ASP.NET Core – Razor 视图导入
ASP.NET Core – Razor 视图导入
在本章中,我们将讨论 Razor 视图导入。除了 ViewStart 文件之外,还有一个ViewImports文件,MVC 框架在渲染任何视图时都会查找该文件。
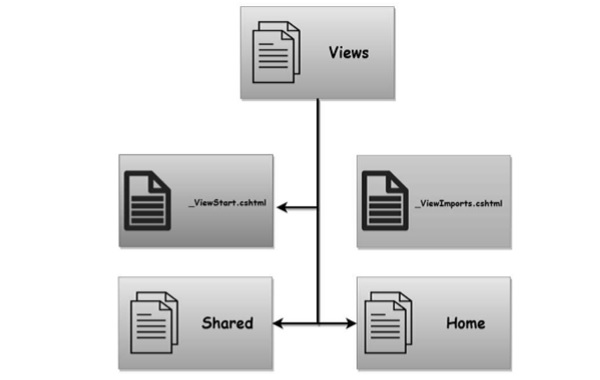
和 ViewStart 文件一样,我们可以将 ViewImports.cshtml 拖放到一个文件夹中,ViewImports 文件可以影响文件夹层次结构中的所有视图

-
此视图是此版本 MVC 的新增功能,在以前的 MVC 版本中,我们可以使用 XML 配置文件来配置 Razor 视图引擎的某些方面。
-
那些 XML 文件现在不见了,我们改用代码。
-
ViewImports 文件是我们可以编写代码并放置通用指令以拉入我们的视图所需的命名空间的地方。
-
如果有我们在视图中常用的命名空间,我们可以让using 指令在我们的ViewImports文件中出现一次,而不是在每个视图中使用 using 指令或输入类的完整命名空间。
例子
让我们举一个简单的例子来看看如何将我们的using 指令移动到ViewImports 中。在 Index 视图中,我们有一个using 指令来引入命名空间FirstAppDemo.Controllers,如下面的程序所示。
@using FirstAppDemo.Controllers
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
使用指令将允许从 Razor 视图生成的代码正确编译。如果不使用指令,C# 编译器将无法找到此 Employee 类型。要查看员工类型,让我们从Index.cshtml文件中删除 using 指令。
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
现在,运行应用程序。

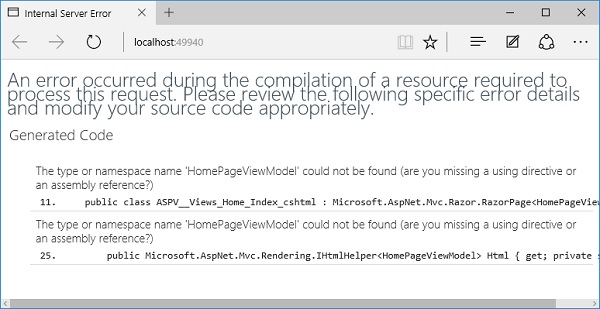
您将看到指出无法找到类型或命名空间HomePageViewModel的错误之一。这可能是因为您的几个视图需要相同的using 指令。因此,与其将其放置在每个视图中,不如让我们在 Views 文件夹中创建一个视图导入。这将向每个视图添加using 语句,只需右键单击 Views 文件夹并选择 Add → New Item。

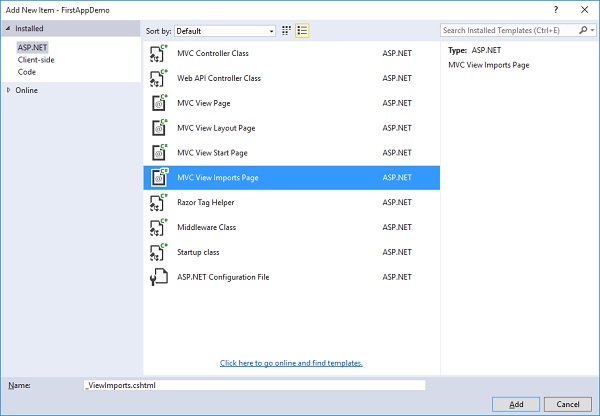
在中间窗格中,选择 MVC 视图导入页面。默认情况下,名称为 _ViewImports.cshtml。就像 ViewStart 一样,我们无法使用此文件来呈现 HTML,因此让我们单击“添加”按钮。

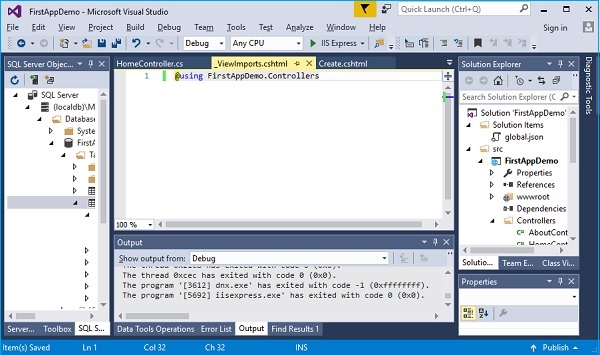
现在将using 指令添加到 _ViewImports.cshtml 文件中,如下所示。
@using FirstAppDemo.Controllers
现在,出现在此文件夹或任何子文件夹中的所有视图都可以使用 FirstAppDemo.Controllers 中的类型,而无需指定确切的 using 语句。让我们再次运行您的应用程序,您可以看到该视图现在正在运行。