测试跨站脚本
测试跨站脚本
每当应用程序获取不受信任的数据并将其发送到客户端(浏览器)而未经验证时,就会发生跨站点脚本 (XSS)。这允许攻击者在受害者的浏览器中执行恶意脚本,从而导致用户会话劫持、破坏网站或将用户重定向到恶意站点。
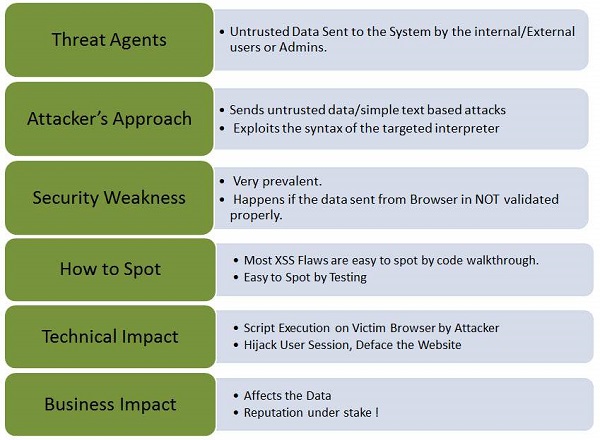
让我们借助简单的图表了解此漏洞的威胁代理、攻击向量、安全弱点、技术影响和业务影响。

XSS 的类型
-
存储型 XSS – 存储型 XSS 也称为持久型 XSS,当用户输入存储在目标服务器(例如数据库/消息论坛/评论字段等)上时,就会发生存储型 XSS。然后受害者能够从 Web 应用程序检索存储的数据。
-
反射型 XSS – 反射型 XSS 也称为非持久型 XSS,当 Web 应用程序在错误消息/搜索结果中立即返回用户输入或用户作为请求的一部分提供的输入并且没有永久存储用户提供的数据时,就会发生反射型 XSS .
-
基于 DOM 的 XSS – 基于 DOM 的 XSS 是一种 XSS,当数据源在 DOM 中,接收器也在 DOM 中,并且数据流永远不会离开浏览器。
例子
应用程序在未验证的情况下在构造中使用不受信任的数据。特殊字符应该被转义。
http://www.webpage.org/task/Rule1?query=try
攻击者将浏览器中的查询参数修改为 –
http://www.webpage.org/task/Rule1?query=<h3>Hello from XSS"</h3>
动手
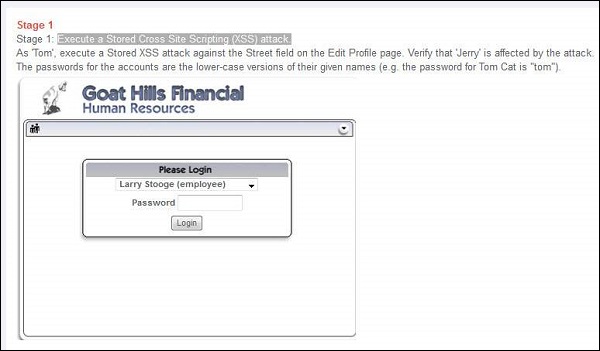
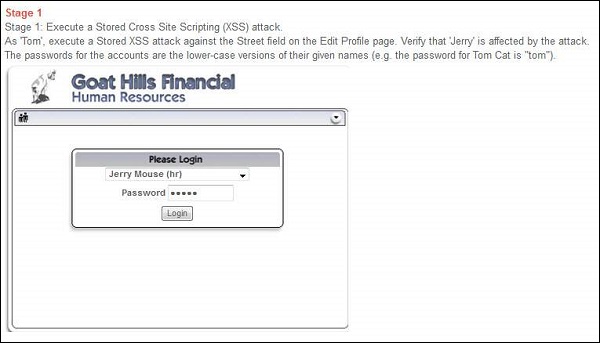
步骤 1 – 登录 Webgoat 并导航到跨站点脚本 (XSS) 部分。让我们执行存储跨站点脚本 (XSS) 攻击。下面是场景截图。

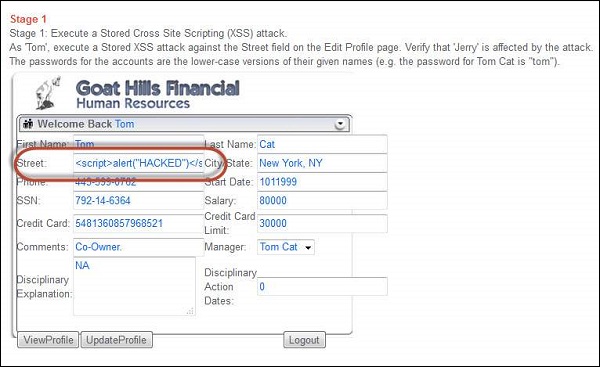
第 2 步– 根据场景,让我们以 Tom 身份登录,密码为“tom”,如场景本身所述。单击“查看个人资料”并进入编辑模式。由于 tom 是攻击者,让我们将 Java 脚本注入到这些编辑框中。
<script>
alert("HACKED")
</script>

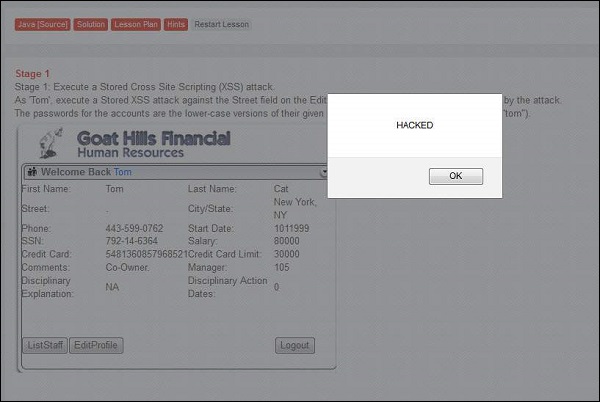
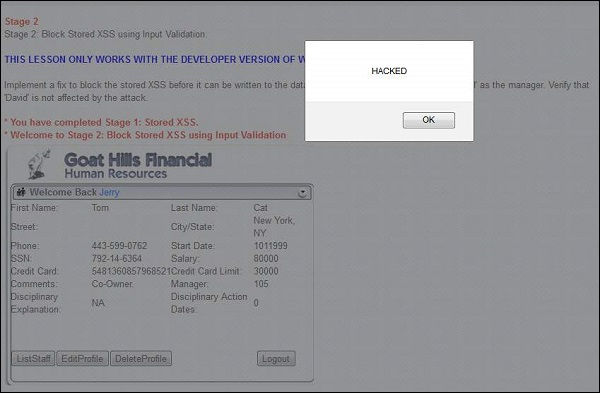
第 3 步– 更新结束后,tom 会收到一个带有“hacked”消息的警告框,这意味着该应用程序易受攻击。

第 4 步– 现在根据场景,我们需要以 jerry (HR) 身份登录并检查 jerry 是否受到注入脚本的影响。

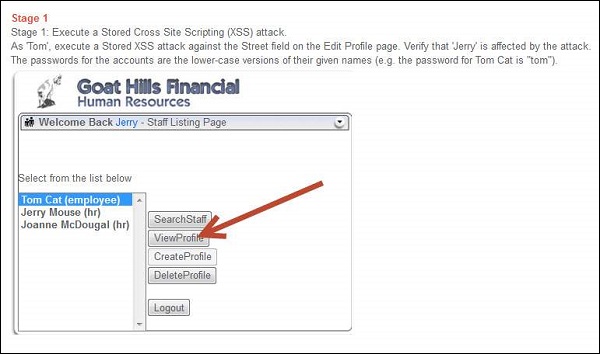
第 5 步– 以 Jerry 身份登录后,选择“Tom”并单击“查看个人资料”,如下所示。

从 Jerry 的帐户查看 tom 的个人资料时,他能够获得相同的消息框。

第 6 步– 此消息框只是一个示例,但实际攻击者可以执行的不仅仅是显示消息框。
预防机制
-
开发人员必须确保他们根据 HTML 上下文(例如正文、属性、JavaScript、CSS 或数据所在的 URL)转义所有不受信任的数据。
-
对于那些需要特殊字符作为输入的应用程序,在接受它们作为有效输入之前,应该有强大的验证机制。
