ASP.NET Core – Razor 视图开始
ASP.NET Core – Razor 视图开始
在本章中,我们将讨论 Razor View Start。MVC 中的 Razor 视图引擎有一个约定,它将查找名为_ViewStart.cshtml 的任何文件并执行该文件中的代码。在单个视图中执行代码之前。

-
ViewStart 文件中的代码无法呈现到页面的 HTML 输出中,但可用于从各个视图中的代码块中删除重复代码。
-
在我们的示例中,如果我们希望每个视图都使用我们在上一章中创建的布局视图,我们可以将设置布局视图的代码放在 ViewStart 中,而不是将代码放在每个视图中。
例子
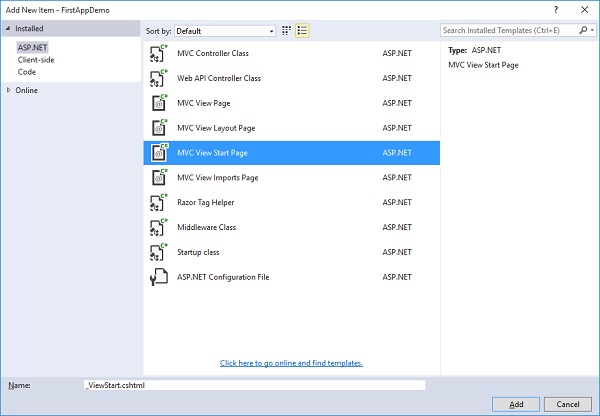
让我们举一个简单的例子来看看它是如何工作的。在我们的应用程序中,我们不希望每个视图都指定其布局视图是_Layout.cshtml。因此,右键单击 Views 文件夹并选择Add → New Item。

在 ASP.NET MVC 中有一个用于 ViewStart 页面的特定模板,因此在中间窗格中选择 MVC View Start Page。这里最重要的部分是这个文件被命名为_ViewStart.cshtml。现在点击添加按钮。

ViewStart 文件的主要用途是设置布局视图。
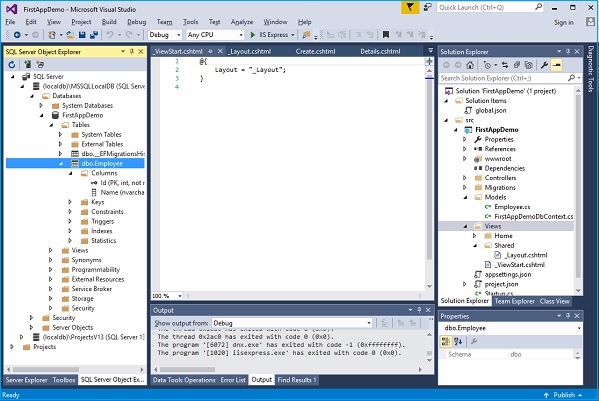
现在让我们转到 Index.cshtml 文件并剪切 Layout 行,然后将其添加到 ViewStart 文件中,如下面的程序所示。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
-
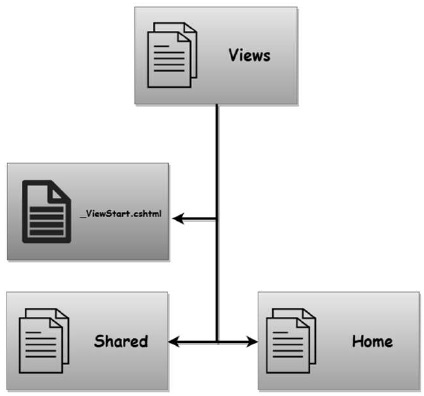
当 MVC 框架去渲染一个视图时,它会查看文件夹层次结构中的某处是否有一个 ViewStart 文件。
-
我们已将 _ViewStart 直接放入我们的 Views 文件夹中。这将影响 Views 文件夹内所有文件夹中的所有视图,以及 Home 文件夹内的视图,以及 Shared 文件夹,以及我们将来可能添加的任何其他控制器文件夹。
-
如果我们将 ViewStart 仅放在 Home 文件夹中,那么这一小段代码只会在我们渲染 Home 文件夹中的其中一个视图时执行。
-
我们甚至可以有多个 ViewStart 文件,因此我们可以在 Views 文件夹中放置一个 ViewStart.cshtml,为所有视图设置布局视图。
-
但是,如果我们只想更改 Home 文件夹中所有视图的默认设置,我们可以在 Home 文件夹中使用另一个 ViewStart 将布局设置为其他内容。
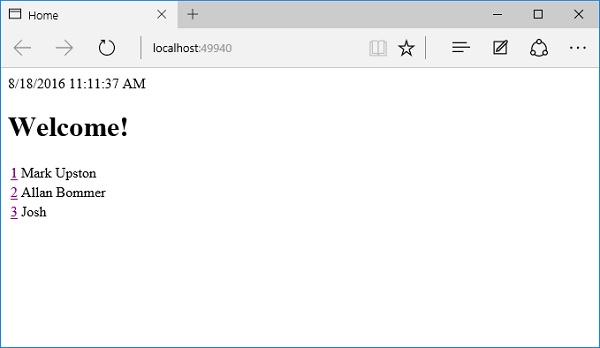
让我们保存所有文件并运行应用程序。

您将看到您的主页仍然按照以前的方式呈现,并且我们仍然具有有效的 Layout 视图。
