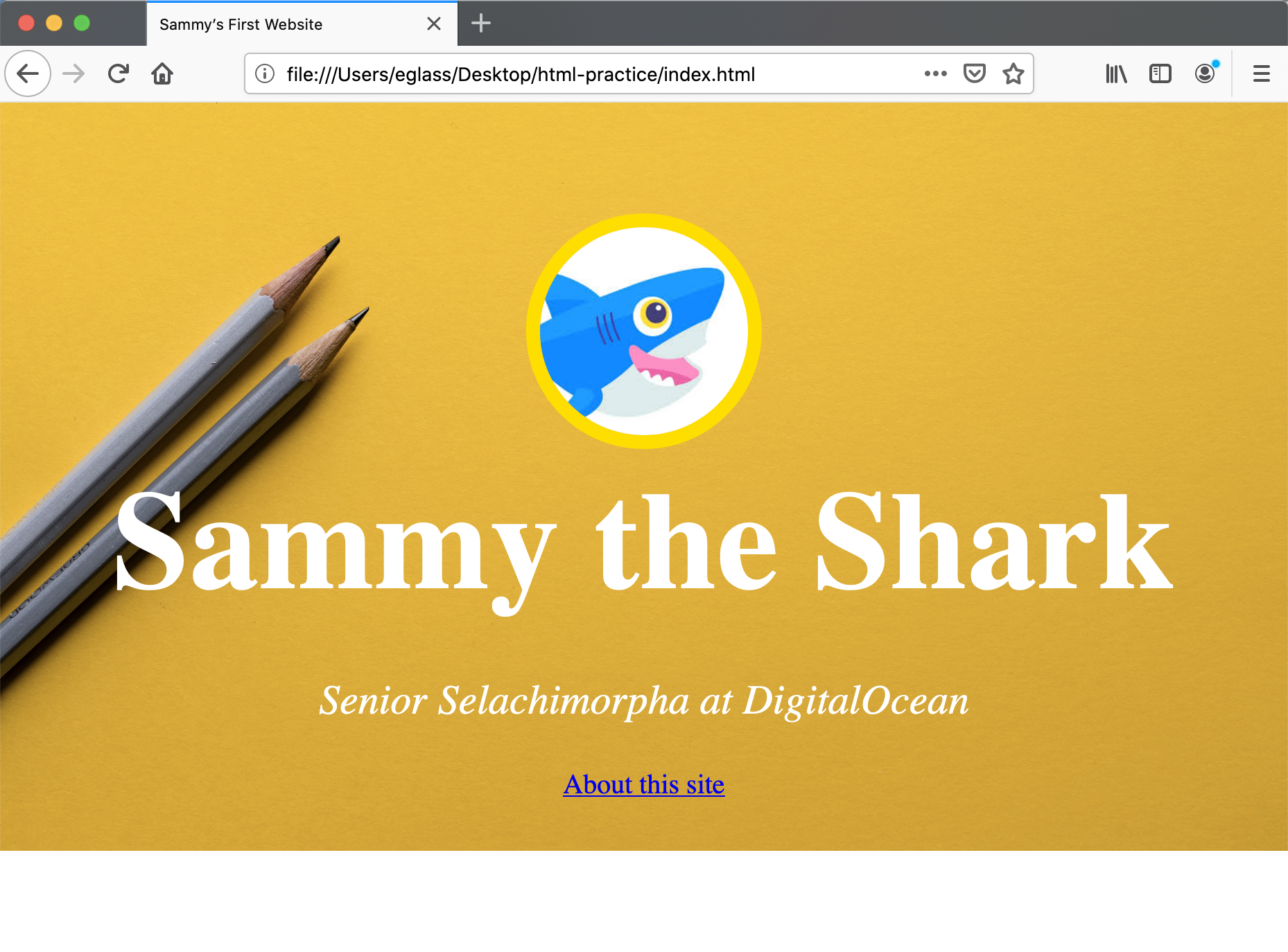
在本教程中,我们将完成使用该text-align属性将图像和文本居中放置在网页顶部的过程,如我们的演示网站所示。
为了使此内容居中,我们将向包含主页顶部的背景图片、个人资料图片、标题、副标题和链接text-align的<div>元素添加属性。
<div>在您的index.html文件中找到此元素并添加突出显示的文本,如下所示:
...
<!--First section-->
<div style="background-image: url('https://html.sammy-codes.com/images/background.jpg');
background-size: cover; height:480px; padding-top: 80px; text-align: center;">
<img src="https://html.sammy-codes.com/images/small-profile.jpeg" style="height:150px; border-radius: 50%; border: 10px solid #FEDE00;">
<h1 style="font-size:100px; color:white; margin:10px;">Sammy the Shark</h1>
<p style="font-size:30px; color: white;"><em>Senior Selachimorpha at DigitalOcean</em></p>
<p style="font-size: 20px; color:#1F9AFE;"><a href="Webpage FilePath";>About this site</a></p>
</div>
...
仅复制和添加突出显示的text-align属性,因为此 HTML 代码的其他部分不会特定于您的项目。保存您的文件并在浏览器中重新加载它。你应该会收到这样的信息:

您现在应该了解如何将文本居中和对齐,并有一个看起来像演示站点顶部的部分。在下一个教程中,我们将重新创建演示站点的中间部分。
