介绍
在快速创建 Node 应用程序时,有时需要一种快速的应用程序模板化方法。
Jade是Express的默认模板引擎,但 Jade 语法对于许多用例来说可能过于复杂。
嵌入式 JavaScript 模板 (EJS)可用作替代模板引擎。
在本文中,您将学习如何将 EJS 应用到 Express 应用程序,包括站点的可重复部分,并将数据传递到视图。
先决条件
如果你想跟随这篇文章,你需要:
- Node.js 的本地开发环境。遵循如何安装 Node.js 并创建本地开发环境。
注意: 您可以在 GitHub 上找到完整演示代码的 git 存储库。
本教程最初是为expressv4.17.1 和ejsv3.1.5 编写的。已通过 Node v16.0.0、npmv7.11.1、expressv4.17.1 和ejsv3.1.6 验证。
步骤 1 — 设置项目
首先,打开终端窗口并创建一个新的项目目录:
- mkdir ejs-demo
然后,导航到新创建的目录:
- cd ejs-demo
此时,您可以初始化一个新的 npm 项目:
- npm init -y
接下来,您需要安装express软件包:
- npm install express@4.17.1
然后安装ejs包:
- npm install ejs@3.1.6
此时,您已准备好使用 Express 和 EJS 的新项目。
步骤 1 — 配置 server.js
安装所有依赖项后,让我们配置应用程序以使用 EJS 并设置索引页面和关于页面的路由。
创建一个新server.js文件并使用代码编辑器打开它并添加以下代码行:
var express = require('express');
var app = express();
// set the view engine to ejs
app.set('view engine', 'ejs');
// use res.render to load up an ejs view file
// index page
app.get('/', function(req, res) {
res.render('pages/index');
});
// about page
app.get('/about', function(req, res) {
res.render('pages/about');
});
app.listen(8080);
console.log('Server is listening on port 8080');
此代码定义应用程序并侦听端口8080。
此代码还使用以下命令将 EJS 设置为 Express 应用程序的视图引擎:
`app.set('view engine', 'ejs');`
请注意代码如何使用 将视图发送给用户res.render()。需要注意的是,res.render()将在views文件夹中查找视图。所以你只需要定义,pages/index因为完整路径是views/pages/index.
接下来,您将使用 EJS 创建视图。
第 2 步 – 创建 EJS 部分
就像您构建的许多应用程序一样,将有大量代码被重用。这些被认为是部分。在这个例子中,将有三个谐音,将索引页页上关于重复使用:head.ejs,header.ejs,和footer.ejs。现在让我们制作这些文件。
创建一个新views目录:
- mkdir views
然后,创建一个新的partials子目录:
- mkdir views/partials
在此目录中,创建一个新head.ejs文件并使用您的代码编辑器打开它。添加以下代码行:
<meta charset="UTF-8">
<title>EJS Is Fun</title>
<!-- CSS (load bootstrap from a CDN) -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body { padding-top:50px; }
</style>
此代码包含headHTML 文档的元数据。它还包括Bootstrap样式。
接下来,创建一个新header.ejs文件并使用代码编辑器打开它。添加以下代码行:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="/">EJS Is Fun</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/about">About</a>
</li>
</ul>
</nav>
此代码包含 HTML 文档的导航,并使用 Bootstrap 中的几个类进行样式设置。
接下来,创建一个新footer.ejs文件并使用代码编辑器打开它。添加以下代码行:
<p class="text-center text-muted">© Copyright 2020 The Awesome People</p>
此代码包含版权信息并使用 Bootstrap 中的几个类进行样式设置。
接下来,您将在index..ejs和 中使用这些部分about.ejs。
第 3 步 – 将 EJS 部分添加到视图
您定义了三个部分。现在您可以include在您的视图中使用它们。
用于在另一个文件中嵌入 EJS 部分。<%- include('RELATIVE/PATH/TO/FILE') %>
- 连字符
<%-而不是仅仅<%告诉 EJS 呈现原始 HTML。 - 部分的路径是相对于当前文件的。
然后,创建一个新的pages子目录:
- mkdir views/pages
在此目录中,创建一个新index.ejs文件并使用您的代码编辑器打开它。添加以下代码行:
<!DOCTYPE html>
<html lang="en">
<head>
<%- include('../partials/head'); %>
</head>
<body class="container">
<header>
<%- include('../partials/header'); %>
</header>
<main>
<div class="jumbotron">
<h1>This is great</h1>
<p>Welcome to templating using EJS</p>
</div>
</main>
<footer>
<%- include('../partials/footer'); %>
</footer>
</body>
</html>
保存对此文件的更改,然后运行应用程序:
- node server.js
如果您http://localhost:8080/在网络浏览器中访问,您可以观察到索引页面:

接下来,创建一个新about.ejs文件并使用代码编辑器打开它。添加以下代码行:
<!DOCTYPE html>
<html lang="en">
<head>
<%- include('../partials/head'); %>
</head>
<body class="container">
<header>
<%- include('../partials/header'); %>
</header>
<main>
<div class="row">
<div class="col-sm-8">
<div class="jumbotron">
<h1>This is great</h1>
<p>Welcome to templating using EJS</p>
</div>
</div>
<div class="col-sm-4">
<div class="well">
<h3>Look I'm A Sidebar!</h3>
</div>
</div>
</div>
</main>
<footer>
<%- include('../partials/footer'); %>
</footer>
</body>
</html>
此代码添加了一个 Bootstrap 侧边栏,以演示如何构建部分以在不同的模板和页面之间重用。
保存对此文件的更改,然后运行应用程序:
- node server.js
如果您http://localhost:8080/about在网络浏览器中访问,您可以观察带有侧边栏的“关于”页面:

现在您可以开始使用 EJS 将数据从 Node 应用程序传递到视图。
第 4 步 – 将数据传递给视图和部分
让我们定义一些基本变量和一个列表以传递到索引页面。
server.js在您的代码编辑器中重新访问并在app.get('/')路由中添加以下代码行:
var express = require('express');
var app = express();
// set the view engine to ejs
app.set('view engine', 'ejs');
// use res.render to load up an ejs view file
// index page
app.get('/', function(req, res) {
var mascots = [
{ name: 'Sammy', organization: "DigitalOcean", birth_year: 2012},
{ name: 'Tux', organization: "Linux", birth_year: 1996},
{ name: 'Moby Dock', organization: "Docker", birth_year: 2013}
];
var tagline = "No programming concept is complete without a cute animal mascot.";
res.render('pages/index', {
mascots: mascots,
tagline: tagline
});
});
// about page
app.get('/about', function(req, res) {
res.render('pages/about');
});
app.listen(8080);
console.log('Server is listening on port 8080');
此代码定义了一个名为 的数组mascots和一个名为 的字符串tagline。接下来,让我们在index.ejs.
在 EJS 中渲染单个变量
要回显单个变量,您可以使用<%= tagline %>.
index.ejs在您的代码编辑器中重新访问并添加以下代码行:
<!DOCTYPE html>
<html lang="en">
<head>
<%- include('../partials/head'); %>
</head>
<body class="container">
<header>
<%- include('../partials/header'); %>
</header>
<main>
<div class="jumbotron">
<h1>This is great</h1>
<p>Welcome to templating using EJS</p>
<h2>Variable</h2>
<p><%= tagline %></p>
</div>
</main>
<footer>
<%- include('../partials/footer'); %>
</footer>
</body>
</html>
此代码将tagline在“索引”页面上显示该值。
在 EJS 中循环数据
要循环数据,您可以使用.forEach.
index.ejs在您的代码编辑器中重新访问并添加以下代码行:
<!DOCTYPE html>
<html lang="en">
<head>
<%- include('../partials/head'); %>
</head>
<body class="container">
<header>
<%- include('../partials/header'); %>
</header>
<main>
<div class="jumbotron">
<h1>This is great</h1>
<p>Welcome to templating using EJS</p>
<h2>Variable</h2>
<p><%= tagline %></p>
<ul>
<% mascots.forEach(function(mascot) { %>
<li>
<strong><%= mascot.name %></strong>
representing <%= mascot.organization %>,
born <%= mascot.birth_year %>
</li>
<% }); %>
</ul>
</div>
</main>
<footer>
<%- include('../partials/footer'); %>
</footer>
</body>
</html>
保存对此文件的更改,然后运行应用程序:
- node server.js
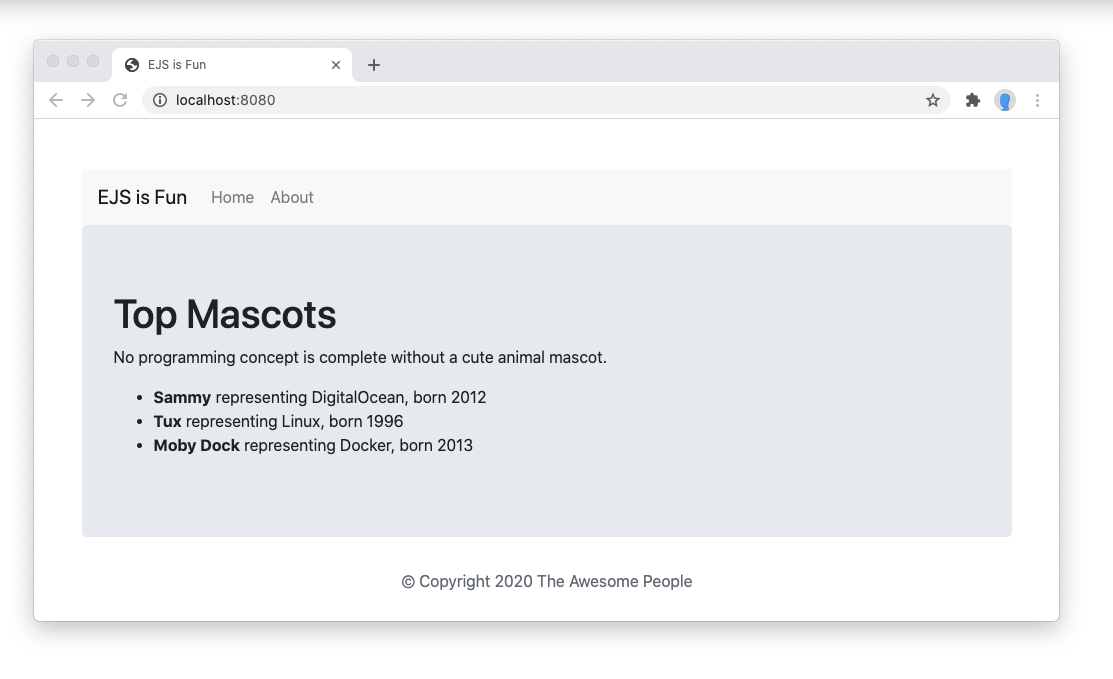
如果您http://localhost:8080/在网络浏览器中访问,您可以使用以下内容观察索引页面mascots:

在 EJS 中将数据传递给部分
EJS 部分可以访问与父视图相同的所有数据。但小心点。如果您在部分中引用变量,则需要在使用该部分的每个视图中定义它,否则会引发错误。
您还可以在包含语法中定义变量并将其传递给 EJS 部分,如下所示:
...
<header>
<%- include('../partials/header', {variant: 'compact'}); %>
</header>
...
但是你需要再次小心假设已经定义了一个变量。
如果要在部分中引用一个可能并不总是被定义的变量,并给它一个默认值,你可以这样做:
...
<em>Variant: <%= typeof variant != 'undefined' ? variant : 'default' %></em>
...
在上面的行中,EJS 代码渲染了variant它是否被定义,default如果没有被定义的值。
结论
在本文中,您学习了如何将 EJS 应用到 Express 应用程序、包括站点的可重复部分以及将数据传递到视图。
当您不需要额外的复杂性时,EJS 允许您构建应用程序。通过使用部分并能够轻松地将变量传递给您的视图,您可以快速构建一些出色的应用程序。
有关功能和语法的其他信息,请参阅 EJS 文档。请参阅比较 JavaScript 模板引擎:Jade、Mustache、Dust 等以了解不同视图引擎的优缺点。
