本教程将教您 HTML 中内联级元素和块级元素之间的区别,以及它们如何影响一段内容在页面上的位置。
在 HTML 文档中排列元素时,了解这些元素如何占用网页空间非常重要。某些元素在网页上占用的空间可能比它们包含的内容多得多。了解不同元素类型的行为将帮助您预测它们如何影响页面上其他元素的位置。
一般来说,有两种不同类型的元素——行内级元素和块级元素——它们的间距默认行为彼此不同。下面,我们将描述这些元素的默认设置如何确定它们在网页上的位置以及相对于附近元素的位置。
内联级元素
内联元素是水平宽度由它们包含的内容的宽度决定的元素。我们在上一个教程中介绍的<strong>元素和<em>元素都是内联元素的示例。
我们可以使用 Firefox 的 Web Developer Inspector 来检查网页上 HTML 元素的大小。(如果您使用的是 Chrome,则可以改用 Developer Inspect Elements 工具,但本教程将提供有关 Firefox 的 Web Developer 工具的说明。)
返回到index.html您在浏览器中加载的文件。如果您需要重新加载它并且不记得如何加载,请参阅上一教程中的在浏览器中加载 HTML 文件的说明。
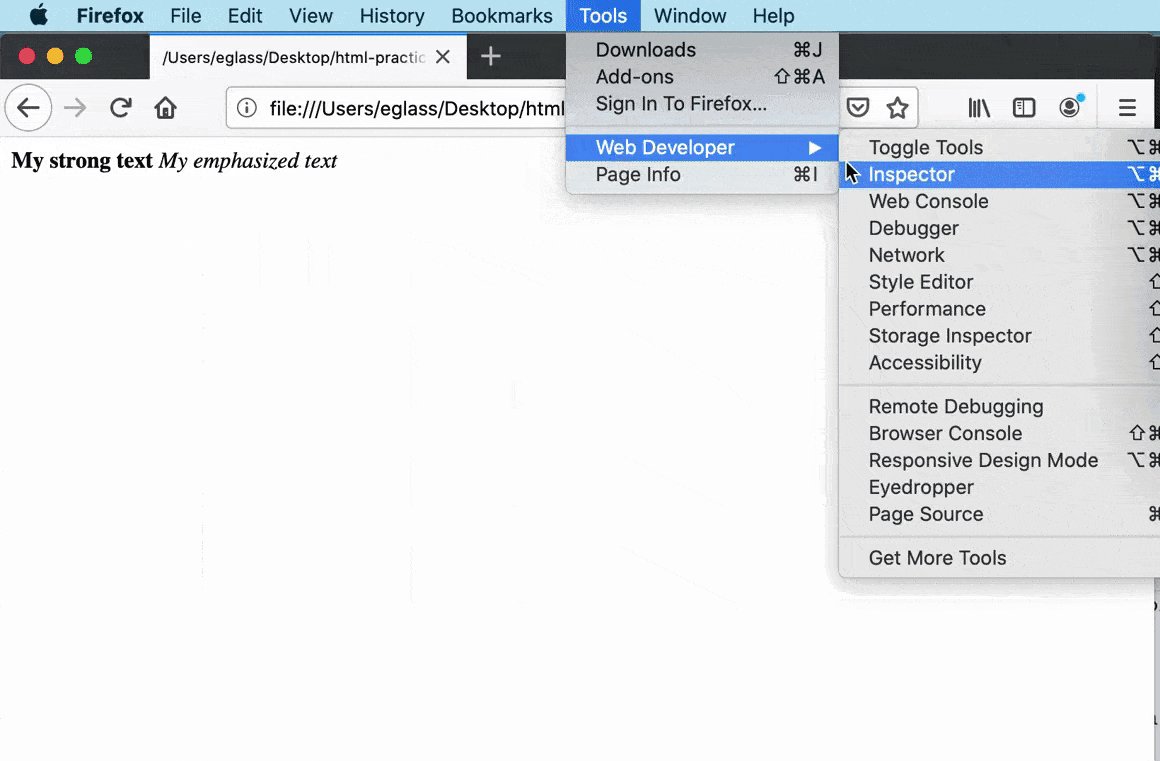
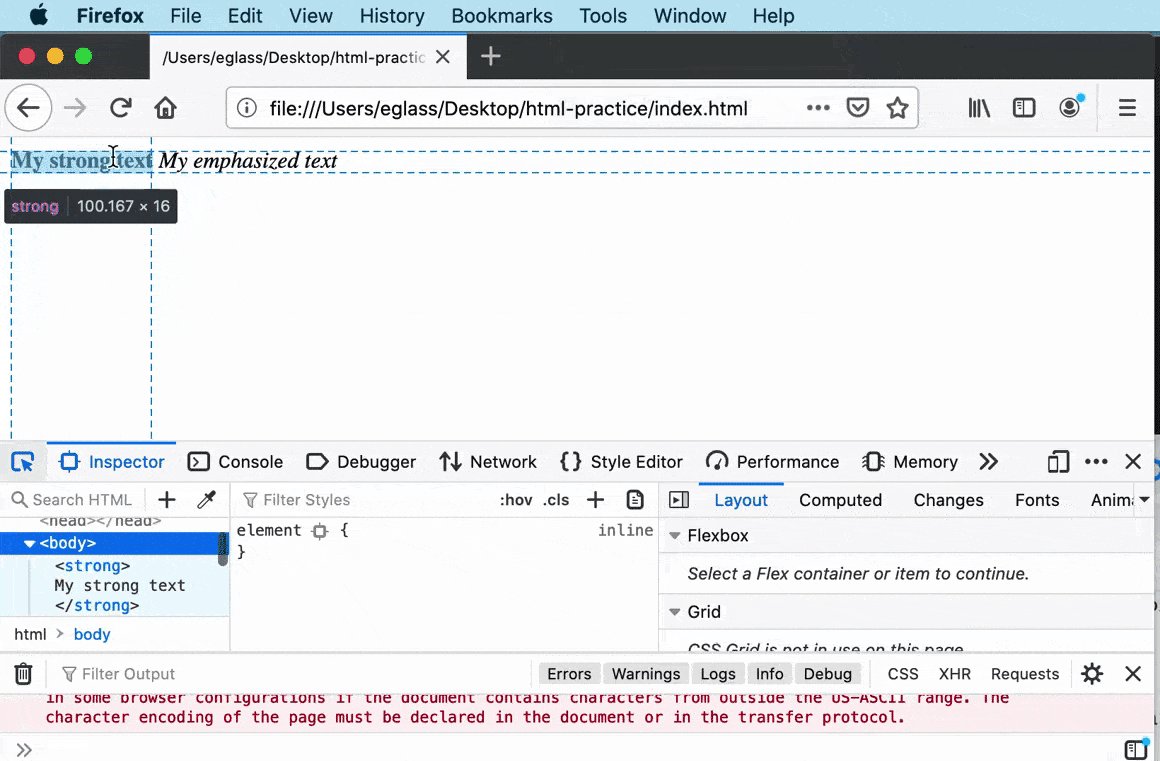
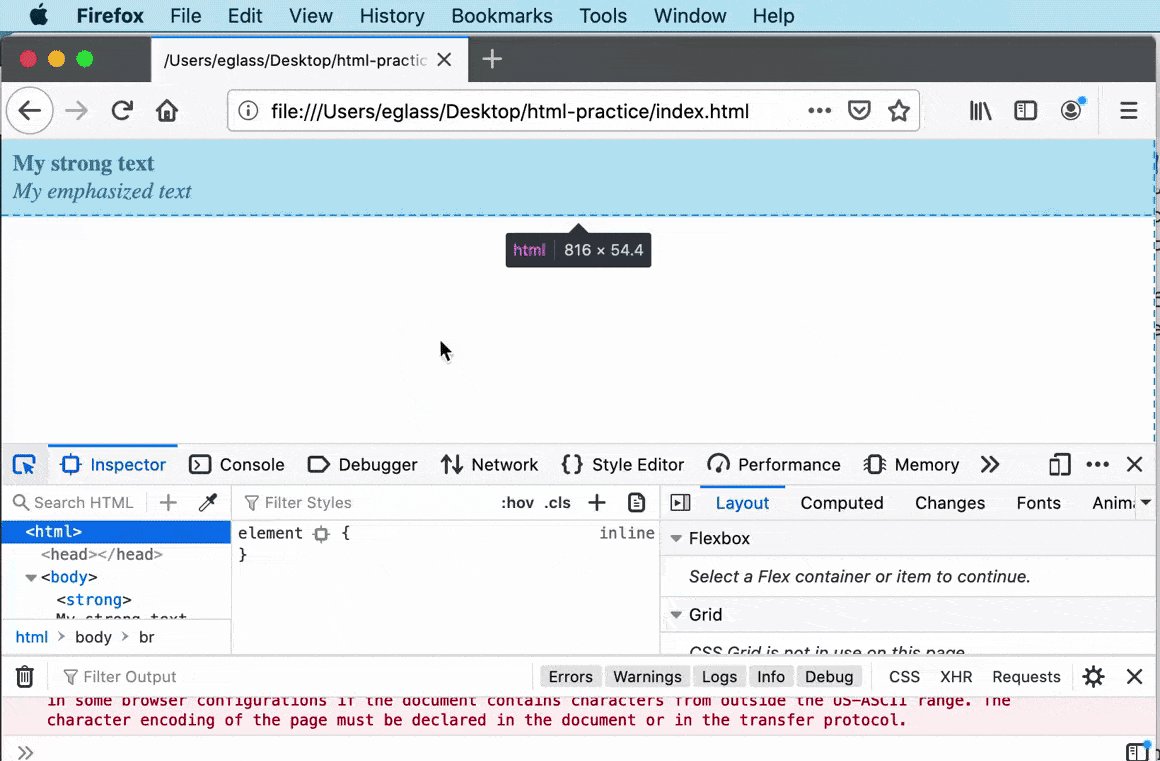
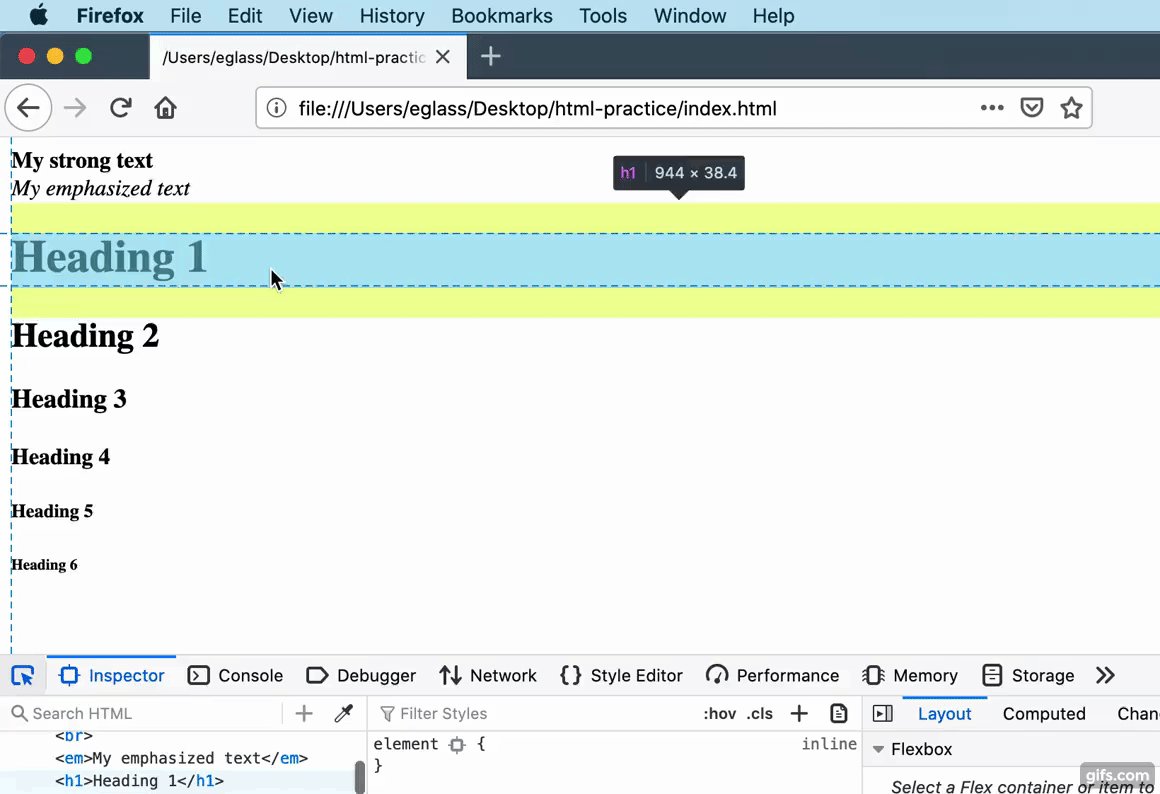
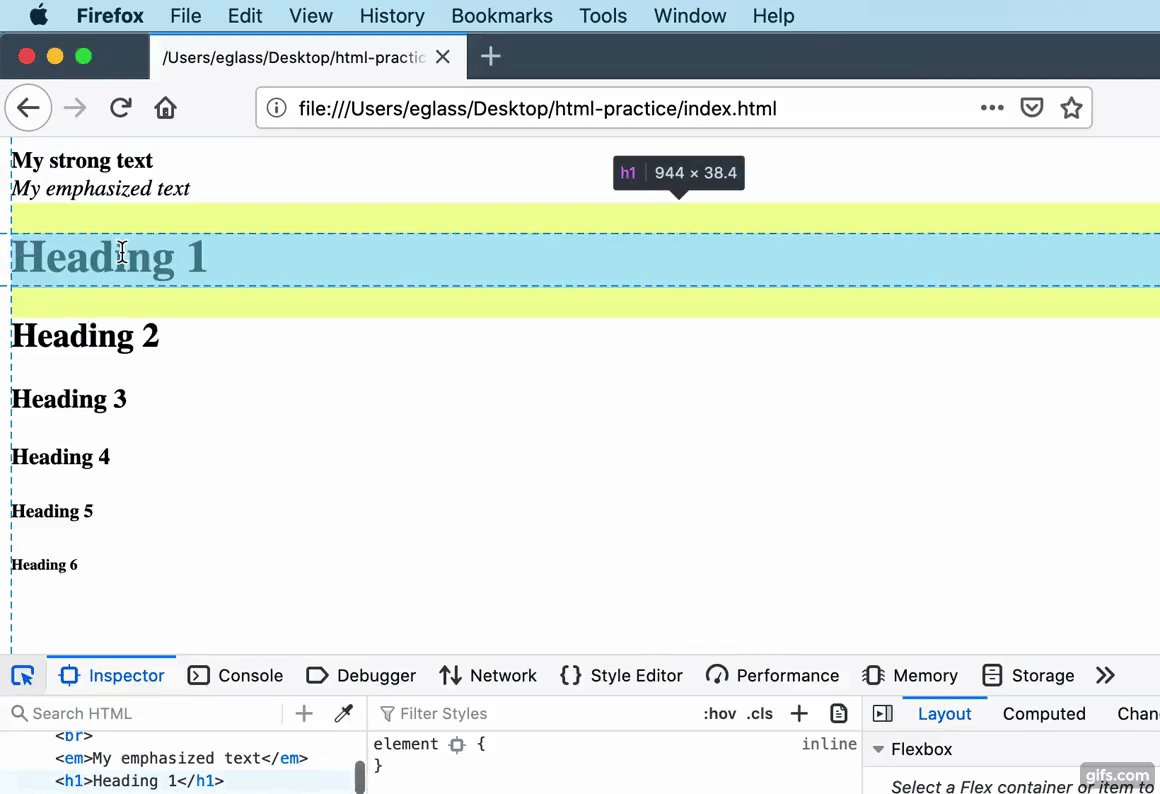
然后导航到顶部菜单栏中的工具菜单项并选择“Web Developer/Inspector”。选择此菜单项将打开 Inspector 界面,允许您检查网页的 HTML 和 CSS。接下来,将光标悬停在 text 上My strong text,该文本应以浅蓝色突出显示。此突出显示显示了光标悬停在其上的元素所占用空间的全部范围。正如您所料,元素的占用空间刚好足以容纳其文本内容:

与我们将在下一节中介绍的块级元素不同,内联元素不占用它们自己的水平空间线。因此,如果您不使用其他 HTML 元素(例如换行<br>元素)指定中断,则内联元素将并排放置在网页上。这种大小默认值通常很方便,因为您可能希望使用内联元素标记段落中的单个单词,例如<strong>或<em>不将后续文本推送到下一行。
尝试<br>在index.html文件中的两行代码之间添加标记。(您需要在文本编辑器中返回到您的文件。)请注意,该<br>元素只需要一个开始标记,并且不会环绕任何文本:
<strong>My strong text</strong>
<br>
<em>My emphasized text</em>
在浏览器中保存并重新加载文档以检查结果。你应该会收到这样的信息:
我的强文本
我强调的文本
您的两个短语现在应该在不同的行上,因为它们现在由换行元素分隔<br>。
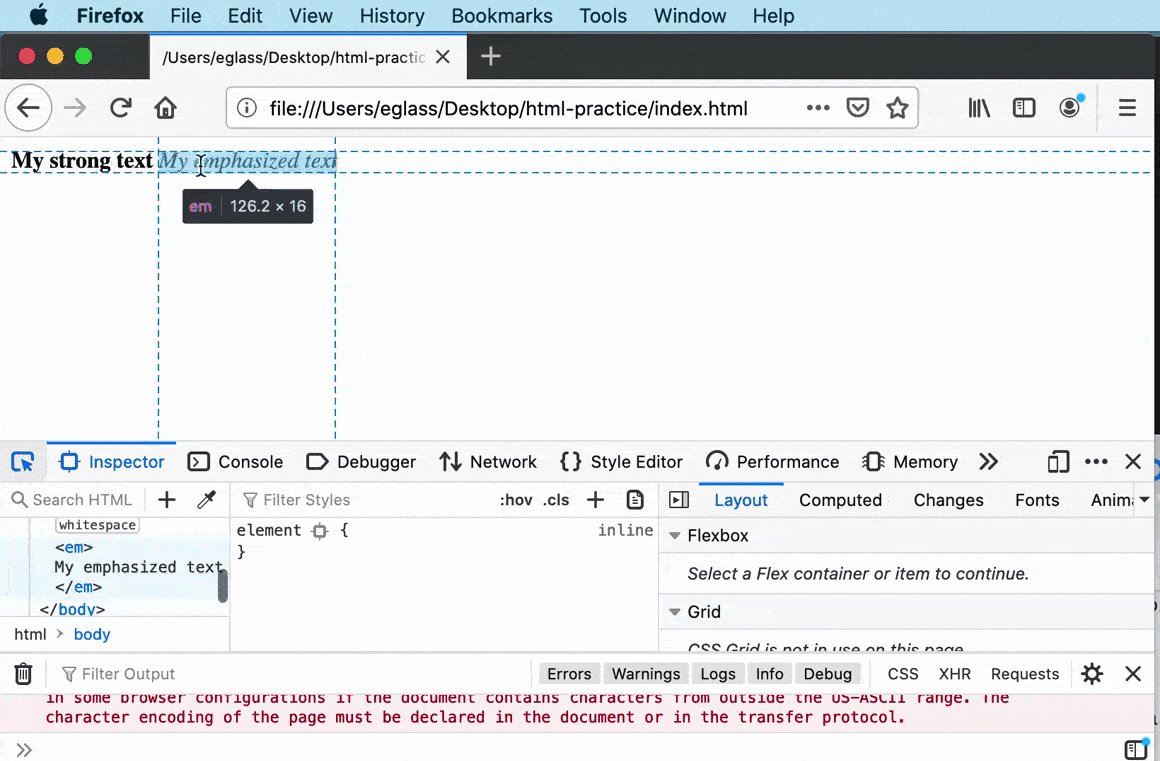
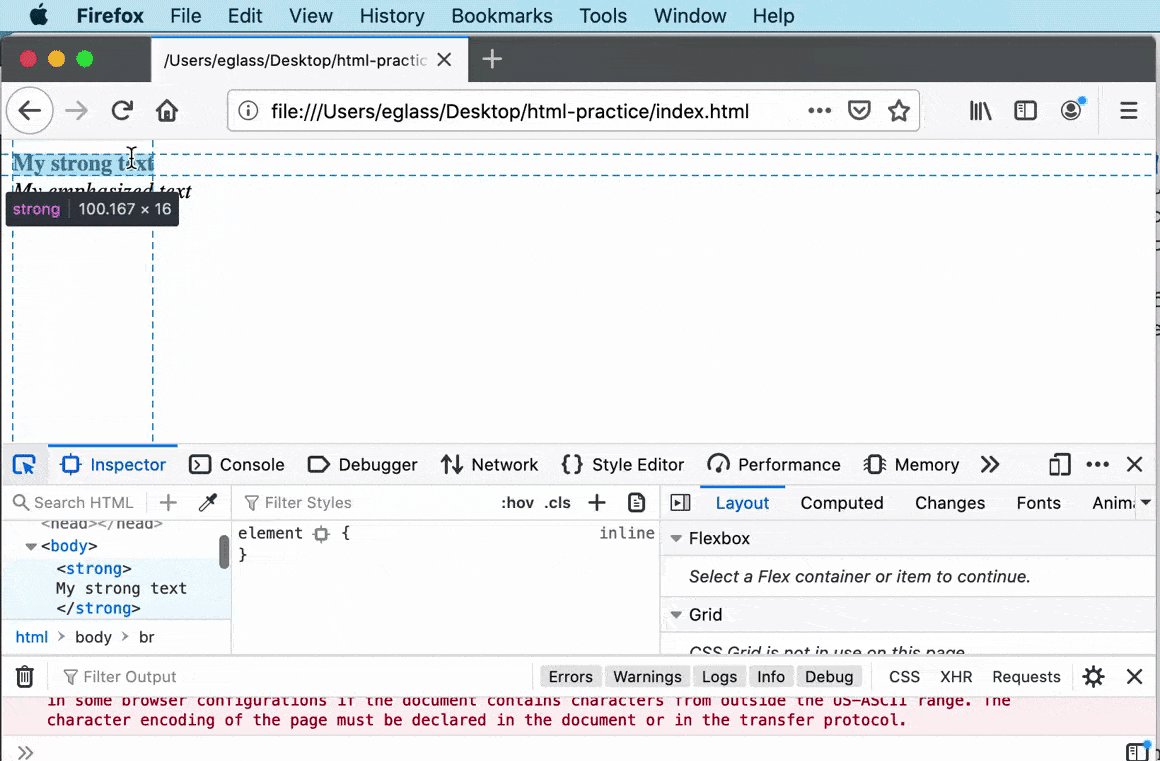
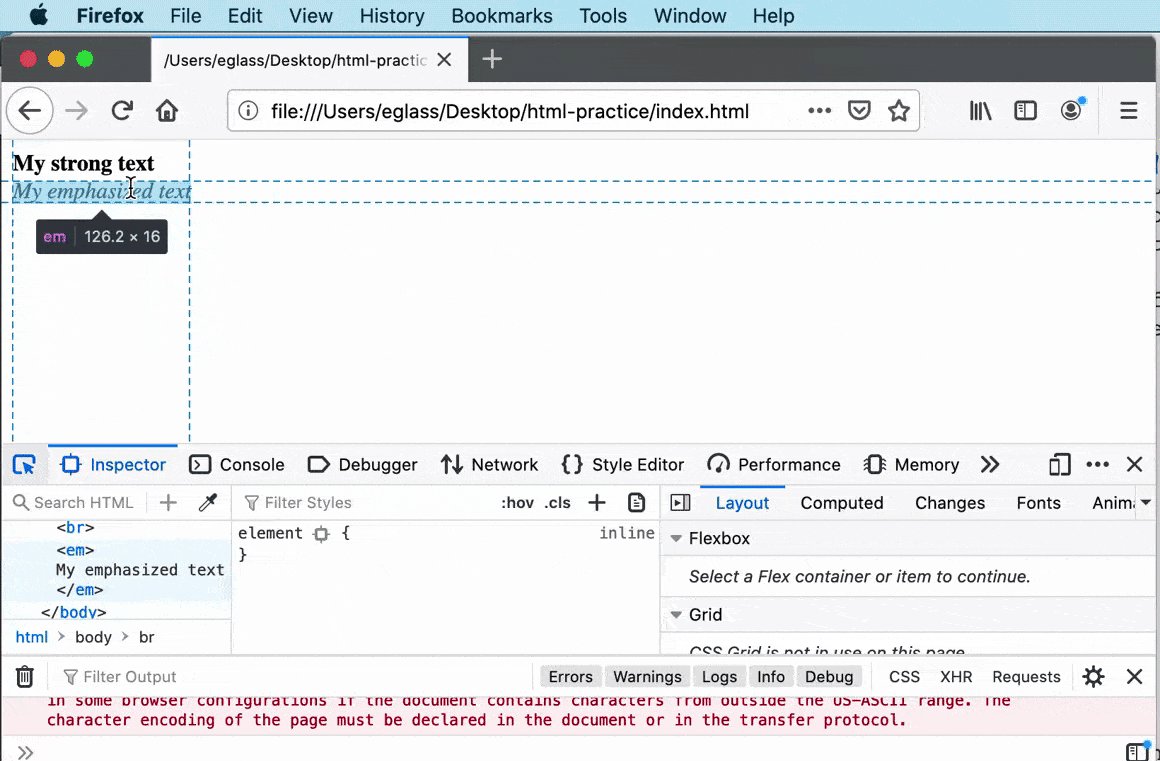
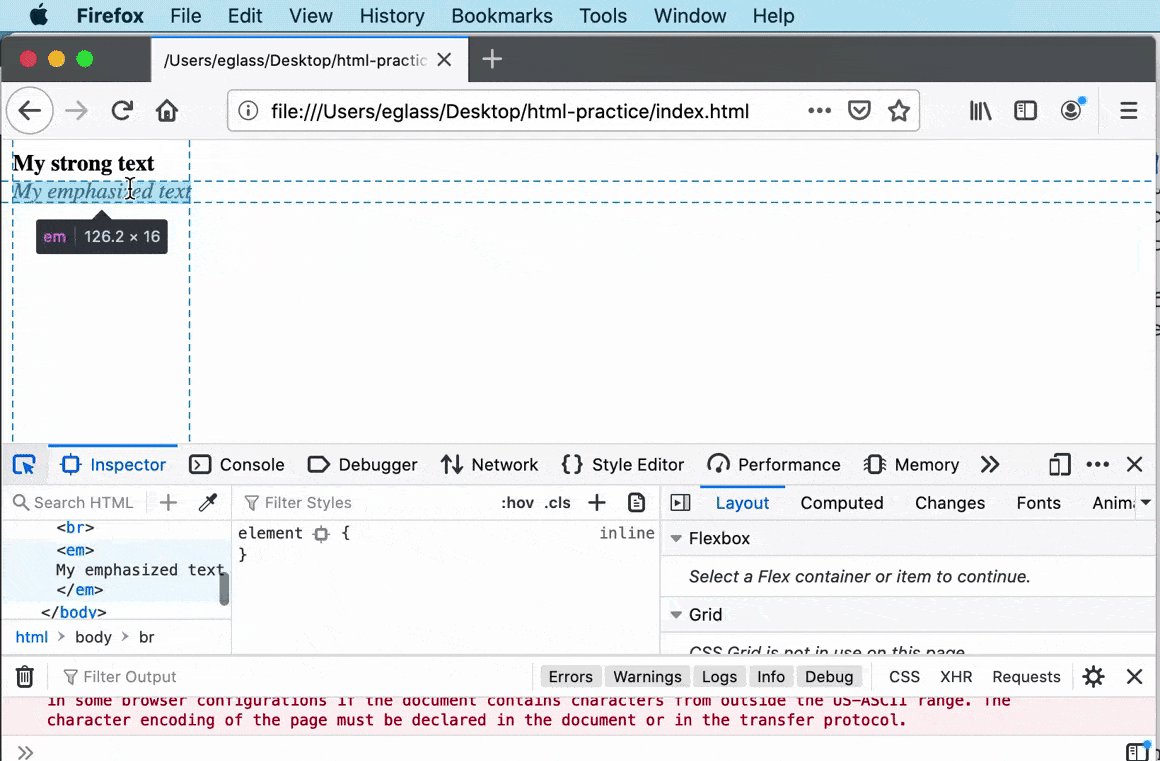
如果使用 Firefox Web Developer Inspector 检查元素的大小,可以确认每个文本元素的宽度仍然由文本内容的宽度决定:

块级元素
块级元素的行为与内联级元素的行为不同,因为它们占据网页上的整行水平空间。这意味着它们会自动从新行开始,并且也会自动将后续元素推到新行上。
例如,HTML 标题元素 ( <h1>through <h6>) 是块级元素,它们会自动将其内容放到新行上并将其后的任何内容推到新行上。这六个标题元素中的每一个都代表不同的标题大小。
让我们研究一下这在实践中是如何工作的。在index.html文件底部,尝试粘贴突出显示的代码片段:
<strong>My strong text</strong>
<br>
<em>My emphasized text</em>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
保存您的文件并在浏览器中重新加载它。你应该会收到这样的信息:

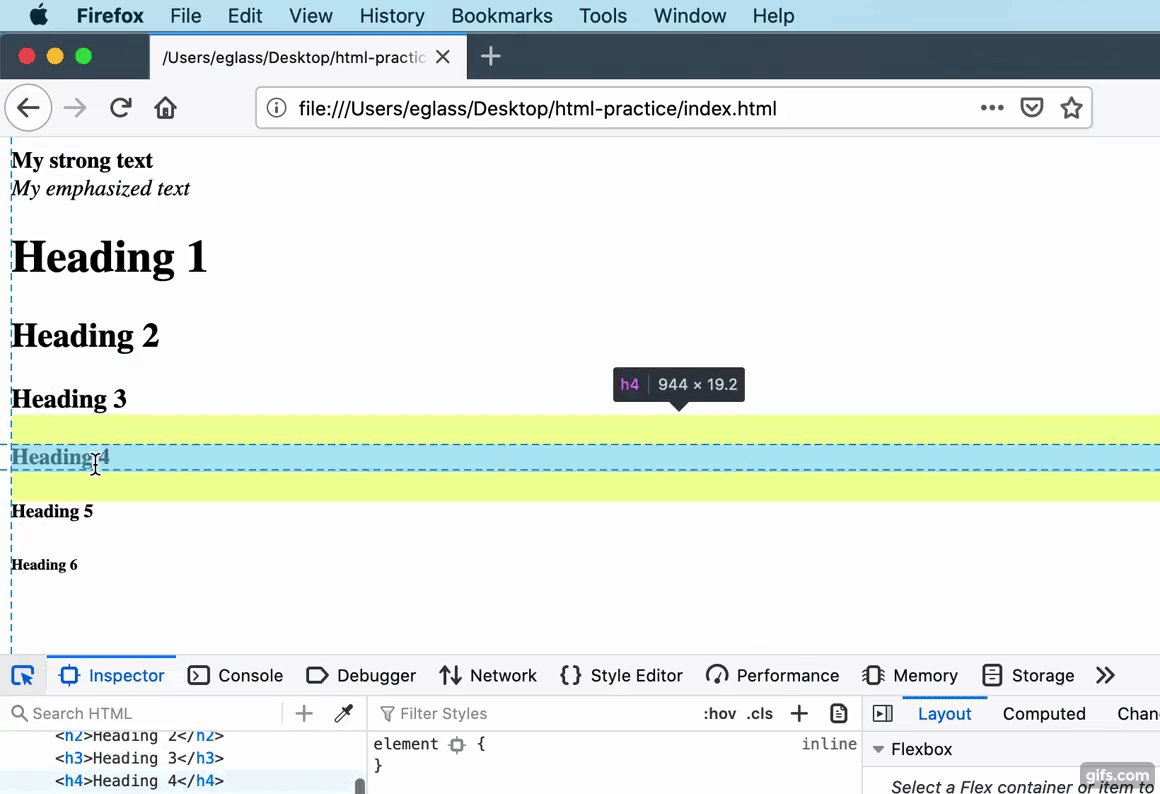
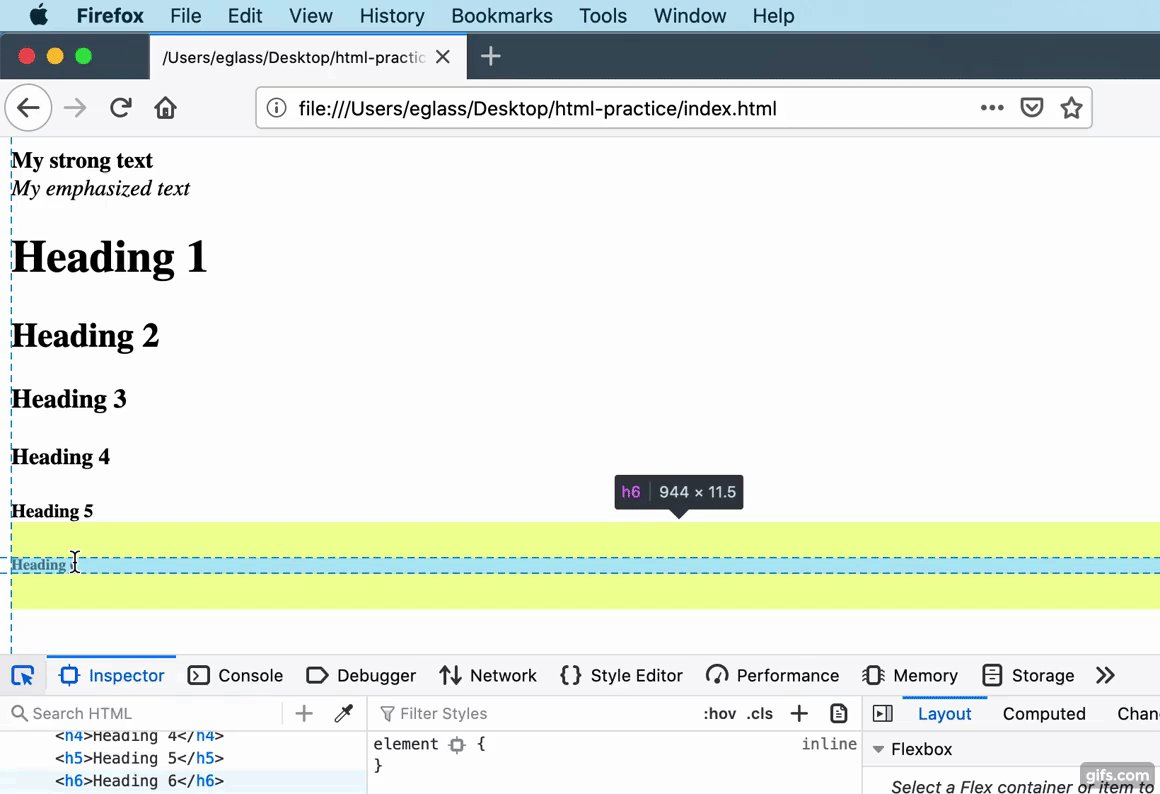
现在让我们检查块级标题元素,以研究它们与上面的内联级文本元素有何不同。打开 Firefox Web Developer Inspector 并将鼠标悬停在每个元素上以检查它们占用的空间,如蓝色突出显示所示。您应该能够确认每个内联级元素的水平占用空间是由其文本内容决定的,而每个块级元素的水平占用空间则横跨整个网页:

块级元素总是会将行内级元素向下推到下一行,即使您将这些 HTML 元素写在 HTML 文档的同一行。要自己确认这一点,请尝试在index.html文件的同一行上编写一个块级元素和一个内联级元素。从文件中删除现有内容并添加以下代码片段:
<strong>My strong text</strong><h1>My heading</h1><em>My emphasized text</a>
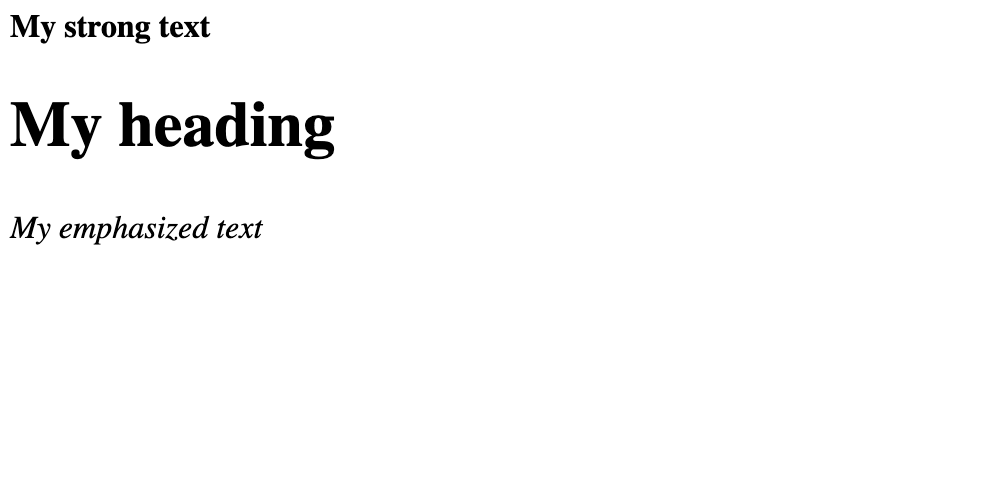
你能猜出这段 HTML 代码将如何在浏览器中呈现吗?保存您的文件并在浏览器中重新加载它。你应该会收到这样的信息:

请注意,heading 元素<h1>已从新行开始并将后续文本元素推到新行,即使这些元素在 HTML 文档中写在同一行上也是如此。
您现在应该了解内联级和块级元素如何定位以及它们如何影响附近元素的位置。在将来排列 HTML 元素时,记住它们的不同行为会很有用。
我们将在后面的教程中继续学习新的内联元素和块元素。
