该研讨会套件旨在帮助讲师指导没有 Web 开发背景的观众,在大约 90 分钟内完成从头到尾重新创建和个性化此 HTML 网站的步骤。参与者将在了解 HTML 和准备部署到云的个人网站的情况下完成研讨会。
研讨会参加者应该对 HTML 有一定的了解。如果与会者不熟悉 HTML,他们可以在开始本次研讨会之前学习如何使用 HTML 构建网站系列的前十个教程。
假设观众没有任何先前的编码经验。没有 HTML 经验的教师应该能够在首先查看材料后教授课程。
此研讨会工具包的目的是为演讲者提供一套完整的资源,以主持关于使用 HTML 构建网站的研讨会。这包括:
- 幻灯片和演讲者笔记引导参与者建立他们的网站项目、动手练习和概念解释。
- 一个在线教程系列,其中包含可复制的代码片段、概念概述以及用于进一步自定义项目网站的其他 CSS 课程和技巧。
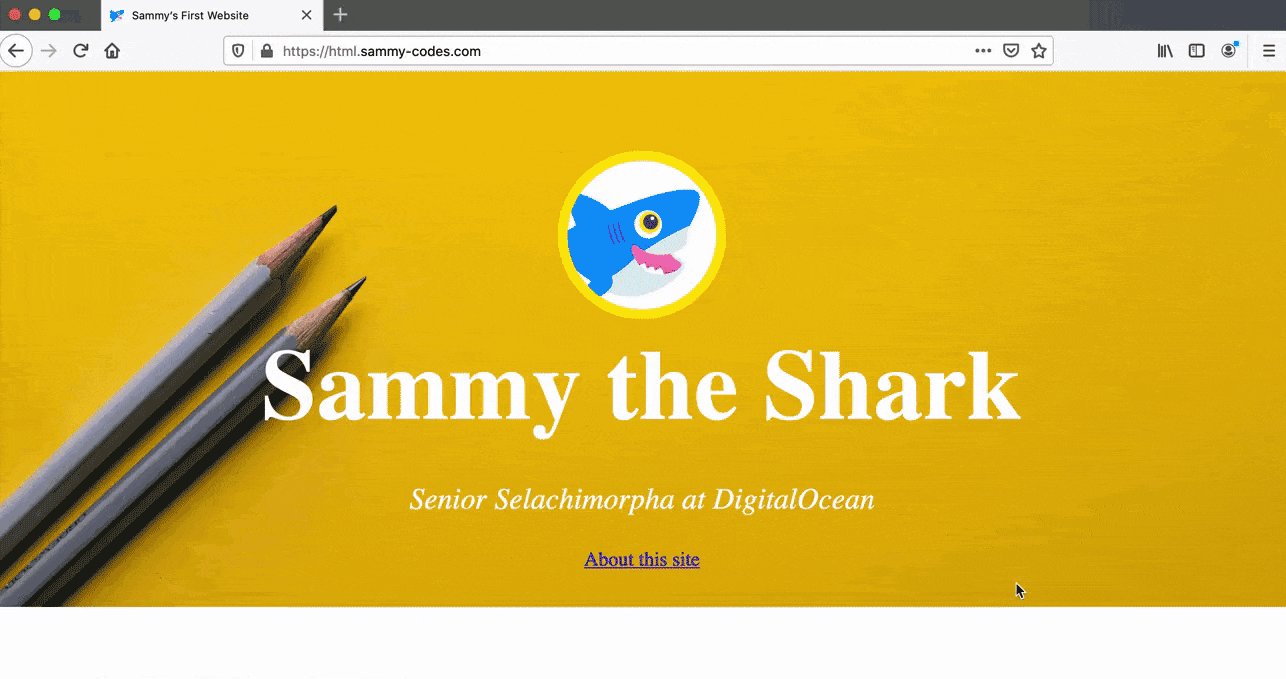
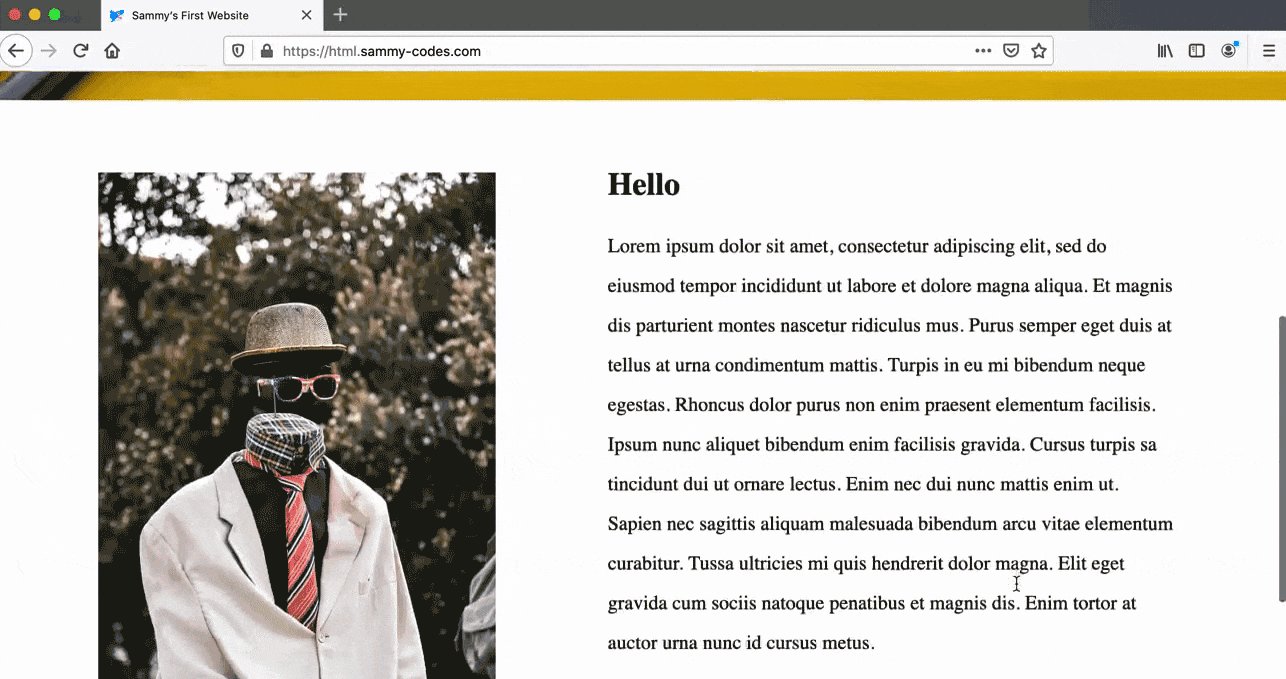
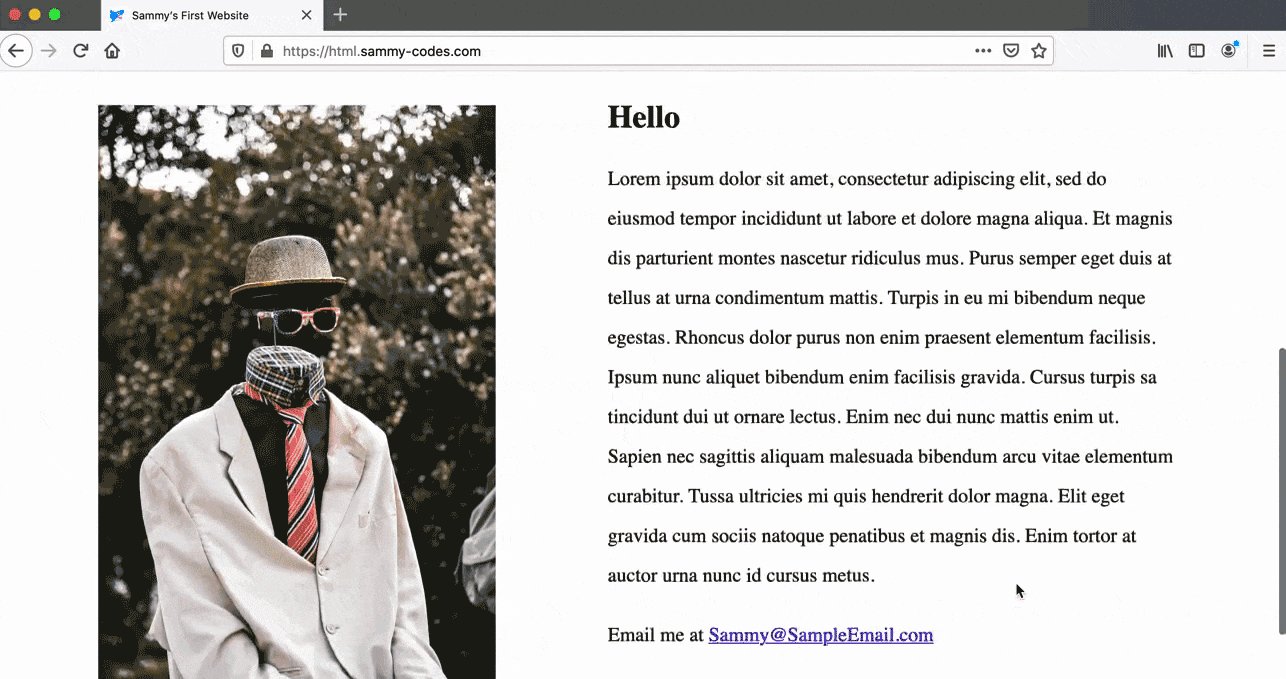
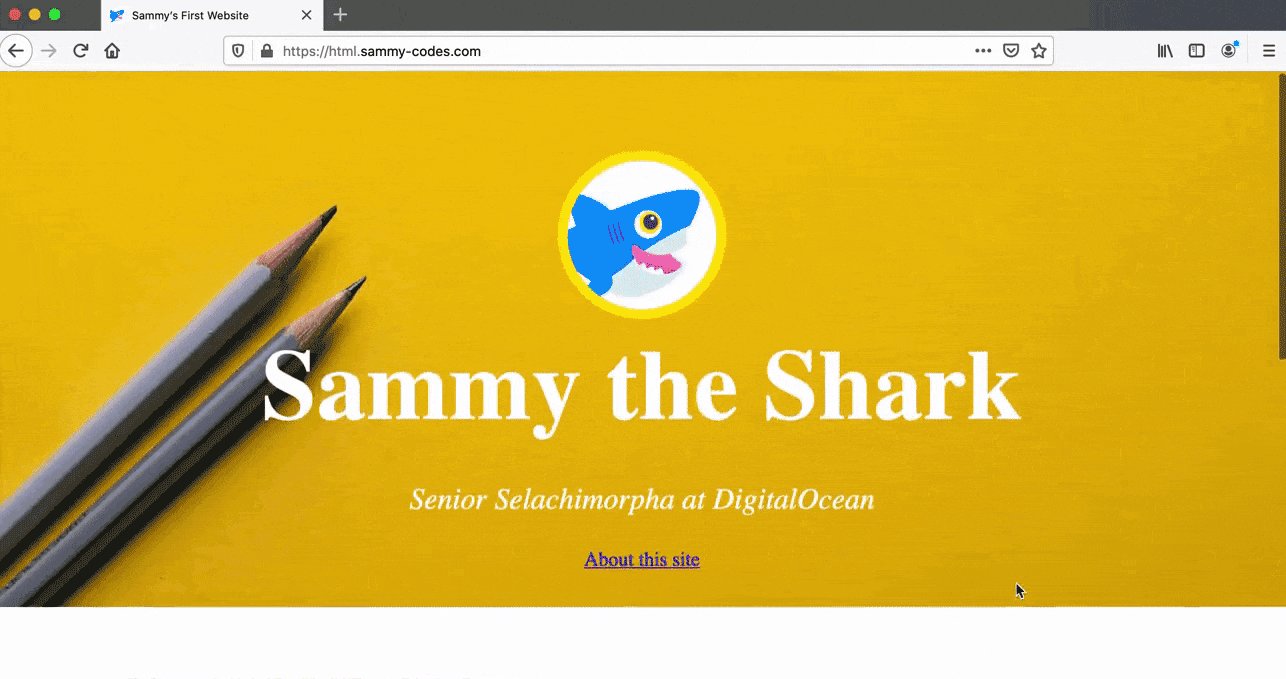
- 一个演示网站,向参与者展示他们将在研讨会结束时构建的内容。
此研讨会工具包页面旨在帮助教师为研讨会做准备并为学生提供一个起点。教师应将学生指向此页面,以便他们可以访问幻灯片(其中包含有用的链接)、补充教程系列和演示网站。
如果需要,学生可以通过阅读下面的介绍来准备研讨会,并确保他们在研讨会开始前准备好先决条件。
希望了解如何在 DigitalOcean 上免费发布网站的参与者可以访问我们的教程如何使用 DigitalOcean 应用程序平台将静态网站部署到云端。
介绍
如果您有兴趣学习如何构建和设计网站,超文本标记语言 (HTML) 是一个很好的起点。这个基于项目的教程系列将通过使用我们的演示站点(如下)作为模型构建个人网站,向您介绍 HTML 及其方法。一旦您学习了基础知识,您就会知道如何更改网站的设计并添加个性化内容。学习本系列中的教程不需要任何先前的编码经验。

HTML 是用于在 Web 浏览器中显示文档的标准标记语言。HTML 最初由 Tim Berners Lee 于 1990 年在欧洲核研究组织 (CERN) 工作期间开发,是 1991 年 8 月 6 日用于发布世界上第一个网站的关键创新技术之一。 感谢 CERN 的修复项目,您现在可以重新访问原始网站。从那时起,HTML 得到了显着的更新和扩展,但其格式化和构建网页的基本目的保持不变。
今天,HTML 是用于构建网络的众多工具之一。了解如何编写 HTML 将为您作为 Web 设计师的职业生涯奠定坚实的基础,并为您学习其他前端 Web 开发技能(如 CSS 和 JavaScript)做好准备。
在本次研讨会中,您将学习如何使用常见的 HTML 标签和技术创建和自定义网站。完成研讨会后,您将拥有一个可以部署到云的站点。
先决条件
- 像Visual Studio Code或Atom这样的代码编辑器。在本教程系列中,我们将使用 Visual Studio Code 作为我们的默认代码编辑器,但您可以使用任何您喜欢的代码编辑器。如果您使用不同的编辑器,可能需要稍微修改某些说明。
- Firefox或Chrome等网络浏览器。我们将使用 Firefox 作为我们的默认浏览器,但您可以使用任何您喜欢的浏览器。如果您使用不同的网络浏览器,某些说明可能需要稍作修改。
- 两张不同的个人资料照片、图像或头像,用于个性化您的网站(可选)。
准备好先决条件后,您就可以开始研讨会了。跟随演讲者幻灯片和在线教程系列,了解可复制的代码片段、概念概述以及其他 HTML 课程和技巧,以进一步自定义您的项目网站。
