介绍
jQuery 可以与表单提交配对来处理验证。这有利于为用户提供有关其输入中任何错误的反馈。

在本教程中,您将看到一个与 PHP 后端通信的示例表单。表单将使用 jQuery 处理表单而不刷新页面(使用 AJAX),指示任何错误,并显示成功消息。
先决条件
要完成本教程,您需要:
- 本教程假设您在本地安装了 PHP 并且能够运行内置的 Web 服务器。您可以参考我们的教程之一,在您的环境中安装 PHP。
- 熟悉jQuery 库中的选择器和方法。
- 熟悉Bootstrap 库中的类。
- 一个代码编辑器。
- 现代网络浏览器。
注意:本教程未指定最新版本的 jQuery(当前 3.5.1)或 Bootstrap(当前 5.0.0-beta1)。但是,本教程中的许多课程仍然适用于最新版本。
本教程已通过 PHP v7.3.24、jQuery v2.0.3 和 Bootstrap v3.0.3 验证。
第 1 步 – 使用 PHP 构建后端
出于本教程的目的,后端将用 PHP 编写。
首先,打开一个终端窗口并创建一个新的项目目录:
- mkdir jquery-form-validation
导航到这个新的项目目录:
- cd jquery-form-validation
然后,使用您的代码编辑器创建一个新process.php文件:
<?php
$errors = [];
$data = [];
if (empty($_POST['name'])) {
$errors['name'] = 'Name is required.';
}
if (empty($_POST['email'])) {
$errors['email'] = 'Email is required.';
}
if (empty($_POST['superheroAlias'])) {
$errors['superheroAlias'] = 'Superhero alias is required.';
}
if (!empty($errors)) {
$data['success'] = false;
$data['errors'] = $errors;
} else {
$data['success'] = true;
$data['message'] = 'Success!';
}
echo json_encode($data);
这个文件将采取的价值观name,email和superheroAlias。如果未提供这些值中的任何一个,则会发回错误消息。此时可以执行许多其他验证,但就本教程而言,您只需确保提供了这些必需的输入。否则,如果存在 、和的值name,则会发回成功消息。emailsuperheroAlias
注意:在实际场景中,后端还将负责其他任务,例如获取数据并将更改保存到数据库、创建会话或发送电子邮件。
现在您已经完成了表单处理,您可以创建表单。
第 2 步 – 使用 HTML 和 CSS 构建前端
出于本教程的目的,Bootstrap 将用于构建视图。
在您的项目目录中,使用您的代码编辑器创建一个index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Form Example</title>
<link
rel="stylesheet"
href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css"
/>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
</head>
<body>
<div class="col-sm-6 col-sm-offset-3">
<h1>Processing an AJAX Form</h1>
<form action="process.php" method="POST">
<div id="name-group" class="form-group">
<label for="name">Name</label>
<input
type="text"
class="form-control"
id="name"
name="name"
placeholder="Full Name"
/>
</div>
<div id="email-group" class="form-group">
<label for="email">Email</label>
<input
type="text"
class="form-control"
id="email"
name="email"
placeholder="[email protected]"
/>
</div>
<div id="superhero-group" class="form-group">
<label for="superheroAlias">Superhero Alias</label>
<input
type="text"
class="form-control"
id="superheroAlias"
name="superheroAlias"
placeholder="Ant Man, Wonder Woman, Black Panther, Superman, Black Widow"
/>
</div>
<button type="submit" class="btn btn-success">
Submit
</button>
</form>
</div>
</body>
</html>
将引用 Bootstrap 和 jQuery 的 CDN(内容交付网络)版本。表单action将设置为之前创建的 PHP 文件。该形式将包括对田name,email和superheroAlias。该表单还需要一个提交按钮。
打开终端窗口并导航到项目目录。并运行 PHP 服务器:
- php -S localhost:8000
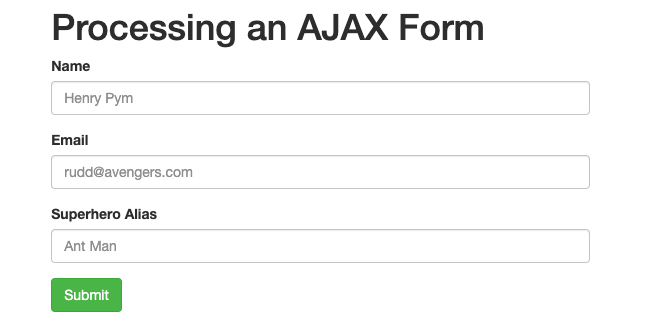
localhost:8000在您的网络浏览器中访问并观察以下内容:

现在您已经完成了表单,您可以创建脚本来处理表单提交。
第 3 步 – 在 JavaScript 和 jQuery 中处理表单提交逻辑
要通过 AJAX 提交表单,您的脚本需要处理四项任务:
- 捕获表单提交按钮,以便不发生默认操作。
- 使用 jQuery 从表单中获取所有数据。
- 使用 AJAX 提交表单数据。
- 显示错误(如果有)。
在您的项目目录中,使用您的代码编辑器创建一个新form.js文件:
$(document).ready(function () {
$("form").submit(function (event) {
var formData = {
name: $("#name").val(),
email: $("#email").val(),
superheroAlias: $("#superheroAlias").val(),
};
$.ajax({
type: "POST",
url: "process.php",
data: formData,
dataType: "json",
encode: true,
}).done(function (data) {
console.log(data);
});
event.preventDefault();
});
});
此代码检索从数据name,email以及superheroAlias多个领域。然后它使用process.php表单数据的有效负载执行 AJAX 请求。连接成功后,控制台会记录响应数据。event.preventDefault()用于通过在提交时重新加载页面来防止表单默认行为。
将更改保存到 后form.js,index.html使用代码编辑器重新访问该文件。添加对新 JavaScript 文件的引用:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Form Example</title>
<!-- ... -->
<script src="form.js"></script>
</head>
<!-- ... -->
现在,当用户按下表单上的提交按钮时,JavaScript 代码将检索所有输入值并向 发送 POST 请求process.php。
注意:您将使用.done回调来处理成功的 AJAX 请求。这曾经被称为.success,但此后在 jQuery 1.8+ 中已被弃用。
另一种选择是使用serialize而不是单独拉取表单信息。
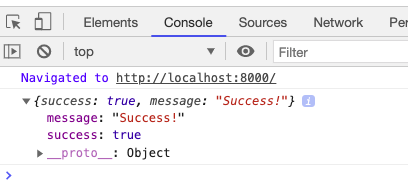
PHP 脚本将处理 AJAX 调用发送的输入并返回$data[]创建的数组。提交表单后,您可以在浏览器的控制台中观察到这一点:

现在您已经完成了表单逻辑,您可以创建脚本来处理表单错误。
第 4 步 – 显示表单验证错误
在 PHP 脚本中,代码会检查以确保所有字段都是必需的。如果字段不存在,则会发回错误。
重新访问form.js并添加以下突出显示的代码行:
// ...
$.ajax({
type: "POST",
url: "process.php",
data: formData,
dataType: "json",
encode: true,
}).done(function (data) {
console.log(data);
if (!data.success) {
if (data.errors.name) {
$("#name-group").addClass("has-error");
$("#name-group").append(
'<div class="help-block">' + data.errors.name + "</div>"
);
}
if (data.errors.email) {
$("#email-group").addClass("has-error");
$("#email-group").append(
'<div class="help-block">' + data.errors.email + "</div>"
);
}
if (data.errors.superheroAlias) {
$("#superhero-group").addClass("has-error");
$("#superhero-group").append(
'<div class="help-block">' + data.errors.superheroAlias + "</div>"
);
}
} else {
$("form").html(
'<div class="alert alert-success">' + data.message + "</div>"
);
}
});
event.preventDefault();
});
// ...
此代码检查响应是否包含每个字段的错误。如果存在错误,它会添加一个has-error类并附加错误消息。
现在,在 Web 浏览器中重新访问您的表单并尝试使用该表单提交数据。
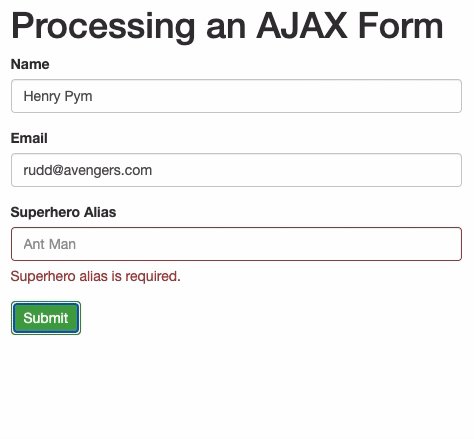
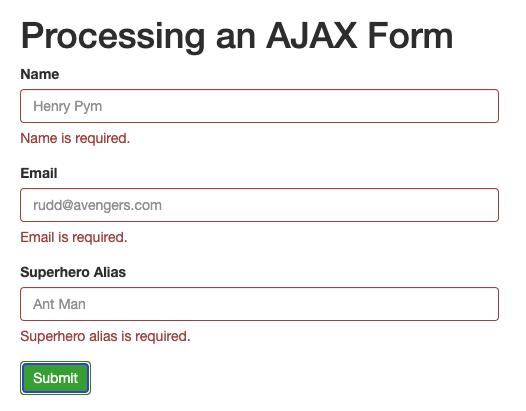
如果服务器返回任何错误,表单将提供有关任何必填字段的反馈:

如果服务器没有返回错误,表单将提供成功提交的反馈:

每次我们提交表单时,我们之前提交的错误仍然存在。再次提交表单后,您需要通过删除它们来清除它们。
重新访问form.js并添加以下突出显示的代码行:
// ...
$("form").submit(function (event) {
$(".form-group").removeClass("has-error");
$(".help-block").remove();
// ...
});
// ...
此代码has-error将从所有.form-group元素中删除该类。它还将删除所有.help-block带有错误消息的元素。
步骤 5 — 显示服务器连接错误
如果连接到服务器时出现错误,则不会有来自 AJAX 调用的 JSON 响应。为了防止用户等待永远不会到达的响应,您可以为连接失败提供错误消息。
重新访问form.js并添加以下突出显示的代码行:
// ...
$.ajax({
type: "POST",
url: "process.php",
data: formData,
dataType: "json",
encode: true,
})
.done(function(data) {
// ...
})
.fail(function (data) {
$("form").html(
'<div class="alert alert-danger">Could not reach server, please try again later.</div>'
);
});
// ...
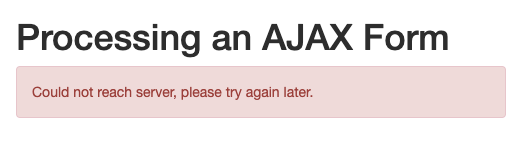
如果服务器因任何原因损坏或关闭,尝试提交表单的用户将收到错误消息:

现在您已经完成了服务器错误消息,您已经完成了示例表单。
使用$.post代替$.ajax
jQuery 还提供了一种$.post速记方法作为$.ajax.
中的$.ajax代码form.js可以重写为$.post:
$.post('process.php', function(formData) {
// place success code here
})
.fail(function(data) {
// place error code here
});
的优点$.post是它不需要声明那么多的连接配置。
结论
在本文中,您构建了一个示例表单,该表单使用 jQuery 与 PHP 后端通信并显示表单中的所有错误。
作为下一步,您将需要探索更复杂的验证,例如有效的电子邮件地址和日期。您可能还对应用在浏览器中工作的客户端验证感兴趣。
如果您想了解有关 JavaScript 的更多信息,请查看我们的 JavaScript 主题页面以获取练习和编程项目。
