ASP.NET Core – 用户注册
ASP.NET Core – 用户注册
在本章中,我们将讨论用户注册。我们现在有一个可用的数据库,是时候开始向应用程序添加一些功能了。我们还配置了我们的应用程序,我们有一个可用的数据库模式。现在让我们转到应用程序主页。

按 F12 打开开发人员工具,然后单击“编辑”链接。以前,当我们单击 Edit 链接时,MVC 框架检测到 Authorize 属性的存在并返回 401 状态代码,因为用户未登录。

您现在将看到我们从配置文件在屏幕上收到一条消息。
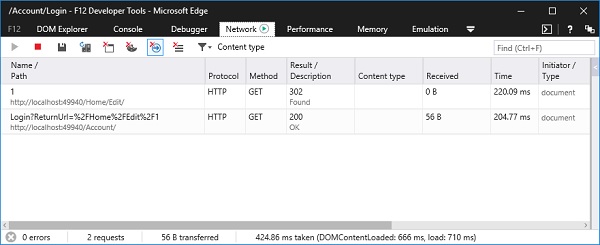
现在让我们转到开发人员工具。

-
您将看到浏览器请求编辑页面,MVC 框架决定用户无权查看此资源。
-
所以在 MVC 框架内的某个地方,生成了 401 状态代码。
-
我们现在已经有了 Identity 中间件。Identity 中间件查看将发送给用户的 401 状态代码,并将其替换为 302 状态代码,这是一个重定向状态代码。
-
Identity 框架知道用户必须尝试登录才能访问此资源。
-
Identity 框架将我们定向到此 URL,正如我们在地址栏中所看到的 – /Account/Login。
-
当您注册这些服务和中间件时,这是一个带有身份框架的可配置端点,位于启动内部。您可以设置不同的选项,其中一个选项是更改登录 URL。
-
默认情况下,URL 将是 /Account/Login。目前,我们没有账户控制器,所以最终我们要做的是创建一个账户控制器并允许用户登录。
-
但在用户甚至可以登录之前,他们需要在网站上注册并保存他们的用户名和密码。
-
登录和注册功能都可以是帐户控制器的一部分。
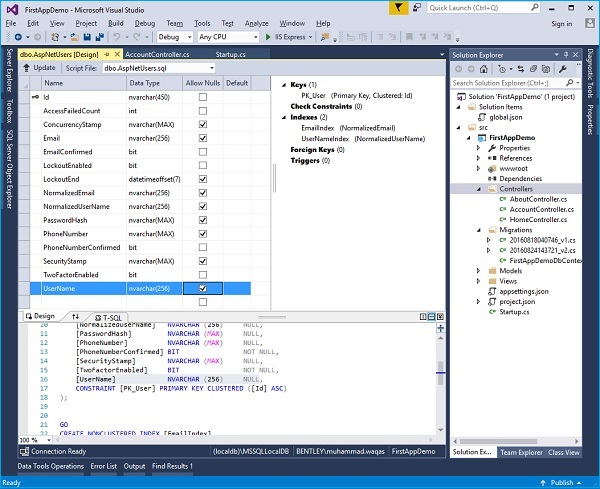
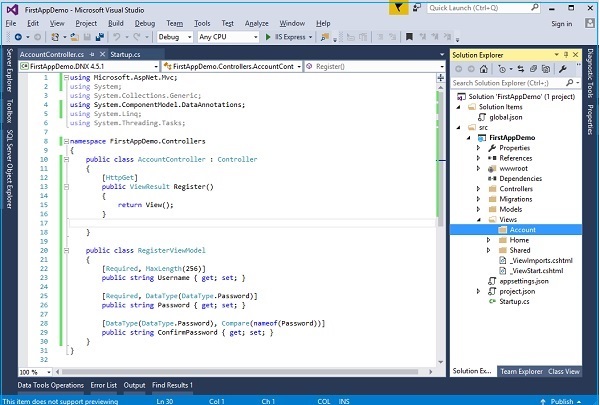
现在让我们继续在 Controllers 文件夹中添加一个新类,并将其命名为 AccountController。我们将从 MVC 框架基础 Controller 类派生它。
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppDemo.Controllers {
public class AccountController : Controller {
}
}
-
我们现在必须设置一个功能,用户可以在其中注册此站点。
-
它非常像一个编辑表单。
-
当用户想要注册时,我们会首先显示一个表格,让他们填写所需的信息。然后,他们可以将此表单上传到该站点。
-
该信息然后保存在数据库中。
现在让我们创建一个操作,当我们转到 /account/register 时将返回一个视图。
public class AccountController : Controller {
[HttpGet]
public ViewResult Register() {
return View();
}
}
我们不需要查找任何内容,用户将提供我们需要的所有信息。在为该视图构建 ViewModel 之前,我们需要决定该视图将显示的信息。我们还需要决定我们需要从用户那里收到哪些信息?
让我们通过在 AccountController.cs 文件中添加一个新类来为这个场景创建一个视图模型,并将其称为 RegisterViewModel。
让我们创建一些属性来保存用户名、密码和用户 ConfirmPassword,方法是键入两次并确保两个密码匹配,如下面的程序所示。
public class RegisterViewModel {
[Required, MaxLength(256)]
public string Username { get; set; }
[Required, DataType(DataType.Password)]
public string Password { get; set; }
[DataType(DataType.Password), Compare(nameof(Password))]
public string ConfirmPassword { get; set; }
}
在上面的类中,您可以看到一些可以帮助我们验证此模型的注释。此处需要用户名,如果您查看数据库架构,保存用户名的列的长度为 256 个字符。

-
我们还将在此处应用 MaxLength 属性。
-
将需要密码,当我们为该密码呈现输入时,我们希望输入类型为Type Password,这样字符就不会显示在屏幕上。
-
在确认密码也将是数据类型的密码,然后还有一个额外的属性比较。我们将 ConfirmPassword 字段与我们可以指定的其他属性(即 Password 字段)进行比较。
现在让我们创建我们需要的视图。我们需要在视图中添加一个新文件夹并将其命名为 Account,因此所有与 AccountController 相关的视图都将添加到此文件夹中。

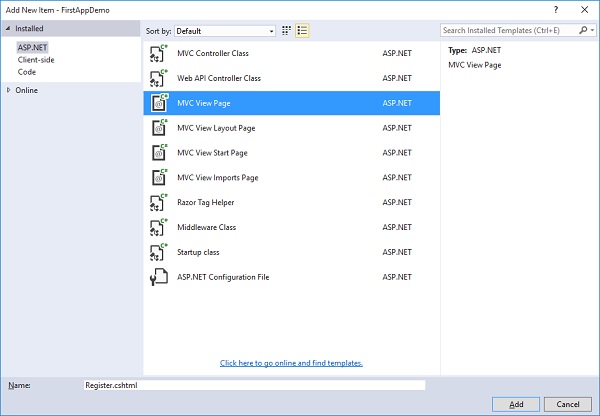
现在,右键单击“帐户”文件夹并选择“添加”→“新项目”。

在中间窗格中,选择 MVC 视图页面并将其命名为 Register.cshtml,然后单击添加按钮。
从 Register.cshtml 文件中删除所有现有代码并添加以下代码。
@model RegisterViewModel
@{
ViewBag.Title = "Register";
}
<h1>Register</h1>
<form method = "post" asp-controller = "Account" asp-action = "Register">
<div asp-validation-summary = "ValidationSummary.ModelOnly"></div>
<div>
<label asp-for = "Username"></label>
<input asp-for = "Username" />
<span asp-validation-for = "Username"></span>
</div>
<div>
<label asp-for = "Password"></label>
<input asp-for = "Password" />
<span asp-validation-for = "Password"></span>
</div>
<div>
<label asp-for = "ConfirmPassword"></label>
<input asp-for = "ConfirmPassword" />
<span asp-validation-for = "ConfirmPassword"></span>
</div>
<div>
<input type = "submit" value = "Register" />
</div>
</form>
-
您现在可以看到我们已将模型指定为我们刚刚创建的 RegisterViewModel。
-
我们还将使用 ViewBag 设置此页面的标题,我们希望标题为 Register。
-
我们还需要创建一个包含用户名、密码和确认密码字段的表单。
-
我们还包含了一个 div,它将显示验证摘要。当我们使用 ASP 验证摘要时,我们需要指定摘要中将出现哪些错误。
-
我们可以让所有错误都出现在摘要区域,或者我们可以说 ValidationSummary.ModelOnly 并且摘要中模型验证中出现的唯一错误将是与模型相关的验证错误,而不是特定属性那个模型。
-
换句话说,如果用户没有填写他们的用户名,但用户名是必需的,那么该特定属性就会出现验证错误。
-
但您也可以生成与特定属性无关的模型错误,它们将出现在此 ValidationSummary 中。
-
在 <form> 标签中,我们为 ViewModel 中的所有不同字段提供了标签和输入。
-
我们需要用户名的标签、用户名的输入以及用户名的验证消息。
-
我们需要用户输入的另外两个属性是相同的,它们将有一个标签和输入以及一个用于密码的跨度以及一个标签和一个用于 ConfirmPassword 的输入和跨度。
-
我们不需要为 Password 和 ConfirmPassword 指定输入类型,因为asp for tag helper 会确保将输入类型设置为我们的密码。
-
最后,我们需要有一个显示为Register的按钮。当用户单击此按钮时,我们会将表单提交回控制器。
在 AccountController 中,我们还需要实现一个 HttpPost Register 动作方法。让我们回到 AccountController 并添加以下注册操作如下 –
[HttpPost]
public IActionResult Register (RegisterViewModel model) {
}
此操作方法将返回 IActionResult。这将收到一个 RegisterViewModel。现在,我们需要与 Identity 框架交互以确保用户是有效的,告诉 Identity 框架创建该用户,然后因为他们刚刚创建了帐户,请继续登录。我们将看在下一章中实施所有这些步骤。
