TypeScript引入了数组的概念来解决这一问题。数组是值的同质集合。为简化起见,数组是相同数据类型的值的集合。它是用户定义的类型。
使用变量存储值存在以下限制-
- 变量本质上是标量。换句话说,变量声明一次只能包含一个。这意味着要在程序中存储n个值,将需要n个变量声明。因此,当需要存储更大的值集合时,使用变量是不可行的。
- 程序中的变量以随机顺序分配给内存,因此很难按声明的顺序检索/读取值。
数组的特征
这是数组功能的列表-
- 数组声明分配顺序的内存块。
- 数组是静态的。这意味着数组一旦初始化就无法调整大小。
- 每个存储块代表一个数组元素。
- 数组元素由唯一的整数(称为元素的下标/索引)标识。
- 像变量一样,数组也应在使用前声明。使用var关键字声明一个数组。
- 数组初始化是指填充数组元素。
- 数组元素值可以更新或修改,但不能删除。
声明和初始化数组
要在Typescript中声明初始化数组,请使用以下语法-
语法
var array_name[:datatype]; //declaration array_name = [val1,val2,valn..] //initialization
没有数据类型的数组声明被视为任何类型。这种数组的类型是从初始化期间数组的第一个元素的数据类型推断出来的。
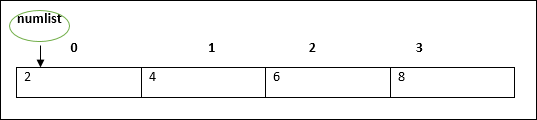
例如,像这样的声明-var numlist:number [] = [2,4,6,8]将创建一个数组,如下所示-

默认情况下,数组指针指向第一个元素。
可以在单个语句中声明和初始化数组。相同的语法是-
var array_name[:data type] = [val1,val2…valn]
注意-[]对称为数组的维数。
访问数组元素
数组名称后跟下标用于引用数组元素。它的语法如下-
array_name[subscript] = value
示例:简单数组
var alphas:string[]; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
在编译时,它将生成以下JavaScript代码-
//Generated by typescript 1.8.10 var alphas; alphas = ["1", "2", "3", "4"]; console.log(alphas[0]); console.log(alphas[1]);
上面代码的输出如下-
1 2
示例:单条语句声明和初始化
var nums:number[] = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
在编译时,它将生成以下JavaScript代码-
//Generated by typescript 1.8.10 var nums = [1, 2, 3, 3]; console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
其输出如下-
1 2 3 3
数组对象
也可以使用Array对象创建一个数组。可以传递Array构造函数。
- 一个数字值,表示数组的大小或
- 逗号分隔值的列表。
下面的示例演示如何使用此方法创建数组。
例
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
编译时,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}
其输出如下-
0 2 4 6
示例:数组构造函数接受逗号分隔的值
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
在编译时,它将生成以下JavaScript代码-
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}
其输出如下-
Mary Tom Jack Jill
数组方法
下面列出了Array对象的方法及其说明。
| 序号 | 方法与说明 |
|---|---|
| 1 | concat() 返回一个包含与此其他数组和/或值组成的数组的新数组 |
| 2 | every() 如果此数组中的每个元素都满足提供的测试功能,则返回true |
| 3 | filter() 使用此数组的所有元素创建一个新数组,所提供的过滤函数为其返回true |
| 4 | forEach() 为数组中的每个元素调用一个函数 |
| 5 | indexOf() 返回等于指定值的数组中元素的第一个(最小)索引;如果未找到,则返回-1 |
| 6 | join() 将数组的所有元素连接到字符串中 |
| 7 | lastIndexOf() 返回数组中元素的最后一个(最大)索引,该索引等于指定的值;如果未找到,则返回-1 |
| 8 | map() 创建一个新数组,并对该数组中的每个元素调用提供的函数 |
| 9 | pop() 从数组中删除最后一个元素并返回该元素 |
| 10 | push() 将一个或多个元素添加到数组的末尾并返回该数组的新长度 |
| 11 | reduce() 同时对数组的两个值(从左到右)应用一个函数,以将其减小为单个值 |
| 12 | reduceRight() 同时对数组的两个值(从右到左)应用一个函数,以将其减小为单个值 |
| 13 | reverse() 反转数组元素的顺序-第一个变为最后一个,最后一个变为第一个 |
| 14 | shift() 从数组中删除第一个元素并返回该元素 |
| 15 | slice() 提取数组的一部分并返回一个新数组 |
| 16 | some() 如果此数组中的至少一个元素满足提供的测试功能,则返回true |
| 17 | sort() 对数组的元素进行排序 |
| 18 | splice() 从数组中添加和/或删除元素 |
| 19 | toString() 返回表示数组及其元素的字符串 |
| 20 | unshift() 将一个或多个元素添加到数组的前面,并返回该数组的新长度 |
数组解构
指分解实体的结构当在数组的上下文中使用时,TypeScript支持解构。
例
var arr:number[] = [12,13] var[x,y] = arr console.log(x) console.log(y)
编译时,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10 var arr = [12, 13]; var x = arr[0], y = arr[1]; console.log(x); console.log(y);
其输出如下-
12 13
使用for…in循环进行数组遍历
可以使用for…in循环遍历数组。
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}
该循环执行基于索引的数组遍历。
编译时,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}
上面代码的输出如下-
1001 1002 1003 1004
TypeScript中的数组
TypeScript在数组中支持以下概念-
| 序号 | 概念与说明 |
|---|---|
| 1 | 多维数组 TypeScript支持多维数组。多维数组的最简单形式是二维数组。 |
| 2 | 将数组传递给函数 您可以通过指定不带索引的数组名称,将指向数组的指针传递给函数。 |
| 3 | 从函数返回数组 允许函数返回数组 |
