使用 Robot Framework 测试登录页面
使用 Robot Framework 测试登录页面
使用 Robot Framework,到目前为止,我们已经了解了以下内容 –
- 导入库
- 使用变量
- 创建自定义关键字
- 如何编写测试用例
- 如何创建安装和拆卸
- 如何执行测试用例
- 如何使用数据驱动的测试用例
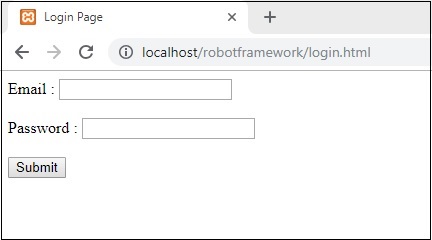
我们将在本章中使用上述所有功能并使用它来测试登录页面。我们有一个登录页面,其中包含电子邮件 ID 和密码。当您输入正确的电子邮件 ID 和密码时,您将被重定向到欢迎页面。如果用户输入无效的电子邮件 ID 或密码,页面将被重定向到错误页面。
以下屏幕截图显示了登录页面 –

HTML代码
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>
当电子邮件 ID 或密码无效时,会出现以下屏幕 –

HTML代码
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>
当电子邮件 ID 和密码都有效时,会出现以下屏幕 –

HTML代码
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>
现在我们要为上面的测试页面编写测试用例。首先,我们将首先运行命令来打开 Ride。
命令
骑车.py
完成后,我们将开始项目设置,如下所示 –

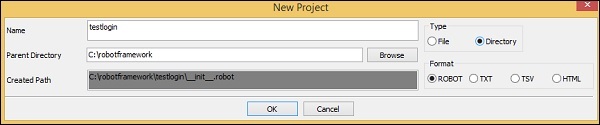
单击新建项目并输入项目名称。

我们将项目的类型保存为 Directory。该项目的名称是 testlogin。
单击“确定”保存项目。
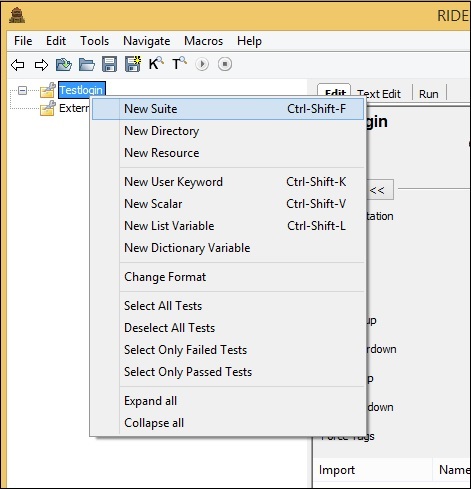
现在,我们将在项目中创建测试套件。

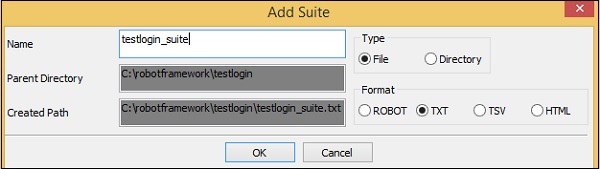
单击新套件,它将显示如下所示的屏幕 –

单击确定以保存测试套件。我们需要导入 Selenium 库,因为我们将使用浏览器。
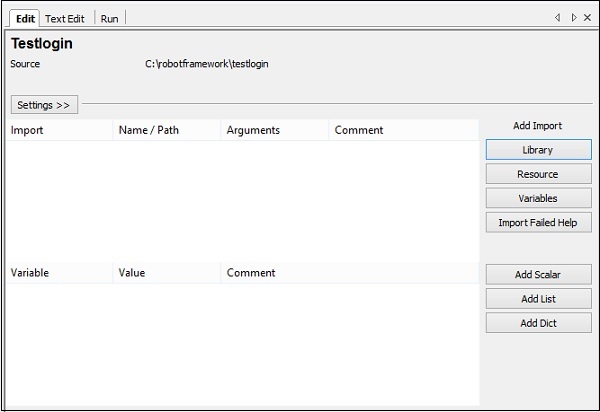
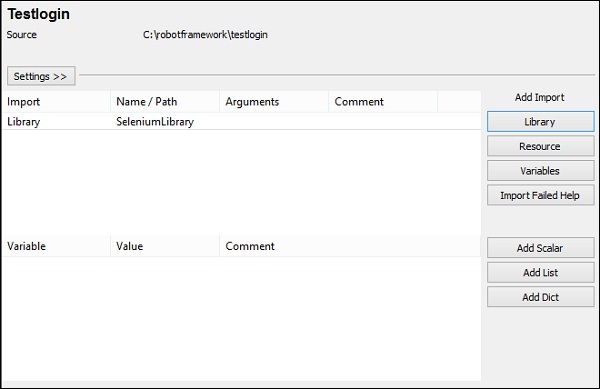
在主项目和创建的测试套件中导入库。

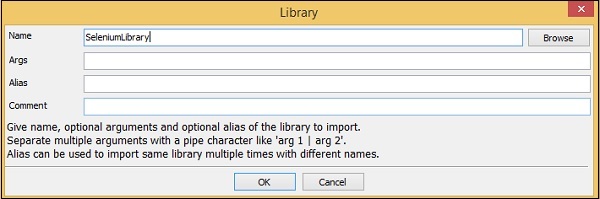
单击上面的屏幕截图中的库。单击库后,将出现以下屏幕。

单击“确定”保存项目的库。
为项目保存库后,它将在设置中显示库 –

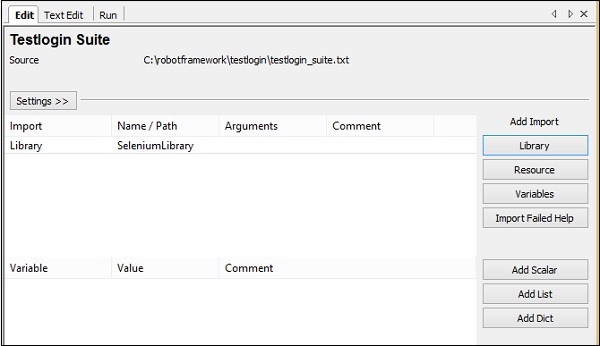
对创建的测试套件重复相同的步骤。
这是为测试套件添加的库 –

现在在主项目中,我们将创建一个设置和拆卸。我们想在 Chrome 浏览器中打开登录页面并最大化窗口。在拆卸中,我们将关闭浏览器。
对于设置,我们将创建一个名为Open Login Page的用户定义关键字。此关键字将采用 2 个参数,登录页面 URL 和浏览器名称。
现在,我们需要 2 个标量变量来帮助我们存储值 – url 和浏览器名称。
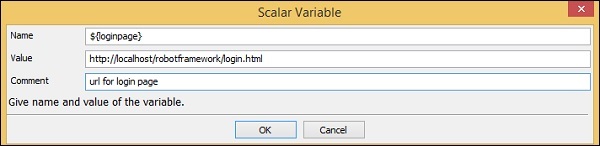
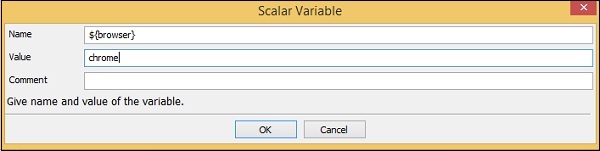
在 Ride 中,创建 2 个变量${loginpage}和${browser}如下 –
${登录页}

${浏览器}

保存两个变量。
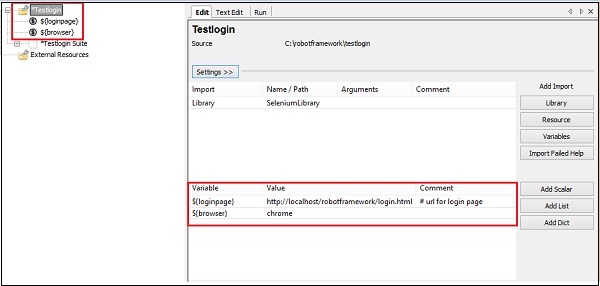
变量将显示在您的项目下,如下所示 –

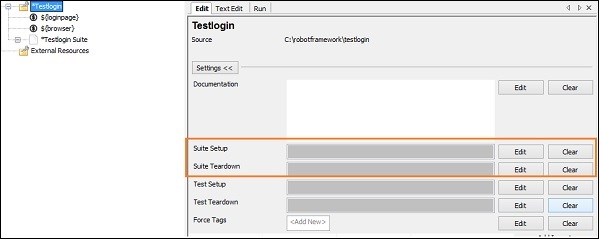
现在,我们将为主项目添加设置和拆卸。
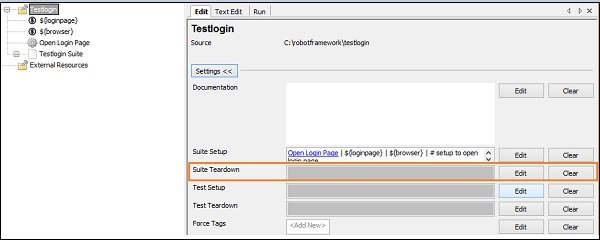
单击左侧的项目。在设置中,单击套件设置。


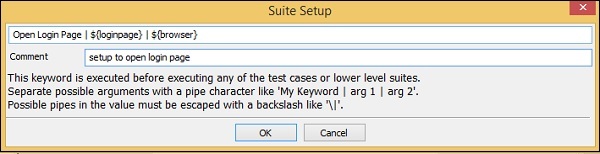
我们已经创建了使用用户关键字打开登录页面和参数${loginpage}和${browser} 的设置。
单击确定以保存设置。
现在,我们必须创建用户定义的关键字Open Login Page,其操作如下 –
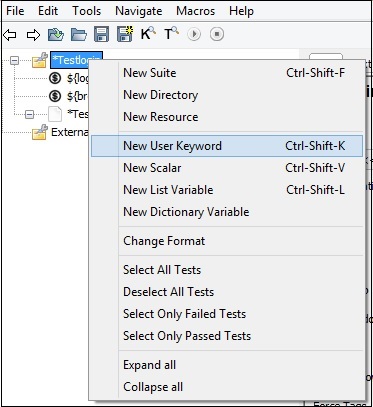
右键单击项目并单击新建用户关键字–

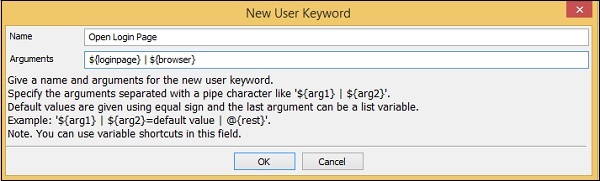
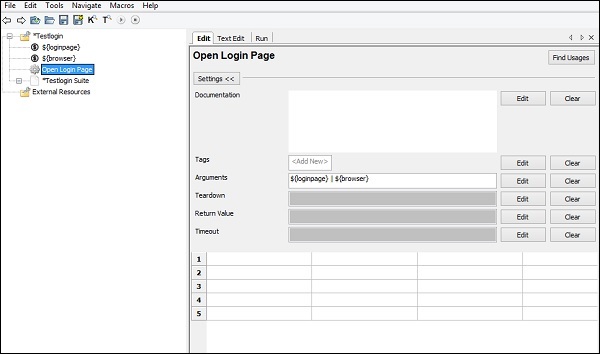
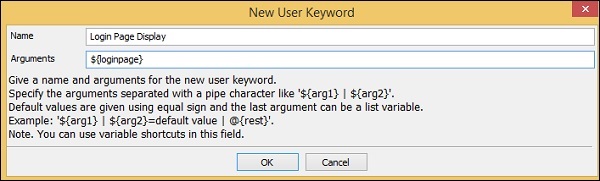
单击New User Keyword 后,将出现以下屏幕 –

这里的关键字有 2 个参数 – ${loginpage}和${browser}。单击确定保存用户关键字。

现在我们需要输入库关键字,这将打开 URL。

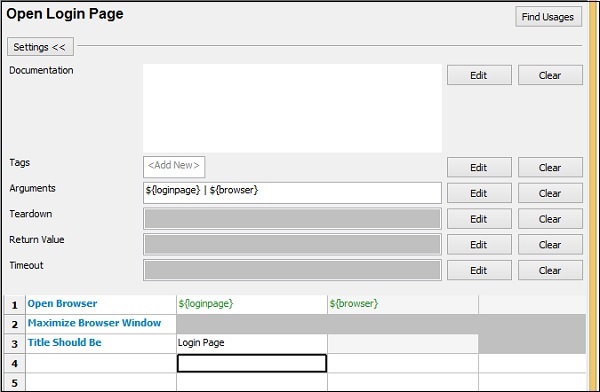
打开登录页面用户定义的关键字具有以下详细信息 –
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login Page
现在,我们将为套件创建套件拆解。

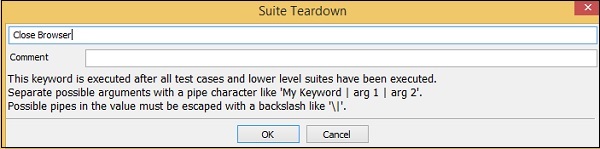
单击套件拆解的编辑并输入详细信息 –

对于套件拆解,我们直接使用 library 关键字,这将关闭浏览器。单击“确定”保存套件拆解。
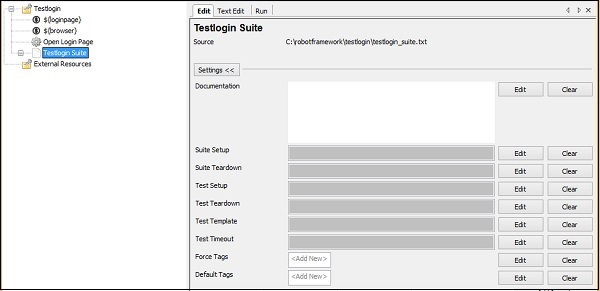
现在,单击我们创建的 Testlogin Suite。

现在让我们为测试套件创建一个设置——测试设置。此设置需要首先执行。
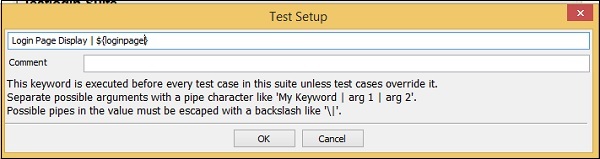
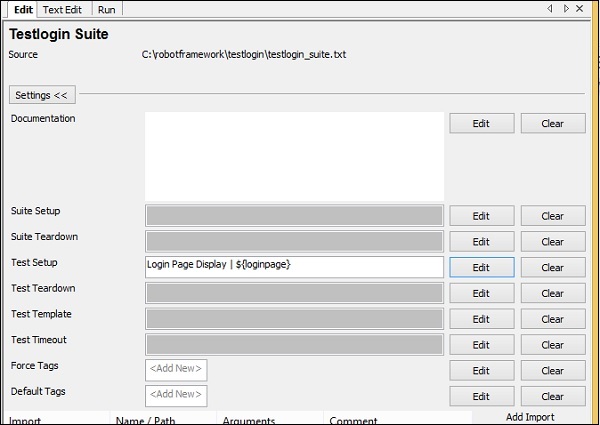
单击“测试设置”的“编辑”并输入详细信息。

对于测试设置,我们创建了名为Login Page Display 的用户定义关键字,它将采用${loginpage}作为参数,如上面的屏幕截图所示。
单击确定以保存测试设置。

现在,我们需要创建用户关键字Login Page Display。
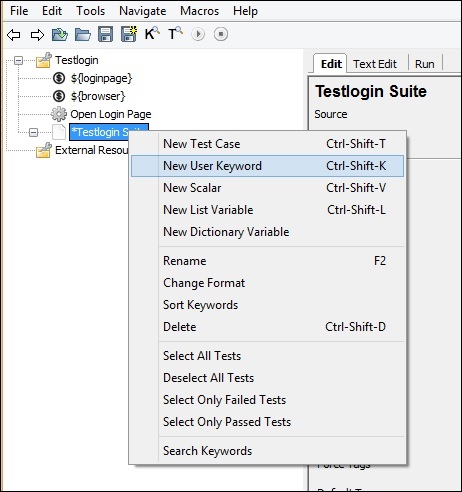
右键单击测试套件,然后单击新建用户关键字,如下所示 –

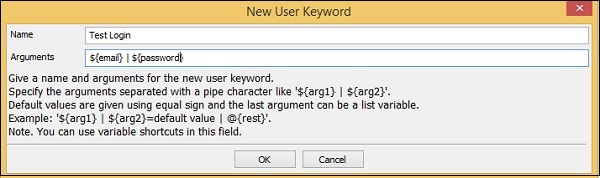
新用户关键字将显示如下所示的屏幕 –

单击确定以保存关键字。
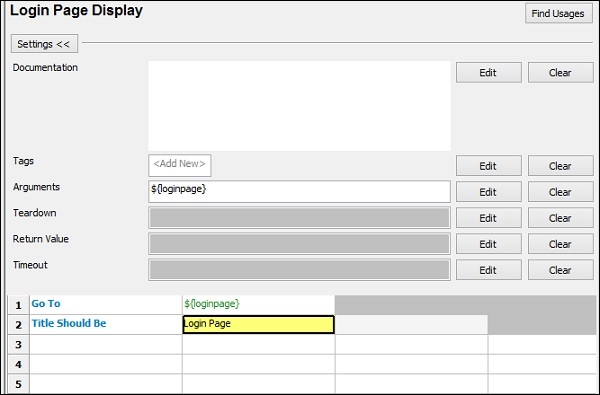
现在让我们输入用户关键字Login Page Display所需的关键字。

在这里,我们要转到登录页面并检查页面标题是否与给定的值匹配。
现在,我们将向测试套件添加模板并创建数据驱动的测试用例。
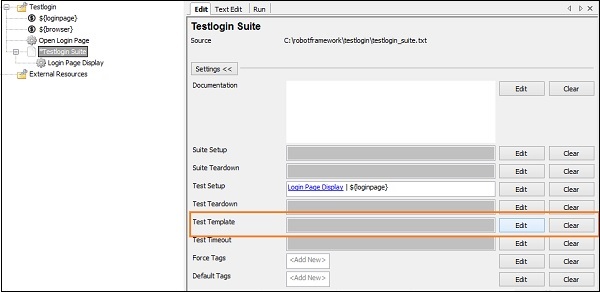
要创建模板,请单击套件并在右侧单击“编辑测试模板”。

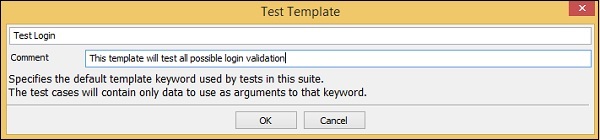
您将被定向到以下屏幕 –

测试登录再次是用户定义的关键字。单击确定以保存模板。
在创建 Test Login 关键字之前,我们需要一些标量变量。标量变量将包含电子邮件 ID、密码、成功页面、失败页面等的详细信息。
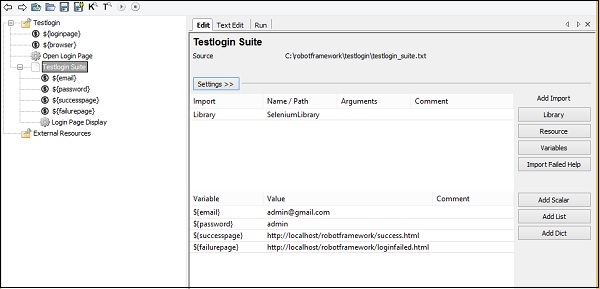
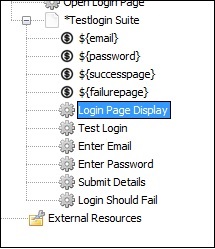
我们将为测试套件创建标量变量,如下所示 –

我们已经创建了电子邮件、密码、successpage 和 failurepage 标量变量,如上面的屏幕截图所示。
现在,我们将创建测试登录用户定义的关键字。右键单击测试套件,然后单击新建用户关键字。

单击确定以保存关键字。
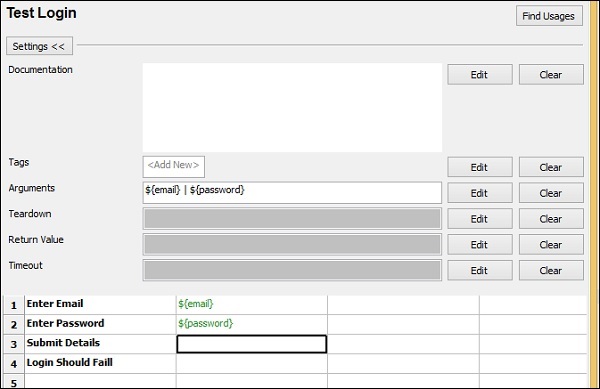
以下屏幕截图显示为测试登录输入的关键字 –

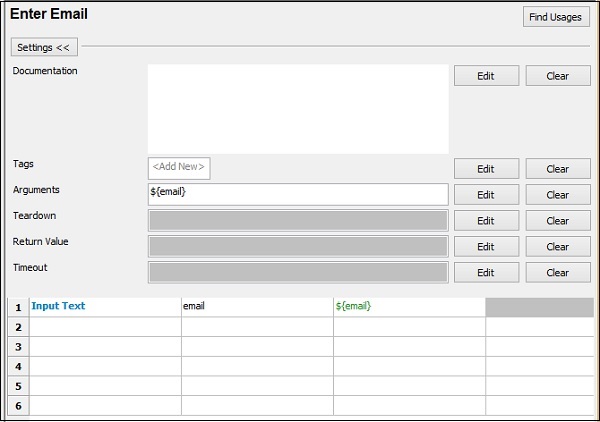
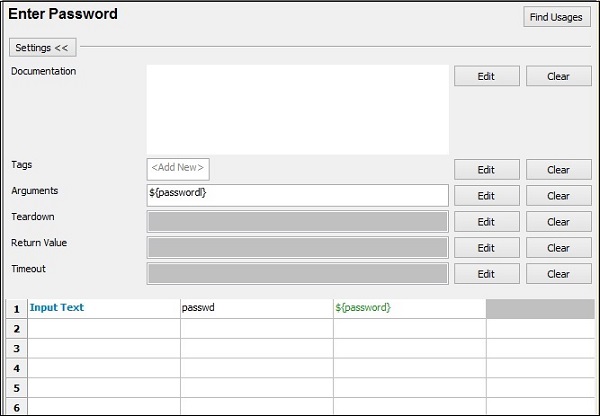
输入电子邮件,输入密码,提交详细信息和登录失败是用户定义的关键字,定义如下 –

输入电子邮件

输入密码

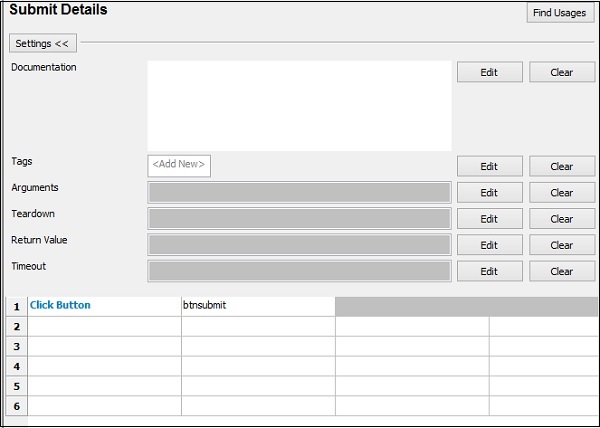
提交详情

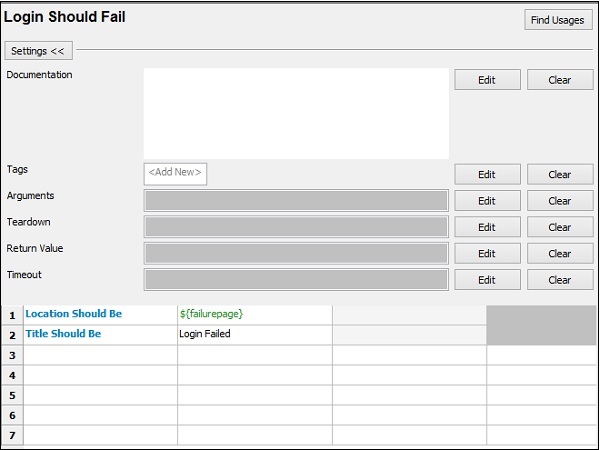
登录应该失败

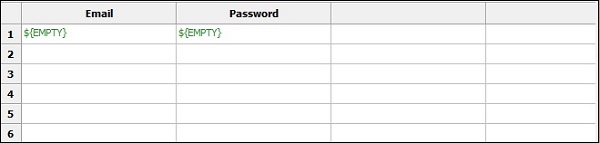
现在,我们将编写测试用例,它将使用不同的电子邮件 ID 和密码详细信息到创建的模板中。
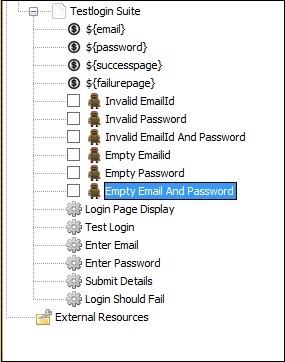
以下是测试用例列表 –

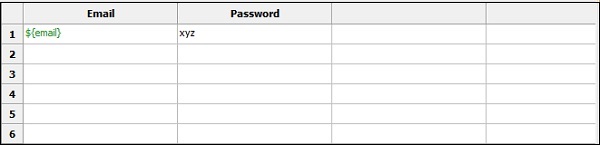
无效的电子邮件 ID 测试用例

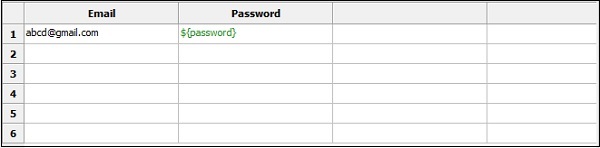
电子邮件通过值 [email protected] 传递,${password} 是存储在变量中的密码。
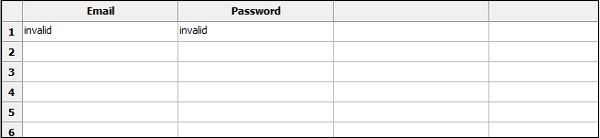
无效的密码

电子邮件 ID 和密码无效

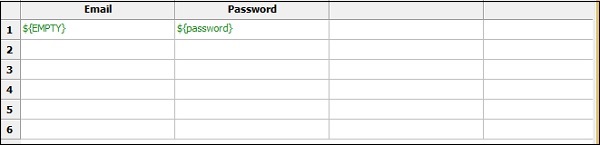
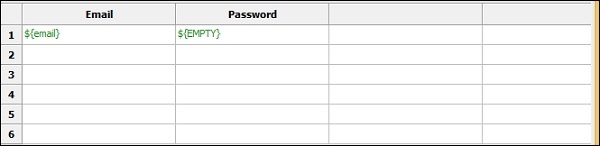
空电子邮件 ID

空密码

空邮箱和密码

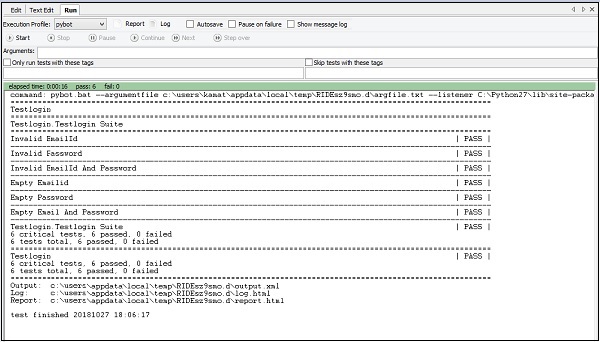
现在,我们已经完成了测试用例并且可以运行相同的测试用例。
转到“运行”选项卡并单击“开始”以执行测试用例。

以下是测试用例的日志消息 –
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url ' http://localhost/robotframework/login.html'. 20181027 18:11:45.960 : INFO : Page title is 'Login Page'. Starting test: Testlogin.Testlogin Suite.Invalid EmailId 20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:46.169 : INFO : Page title is 'Login Page'. 20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'. 20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:47.584 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId Starting test: Testlogin.Testlogin Suite.Invalid Password 20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:47.767 : INFO : Page title is 'Login Page'. 20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'. 20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:49.051 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid Password Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password 20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:49.213 : INFO : Page title is 'Login Page'. 20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'. 20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.176 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password Starting test: Testlogin.Testlogin Suite.Empty Emailid 20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:50.302 : INFO : Page title is 'Login Page'. 20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'. 20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.958 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Emailid Starting test: Testlogin.Testlogin Suite.Empty Password 20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.063 : INFO : Page title is 'Login Page'. 20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'. 20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:51.808 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Password Starting test: Testlogin.Testlogin Suite.Empty Email And Password 20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.908 : INFO : Page title is 'Login Page'. 20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'. 20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:52.432 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Email And Password
结论
我们在这里看到了如何使用不同的输入测试登录页面,这将验证登录是否正常工作。日志部分提供了有关执行方式的详细信息。
