SAP UI5 – 快速指南
SAP UI5 – 快速指南
SAP UI5 – 概述
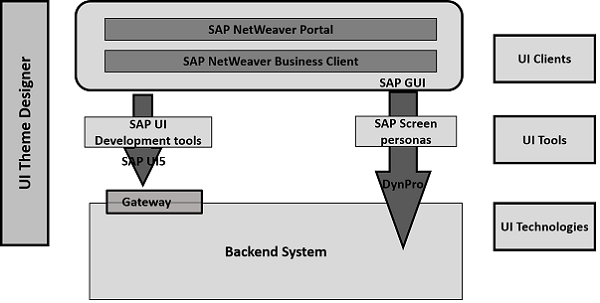
SAP 提供了各种工具,用户可以使用这些工具来增强用户体验,从而为 Web 业务应用程序创建具有丰富用户界面的应用程序。最常见的启用工具包括 –
- 主题设计师
- NWBC 和侧板
- FPM 屏幕
- SAP UI5 开发工具

您使用 SAP UI5 创建的基于 Web 的应用程序提供了更加一致的用户体验,并且可以在平板电脑、智能手机和笔记本电脑等设备上访问。使用带有 UI5 的 NetWeaver 网关,您可以定义用户界面和业务逻辑之间的明确分离。
SAP UI5 提供以下主要功能 –
- 代码和应用程序级别的可扩展性概念。
- 能够为典型用例创建复杂的 UI 模式和预定义的布局。
- 模型-视图-控制器 (MVC) 和数据绑定方法。
- 键盘交互支持和辅助功能。
- SAP UI5 基于 JavaScript、CSS 和 HTML5 等开放标准。
- 基于 CSS 的主题支持。
以下是在业务中使用 SAP UI 的优势 –
- 它有助于提高生产力。
- 增加用户适应性。
- 减少人工错误。
- 降低培训成本。
- SAP系统的高性能。
- 完美设计的API,易于使用。
SAP UI5 ─ 版本
以下是最近推出的 UI5 版本列表。每个 UI5 都提供了先前版本的新功能和增强功能、平台支持、可用性增强等。
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 以及更多类似 SAP UI5 1.6
版本方案
SAP UI5 使用 3 位版本号。例如,SAPUI5 1.36.5。此处,数字 (1) 指定主要版本。第二个数字 (36) 指定次要版本号。第三位数字指定补丁版本号 (5)。
在每个 SAP UI5 中,主要和次要版本以及补丁版本都可以用来识别补丁。
SAP UI5 与开放 UI5
SAP UI5 和 Open UI5 都提供了 UI 开发环境。但是,它们在以下方面彼此不同 –
SAP UI5 是 SAP 产品套件的一部分,不是单独的许可证。它与不同的 SAP 产品集成,例如 –
- SAP NW 7.4 或更高版本
- SAP NetWeaver AS 7.3x
- SAP HANA Cloud 和内部部署解决方案
Open UI5 是一种用于应用程序开发的开源技术,它是随 Apache 2.0 一起发布的。
| SAP UI5 is not a separate product and is available with SAP product suite | Open UI5 是用于应用程序开发的免费开源平台 |
SAP UI5 is integrated with
|
Apache 2.0 许可证引入了 Open UI5 OpenUI5 是开源的,可在 GitHub 上获得 |
UI5 浏览器支持
SAP UI5 支持来自 Microsoft、Google 和 Firefox 的所有主要浏览器的最新版本。但是,支持的功能因浏览器版本和供应商而异。

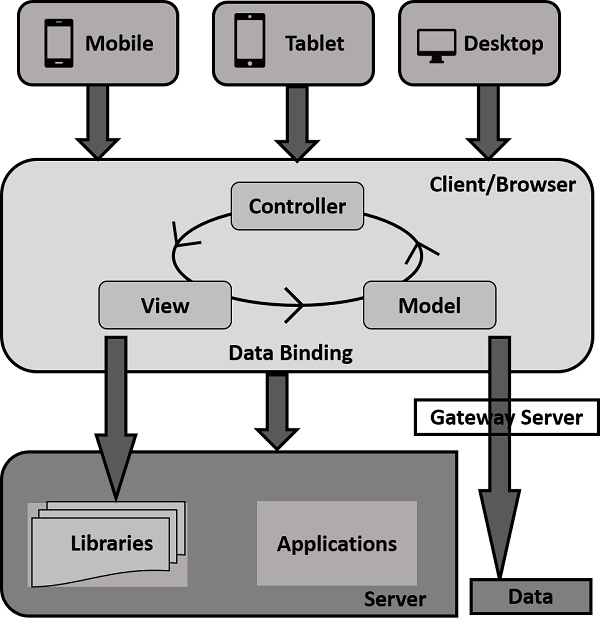
SAP UI5 – 架构
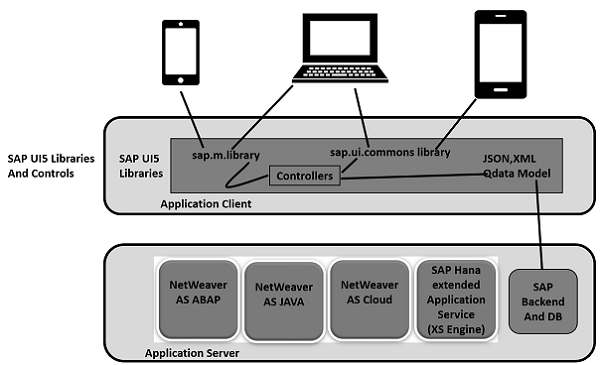
在 SAP UI5 架构中,您有三层 –
-
顶部是表示层,其中 UI5 组件由移动设备、平板电脑和笔记本电脑等设备使用。
-
中间层是应用程序客户端,包括用于主题化和控制的 SAP UI5 库。UI5 控件库包括
-
可视化
-
Sap.ui.commons(文本字段和按钮等控件)
-
Sap.ui.table(表格的输入控件)
-
树莓派.ui.ux3
-
Sap.m(包括移动设备的输入控制)
-
-
底部是选项服务器组件。这包括用于 ABAP/Java 的 SAP NetWeaver 应用服务器、SAP 后端、用于开发或数据库的 HANA XS 引擎。

SAP UI5 – 关键组件
SAP UI5 具有多个组件,它们是 UI5 应用程序中独立且可重用的对象。这些组件可以由不同的人开发,可以在不同的项目中使用。
应用程序可以使用来自不同位置的组件,因此您可以轻松获得应用程序的结构。您可以在 SAP UI5 开发下创建不同类型的组件。
无面组件
Faceless 组件用于从后端系统获取数据,它们不包含用户界面。
示例– 它们是类 sap.ui.core.component 的一部分
用户界面组件
UI 组件用于添加渲染功能并在用户界面上表示屏幕区域或元素。
示例– UI 组件可以是带有设置以执行某些任务的按钮。它是类的一部分:sap.ui.core.UIComponent
注意– sap.ui.core.component 是 faceless 和 UI 组件的基类。为了定义可扩展性功能,组件可以继承自基类或 UI 开发中的其他组件。
组件的模块名称称为包名称,而.component其中包名称定义为传递给组件构造函数的参数名称。
SAP UI5 组件也可以根据系统环境进行划分 –
- 客户端组件:这包括,
- 控制库 sap.m、sap.ui.common 等。
- 核心Javascript
- 测试包括 HTML 和 Javascript
- 服务器端组件
- 主题生成器
- Eclipse 中的控制和应用程序开发工具
- 资源处理程序
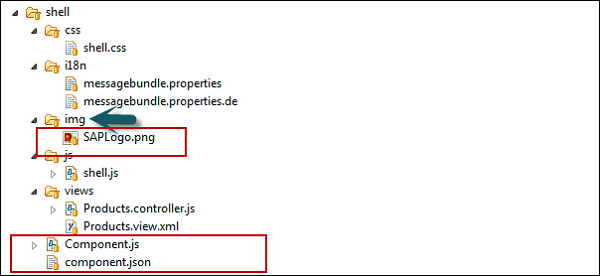
组件的结构
每个组件都以文件夹的形式表示,并包含组件的名称和管理组件所需的资源。
每个组件应包含以下文件 –
-
包含设计时元数据且仅用于设计时工具的Component.json文件。
-
Component.js用于定义负责运行时元数据的属性、事件和组件方法。

如何创建新的 SAP UI5 组件?
要创建新组件,您必须创建新文件夹。让我们将其命名为button。
接下来是创建component.js文件
然后,你必须扩展UI组件基类sap.ui.core.UIComponent.extend并输入组件名称和包路径。
稍后,要定义一个新组件,您必须从require语句开始,如下所示 –
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};
下一步是在您的文件夹中定义 component.json 如下 –
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}
如何使用组件
要使用组件,您必须将组件包装在组件容器中。您不能使用 placeAt 方法直接在页面中使用 UI 组件。另一种方法是将组件传递给 componentContainer 构造函数。
使用 placeAt 方法
它包括将组件添加到容器并使用placeAt方法将组件放置在页面上。
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt method
使用 componentContainer 构造函数
组件容器承载特定设置,还包含常规控件的生命周期方法。以下代码段显示了如何将组件传递给 componentContainer 构造函数。
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");
SAP UI5 – 控制库
您可以结合使用各种 JavaScript 和 CSS 库来进行应用程序开发。SAPUI5 可以组合使用这些库,它们被称为 SAPUI5 控制库。
常见的 SAPUI5 控制库 –
- Sap.ui.commons 用于控制字段、按钮等。
- Sap.m 是最常用的控件库,用于移动设备
- Sap.ui.table 包括表格控件
- 树莓派.ui.ux3


注– SAPUI5 控制库 sap.m 是最常见的库,用于应用程序开发。这些库可以与其他控制库结合使用。
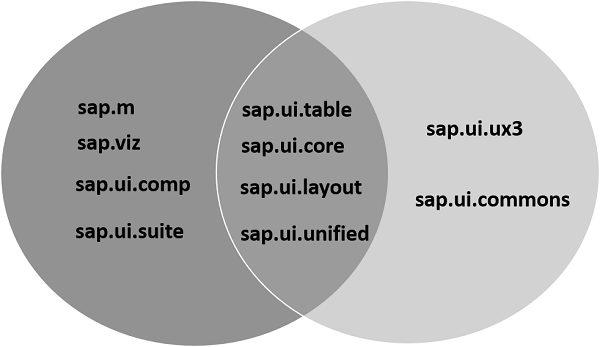
控制库组合
-
您可以将控件库 sap.m 与其他控件库一起使用 – sap.ui.unified、sap.viz、sap.ui.table、sap.ui.layout 和 sap.suite。
-
您可以组合控制库 – sap.ui.commons、sap.ui.table、sap.ui.ux3 和 sap.ui.suite。
-
您还可以将控制库 sap.ui.commons 和 sap.ui.ux3 与其他库(如 sap.ui.core、sap.ui.unified、sap.ui.layout 和 sap.ui.table)结合使用。
-
您可以将 sap.viz 与所有其他库结合使用。

下表显示了主要的 SAPUI5 控件库及其描述 –
| sap.m | 带有专门用于移动设备的控件的库。 |
| sap.makit | SAPUI5 库包含 markit 图表。 |
| sap.ui.commons | 标准控件的通用库 |
| sap.ui.ux3 | 带有实现 SAP 用户体验 (UX) 指南 3.0 的控件的 SAPUI5 库 |
| sap.viz | SAPUI5 库包含基于 VIZ 图表库的图表控件。 |
SAP UI5 – 开发工具包
适用于 HTML5 的 SAP UI5 开发工具包为您提供开发基于 Web 的应用程序的环境,并提供具有一致用户体验的应用程序。您使用 SAP UI5 开发的 Web 应用程序可以跨浏览器和设备进行响应,并且可以在智能手机、平板电脑和台式机上运行。
UI 控件会自动适应每个设备的功能。
您可以在以下平台上使用 SAP UI5 –
- SAP HANA
- SAP HANA 云平台
- 适用于 SAP NetWeaver 7.4 或更高版本的 SAP NetWeaver
- 适用于 SAP NetWeaver Application Server 7.3x 的 SAP NetWeaver 用户界面插件
您可以在服务器上部署应用程序,包括存储库和从数据库获取数据。您可以使用NetWeaver应用服务器或HANA Cloud平台进行应用部署,业务应用可以使用OData模型使用Gateway访问数据。请看下图。

当用户从他的手机/笔记本电脑发送客户端请求时,请求被发送到服务器以在浏览器中加载应用程序,并通过数据库访问数据并访问相关库。
要构建 UI5 应用程序,您可以下载 Eclipse 的 SAP UI5 开发人员工具。下载后,您可以解压缩文件并部署到 Web 服务器上。对于 ABAP,您可以为 SAP NetWeaver 安装 UI 附加组件,其中还包括 UI5 主题设计器。
SAP UI5 的先决条件
要为 HTML5 安装和更新 UI5 开发工具包,您应该满足以下先决条件 –
| Eclipse Platform | 火星 (4.5) |
|---|---|
| Operating System | Windows 操作系统(XP、Vista、7 或 8/8.1) |
| Java Runtime | JRE 1.6 或更高版本,32 位或 64 位 |
| SAP GUI |
仅在安装 SAP UI5 ABAP Repository Team Provider 时相关
|
| Microsoft |
仅在安装 SAP UI5 ABAP Repository Team Provider 时相关 对于 Windows 操作系统:需要用于与后端系统通信的 DLLs VS2010 注意:根据您的 32 位或 64 位 Eclipse 安装,安装 x86 或 x64 变体 |
现在让我们继续讨论如何在系统中安装 SAP UI5 开发工具包。
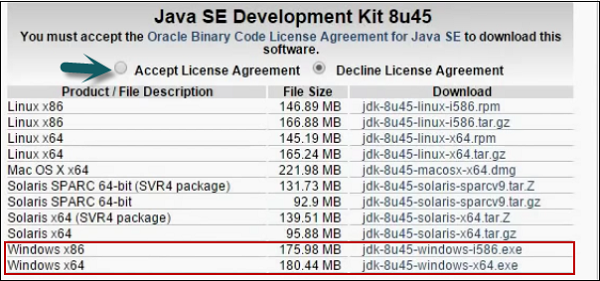
步骤 1 – 要安装 JDK,请访问 Oracle.com 并搜索所需的 JDK 版本。

步骤 2 – 下载并运行安装程序。您将收到一条消息,如下面的屏幕截图所示。

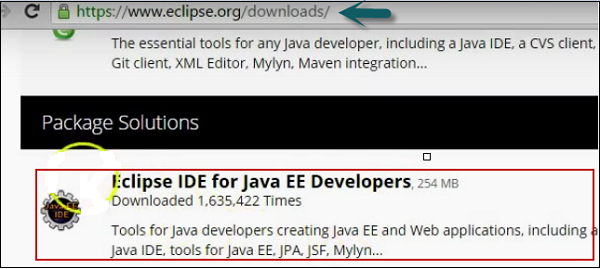
第 3 步– 要安装 Eclipse,请访问www.Eclipse.org/downloads

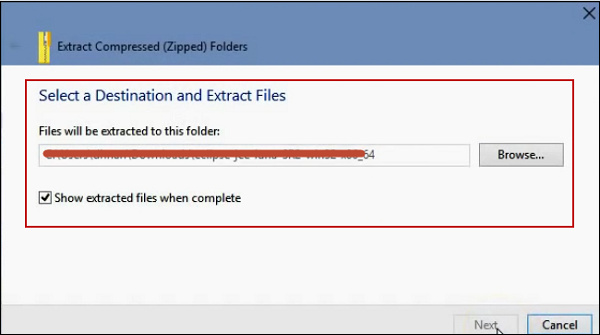
步骤 4 – 提取文件,如下面的屏幕截图所示。

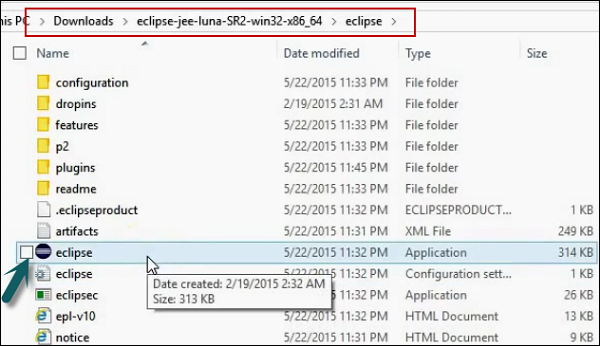
步骤 5 – 要运行安装,请转到解压缩的文件夹并运行应用程序文件,如下面的屏幕截图所示。

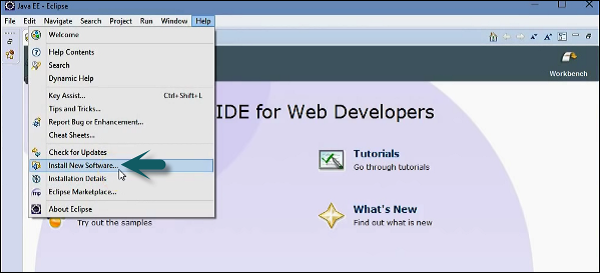
步骤 6 – 要安装 SAPUI5 工具,请转到 Eclipse → 帮助 → 安装新软件。
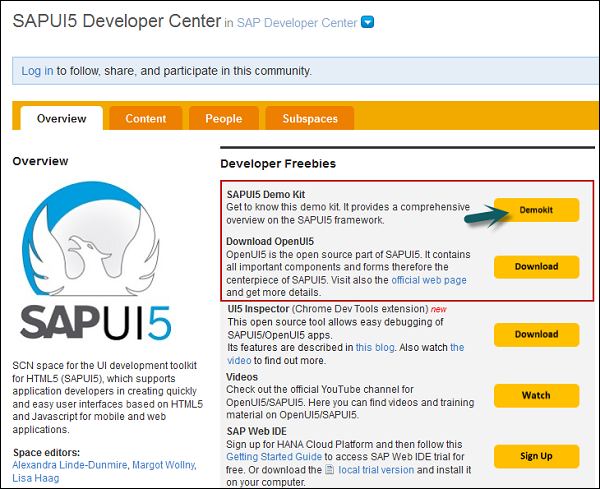
您可以直接使用 URL 或输入 UI5 演示套件的路径进行安装。
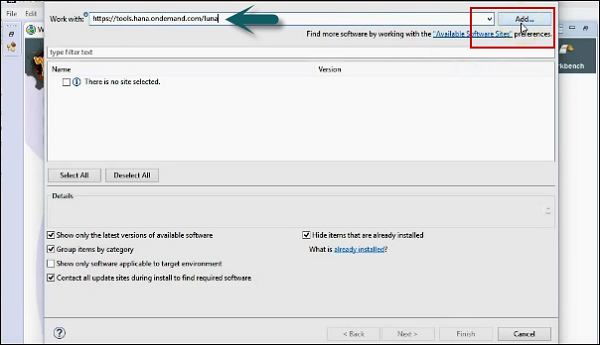
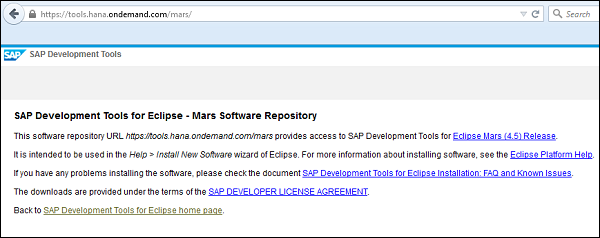
步骤 7 – 接下来,在安装对话框中输入 URL https://tools.hana.ondemand.com/mars

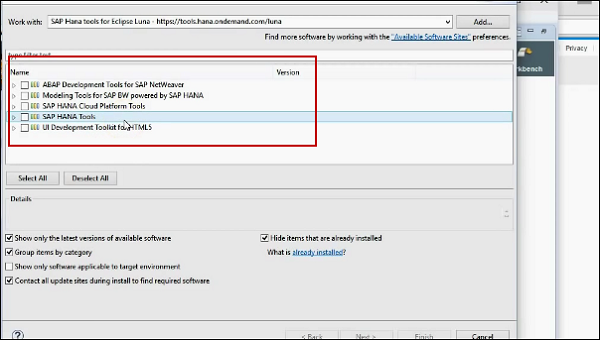
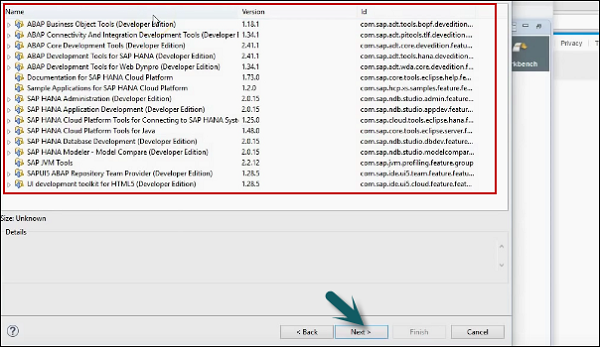
步骤 8 – 查看可用功能。按输入键。您可以选择功能,然后单击下一步。它将显示要安装的功能列表 → 单击下一步。
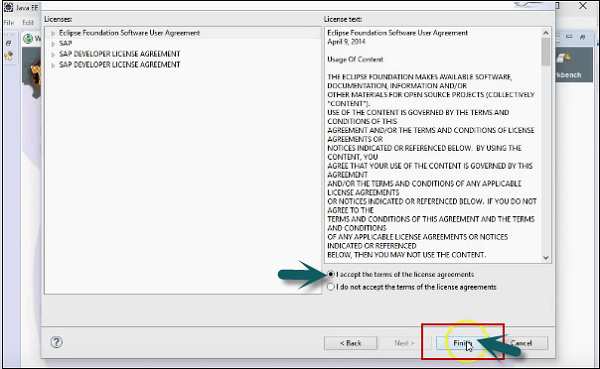
步骤 9 – 接受许可协议并单击完成开始安装。


第 10 步– 从以下链接下载 HTML 5 的 UI 开发工具包 –
http://scn.sap.com/community/developer-center/front-end并将内容提取到同一文件夹中。

步骤 11 – 启动 Eclipse 环境。转至帮助 → 安装新软件。

步骤 12 – 单击添加 → 本地。
步骤 13 – 接下来,导航到本地更新站点位置并选择工具更新站点文件夹,其中包含您提取 HTML5 开发工具包的文件夹作为更新源。
步骤 14 – 选择所有插件和功能进行安装。

步骤 15 – 在安装过程中选择“联系所有更新站点”对话框以查找所需的软件。

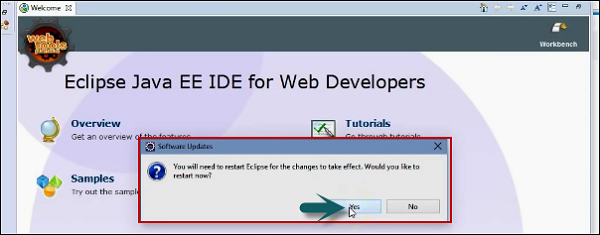
步骤 16 – 单击完成按钮完成设置。重新启动 Eclipse。

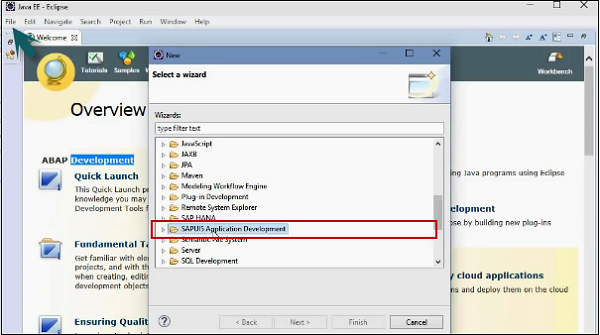
步骤 17 – 您可以通过 Eclipse 菜单 File → New → Other 在底部创建一个新的 SAPUI5 应用程序项目来验证安装。选择 SAP UI5 Application Development 文件夹并展开以创建一个新项目。

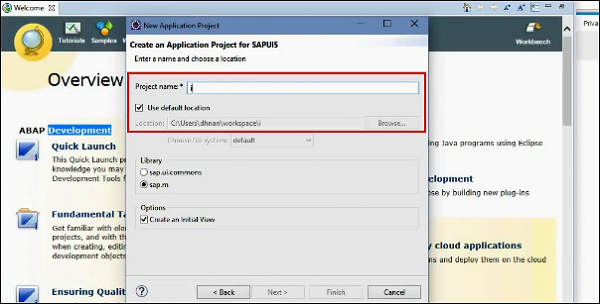
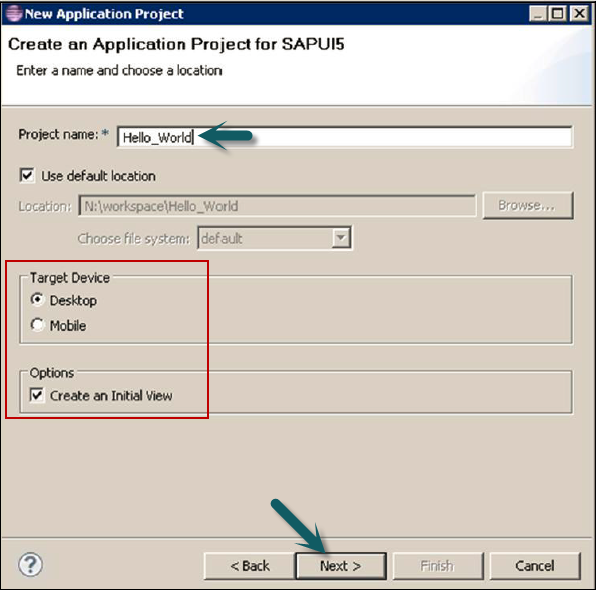
步骤 18 – 输入项目名称,选择库,您可以选中该框以创建初始视图。

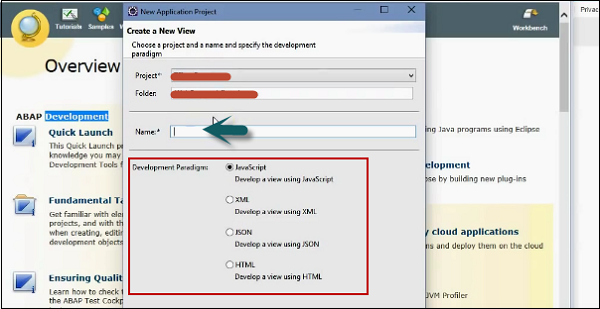
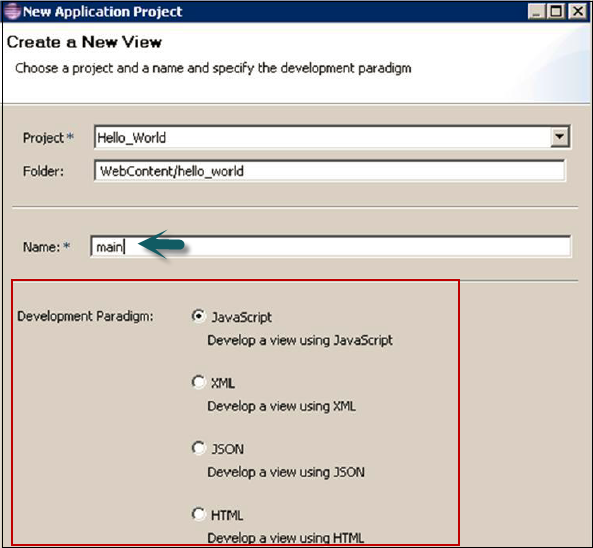
步骤 19 – 使用项目中的一些示例代码创建一个视图。输入视图的名称,然后单击下一步按钮。

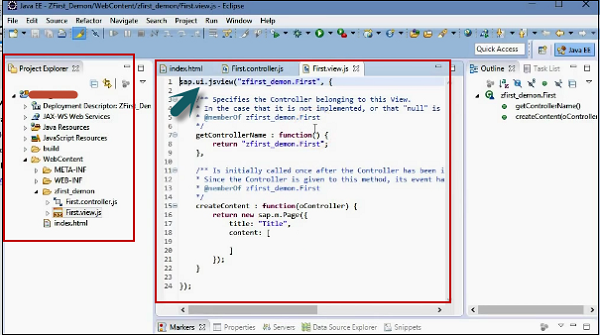
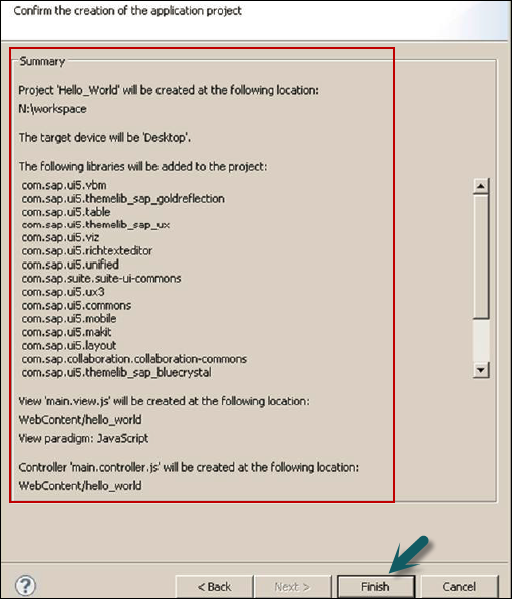
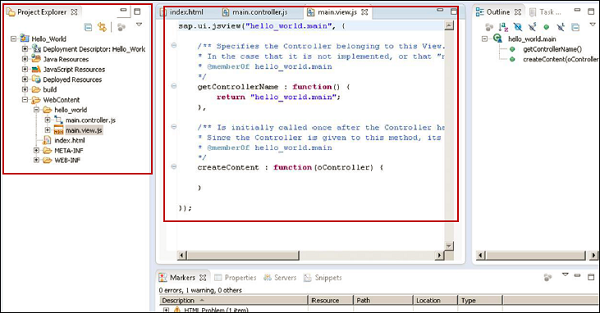
步骤 20 – 选择开发范例并单击完成。您将在新窗口中看到一个新的 SAPUI5 开发项目,如下面的屏幕截图所示。

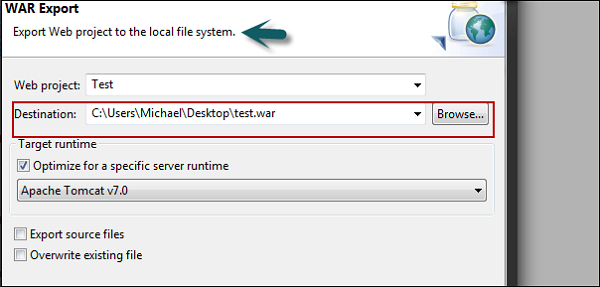
现在,要展示您的应用程序或在生产中运行它,您可以在 tomcat 服务器上部署您的 SAPUI5 应用程序。如果您没有像 MAVEN 这样的工具,您可以使用导出选项手动导出项目。右键单击项目 → 导出。
步骤 21 – 输入要放置战争文件的目标路径。

接下来,将 war-File 复制到 apache tomcat 的 webapps 目录。您可以通过以下路径访问您的应用程序 – http://localhost:8080/ <your_app>/
注意– 在正常情况下,许多 SAP 项目在 Internet Explorer 中运行,但对于 SAPUI5 开发,建议使用带有 firebug 插件的 Google Chrome 或 Firefox,因为这两个系统都允许使用工具和插件来调试 JavaScript,以及使用 HTML 和CSS。
SAP UI5 – MVC 概念
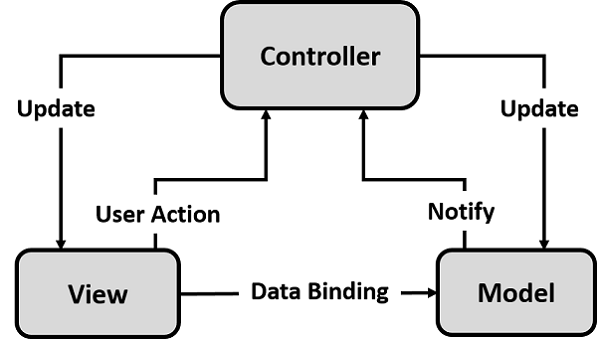
模型-视图-控制器 (MVC) 概念用于 SAP UI5 开发中,以将应用程序数据与用户交互分开。这允许您独立开发 Web 应用程序并对应用程序进行更改。
模型-视图-控制器在 UI 开发中扮演着不同的角色 –
-
该模型是负责数据库/后台管理应用程序的数据。
-
该视图是负责定义给用户的用户界面。当用户从他的设备发送请求时,视图负责根据提交的请求查看数据。
-
所述控制器用于通过更新视图和模型来控制数据并查看活动按照用户交互。

您可以使用以下功能在 SAPUI5 中定义模型-视图-控制器概念 –
模型
- 模型充当视图和应用程序数据之间的桥梁。
- 模型用于从视图中获取请求并根据用户的输入进行响应。
- 模型不依赖于类。
看法
- View负责管理向用户展示的信息。
- 视图基于模型。
控制器
-
控制器负责接受设备给出的输入,并与模型/视图通信并触发正确的动作。
-
控制器基于模型。
SAP UI5 以单个文件的形式提供视图和控制器 –
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
JSON 模型
- JSON 模型是一种客户端模型,用于小型数据集。
- JSON 模型支持双向绑定。本教程后半部分提到了数据绑定的概念。
- JSON 模型可用于将控件绑定到 JavaScript 对象数据。
XML 模型
- XML 模型可用于将控件绑定到 XML 数据。
- XML 也是客户端模型,因此仅用于小数据集。
- XML 模型不为基于服务器的分页或增量加载提供任何机制。
- XML 模型还支持双向数据绑定。
SAP UI5 – 视图
视图使用 SAP 库定义如下 –
- XML 与 HTML、混合或独立:Library-sap.ui.core.mvc.XMLView
- JavaScript:库- sap.ui.core.mvc.JSView
- JSON:库 – sap.ui.core.mvc.JSONView
- HTML:库 – sap.ui.core.mvc.HTMLView
JavaScript 查看示例
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});
HTML 视图示例
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>
同样,您可以创建派生自 sap.ui.core.mvc.JsonView 的 JSON 视图。
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}
视图类型比较
下表列出了与 MVC 概念相关的关键特性,以及与这些特性相关的不同视图类型的比较。
| Feature | JS视图 | XML 视图 | JSON 视图 | HTML 视图 |
|---|---|---|---|---|
| Standard and Custom Libraries | 是的 | 是的 | 是的 | 是的 |
| Properties of types string, int Boolean, float | 是的 | 是的 | 是的 | 是的 |
| Aggregation 1:1, 1:n Association 1:1, 1:n | 是的 | 是的 | 是的 | 是的 |
| Simple Data Binding | 是的 | 是的 | 是的 | 是的 |
| Customize Data Binding | 是的 | 不 | 不 | 不 |
| Embedded HTML | 不 | 是的 | 不 | 不 |
| Code Completion | 是的 | 是的 | 不 | 不 |
| Templating | 是的 | 不 | 不 | 不 |
| Validation | 不 | 是的 | 不 | 不 |
| Single Event Listener | 是的 | 是的 | 是的 | 是的 |
SAP UI5 – 开发人员工作室
SAPUI5 Developer Studio 提供工具来简化 UI5 开发过程。以下是功能 –
- 控件开发向导
- 项目创建向导
- 视图/控制器创建向导
您可以使用链接https://support.sap.com/software.html从 SAP Marketplace 下载它。搜索适用于 NetWeaver 的 UI Add-on 1.0。

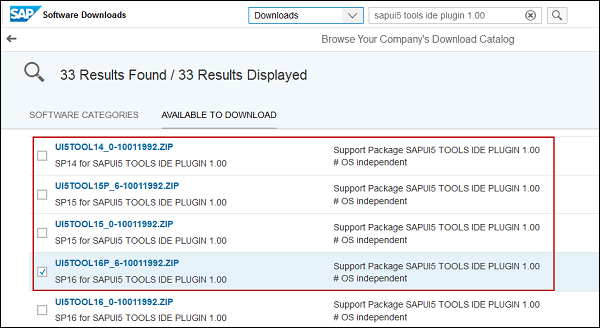
转到软件下载并输入您的 ID 和密码。然后,转到支持包和补丁。搜索 sapui5 工具 ide 插件 1.00。

SCN下也有SAPUI5框架的踪迹。你可以去这个链接http://scn.sap.com/community/developer-center/front-end

SAP UI5 – 创建 UI5 项目
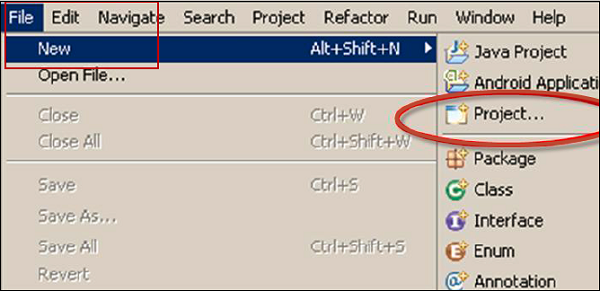
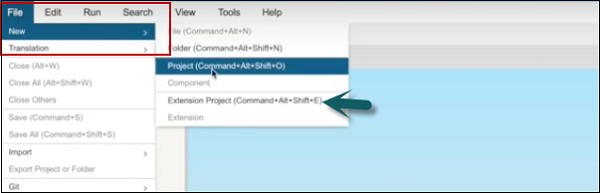
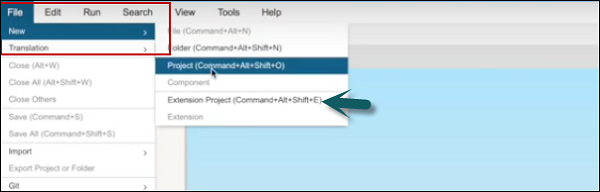
第 1 步– 要在 UI5 developer Studio 中创建一个新项目,请转到文件 → 新建 → 项目。

步骤 2 – 输入项目名称、目标设备并创建初始视图。

步骤 3 – 在下一个窗口中输入视图名称和视图类型,然后单击下一步。

步骤 4 – 在最后一个窗口中,您会看到项目摘要。它显示了项目属性。单击完成按钮以创建项目。

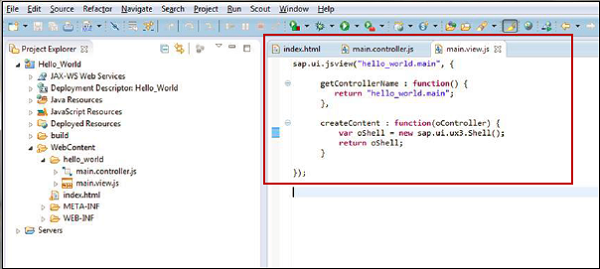
第 5 步– 系统将提示您切换到 Java EE 透视图。单击是,它将打开一个带有初始视图的新 UI5 项目窗口 – JSView。

第 6 步– 现在要向此视图添加 Shell,您可以使用库 sap.ui.ux3.Shell()。

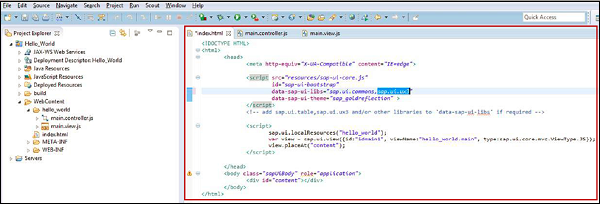
第 7 步– 由于 Shell 不是 sap.ui.commons 的一部分,您需要添加 sap.ui.ux3 库。您可以向 data-sap-ui-libs 添加其他库。

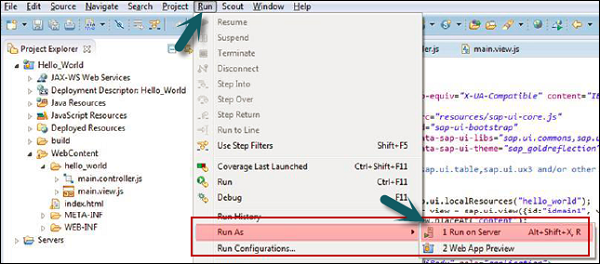
要运行应用程序,您有两个选择 –
- 在服务器上运行
- 在 webapp 上运行
推荐在服务器上运行,因为它有一个固定的端口,它不像在 webapp 上运行的一次性随机端口。

SAP UI5 ─ 配置
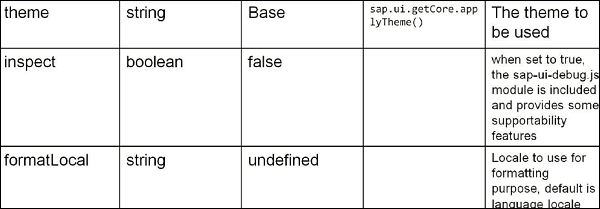
如下表所示,您可以在 SAP UI5 中定义各种配置属性 –

核心功能
SAP UI5 中的核心功能如下 –
-
Sap.ui.getCore() – 用于获取核心实例。
-
Sap.ui.getCore().byid(id) – 用于获取使用 id 创建的 UI5 控件实例。
-
Sap.ui.getCore().applyChanges() – 这用于立即执行和呈现 UI5 控件的更改。
-
jQuery.sap.domById(id) – 用于获取任何带有 id 的 HTML 元素。如果有一个带有id的UI5控件,则返回的元素是UI5控件最顶层的HTML元素。
-
jQuery.sap.byId(id) – 用于返回具有指定 Id 的 DOM 元素的 jQuery 对象。
SAP UI5 – 控件
您可以在开发 UI5 应用程序时使用不同类型的 UI 控件。这些控件允许您在 UI5 应用程序中添加按钮、表格、图像、布局、组合框和各种其他控件。
常见的控制类型包括 –
- 简单的控制
- 复杂的控件
- UX3 控制
- 对话框
- 布局
图像控制
Var image = new sap.ui.commons.Image(); Image.setSrc(“Image1.gif”); Image.setAlt(“alternat.text”);
组合框
您可以使用组合框来提供预定义的条目。
属性 – 项目,selectedKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});
简单的按钮控制
使用 attachPresss 为推送操作分配事件处理程序。
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});
自动完成控制
自动完成输入的值。
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}
工作台控制箱
它派生自 sap.ui.table 并且每个表都包含列。
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})
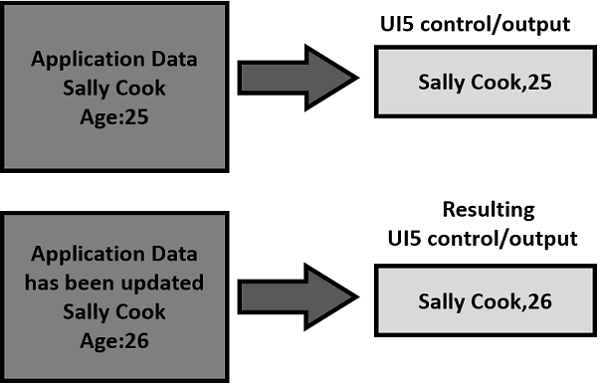
SAP UI5 – 数据绑定
在 SAP UI5 中,数据绑定概念用于通过将数据与保存应用程序数据的控件绑定来自动更新数据。使用数据绑定,您可以将文本字段、简单按钮等简单控件绑定到应用程序数据,并在有新值时自动更新数据。
使用双向数据绑定,当绑定控件的值发生变化时,应用程序数据会更新。可以通过不同的方法更改该值,例如用户输入等。

在 SAP UI5 中,可以使用不同的数据模型进行数据绑定。这些数据模型支持不同的功能 –
JSON 模型
JSON 模型用于将 JavaScript 对象绑定到控件。此数据模型是客户端模型,建议用于小型数据集。它不提供任何用于服务器端分页或加载的机制。
主要功能包括 –
- 用于数据绑定的 JSON 模型支持 JavaScript 表示法格式的数据。
- 它支持双向数据绑定。
创建模型实例 –
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);
XML 模型
数据绑定的 XML 模型允许您将控件绑定到 XML 数据。它用于客户端对象和小型数据集。它不提供任何用于服务器端分页或加载的机制。
主要功能包括 –
- 数据绑定的 XML 模型支持 XML 数据。
- 它还支持双向数据绑定。
创建模型实例 –
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);
数据模型
OData 模型是服务器端模型,因此整个数据在服务器端可用。客户端只能看到行和字段,您不能在客户端使用排序和过滤。需要将这个请求发送到服务器来完成这些任务。
OData 模型中的数据绑定是一种方式,但您可以使用实验性写入支持启用双向绑定。
主要功能包括 –
- 数据绑定的 OData 模型支持 Odata 兼容数据。
- 此数据模型允许您创建 OData 请求并处理响应。
- 它支持实验性双向绑定。
创建模型实例 –
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);
分配模型
您可以使用 setModel 方法将模型分配给特定控件或核心。
Sap.ui.getcore().setModel(oModel);
绑定模型以查看 –
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);
将模型绑定到控件 –
Var oTable = sap.ui.getCore().byId(“table”); oTable.setModel(oModel);
您可以将控件的属性绑定到模型属性。您可以使用 bindproperty 方法将模型的属性绑定到控件 –
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});
聚合绑定
您可以使用聚合绑定来绑定一组值,例如将多行绑定到一个表。要使用聚合,您必须使用充当模板的控件。
您可以使用 bindAgregation 方法定义聚合绑定。
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);
SAP UI5 – 设计模式
当我们谈论 SAP 开发或 SAP Fiori 系统时,设计模式是 SAP UI5 开发中的一个新术语。SAP 正在努力寻找支持使用 UI5 SDK 在 SAP 系统中进行开发的新设计模式。
SAP 发布了不同类型的设计模式 –
主细节
这是应用程序绑定的第一步,由 SAP UI5 的 SplitApp 控件支持。这种设计模式支持内容列表,并允许选择线索和详细视图。
主-主细节
此设计模式在详细信息部分显示事务的详细信息。
示例– 您正在在线下订单,并且希望看到一个确认页面,该页面显示您购买的商品并以详细视图显示交易的详细信息。
全屏
这种设计模式主要推荐用于显示图表、图形数据和各种类型的图形。
多流
当您使用复杂的应用程序流程并且需要利用所有设计模式来构建工作应用程序时,建议使用此设计模式。
SAP UI5 – 模块化
在针对大型 JavaScript 应用程序的 SAPUI5 开发中,UI5 框架提供了对模块化的内置支持。模块化概念允许您将应用程序拆分为更小的部分,并且可以在运行时将它们组合在一起。这些较小的应用程序部分称为模块化。
您可以通过调用查询 jQuery.sap.declare 函数来声明您自己的 JavaScript 模块,这用于跟踪模块名称和已加载的模块。
要加载模块,您必须使用 jQuery.sap.require
例子
<script> jQuery.sap.require(“sap.ui.commons.MessageBox”); ……………………… </script>
当需要一个模块 jQuery.sap.require 并且该模块未加载时,它会自动加载。它调用声明方法,因此当调用 require 时,它知道模块已加载。
SAP UI5 – 本地化
SAP UI5 支持基于 Java 平台的本地化概念。
识别语言代码– 为了识别语言,框架使用字符串类型的语言代码。
Resource Bundles – 资源包文件是一个 Java 属性文件,包含键/值对,其中值是依赖于语言的文本,键是独立于语言的,应用程序使用它来识别和访问相应的值。
资源包是*.properties文件的集合。所有文件都使用相同的基本名称(标识资源包的前缀)、标识每个文件中包含的语言的可选后缀以及固定的 .properties扩展名命名。
语言后缀是根据较旧的 JDK 语言环境语法形成的。按照惯例,没有语言后缀的文件应该存在并且包含开发者语言的原始未翻译文本。如果找不到更合适的语言,则使用此文件。
资源包 sap.ui.commons.message_bundle 包含以下文件 –
-
sap.ui.commons.message_bundle.properties – 此文件携带来自开发人员的原始文本并确定密钥集。
-
sap.ui.commons.message_bundle_en.properties – 此文件带有英文文本。
-
sap.ui.commons.message_bundle_en_US.properties – 此文件包含美式英语文本。
-
sap.ui.commons.message_bundle_en_UK.properties – 此文件包含英式英语文本。
在应用程序中使用本地化文本
SAPUI5 提供了两个选项来在应用程序中使用本地化文本——jQuery.sap.resources 模块和数据绑定。
以下代码用于获取给定语言的资源包 –
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});
以下代码用于访问资源包中的文本 –
Var sText = oBundle.getText(sKey);
以下代码用于获取资源的 URL –
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);
SAP UI5 – 记事本控件
甲控制用于定义外观和屏幕区域。它包含像width和text这样的属性。这些属性用于修改外观或更改控件显示的数据。您可以创建聚合控件或关联控件。
控件的关联控件定义为松散关联的控件,它们不是子控件或主控件的一部分。控件用于触发定义明确的事件。
SAPUI5 中的控件可以使用工具或 JavaScript 文件直接创建。使用 extend() 方法创建的控件也称为记事本控件。
以下代码用于使用 Extend 方法定义 Control –
Sap.ui.core.control.extend (sname, oDefinition);
传递给此控件的参数 –
- 控件名称
- 控件的定义
控件的定义包含有关控件 API、聚合、事件等和实现方法的信息。
您还可以创建自定义控件。自定义控件的定义可以包含公共和私有方法、元数据和渲染方法等。
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}
创建一个新控件继承自 Button –
Sap.ui.commons.Button.extend (sname, oDefinition);
控件定义中的元数据由控件属性、事件和聚合的对象组成。
财产
- type:控件属性的数据类型
- 字符串:字符串属性的字符串
- 数字属性的整数或浮点数
- Int[] 用于整数数组
- String[] 用于字符串数组
活动
事件仅由名称事件定义。您通常将空对象传递给事件。应用程序使用 enablePreventDefault 标志来中断事件。
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}
SAP UI5 – 扩展应用程序
您可以扩展远程或 Web IDE 中的 UI5 应用程序。要创建新的扩展项目,您应该在远程或 IDE 上拥有一个应用程序。
步骤 1 – 要创建一个新项目,请转到文件 → 扩展项目。

步骤 2 – 选择工作区以选择要用作原始应用程序的所需 SAP Fiori 应用程序。
第 3 步– 当您选择一个应用程序时,扩展项目名称字段将填充带有后缀扩展名的原始应用程序的名称。您可以更改此名称 → 下一步
步骤 4 – 如有必要,选中在可扩展性窗格中打开扩展项目复选框以在项目生成后自动打开可扩展性窗格。
步骤 5 – 单击完成。
同样,您还可以扩展驻留在 SAP HANA Cloud 平台中的应用程序。按照下面给出的步骤操作。
步骤 1 – 要创建一个新项目,请转到文件 → 扩展项目。

步骤 2 – 选择开始 → 远程 → SAP HANA 云平台 → 从 SAP HANA 云平台对话框中选择应用程序。
步骤 3 – 在下一个窗口中,您必须输入 SAP HANA Cloud Platform 帐户、用户名和密码。
步骤 4 – 选择获取应用程序并搜索要扩展的应用程序。
步骤 5 – 选择所需的应用程序 → 确定。扩展项目名称字段会自动填充到向导中。如有必要,您可以编辑此名称。
步骤 6 – 单击下一步。选择完成以确认并创建您的扩展项目。
SAP UI5 – 主题化
UI 主题设计器是一种基于浏览器的工具,允许您通过修改 SAP 提供的主题模板之一来开发您的主题。
示例– 您可以更改配色方案,或添加您公司的徽标。该工具在您设计时提供主题的实时预览。
应用您的企业品牌并关注使用 SAP UI 技术构建的应用程序。UI 主题设计器是用于跨主题场景的基于浏览器的工具。通过修改 SAP 提供的主题模板之一,使用它轻松构建您的企业标识主题。例如,您可以更改配色方案,或添加您公司的徽标。该工具针对不同的用户群,包括开发人员、视觉设计师和管理员。
支持平台
- SAP NetWeaver 作为 ABAP(通过 UI Add-On 1.0 SP4)
- SAP NetWeaver Portal(7.30 SP10 及更高版本)
- SAP HANA 云(计划中)
- SAP NetWeaver 门户(7.02 计划)
主要特点和优势
-
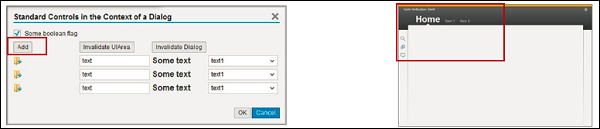
基于浏览器的图形 WYSIWYG 编辑器– 更改主题参数的值并立即查看它如何影响所选预览页面的可视化。
-
内置预览页面– 选择内置预览页面以查看自定义主题应用于应用程序时的外观 –
-
应用程序预览(例如:采购订单审批、SAP Fiori Launchpad)
-
控制预览
-
-
不同级别的主题–
-
快速主题(基本跨技术主题设置)
-
专家主题(特定于技术的主题设置)
-
手动 LESS 或 CSS 编辑
-
-
用于重用的调色板– 指定一组参数,其中包含定义公司品牌的主要颜色值。
-
跨技术主题– 创建一个适用于各种 SAP UI 客户端和技术的一致主题 –
-
SAPUI5 标准库(包括 SAP Fiori 应用程序和 SAP Fiori Launchpad)
-
统一渲染技术(例如 Web Dynpro ABAP 和 Floorplan Manager)
-
SAP NetWeaver 业务客户端
-
| SAP UI Client | UI部分可以主题化 |
|---|---|
| Web Dynpro ABAP |
您可以为不使用以下 UI 元素的应用程序设置主题:
自 SAP NetWeaver 7.0 EHP2 起,您只能使用使用 UI 主题设计器为 Web Dynpro ABAP 应用程序创建的主题 |
| Floorplan Manager for Web Dynpro ABAP (FPM) | 您可以将不使用 HTMLIslands 或 Chart UIBB 的应用程序设为主题 |
| SAPUI5 | 您可以主题化 SAP 标准库。自定义 SAPUI5 库不能主题化 |
| SAP NetWeaver Business Client (NWBC) |
NWBC 桌面版(4.0 或更高版本):您可以为 NWBC 外壳和概览页面(索引页面、新标签页、服务地图)设置主题。 NWBC for HTML (3.6):您可以为服务地图设置主题。外壳不能被主题化。 |
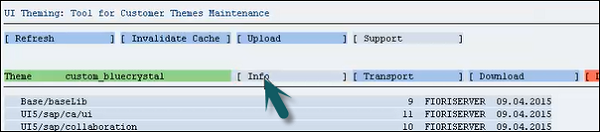
如何在 SAP Fiori 中调用主题设计器?
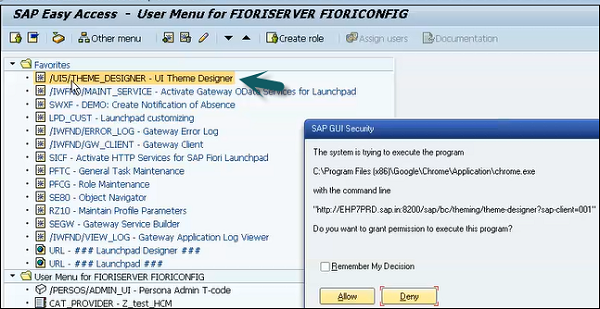
步骤 1 – 登录 SAP Fiori 前端服务器。您可以使用T-Code: Theme Designer或使用快捷方式,如下面的屏幕截图所示并登录。

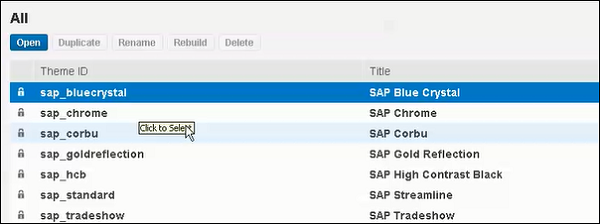
第 2 步– 登录后,您将拥有 SAP 为主题设计器提供的所有默认模板。选择默认主题并单击打开。

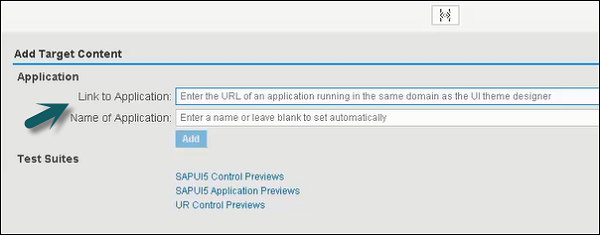
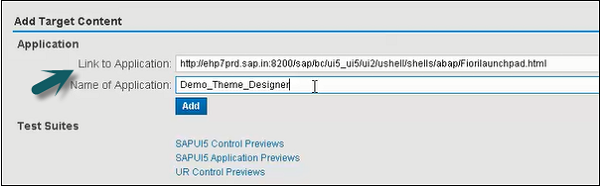
步骤 3 – 输入 Fiori Launchpad 链接和应用程序名称,然后单击添加。


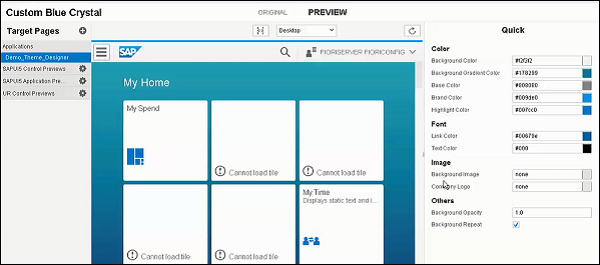
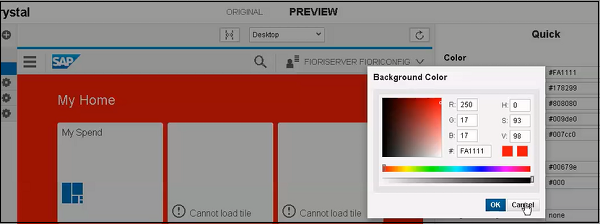
步骤 4 – 从屏幕面板的右侧,您可以选择颜色、字体、图像和其他属性。您可以编辑颜色,如下面的屏幕截图所示。


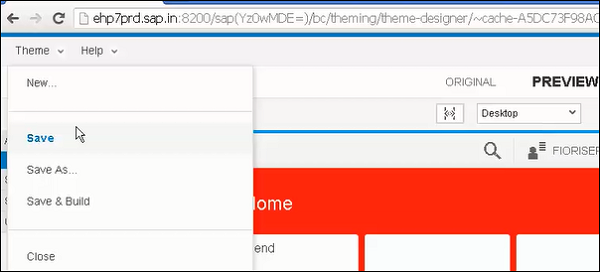
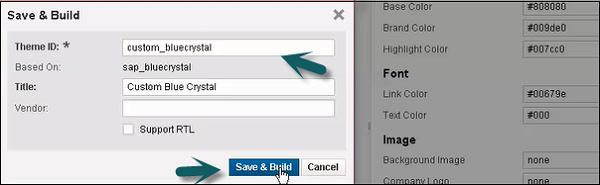
步骤 5 – 要保存主题,您可以单击保存图标,如下面的屏幕截图所示。您还可以选择保存和构建选项。

单击保存并构建后,它将开始保存,完成后,您将收到一条确认消息 – 保存并构建完成。

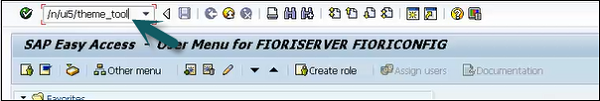
第 6 步– 要获取此自定义主题的链接,请使用 T 代码,如下面的屏幕截图所示 –

步骤 7 – 选择您创建的主题,然后单击信息选项卡。

步骤 8 – 使用 Ctrl+Y 从屏幕复制 URL 并记下。

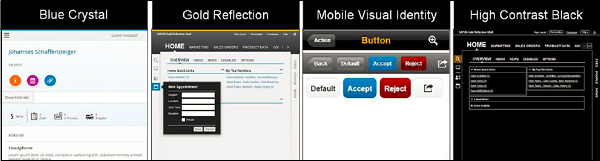
支持的主题
这些是 UI5 附带的默认主题 –
- 蓝水晶
- 金色反射
- 移动视觉识别
- 高对比度黑色

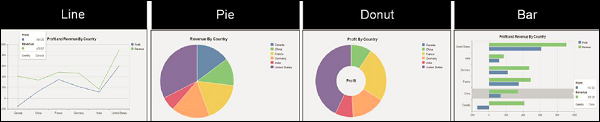
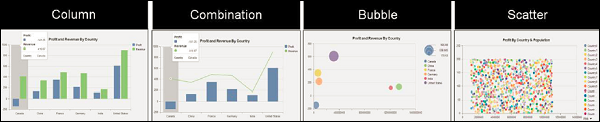
图表类型
sap.viz.ui5 图表库中有多种图表类型可用于表示业务数据。以下是一些 CVOM 图表类型——柱状、气泡状、线状、饼状等。


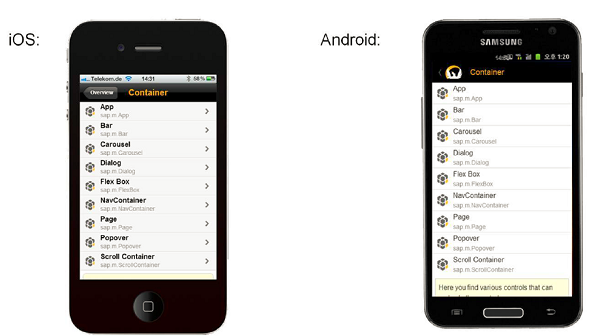
SAP UI5 – 移动
SAP UI5 应用程序运行在不同的移动设备上,如 iPad 和智能手机。但是,为了更好的用户体验,您需要控制外观、触摸交互和其他各种 UI 参数。
UI5 包含一个控件库sap.m,它支持移动设备的应用程序开发,并支持所有关键概念,如数据绑定、MVC 等。
主要特征
- 平台支持安卓、iOS、黑莓
- 它包含 40 个控件
- Webkit 浏览器 – Google Chrome
- UI5 概念——MVC、本地化、模块化等。

SAP UI5 – 在 Web IDE 中创建项目
在本章中,我们将学习如何在 Web IDE 中创建项目。让我们一步一步来。
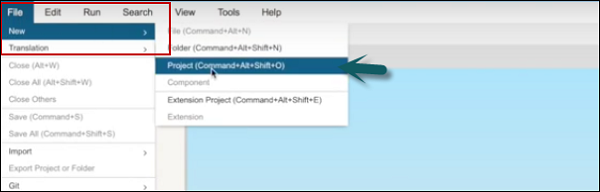
步骤 1 – 要开始一个新项目,请转到文件 → 新建 → 项目

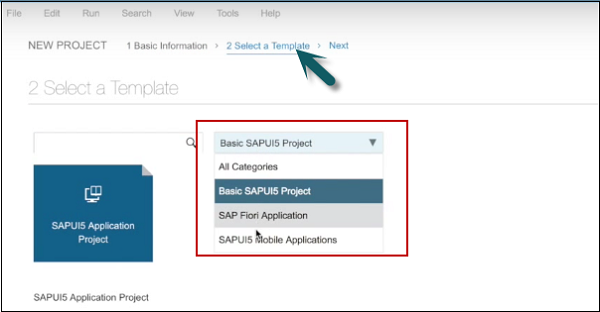
步骤 2 – 输入项目名称。在下一个窗口中,选择模板。

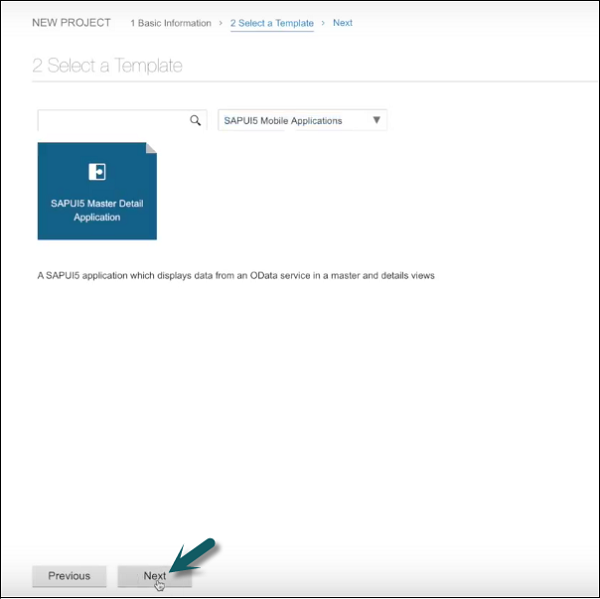
步骤 3 – 选择模板 SAPUI5 移动应用程序 → 下一步

步骤 4 – 下一步是选择数据连接。选择服务 URL → 选择

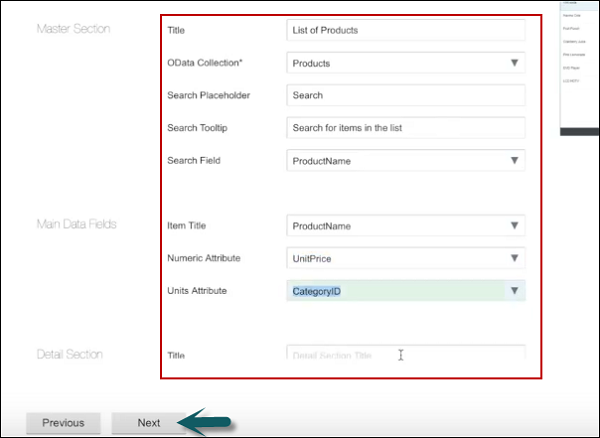
步骤 5 – 在下一步中,您必须执行模板自定义。

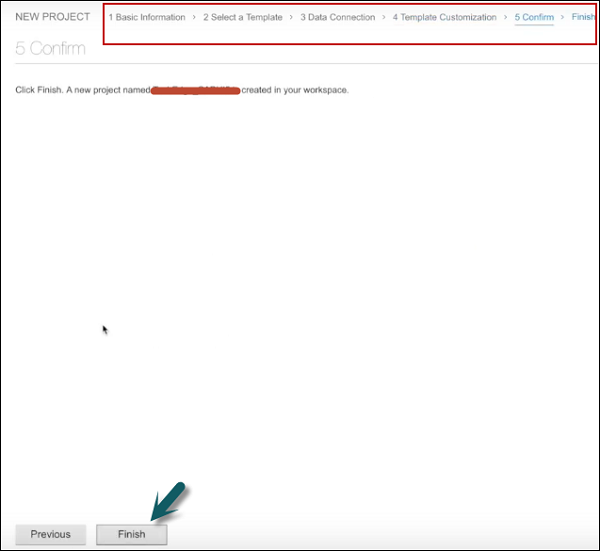
步骤 6 – 单击下一步后,您将看到完成按钮。

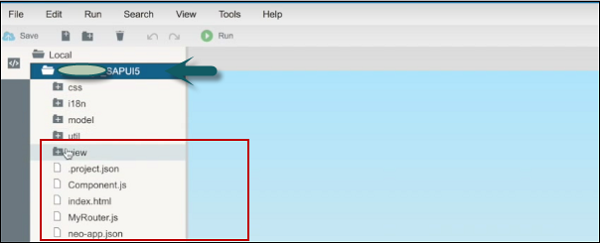
单击完成后,您可以看到创建的新项目具有 UI 应用程序的默认结构。它包含项目的视图、模型和名称。