介绍
Reactstrap提供了预构建的 Bootstrap 4 组件,可以提供很大的灵活性和预构建的验证。这使我们能够快速构建漂亮的表单,保证给人留下深刻印象并提供直观的用户体验。
在本教程中,您将使用 Reactstrap 在 React 应用程序中构建登录表单。
先决条件
- Node.js 的本地开发环境。遵循如何安装 Node.js 并创建本地开发环境。
- 对 React 有一定的了解。您可以阅读我们的“如何在 React.js 中编码”系列。
- 对 Bootstrap 4 有一定的了解,可以阅读Bootstrap 4.6官方文档。
本教程已通过 Node v16.2.0、npmv7.14.0、reactv17.0.2、reactstrapv8.9.0 和bootstrapv4.6.0 验证。
步骤 1 — 设置项目
从使用create-react-app生成 React App 开始,然后安装依赖项:
- npx create-react-app reactstrap-example
切换到新的项目目录:
- cd reactstrap-example
现在,您可以运行 React 应用程序:
- npm start
修复项目的任何错误或问题。并localhost:3000在网络浏览器中访问。
一旦你有了一个可用的 React 应用程序,你就可以安装reactstrap:
- npm install reactstrap@8.9.0
然后,您可以安装bootstrap:
- npm install bootstrap@4
注意:使用 Reactstrap 时指定 Bootstrap 的 4.x 版本很重要,以便安装兼容版本。不指定版本将安装最新版本的 Bootstrap,目前为 5.x。
接下来,src/index.js在您的代码编辑器中打开该文件。添加以下行以在项目中使用 Bootstrap 样式:
import 'bootstrap/dist/css/bootstrap.min.css';
此时,您将拥有一个带有 Reactstrap 和 Bootstrap 依赖项的新 React 应用程序。
第 2 步 – 使用表单组件
Reactstrap 允许我们预先构建Form组件,其中包括从标准文本Input到更高级的文件上传的任何内容Input。
首先,导入Componentsfrom reactstrap。在这个例子中,我们将导入Button,Form,FormGroup,Input,并Label直接在我们的登录表单中使用。
import {
Button,
Form,
FormGroup,
Input,
Label
} from 'reactstrap';
现在我们有了所需的组件,让我们构建表单。
Reactstrap发生在props诸如type,name,id和placeholder。
type定义输入的类型,如文件上传、单选按钮,甚至更具体的文本输入,如电子邮件。name是最终将发送到我们后端的键值对的键。id是我们在操作 DOM 时使用的。placeholder允许我们向输入添加示例文本。
App.js在代码编辑器中打开并添加以下代码行:
import { Component } from 'react';
import {
Button,
Form,
FormGroup,
Input,
Label
} from 'reactstrap';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<h2>Sign In</h2>
<Form className="form">
<FormGroup>
<Label for="exampleEmail">Username</Label>
<Input
type="email"
name="email"
id="exampleEmail"
placeholder="[email protected]"
/>
</FormGroup>
<FormGroup>
<Label for="examplePassword">Password</Label>
<Input
type="password"
name="password"
id="examplePassword"
placeholder="********"
/>
</FormGroup>
<Button>Submit</Button>
</Form>
</div>
);
}
export default App;
然后,App.css在您的代码编辑器中打开并将其替换为以下样式:
.App {
border: 2px solid #d3d3d3;
border-radius: .5em;
margin-bottom: 1em;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
padding: 1em;
text-align: left;
width: 600px;
}
.form {
padding: 1em;
}
label {
font-weight: 600;
}
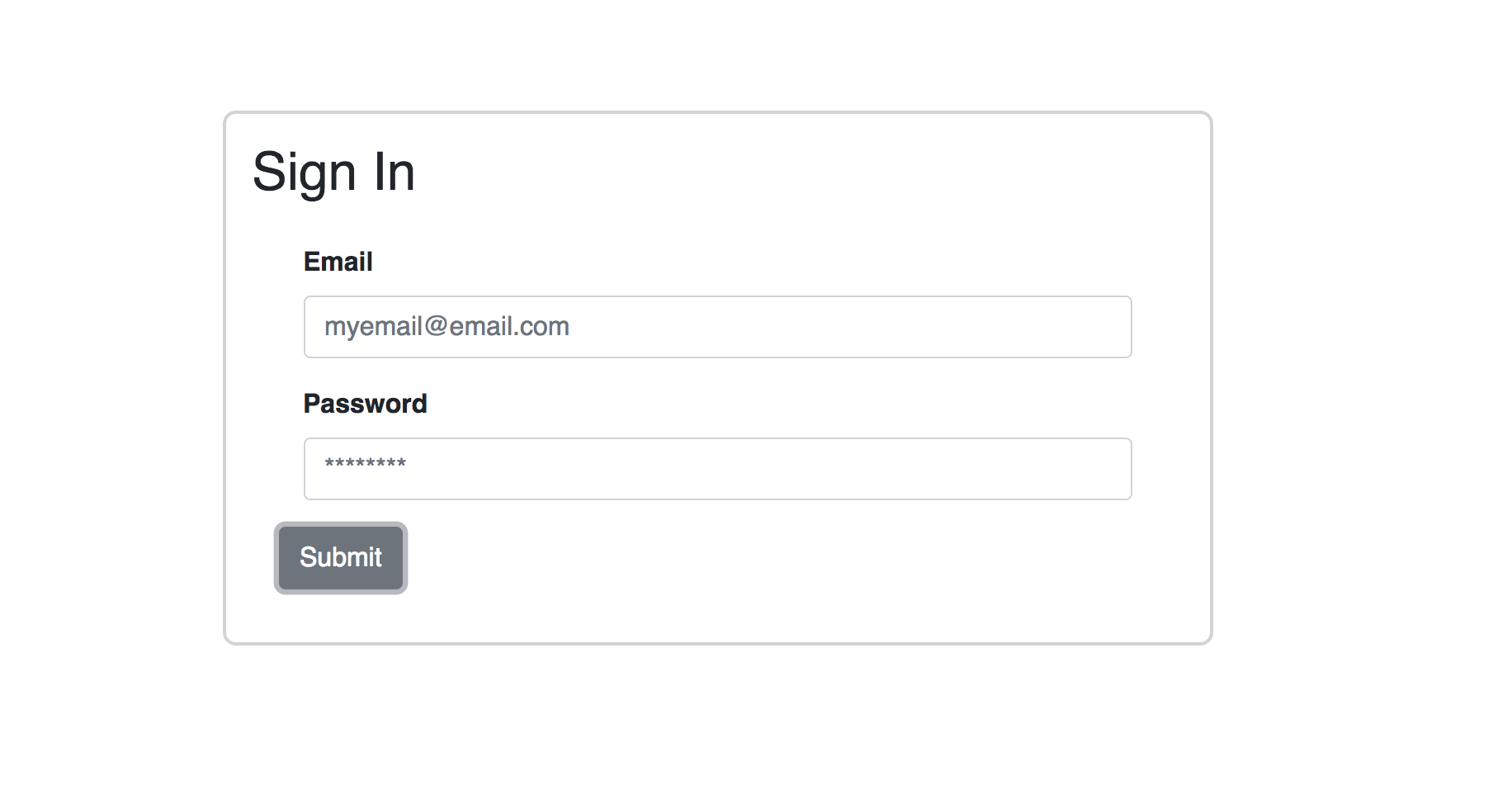
保存更改并在 Web 浏览器中观察应用程序:

Reactstrap 提供了多种内置方式来设置表单组件的样式。以下是一些可能会派上用场的关键项目:
- 颜色:当使用
classNames时,Reactstrap 支持 Bootstrap 的内置颜色has-success。 - 内联表格:
<Form>我们可以在其中添加以将您的和放置在同一行中。<Form inline>LabelInput - Containers, Row, and Columns:
<Col>是 Reactstrap 对 Bootstrap Column 的封装。这使我们不仅可以为台式机格式化,还可以为手机和平板电脑进行格式化。
此时,您有一个带有使用 Bootstrap 样式的登录表单的 React 应用程序。
第 3 步 – 添加验证和用户提示
FormText 允许我们在字段上方或下方添加额外的指标文本。
对于此示例,“用户名”字段将需要电子邮件地址形式的值。FormText被添加以通知用户期望值。
<FormText>Your username is most likely your email.</FormText>
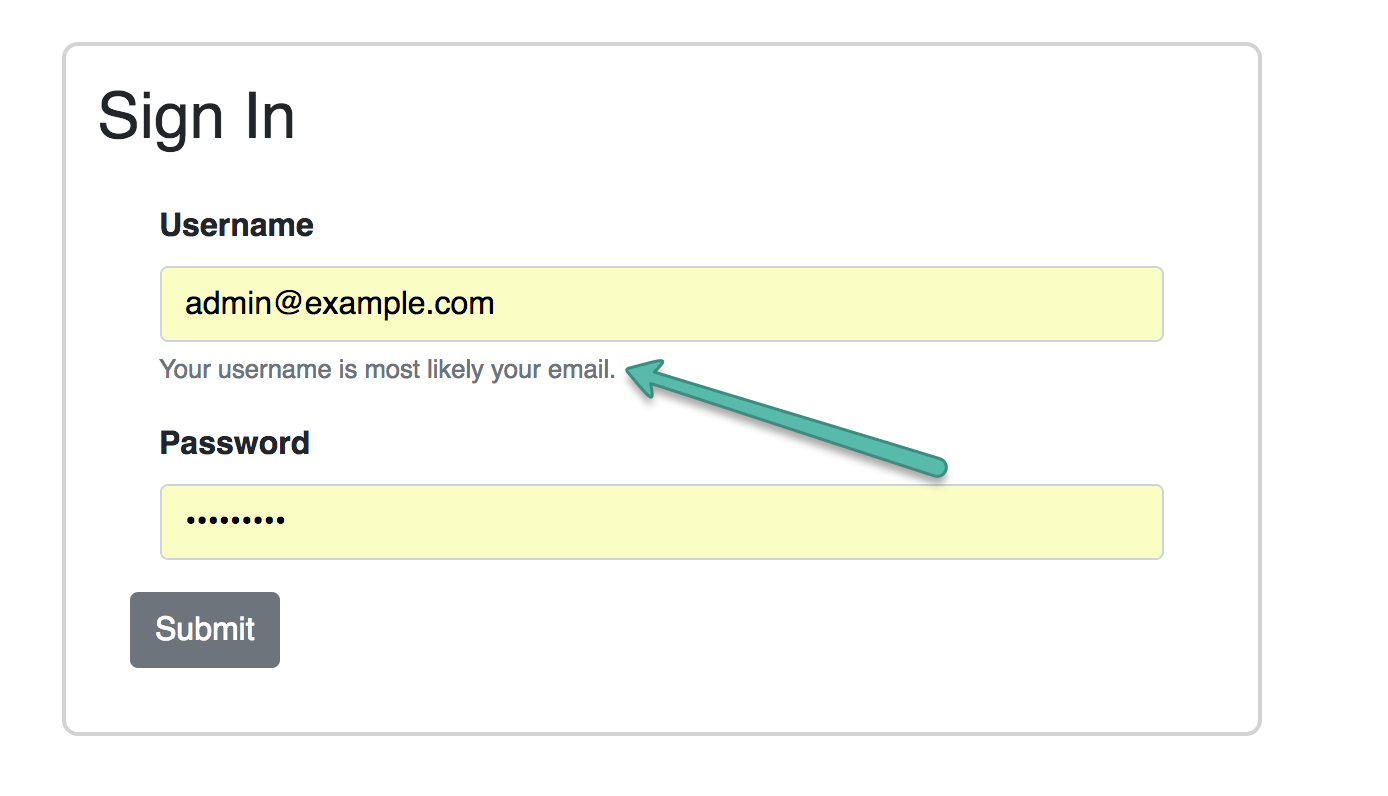
保存更改并在 Web 浏览器中观察应用程序:

在添加FormFeedback到此示例之前,您需要管理状态:
constructor(props) {
super(props);
this.state = {
email: '',
validate: {
emailState: '',
},
};
}
render() {
const { email } = this.state;
// ...
}
并处理对表单的更改:
constructor(props) {
super(props);
// ...
this.handleChange = this.handleChange.bind(this);
}
handleChange = (event) => {
const { target } = event;
const value = target.type === 'checkbox' ? target.checked : target.value;
const { name } = target;
this.setState({
[name]: value,
});
};
FormFeedback立即验证字段。您可以灵活地自定义您的输入验证。添加一个带有正则表达式的函数来验证onChange事件的电子邮件,并设置has-success或has-danger处于状态。
validateEmail(e) {
const emailRegex = /^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
const { validate } = this.state;
if (emailRegex.test(e.target.value)) {
validate.emailState = 'has-success';
} else {
validate.emailState = 'has-danger';
}
this.setState({ validate });
}
警告:有一个用于验证电子邮件地址的标准规范。此简化的正则表达式仅用于教程目的。
要将其应用于您的Input,请valid使用您的条件添加道具:
valid={ this.state.validate.emailState === 'has-success' }
和invalid你的条件道具:
invalid={ this.state.validate.emailState === 'has-danger' }
/>
创建一个FormFeedback默认显示失败文本:
<FormFeedback>
Uh oh! Looks like there is an issue with your email. Please input a correct email.
</FormFeedback>
FormFeedback使用valid道具创建第二个以显示成功文本:
<FormFeedback valid>
That's a tasty looking email you've got there.
</FormFeedback>
然后,将value, validateEmail, 和添加handleChange到您的Input:
<Input
type="email"
name="email"
id="exampleEmail"
placeholder="[email protected]"
valid={ this.state.validate.emailState === 'has-success' }
invalid={ this.state.validate.emailState === 'has-danger' }
value={ email }
onChange={ (e) => {
this.validateEmail(e);
this.handleChange(e);
} }
/>
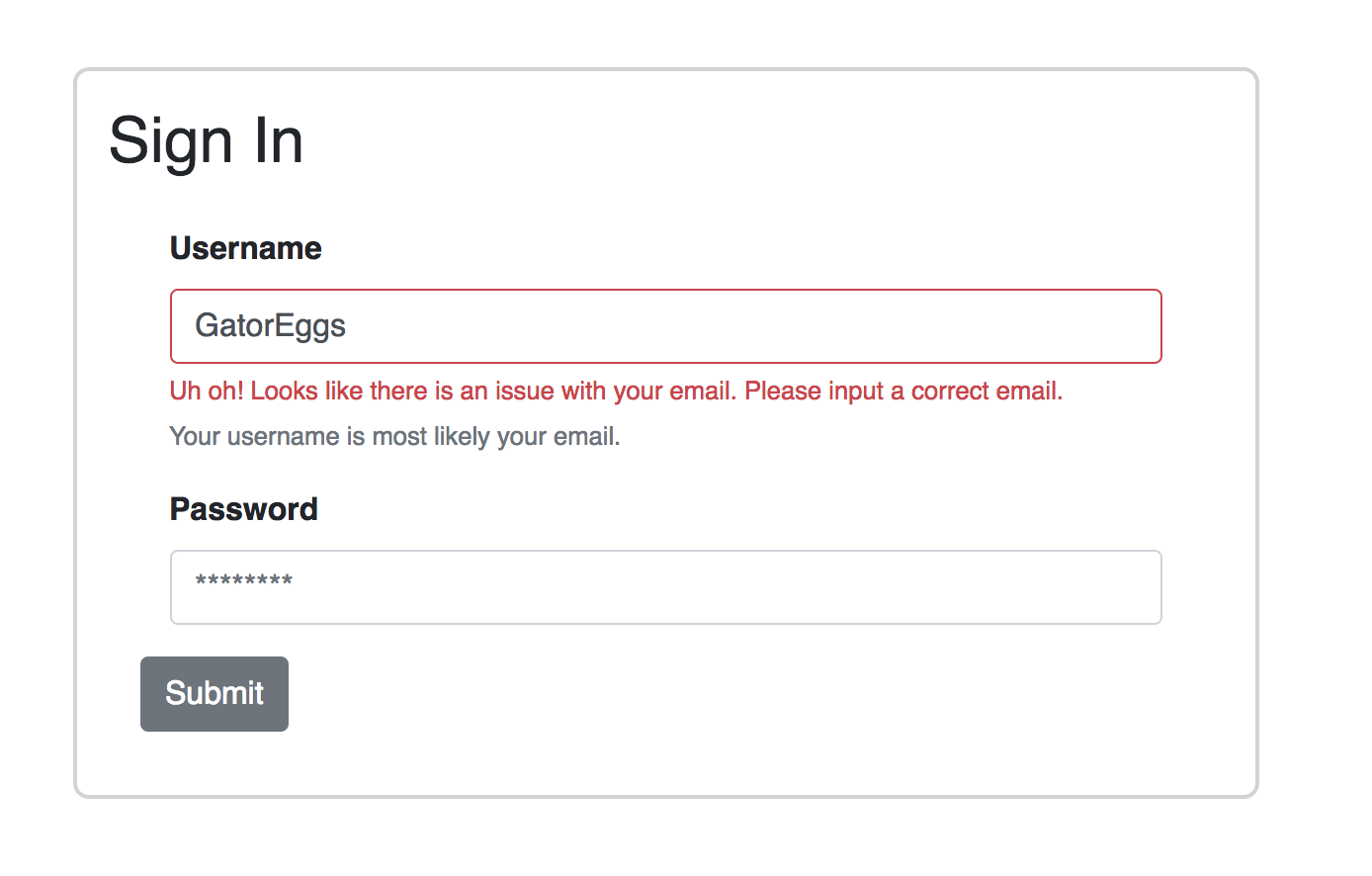
当用户has-danger输入错误的用户名时,用户将获得有关样式的反馈:

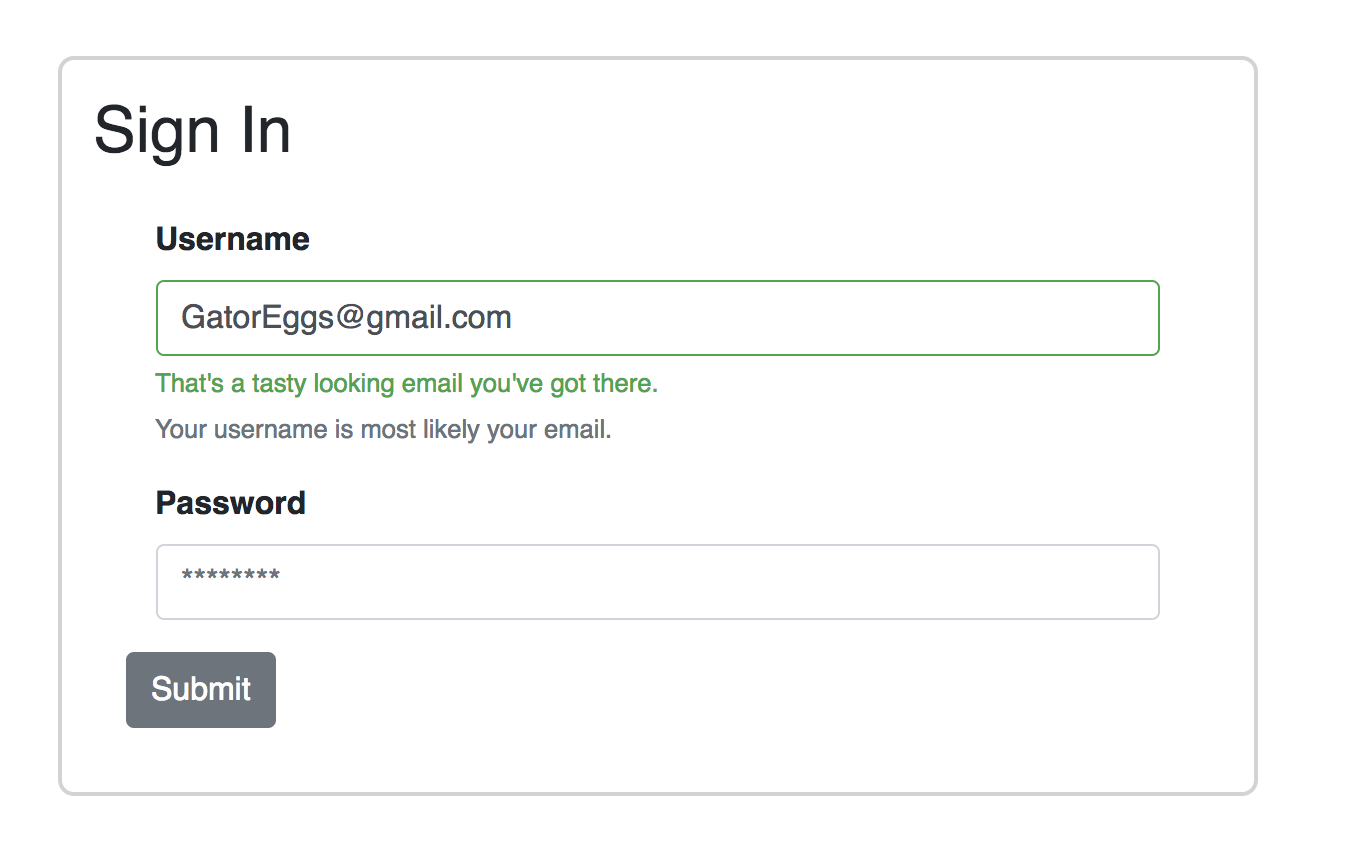
has-success当用户正确输入用户名时,他们将获得有关样式的反馈:

现在,您的形式使用FormText,FormFeedback和验证。
第 4 步 – 提交表格
最后,在提交时,我们通常会将数据提交到我们的数据库,但在我们的示例中,我们将使用submitForm函数控制台记录电子邮件。
submitForm(e) {
e.preventDefault();
console.log(`Email: ${ this.state.email }`);
}
将所有部分都准备好后,App.js将类似于以下内容:
import { Component } from 'react';
import {
Form,
FormFeedback,
FormGroup,
FormText,
Label,
Input,
Button,
} from 'reactstrap';
import './App.css';
class App extends Component {
constructor(props) {
super(props);
this.state = {
email: '',
password: '',
validate: {
emailState: '',
},
};
this.handleChange = this.handleChange.bind(this);
}
handleChange = (event) => {
const { target } = event;
const value = target.type === 'checkbox' ? target.checked : target.value;
const { name } = target;
this.setState({
[name]: value,
});
};
validateEmail(e) {
const emailRex =
/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
const { validate } = this.state;
if (emailRex.test(e.target.value)) {
validate.emailState = 'has-success';
} else {
validate.emailState = 'has-danger';
}
this.setState({ validate });
}
submitForm(e) {
e.preventDefault();
console.log(`Email: ${this.state.email}`);
}
render() {
const { email, password } = this.state;
return (
<div className="App">
<h2>Sign In</h2>
<Form className="form" onSubmit={(e) => this.submitForm(e)}>
<FormGroup>
<Label>Username</Label>
<Input
type="email"
name="email"
id="exampleEmail"
placeholder="[email protected]"
valid={this.state.validate.emailState === "has-success"}
invalid={this.state.validate.emailState === "has-danger"}
value={email}
onChange={(e) => {
this.validateEmail(e);
this.handleChange(e);
}}
/>
<FormFeedback>
Uh oh! Looks like there is an issue with your email. Please input
a correct email.
</FormFeedback>
<FormFeedback valid>
That's a tasty looking email you've got there.
</FormFeedback>
<FormText>Your username is most likely your email.</FormText>
</FormGroup>
<FormGroup>
<Label for="examplePassword">Password</Label>
<Input
type="password"
name="password"
id="examplePassword"
placeholder="********"
value={password}
onChange={(e) => this.handleChange(e)}
/>
</FormGroup>
<Button>Submit</Button>
</Form>
</div>
);
}
}
export default App;
结论
在本教程中,您使用 Reactstrap 在 React 应用程序中构建登录表单。这允许您使用带有 React 组件的 Bootstrap 4 元素进行构建。
如果您想了解有关 React 的更多信息,请查看我们的 React 主题页面以获取练习和编程项目。
