ASP.NET Core – 项目布局
ASP.NET Core – 项目布局
在本章中,我们将讨论 ASP.NET 核心项目如何出现在文件系统上以及不同的文件和目录如何协同工作。
让我们打开在上一章中创建的FirstAppDemo项目。

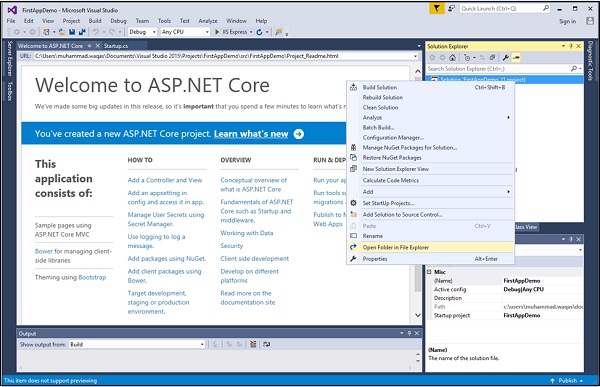
在解决方案资源管理器窗口中,右键单击解决方案节点并选择在文件资源管理器中打开文件夹。

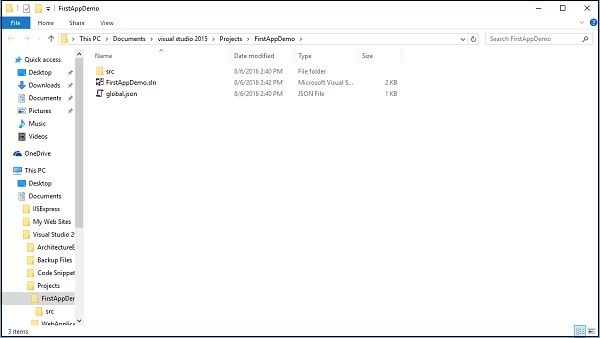
您现在将看到包含两个文件的根目录:FirstAppDemo.sln和global.json。

FirstAppDemo.sln是一个解决方案文件。默认情况下,Visual Studio 多年来一直使用此扩展程序,如果要在 Studio 中打开应用程序并对其进行处理,可以双击该文件。
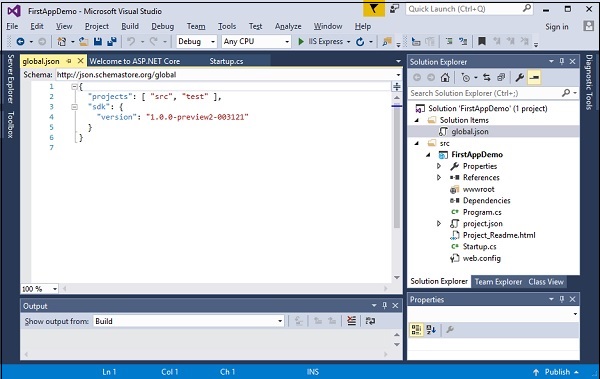
还有一个global.json文件。让我们在 Visual Studio 中打开这个文件。

在文件中,项目的设置很重要。此项目设置告诉 ASP.NET 在哪里查找您的源代码以及哪些文件夹包含您的项目。
源文件有两个可能的文件夹“ src ”和一个“ test ”文件夹。除非您的项目和源代码位于这两个文件夹之一中,否则将无法构建代码。如果需要,您可以更改这些设置。
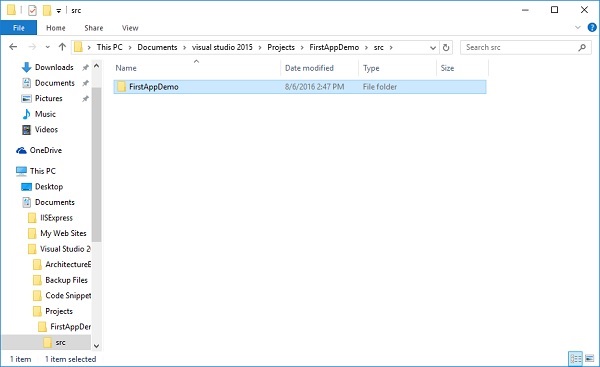
Windows 资源管理器在磁盘上有“src”文件夹。您没有测试文件夹。在 test 文件夹中,您可以放置单元测试项目。让我们双击“src”文件夹。

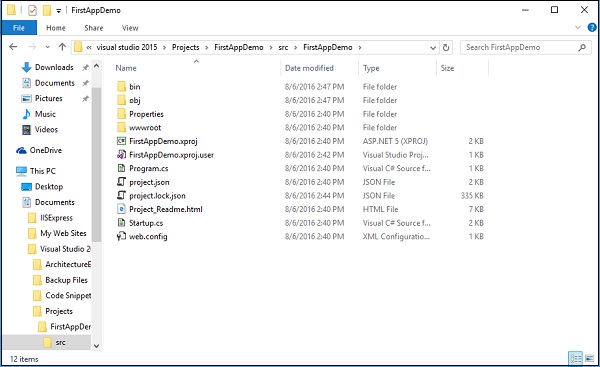
您可以看到 FirstAppDemo 项目和 Web 应用程序。现在,双击该文件夹。

这些是应用程序的源代码文件,您还可以在解决方案资源管理器窗口中看到此文件夹结构。这是因为在当前版本的 ASP.NET Core 中,文件系统决定了项目中的内容。
如果将新文件添加到磁盘,该文件将添加到项目中。如果删除文件,则该文件将从项目中删除。一切都保持同步,这与以前版本的 ASP.NET Core 略有不同,其中一个项目文件,一个 *.cs proj 文件,其中包含项目中所有内容的清单。
ASP.NET Core 还会在文件更改或出现新文件时编译您的应用程序。
例子
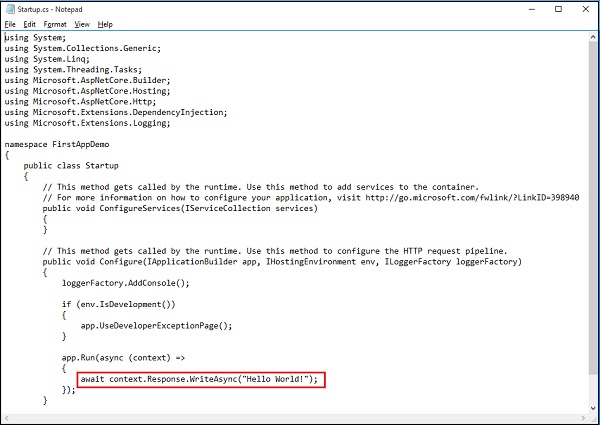
让我们通过在文本编辑器中打开Startup.cs文件来查看一个简单示例。

正是这行代码响应对您的应用程序的每个 HTTP 请求,它只响应 Hello World!
让我们通过说“ Hello World!这个 ASP.NET Core Application ”如下程序所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}
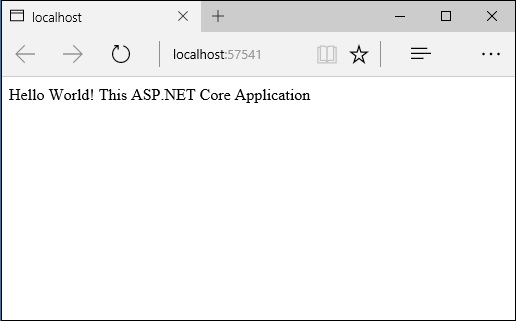
通过按 Ctrl + S 在文本编辑器中保存此文件,然后返回 Web 浏览器并刷新应用程序。

您现在可以看到您的更改反映在浏览器中。
-
这是因为 ASP.NET 将监视文件系统并在文件更改时自动重新编译应用程序。您不需要在 Visual Studio 中显式构建应用程序。
-
实际上,您可以使用完全不同的编辑器,例如 Visual Studio Code。
-
使用 Visual Studio 所需要做的就是通过在没有调试器的情况下运行来启动 Web 服务器。您也可以按 Ctrl + F5,并可以编辑文件、保存文件,只需刷新浏览器即可查看更改。
-
这是一个很好的工作流程,用于使用 C# 等编译语言构建 Web 应用程序。
