介绍
React Native Elements是一个样式库,具有基于React Native 组件构建的预构建组件。React Native Elements 中的每个组件都使用 React Native<View />组件包装,其样式基于您指定的道具。
React Native Elements 的主要目的是构建在基本的 React Native 组件之上,为您提供更大的灵活性和更轻松的主题化整个应用程序。如果您曾经为整个应用程序编写过 CSS,那么您可能已经找到了一些方法来节省自己的时间并编写一次而不是一遍又一遍。使用 React Native Elements 允许您使用预先构建的组件并自定义或扩展它们以重用相同的 props。
注意:在整篇文章中,我们将 React Native Elements 缩写为RNE。
在本文中,您将探索 React Native Elements 提供的一些组件。您将能够将在这里学到的知识应用到其他组件中。
先决条件
如果你想跟随这篇文章,你需要:
- Node.js 的本地开发环境。遵循如何安装 Node.js 并创建本地开发环境。
- 熟悉设置环境以创建新的 React Native 项目并使用 iOS 或 Android 模拟器可能会有所帮助。
- 熟悉在 React Native 中使用 JSX 语法。
- 对 React Native 组件有一定的了解。
本教程已通过 Node v16.4.0、npmv7.19.0、reactv16.13.1、react-nativev0.63.4 和v3.4.2验证react-native-elements。
设置项目
首先,使用create-react-native-app创建一个新的 React Native 应用程序:
- npx create-react-native-app
回答创建新项目的提示。然后导航到新的项目目录。
然后,安装react-native-elments:
- npm install react-native-elements@3.4.2
现在我们已经安装了库,它可以使用了,我们可以像这样从中导入任何组件:
import { Text } from 'react-native-elements';
例如,此代码将使Text组件可供使用。
使用Text组件
React Native Element 的<Text />组件扩展了 React Native 的<Text />组件,并提供了更多样式的道具。
它具有字体大小预先配置,其还可以引入,即使用h1,h2,h3,或h4。相应的字体大小是40,34,28,和22。
每个标题大小都有一个道具,例如h1Style、h2Style等等。这些适用于文本周围的容器。
下面是一个例子:
import React from 'react';
import { SafeAreaView, StyleSheet } from 'react-native';
import { Text } from 'react-native-elements';
export default function App() {
return (
<SafeAreaView>
<Text
h1
h1Style={styles.h1}
>
Your Heading
</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
h1: {
backgroundColor: '#00f',
padding: 10,
},
});
道具h1确保我们所有的主要标题在整个应用程序中的大小相同。而h1Style如果因为任何原因,你想样式的容器是它周围的容器。
有关更多信息,请参阅 的官方文档Text。
使用Button组件
如前所述,来自 RNE 的每个组件都已经包含在<View />. 这是由风格的容器h1style在<Text>上述组件。这使您无需手动添加父容器<View />组件。您可以使用containerStyle向此父容器添加样式。
以这个例子为例:
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Button } from 'react-native-elements';
export default function App() {
return (
<SafeAreaView>
<Button
containerStyle={{ height: 500 }}
buttonStyle={{ height: '100%' }}
title='button title'
/>
</SafeAreaView>
);
}
在此代码中,<View>RNE 内的组件<Button />被containerStyle设置为高度为500. 但是,如果您不包括buttonStyle={{height: '100%'}},按钮将保持其默认高度。只有View会占用500屏幕的像素。这就是给buttonStyle道具高度100%将填充整个View高度的地方。该buttonStyle风格的Button本身。您会发现几乎所有 RNE 组件都遵循这种模式。
还有很多其他样式可以提供按钮。您可能已经注意到,该组件TouchableOpacity在 iOS 和TouchableNativeFeedbackAndroid上默认使用。可以使用TouchableComponentprop更改这些默认值:
TouchableComponent={TouchableHighlight}
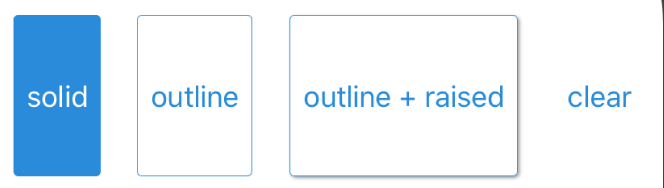
您可以设置type按钮来"clear","outline"或默认"solid":
"solid"是默认设置并包含背景,即使在 iOS 中也是如此。"outline"默认为无背景,但保持细轮廓。"clear"默认为无背景和无轮廓。
您还可以添加raised道具,使您的按钮具有框阴影的凸起外观。

还有很多其他方法可以为按钮添加样式:
- 您还可以设置
loading道具以在按钮上显示加载指示器并为其设置样式。 - 您可以使用 来设置标题文本的样式
titleStyle。 - 您还可
disabledStyle以为自定义禁用外观设置道具,以及disabledTitleStyle. - 最后,您甚至可以为按钮设置线性渐变设计。
有关更多信息,请参阅 的官方文档Button。
使用Icon组件
图标可以通过react-native-vector-icons.
您还可以在带有icon道具的按钮中放置一个图标。这是一些组件中的道具,您可以在其中插入Icon组件或对象。它将默认使按钮中的图标居中,然后如果titleprop 中有文本,它将被推到文本的左侧。您可以使用iconRight道具将其切换到文本的右侧。
在Icon组件中,name道具很重要 – 它与官方图标名称匹配,如果找不到,您只会看到一个问号而不是所需的图标。
这是受支持图标的完整列表。每个部分都有一个指示type图标的标题。这包括"entypo","feather",和"fontawesome"。每个图标的设计通常都不同type。
下面是一个例子:
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Button } from 'react-native-elements';
export default function App() {
return (
<SafeAreaView>
<Button
icon={{ name: "mail", size: 15, type: 'entypo', color: "black" }}
iconRight
title="Mail"
/>
</SafeAreaView>
);
}
此代码将导致以下结果:
![]()
您还可以使用以下内容替换上面示例中的对象:
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Button, Icon } from 'react-native-elements';
export default function App() {
return (
<SafeAreaView>
<Button
icon={<Icon name="mail" size={15} type="entypo" color="white" />}
iconRight
title="Mail"
/>
</SafeAreaView>
);
}
这是使用 RNE<Icon />组件,任何时候您在 RNE 中使用图标,您都可以实现。
同样,所有 React Native Elements 组件都包含在 a 中<View>,因此您通常可以依靠的道具之一是containerStyle– 这适用于<Icon />. 然后,buttonStyle您可以使用代替 来设置图标本身的样式iconStyle。当然,这仅在您希望超越内置道具的风格时才需要。现在,了解的区别是很重要的-你可以与父道具样式的图标容器<Button />使用iconContainerStyle,这将是相同containerStyle的内托<Icon />组成部分。
您还可以使用reverse道具使图标类似于按钮。图标后面有一个圆形边框,但默认情况下不可见。使用reverse,您的图标将变为白色(除非您专门使用 进行设置reverseColor),而圆圈的背景颜色则填充为color您指定的任何颜色(默认为黑色)。如果你给你的图标一个raised道具,圆形背景会显示,默认的白色填充,除非你也有reverse。圆形背景将接收raised框阴影,而不是图标本身。
![]()
有关更多信息,请参阅 的官方文档Icon。
使用SearchBar和Input组件
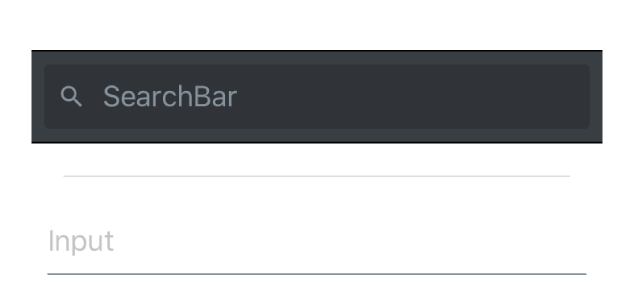
RNE 中一个非常有用的组件是<SearchBar />. 它以标准<TextInput />将拥有的所有道具开始,就像 RNE<Input />组件一样,但它添加了一些样式道具。除了一些命名差异外,<SearchBar />主要是 RNE 的一个专门版本<Input />。就在大门外,<SearchBar />最左侧有一个放大镜图标(这是您的默认searchIcon道具),以及深色背景。该searchIcon道具基本上是leftIcon采用更通用的道具时<Input />。

当您开始输入时,您会注意到最右侧有一个x。这是您的默认clearIcon道具 –rightIcon在使用<Input />组件时相当于您的道具。当你按下x图标时,它会清除文本,这可以用onClear回调道具处理。
要记住的一件重要事情是图标带有可设置样式的容器 – 您可以使用leftIconContainerStyle或来设置样式rightIconContainerStyle。这将在<SearchBar />组件中设置图标容器的样式,而不是它<Icon />本身。
取消按钮有点棘手,但显示它的一种方法是这样的:
import React from 'react';
import { SafeAreaView } from 'react-native';
import { SearchBar } from 'react-native-elements';
export default class App extends React.Component {
state = {
search: '',
};
updateSearch = (search) => {
this.setState({ search });
};
render() {
const { search } = this.state;
return (
<SafeAreaView>
<SearchBar
platform='ios'
cancelButtonTitle='cancel'
onChangeText={(search) => { this.updateSearch(search) }}
value={search}
/>
</SafeAreaView>
);
}
}
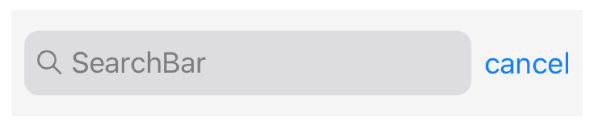
此代码将导致以下结果:

具有平台设置为'ios'与cancelButtonTitle任何文本,你的愿望就会使按钮在两个平台上显示时,以SearchBar集中(默认行为)。它触发onCancel回调。添加此取消按钮时,您还会发现默认的深色主题将关闭。
在<SearchBar>组件中,您可以设置<View />with containerStyle,SearchBar这里有一个属性来设置inputContainerStyle内部容器的样式TextInput。要为TextInput,您编写文本的框设置inputStyle样式,请使用– 这会设置文本容器的样式,但不包括图标。该inputContainerStyle容器不包括的图标。这些与<SearchBar />and相同<Input />– 您将看到在 上<SearchBar />带有填充containerStyle和圆形边框的默认值inputContainerStyle。
<SearchBar />和之间的一个区别<Input />是搜索似乎需要设置value如上例所示的 。没有它和onChangeText更新值的回调,它不允许您输入任何内容。这不是真的<Input />。同样使用<Input />组件,您可以设置标签和错误消息,每个都将在外部<View />.
结论
在这篇文章中,我们探索了一些通过阵营自然元素所提供的组件:Text,Button,Icon,SearchBar,和Input。
React Native Elements 充满了自定义应用程序的组件和方法。有许多预先构建的道具可以为您节省大量时间,并减少数小时的手动造型和逐像素移动元素。
还有比我们在这里介绍的要多得多的东西,例如一个不错的<Rating />组件,但是有了这里的基本理解,您应该能够了解它的其余部分是如何工作的。
在官方文件是看通过他们的组件和查找道具,你可以在每个组件以及如何实现它们使用的好地方。
