在本教程中,我们将学习如何使用 HTML 在网站上添加图像。我们还将学习如何向图像添加替代文本,以提高使用屏幕阅读器的网站访问者的可访问性。
使用 HTML 添加图像
使用该<img>元素将图像添加到 HTML 文档中。该<img>元素需要src允许您设置存储图像的文件位置的属性。一个图像元素是这样写的:
<img src="Image_Location">
请注意,<img>元素也不能使用关闭</img>标签。要尝试使用该<img>元素,请下载我们的 Sammy the Shark 图像并将其放在您的项目目录中html-practice.
注意:要下载 Sammy the Shark 的图像,请访问图像上的链接和CTRL + Left Click(在 Mac 上)或Right Click(在 Windows 上)并选择“将图像另存为”并将其另存为small-profile.jpeg您的项目目录。
接下来,擦除index.html文件的内容并粘贴<img src=”Image_Location”>到文件中。(如果您还没有关注教程系列,您可以index.html在我们的教程设置您的 HTML 项目 中查看设置文件的说明。
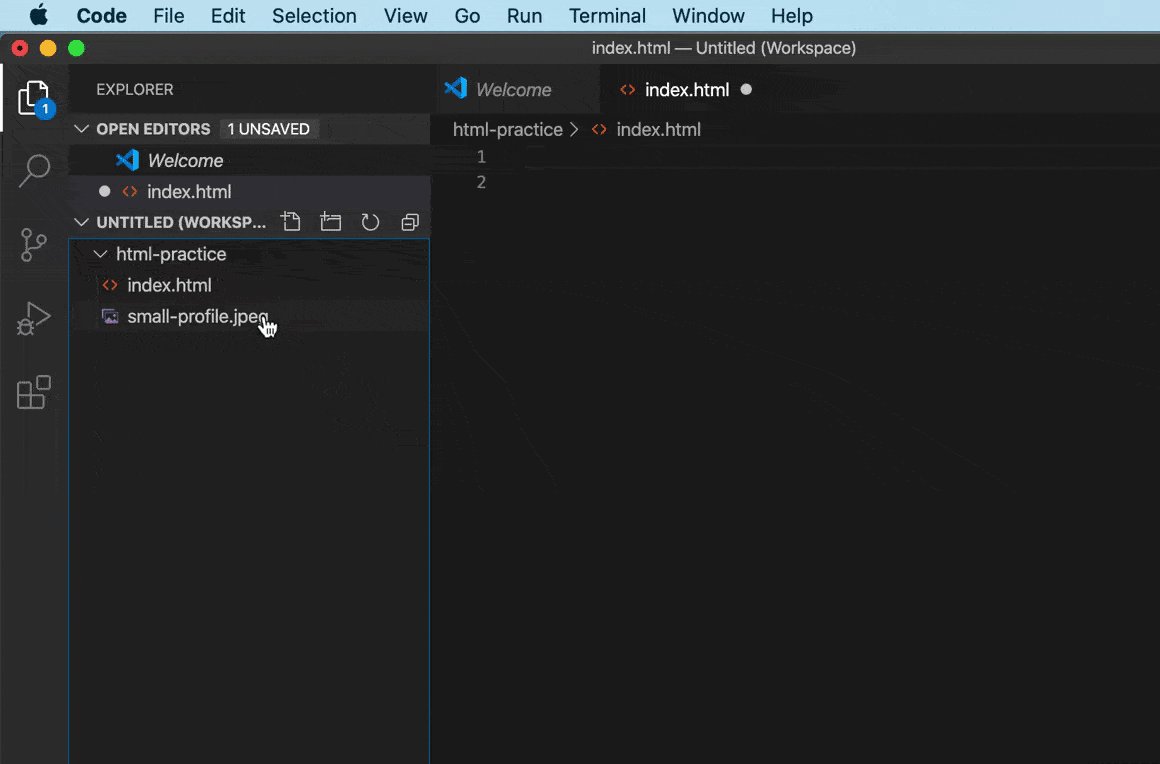
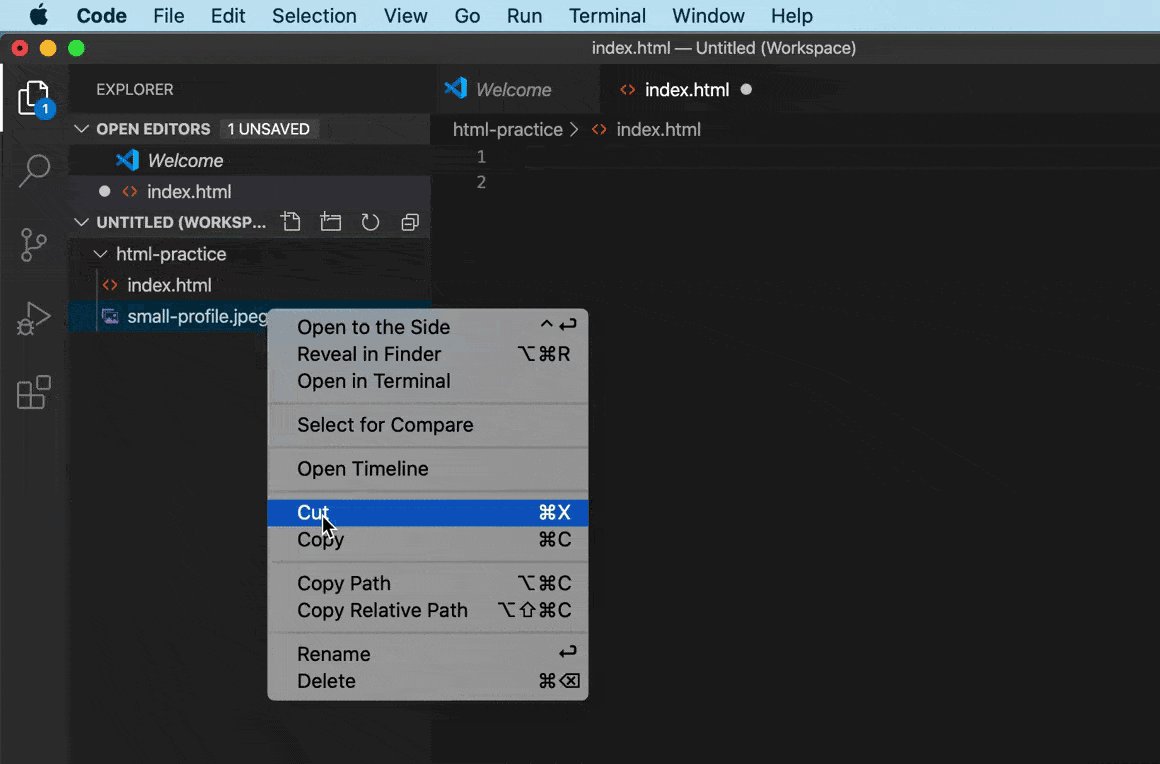
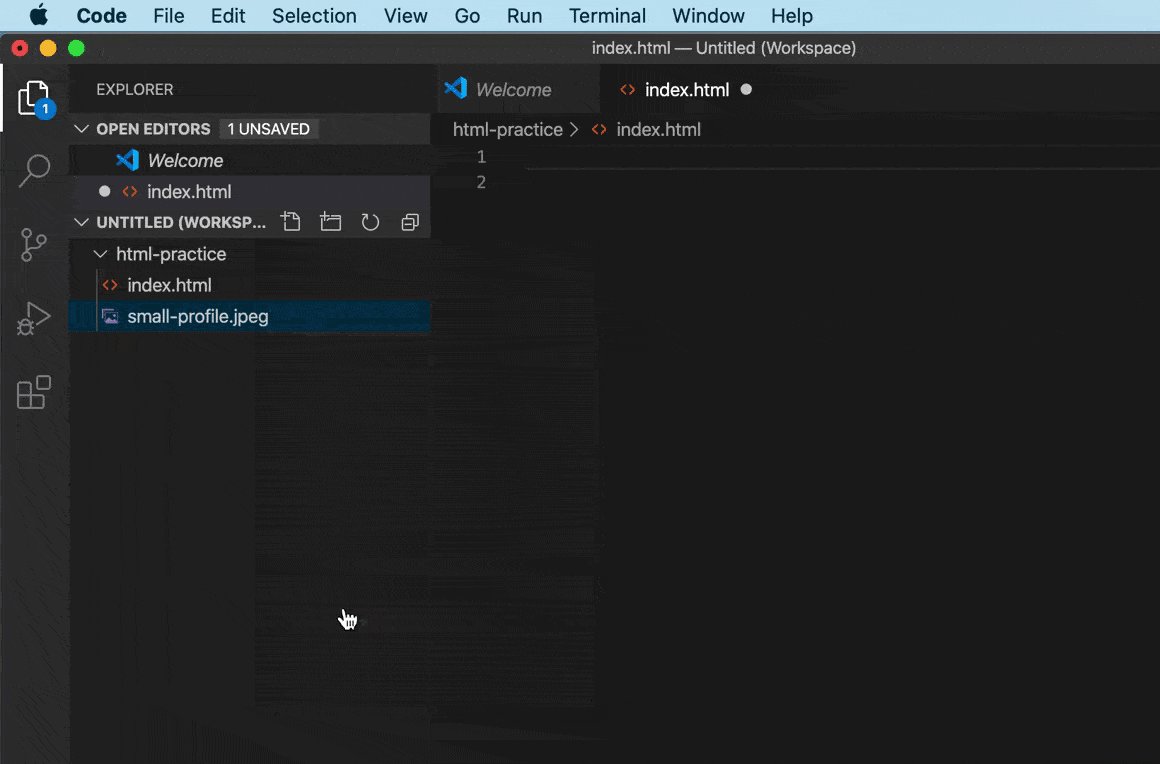
然后,复制图像的文件路径并替换Image_Location为您保存图像的位置。如果您使用的是 Visual Studio Code 文本编辑器,则可以通过在左侧面板中的图像文件上使用CTRL + Left Click(在 Mac 上)或Right Click(在 Windows 上)small-profile.jpeg并选择“复制路径”来复制文件路径。有关该过程的说明,请参阅下面的 gif:

注意:确保复制图像的相对或项目文件路径,而不是图像的绝对或完整文件路径。相对路径是指相对于当前工作目录的文件位置(相对于绝对路径,绝对路径是指相对于根目录的文件位置。)虽然在这种情况下两个路径都可以使用,但只有相对路径可以使用如果我们决定在线发布我们的网站。由于我们的最终目标是创建一个可发布的网站,因此在向<img>文档中添加元素时,我们现在将开始使用相对路径。
保存您的index.html文件并在浏览器中重新加载它。你应该会收到这样的信息:

从技术上讲,您还可以使用指向在线托管的图像的链接作为文件路径。要了解这是如何工作的,请尝试使用指向我们的 Sammy the Shark 图像的链接替换图像位置,如下所示:
<img src="https://html.sammy-codes.com/images/small-profile.jpeg">
保存您的文件并在浏览器中重新加载它。图像仍应加载到您的 Web 文档中,但这次图像来自其在线位置而不是您的本地项目目录。您可以尝试通过使用它们的位置链接作为标记中的src属性来添加其他在线图像<img>。
但是,在构建网站时,通常最好将图像托管在项目目录中,以确保网站的可持续性。如果图像被其主机删除或其地址更改,它将不再在您的网站上呈现。
辅助功能的替代文本
添加图像时,应始终包含使用alt属性描述其内容的替代文本。此文本通常不会显示在网页上,但屏幕阅读器会使用该文本将内容传达给有视觉障碍的网站访问者。
<img src="https://html.sammy-codes.com/images/small-profile.jpeg" alt="Digital Ocean’s mascot, a blue smiling shark." >
添加替代文本时,请记住以下最佳做法:
-
对于信息丰富的图像,替代文本应清晰简洁地描述图像的主题,而不是指图像本身。例如,不要写“Sammy the Shark,DigitalOcean 的吉祥物的形象”,而是“Sammy the Shark,DigitalOcean 的吉祥物”。
-
对于装饰图像,
alt属性应该还是可以使用,但有一个空值,因为这提高了屏幕阅读器的经验:<img src="images/decorative_image.jpeg" alt="">。 -
有关确定图像是信息性还是装饰性的有用指南,请访问https://www.w3.org/WAI/tutorials/images/decision-tree/
您现在应该已经熟悉如何向 HTML 文档添加图像以及如何添加替代文本以帮助实现可访问性。我们将在本系列后面的教程如何将个人资料图像添加到您的网页中学习如何更改图像大小和样式。在下一个教程中,我们将学习如何向 HTML 文档添加链接。
