Robot Framework – Quick Guide
Robot Framework – Quick Guide
Robot Framework – Overview
Robot Framework is an open source test automation framework for acceptance testing and acceptance test-driven development. It follows different test case styles − keyword-driven, behaviour-driven and data-driven for writing test cases. Robot Framework provides support for external libraries, tools which are open source and can be used for automation. The most popular library used is Selenium Library used for web development & UI testing.
Test cases are written using keyword style in a tabular format. You can use any text editor or Robot Integrated Development Environment (RIDE) for writing test cases.
Robot framework works fine on all the Operating Systems available. The framework is built on Python and runs on Jython (JVM) and IronPython (.NET).
Robot Framework Features
在本节中,我们将了解 Robot 提供的不同功能。
测试用例的表格格式
Robot 框架带有一个简单的表格格式,其中使用关键字编写测试用例。新开发人员很容易理解和编写测试用例。
关键词
机器人框架带有机器人框架可用的内置关键字,可从 Selenium 库等库中获得的关键字(打开浏览器、关闭浏览器、最大化浏览器等)。我们还可以创建用户定义的关键字,这些关键字是其他用户定义的关键字或内置或库关键字的组合。我们还可以将参数传递给那些关键字,这使得用户定义的关键字像可以重用的函数一样。
变量
机器人框架支持变量——标量、列表和字典。机器人框架中的变量易于使用,在编写复杂的测试用例时有很大帮助。
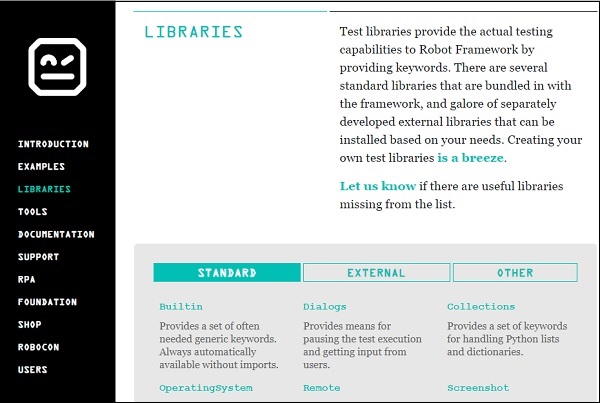
图书馆
Robot 框架支持很多外部库,如 SeleniumLibrary、数据库库、FTP 库和 http 库。SeleniumLibrary 主要用于帮助与浏览器交互并帮助进行 Web 应用程序和 UI 测试。Robot 框架也有自己的内置字符串、日期、数字等库。
资源
Robot 框架还允许导入带有外部关键字的机器人文件,以便与测试用例一起使用。资源非常易于使用,当我们需要使用一些已经为其他测试项目编写的关键字时,资源非常有用。
数据驱动的测试用例
机器人框架支持关键字驱动风格的测试用例和数据驱动风格。数据驱动使用高级关键字作为测试套件的模板,测试用例用于与模板中定义的高级关键字共享数据。它使测试具有不同输入的 UI 的工作变得非常容易。
测试用例标记
机器人框架允许标记测试用例,以便我们可以运行标记测试用例或跳过标记的测试用例。当我们只想运行一组测试用例或跳过它们时,标记会有所帮助。
报告和日志
Robot 框架以报告和日志的形式提供测试套件、测试用例执行的所有细节。测试用例的所有执行细节都可以在日志文件中找到。提供了诸如测试用例是失败还是通过、执行时间、运行测试用例所遵循的步骤等详细信息。
骑
Robot 框架提供的这个编辑器有助于编写和运行测试用例。该编辑器非常易于安装和使用。RIDE 通过提供特定于框架的代码完成、语法突出显示等,使编写测试用例变得容易。在编辑器中轻松完成项目、测试套件、测试用例、关键字、变量、导入库、执行、标记测试用例的创建。Robot 框架还为 eclipse、sublime、Textmate、Pycharm 提供了支持机器人测试用例的插件。
机器人框架优势
Robot 框架是开源的,所以任何想要尝试的人都可以轻松实现。
-
它非常易于安装并有助于创建和执行测试用例。任何新手都可以轻松理解并且不需要任何高级测试知识即可开始使用机器人框架。
-
它支持关键字驱动、行为驱动和数据驱动的测试用例编写风格。
-
它是对外部库的良好支持。使用最多的是Selenium Library,它在机器人框架中易于安装和使用。
机器人框架限制
Robot 缺乏对 if-else、嵌套循环的支持,当代码变得复杂时,这是必需的。
结论
Robot Framework 是一个开源测试自动化框架,用于验收测试和验收测试驱动的开发。Robot Framework 中的测试用例基于以表格格式编写的关键字,使其清晰易读,并传达有关测试用例意图的正确信息。例如,打开浏览器,使用的关键字是“打开浏览器”。
Robot Framework – 环境设置
机器人框架是使用python构建的。在本章中,我们将学习如何设置 Robot Framework。要使用 Robot Framework,我们需要安装以下内容 –
- Python
- 点子
- 机器人框架
- wxPython for Ride IDE
- 机器人框架骑行
安装 Python
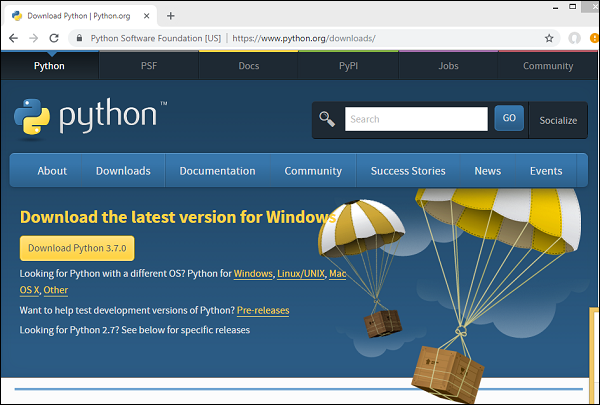
要安装 python,请访问 python 官方站点 – https://www.python.org/downloads/并根据您的操作系统(Windows、Linux/Unix、Mac 和 OS X)下载最新版本或先前版本的 python ) 你要使用。
这是python下载站点的屏幕截图 –

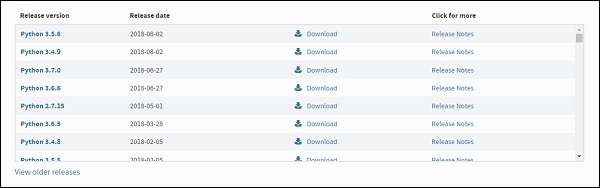
根据发布日期可用的最新版本如下 –

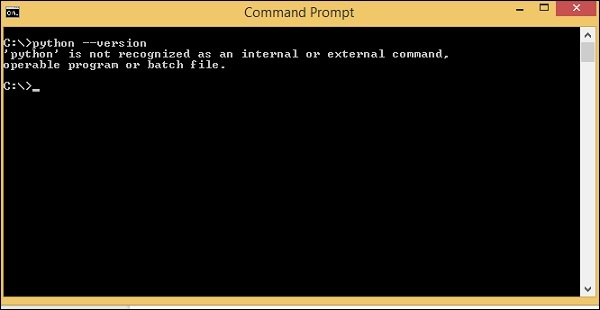
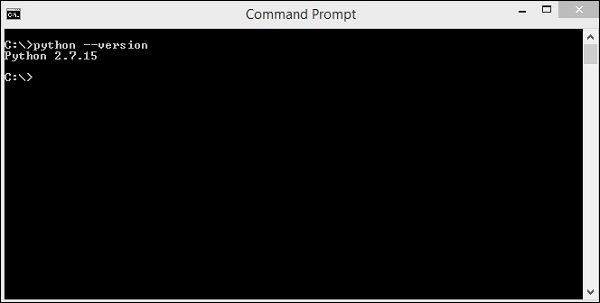
在您下载 python 之前,建议您通过在命令行中运行以下命令来检查您的系统是否已经存在 python –
视窗安装
python --version

如果我们得到 python 的版本作为输出,那么我们已经在我们的系统中安装了 python。否则,您将获得如上所示的显示。
在这里,我们将下载 python 2.7 版,因为它与我们现在使用的 Windows 8 兼容。下载后,通过双击 .exe python 下载在您的系统上安装 python。按照安装步骤在您的系统上安装 Python。安装后,为了使 python 全局可用,我们需要在 windows 中添加环境变量的路径,如下所示 –
为 Windows 设置路径
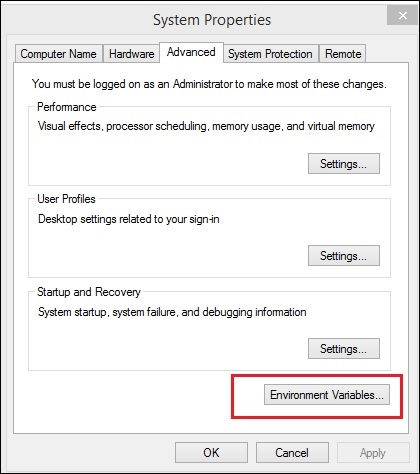
右键单击我的电脑图标并选择属性。单击高级系统设置,将显示以下屏幕。

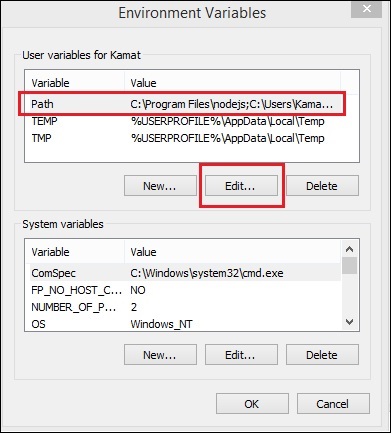
单击上面突出显示的环境变量按钮,它将显示如下屏幕 –

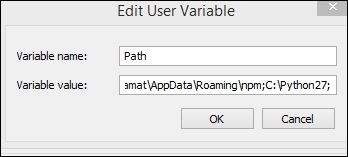
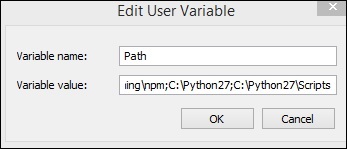
选择变量路径并单击编辑按钮。

获取python的安装路径,并将其添加到最后的变量值中,如上所示。
完成后,您可以检查是否从任何路径或目录安装了 python,如下所示 –

Robot Framework – Unix 和 Linux 安装
现在让我们看看在 Unix/Linux 机器上安装 Python 的几个简单步骤。打开 Web 浏览器并转到https://www.python.org/downloads/。
- 按照链接下载可用于 Unix/Linux 的压缩源代码。
- 下载并解压文件。
- 如果要自定义某些选项,请编辑模块/设置文件。
- 运行 ./configure 脚本
- 制作
- 进行安装
这会在标准位置/usr/local/bin安装 Python,在/usr/local/lib/pythonXX安装它的库,
其中 XX 是 Python 的版本。
在 Unix/Linux 上设置路径
要将 Python 目录添加到 Unix 中特定会话的路径 –
在 csh 外壳中
输入 setenv PATH “$PATH:/usr/local/bin/python” 并按 Enter。
在 bash shell (Linux)
输入 export ATH=”$PATH:/usr/local/bin/python” 并按 Enter。
在 sh 或 ksh 外壳中
输入 PATH=”$PATH:/usr/local/bin/python” 并按 Enter。
注意– /usr/local/bin/python 是 Python 目录的路径
安装画中画
现在,我们将检查下一步,即 python 的 pip 安装。PIP 是一个包管理器,用于为 python 安装模块。
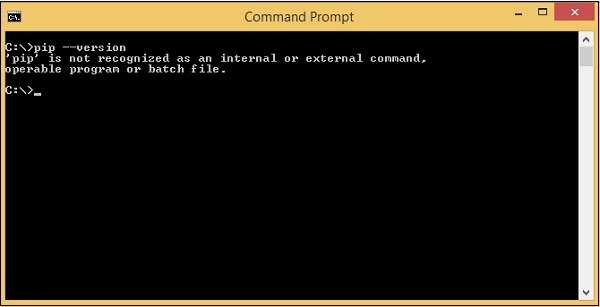
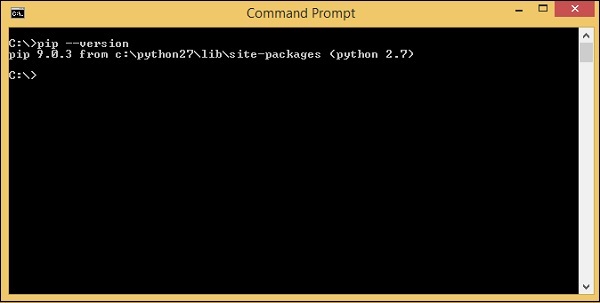
PIP 与 python 一起安装,您可以在命令行中检查相同的内容,如下所示 –
命令
pip --version

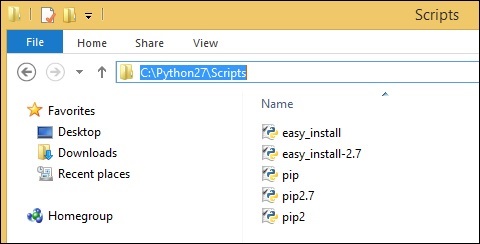
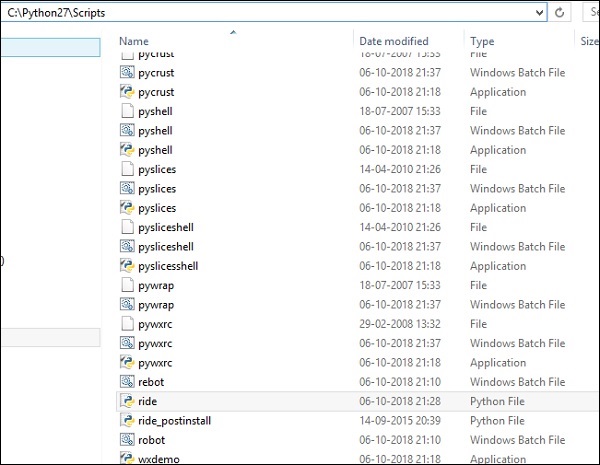
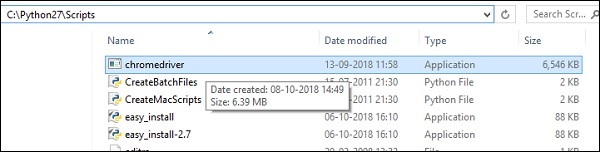
在这里,我们仍然没有获得 pip 的版本。我们需要将 pip 路径添加到环境变量中,以便我们可以全局使用它。PIP 将安装在 python 的 Scripts 文件夹中,如下所示 –

回到环境变量,将pip的路径添加到变量列表中。将 C:\Python27\SCRipts 添加到环境变量中,如下所示 –

现在打开你的命令行并检查安装的 pip 版本 –

所以现在,我们已经安装了 python 和 pip。
安装机器人框架
我们现在将使用 pip – python 包管理器来安装机器人框架,其命令如下 –
命令
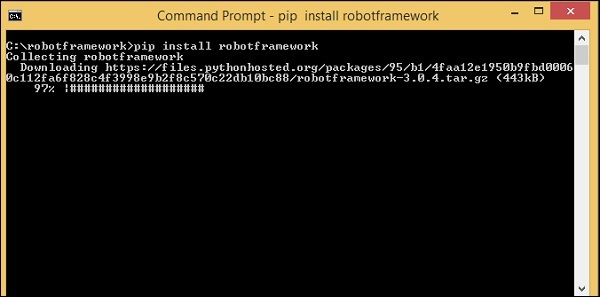
pip install robotframework

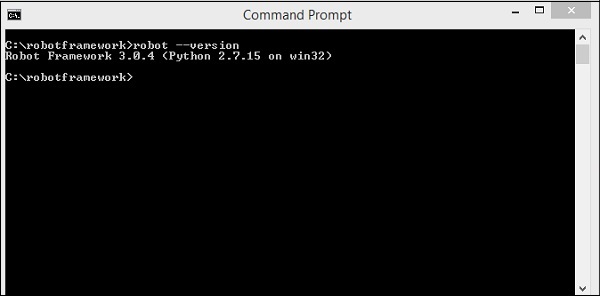
安装完成后,您可以检查安装的机器人框架的版本,如下所示 –
命令
robot --version

因此,我们可以看到安装了 Robot Framework 3.0.4。
安装 wxPython
我们需要 wxPython for Robot Framework Ride,它是 Robot Framework 的 IDE。
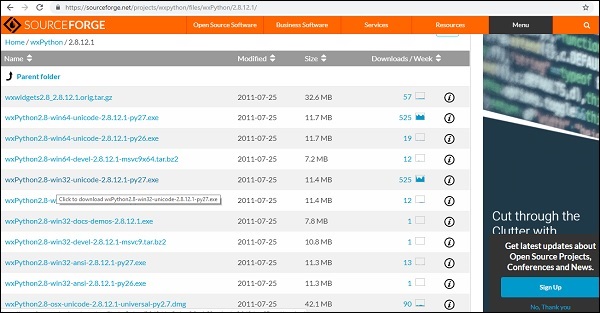
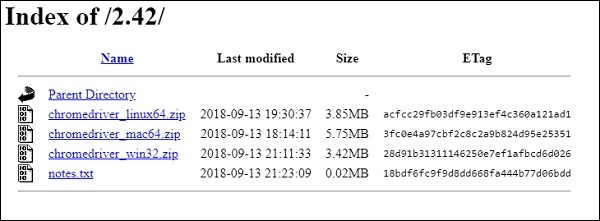
对于 Windows获取 wxPython 所需的下载,请转到以下 URL –
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/
并且,根据您的 Windows 操作系统下载适用于 Windows 的 32 位或 64 位 wxpython。

下载 32 位 wxPython 并安装它。

安装完成后,它会打开命令行并自动运行一些命令,如下所示 –

wxPython 现已安装。 RIDE Ide 需要此模块才能用于下一步的 Robot Framework。
在 Linux 上,您应该能够使用包管理器安装 wxPython。例如,在基于 Debian 的系统(如 Ubuntu)上,运行 sudo apt-get install pythonwxgtk2.8 应该就足够了。
在 OS X 上
,您应该使用从 wxPython 下载页面找到的 wxPython 二进制文件。wxPython2.8 只有 32 位版本可用,所以 Python 也必须在 32 位模式下运行。这可以通过运行全局完成
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yes
或者,仅用于 RIDE 执行 –
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.py
安装骑行
Ride 是 Robot Framework IDE。我们可以使用pip来安装它,如下所示。
命令
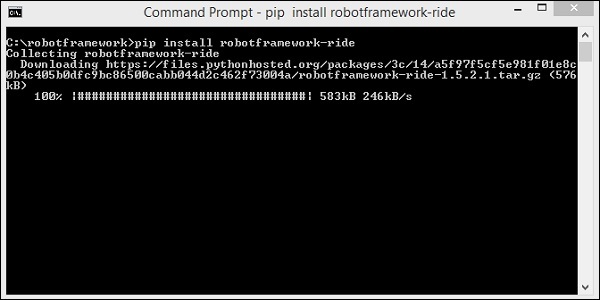
pip install robotframework-ride

安装完成后,打开命令提示符并键入以下命令以打开 Ride-IDE。
命令
ride.py
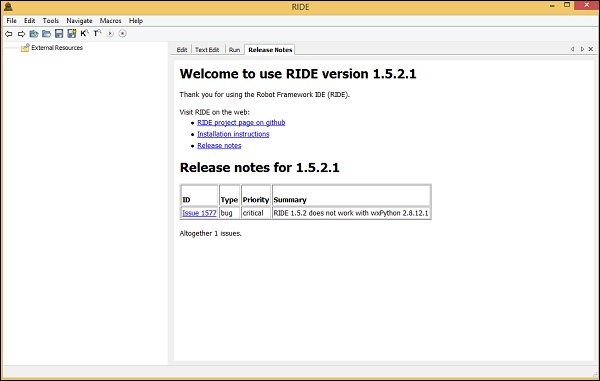
上面的命令按如下方式打开 IDE –

这样我们就完成了 Robot Framework 的安装,可以开始使用它了。
结论
我们现在知道如何安装 python、pip、robot 框架并安装 RIDE 以处理机器人框架中的测试用例。
Robot Framework – Ride 简介
Ride 是 Robot Framework 的测试编辑器。此外,我们将在 Ride 中编写测试用例。要启动 Ride,我们需要运行如下所示的命令。
命令
ride.py

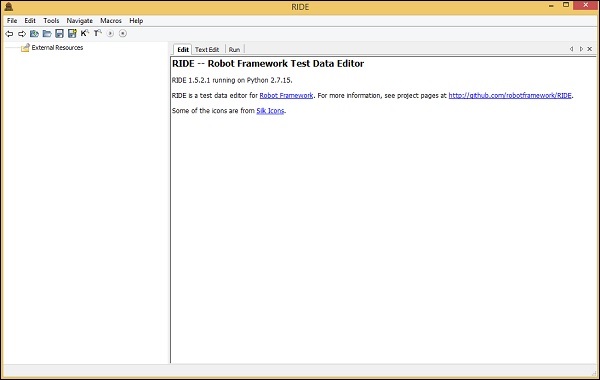
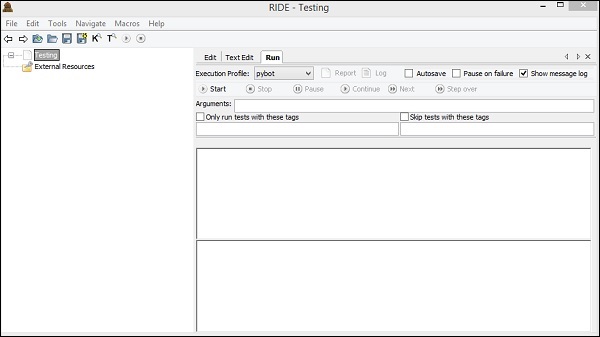
上面的命令将打开 IDE,如下面的屏幕截图所示 –

在本章中,我们将遍历编辑器以查看 IDE 中可用的选项和功能。选项和功能将帮助我们测试我们的项目。
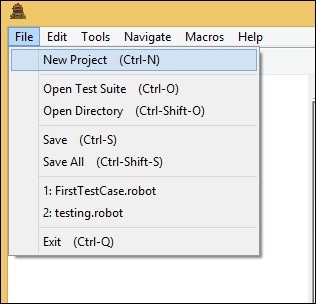
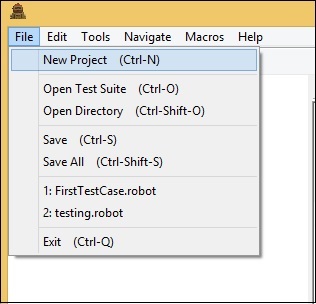
创建新项目
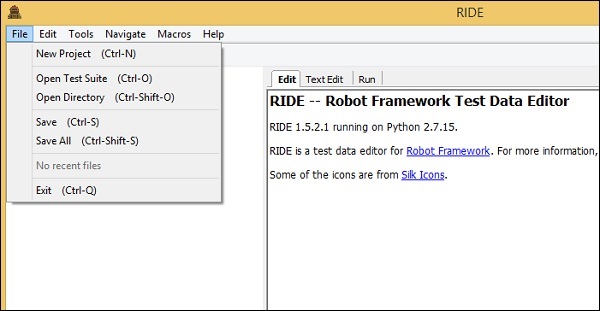
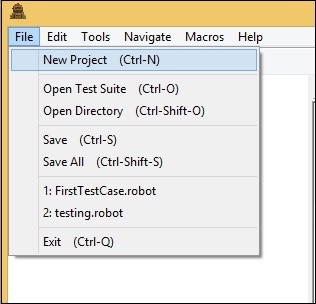
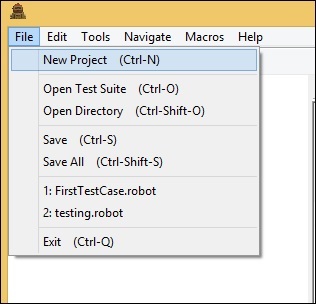
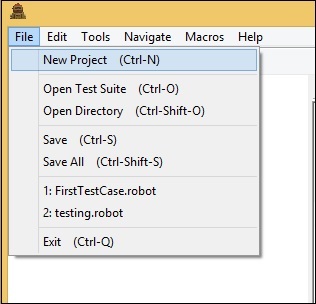
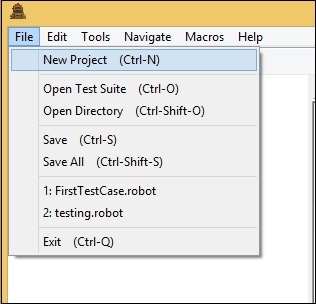
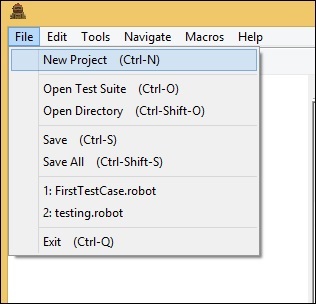
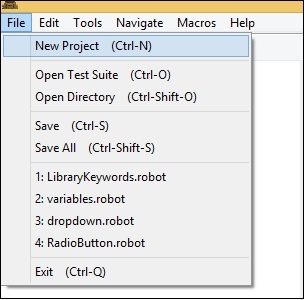
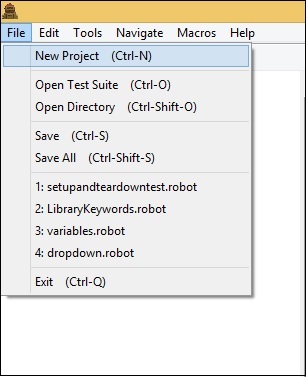
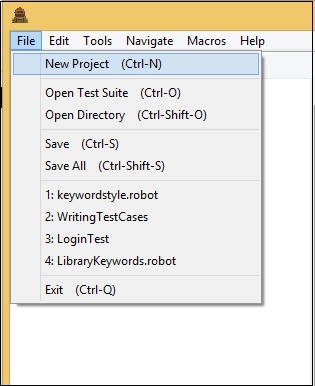
转到文件并单击新建项目,如下所示 –

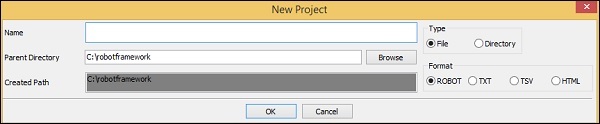
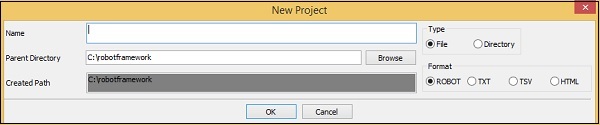
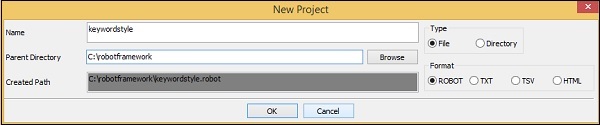
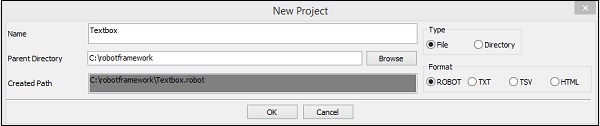
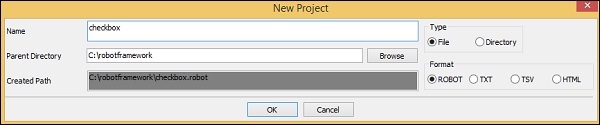
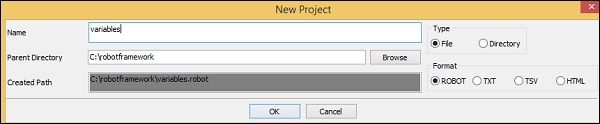
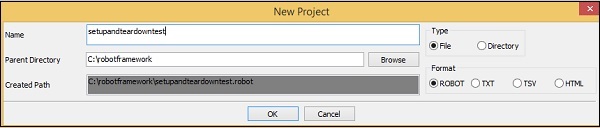
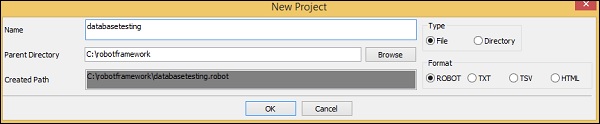
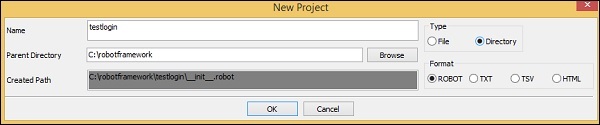
单击新建项目时,将出现以下屏幕。

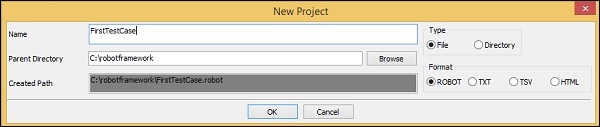
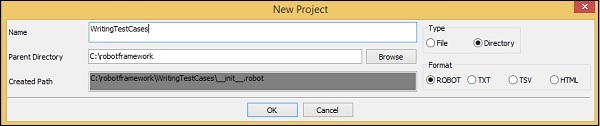
输入项目名称。Created Path 是保存项目的路径。如果需要,您可以更改位置。项目可以保存为文件或目录。您还可以将项目保存为 ROBOT、TXT、TSV 或 HTML 等格式。在本教程中,我们将使用 ROBOT 格式以及如何编写和执行测试用例。
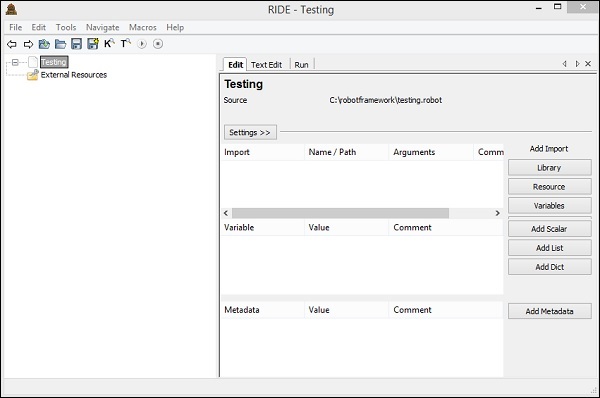
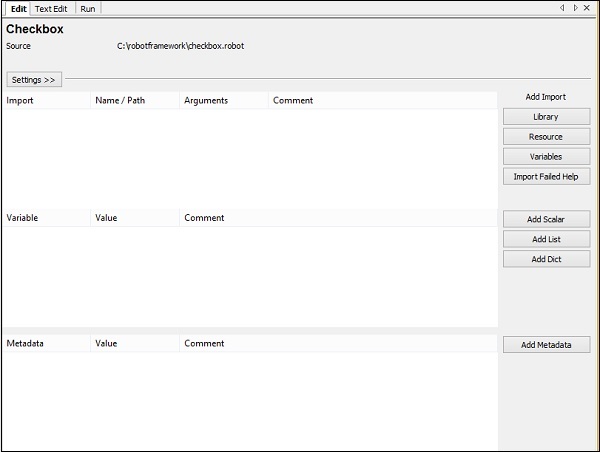
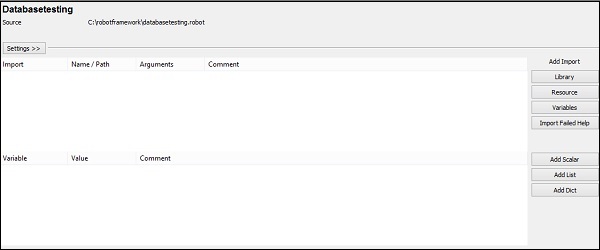
现在,我们将添加一个项目作为文件,如下所示。该项目被命名为测试,项目创建后出现以下屏幕。

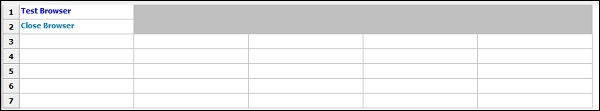
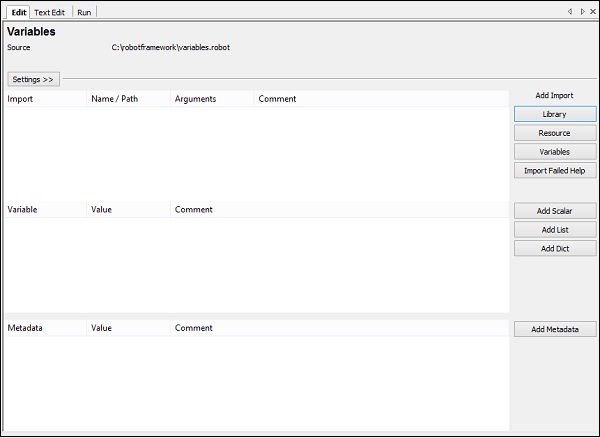
项目名称显示在左侧,在右侧我们可以看到三个选项卡 Edit、TextEdit 和 Run。
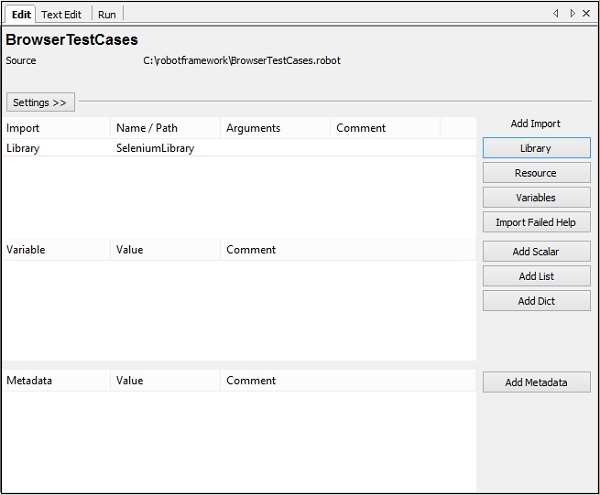
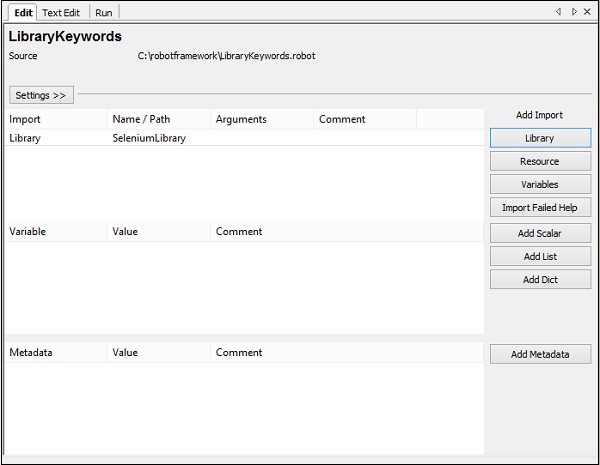
编辑在 UI 上有很多选项,如上所示。在本节中,我们可以添加运行测试用例所需的数据。我们可以导入库、资源、变量、添加标量、添加列表、添加字典和添加元数据。
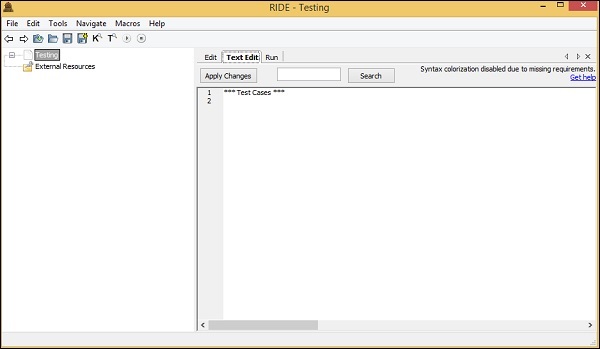
在编辑部分添加的详细信息将在下一个选项卡文本编辑中看到。您可以在此处的文本编辑部分编写代码。

如果在 Textedit 中添加了任何更改,它将在“编辑”部分中看到。因此,选项卡 Edit 和 TextEdit 相互依赖,所做的更改将在两者上看到。
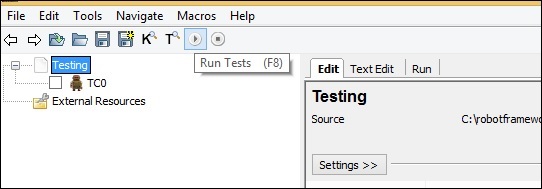
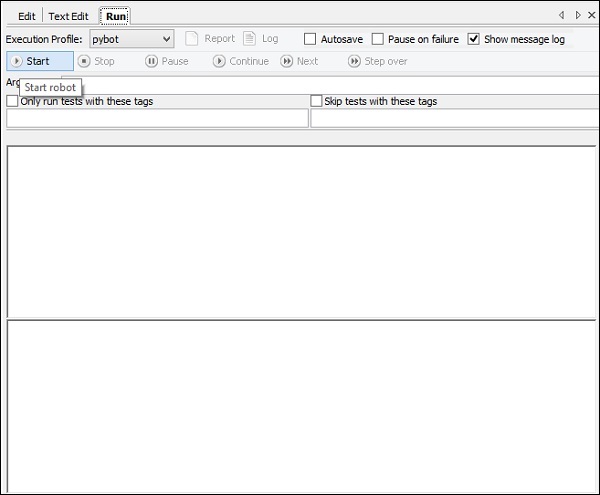
一旦测试用例准备好,我们就可以使用第三个选项卡 Run 来执行它们。

运行界面如上图所示。它允许运行测试用例并带有启动、停止、暂停、继续、下一个测试用例、跳过等选项。您还可以为正在执行的测试用例创建报告、日志。
要创建测试用例,我们必须执行以下操作 –
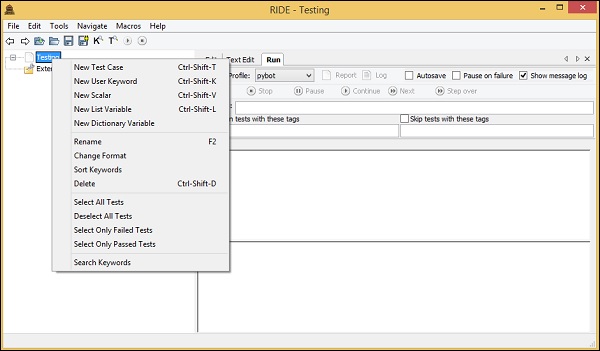
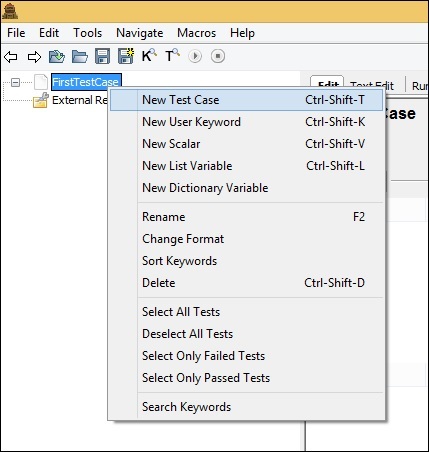
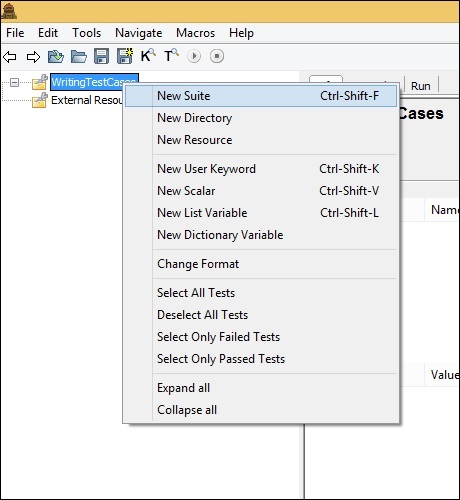
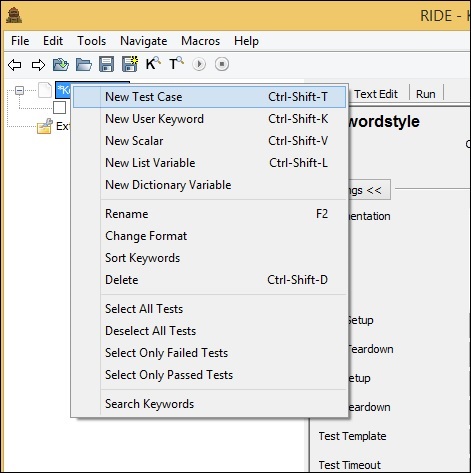
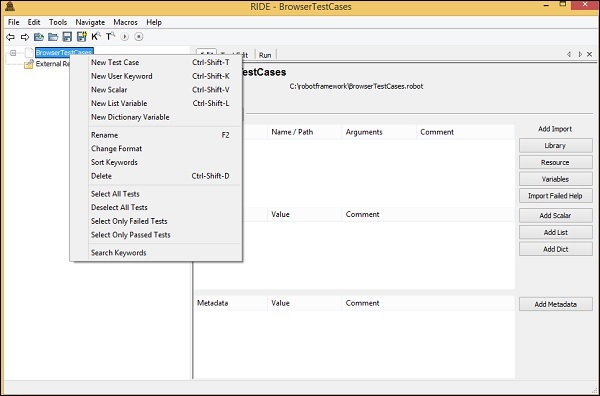
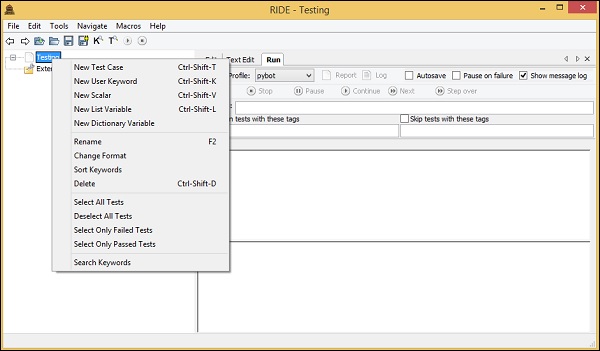
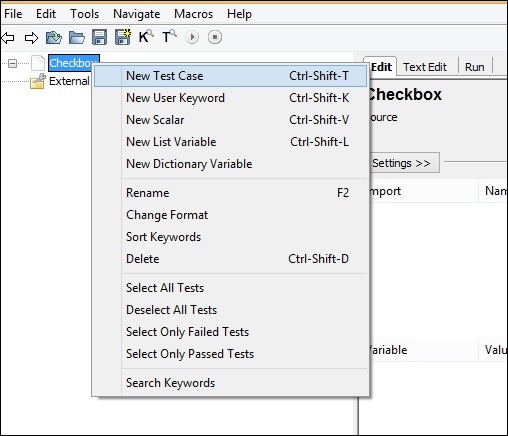
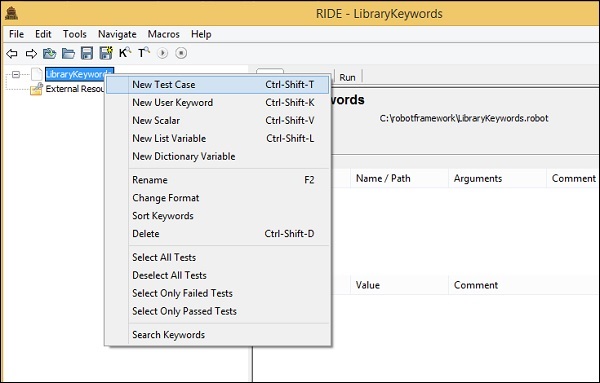
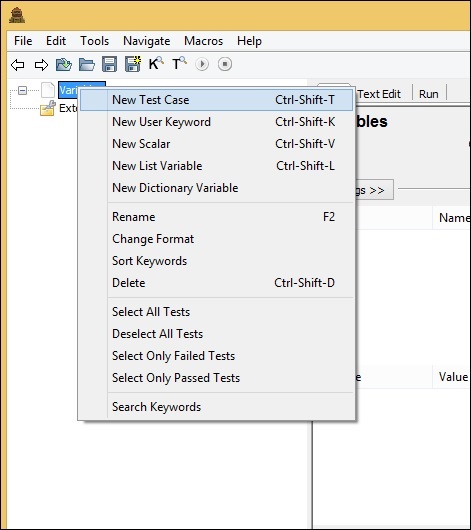
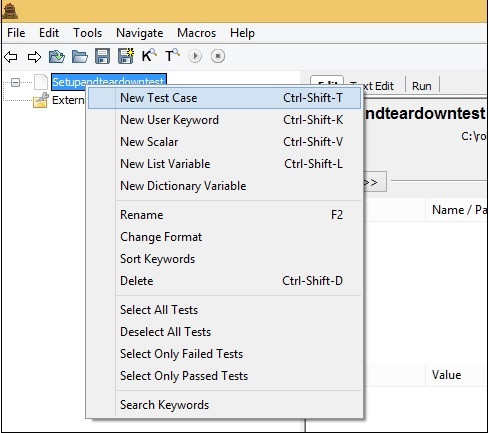
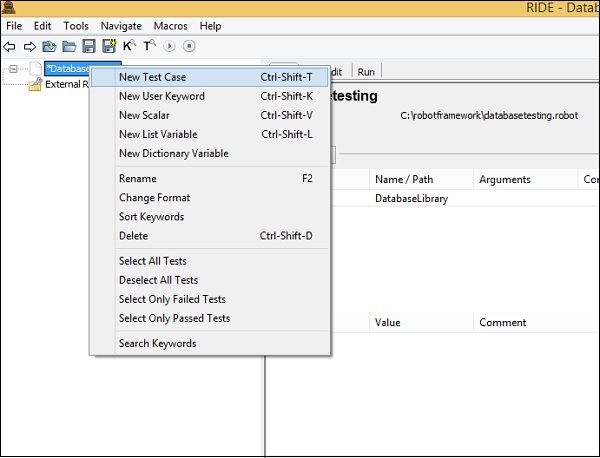
右键单击创建的项目,然后单击新的测试用例,如下所示 –

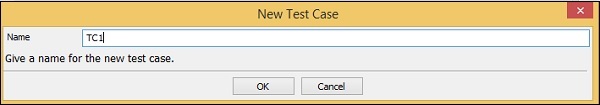
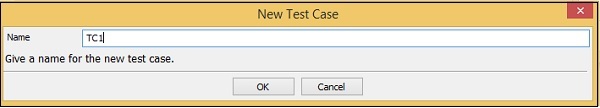
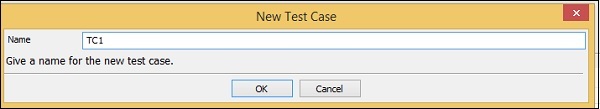
单击“新建测试用例”后,将出现一个屏幕,如下所示 –

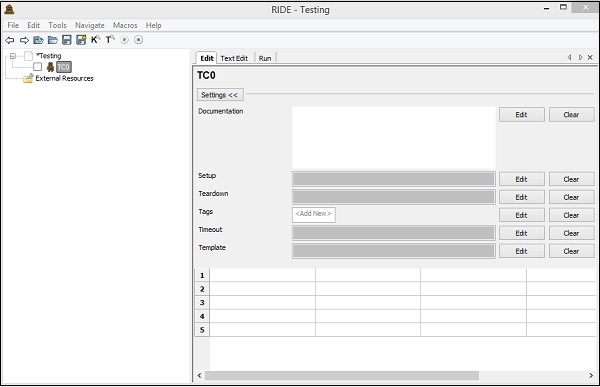
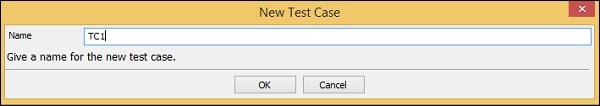
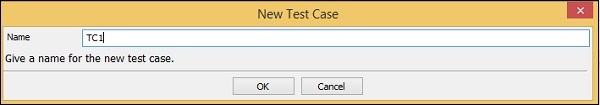
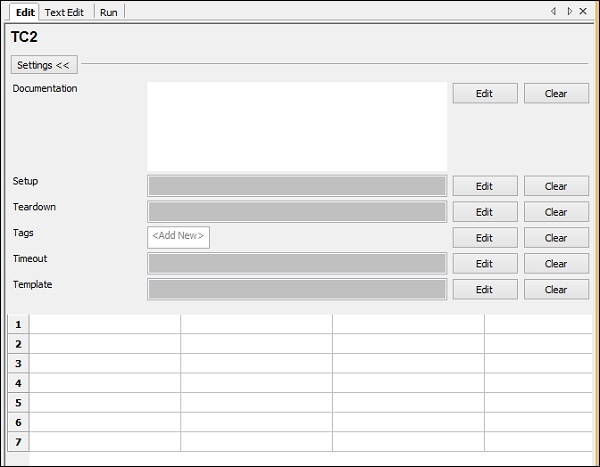
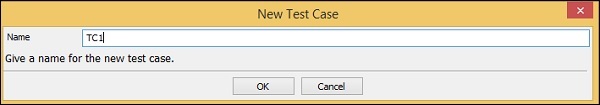
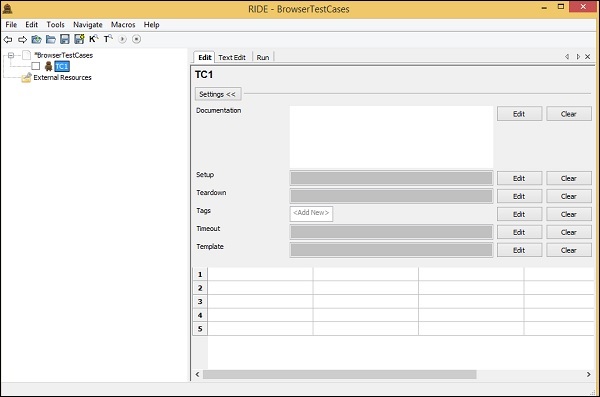
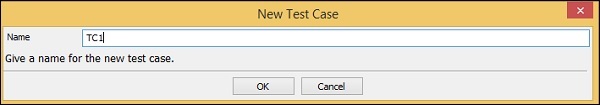
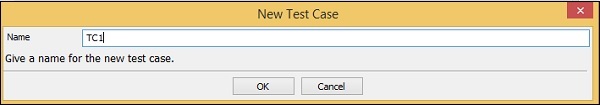
输入测试用例的名称并单击OK。我们已将测试用例保存为 TC0。保存测试用例后,将出现以下屏幕。

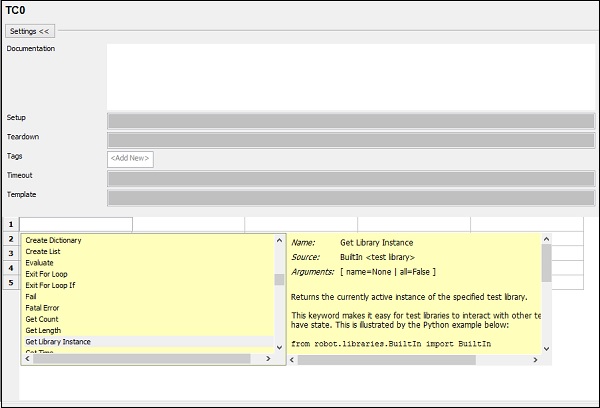
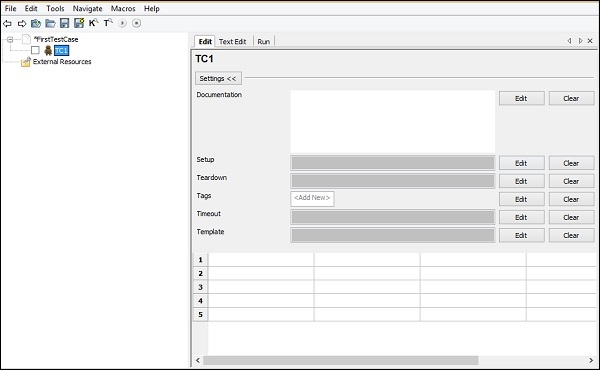
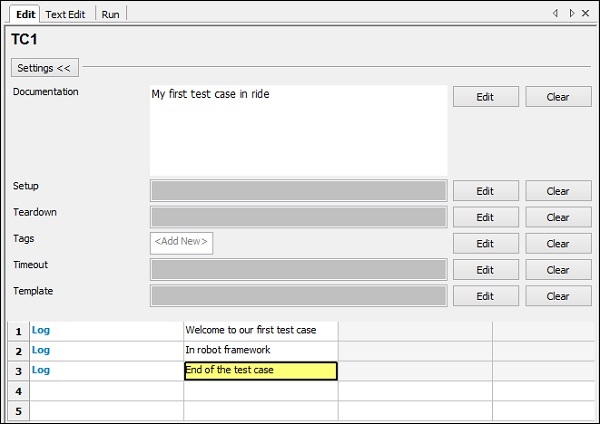
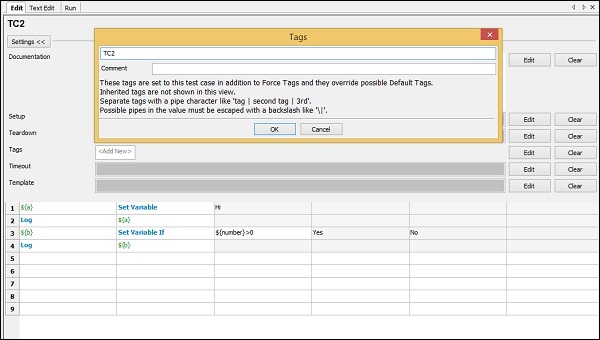
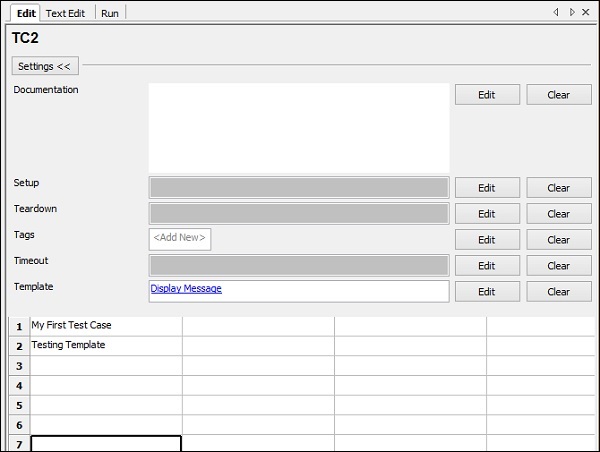
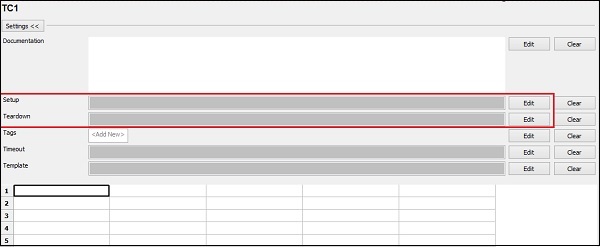
测试用例有文档、设置、拆卸、标签、超时和模板等选项。他们有一个编辑按钮;单击按钮后会出现一个屏幕,您可以在其中输入每个选项的详细信息。我们将在后续章节中讨论这些细节的各种参数。
测试用例可以用表格格式编写,如下所示。机器人框架测试用例是基于关键字的,我们可以使用内置关键字或从库中导入的关键字来编写测试用例。我们还可以在机器人框架中创建用户定义的关键字、变量等。
导航栏中提供了运行/停止测试用例的快捷方式,如下所示 –

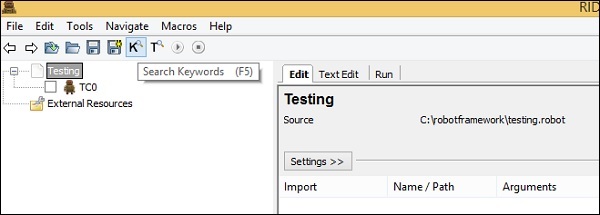
可以使用搜索关键字选项,如下面的屏幕截图所示 –

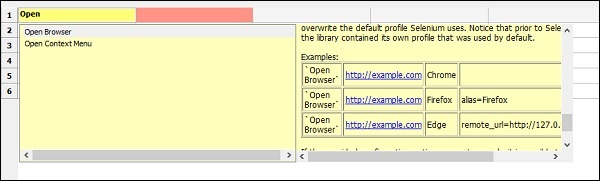
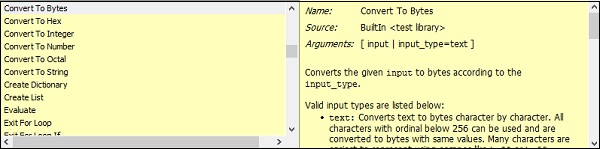
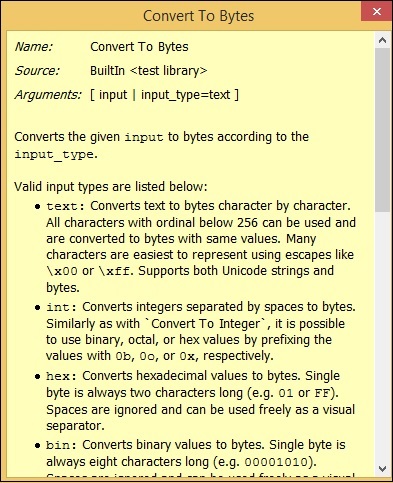
要获取机器人框架可用的关键字列表,只需按如下所示的表格格式按 ctrl+space,它将显示所有可用的关键字 –

如果您不记得关键字,这将帮助您获得详细信息。我们提供每个关键字的详细信息。详细信息还显示了如何使用相关关键字。在我们的下一章中,我们将学习如何在ride中创建我们的第一个测试用例。
结论
在本章中,我们已经看到了 RIDE 可用的功能。我们还学习了如何创建和执行测试用例。
Robot Framework – 第一个使用 Ride 的测试用例
我们将探索 RIDE 并处理我们的第一个测试用例。
从命令提示符打开 Ride,或者您可以在桌面上创建 Ride 的快捷方式。
从命令行
ride.py
从桌面
转到安装ride的路径;对于 Windows,它是C:\Python27\Scripts。

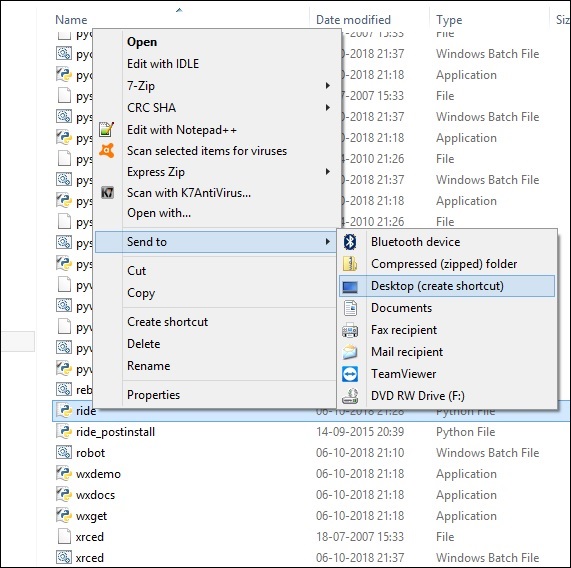
右键单击ride.py,然后单击发送到-> 桌面(创建快捷方式)。

您现在将在桌面上看到一个骑行图标。您可以单击它以打开骑行编辑器。
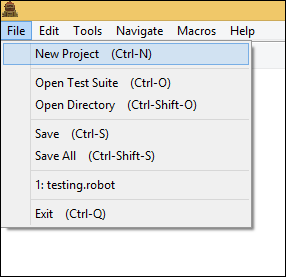
让我们从我们的第一个骑行测试用例开始。打开编辑器并单击 File -> New Project。

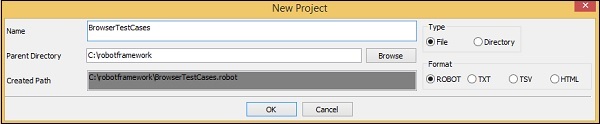
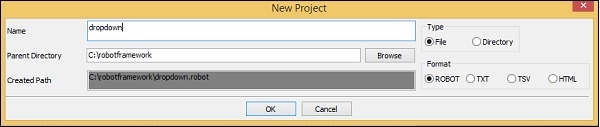
单击“新建项目”并输入项目名称。

父目录是保存项目的路径。如果需要,您可以更改路径。我创建了一个名为 robotsframework 的文件夹,并将保存该文件夹中的所有文件。

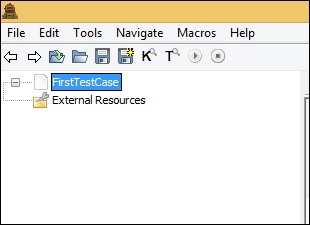
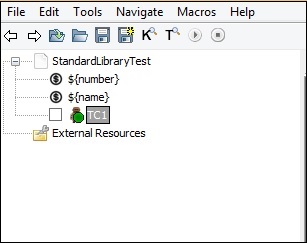
项目FirstTestCase已创建。
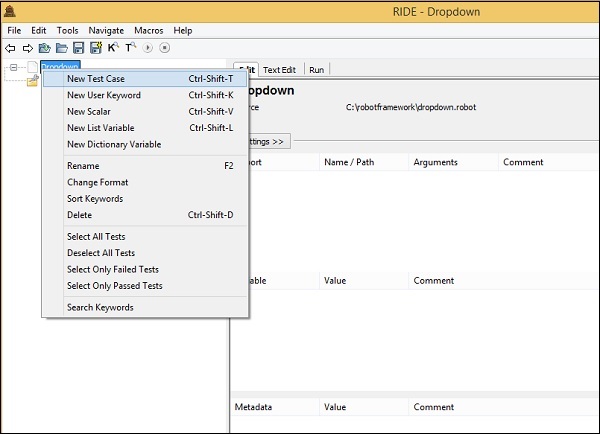
要创建测试用例,请右键单击项目。

单击新建测试用例。

输入测试用例的名称,然后单击“确定”。

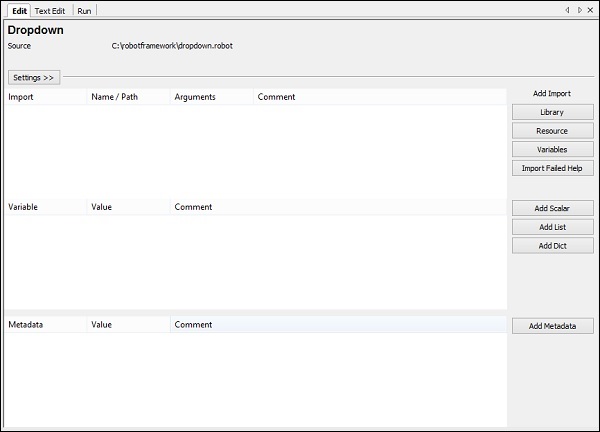
创建的测试用例显示了 3 个选项卡 – Edit, Text Edit 和 Run。
编辑选项卡有两种格式——设置和表格。我们将在后续章节中讨论这两种格式。
设置格式
在设置中,我们有文档、设置、拆卸、标签、超时和模板。
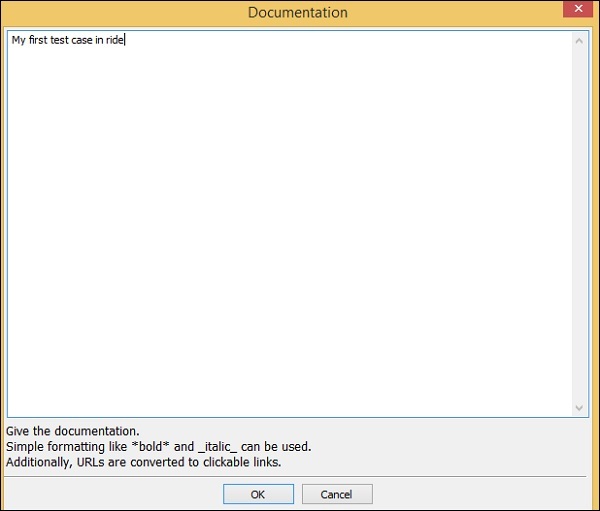
文档
您可以添加有关测试用例的详细信息,以便将来参考。

单击确定以保存文档。
设置和拆卸
如果有分配给测试用例的设置,它将在测试用例执行之前执行,而测试设置将在测试用例完成后执行以进行拆卸。我们将在后续章节中详细介绍这一点。现在我们的第一个测试用例不需要它,可以将其保留为空。
标签
这用于标记测试用例——包括、排除特定的测试用例。您还可以指定是否有任何测试用例是关键的。
超时
这用于在测试用例上设置超时。我们暂时将其保留为空。
模板
这将具有用于测试用例的关键字。它主要用于数据驱动的测试用例。模板中指定了高级用户自定义关键字,并使用测试用例将数据传递给关键字。
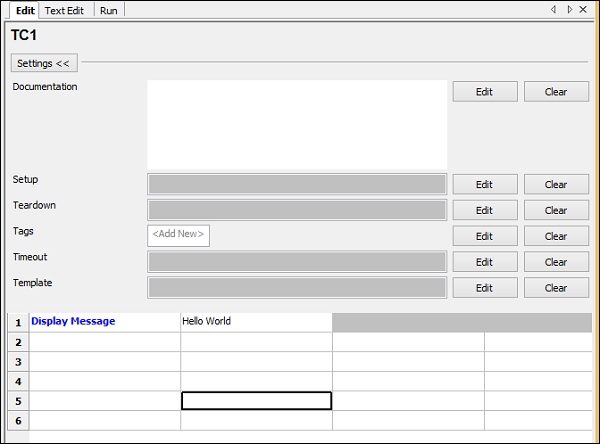
在表格格式中,我们将编写我们的第一个测试用例并执行相同的操作以查看输出。
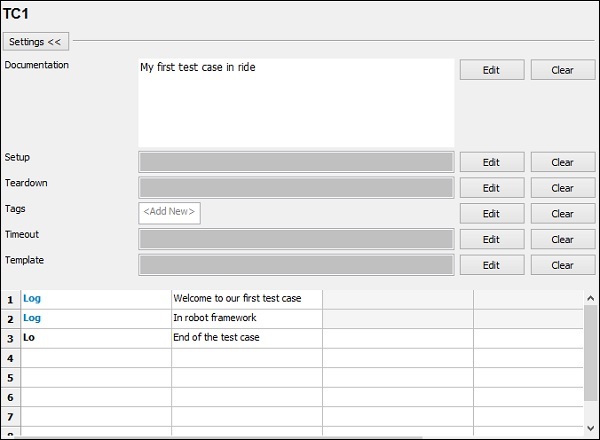
在这个测试用例中,我们只是要添加一些日志并查看它的输出。考虑以下屏幕截图以了解这一点 –

我们使用关键字Log来记录消息,如上所示。
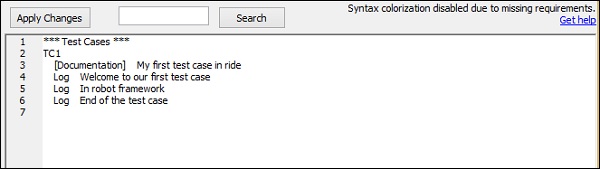
根据 Edit 中指定的关键字,我们可以在 Text Edit 中获取代码,如下所示 –

您也可以在 Text Edit 中编写测试用例,这将反映在表格格式中。现在让我们运行测试用例并查看输出。
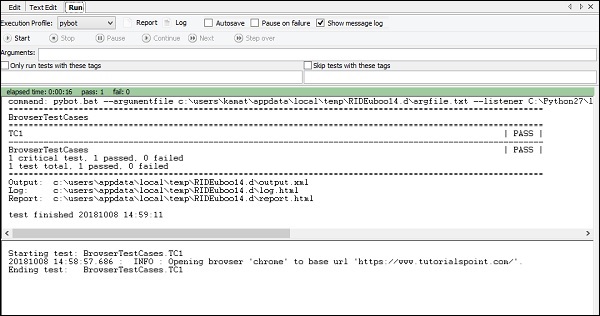
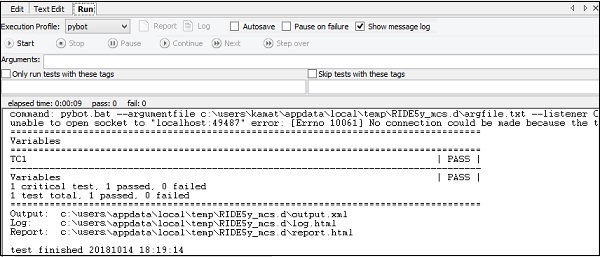
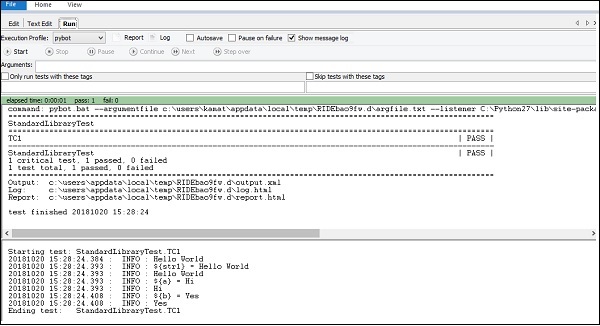
要运行测试用例,我们需要单击开始,如下所示 –

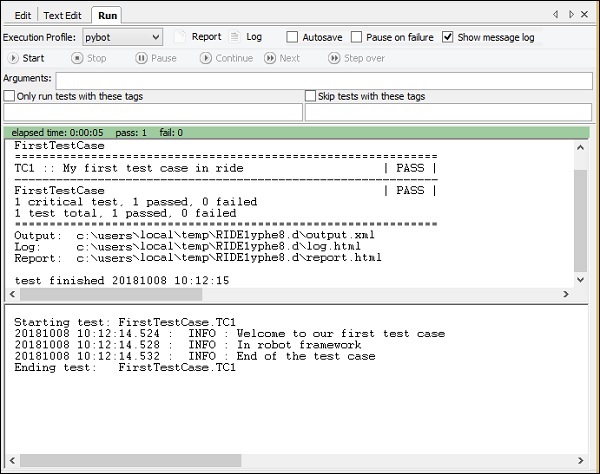
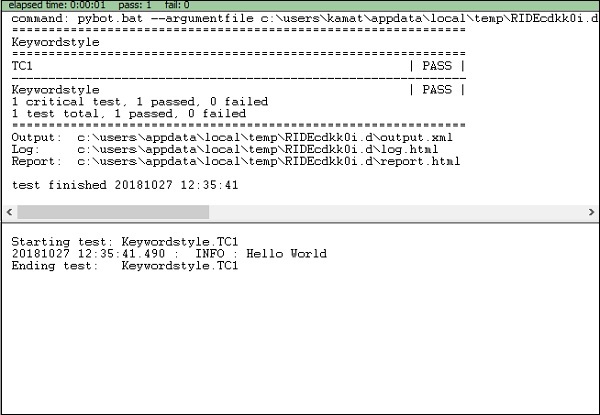
单击开始,这是测试用例的输出 –

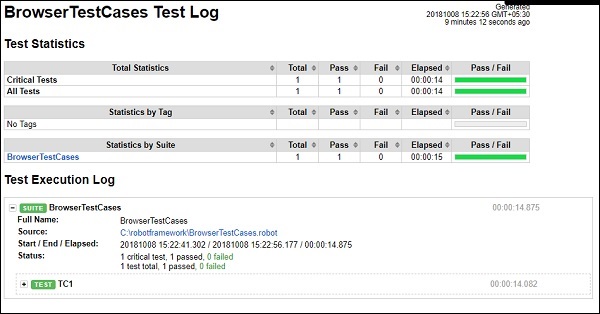
我们的测试用例已经成功执行,详情如上所示。它给出的状态为PASS。
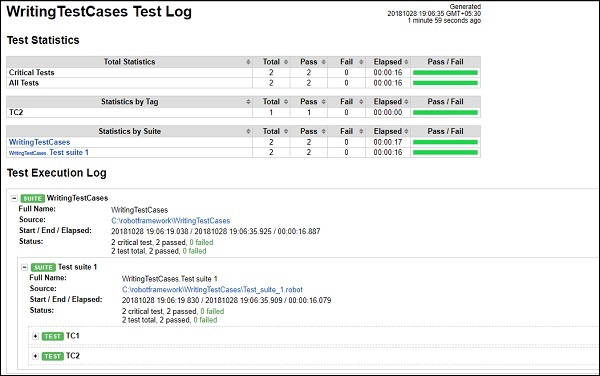
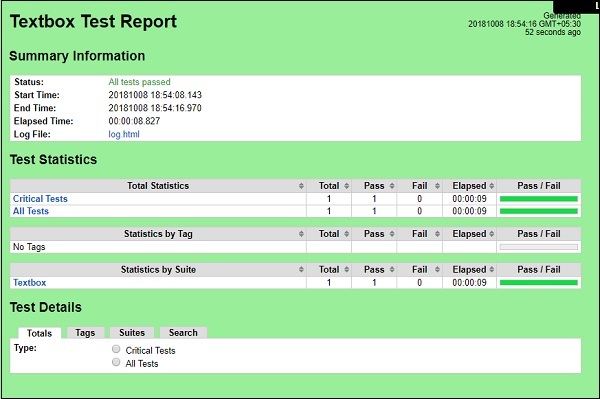
我们还可以在报告和日志中看到测试用例执行的详细信息,如下突出显示。

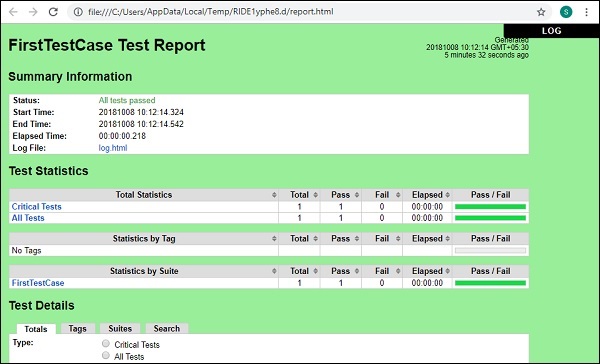
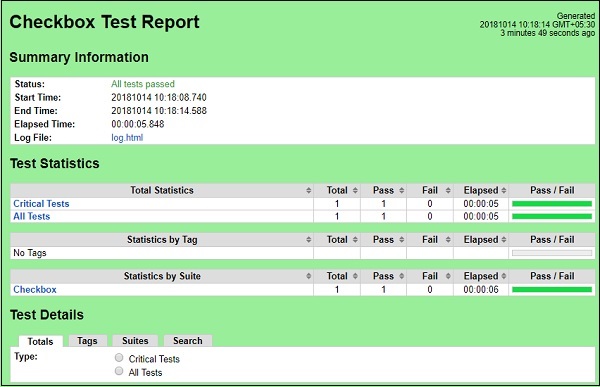
单击报告,它会在新选项卡中打开详细信息,如下所示

在报告中,它提供了开始时间、结束时间、日志文件路径、测试用例状态等详细信息。
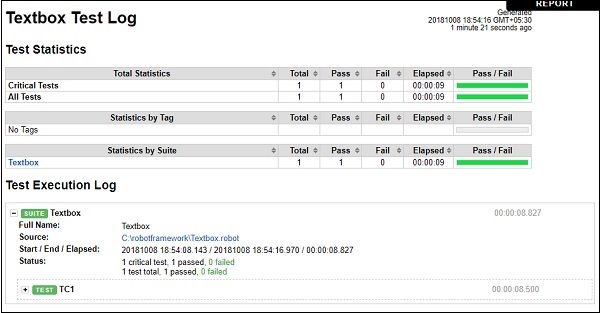
单击报告右上角的日志或从运行屏幕。
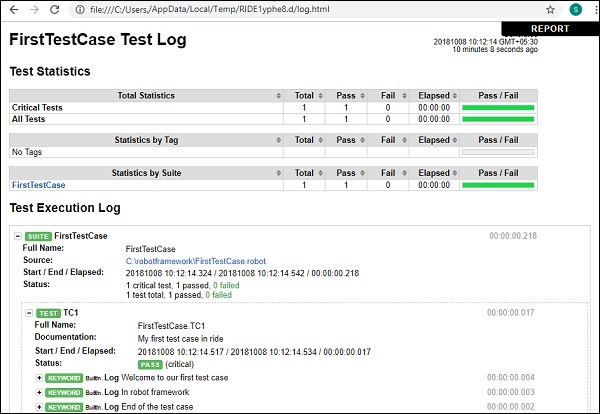
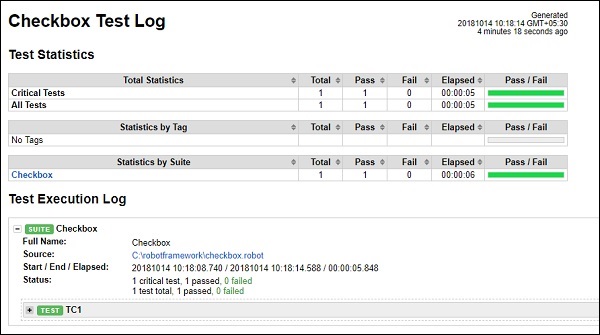
以下是日志文件的详细信息 –

日志文件提供了测试执行的详细信息以及我们为测试用例提供的关键字的详细信息。
在报告和日志文件中,状态为绿色。
现在让我们进行一些更改,这将导致测试用例失败并查看输出。

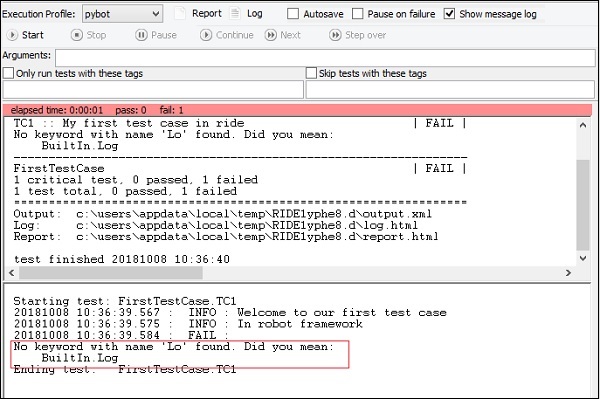
在上面的测试用例中,Log关键字是错误的。我们将运行测试用例并查看输出 –

我们看到测试用例失败了。我已经强调了它告诉测试用例的错误。
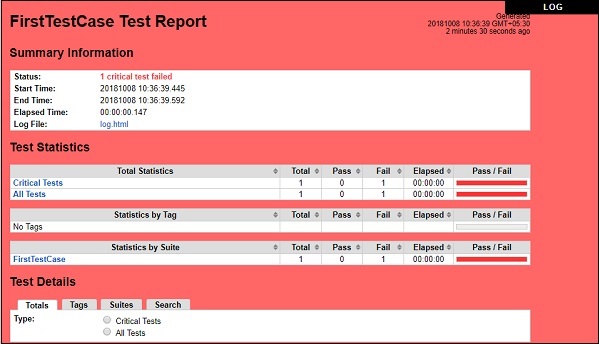
现在将看到报告和日志输出。来自报告 –

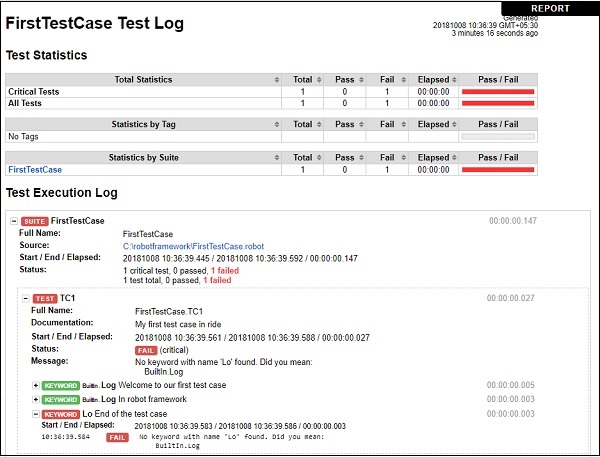
从日志

当测试用例失败时,颜色变为如上图所示的红色。
结论
在本章中,我们介绍了一个简单的测试用例,并显示了执行期间看到的结果。报告和日志显示测试用例执行的详细信息。
编写和执行测试用例
在本章中,我们将学习如何编写和执行测试用例。我们将在本章中涵盖以下领域 –
- 项目设置
- 导入库
- 以表格格式编写测试用例
- 使用标签执行测试用例
- 将资源文件用于测试用例
项目设置
运行命令ride.py 以启动RIDE IDE。
命令
骑车.py

单击文件 -> 新建项目,如下所示 –

单击“新建项目”后,屏幕将如下所示 –

新建项目将类型显示为文件或目录。默认情况下,选择文件。我们将单击目录以创建测试套件,该目录中可以有许多测试套件。每个套件都有测试用例。
我们现在将使用 ROBOT 格式。

Parent-Directory 是将创建WritingTestCases目录的路径。单击确定保存测试套件目录。

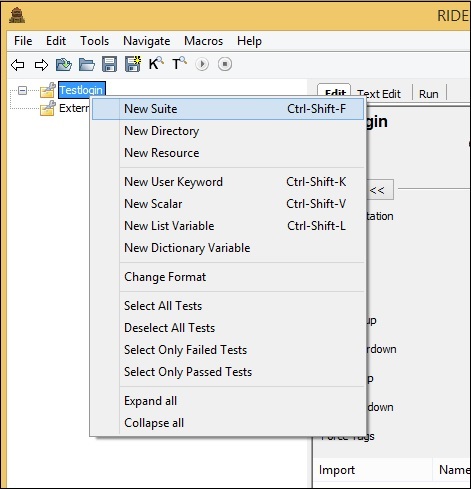
右键单击创建的目录,然后单击New Suite。您还可以在其中创建带有测试套件的子目录。
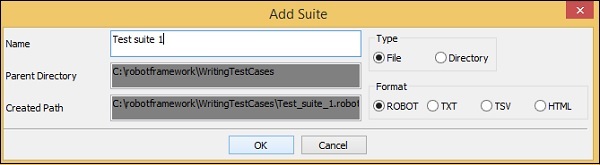
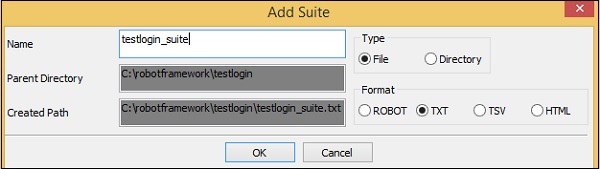
现在,我们将从创建测试套件开始,如下所示 –


单击确定以保存测试套件。
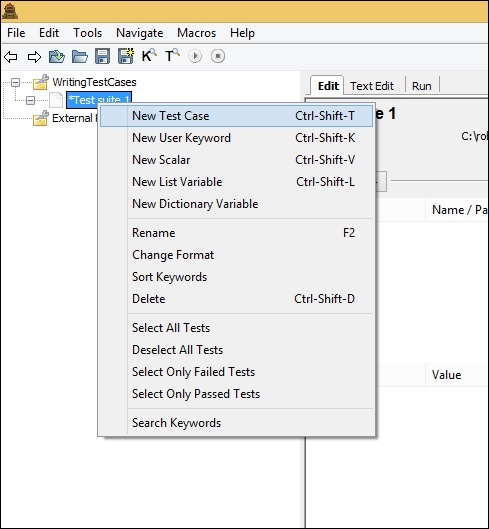
现在您可以将测试用例添加到套件中。右键单击创建的测试套件,如下所示 –

单击新建测试用例。它将显示添加测试用例名称的屏幕,如下所示 –

单击“确定”保存测试用例。我们已经准备好项目设置。
导入库
Robot Framework 有自己的内置库,不需要导入。但是我们需要与浏览器、数据库等进行交互。要进行交互,我们需要导入库。
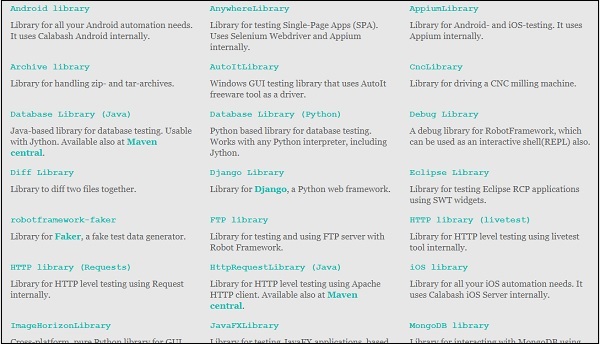
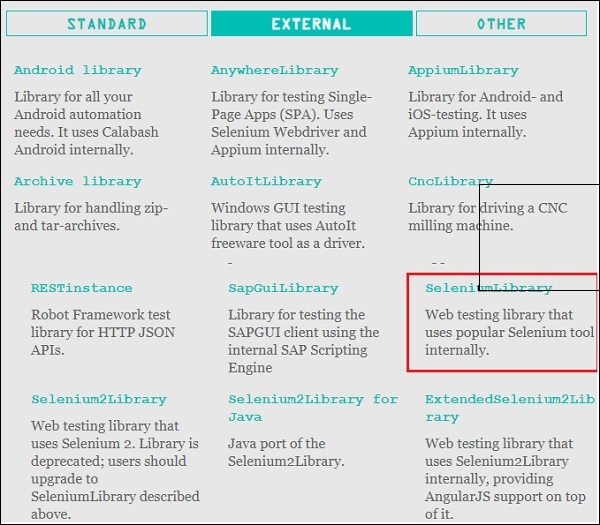
机器人框架支持的外部库列表在机器人框架官方网站上列出,如下所示 –

为了使用浏览器和 Web 应用程序,我们将导入 Selenium 库。安装在使用 Selenium 库使用浏览器一章中讨论。
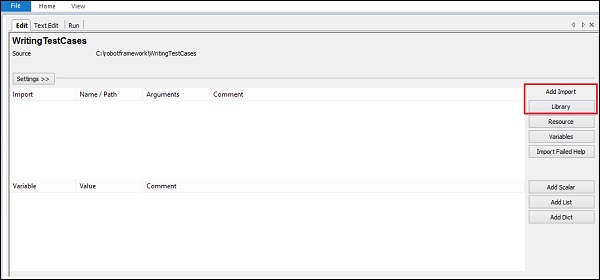
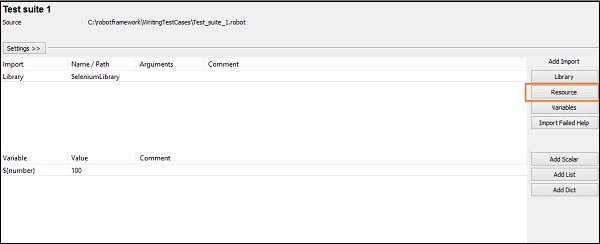
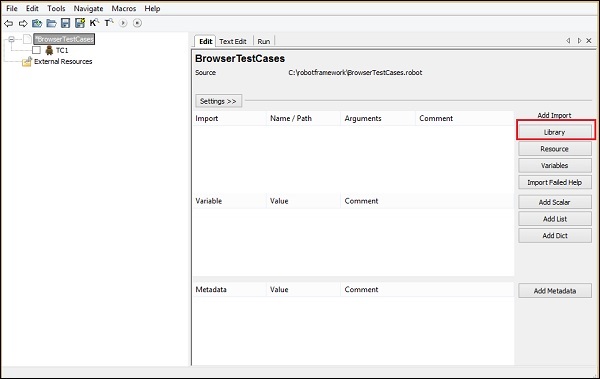
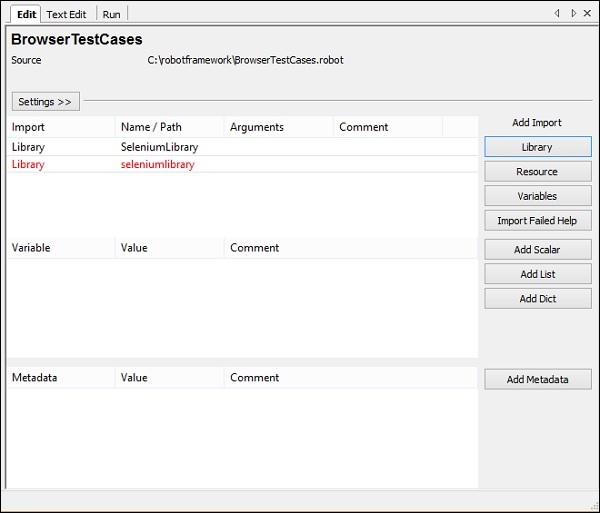
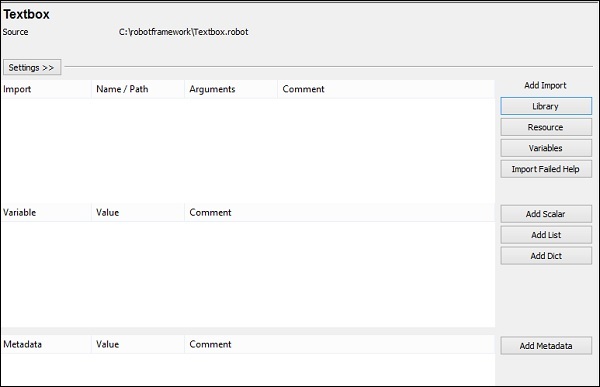
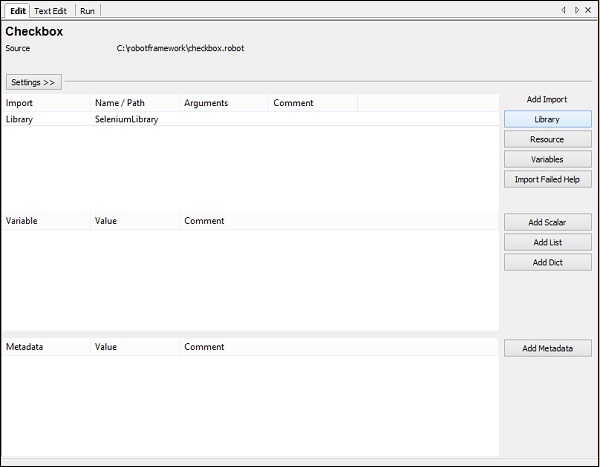
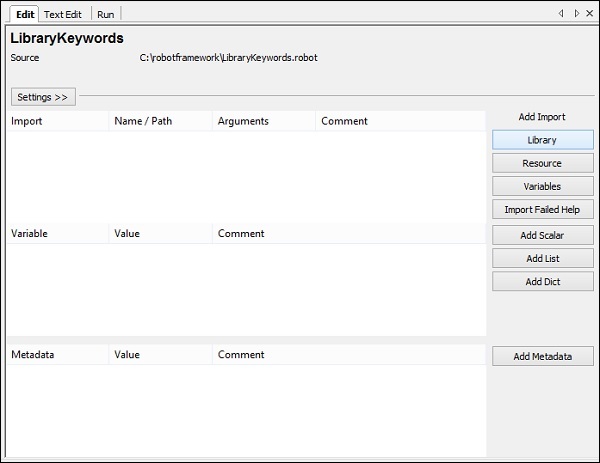
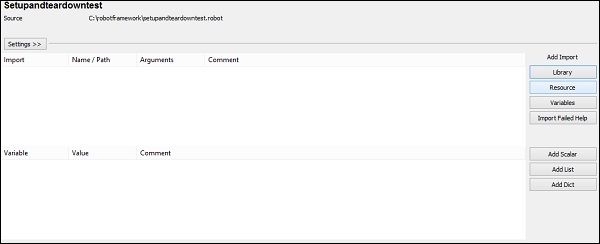
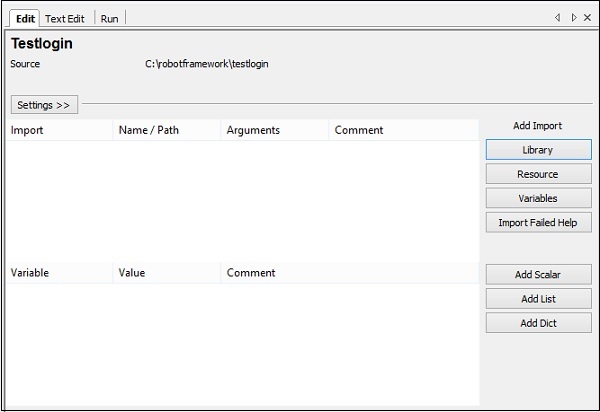
要导入库,我们需要单击主项目。在右侧,设置将显示添加导入选项,如下所示 –

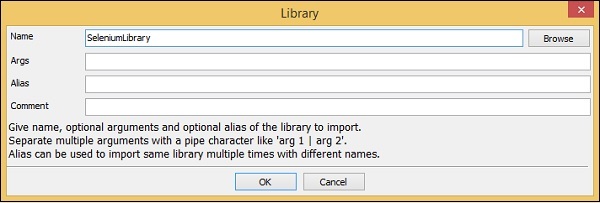
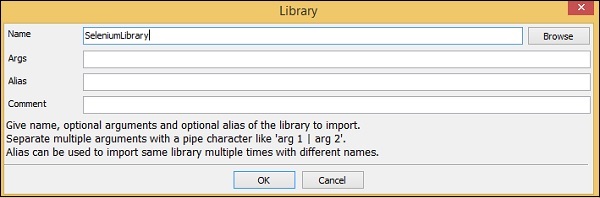
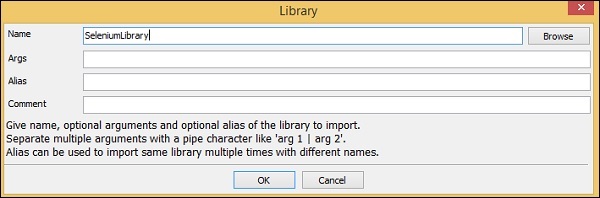
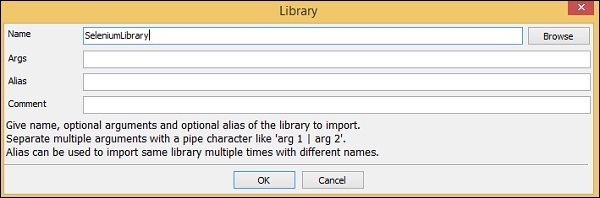
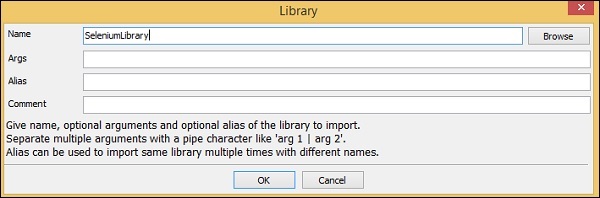
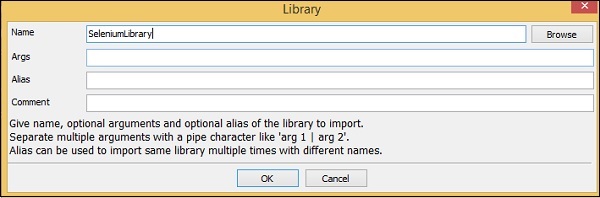
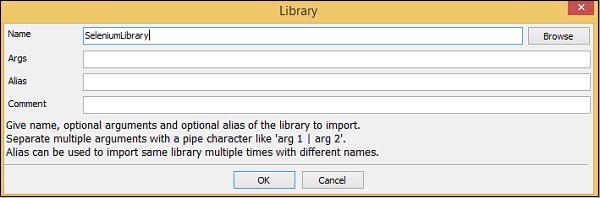
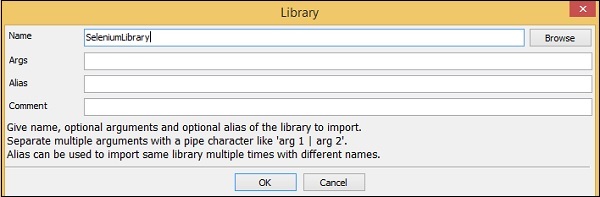
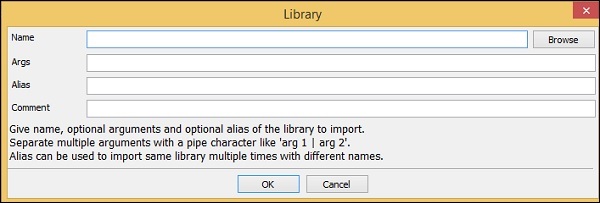
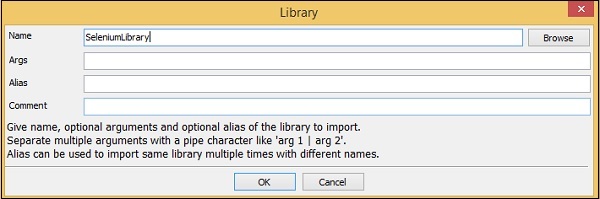
单击库并输入库的名称,如下所示 –

单击确定以保存库。
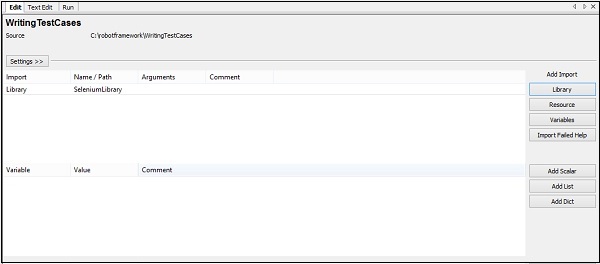
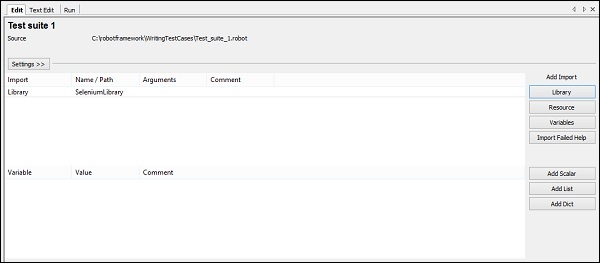
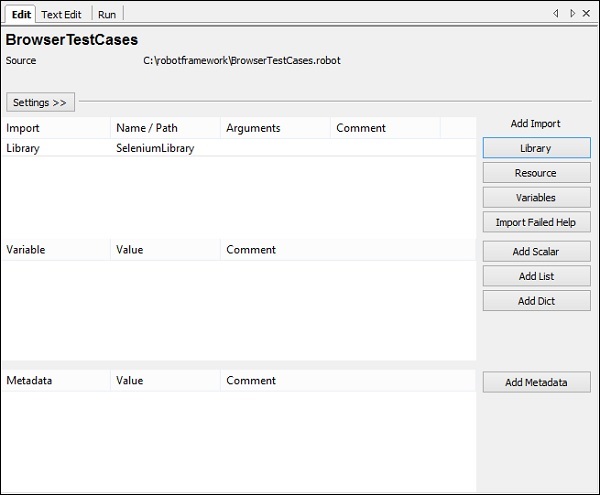
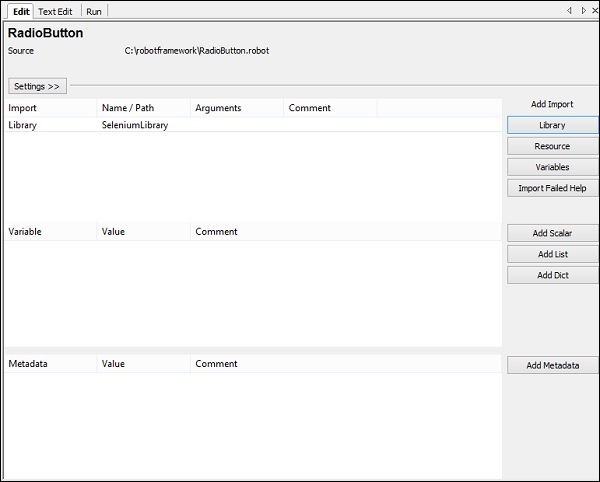
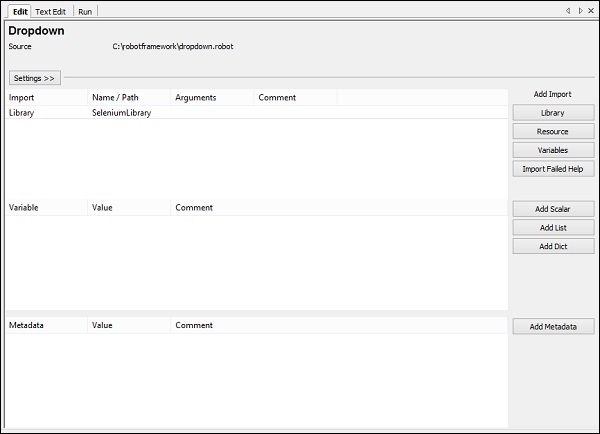
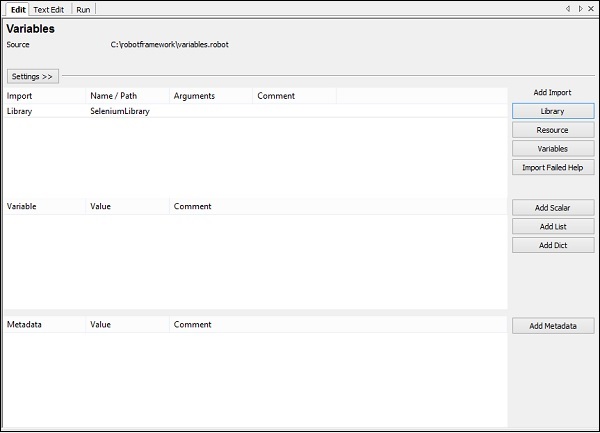
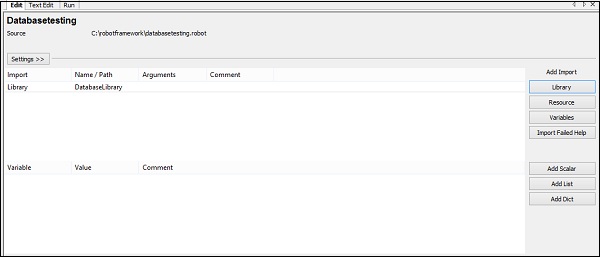
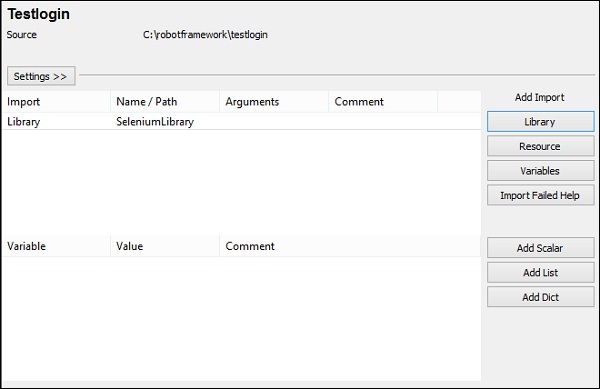
设置将显示在设置中,如下所示 –

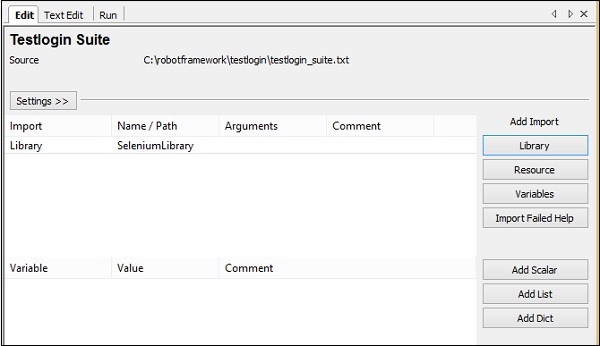
我们需要重复相同的步骤并为创建的测试套件添加库。单击创建的测试套件并导入库,如下所示 –

当您单击左侧的测试用例时,它将显示表格格式,您可以在其中输入关键字。现在,您可以使用内置关键字和 selenium 库中可用的关键字。
以表格格式编写测试用例
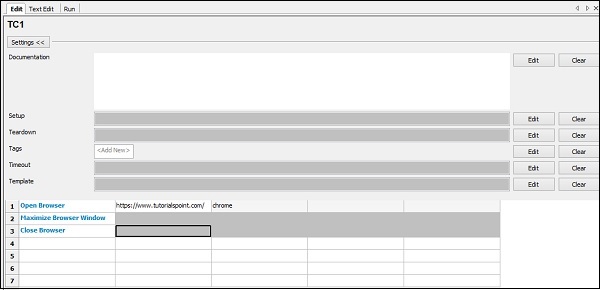
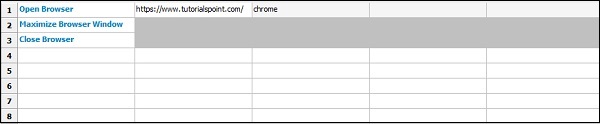
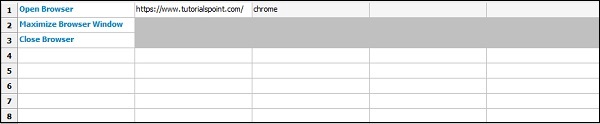
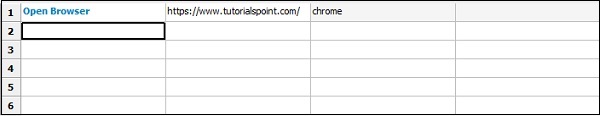
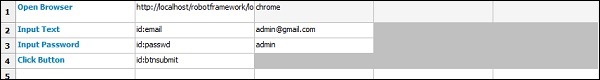
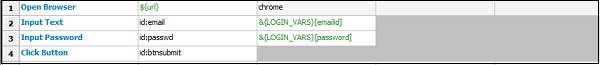
这是一个简单的测试用例,它在 chrome 浏览器中打开 URL。

以下显示了测试用例的详细信息 –
*** Settings *** Library SeleniumLibrary *** Test Cases *** TC1 Open Browser https://www.tutorialspoint.com/ chrome Maximize Browser Window Close Browser
我们将在同一个项目中再添加一个测试用例:TC2。

*** Settings ***
Library SeleniumLibrary
*** Variables ***
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
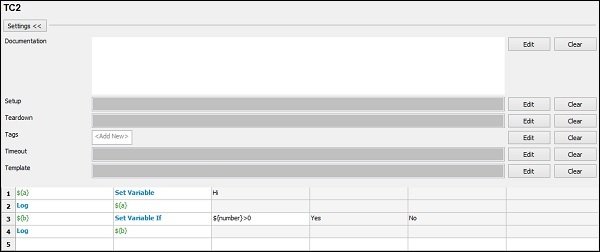
TC2
${a} Set Variable Hi
Log ${a}
${b} Set Variable If ${number}>0 Yes No
Log ${b}
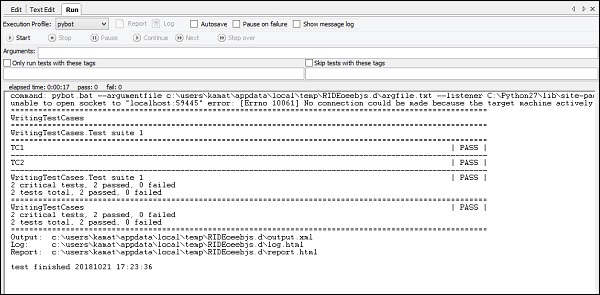
我们可以在创建的测试套件下添加多个测试用例。单击运行以执行测试用例。执行将根据添加的测试用例的数量进行 –

使用标签执行测试用例
如果您只想运行测试用例 TC2,您可以标记相同的。单击测试用例并单击跨标签编辑,如下所示 –

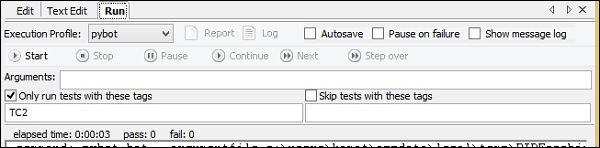
单击确定以保存标记。在运行中添加标签名称,如下所示 –

我们选择了选项 ->仅使用这些标签运行测试并在其中添加了标签名称。现在,它将只运行那些具有标签名称的测试用例。您可以指定任何名称并根据标签名称对测试用例进行分组并运行相同的测试用例。您还可以使用 tag 跳过测试用例。

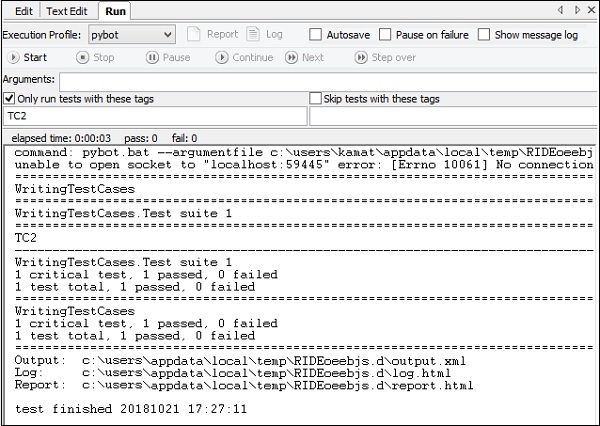
现在我们在执行时只能看到 TC2 正在运行。
将资源文件用于测试用例
机器人框架具有资源选项,您可以在其中导入要与测试用例一起使用的机器人文件。
我们创建的测试用例 TC1 使用以下关键字 –

我们使用了像这样的关键字 –
- 打开浏览器
- 最大化浏览器窗口
- 关闭浏览器
我们将为上述测试用例使用用户定义的关键字。用户定义的关键字将在用作资源的机器人文件中可用。
我们将在同一目录中创建一个文件并按如下方式编写我们的关键字 –
请注意关键字的详细信息,即如何创建用户定义的关键字在Robot Framework – 使用关键字一章中进行了解释。
我们创建了一个名为Test Browser的用户定义关键字,如 browseropen.robot 文件所示 –
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${url} https://www.tutorialspoint.com/
${browser} chrome
*** Keywords ***
Test Browser
Open Browser ${url} ${browser}
Maximize Browser Window
该文件包含各种选项,例如设置、变量和关键字。请注意,我们不能在要用作资源的文件中编写测试用例。我们将上传上述文件作为测试套件的资源,如下所示。
选择测试套件。在左侧,单击资源选项,如下所示 –

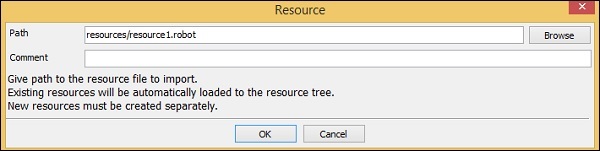
单击资源,它会询问导入机器人文件的路径 –

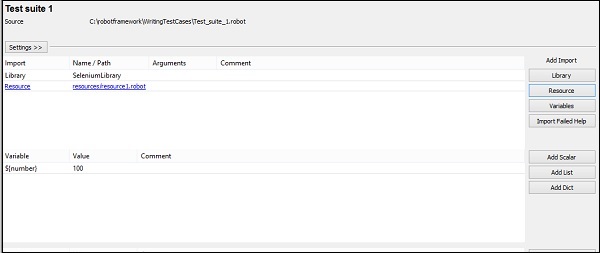
如上所示提及文件的存储路径,然后单击“确定”添加资源。它将显示如下 –

现在,我们将更改具有关键字的测试用例 TC1,如下所示 –

我们将从资源文件中将用户定义的关键字添加到 TC1,即 Test Browser 关键字 –

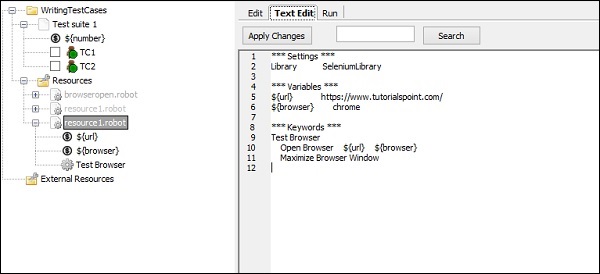
上传的资源文件如下图所示 –

用户定义的关键字用于测试用例 TC1。
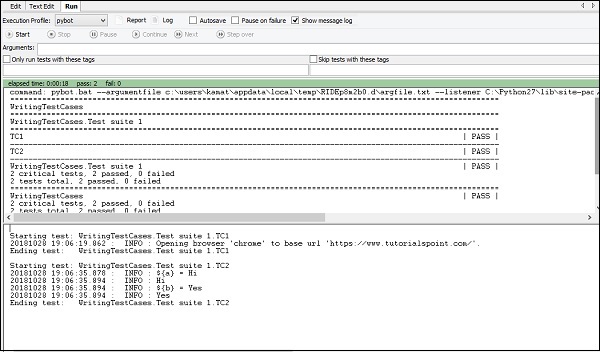
我们现在将执行测试用例 –

我们已经通过了两个测试用例。现在让我们查看报告和日志详细信息。
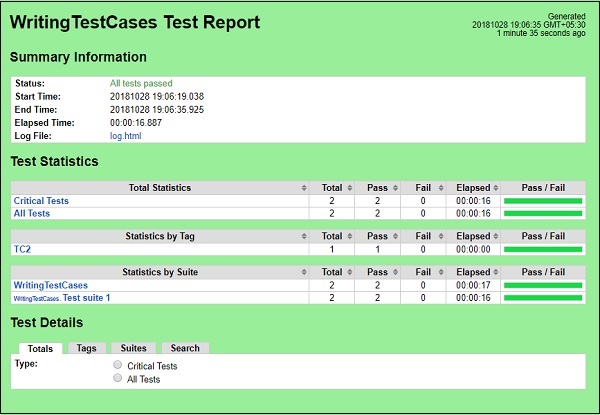
报告

日志

结论
本章详细介绍了如何编写测试用例、执行它、如何标记测试用例、使用资源等。
关键字和数据驱动的测试用例
可以使用关键字或数据驱动的样式来测试测试用例的工作流程。如果您想用不同的输入测试工作流,同样可以使用数据驱动的测试用例来完成。我们将研究一个示例来完成以下测试用例方法 –
- 关键字驱动风格
- 数据驱动风格
关键字驱动风格
我们将做一个项目设置来展示关键字驱动风格的工作。
从命令行使用ride.py打开ride 。

单击“新建项目”并为您的项目命名。

该项目的名称是关键字样式。单击“确定”保存项目。在这个项目中,我们将创建一个 user 关键字,如下所示。
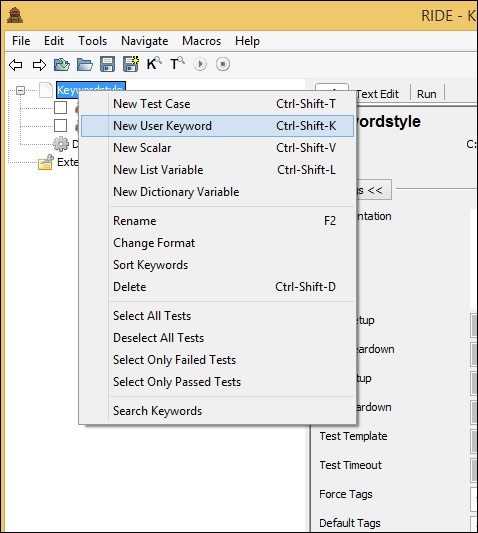
右击项目名称,点击New User Keyword,如下图

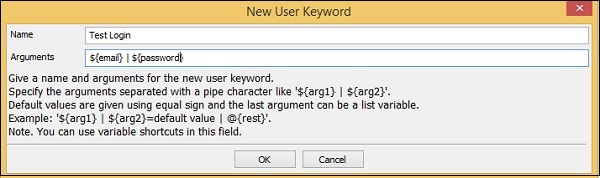
它将显示如下屏幕 –

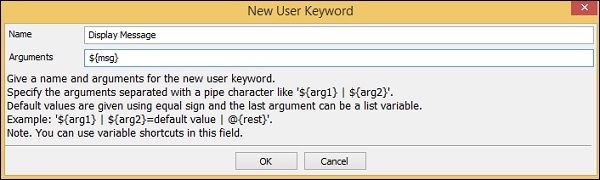
输入关键字的名称及其将采用的参数。在这里,我们将关键字的名称命名为 Display Message。Keyword Display Message 的作用是,当它被调用时,它会记录一条消息。所以我们需要给它一个论据。因此,在上面的例子中,参数将是一个标量变量 ${msg}。

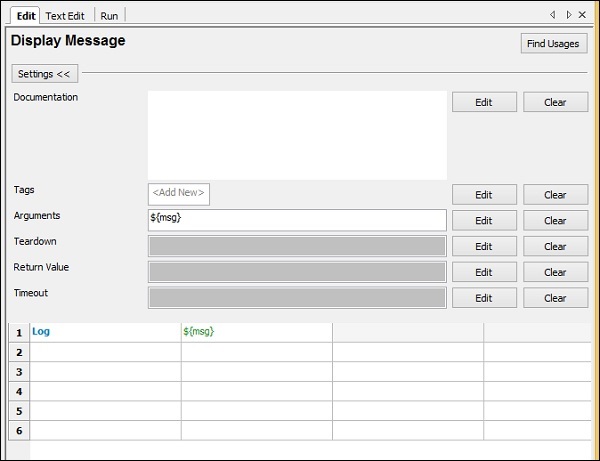
单击确定保存用户关键字。现在我们需要编写关键字需要执行的操作。因此,它将具有如下所示的表格格式,我们可以在其中提供 Robot Framework 可用的库关键字或内置关键字。
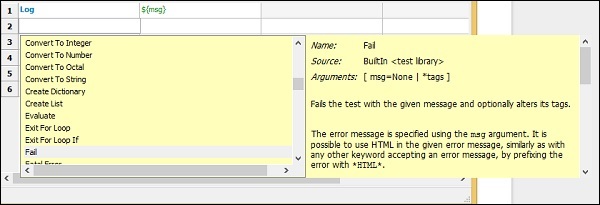
在这里,我们将使用 Robot Framework 提供的简单 Log 关键字,如下所示 –

要使用 Robot 框架获取更多可用关键字,请在表列中按 ctrl + 空格键,如下所示 –

因此,我们要用于测试用例的关键字已准备就绪。user 关键字的名称是Display Message,它采用一个名为${msg} 的参数。
现在让我们在简单的关键字驱动风格的测试用例中使用这个关键字。为此,我们需要创建测试用例。右键单击创建的项目的名称。现在,单击新建测试用例 –


为测试用例命名,然后单击“确定”。
我们已完成项目设置,现在将为关键字驱动样式编写测试用例。
在测试用例中,我们以表格格式使用了用户定义的关键字 Display Message,如下所示 –

我们使用了如上所示创建的关键字并传递了值 Hello World。
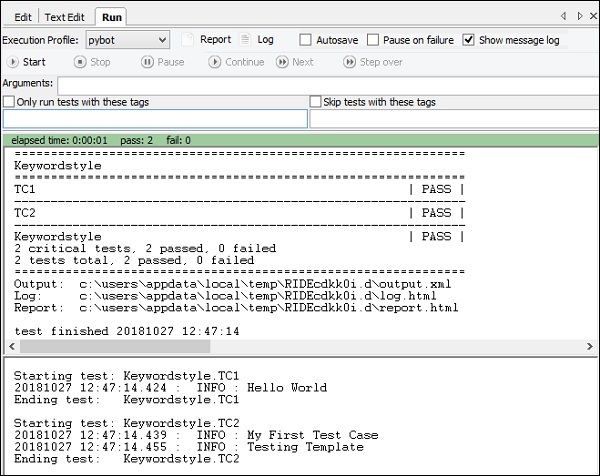
我们将执行测试用例 TC1 并检查输出 –

在上面的例子中,我们编写了一个简单的测试用例来记录消息,并且测试用例执行时输出Hello World。我们可以看到日志中打印的输出 Hello World。测试用例也在这里通过。
数据驱动风格
我们将在同一个项目中再创建一个测试用例。我们将测试用例的名称命名为 TC2。

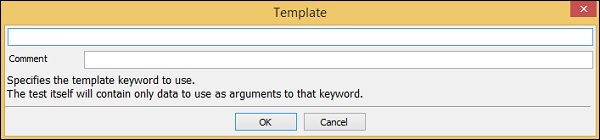
要使用数据驱动风格,我们需要创建模板。模板将采用高级关键字的名称,这是一个用户定义的关键字,就像我们在开始时创建的名为 Display Message 的关键字一样。该模板的参数将以测试用例的形式发送。我们可以将不同的值传递给该模板关键字。数据驱动方法主要用于测试具有不同数据的场景。
一旦测试用例被保存。单击测试用例,显示如下 –

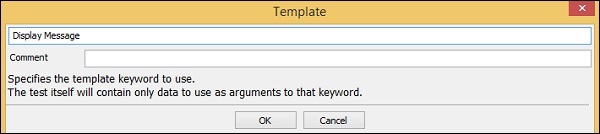
单击模板的编辑按钮并添加用户定义的关键字。

输入模板的用户关键字,然后单击确定以保存模板。

Display Message关键字采用一个名为 ${msg} 的参数。这是一个标量变量。此测试用例中传递的详细信息将作为用户定义的关键字 Display Message 的参数。

在 TC2 中,我们添加了模板显示消息(用户定义的关键字)。我们以表格格式给出了消息。
现在让我们执行测试用例。

我们可以看到 Run 执行了两个测试用例。TC1 显示的输出是 Hello World。这是我们给用户关键字显示消息的消息。
对于 TC2,我们使用 Display Message 作为模板。我们通过了我的第一个测试用例和测试模板作为 TC2 中的值。由于 user 关键字 Display Message 在内部使用 Log Keyword,因此它在日志中显示消息,如上所示。
结论
我们在本章中使用了关键字样式和数据驱动样式,并看到了两者的工作原理。数据驱动风格将高级用户定义的关键字作为模板,所有的测试用例作为模板的值。
使用 Selenium 库使用浏览器
在本章中,我们将学习如何在 Ride 中使用 Robot Framework 和 Selenium Library 来使用浏览器。
- Ride 中的项目设置
- 导入硒库
- 使用 Chrome 浏览器的测试用例
- 使用 Firefox 浏览器的测试用例
骑行中的项目设置
我们将首先在 Ride 中创建一个项目来使用浏览器。从命令行使用ride.py 打开ride。

单击“新建项目”并为您的项目命名。

给出的名称是 BrowserTestCases。单击“确定”保存项目。右键单击创建的项目名称,然后单击新建测试用例–


为测试用例命名,然后单击“确定”。

我们完成了项目设置。现在,我们将为浏览器编写测试用例。
导入硒库
为了使用浏览器,我们需要在机器人中导入 selenium 库。我们可以这样做 –

在左侧,选择 LIBRARIES 选项。

从上面选择外部选项,它会列出所有可用的库。

单击 Selenium 库。
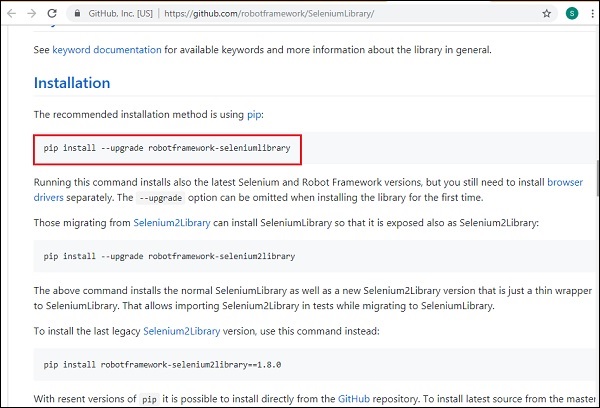
您将被重定向到 github 存储库,如下所示 –

对于 seleniumlibrary 的安装,我们可以使用来自 github 的命令并使用 pip 安装它。
命令
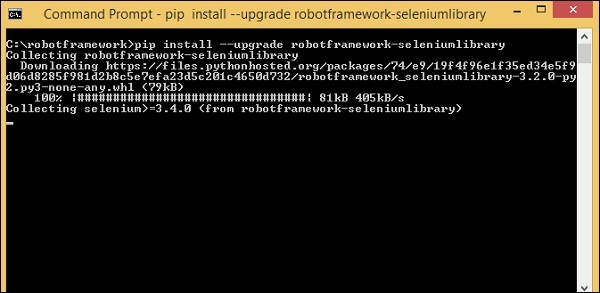
pip install --upgrade robotframework-seleniumlibrary

Selenium 库安装在 python 的 lib 文件夹中,如下所示 –

安装完成后,我们必须在 Ride 中导入库,如下面的步骤所示。
单击左侧的项目并使用 Add Import 中的 Library –

单击库后,将出现一个屏幕,您需要在其中输入库名称 –

单击确定,库将显示在设置中。

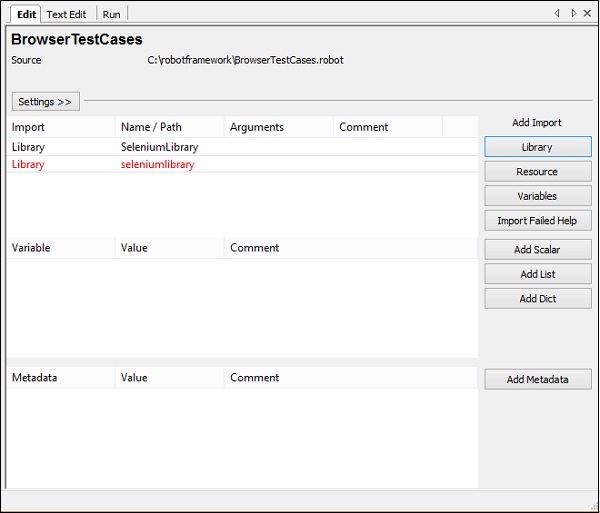
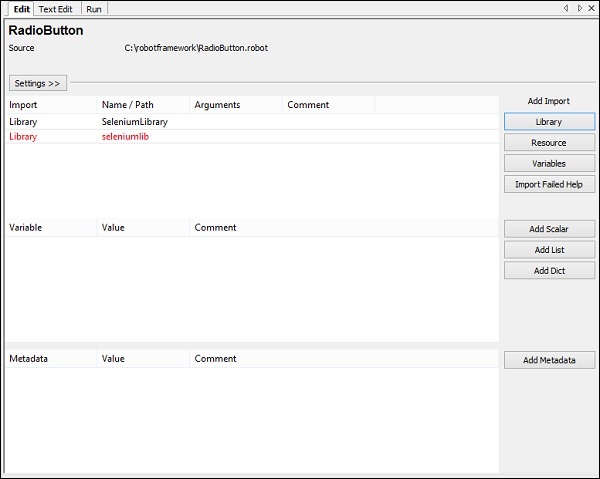
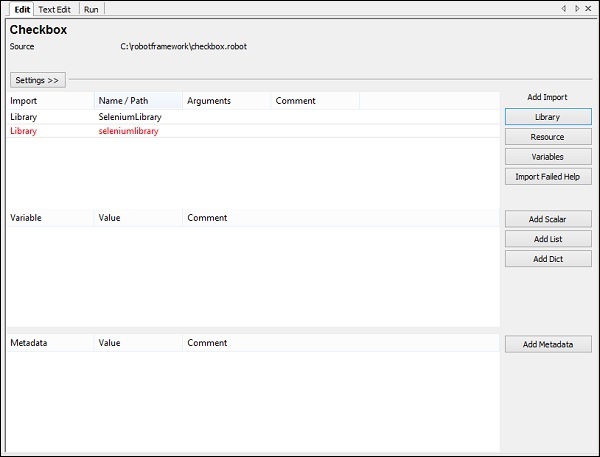
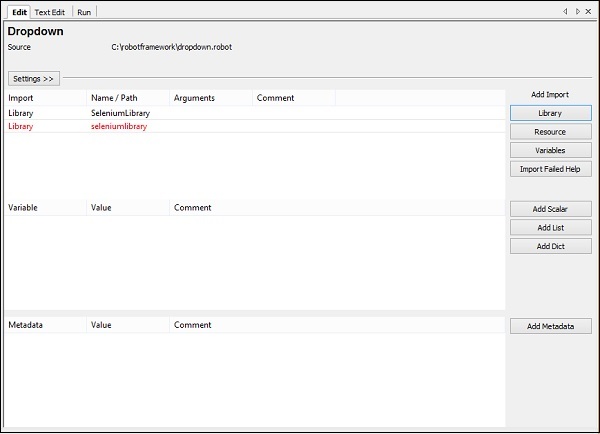
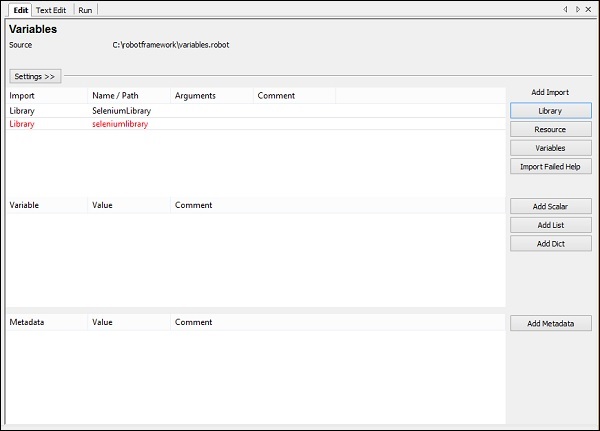
给定的名称必须与安装在站点包中的文件夹的名称相匹配。如果名称不匹配,库名称将显示为红色,如下所示 –

红色的库导入与python内部不存在库一样好。现在,我们已经完成了 selenium 库的导入。
使用 Chrome 浏览器的测试用例
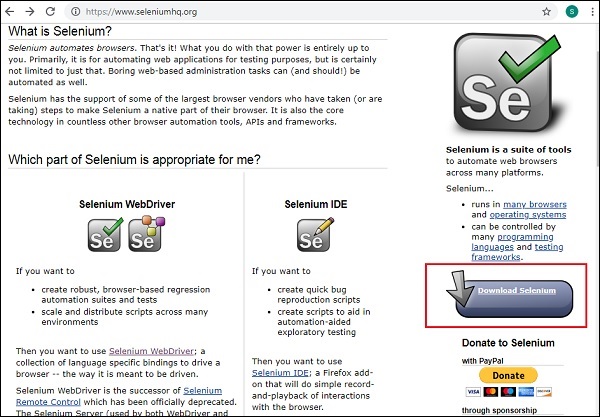
要在 Robot 中使用 Chrome 浏览器,我们需要先安装 Chrome 的驱动程序以使用 Selenium。这些驱动器可在 Selenium 站点上获得 – https://www.seleniumhq.org/。

在上面的屏幕截图中单击下载 Selenium。
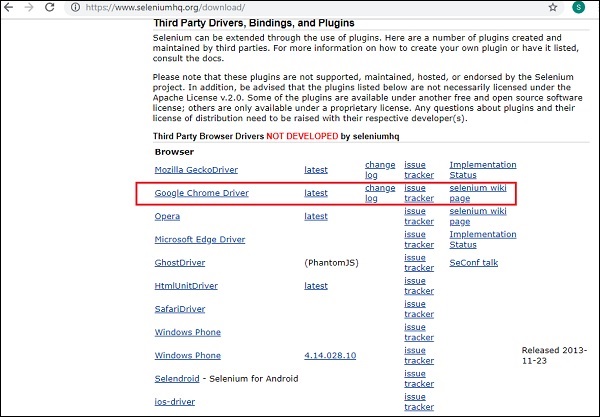
在下载部分,转到seleniumhq 未开发的第三方浏览器驱动程序,然后选择 Google Chrome 驱动程序,如下面突出显示的部分所示

这里我们列出了可用于浏览器的各种驱动程序。对于 Chrome,请单击 Google Chrome 驱动程序并根据您的操作系统下载最新的驱动程序。

单击最新版本。它将根据操作系统显示下载——windows、linux 和 mac。

从上面的列表中根据您的操作系统下载版本。它会下载 zip 文件。文件下载后,解压缩并将 .exe 驱动程序文件复制到 python 文件夹。
我们将文件复制到C:\Python27\Scripts。

现在我们已经完成了 chrome 驱动程序的安装。我们可以开始编写将打开浏览器和关闭浏览器的测试用例。
返回骑行,输入关键词打开浏览器。
Ride 可以帮助您使用与其内置工具一起使用的关键字。输入命令并按ctrl+spacebar。您将获得命令的所有详细信息,如下所示

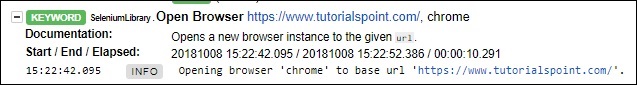
它提供了命令的详细信息以及如何使用它的示例。在测试用例中,我们将在 chrome 中打开站点https://www.tutorialspoint.com/,测试用例详细信息如下 –

现在让我们运行这个测试用例来查看输出 –


测试用例通过;我们可以看到该网站是在 chrome 浏览器中打开的。
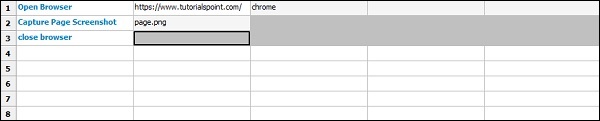
我们将添加更多测试用例如下 –

-
在 Chrome 浏览器中打开浏览器 – URL – https://www.tutorialspoint.com/
-
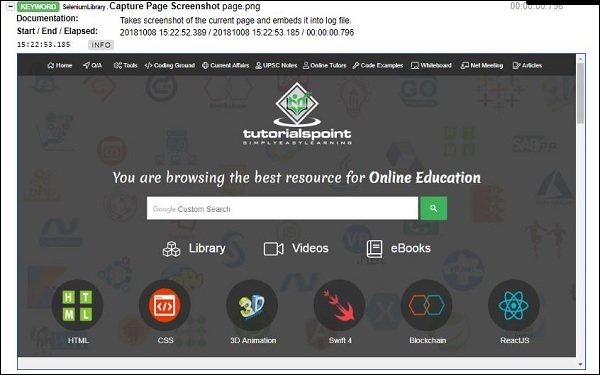
捕获页面截图 – 图像的名称是 page.png
-
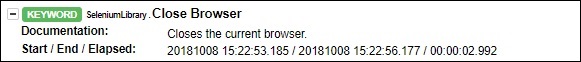
关闭浏览器
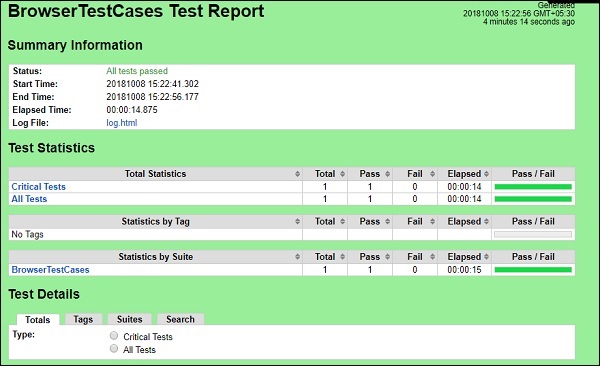
以下是执行上述测试用例的报告和日志的详细信息。
报告

日志

日志中测试用例的详细信息



使用 Firefox 浏览器的测试用例
安装 Firefox 驱动程序并将其保存在 python 脚本文件夹中。
Firefox 测试用例


结论
我们已经看到了如何安装 Selenium 库和浏览器驱动程序以在 Robot 框架中使用浏览器。使用 selenium 库关键字,我们可以在浏览器中打开任何给定的链接并与之交互。测试用例执行的详细信息以报告和日志的形式提供,它们给出了执行所需的时间。
Robot Framework – 使用文本框
对于测试,了解如何与浏览器交互并定位 html 元素变得很重要。使用机器人框架处理输入字段非常容易。在本章中,我们将学习如何使用 Selenium 库处理文本框。要使用输入字段 – 文本框,我们需要定位器,它是该文本框的主要唯一标识符,可以是 id、名称、类等。
在本章中,我们将讨论以下领域 –
- 文本框测试的项目设置
- 在搜索文本框中输入数据
- 点击搜索按钮
文本框测试的项目设置
我们将首先在 Ride 中创建一个项目来使用浏览器。从命令行使用ride.py 打开ride。

单击“新建项目”并输入项目名称,如下所示。

该项目的名称是Textbox。单击“确定”保存项目。右键单击创建的项目名称,然后单击新建测试用例–


为您的测试用例命名并单击确定以保存它。我们现在完成了项目设置。此外,我们将为文本框编写测试用例。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
单击左侧的项目并使用 Add Import 中的 Library。

单击库后,将出现一个屏幕,您需要在其中输入库名称 –

单击确定,库将显示在设置中。

给定的名称必须与安装在站点包中的文件夹的名称相匹配。
如果名称不匹配,库名称将显示为红色,如下面的屏幕截图所示 –

在文本框中输入数据
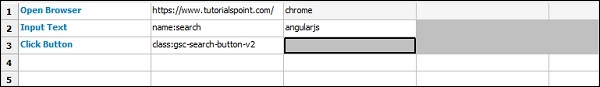
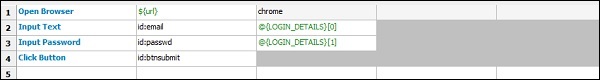
我们现在要编写测试用例。测试用例详细信息如下 –
-
在 Chrome 中打开浏览器 – URL – https://www.tutorialspoint.com/
-
在https://www.tutorialspoint.com/的搜索文本框中输入数据
-
点击搜索
要使用文本框,我们需要一个定位器。定位器是文本框的标识符,如 id、name、class 等。例如,如果您使用的是 –
-
文本框的名称属性,它必须是名称 – Nameofthetextbox 或 name=Nameofthetextbox
-
文本框的id,它将是 id:idoftextbox 或 id=idoftextbox
-
文本框的类,它将是 class − classfortextbox 或 class=classfortextbox
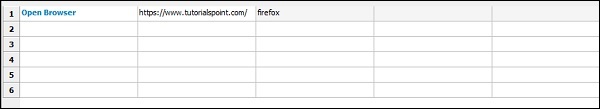
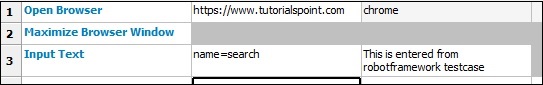
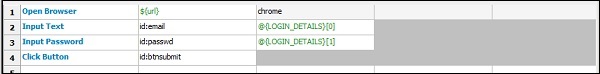
现在,我们将在ride.txt中为textbox添加测试用例的详细信息。以下是为文本框测试用例输入的关键字 –

-
打开浏览器– 关键字为给定的 URL 和指定的浏览器打开浏览器。
-
输入文本– 此关键字适用于输入类型,并将查找定位器名称:在网站https://www.tutorialspoint.com/上搜索,angularjs 是我们要在文本框中键入的值。
-
单击按钮用于单击位置类为:gsc-search-button-v2 的按钮。
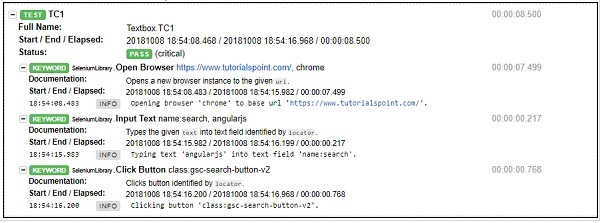
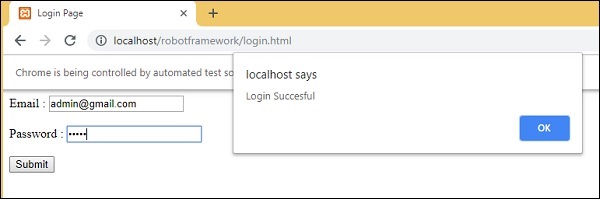
我们现在将执行相同的 –

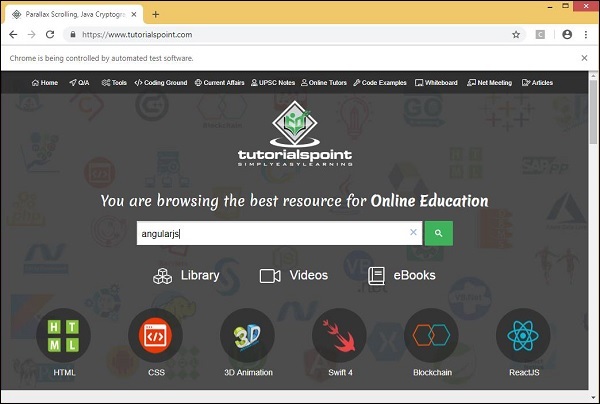
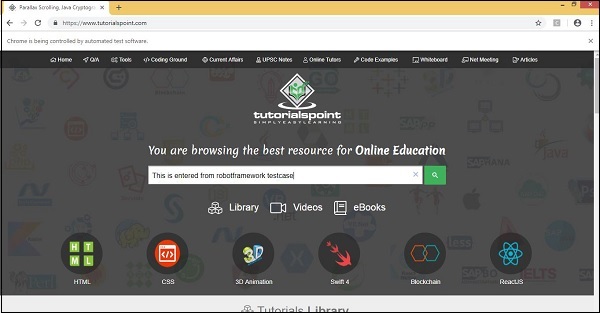
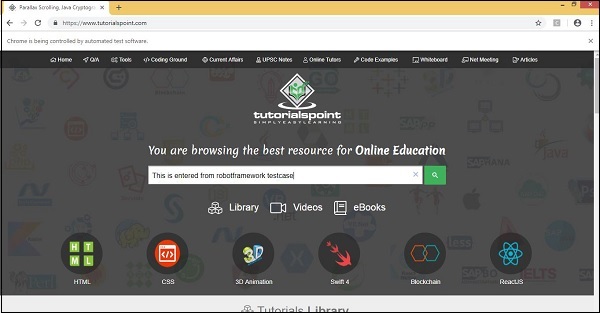
单击“搜索”图标后,将出现一个屏幕,如下面的屏幕截图所示 –
![]()
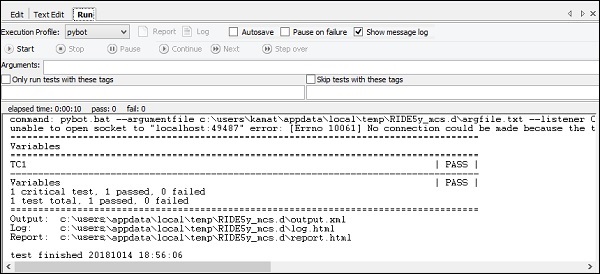
现在让我们看看报告和日志详细信息 –
报告

日志


结论
我们已经看到了如何在机器人框架中使用 selenium 库与文本框进行交互。使用机器人框架中可用的关键字和导入的库,我们可以定位文本框并输入数据并进行测试。
Robot Framework – 使用单选按钮
对于测试,了解如何与浏览器交互并定位 html 元素变得很重要。使用机器人框架处理输入字段非常容易。在本章中,我们将学习如何使用 Selenium 库使用单选按钮。要使用单选按钮,我们需要定位器 – 该单选按钮的主要唯一标识符。
我们将在这里讨论以下内容 –
- 单选按钮测试的项目设置
- 单选按钮的测试用例
单选按钮测试的项目设置
我们将首先在 Ride 中创建一个项目来使用浏览器。从命令行使用ride.py 打开ride。

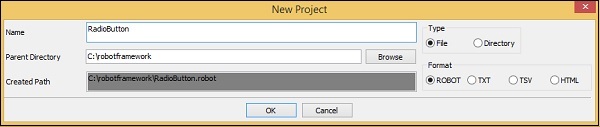
单击“新建项目”并输入项目名称,如下面的屏幕截图所示。

给出的名称是 RadioButton。单击“确定”按钮保存项目。
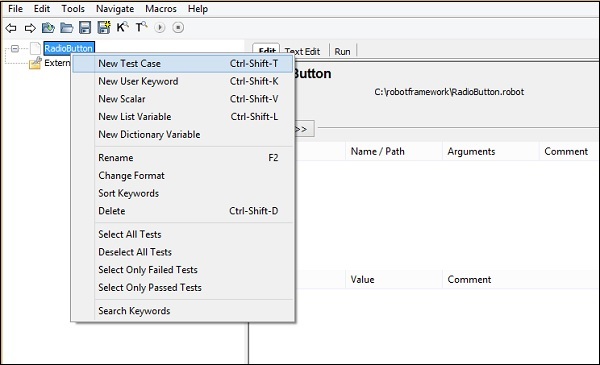
右键单击创建的项目名称,然后单击新建测试用例–


为测试用例命名并单击“确定”以保存它。我们完成了项目设置,现在将为单选按钮编写测试用例。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
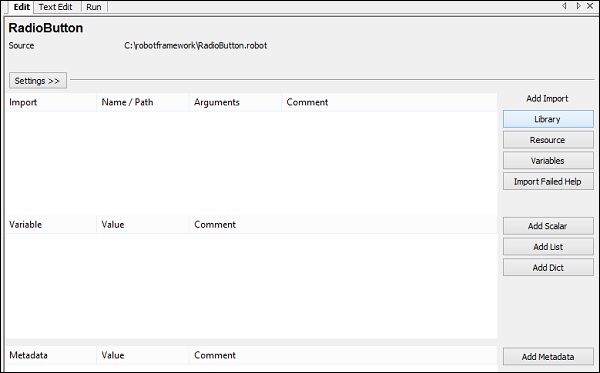
单击左侧的项目并使用Library from Add Import。

单击库后,将出现一个屏幕,您需要在其中输入库名称 –

单击确定,库将显示在设置中。

给定的名称必须与安装在站点包中的文件夹的名称相匹配。如果名称不匹配,它将显示为红色,如下所示 –

单选按钮测试用例
单选按钮测试用例将在定位器的帮助下选择一个单选按钮。
考虑以下单选按钮的 html 显示 –
<input type="radio" name="gender" value="male" checked> Male<br/> <input type="radio" name="gender" value="female"> Female<br/>
对于单选按钮,名称是定位器。在上面的例子中,名称是性别。我们还需要该值,以便我们可以选择所需的单选按钮。上例中的值是Male 和 Female。
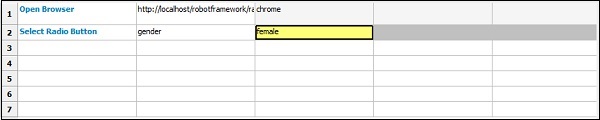
现在,我们将创建一个带有单选按钮的测试页面并在浏览器中打开它。现在,选择单选按钮的值。测试用例详细信息如下 –
-
打开浏览器 – URL – chrome 中的http://localhost/robotframework/radiobutton.html
-
输入单选按钮的详细信息
-
执行测试用例
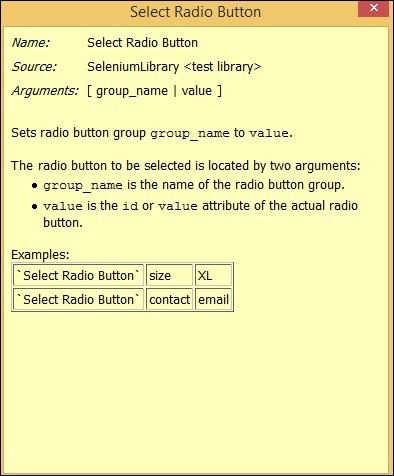
在为测试用例编写关键字时,按 Ctrl + 空格键。您将获得命令的详细信息。单选按钮的详细信息

对于单选按钮,参数是组名和值。以下是单选按钮选择测试用例的详细信息 –

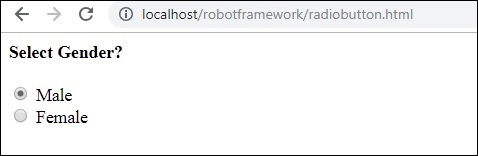
以下是单选按钮的测试页面 –

Radiobutton.html 的 HTML 代码
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>
在上面的表格中,我们计划选择女性,这是一个单选按钮。名称和值在测试用例中给出。现在,我们将执行测试用例并检查上面表单的复选框的选择。
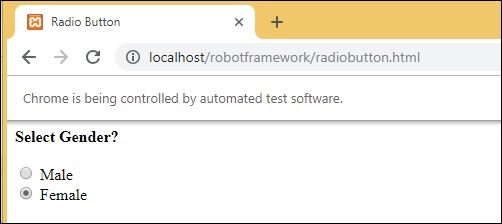
让我们执行测试用例并查看浏览器中的显示 –

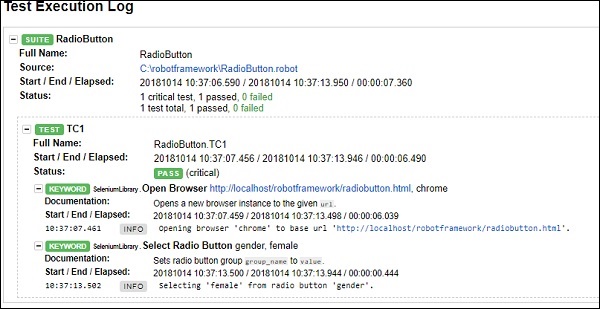
执行测试用例时,它会打开 URL http://localhost/robotframework/radiobutton.html并选择我们在测试用例中给出的名称和值的女性单选按钮。
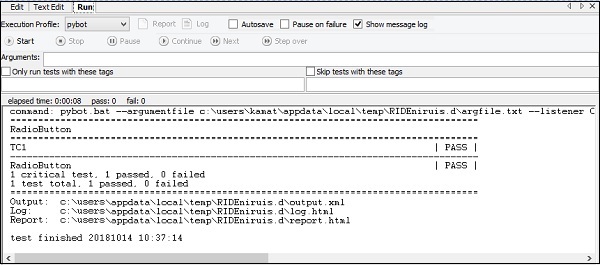
以下是 Ride 中的执行细节 –

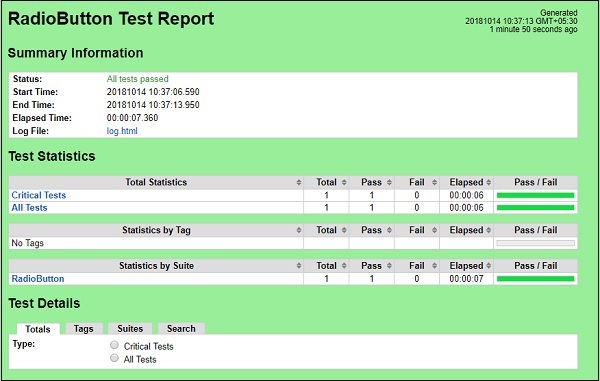
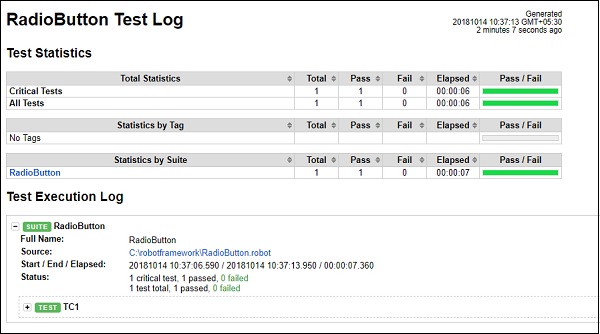
现在让我们查看报告和日志以获取更多详细信息。
报告详情

日志详情

测试用例详情

结论
我们已经看到了如何通过将单选按钮的组名提供给测试用例来选择单选按钮的值。使用机器人框架可用的关键字和导入的库,我们可以定位单选按钮并选择单选按钮的值。我们确实获得了使用机器人框架日志和报告执行的测试用例的详细信息。
Robot Framework – 使用复选框
对于测试,了解如何与浏览器交互并定位 html 元素变得很重要。使用机器人框架处理输入字段非常容易。在本章中,我们将学习如何使用 Selenium 库来处理复选框。要使用复选框,我们需要定位器,它是该复选框的主要唯一标识符。定位器可以是 id、name、class 等。
复选框测试的项目设置
我们将首先在 Ride 中创建一个项目来使用浏览器。从命令行使用ride.py打开ride 。

单击“新建项目”并输入项目名称,如下面的屏幕截图所示。

为项目指定的名称是 Checkbox。单击“确定”保存项目。
右键单击创建的项目名称,然后单击新建测试用例–


为测试用例命名,然后单击“确定”。我们完成了项目设置。现在我们将为复选框编写测试用例。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
单击左侧的项目并使用Library from Add Import。

现在,单击库。将出现一个屏幕,您需要在其中输入库名称 –

单击确定,库将显示在设置中。

给定的名称必须与安装在站点包中的文件夹的名称相匹配。如果名称不匹配,库名称将显示为红色 –

复选框的测试用例
在测试用例中,我们将选中复选框。要选中复选框,我们需要标识符定位器。
现在考虑以下复选框的 html 显示 –
<input type="checkbox" name="option1" value="Car"> Car
对于复选框,我们将名称作为定位器。在上面的例子中,名称是option1。我们还需要该值,以便我们可以选择相同的值。Car持有上述示例中的值。
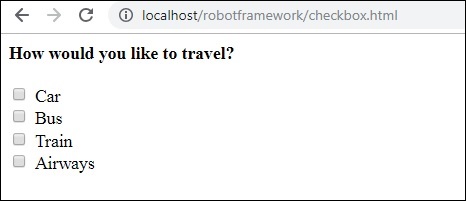
现在,我们将创建一个带有复选框的测试页面。在浏览器中打开复选框并选择值。
测试用例详细信息如下 –
-
打开浏览器 – URL – Chrome 中的http://localhost/robotframework/checkbox.html
-
输入复选框的详细信息。
-
执行测试用例。
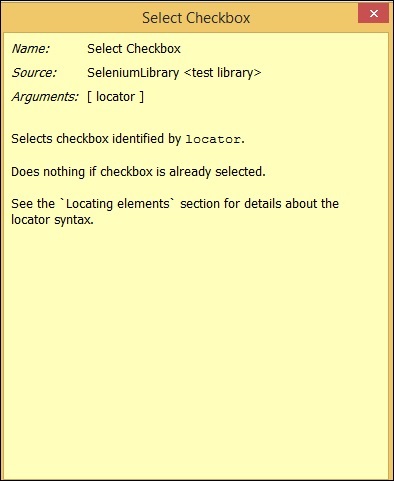
在为测试用例编写关键字时,按 Ctrl + 空格键。它提供了命令的所有详细信息。复选框的详细信息。
用于复选框的关键字是 –
Select checkbox name:nameofcheckbox value
来自ride的命令详细信息如下 –

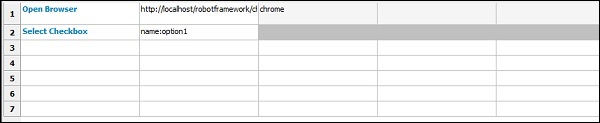
因此,参数是复选框的定位器。以下是复选框选择测试用例的详细信息 –

这是 URL 的方式 –

复选框.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
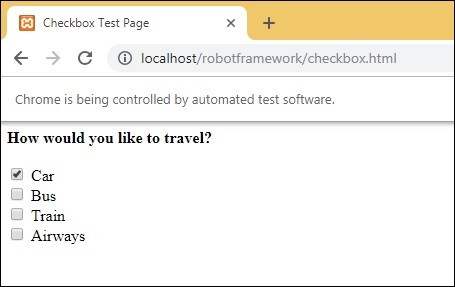
在上面的表格中,我们计划选择 Car,这是一个复选框。测试用例中给出了详细信息。现在,我们将执行测试用例并检查上面表单的复选框的选择。

执行测试用例时,它会打开 URL http://localhost/robotframework/checkbox.html并选择测试用例中给出的名称 Car。
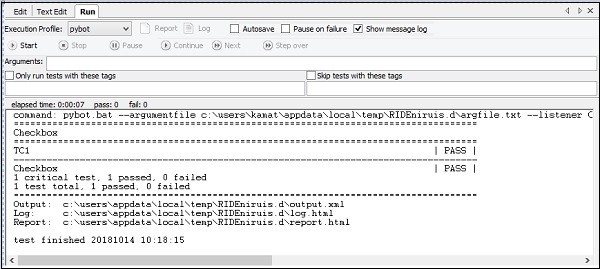
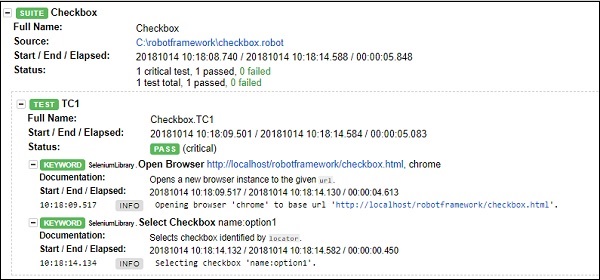
以下是执行细节 –

报告详情


日志详情

结论
在本章中,我们学习了如何通过提供复选框的定位符来选择复选框。日志和报告提供了测试用例执行的详细信息以及每个测试用例花费的时间。
Robot Framework – 使用下拉菜单
在本章中,我们将学习如何使用 Selenium 库处理下拉菜单。
下拉测试的项目设置
我们将首先在 Ride 中创建一个项目来使用浏览器。从命令行使用ride.py 打开ride –

单击“新建项目”并为您的项目命名。

给出的名称是下拉列表。单击“确定”保存项目。
右键单击创建的项目名称,然后单击新建测试用例–


为测试用例命名并单击“确定”以保存它。
我们完成了项目设置。现在,我们将为下拉列表编写测试用例。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
点击你的项目上左侧,使用图书馆从添加导入如下图所示-

现在,单击库。将出现一个屏幕,您需要在其中输入库名称 –

单击确定,库将显示在设置中。

给定的名称必须与安装在站点包中的文件夹的名称相匹配。
如果名称不匹配,库名称将显示为红色 –

红色的库导入与python内部不存在库一样好。所以现在我们完成了硒库的导入。
下拉测试用例
下拉列表的测试用例将从下拉列表中选择值。为了处理这个问题,我们需要该下拉菜单的定位器(标识符)。
考虑以下用于下拉列表的 html 显示 –
<select name = "carbrand"> <option value = "">Select car brand..</option> <option value = "audi">AUDI</option> <option value = "bmw">BMW</option> <option value = "chevrolet">CHEVROLET</option> <option value = "datsun">DATSUN</option> </select>
对于下拉列表,name是locator。在上面的示例中,名称是carbrand。我们还需要该值,以便我们可以选择相同的值。上例中的值为 – audi、bmw、chevrolet 和 datsun。
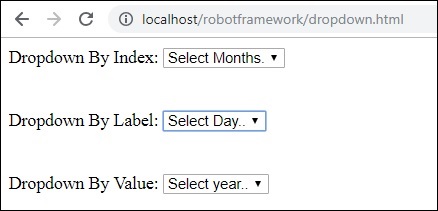
现在,我们将创建一个带有下拉列表的测试页面,在浏览器中打开它并从下拉列表中选择值。
测试用例详细信息如下 –
-
打开浏览器 URL – chrome 中的http://localhost/robotframework/dropdown.html
-
输入下拉菜单的详细信息
-
执行测试用例
在 RIDE 中为测试用例编写关键字时,按 Ctrl + 空格键。这给出了命令的所有详细信息。
对于下拉菜单,我们有三种方法 –
- 按索引从列表中选择
- 按标签从列表中选择
- 按值从列表中选择
我们将使用一个示例来展示对上述所有情况的处理。
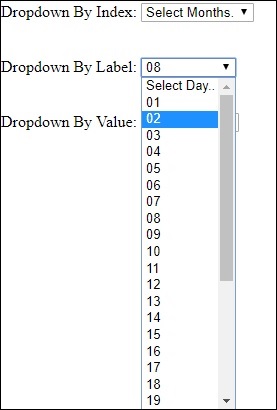
在我们的测试页面中,我们将创建 3 个下拉列表,并将使用上述测试用例按索引、标签和值选择下拉列表。
下拉列表.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>

我们将为 Ride 中的所有 3 个下拉选项添加测试用例。
对于索引,我们需要传递该下拉列表的定位符——名称或 id 以及需要选择的元素的索引。
按索引选择列表 – 示例
<select name = "months"> <option value = "">Select Months.</option> // index 0 <option value = "Jan">January</option> //index 1 <option value = "Feb">February</option> // index 2 <option value = "Mar">March</option> // index 3 <option value = "Apr">April</option> // index 4 <option value = "May">May</option> // index 5 <option value = "Jun">June</option> // index 6 <option value = "Jul">July</option> // index 7 <option value = "Aug">August</option> // index 8 <option value = "Sept">September</option> //index 9 <option value = "Oct">October</option> //index 10 <option value = "Nov">November</option> //index 11 <option value = "Dec">December</option> // index 12 </select>
现在,我们要选择月份为 May,因此测试用例中给出的索引为 5。
当您在屏幕上打开下拉菜单时会看到标签。

如果要选择一天,可以从下拉列表中选择一天。
按值从列表中选择
这是年度名单。该列表的值从 0 到 18。
<select name = "year"> <option value = "">Select year..</option> <option value = "0">2000</option> <option value = "1">2001</option> <option value = "2">2002</option> <option value = "3">2003</option> <option value = "4">2004</option> <option value = "5">2005</option> <option value = "6">2006</option> <option value = "7">2007</option> <option value = "8">2008</option> <option value = "9">2009</option> <option value = "10">2010</option> <option value = "11">2011</option> <option value = "12">2012</option> <option value = "13">2013</option> <option value = "14">2014</option> <option value = "15">2015</option> <option value = "16">2016</option> <option value = "17">2017</option> <option value = "18">2018</option> </select>
如果要选择任何年份,取该年份对应的值并在测试用例中添加相同的值。例如,如果要选择 2017 年,则值为 17。
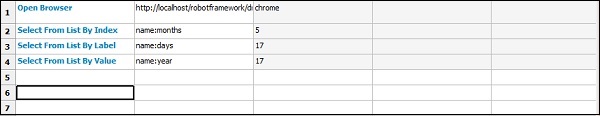
这是测试用例的最终列表 –

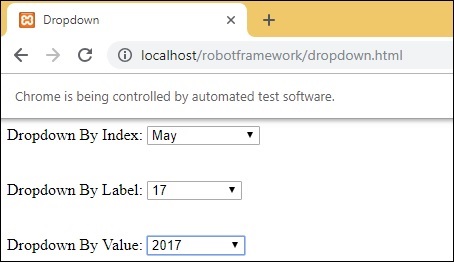
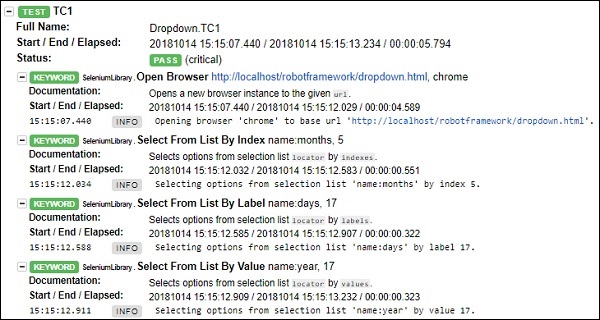
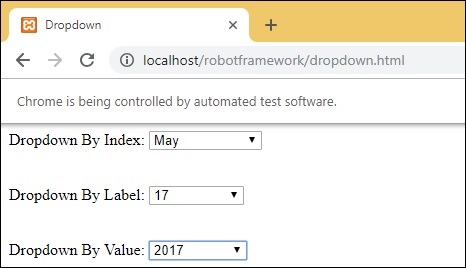
执行后,这是基于测试用例为下拉列表所做的选择 –

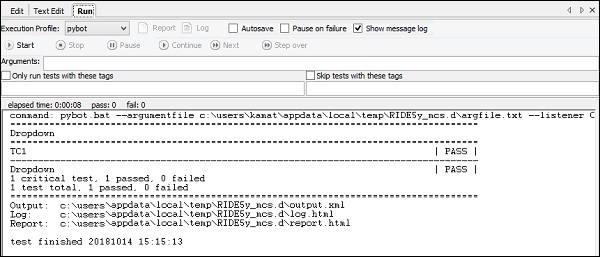
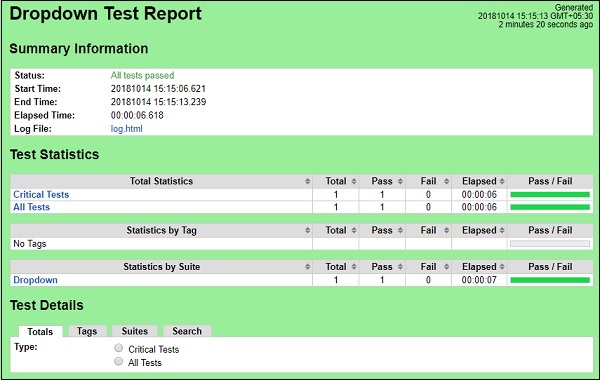
执行详情

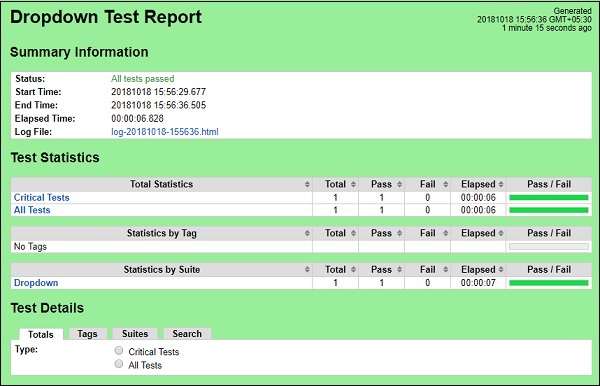
报告详情

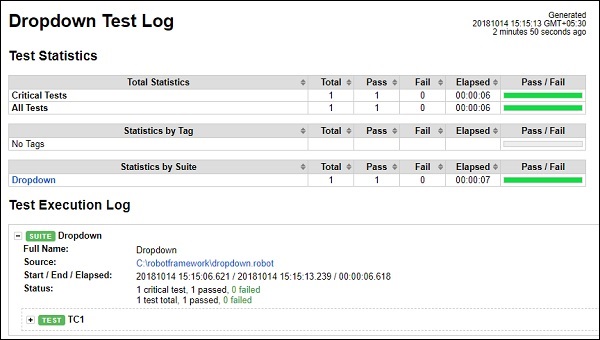
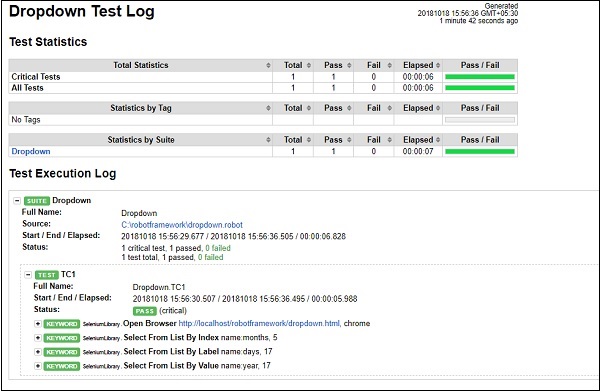
日志详情

日志中的测试用例详细信息

结论
我们已经看到了如何按值、索引和标签使用下拉菜单。我们可以参考日志和报告来获取执行的测试用例的详细信息。
Robot Framework – 使用关键字
在 Robot Framework 中,测试用例是使用关键字在测试用例表中构建的。在本章中,我们将详细介绍 Robot Framework 中使用的关键字。Robot 中使用了两种类型的关键字 –
- 图书馆关键词
- 用户定义关键字
图书馆关键词
库关键字是来自我们在 Robot Framework 中导入的库的关键字。我们现在来看看 Selenium 库,它帮助我们与浏览器交互。我们将讨论一些与 selenium 库相关的重要关键字。
按照下面显示的步骤导入 Selenium 库 –
有关安装 Selenium 库的详细信息在“使用 Selenium 库与浏览器一起工作”一章中讨论。从命令行使用ride.py 打开ride。

单击“新建项目”并为您的项目命名。该项目的名称是LibraryKeywords。
右键单击创建的项目名称,然后单击新建测试用例–


为测试用例命名,然后单击“确定”。
我们完成了项目设置。现在,我们将编写测试用例来展示库关键字的工作。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
单击左侧的项目,然后单击库。

单击库后,将出现一个屏幕,您需要在其中输入库名称 –

单击确定,库将显示在设置中。

给定的名称必须与安装在站点包中的文件夹的名称相匹配。
现在将在创建的项目中创建测试用例并使用几个重要的关键字。
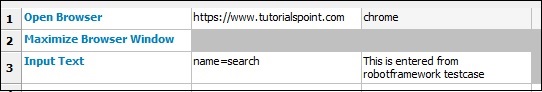
单击您创建的测试用例 TC1 并在表格中输入关键字以打开浏览器并在打开的表单中输入数据。
这是一个使用库关键字的简单测试用例 –

要获取此关键字的更多详细信息,请在键入关键字时按 ctrl + 空格键。它将显示输入的库关键字的详细信息。
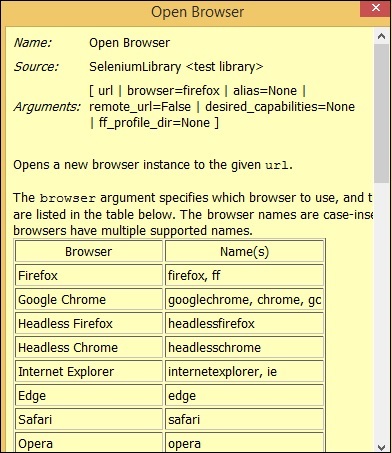
这是打开浏览器的示例,如果该关键字需要任何帮助,您可以在键入关键字时使用 ctrl + 空格键。
打开浏览器关键字详细信息

同样,我们有 Library 关键字来处理 Input、Radio、Text 等


我们将执行我们输入的测试用例以打开带有 URL – https://www.tutorialspoint.com/的浏览器,并在输入文本中输入详细信息。

我们已经执行了测试用例。您可以看到文本框包含我们在测试用例中提供的所有详细信息。
用户自定义关键字
可以创建用户定义的关键字来执行测试用例中的特定操作,也可以使用机器人框架中的库关键字和内置关键字来创建。我们将研究一个示例,看看如何为我们的测试用例创建关键字。
我们将使用我们在上面创建的相同项目,并在其中创建用户定义的关键字并在测试用例中使用。
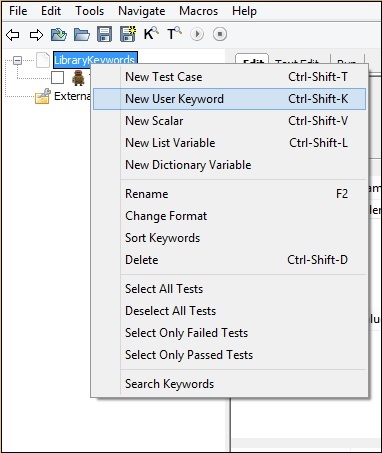
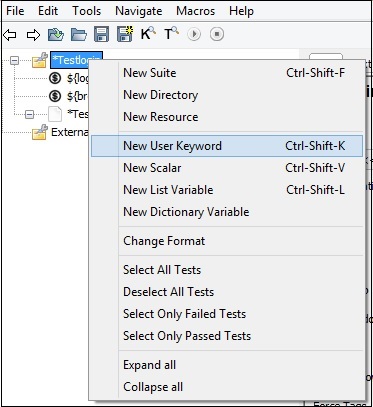
要在 Ride 中创建关键字,请右键单击您的项目,然后单击新建用户关键字,如下所示 –

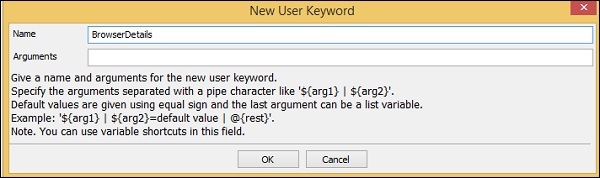
单击新用户关键字后,将出现一个屏幕,如下所示 –

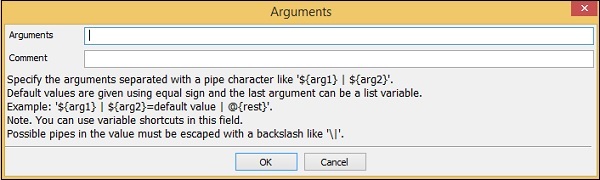
输入关键字的名称,然后单击确定。屏幕还显示参数。我们将在后续部分讨论与关键字有关的参数。

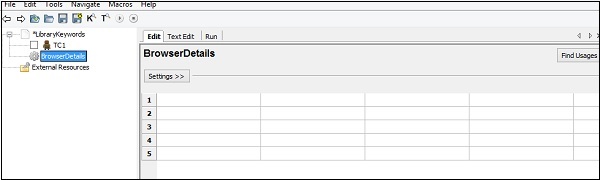
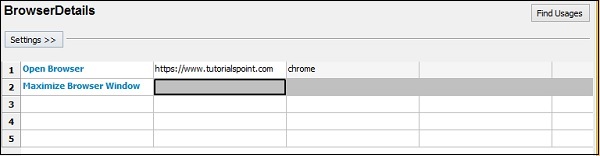
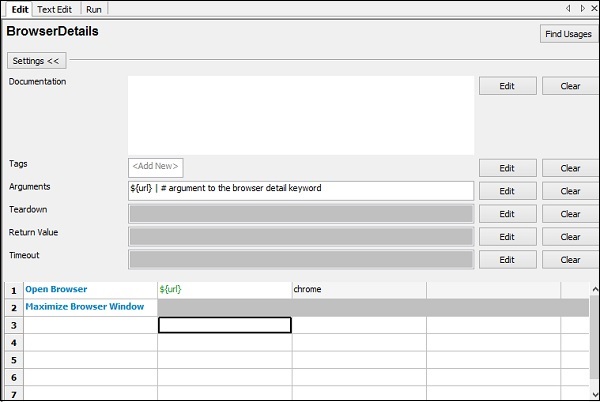
我们给关键字命名为 BrowserDetails。单击确定以保存它。创建关键字 BrowserDetails。

为了在浏览器中测试网址,我们要反复输入打开浏览器,最大化浏览器关键字。
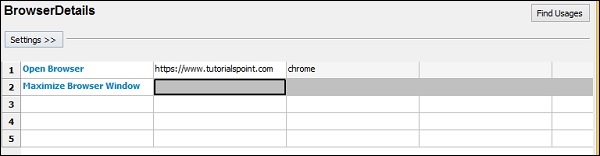
现在,我们将创建一个用户定义的关键字,该关键字将打开浏览器并最大化浏览器详细信息。在我们的测试用例中将使用 created 关键字。

我们的 BrowserDetails 关键字是重复使用的其他关键字的组合。
现在,我们将使用在测试用例中创建的关键字,如下所示。
测试用例

考虑到上面的测试用例,我们将使用用户定义的关键字BrowserDetails。
我们现在将用用户定义的关键字替换 1 和 2 关键字 –

现在让我们运行测试用例以查看输出 –

测试用例的执行完全正常。
现在,我们将看到关键字中参数的用例。
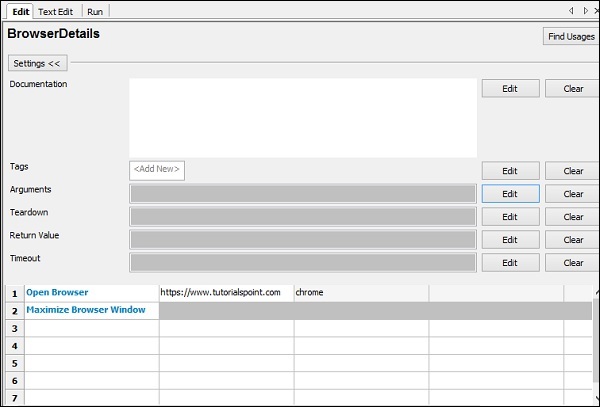
这是我们创建的关键字 –

关键字的名称是BrowserDetails。我们可以在项目下创建的其他测试用例中使用此关键字。关键字包含硬编码的浏览器的 URL。如果我们想在另一个具有不同 URL 的测试用例中使用关键字,这是不可能的。
我们可以使用参数来帮助我们处理硬编码参数。我们将回到关键字 created 并使用参数。

针对参数单击编辑。

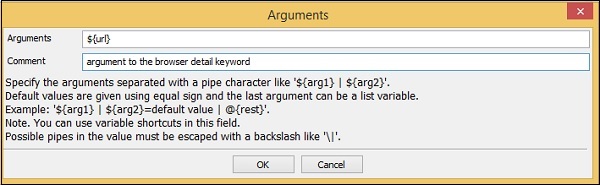
输入要与关键字一起使用的参数。

如果有 1 个以上的参数,您可以使用竖线 (|) 将它们分开。我们现在将使用如下指定的关键字中的参数 –

回到你的测试用例。现在,您需要传递用于测试用例的 URL 值。
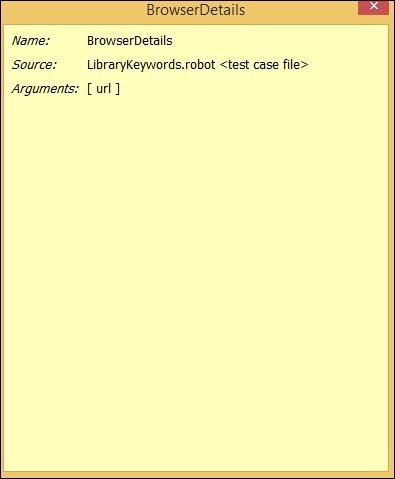
在测试用例中,当您键入用户定义的关键字并按 Ctrl + 空格键时,它会提供关键字的详细信息以及参数。
以下是关键字 BrowserDetails 的详细信息 –

测试用例现在将把 URL 作为参数传递。

现在让我们运行测试用例以查看输出 –

关键字和传递给用户定义关键字的参数工作正常。
现在让我们更改 URL;我们将使用https://www.google.com/

关键字 BrowserDetails 的 URL 更改为https://www.google.com/
我们已将 Input Text 的参数更改为可从 google 站点获得的 id。要获取输入字段的 id 或名称或类,您可以在浏览器中检查和检查。
让我们运行上面的测试用例并查看输出。
成功执行后,上述测试用例生成以下输出 –

结论
在本章中,我们已经看到了如何获取内置关键字的帮助。我们还看到了如何创建用户定义的关键字,可以是库关键字和内置关键字的组合。
Robot Framework – 使用变量
在本章中,我们将讨论如何在 Robot Framework 中创建和使用变量。变量用于保存一个值,可用于测试用例、用户定义的关键字等。
我们将讨论以下 Robot Framework 中可用的变量
- 标量变量
- 列出变量
- 字典变量
我们将借助 Ride 中的测试用例了解每个变量的工作原理。
标量变量
标量变量将替换为它们分配的值。标量变量的语法如下 –
${variablename}
我们可以使用标量变量来存储字符串、对象、列表等。我们将首先创建一个简单的测试用例并在其中使用标量变量。
在命令行中使用ride.py打开RIDE并创建一个新项目。

单击新建项目。
现在,为您的项目命名。

给出的名称是variables。单击“确定”保存项目。
右键单击创建的项目名称,然后单击新建测试用例–


为测试用例命名,然后单击“确定”。
我们完成了项目设置,现在将为要在我们的测试用例中使用的标量变量编写测试用例。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
单击左侧的项目并使用 Add Import 中的 Library –

单击库后,将出现一个屏幕,您需要在其中输入库名称 –

单击确定,库将显示在设置中。

给定的名称必须与安装在站点包中的文件夹的名称相匹配。
如果名称不匹配,库名称将显示为红色 –

标量变量的测试用例
在上面的测试用例中,我们对提供给测试用例的 URL、电子邮件、密码等值进行了硬编码。使用的值可以存储在变量中,而不是硬编码,我们可以在这些地方使用变量。

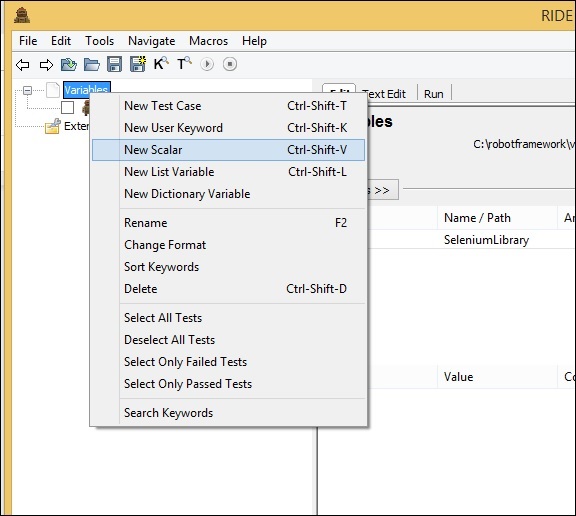
要创建标量变量,请右键单击您的项目,然后单击新建标量,如下所示 –

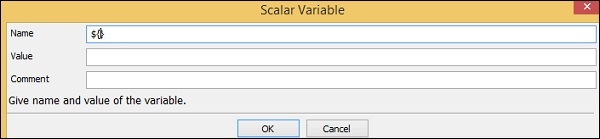
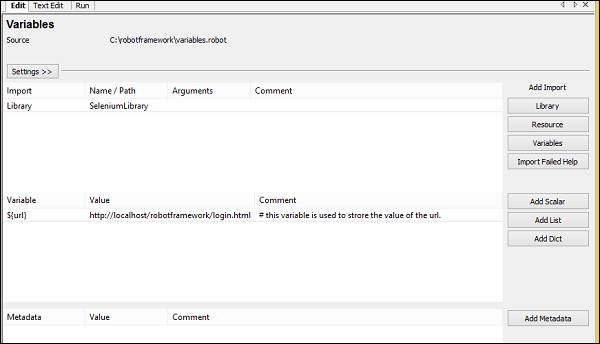
单击 New Scalar 将打开以下屏幕以创建变量以及在测试用例中使用变量时需要替换的值。
我们为 Name 字段获得 ${}。

在这里,我们需要在花括号内输入变量的名称,如下面的屏幕所示 –

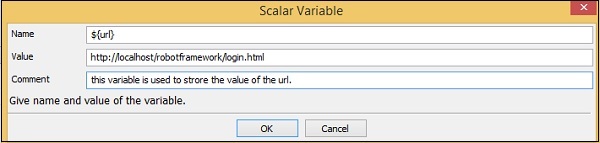
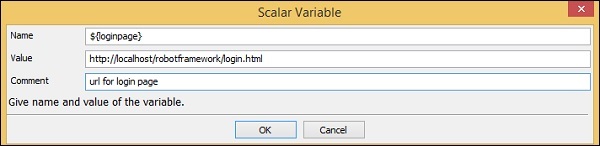
变量的名称是 ${url}。该值为 – http://localhost/robotframework/login.html。
我们添加了如上所示的注释。单击确定保存标量变量。添加变量的详细信息如下所示 –

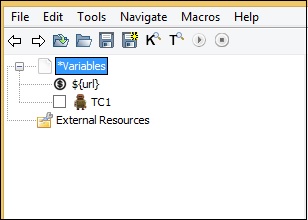
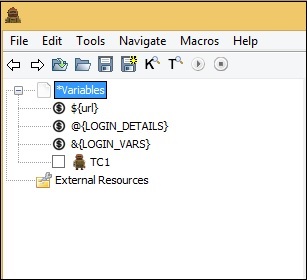
变量名称显示在创建的项目下,如下所示 –

现在让我们使用在我们的测试用例中创建的标量变量。
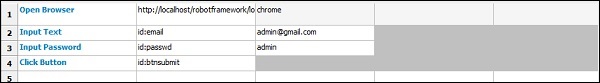
带有硬编码 URL 的测试用例

在上面的测试用例中,我们必须用上面刚刚创建的变量替换 URL。
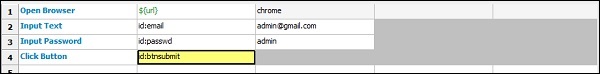
带有 URL 标量变量的测试用例

现在,我们将运行测试用例以查看它是否从变量中获取 URL。下面是我们运行它时得到的输出。URL http://localhost/robotframework/login.html是从我们创建的标量变量中获取的。

执行详情

使用变量的优点是您可以更改该变量的值,并且它将反映在所有测试用例中。您可以在该项目下创建的许多测试用例中使用这些变量。当您想更改某些内容时,值的硬编码可能是一个严重的问题,您必须转到单个测试用例并更改它的值。将变量放在一个地方让我们可以灵活地使用不同的变量值来测试我们想要的方式。
现在,我们将研究下一种称为 List 变量的变量。
列出变量
列表变量将有一个值数组。要获取该值,将列表项作为参数传递给列表变量。
句法
@{variablename}
假设我们有值 A、B。要引用这些值,我们需要按如下方式传递列表项 –
@{variablename}[0] // A
@{variablename}[1] // B
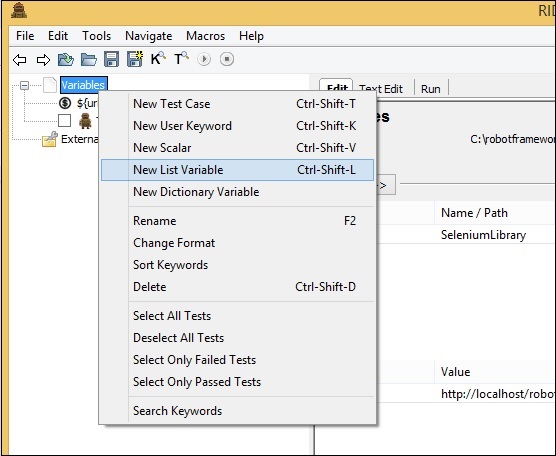
要添加列表变量,请右键单击项目并单击新建列表变量。

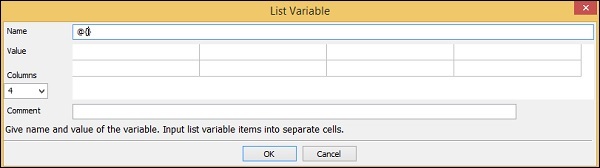
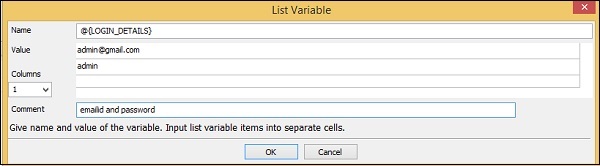
单击New List Variable 后,会出现一个屏幕,我们可以在其中输入值 –

名称以@{} 后跟值的形式给出。它还选择了 4 列。现在,我们将只使用第 1 列并创建列表变量,该变量将包含值、电子邮件 ID 和密码,如下所示 –

列表变量的名称是@{LOGIN_DETAILS}并且给出的值是[email protected]和admin,它具有登录页面的电子邮件 ID 和密码。
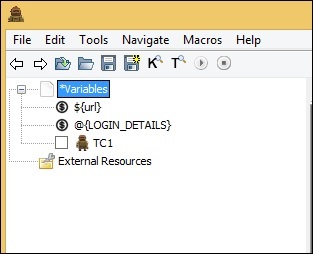
单击确定以保存列表变量。该变量列在项目下方,如下所示 –

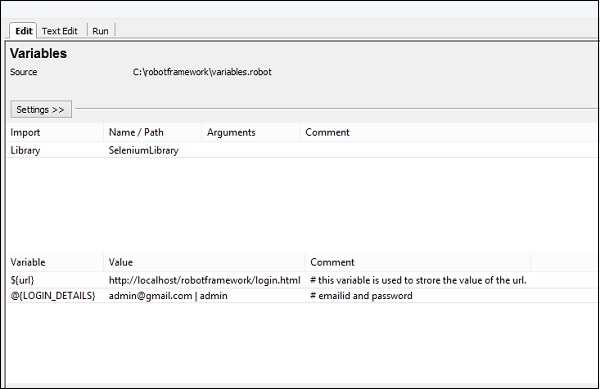
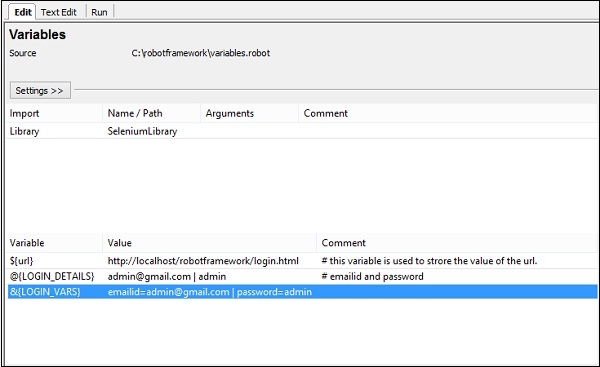
使用的变量的详细信息列在设置选项卡中 –

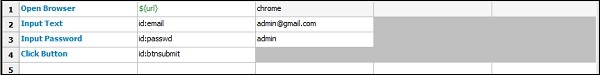
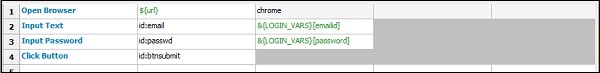
现在,我们将在测试用例中添加列表变量,如下所示。
在这里,我们为输入文本和密码设置了硬编码值。现在,我们将更改它以使用列表变量。

使用列表变量

现在,我们将执行测试用例以查看它是否从列表变量中获取值 –

它从列表变量中获取电子邮件 ID 和密码,如上面测试屏幕中所示。
以下屏幕截图显示了相同的执行细节 –

在下一节中,我们将了解字典变量。
字典变量
字典变量类似于列表变量,其中我们将索引作为参数传递;但是,在字典变量的情况下,我们可以存储详细信息 – 键值形式。在测试用例中使用时更容易引用,而不是将索引用作 0、1 等。
句法
&{Variablename}
假设我们将值存储为 key1=A, key2=B。它将在测试用例中称为 –
&{Variablename}[key1] // A
&{Variablename}[key2] // B
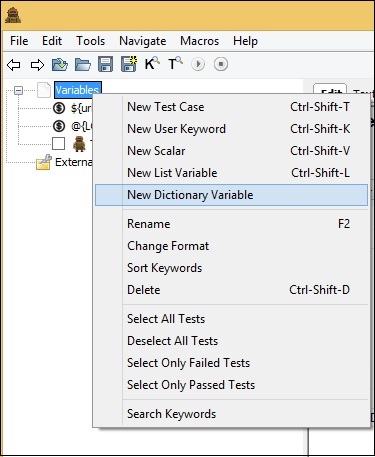
让我们在 Ride 中创建字典变量。
右键单击 Project 并单击New Dictionary Variable。

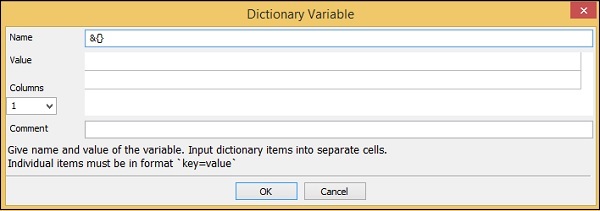
单击New Dictionary Variable 后,将出现一个屏幕,如下所示 –

屏幕中的名称默认为 &{} 并且它具有值和列选项。
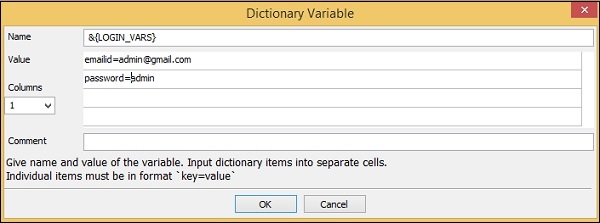
我们将输入要在测试用例中使用的名称和值。

单击确定以保存变量。该变量将列在项目下和设置中,如下所示 –


我们将更改测试用例以获取字典值。

我们将更改为字典变量,如下所示。
使用字典变量

单击运行后,我们得到以下信息 –

执行细节如下 –

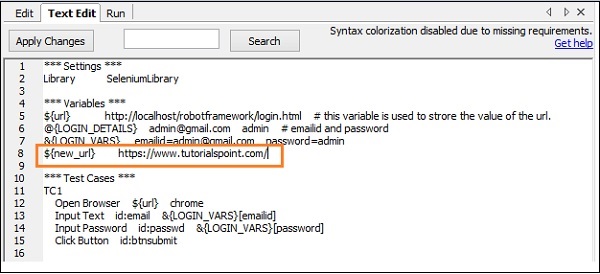
到目前为止,我们已经看到了“编辑和运行”选项卡。在 TextEdit 的情况下,我们编写了测试用例的详细信息。我们还可以在 TextEdit 中添加所需的变量。
测试用例

我们在上面的测试用例中使用了标量变量和字典变量。这是到目前为止 TextEdit 中的代码;这是基于编写的测试用例 –

使用的变量以红色突出显示。我们还可以直接在 TextEdit 中创建我们想要的变量,如下所示 –
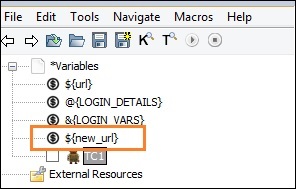
我们添加了一个名为${new_url}的标量变量,给出的值为https://www.tutorialspoint.com/。
单击左上角的Apply Changes按钮,将在项目下看到变量,如下所示 –

同样,其他变量 – 列表和字典变量可以在需要时直接在 TextEdit 选项卡中创建。
结论
我们已经看到了如何创建和使用变量。机器人框架支持三种类型的变量 – 标量、列表和字典。我们详细讨论了所有这些变量的工作。
使用命令行
在本章中,我们将学习如何使用命令行来运行测试用例。
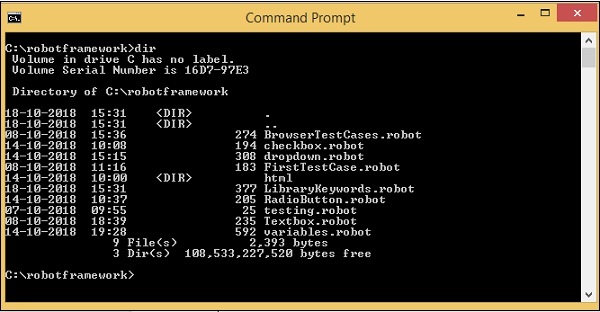
首先,让我们打开命令提示符并转到保存测试用例的文件夹。我们已经创建了测试用例并保存在C盘的robotframework文件夹中。

到目前为止创建的测试用例可在文件夹C:\robotframework 中找到。
如果您已将项目保存为文件,则命令为 –
robot -T nameoftestcase.robot
如果您已将项目保存为目录,则命令为 –
robot -T projectname testsuite
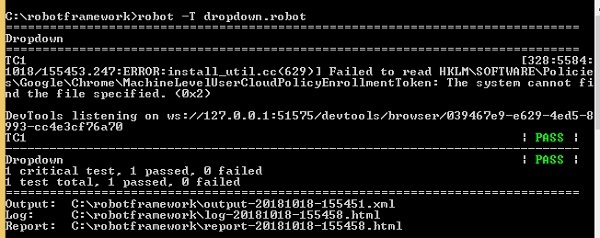
我们将运行从文件夹创建的测试之一,如下所示 –

输出、日志和报告路径显示在最后,如上所示。
以下屏幕截图显示了执行细节 –

报告

日志

结论
我们可以使用命令行来执行机器人测试用例。测试用例通过或失败的详细信息与日志和报告 URL 一起显示在命令行中。
使用设置和拆卸
在本章中,我们将了解测试世界的两个重要概念——设置和拆卸。<
设置
这是在测试套件或测试用例执行开始之前要执行的一组关键字或指令。
拆除
这是在测试套件或测试用例执行开始后要执行的一组关键字或指令。
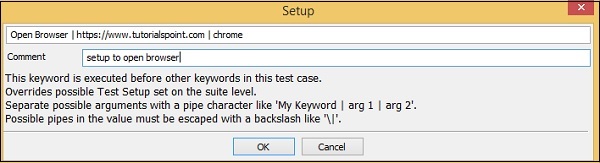
我们将进行项目设置,其中将使用设置和拆卸。浏览器的打开和关闭是测试用例中常见的步骤。
现在,我们将在设置中添加关键字打开浏览器并在拆卸中关闭浏览器。
从命令行使用ride.py命令打开Ride并创建一个新项目。

单击新建项目以创建项目。

单击“确定”保存项目。

单击“新建测试用例”以创建一个。

单击“确定”保存测试用例。
现在我们需要导入 SeleniumLibrary 来使用与浏览器相关的关键字并与页面进行交互。
要导入库,请单击库 –


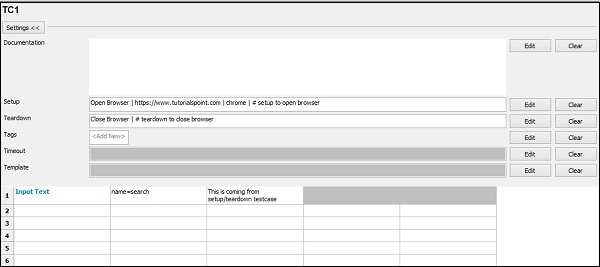
单击确定以保存库。

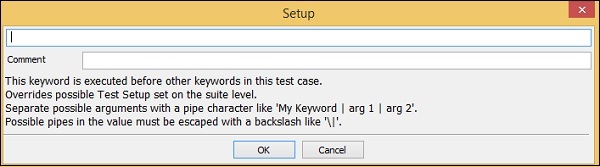
在上面的屏幕截图中,设置部分有设置和拆卸选项。对于设置,单击编辑以输入关键字。
现在,输入关键字 –

参数必须用竖线字符 (|) 分隔。

单击确定以保存设置。我们已经进入了 Keyword Open 浏览器并添加了如上所示的参数。
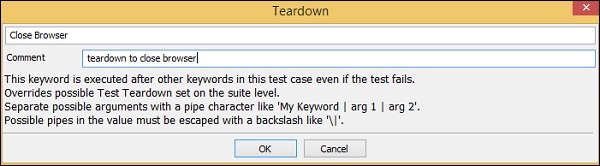
现在,我们将进入拆机案例。
单击 Edit for Teardown 并输入关键字。

单击“确定”保存拆解。
现在,我们将输入测试用例的关键字。

我们在测试用例中只有输入文本。浏览器的打开和关闭是通过设置和拆卸设置完成的。
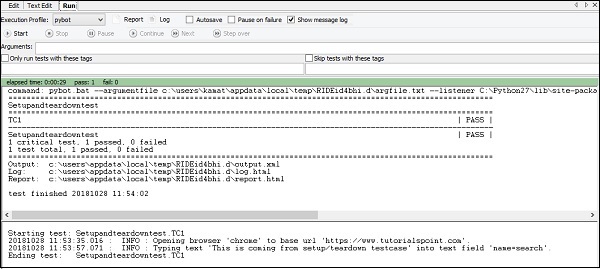
测试执行详情

结论
设置和拆卸在测试世界中起着至关重要的作用。我们已经看到了如何在我们的测试用例中使用 setup 和 teardown 以及它们是如何执行的。
使用内置库
在本章中,我们将介绍 Robot Framework 附带的一些重要的内置关键字。我们可以将这些关键字与外部库一起使用来编写测试用例。默认情况下,我们还有 Robot 框架可用的内置库。它主要用于验证(例如 – 应该等于、应该包含)、转换(转换为整数、记录到控制台等)。
我们将处理一个简单的测试用例,并在其中使用内置库。
我们在骑行和测试案例中创建了项目,如下所示 –

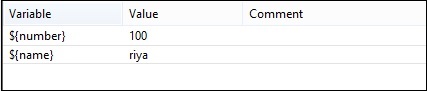
我们创建了 2 个标量变量 – 数字和名称,如下所示 –

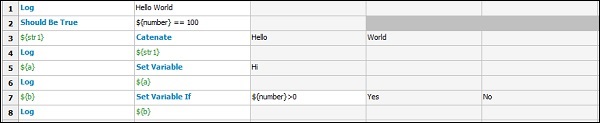
以下是用于比较数字、字符串、连接等的测试用例。我们在下面的测试用例中使用了简单的关键字。关键字在此处以表格格式显示 –

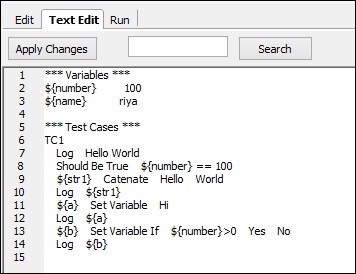
以下是来自文本编辑的上述测试用例的测试代码 –

现在,我们将执行测试用例以查看结果 –

当您以表格格式编写关键字时,请按 ctrl + 空格键。它提供了 Robot Framework 可用的内置关键字列表。

它在相应的窗口中通过示例给出了每个关键字的详细信息。当我们点击相应的窗口时,它将单独打开,如下所示 –

结论
我们已经看到了与字符串、数字、日志消息相关的关键字,这些关键字在机器人框架中默认可用。同样可以与外部库一起使用,也可以用于创建用户定义的关键字来处理测试用例。
使用外部数据库库
我们已经看到了如何使用 Selenium 库。Selenium 库的详细安装/导入在“使用 Selenium 库使用浏览器”一章中讨论。
在本章中,我们将讨论数据库库以及如何使用 Robot Framework 连接和测试数据库。
转到机器人框架站点https://robotframework.org/并单击库,如下所示 –

单击库后,您将被重定向到如下所示的屏幕 –

库分为标准库、外部库和其他库。
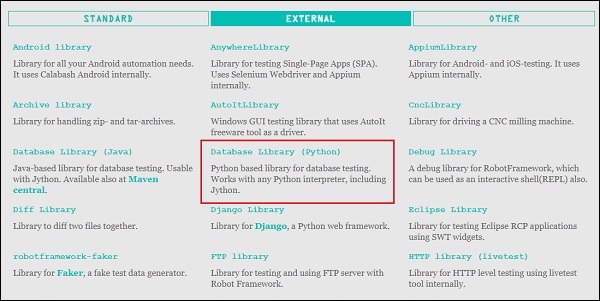
我们现在来看看本章中的外部库。单击外部后,将出现以下屏幕 –

它显示了 Robot Framework 支持的外部库列表。在这里,我们将更多地关注数据库库 (Python)。上面的屏幕截图中突出显示了相同的内容。
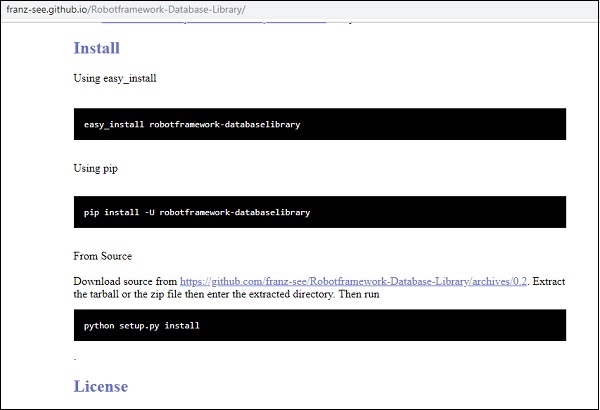
单击数据库库 (Python) 后,您将被重定向到列出安装说明的屏幕,如下面的屏幕截图所示 –

我们可以使用 pip 安装数据库库,命令是 –
pip install -U robotframework-databaselibrary
在命令行中运行上述命令,如下所示 –

库存储在 python lib 文件夹中,如下所示 –

安装完成后,下一步是在项目中导入库并将其与测试用例一起使用。
导入数据库库
从命令行使用ride.py打开ride并创建用于测试数据库的项目。

单击“新建项目”并为项目命名。

单击“确定”保存项目。
单击添加导入下方的库。


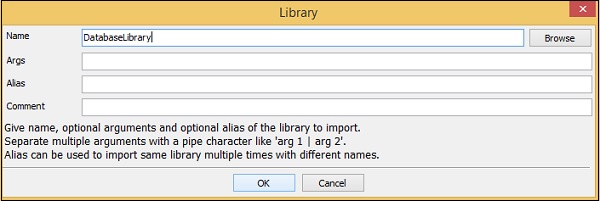
输入库的名称作为 DatabaseLibrary,如下所示,然后单击确定。

保存后,库如下所示 –

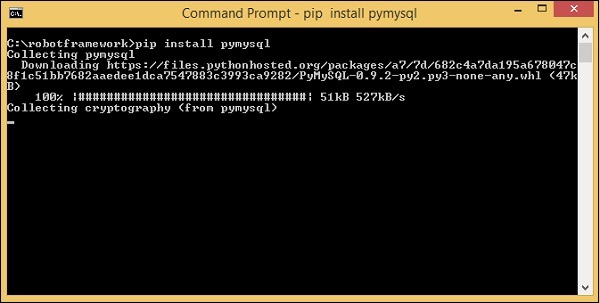
我们将使用 MySQL 数据库。要使用 MySQL,我们需要安装该模块。
命令
pip install pymysql

现在在创建的项目下创建测试用例。

单击新测试用例 –

输入测试用例的名称,然后单击“确定”。
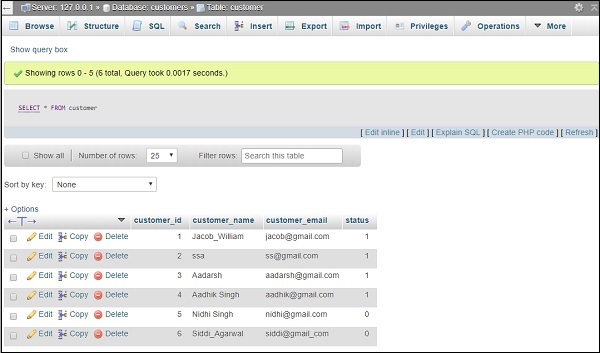
我们将使用我们现有的称为客户的数据库。
我们将使用 phymyadmin 来显示客户数据库 –

我们有一个名为 customer 的表,它的数据分布在 6 行中。现在将编写测试用例,该用例将连接到 MySQL 数据库客户并从客户表中获取数据。
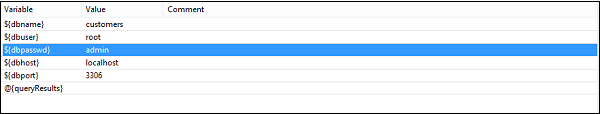
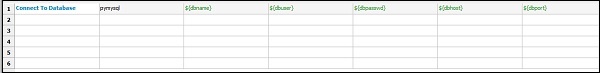
在开始之前,我们将创建标量变量,这些变量将保存 dbname、dbuser、dbpasswd、dbhost、dbport 和 queryresult 的数据以存储数据等。以下是用值创建的变量 –

连接到数据库的命令是 –
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}

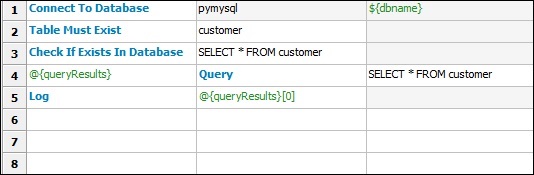
我们将添加更多测试用例,如下所示 –

以下是详细信息 –
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root
${dbpasswd} admin
${dbhost} localhost
${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
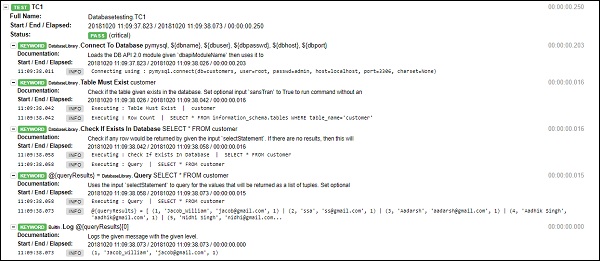
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]
我们已经连接到数据库,检查数据库中是否存在表 customer,执行查询并记录查询的详细信息。
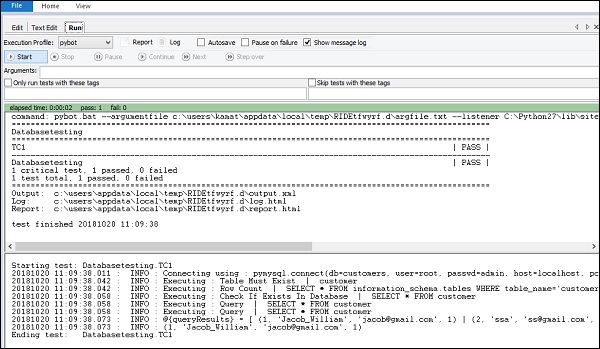
我们将执行测试用例并查看输出

表中的结果显示为 queryResults。
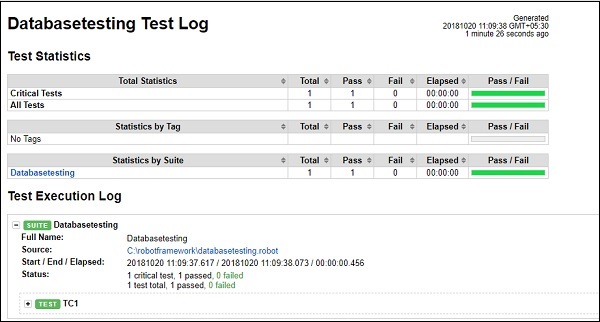
日志详情

TC1的详细信息

结论
我们已经看到了如何导入数据库库,以及如何安装它。我们现在知道如何在 Robot Framework 中连接到 MySQL 数据库并测试表。
使用 Robot Framework 测试登录页面
使用 Robot Framework,到目前为止,我们已经了解了以下内容 –
- 导入库
- 使用变量
- 创建自定义关键字
- 如何编写测试用例
- 如何创建安装和拆卸
- 如何执行测试用例
- 如何使用数据驱动的测试用例
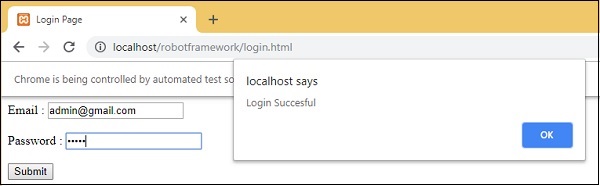
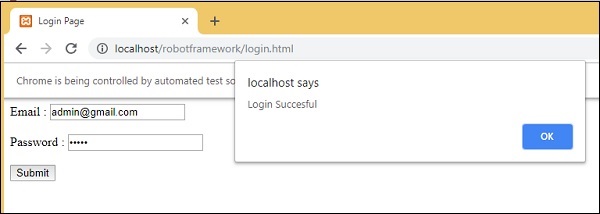
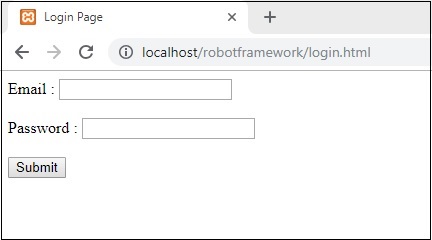
我们将在本章中使用上述所有功能并使用它来测试登录页面。我们有一个登录页面,其中包含电子邮件 ID 和密码。当您输入正确的电子邮件 ID 和密码时,您将被重定向到欢迎页面。如果用户输入无效的电子邮件 ID 或密码,页面将被重定向到错误页面。
以下屏幕截图显示了登录页面 –

HTML代码
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>
当电子邮件 ID 或密码无效时,会出现以下屏幕 –

HTML代码
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>
当电子邮件 ID 和密码都有效时,会出现以下屏幕 –

HTML代码
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>
现在我们要为上面的测试页面编写测试用例。首先,我们将首先运行命令来打开 Ride。
命令
骑车.py
完成后,我们将开始项目设置,如下所示 –

单击新建项目并输入项目名称。

我们将项目的类型保存为 Directory。该项目的名称是 testlogin。
单击“确定”保存项目。
现在,我们将在项目中创建测试套件。

单击新套件,它将显示如下所示的屏幕 –

单击确定以保存测试套件。我们需要导入 Selenium 库,因为我们将使用浏览器。
在主项目和创建的测试套件中导入库。

单击上面的屏幕截图中的库。单击库后,将出现以下屏幕。

单击“确定”保存项目的库。
为项目保存库后,它将在设置中显示库 –

对创建的测试套件重复相同的步骤。
这是为测试套件添加的库 –

现在在主项目中,我们将创建一个设置和拆卸。我们想在 Chrome 浏览器中打开登录页面并最大化窗口。在拆卸中,我们将关闭浏览器。
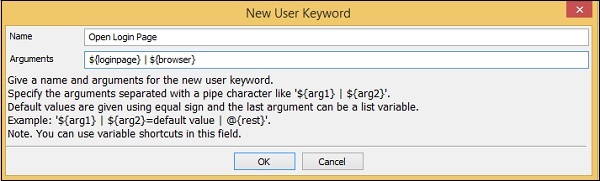
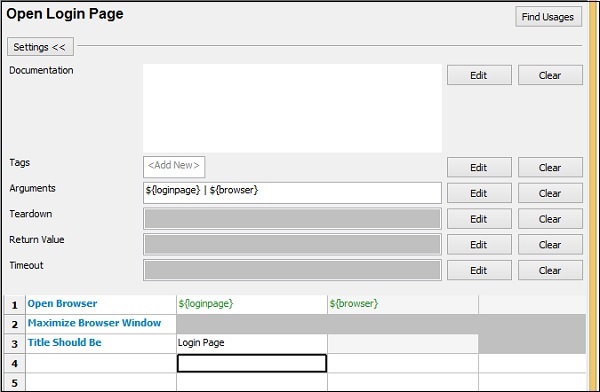
对于设置,我们将创建一个名为Open Login Page的用户定义关键字。此关键字将采用 2 个参数,登录页面 URL 和浏览器名称。
现在,我们需要 2 个标量变量来帮助我们存储值 – url 和浏览器名称。
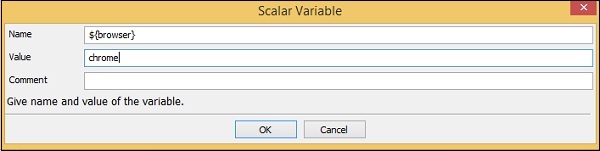
在 Ride 中,创建 2 个变量${loginpage}和${browser}如下 –
${登录页}

${浏览器}

保存两个变量。
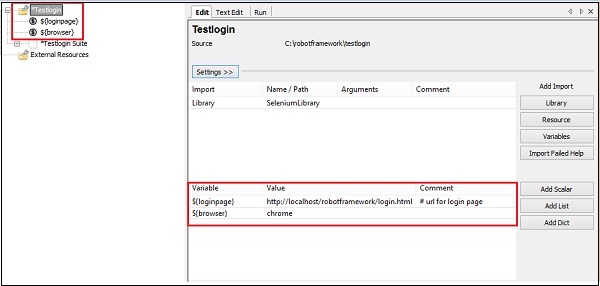
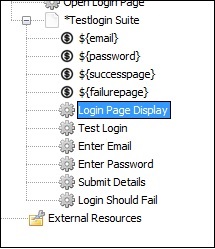
变量将显示在您的项目下,如下所示 –

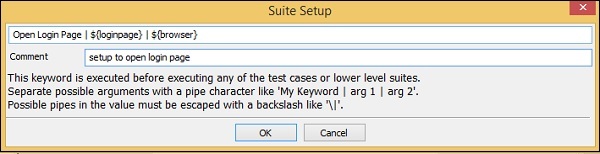
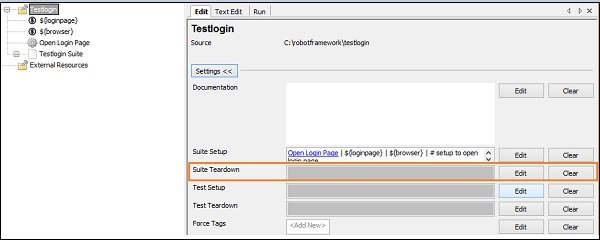
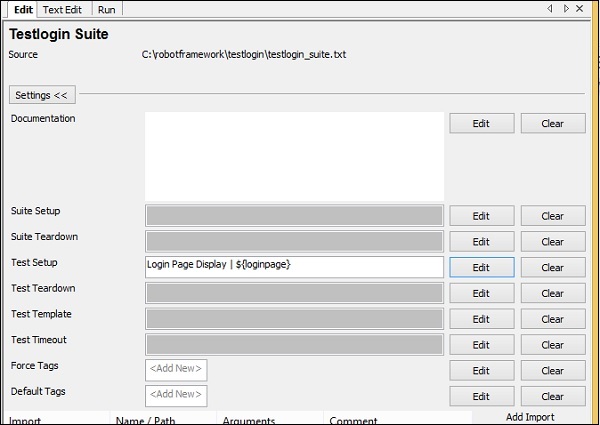
现在,我们将为主项目添加设置和拆卸。
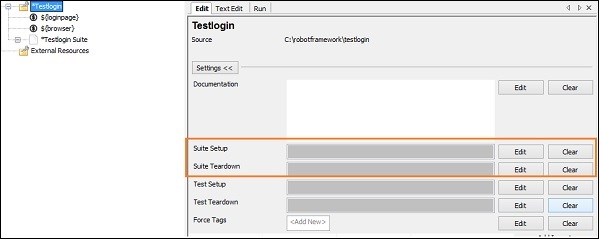
单击左侧的项目。在设置中,单击套件设置。


我们已经创建了使用用户关键字打开登录页面和参数${loginpage}和${browser} 的设置。
单击确定以保存设置。
现在,我们必须创建用户定义的关键字Open Login Page,其操作如下 –
右键单击项目并单击新建用户关键字–

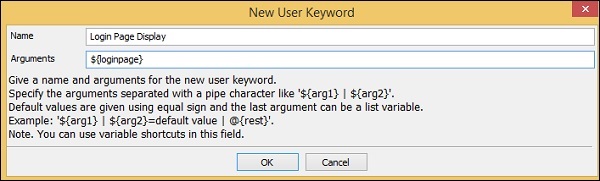
单击New User Keyword 后,将出现以下屏幕 –

这里的关键字有 2 个参数 – ${loginpage}和${browser}。单击确定保存用户关键字。

现在我们需要输入库关键字,这将打开 URL。

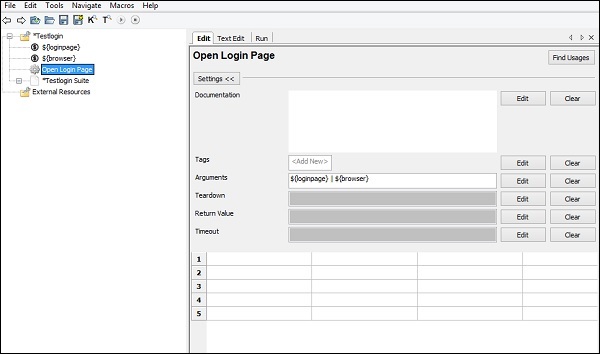
打开登录页面用户定义的关键字具有以下详细信息 –
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login Page
现在,我们将为套件创建套件拆解。

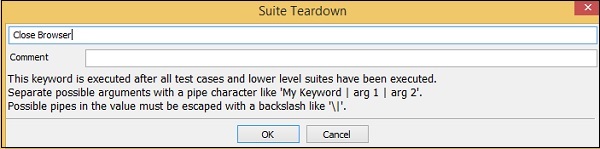
单击套件拆解的编辑并输入详细信息 –

对于套件拆解,我们直接使用 library 关键字,这将关闭浏览器。单击“确定”保存套件拆解。
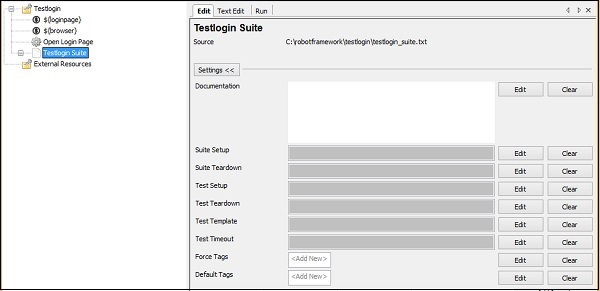
现在,单击我们创建的 Testlogin Suite。

现在让我们为测试套件创建一个设置——测试设置。此设置需要首先执行。
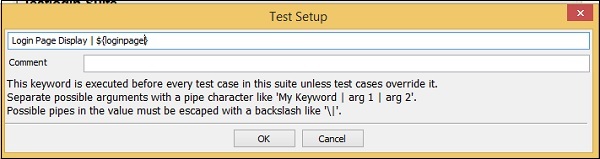
单击“测试设置”的“编辑”并输入详细信息。

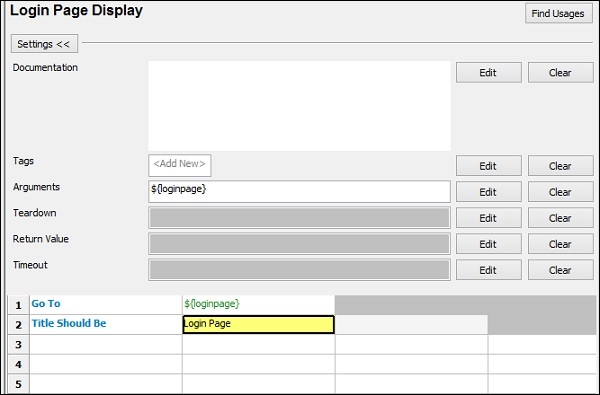
对于测试设置,我们创建了名为Login Page Display 的用户定义关键字,它将采用${loginpage}作为参数,如上面的屏幕截图所示。
单击确定以保存测试设置。

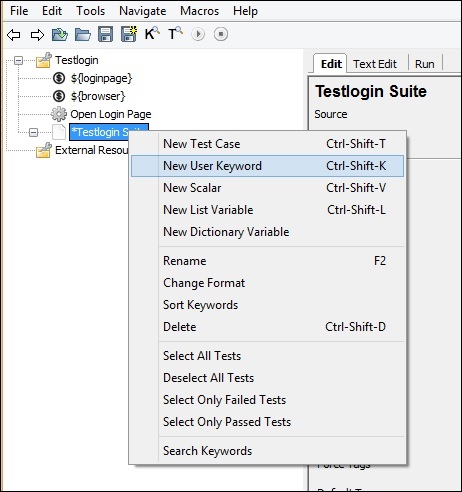
现在,我们需要创建用户关键字Login Page Display。
右键单击测试套件,然后单击新建用户关键字,如下所示 –

新用户关键字将显示如下所示的屏幕 –

单击确定以保存关键字。
现在让我们输入用户关键字Login Page Display所需的关键字。

在这里,我们要转到登录页面并检查页面标题是否与给定的值匹配。
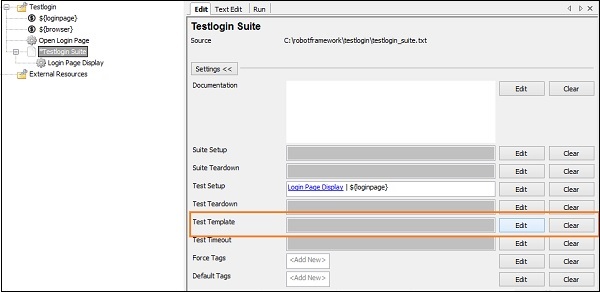
现在,我们将向测试套件添加模板并创建数据驱动的测试用例。
要创建模板,请单击套件并在右侧单击“编辑测试模板”。

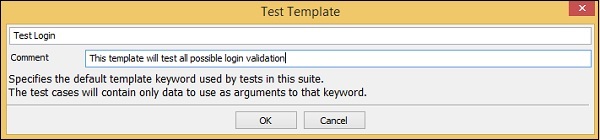
您将被定向到以下屏幕 –

测试登录再次是用户定义的关键字。单击确定以保存模板。
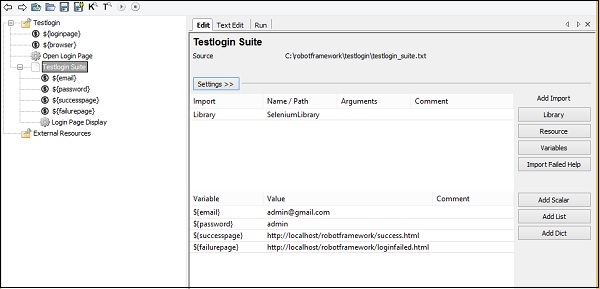
在创建 Test Login 关键字之前,我们需要一些标量变量。标量变量将包含电子邮件 ID、密码、成功页面、失败页面等的详细信息。
我们将为测试套件创建标量变量,如下所示 –

我们已经创建了电子邮件、密码、successpage 和 failurepage 标量变量,如上面的屏幕截图所示。
现在,我们将创建测试登录用户定义的关键字。右键单击测试套件,然后单击新建用户关键字。

单击确定以保存关键字。
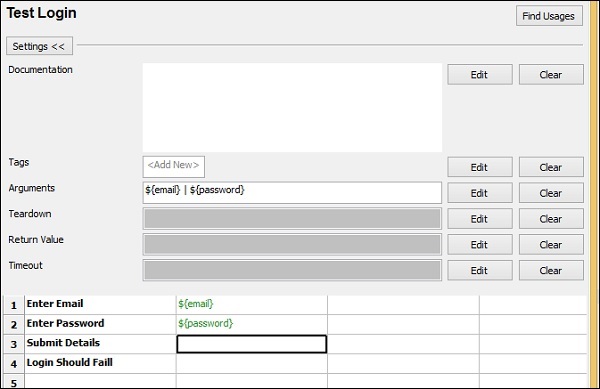
以下屏幕截图显示为测试登录输入的关键字 –

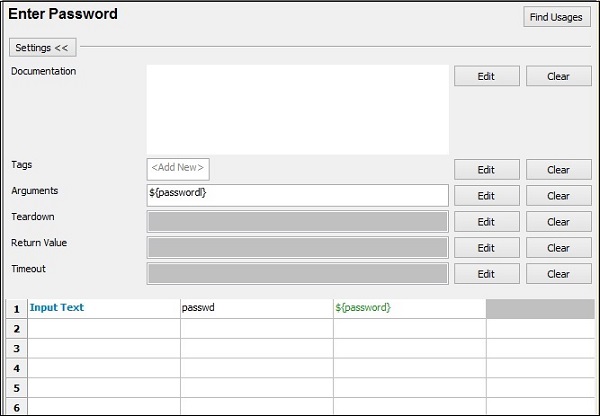
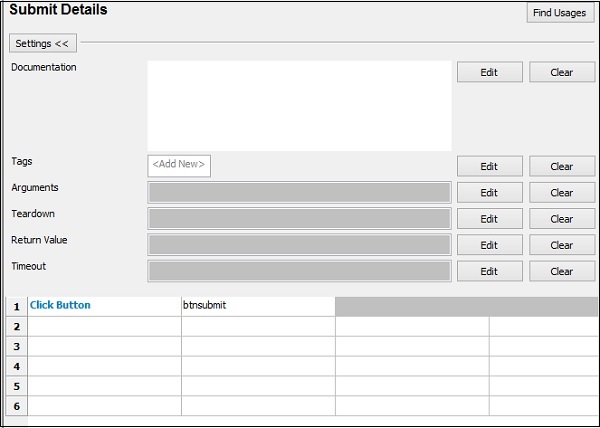
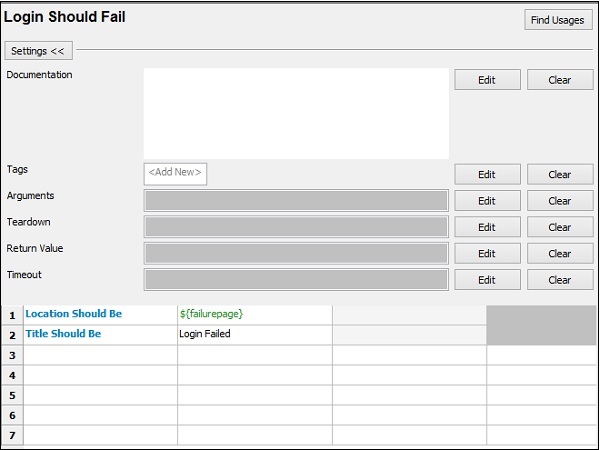
输入电子邮件,输入密码,提交详细信息和登录失败是用户定义的关键字,定义如下 –

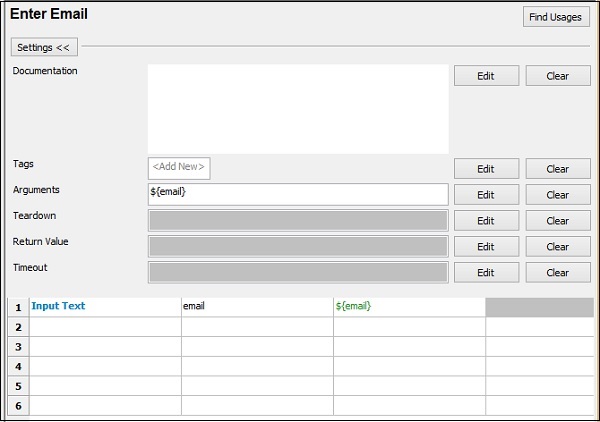
输入电子邮件

输入密码

提交详情

登录应该失败

现在,我们将编写测试用例,它将使用不同的电子邮件 ID 和密码详细信息到创建的模板中。
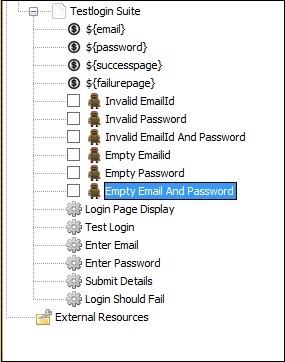
以下是测试用例列表 –

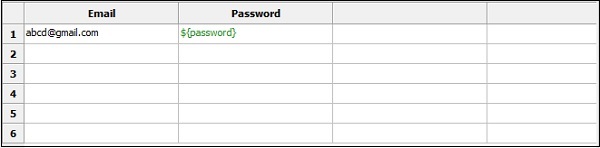
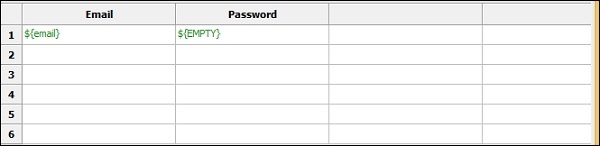
无效的电子邮件 ID 测试用例

电子邮件通过值 [email protected] 传递,${password} 是存储在变量中的密码。
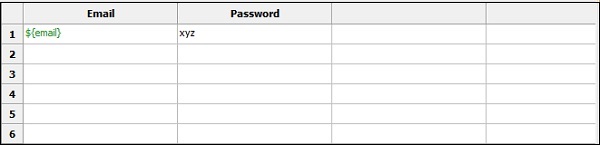
无效的密码

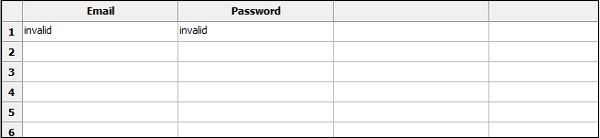
电子邮件 ID 和密码无效

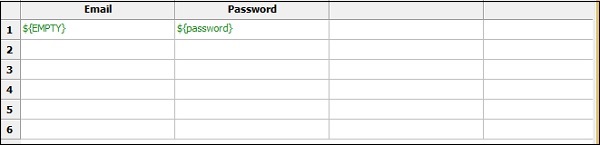
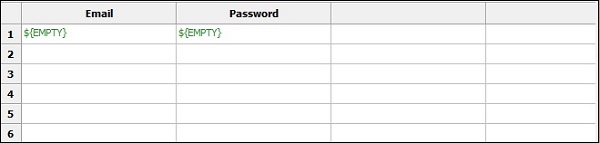
空电子邮件 ID

空密码

空邮箱和密码

现在,我们已经完成了测试用例并且可以运行相同的测试用例。
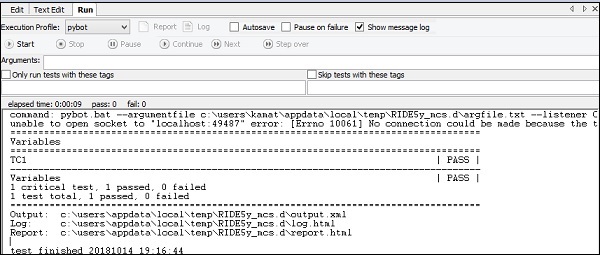
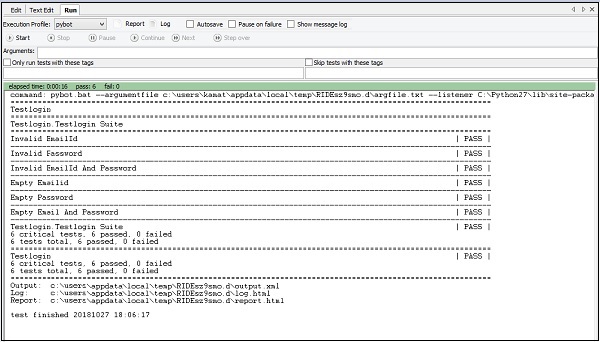
转到“运行”选项卡并单击“开始”以执行测试用例。

以下是测试用例的日志消息 –
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url ' http://localhost/robotframework/login.html'. 20181027 18:11:45.960 : INFO : Page title is 'Login Page'. Starting test: Testlogin.Testlogin Suite.Invalid EmailId 20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:46.169 : INFO : Page title is 'Login Page'. 20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'. 20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:47.584 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId Starting test: Testlogin.Testlogin Suite.Invalid Password 20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:47.767 : INFO : Page title is 'Login Page'. 20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'. 20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:49.051 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid Password Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password 20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:49.213 : INFO : Page title is 'Login Page'. 20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'. 20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.176 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password Starting test: Testlogin.Testlogin Suite.Empty Emailid 20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:50.302 : INFO : Page title is 'Login Page'. 20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'. 20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.958 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Emailid Starting test: Testlogin.Testlogin Suite.Empty Password 20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.063 : INFO : Page title is 'Login Page'. 20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'. 20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:51.808 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Password Starting test: Testlogin.Testlogin Suite.Empty Email And Password 20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.908 : INFO : Page title is 'Login Page'. 20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'. 20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:52.432 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Email And Password
结论
我们在这里看到了如何使用不同的输入测试登录页面,这将验证登录是否正常工作。日志部分提供了有关执行方式的详细信息。
