ServiceNow – 开发
ServiceNow – 开发
ServiceNow 提供了许多内置功能和应用程序,我们可以轻松地使用它们在任何组织中实施 ITSM。同时,也有业务需求来设置不同的流程和特性。ServiceNow 是高度可定制的,开发人员可以使用 Javascript 原理轻松地根据客户的要求创建应用程序和模块。
ServiceNow 脚本必须使用 Javascript。在本节中,我们将为您概述 ServiceNow 开发。
应用程序创建概述
ServiceNow 提供了一个名为“Studio”的应用程序,您可以在其中创建新应用程序、提供源代码、为您的应用程序创建新表等。Studio 提供了用于创建新应用程序的引导且易于使用的界面。让我们为 BookWorm ltd 的以下案例创建一个新应用程序。
前端 IT 团队需要 ServiceNow 中的一个应用程序,其中管理器可以发布轮班 ROTA(轮班轮换)。每个员工将有 6 小时轮班,团队必须支持 24 X 7。
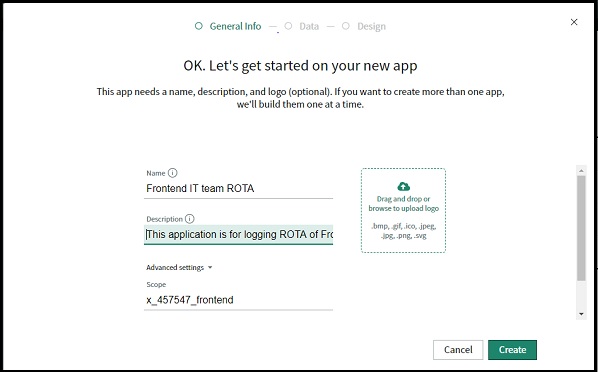
从导航器转到 Studio,将打开一个新窗口。单击创建应用程序。系统将提示您输入应用程序名称和说明。最后点击创建。

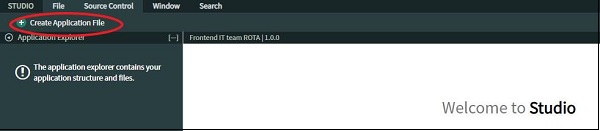
您将在下方找到申请页面。现在,是时候为我们的应用程序创建一个表了。转到“创建应用程序文件”。

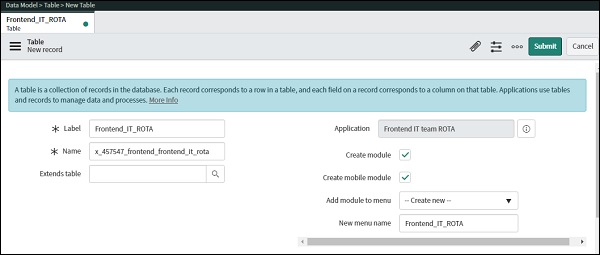
单击数据模型下的表,然后单击创建。系统将提示您输入新表的详细信息。给出表的名称并将其余详细信息保留为默认值。

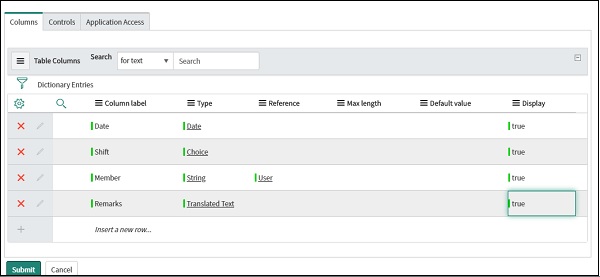
现在向下滚动并开始定义这些表的列。我们有下面的列定义,这里要注意的重点是,我们在 Member 列中选择了 sys_user 的引用。

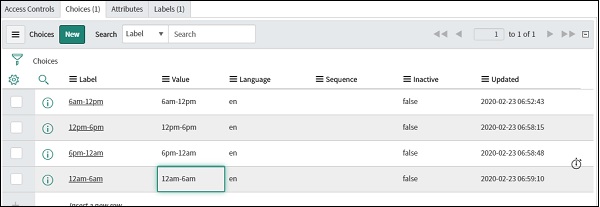
现在,点击班次列并选择“创建选择列表”,我们将创建班次选择,如 6am-12pm、12pm-6pm、6pm-12am 和 12am-6am。

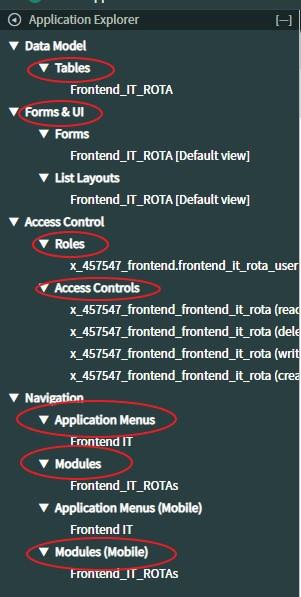
所以,现在我们已经创建了表,我们在工作室中的应用程序看起来像这样。

工作室已经自动为我们创建了表单、列表、模块、应用程序菜单。我们可以从创建应用程序文件选项创建额外的模块、表、UI 等,就像我们创建 ROTA 表时所做的那样。
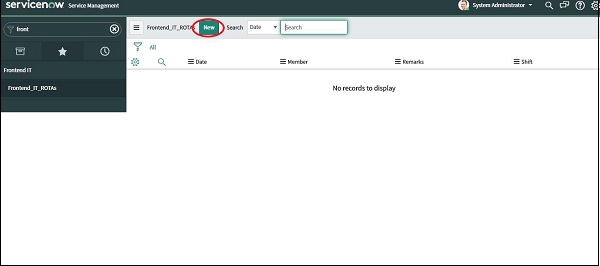
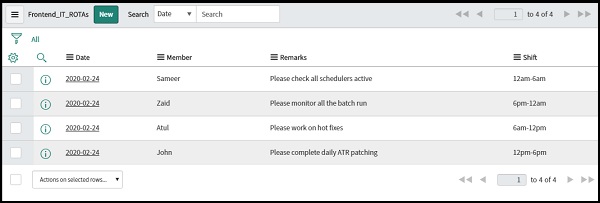
现在让我们看看我们的应用程序现在在服务中的样子。在导航栏中搜索 Frontend_IT_ROTA 并转到我们的新模块。
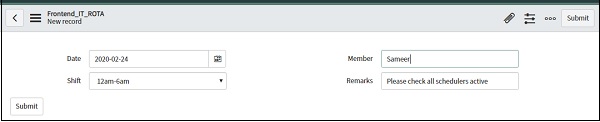
让我们继续在我们的应用程序中添加一些新的 ROTA 记录。单击新建按钮。



用户界面策略和操作
ServiceNow 将 UI 策略定义为一种工具,通过它我们可以动态更改表单上信息的行为并控制任务的自定义流程。另一方面,UI 操作用于使 UI 更具交互性、定制性和特定于用户活动。让我们借助一个例子来理解这一点。
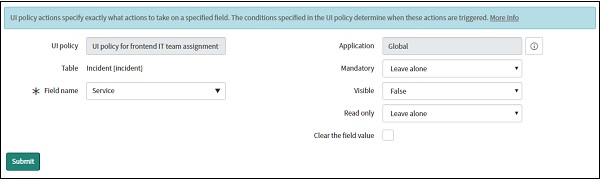
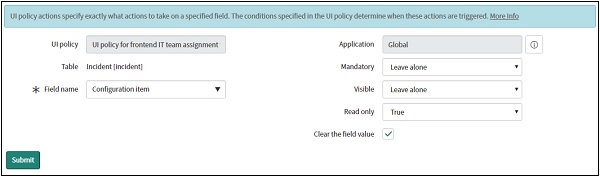
假设,我们必须以这样的方式配置事件表单,如果任何事件分配给前端 IT 团队分配组,则服务字段应该变得不可见,并且配置项应该被禁用。这里的 UI 策略是,“如果分配组被选为前端 IT 团队”,这里的 UI 操作是“服务字段应该变得不可见,配置项字段应该被禁用”。
UI 操作可以通过一种简单的界面使用方式以及客户端脚本来实现。编写客户端脚本将帮助我们在领域中进行高级操作。我们还将在本节后面演示客户端脚本。
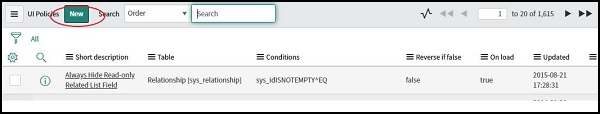
这里需要注意的重要一点是,UI 动作更快并且首先执行,然后是客户端脚本。让我们为我们的用例创建一个 UI 策略和操作。从导航栏中,打开“系统用户界面”应用程序下的“用户界面策略”模块,然后单击新建按钮。

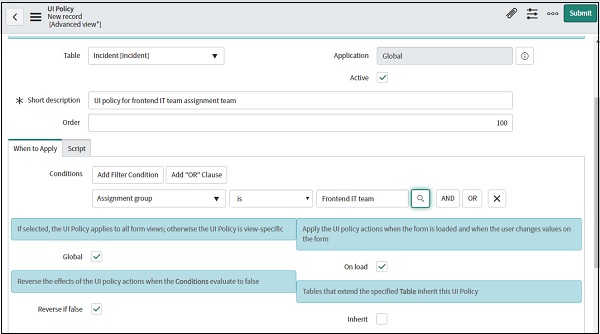
给出表的名称,在我们的例子中是事件。保持应用程序为全局。如果找不到全局选项,请导航到右上角的齿轮,然后从开发人员选项卡中选择应用程序为全局。
现在,开始给出下一节中的条件。在我们的案例中,这将是“作业组是前端 IT 团队”。接下来,有一些复选框,如下所示 –
-
全球– 如果您愿意,请勾选您的 UI 政策将在全球范围内实施。
-
加载时– 如果需要,请勾选,每次刷新页面时运行您的 UI 策略。
-
Reverse if false – 如果需要,请勾选,以在条件更改时反转我们创建的所有操作。
-
继承 – 如果需要,请勾选扩展指定表的表(在其中创建 UI 策略)继承此 UI 策略。
填写所有必需的详细信息,然后按提交。

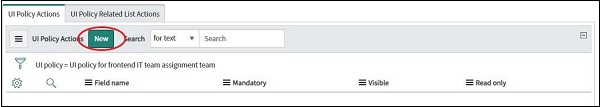
现在,再次打开 UI 策略,您将找到输入 UI 操作的选项。让我们根据我们的用例给出 UI 操作。单击 UI 操作部分中的新建按钮。

我们将为服务和配置项字段选择以下操作。


单击提交以确认您的 UI 操作,最后单击“更新”以保存 UI 策略中的更改。您现在可以转到事件表单并验证您的 UI 策略和操作。
ServiceNow 脚本
ServiceNow 中有两种类型的脚本,即客户端和服务器端。服务器端脚本意味着,处理发生在 Web 服务器,而客户端脚本意味着,处理发生在用户的机器上。有特定的任务,可以由每种类型的脚本完成。让我们讨论两个脚本的例子 –
客户端脚本
客户端脚本可用于各种场景,例如在表单字段中填充一些默认值,显示一些警报消息,根据用户在表单中另一个字段中的响应在一个字段中设置值,更改选择列表,等等。有三种主要类型的客户端脚本。
-
Onload() – 在加载表单时执行。
-
Onchange() – 当表单中的特定字段发生更改时,它会被执行。
-
Onsubmit() – 在提交表单时执行。
让我们为两个用例创建一个客户端脚本。在我们的新应用程序“前端 IT 团队 ROTA”中,一旦应用程序加载,我们将实施警报“请每周使用此应用程序一次,以设置轮班轮换”。然后,如果班次时间选择为上午 12 点至早上 6 点,我们将显示“会员有权享受班次津贴”的提示。
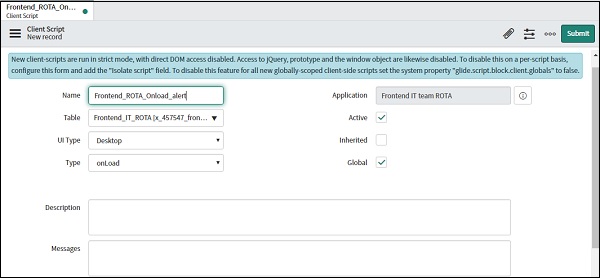
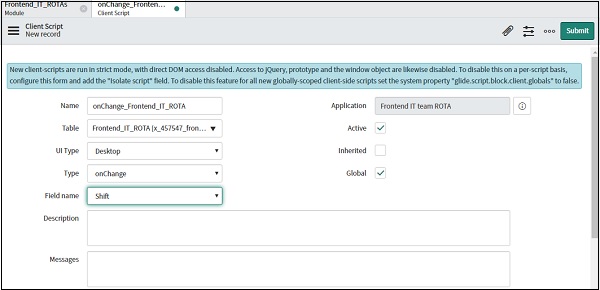
导航到 Studio 模块,打开应用程序并单击“创建应用程序”文件。然后,在客户端开发选项下选择客户端脚本并提供所需的详细信息,如下所示 –

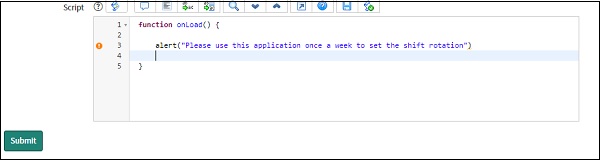
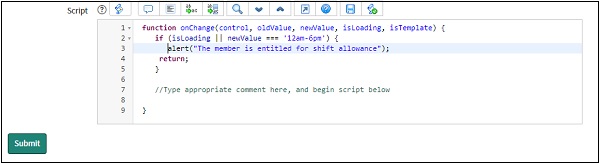
向下滚动并给出脚本。我们将发出如下警报。

Function onLoad() {
alert (“Please use this application once a week to set the shift rotation”);
}
单击提交并加载您的新应用程序以查看结果。
现在,让我们实现下一个用例。在这里,我们将使用 onChange。ServiceNow 会自动通过 5 个参数传递 onChange 函数。
-
控制– 这是配置客户端脚本的字段
-
OldValue – 加载表单时(更改前)字段的值。
-
newValue – 它是更改后字段的值。
-
isLoading – 它是指示更改是否作为表单加载的一部分发生的布尔值。如果更改是由于表单加载,则值为 true。当表单加载时,表单上的所有字段值都会发生变化。
-
isTemplate – 它是布尔值,指示发生的更改是否是由于模板对字段的填充。如果更改是由于模板填充,则值为 true。

function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '12am-6pm') {
alert("The member is entitled for shift allowance");
return;
}
}

Glideform (g_form) 类
glideform 是用于控制表单和表单字段的类。我们可以执行诸如隐藏字段值、根据其他字段的响应设置字段值、将字段添加到选择列表等任务。
滑行表单类带有许多方法。一些重要的方法是 addOption()、clearOptions()、showFieldMsg()、clearMessages()、clearValue()、setValue() 等。
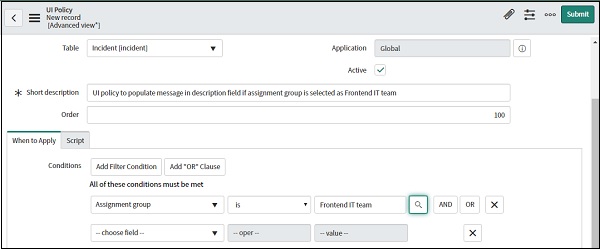
如果分配组被选为前端 IT 团队,让我们以事件形式创建一个客户端脚本,以在描述字段中填充一些消息。转到 UI 策略并创建一个新策略。将“申请地点”部分中的条件指定为“分配组是前端 IT 团队”。

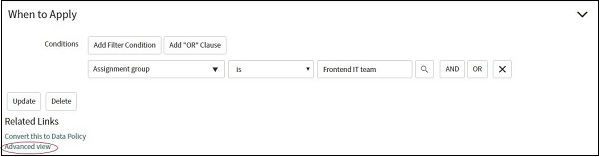
提交 UI 策略,再次打开它,然后单击高级视图。稍后,您将找到提供脚本的选项。

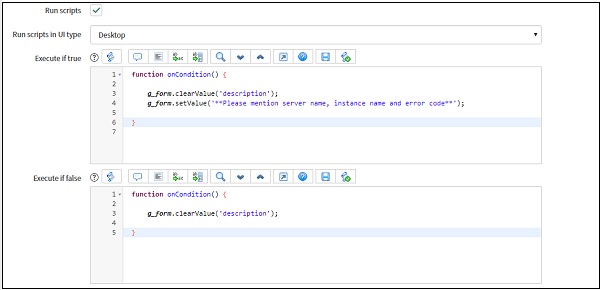
该脚本会自动填充函数 onCondition()。onCondition 函数将自动执行一次,满足我们在 UI 策略中给出的条件。还有一点需要注意的是,有两个脚本,“如果为真则执行”和“如果为假则执行”。
一旦条件匹配,“execute if true”脚本将执行,如果我们更改字段中的值,使得我们提到的条件不再满足,则“execute if false”中的脚本将执行。
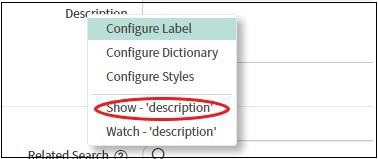
让我们为两者编写一个脚本。在这里,我们将使用 setValue 和 clearValue 方法。获取需要在脚本中提及的字段名称,打开事件表单,在需要的字段上单击鼠标右键,可以在“Show – <fieldname>”格式中找到字段名称

在真正的剧本上
function onCondition() {
g_form.clearValue('description');
g_form.setValue(‘description’,'**Please mention server name, instance name and error code**');
}
在假脚本上
function onCondition() {
g_form.clearValue('description');
}

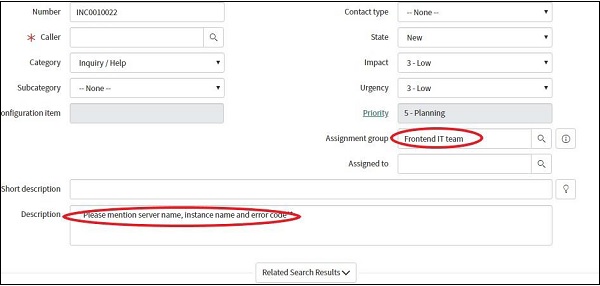
现在,打开事件表单并检查结果。

服务器端脚本
服务器端脚本在 ServiceNow 服务器或数据库上执行。服务器端脚本有两个类别 –
-
商业规则
-
脚本包括
让我们一一看看每个类别。
商业规则
业务规则模块可以在系统定义应用程序中找到。要创建业务规则,请单击新建。我们可以使用具有简单下拉界面的业务规则操作来创建简单的业务规则。
您可以使用业务规则操作来设置字段的值或在表单中添加消息。我们可以选择何时运行业务规则,如下所示 –
-
Before – 业务规则中的逻辑在数据库操作之前执行
-
After – 业务规则中的逻辑在数据库操作之后执行
-
异步– 异步业务规则在数据库操作发生后执行其逻辑,但调度程序将任务排队尽快运行,但不一定在数据库操作后立即运行。
-
显示– 显示业务规则在加载表单并从数据库加载记录时执行其逻辑。
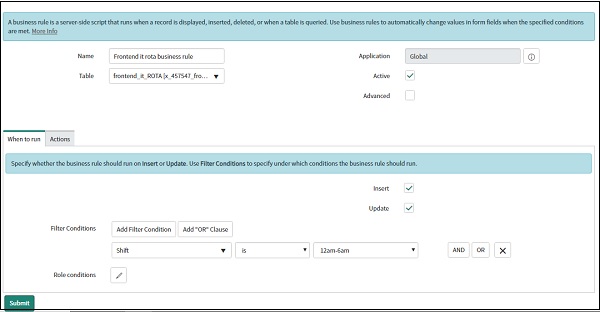
我们还可以选择数据库操作,业务规则应该在该操作处执行。让我们创建一个业务规则操作,在前端 IT 团队 ROTA 应用程序中,我们在上一节中创建。
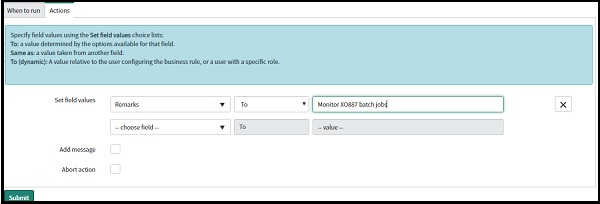
如果班次时间是中午 12 点到早上 6 点,我们必须将备注字段中的值设置为“监控 XO887 批处理作业”。给出名称和表 frontend_it_rota。在里面,什么时候运行选项卡给出条件,因为班次是上午 12 点到早上 6 点,然后选中“插入”和“更新”框。

内部操作选项卡提供备注字段的条件。

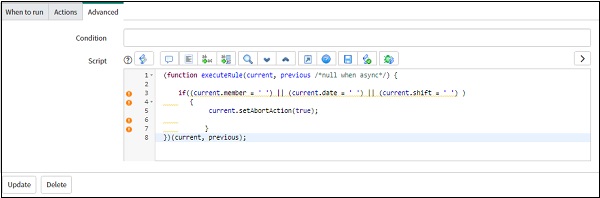
我们还可以在此业务规则中提供我们的自定义脚本。要开始编写自定义脚本,请选中“高级”复选框,您将看到用于编写脚本的新“高级”选项卡。
让我们编写一个脚本,在没有给出成员、时间或日期字段时中止插入事务。为此,我们将使用“当前”和“上一个”对象。
(function executeRule(current, previous /*null when async*/)) {
if((current.member = ' ') || (current.date = ' ') || (current.shift = ' '){
current.setAbortAction(true);
}
}

脚本包括
使用脚本包含,我们可以编写自定义函数或类,然后根据需要在其他脚本中多次使用它们。它们是可重用的脚本;我们可以在其他客户端或服务器端脚本中使用。但是,它们仅在被其他脚本显式调用时才会执行。要创建新的脚本包含,我们在“系统定义”应用程序下有一个模块“脚本包含”。单击新建以创建新的脚本包含。
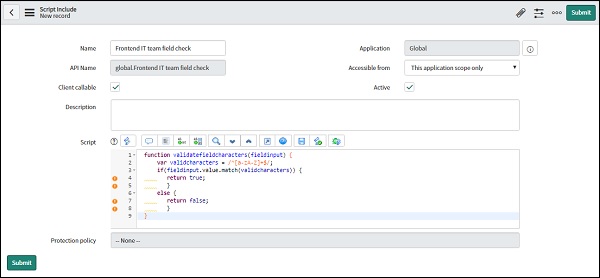
在脚本包含表单中,给出脚本包含的名称。API 名称字段是脚本包含的内部名称,在从其他应用程序调用此脚本包含时使用。如果要在客户端脚本中使用此脚本,请选中客户端可调用复选框。在应用程序中,给出使用此脚本的应用程序。在“可访问”字段中,给出应用范围。
让我们在前端 IT 团队 ROTA 应用程序中为以下案例编写脚本。首先,我们将编写一个脚本包含,它将检查任何字段中的无效字符。我们将定义一个函数,该函数将参数作为字符串并根据字符串中的字符返回 true 或 false。
我们将在我们的业务规则脚本中使用此函数来验证,如果成员(名称)字段(在前端 IT 团队 ROTA 应用程序中)中给出的值在提交表单时没有任何无效字符。
打开脚本包含模块,下面是我们将使用的脚本。
function validatefieldcharacters(fieldinput) {
var validcharacters = /^[a-zA-Z]+$/;
if(fieldinput.value.match(validcharacters)) {
return true;
} else {
return false;
}
}

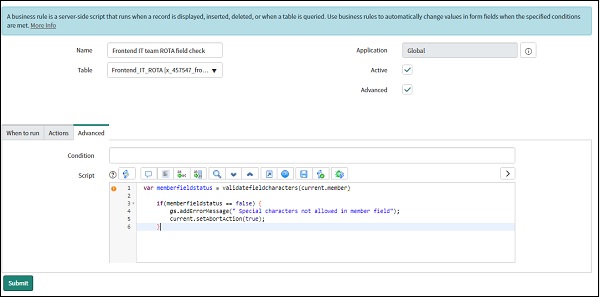
现在,让我们写下业务规则脚本来验证成员字段。打开业务规则模块,为我们的应用前端 IT 团队 ROTA 创建一个新的业务规则。
var memberfieldstatus = validatefieldcharacters(current.member)
if(memberfieldstatus == false) {
gs.addErrorMessage(" Special characters not allowed in member field");
current.setAbortAction(true);
}

调试
如果我们的脚本没有按照预期执行,或者我们遇到一些错误,我们可以使用各种调试技术。让我们讨论调试客户端和服务器端脚本的各种方式。
调试客户端脚本
调试客户端脚本的最佳方式是参考日志。Javascript 提供了 jslog() 方法来在 Javascript 日志中写入消息。jslog() 方法接受我们希望在参数中的日志中的消息。下面是一个关于如何实现 jslog() 的示例。您可以在业务规则脚本中使用以下脚本。
function onLoad(){
jslog("This log is displayed from jslog().");
jslog("The value of Member field is = " + g_form.getValue('Member'));
}
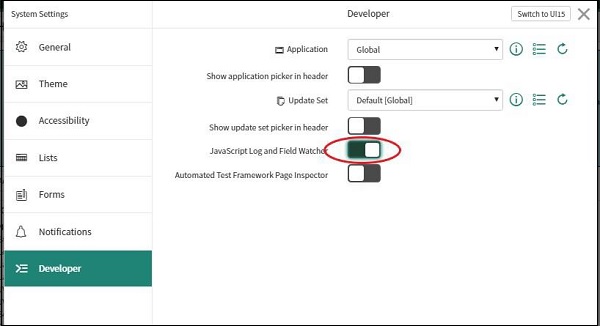
这将给出日志中成员字段中给出的值。在本例中,我们使用了 getvalue 方法来检索成员字段的值。现在,下一步是打开日志。转到右上角的设置选项,然后单击开发人员选项卡。打开“Javascript 日志和字段观察器”选项。

JavaScript 日志将在 ServiceNow 主浏览器窗口底部的新部分中打开。

除了 jslog() 我们还可以使用我们通常在 Javascript 中使用的 try/catch 语句来调试脚本。
调试服务器端脚本
调试服务器端脚本最常用的方法是使用“脚本调试器”模块。脚本调试器可用于放置断点、逐步遍历代码、查看变量值等。要访问脚本调试器,请在导航栏中找到“脚本调试器”。它存在于“系统诊断”应用程序中。
除此之外,我们还可以参考“系统日志应用程序”中的“应用程序日志”模块。
