ASP.NET Core – Razor 布局视图
ASP.NET Core – Razor 布局视图
在本章中,我们将了解 Razor 布局视图。大多数网站和 Web 应用程序都希望创建呈现一些常见元素的页面。
-
您通常在每个页面上都有一个顶部区域,您可以在其中显示徽标和导航菜单。
-
您可能还有一个带有附加链接和信息的侧边栏,可能还有一个包含某些内容的页面底部的页脚。
-
应用程序的每个页面都希望具有这些共同因素。在这里,我们使用布局视图来避免我们编写的每个页面中的因素重复。
布局视图
现在让我们了解什么是布局视图。
-
布局视图是带有*.cshtml扩展名的 Razor 视图。您可以选择以您想要的方式命名布局视图。在本章中,我们将使用名为_Layout.cshtml的布局视图。
-
这是布局视图的通用名称,不需要前导下划线。这只是许多开发人员用来标识不是视图的视图的约定;您将其呈现为控制器操作的视图结果。
-
这是一种特殊的视图,但是一旦我们有了布局视图,我们就可以像主页的索引视图一样设置控制器视图。

-
我们可以设置此视图以在特定位置的 Layout 视图内呈现。
-
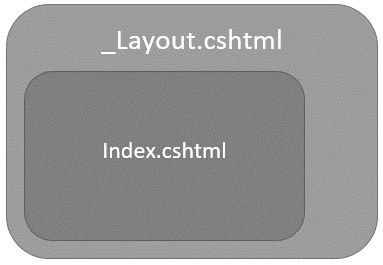
这种布局视图方法意味着 Index.cshtml 不需要了解有关徽标或顶级导航的任何信息。
-
Index 视图只需要渲染控制器动作给这个视图的模型的特定内容,而 Layout 视图负责其他所有事情。
例子
让我们举一个简单的例子。
如果您有多个视图,那么您将看到所有视图都将包含一定数量的重复标记。它们都有一个开始的HTML 标签、一个head 标签和一个body 标签。
即使我们在此应用程序中没有导航菜单,但在实际应用程序中它也可能可用,我们不想在每个视图中复制该标记。
让我们创建一个布局视图,然后将布局视图添加到Views文件夹中名为 Shared 的新文件夹中。这是 MVC 框架知道的常规文件夹。它知道这里的视图可能被应用程序中的多个控制器使用。让我们右键单击 Shared 文件夹并选择 Add → New Item。

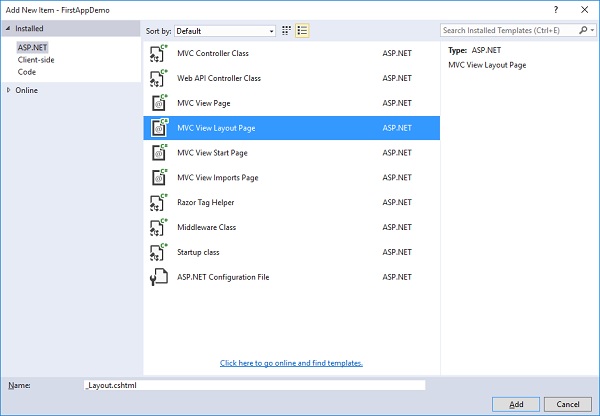
在中间窗格中,选择 MVC 视图布局页面。这里的默认名称是 _Layout.cshtml。根据用户选择要在运行时使用的布局视图。现在,单击“添加”按钮。这就是新布局视图的默认设置。

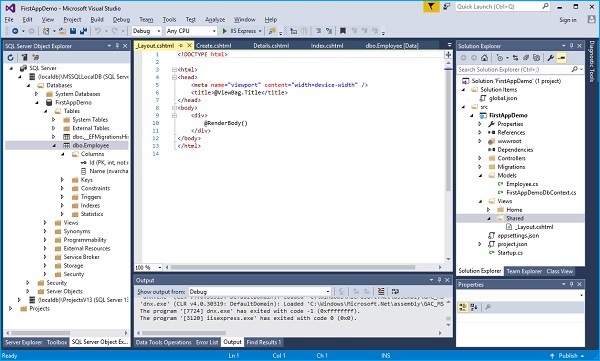
我们希望 Layout 视图负责管理头部和身体。现在,由于此视图位于 Razor 视图中,我们可以使用 C# 表达式。我们仍然可以添加文字文本。我们现在有一个显示 DateTime.Now 的 div。现在让我们添加年份。
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@DateTime.Now
</div>
<div>
@RenderBody()
</div>
</body>
</html>
在上面的代码,你会看到这样的表达式RenderBody和ViewBag.Title。当 MVC 控制器操作呈现索引视图时,它涉及到一个布局页面;然后索引视图和它产生的 HTML 将被放置在索引视图中。
这是对 RenderBody 的方法调用所在的位置。我们可以期望整个应用程序中的所有内容视图都出现在调用 RenderBody 的 div 中。
该文件中的另一个表达式是 ViewBag.Title。ViewBag 是一种数据结构,可以添加到任何属性和任何您想要放入 ViewBag 中的数据。我们可以在 ViewBag 上添加 ViewBag.Title、ViewBag.CurrentDate 或我们想要的任何属性。
现在让我们转到 index.cshtml 文件。
@model FirstAppDemo.Controllers.HomePageViewModel
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new
{ id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
删除索引视图中不再需要的标记。因此,我们可以删除 HTML 标签和 head 标签之类的东西。我们也不需要开始正文元素或结束标签,如下面的程序所示。
@model FirstAppDemo.Controllers.HomePageViewModel
@{
ViewBag.Title = "Home";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
我们仍然需要做两件事 –
-
首先,我们需要从这个视图中告诉 MVC 框架我们要使用 Layout 视图。
-
其次,我们需要通过向 ViewBag 添加一些信息来设置适当的标题,如上面的代码所示。
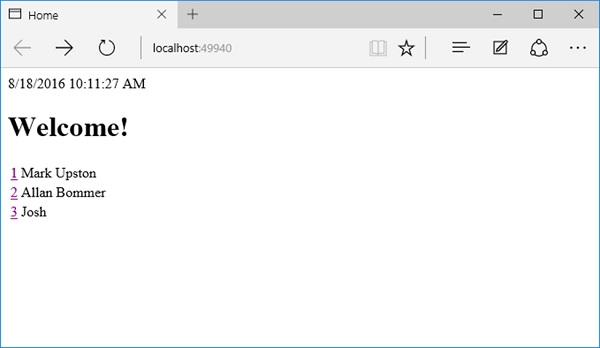
让我们保存所有文件并运行应用程序。运行应用程序后,您将看到以下主页。