SAP UI5 – 数据绑定
SAP UI5 – 数据绑定
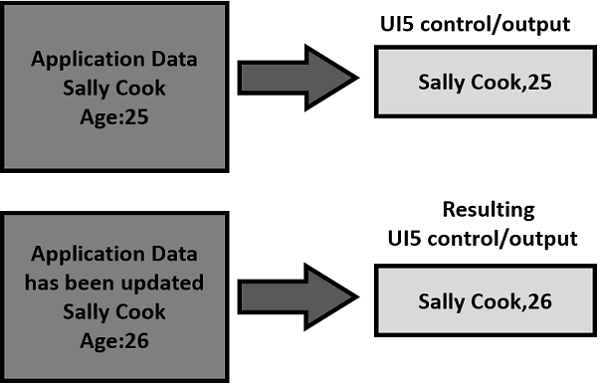
在 SAP UI5 中,数据绑定概念用于通过将数据与保存应用程序数据的控件绑定来自动更新数据。使用数据绑定,您可以将文本字段、简单按钮等简单控件绑定到应用程序数据,并在有新值时自动更新数据。
使用双向数据绑定,当绑定控件的值发生变化时,应用程序数据会更新。可以通过不同的方法更改该值,例如用户输入等。

在 SAP UI5 中,可以使用不同的数据模型进行数据绑定。这些数据模型支持不同的功能 –
JSON 模型
JSON 模型用于将 JavaScript 对象绑定到控件。此数据模型是客户端模型,建议用于小型数据集。它不提供任何用于服务器端分页或加载的机制。
主要功能包括 –
- 用于数据绑定的 JSON 模型支持 JavaScript 表示法格式的数据。
- 它支持双向数据绑定。
创建模型实例 –
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);
XML 模型
数据绑定的 XML 模型允许您将控件绑定到 XML 数据。它用于客户端对象和小型数据集。它不提供任何用于服务器端分页或加载的机制。
主要功能包括 –
- 数据绑定的 XML 模型支持 XML 数据。
- 它还支持双向数据绑定。
创建模型实例 –
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);
数据模型
OData 模型是服务器端模型,因此整个数据在服务器端可用。客户端只能看到行和字段,您不能在客户端使用排序和过滤。需要将这个请求发送到服务器来完成这些任务。
OData 模型中的数据绑定是一种方式,但您可以使用实验性写入支持启用双向绑定。
主要功能包括 –
- 数据绑定的 OData 模型支持 Odata 兼容数据。
- 此数据模型允许您创建 OData 请求并处理响应。
- 它支持实验性双向绑定。
创建模型实例 –
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);
分配模型
您可以使用 setModel 方法将模型分配给特定控件或核心。
Sap.ui.getcore().setModel(oModel);
绑定模型以查看 –
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);
将模型绑定到控件 –
Var oTable = sap.ui.getCore().byId(“table”); oTable.setModel(oModel);
您可以将控件的属性绑定到模型属性。您可以使用 bindproperty 方法将模型的属性绑定到控件 –
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});
聚合绑定
您可以使用聚合绑定来绑定一组值,例如将多行绑定到一个表。要使用聚合,您必须使用充当模板的控件。
您可以使用 bindAgregation 方法定义聚合绑定。
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);
