该系列的一部分:
如何使用 CSS 构建网站
本教程是使用 CSS创建和自定义此网站的系列的一部分,CSS 是一种用于控制网站呈现的样式表语言。您可以按照整个系列重新创建演示网站并熟悉 CSS 或将此处描述的方法用于其他 CSS 网站项目。
在继续之前,我们建议您了解一些 HTML 知识,HTML 是用于在 Web 浏览器中显示文档的标准标记语言。如果您不熟悉 HTML,可以在开始本系列之前先阅读我们如何使用 HTML 构建网站系列的前十个教程。
介绍
在本教程中,您将创建 CSS伪类并了解如何以及为何使用它们。您还将练习使用:hover伪类,该类允许我们在用户光标悬停在元素上时更改元素的样式。
伪类是仅在特定状态下激活的 CSS 类。例如,:hover当用户的光标悬停在元素上时,伪类可用于更改图像或文本元素的外观。伪类:visited通常用于在用户单击链接后更改链接的颜色。
伪类是在 CSS 中通过将 a:和伪类的名称附加到标签、类或 ID 选择器来声明的。然后,这个伪类将自动应用于任何分配了伪类的标签、类或 ID 的 HTML 内容。您无需向 HTML 元素添加任何额外代码即可使伪类工作。
先决条件
要遵循本教程,请确保您已按照本系列如何设置 CSS 和 HTML 练习项目中的上一个教程中的说明设置必要的文件和文件夹。
用 CSS 创建一个伪类
现在让我们尝试一个实际练习来探索伪类的工作原理。首先,确保您已按照本系列如何设置 CSS 和 HTML 练习项目中的前一个教程中的说明设置必要的文件和文件夹。
擦除styles.css文件中的所有内容(如果您添加了之前教程中的内容)并将以下伪类添加到您的文档中:
img:hover {
border: 10px solid red;
}
在此代码片段中,您已将突出显示的伪类添加:hover到<img>标签选择器。保存文件并返回index.html文件并擦除所有内容(第一行代码除外:)<link rel="stylesheet" href="css/styles.css">。然后将以下 HTML 代码片段添加到您的index.html文件中:
<img src="https://css.sammy-codes.com/images/small-profile.jpeg">
请注意,为方便起见,您是从在线位置获取图像。您还可以按照我们的教程如何使用 HTML 将图像添加到您的网页中,通过指定文件路径来使用您自己的图像。
保存您的index.html文件并将其加载到浏览器中。(有关加载 HTML 文件的说明,请访问我们的教程步骤如何在浏览器中查看脱机 HTML 文件)。
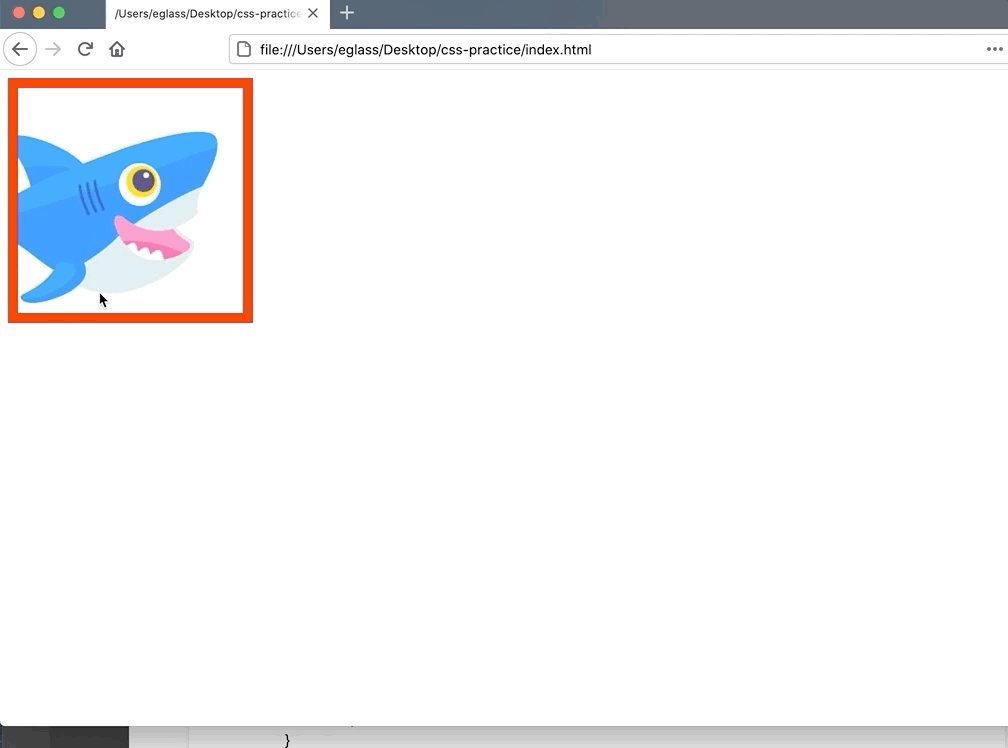
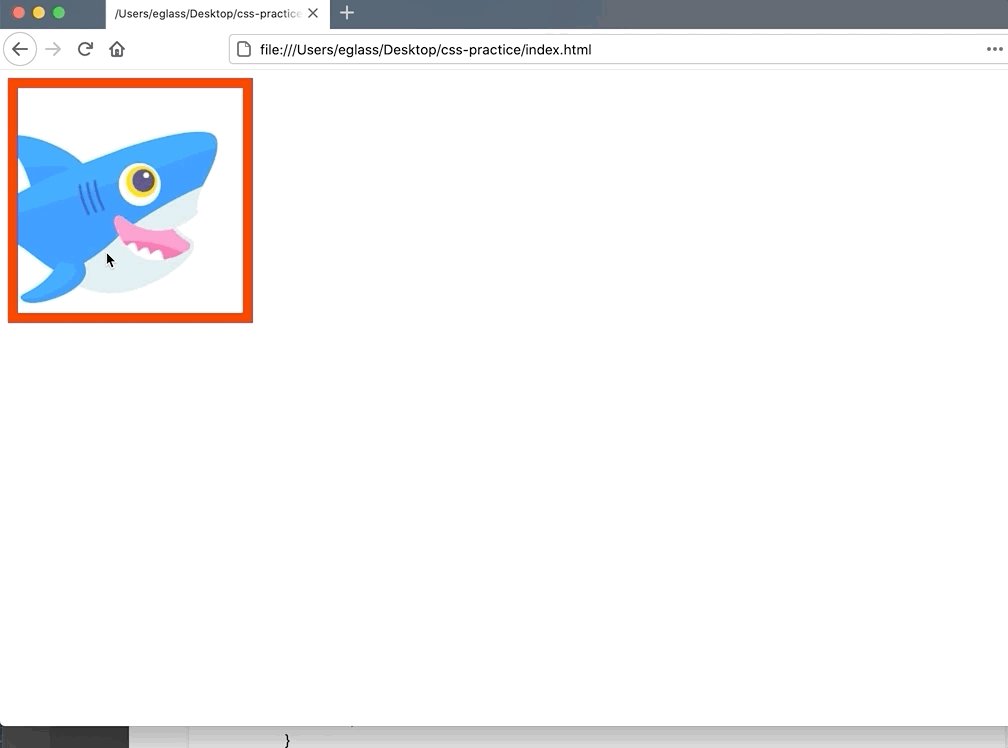
你应该会收到这样的信息:

网页现在应显示鲨鱼萨米的图像。尝试将光标悬停在图像上。当您的光标移动到图像上时,图像周围应该会出现一个 10 像素宽的实心红色边框。:hover当您的光标img根据您添加到 的规则与元素交互时,您的浏览器会自动应用伪类styles.css。
您也可以将:hover伪类与文本元素一起使用。如果您想尝试应用:hover到文本元素,请擦除styles.css文件中的所有内容并将以下伪类添加到文档中:
p:hover {
font-size:100px;
color:red;
}
保存styles.css文件。返回index.html文件,擦除所有内容(第一行代码除外:)<link rel="stylesheet" href="css/styles.css">,并添加以下代码片段:
<p>Some text</p>
保存您的文件并将其加载到浏览器中以检查您的结果。当您将光标悬停在页面上时,您应该会收到一个带有文本“Some text”的页面,该页面会改变颜色和大小:

结论
在本教程中,您探索了如何以及为何使用伪类。您还尝试将它们应用于基于文本和图像的 HTML 元素。如果您遵循本教程系列的后半部分,您将使用伪类来构建演示网站的页脚。
在下一个教程中,您将了解如何创建 HTML<div>元素并为其设置样式,该元素可用于构建网页布局。
