介绍
随着软件开发职业的发展,除了编写有效的代码之外,可能会出现其他问题。在 Web 开发领域,不仅要构建功能性软件,还要使其具有高性能,以便在使用最少的资源的同时无缝提供所需的体验,这变得很重要。
通常,这将是一项相当大的任务,因为如果没有工具来模拟和测量各种参数,就无法对应用程序的资源消耗属性进行预测。
在本文中,您将探索以下工具之一:Chrome 开发人员工具。具体来说,您将检查审计和性能选项卡在评估 Web 应用程序和发现性能问题方面的便利性。
为了使其成为实际的考试,您将测试各种技术以找出网站上的性能问题并解决它们。本教程探索Scotch.io网站,但这些步骤可以应用于任何网站。
先决条件
为了学习本教程,您的计算机上安装了Google Chrome 浏览器。
步骤 1 — 准备浏览器
在提高网站或 Web 应用程序的性能时,需要考虑两个主要方面:
- 负载性能
- 运行时性能
本教程将更多地关注负载性能。加载性能是指页面在加载时的性能。主要目标是确定影响应用程序速度和整体用户体验的性能问题。
要开始测试负载性能,您将首先设置审计。
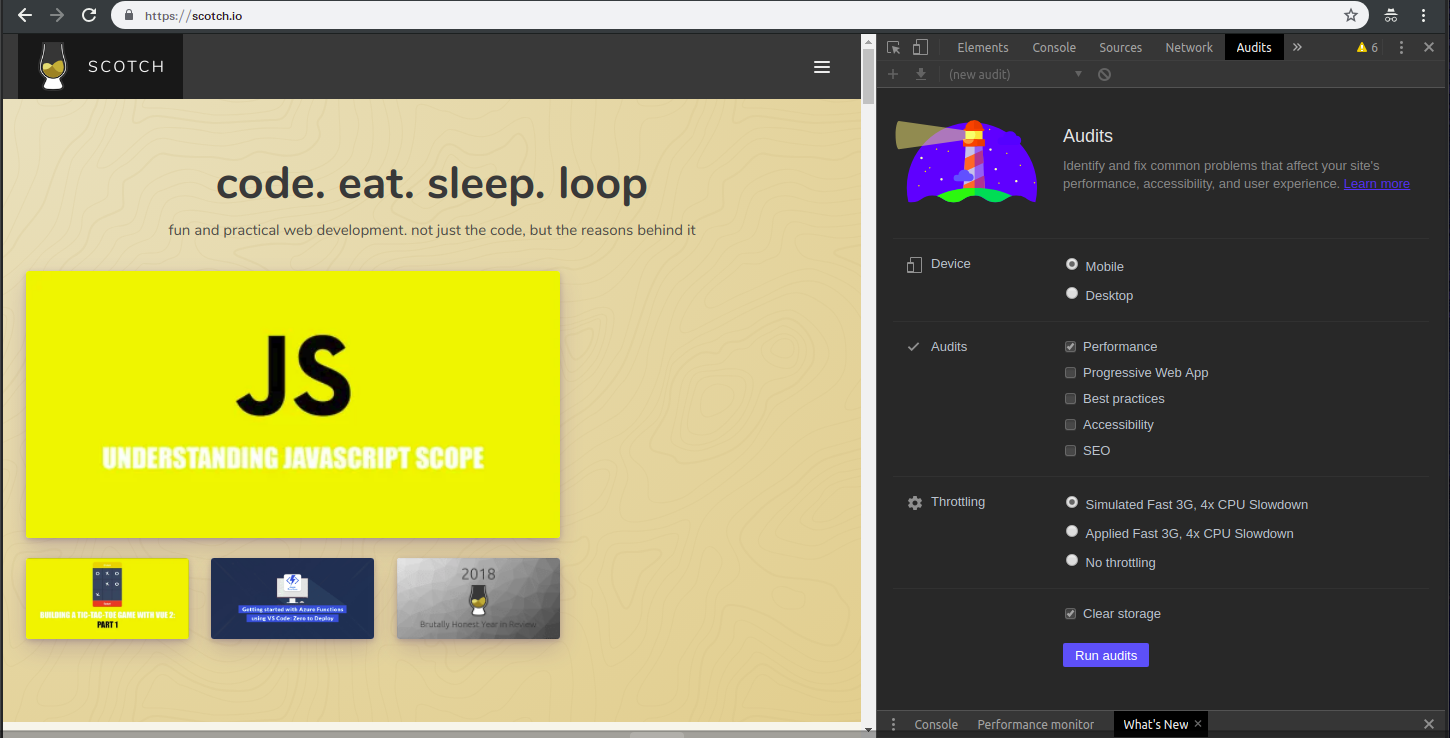
COMMAND + SHIFT + N在 macOS 或CTRL + SHIFT + NWindows 或 Linux 上,启动您的 Chrome 浏览器并在隐身模式下打开一个标签页。隐身浏览器打开后,导航到您要测试的网站。
接下来,通过COMMAND + OPTION + I在 macOS、CTRL + SHIFT + IWindows 或 Linux 上按打开 DevTools 。如果您想更改 DevTools 控制台的位置,请单击工具栏上的三个垂直点,然后从Dock Side选项中进行选择。
对控制台放置感到满意后,请切换到“审核”选项卡。在此工具的帮助下,您将创建一个基线来衡量后续的应用程序更改,并深入了解哪些更改将改进应用程序。
注意:审核选项卡可能隐藏在更多面板箭头按钮后面。

您在这里的主要目标是确定Scotch 上的性能瓶颈并优化以获得更好的性能。软件工程中的瓶颈描述了应用程序的容量受单个组件限制的情况。
在下一步中,您将执行审计以查找性能瓶颈。
步骤 2 — 执行审计
执行审核时,您将使用名为Lighthouse的工具。Lighthouse 是一种开源自动化工具,用于在性能、可访问性、渐进式 Web 功能等方面提高任何网页的质量。
在审计中的Chrome DevTools的标签,让我们配置的审计工具。我们面前有以下设置:
设备
这使我们可以选择在移动和桌面选项之间切换用户代理。截至 2018 年第三季度,超过一半的网络流量来自移动设备,因此我们将在Mobile上审核 Scotch.io 。
审计
此设置允许我们选择我们有兴趣评估和改进的应用程序质量。在这种情况下,性能是主要问题,因此您可以取消选中所有其他选项。
节流
此选项使您能够模拟在移动设备上浏览的条件。您将使用Simulated Fast 3G, 4x CPU Slowdown选项。这实际上不会在审核期间进行节流,但它有助于计算页面在移动条件下加载所需的时间。
清除存储
这使您能够清除测试页面的所有缓存数据和资源,以便审核首次访问者如何体验网站,因此如果尚未选中此选项,请选中此选项。
按照上面的说明配置审计后,单击生成报告并等待它准备站点性能的详细报告。
步骤 3 — 分析审计报告
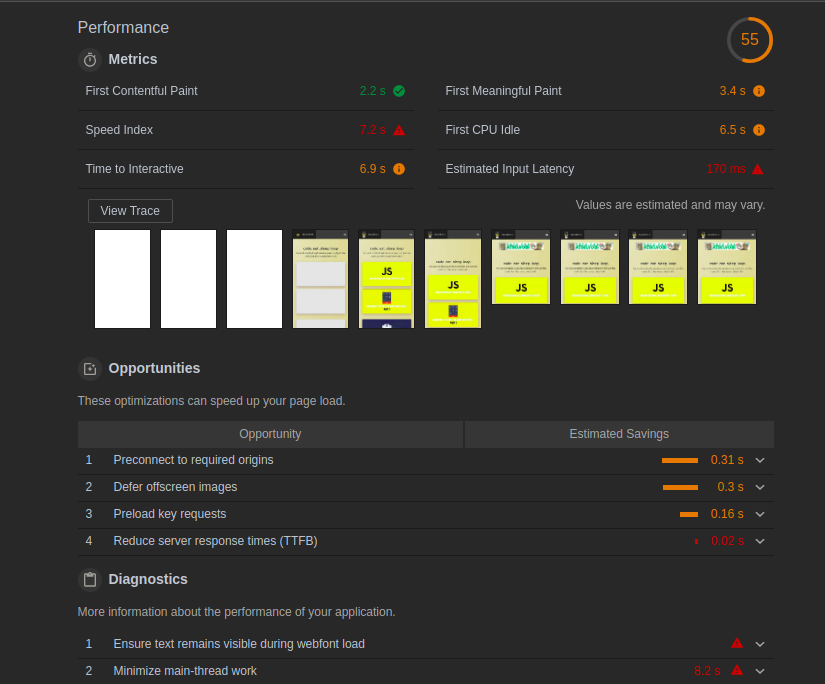
审计完成后,报告应如下所示:

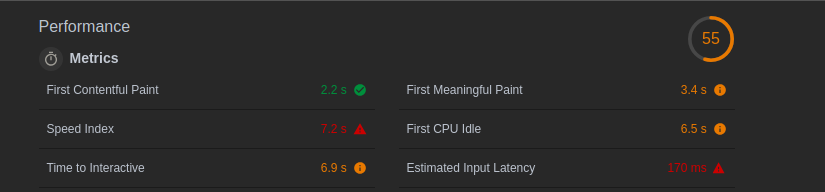
右上角圆圈中的数字表示该网站在 1 到 100 的范围内的整体性能得分。我们目前有一个55,这表明有改进的机会以及提供的提高分数和性能的建议。让我们将报告分成几个部分并单独分析它们。
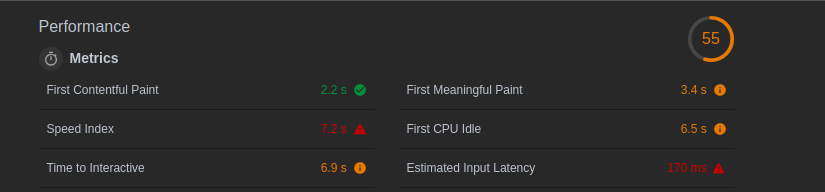
在“指标”部分,您将找到对网站性能各个方面的定量洞察:

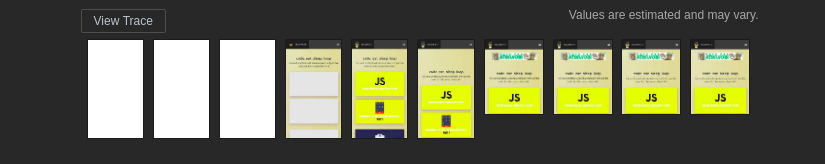
Metrics部分正下方是一组屏幕截图,显示了从初始查询点到完全加载页面的各种 UI 状态:

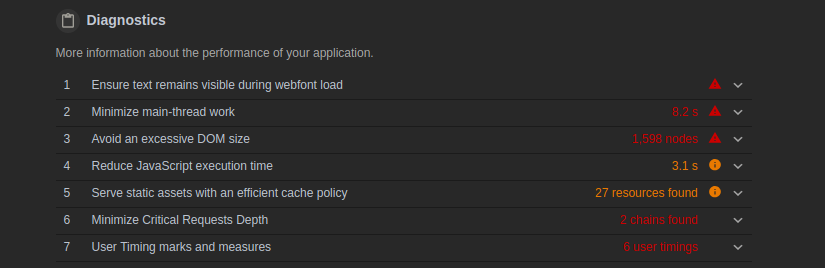
该诊断部分为您提供了通常指示确定网页的加载时间的因素的更多性能信息:

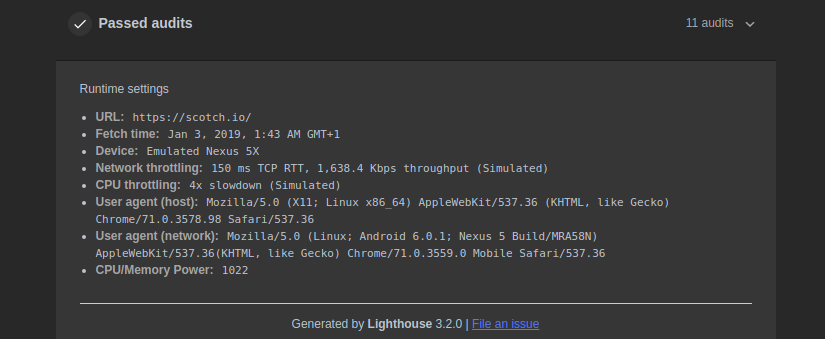
最后,Passed audits部分突出显示了网页通过的性能检查:

现在您已经分析了审计,您知道可能需要解决哪些问题。
第 4 步 – 解决指标部分中的问题
在此示例中,突出显示了五个性能问题。在这一步中,我们将探索可能的修复方法:

第一个有意义的油漆
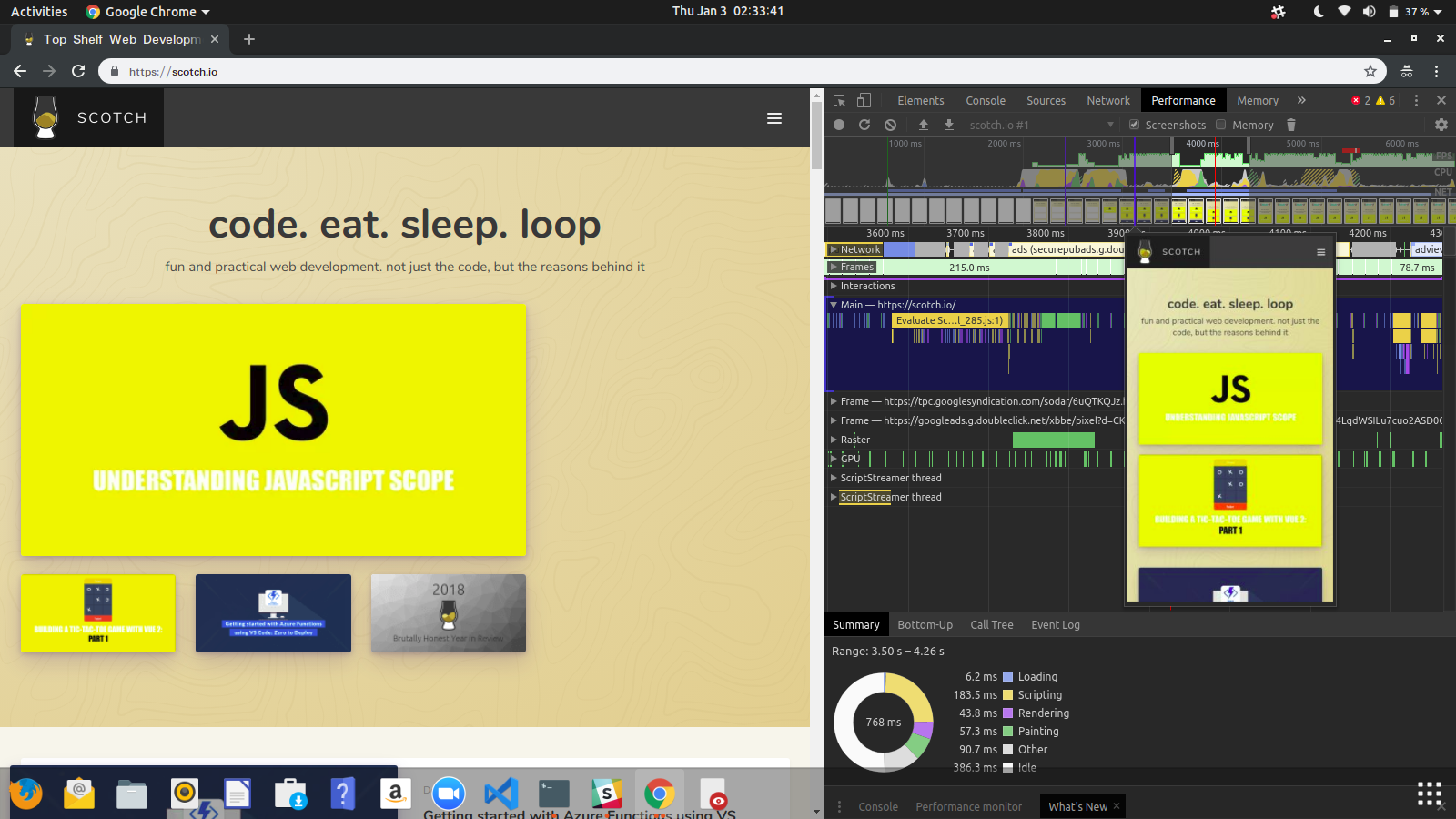
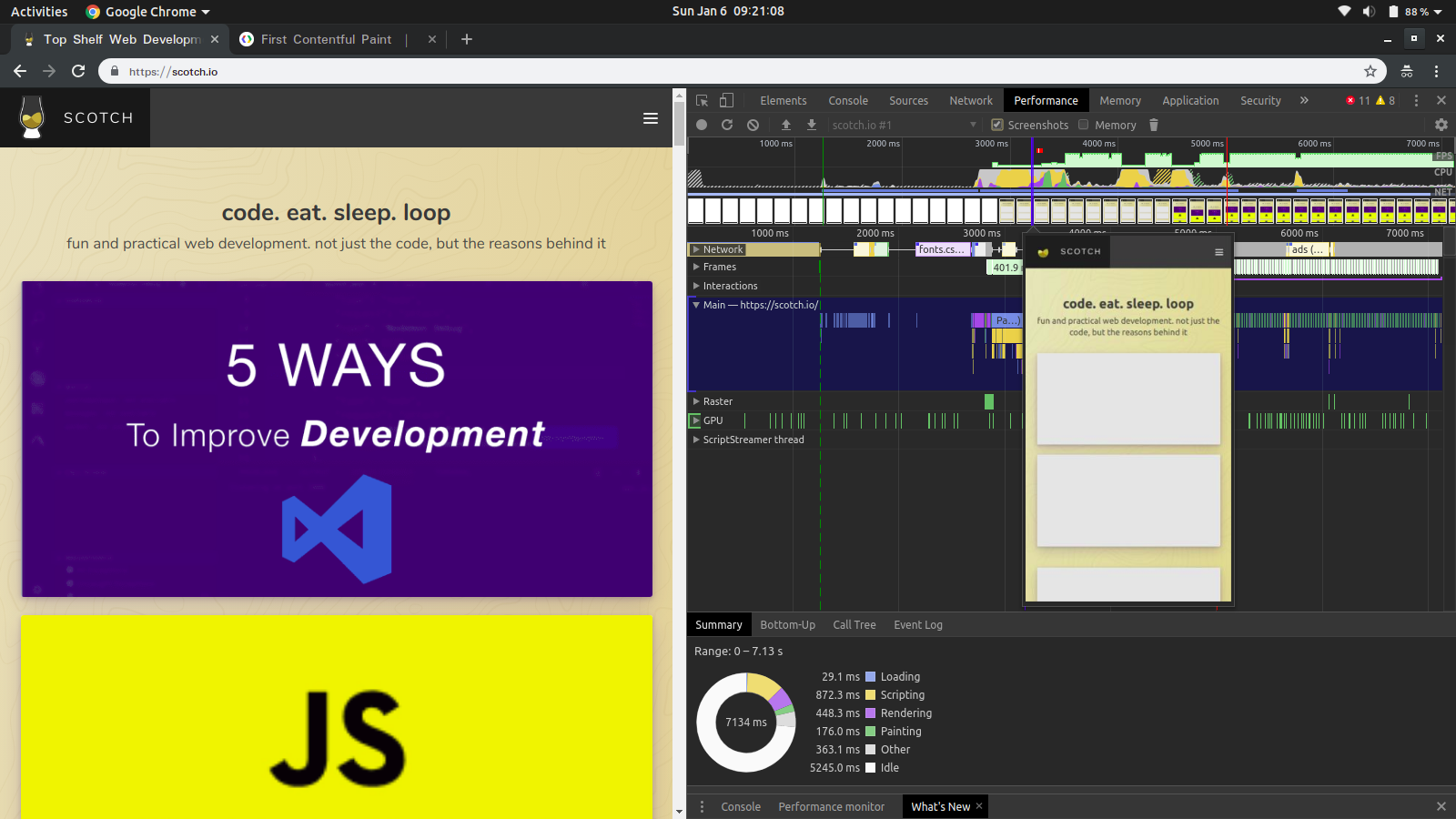
第一次有意义的绘制会告诉您页面的主要内容何时变得可见。根据审核,大约需要3.4 秒才能看到主要内容。这可以通过单击查看跟踪按钮来确认。这将带您进入性能选项卡,您可以在其中浏览加载期间的各种 UI 状态,以确认在每个特定时间发生的情况。

请注意,此时页面内容变得可见。
为了改善这一点,我们必须优化页面/整体应用程序的关键渲染路径。这意味着我们会根据用户的需要优先显示内容,以创造更好的体验并提高性能。这可以通过减少关键资源的数量、关键路径长度和关键字节数来实现。
速度指数
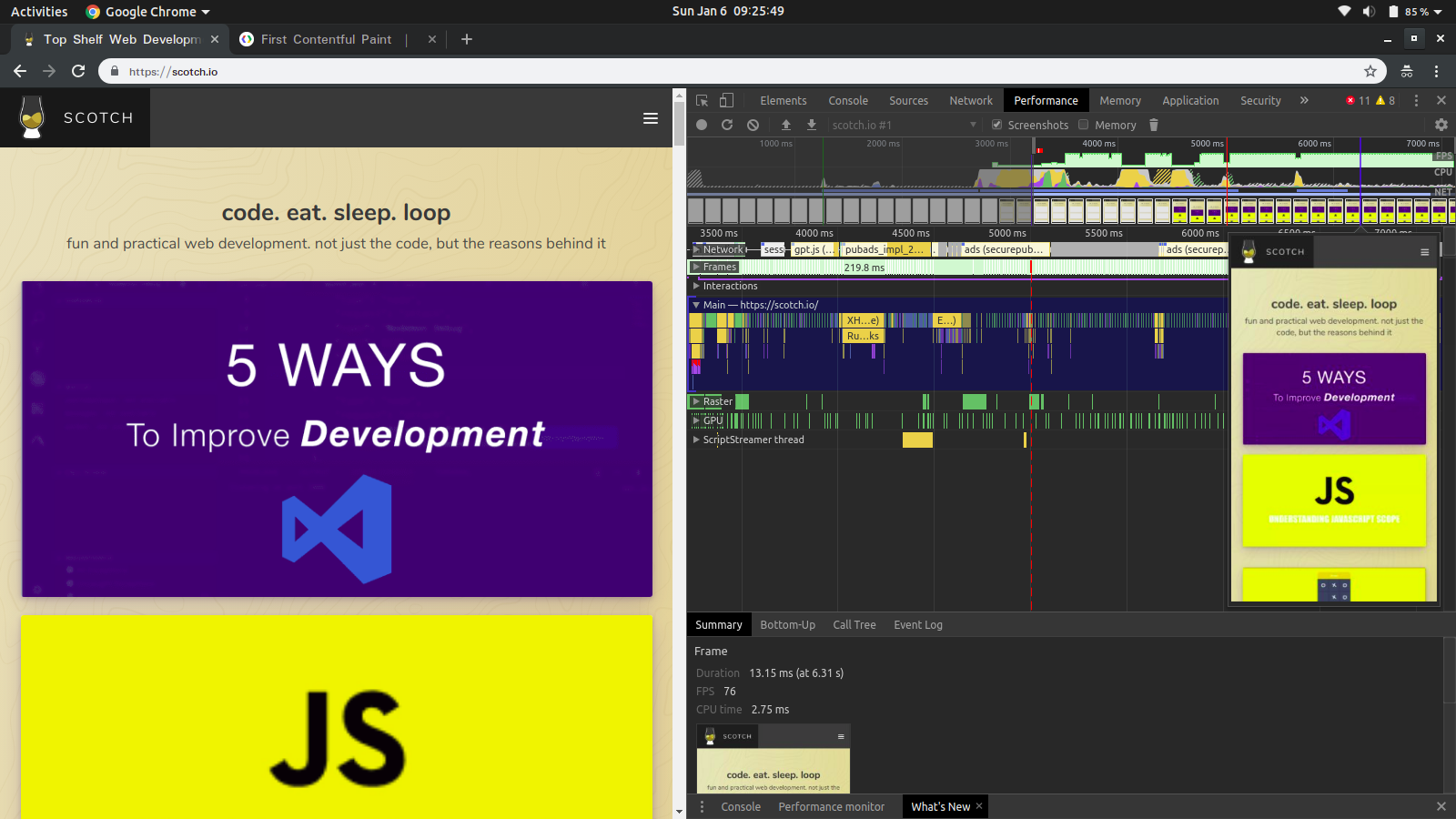
该速度指数显示页面内容填充可见的速度有多快。如性能选项卡所示,这大约需要7.2 秒:

解决这个问题的一种方法,就像之前检查的指标一样,是优化关键渲染路径。第二种方法是优化内容效率。这涉及手动删除不必要的下载,通过压缩优化传输编码,并尽可能缓存以防止重新下载不变的资源。
第一个 CPU 空闲
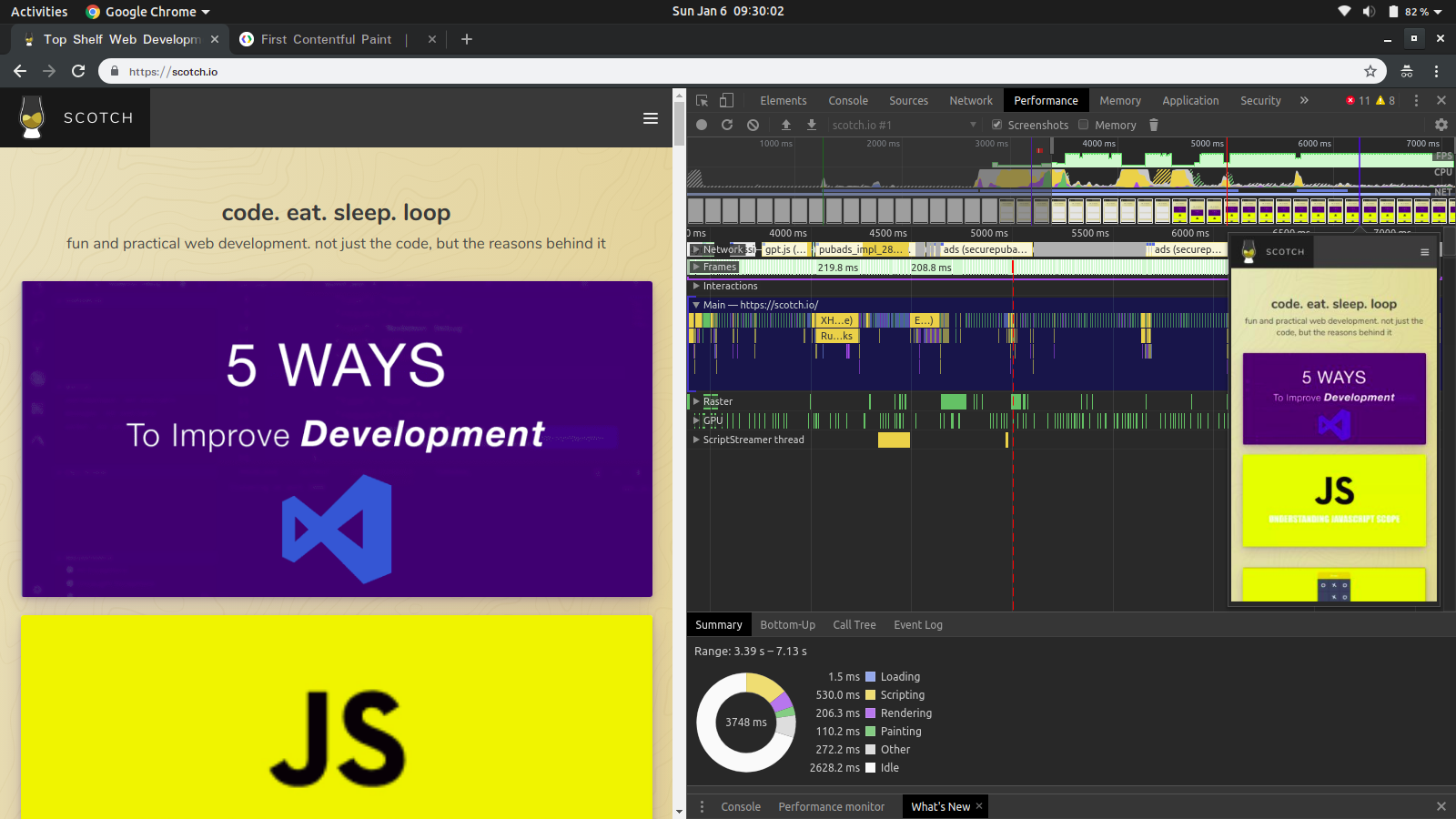
也称为First Interactive,First CPU Idle 会告诉您页面何时变为最低交互(CPU 空闲到足以处理用户输入,如点击、滑动等)。从审计来看,这大约需要6.5 秒。将此值减少到最小值总是一个胜利:

要解决此问题,您需要采取与Speed Index相同的步骤。
互动时间
交互时间显示页面完全交互所需的时间。本示例中的审计显示该指标为6.9 秒。本上下文中的交互性描述了以下几点:
- 该页面已显示有用的内容。
- 事件处理程序为页面上的大多数可见元素注册。
- 该页面在 50 毫秒内响应用户交互。

要解决此问题,您需要推迟或删除页面加载期间发生的不必要的 JavaScript 工作。这通常可以通过代码拆分和延迟加载、压缩、缩小以及删除未使用的代码和缓存来仅发送用户需要的代码来实现。您可以在此处了解有关优化代码的更多信息。
估计输入延迟
估计输入延迟描述了应用程序对用户输入的响应能力。审计在此指标上记录了大约170 毫秒。应用程序通常有100 毫秒来响应用户输入,但是 Lighthouse 的目标是50 毫秒。造成这种差异的原因是 Lighthouse 使用了一个代理指标,即主线程的可用性来评估这个指标,而不是直接测量它。
一旦花费的时间超过指定的时间,该应用程序可能会被视为滞后。您可以在此处了解有关估计输入延迟的更多信息。
为了改进这个指标,你可以使用服务工作者来执行一些计算,从而释放主线程。另一个有用的措施是重构 CSS 选择器以确保它们执行更少的计算。
步骤 5 — 解决“机会”部分中的问题
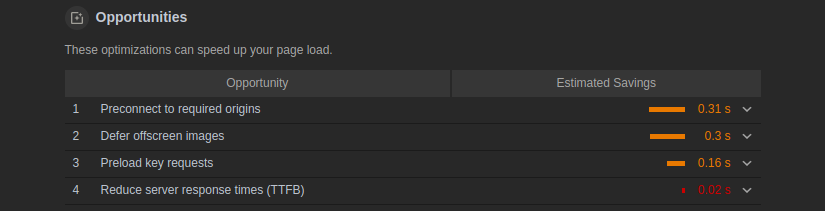
在机遇部分列出了优化,可以提高性能:

通常,当网页加载时,它们会连接到其他源以接收或发送数据。在这种情况下,为了提高性能,最好在渲染过程中尽早通知浏览器建立与此类源的连接,从而减少等待解析 DNS 查找、重定向和多次返回所花费的时间直到客户端收到响应。
要解决此问题,您可以通过向rel链接标签添加属性来通知浏览器您打算使用此类资源,如下所示:
<link rel="preconnect" href="https://scotchresources.com">
在安全连接上,这仍然需要一些时间,因此必须在 10 秒内使用它,否则浏览器将自动关闭连接,所有早期的连接工作都将浪费。
结论
我们现在使用审计工具成功收到了 Scotch.io 的性能报告,并检查了已识别瓶颈的预期解决方案。
负载不是一个时刻——这是一种没有任何指标可以完全捕获的体验。在加载体验期间有多个时刻会影响用户将其视为“快”还是“慢”。
表演就像一列长长的火车,有多个不同的教练,但目的相似且统一。在测试中,必须注意累积提高应用程序速度并为最终用户带来更好体验的小胜利。
要进一步阅读,Google Developers站点的Web Fundamentals 部分是一个很好的资源。
