Robot Framework – 使用复选框
Robot Framework – 使用复选框
对于测试,了解如何与浏览器交互并定位 html 元素变得很重要。使用机器人框架处理输入字段非常容易。在本章中,我们将学习如何使用 Selenium 库来处理复选框。要使用复选框,我们需要定位器,它是该复选框的主要唯一标识符。定位器可以是 id、name、class 等。
复选框测试的项目设置
我们将首先在 Ride 中创建一个项目来使用浏览器。从命令行使用ride.py打开ride 。

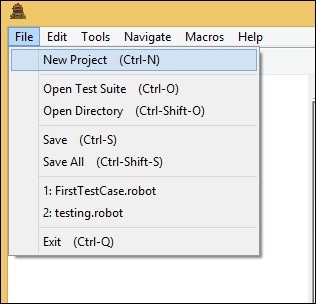
单击“新建项目”并输入项目名称,如下面的屏幕截图所示。

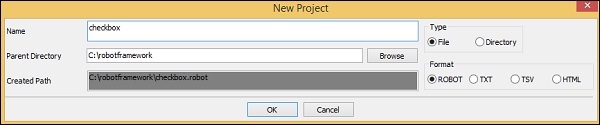
为该项目指定的名称是 Checkbox。单击“确定”保存项目。
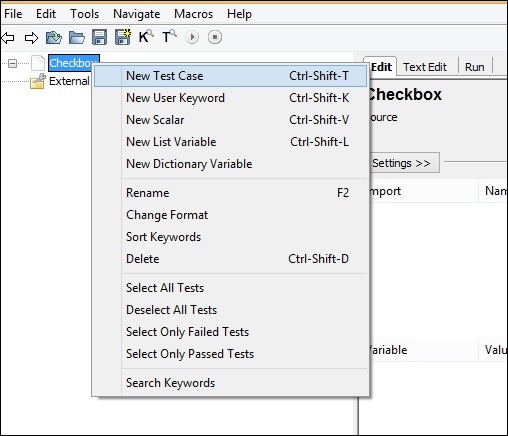
右键单击创建的项目名称,然后单击新建测试用例–


为测试用例命名,然后单击“确定”。我们完成了项目设置。现在我们将为复选框编写测试用例。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
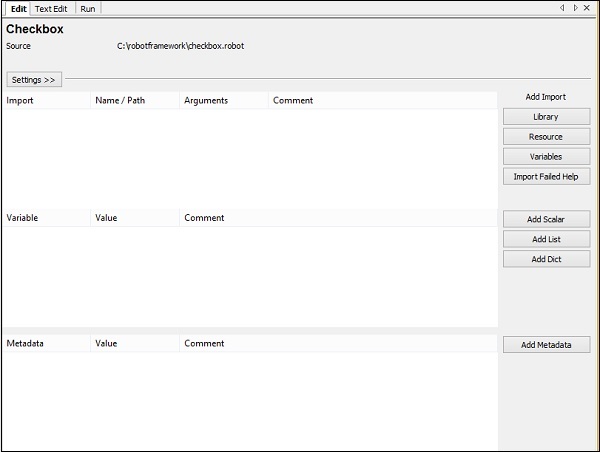
单击左侧的项目并使用Library from Add Import。

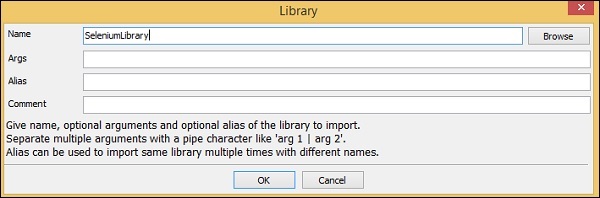
现在,单击库。将出现一个屏幕,您需要在其中输入库名称 –

单击确定,库将显示在设置中。

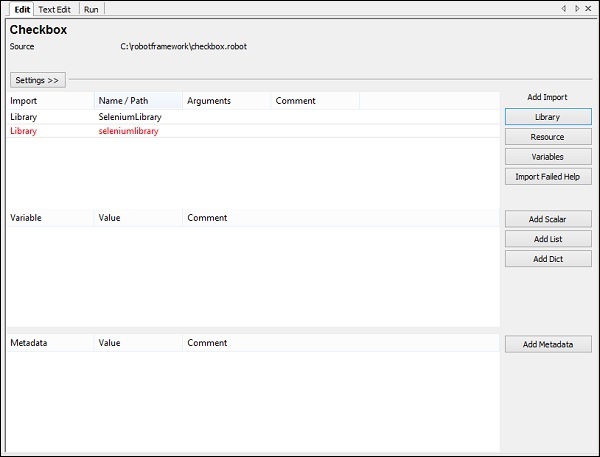
给定的名称必须与安装在站点包中的文件夹的名称相匹配。如果名称不匹配,库名称将显示为红色 –

复选框的测试用例
在测试用例中,我们将选中复选框。要选中复选框,我们需要标识符定位器。
现在考虑以下复选框的 html 显示 –
<input type="checkbox" name="option1" value="Car"> Car
对于复选框,我们将名称作为定位器。在上面的例子中,名称是option1。我们还需要该值,以便我们可以选择相同的值。Car持有上述示例中的值。
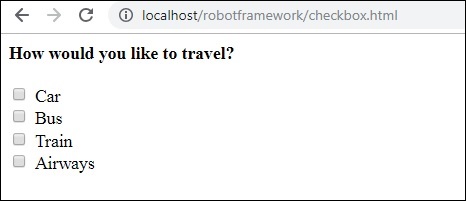
现在,我们将创建一个带有复选框的测试页面。在浏览器中打开复选框并选择值。
测试用例详细信息如下 –
-
打开浏览器 – URL – Chrome 中的http://localhost/robotframework/checkbox.html
-
输入复选框的详细信息。
-
执行测试用例。
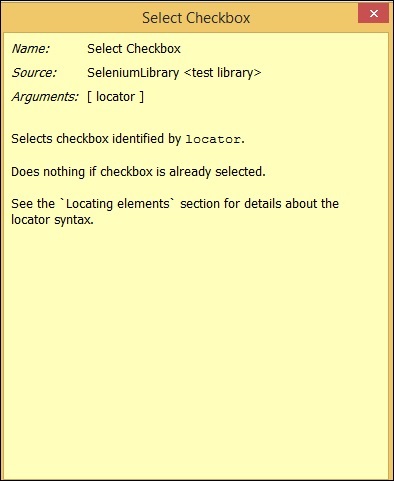
在为测试用例编写关键字时,按 Ctrl + 空格键。它提供了命令的所有详细信息。复选框的详细信息。
用于复选框的关键字是 –
Select checkbox name:nameofcheckbox value
来自ride的命令详细信息如下 –

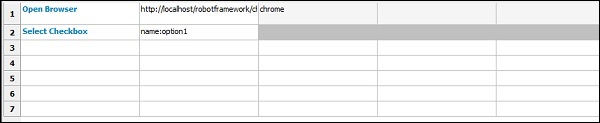
因此,参数是复选框的定位器。以下是复选框选择测试用例的详细信息 –

这是 URL 的方式 –

复选框.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
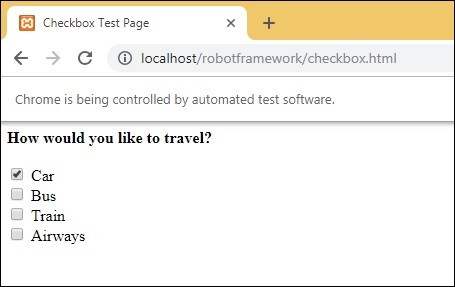
在上面的表格中,我们计划选择 Car,这是一个复选框。测试用例中给出了详细信息。现在,我们将执行测试用例并检查上面表单的复选框的选择。

执行测试用例时,它会打开 URL http://localhost/robotframework/checkbox.html并选择测试用例中给出的名称 Car。
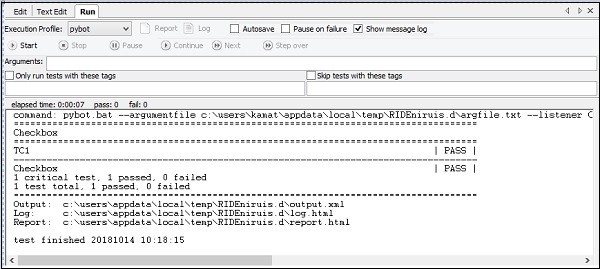
以下是执行细节 –

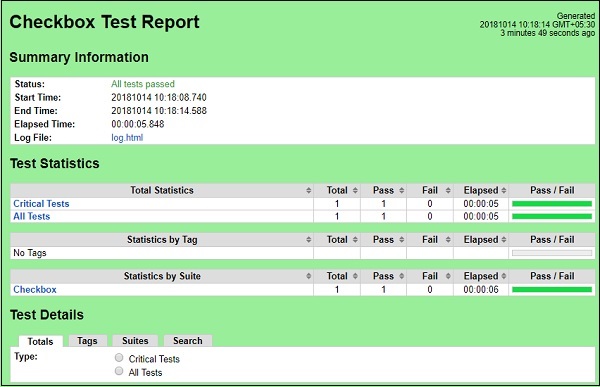
报告详情


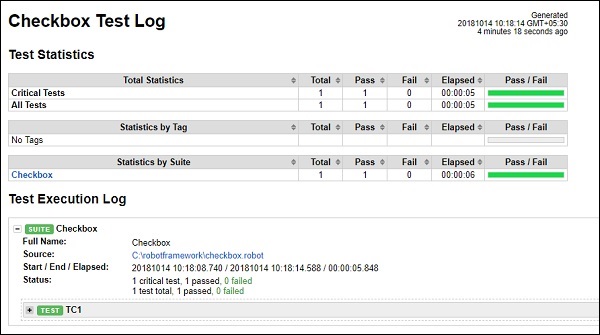
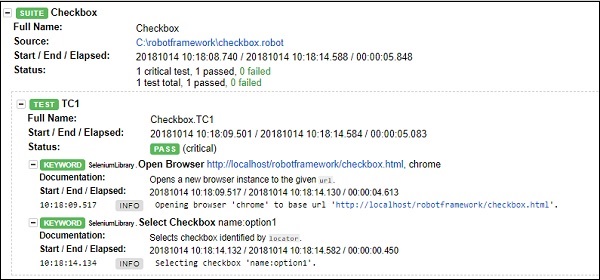
日志详情

结论
在本章中,我们学习了如何通过提供复选框的定位符来选择复选框。日志和报告提供了测试用例执行的详细信息以及每个测试用例花费的时间。
