ASP.NET Core – 配置
ASP.NET Core – 配置
在本章中,我们将讨论与 ASP.NET Core 项目相关的配置。在解决方案资源管理器中,您将看到 Startup.cs 文件。如果您使用过以前版本的 ASP.NET Core,您可能会希望看到 global.asax 文件,这是您可以编写代码以在 Web 应用程序启动期间执行的地方。
-
您还希望看到一个 web.config 文件,其中包含您的应用程序需要执行的所有配置参数。
-
在 ASP.NET Core 中,这些文件都没有了,而是从 Startup.cs 加载配置和启动代码。
-
文件中有一个 Startup 类,在这个类中你可以配置你的应用程序,甚至配置你的配置源。
这是Startup.cs 文件中的默认实现。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}
在 Startup 类中,有两种方法将用于我们的大部分工作。类的 Configure 方法是您构建 HTTP 处理管道的地方。
-
这定义了您的应用程序如何响应请求。目前这个应用程序只能说Hello World!如果我们希望应用程序有不同的行为,我们需要通过在这个 Configure 方法中添加额外的代码来改变管道。
-
例如,如果我们要提供诸如 index.html 文件之类的静态文件,则需要在 Configure 方法中添加一些代码。
-
您还可以有一个错误页面或将请求路由到 ASP.NET MVC 控制器;这两种情况也需要在这个 Configure 方法中做一些工作。
-
在 Startup 类中,您还将看到ConfigureServices()方法。这有助于您为应用程序配置组件。
现在,我们为每个响应都有一个硬编码的字符串——Hello World!细绳。我们不想对字符串进行硬编码,而是希望从某个知道我们要显示的文本的组件加载这个字符串。
-
这个其他组件可能会从数据库、Web 服务或 JSON 文件加载该文本,它的确切位置并不重要。
-
我们将只设置一个场景,以便我们没有这个硬编码的字符串。
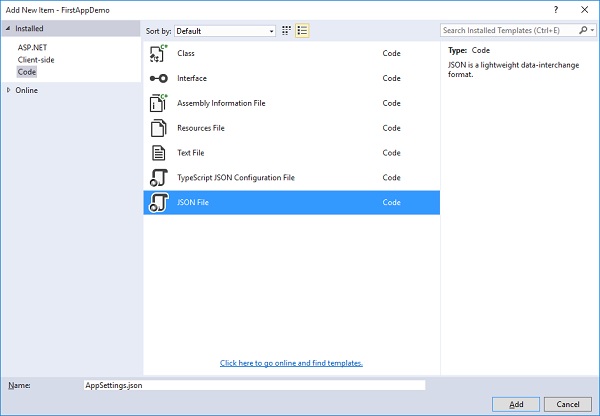
在解决方案资源管理器中,右键单击您的项目节点并选择Add → New Item。

在左窗格中,选择已安装 → 代码,然后在中间窗格中,选择 JSON 文件。调用此文件AppSettings.json并单击添加按钮,如上图所示。

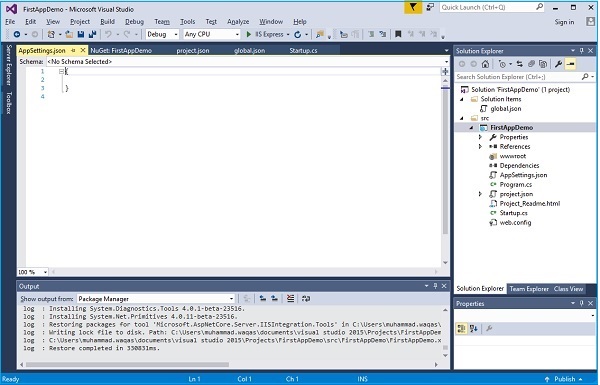
我们也可以让我们的程序从文件中读取文本,而不是让 Hello World! Startup.cs 中的字符串。让我们在AppSettings.json 文件中添加以下代码。
{
"message": "Hello, World! this message is from configuration file..."
}
现在我们需要从 Startup.cs 文件访问此消息。下面是Startup.cs文件的实现,它将从 JSON 文件中读取上述消息。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args);
}
}
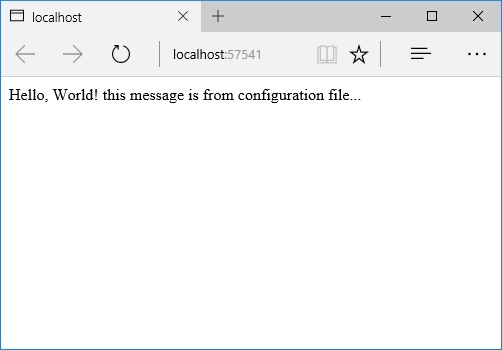
现在让我们运行应用程序。运行应用程序后,它将产生以下输出。