ASP.NET Core – 路由
ASP.NET Core – 路由
在 MVC 框架中,我们有三个组件,每个组件都专注于工作的特定部分。为了使所有这些工作,我们需要找到一种方法将这些 HTTP 请求发送到正确的控制器。在 ASP.NET Core MVC 中,此过程称为路由。路由是将 HTTP 请求定向到控制器的过程。
现在让我们了解如何将请求路由到不同的控制器。
-
ASP.NET Core 中间件需要一种方法来确定给定的 HTTP 请求是否应该转到控制器进行处理。
-
MVC 中间件将根据 URL 和我们提供的一些配置信息做出此决定。在本章中,我们将定义此配置信息,或者您可以在添加 MVC 中间件时在 Startup.cs 中说路由信息。
-
这种方法通常称为基于约定的路由。以下是常规路由的代码片段。
routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");
-
在这种方法中,我们定义了模板,告诉 MVC 如何查看 URL 并找到控制器名称和操作名称,其中控制器是 C# 类,而操作是该类的公共方法。
在上一章中,我们在应用程序中创建了一个控制器(HomeController),它是一个 C# 类,不需要从基类派生或实现接口或具有任何特殊属性。它是一个名为 HomeController 的普通 C# 类,它包含返回字符串的 Index 方法。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController {
public string Index() {
return "Hello, World! this message is from Home Controller...";
}
}
}
在这里,我们将专注于路由到控制器。我们还将尝试了解路由的工作原理。
现在让我们回到Startup 类,在那里我们将 MVC 中间件配置到我们的应用程序中。在 Configure 方法中,我们使用了一个方法UseMvcWithDefaultRoute。
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseFileServer();
app.UseMvcWithDefaultRoute();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
这为我们提供了一个默认路由规则,允许我们访问HomeController。而不是使用UseMvcWithDefaultRoute,让我们使用UseMvc,然后在此时使用命名方法ConfigureRoute 配置路由。下面是Startup.cs文件的实现。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
using Microsoft.AspNet.Routing;
using System;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder() .AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
services.AddMvc();
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseFileServer();
app.UseMvc(ConfigureRoute);
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
private void ConfigureRoute(IRouteBuilder routeBuilder) {
//Home/Index
routeBuilder.MapRoute("Default", "{controller = Home}/{action = Index}/{id?}");
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}
在ConfigureRoute方法中,您可以配置您的路由;您可以看到此方法必须采用 IRouteBuilder 类型的参数。路由的目标是描述 ASP.NET Core MVC 将用于处理 HTTP 请求并找到可以响应该请求的控制器的规则。
-
你可以有一个路由来将请求映射到不同的控制器。
-
我们可以告诉 routeBuilder 我们要映射一个新的路由,它的名字是“Default”,然后提供最重要的路由信息,也就是模板。
-
模板是一个字符串,它将向 ASP.NET Core MVC 描述如何拆分 URL。
-
在上一个示例中,我们添加了一个 HomeController,因此您还可以请求以下任何 URL,它们也将被定向到 HomeController 上的 Index 操作。
- http://localhost:49940
- http://localhost:49940/首页
- http://localhost:49940/Home/Index
-
当浏览器请求http://mysite/ 或 http://mysite/Home 时,它会从 HomeController 的 Index 方法获取输出。
-
您也可以通过更改浏览器中的 URL 来尝试此操作。在这个例子中,它是http://localhost:49940/,只是端口可能不同。
-
如果将 /Home 或 /Home/Index 附加到 URL 并按 Enter 按钮,您将看到相同的结果。
-
ID 末尾的问号表示该参数是可选的。换句话说,ASP.NET Core MVC 不必在此处看到某种 ID,它可能是数字、字符串或 GUID。
让我们在浏览器中运行应用程序。应用程序运行后,您将看到以下输出。

您可以看到 app.Run 中间件弹出一条消息,我们收到此消息的原因是 MVC 中间件看到了该 URL。这是对网站根目录的请求,在 URL 中没有找到控制器名称或操作名称。网站的根节点放弃处理该请求并将请求传递给下一个中间件,即app.Run代码。与默认模板不同,我们指定的路由模板是安静的。
在默认模板中,如果未找到控制器和操作名称,则会应用一些默认值。如果请求进入网站的根目录,则默认控制器名称将是 Home。您可以根据需要将其更改为任何其他控制器,并且默认操作名称可以是 Index。如果需要,您还可以更改默认操作,如下面的程序所示。
private void ConfigureRoute(IRouteBuilder routeBuilder) {
//Home/Index
routeBuilder.MapRoute("Default", "{controller = Home}/{action = Index}/{id?}");
}
如果请求进入网站的根目录,MVC 不会看到控制器/操作类型的 URL,但它可以使用这些默认值。
让我们保存 Startup.cs 文件并将浏览器刷新到网站的根目录。

您现在将看到来自控制器的响应,您还可以转到 /home,这将调用默认操作,即 index.html。您还可以转到 /home/index,现在 MVC 将从 URL 中提取控制器名称和操作名称。
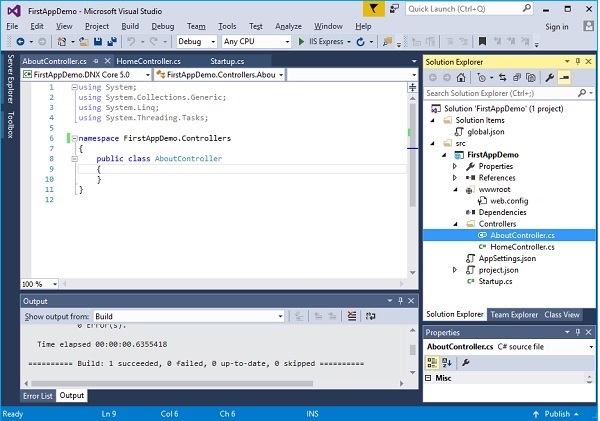
让我们通过添加另一个类来创建另一个控制器,并将其命名为 AboutController。

让我们添加一些简单的操作方法,它们将返回字符串,如以下程序所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppDemo.Controllers {
public class AboutController {
public string Phone() {
return "+49-333-3333333";
}
public string Country() {
return "Germany";
}
}
}
在此控制器中,您可以看到两个操作方法 – Phone 和 Country,它们将分别返回电话号码和国家/地区名称。稍后我们将进入花哨的 HTML。让我们保存此文件并在根 URL 的末尾指定 /about/phone。

您可以在上面的屏幕截图中看到电话号码。如果您指定/about/country,您也会看到国家/地区的名称。

如果你转到/about,它会再次通过中间件并转到你的 app.Run 中间件,你将看到以下页面。

此处,ASP.NET Core MVC 转到 AboutController,但未找到指定的操作。因此它将默认为 Index 并且此控制器没有 Index 方法,然后请求将转到下一个中间件。
