该系列的一部分:
如何使用 CSS 构建网站
本教程是使用 CSS创建和自定义此网站的系列的一部分,CSS 是一种用于控制网站呈现的样式表语言。您可以按照整个系列重新创建演示网站并熟悉 CSS 或将此处描述的方法用于其他 CSS 网站项目。
在继续之前,我们建议您了解一些 HTML 知识,HTML 是用于在 Web 浏览器中显示文档的标准标记语言。如果您不熟悉 HTML,可以在开始本系列之前先阅读我们如何使用 HTML 构建网站系列的前十个教程。
介绍
在本教程中,您将学习如何使用 CSS 设置图像样式以添加边框,以及更改图像的形状和大小。使用 CSS 来设置图像样式,您只需使用几个规则集就可以统一指定图像在网站上的显示方式。
先决条件
要遵循本教程,请确保您已按照本系列如何设置 CSS 和 HTML 练习项目中的上一个教程中的说明设置必要的文件和文件夹。
将图像添加到 index.html
首先,您需要将图像添加到images文件夹中。您可以从演示网站下载图像或使用任何 JPEG/JPG 或 PNG 格式的图像。如果您的图像尺寸在 150-200 像素 x 150-200 像素左右,这个练习也会更好。
注意:要下载 Sammy the Shark 的图像,请访问此链接和CTRL + Left Click(在 Mac 上)或Right Click(在 Windows 上)图像并选择“将图像另存为”并将其另存为small-profile.jpeg您的images文件夹。
选择图像后,将其另存为images文件夹small-profile.jpeg。如果将其另存为不同的文件名,则需要在以下步骤中修改图像文件路径。
接下来,擦除index.html文件中的所有内容(第一行代码除外<link rel="stylesheet" href="css/styles.css">:)并添加以下代码片段:
<img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
此代码段使用该<img>标记插入图像并为浏览器提供图像文件 ( images/small-profile.jpeg)的位置。如果您更改了图像的文件名,请确保突出显示的文件路径正确。
注意:
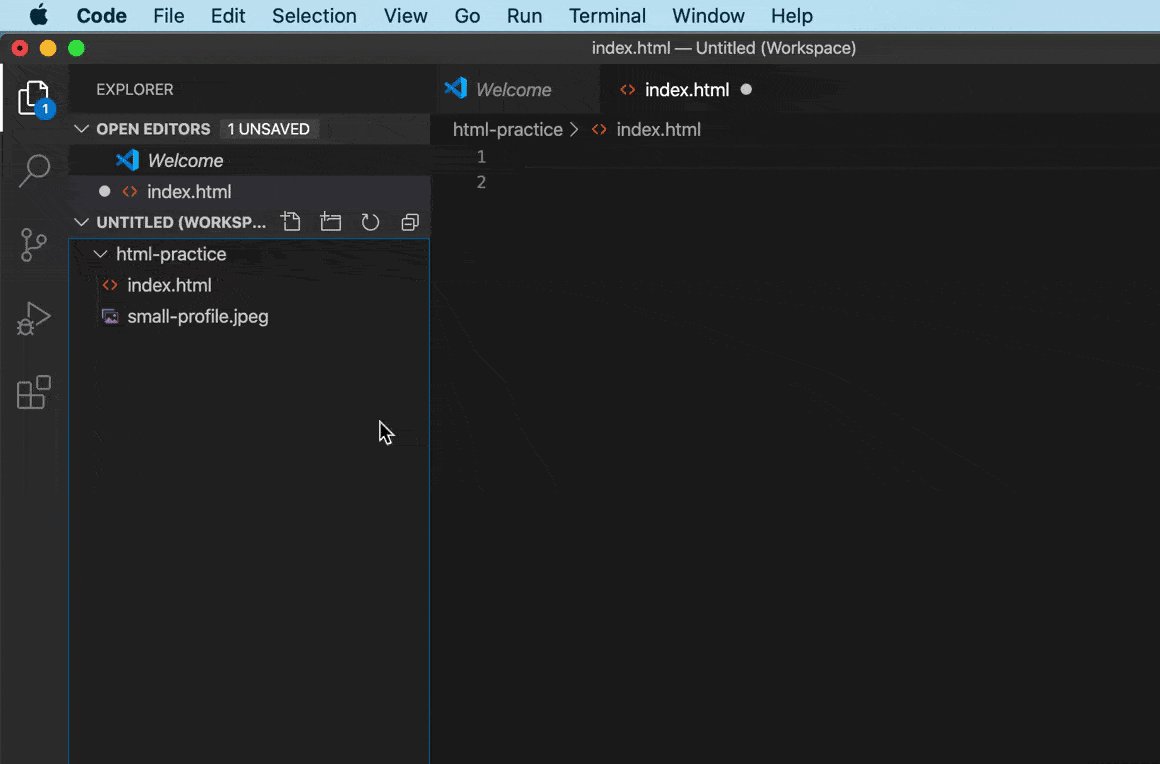
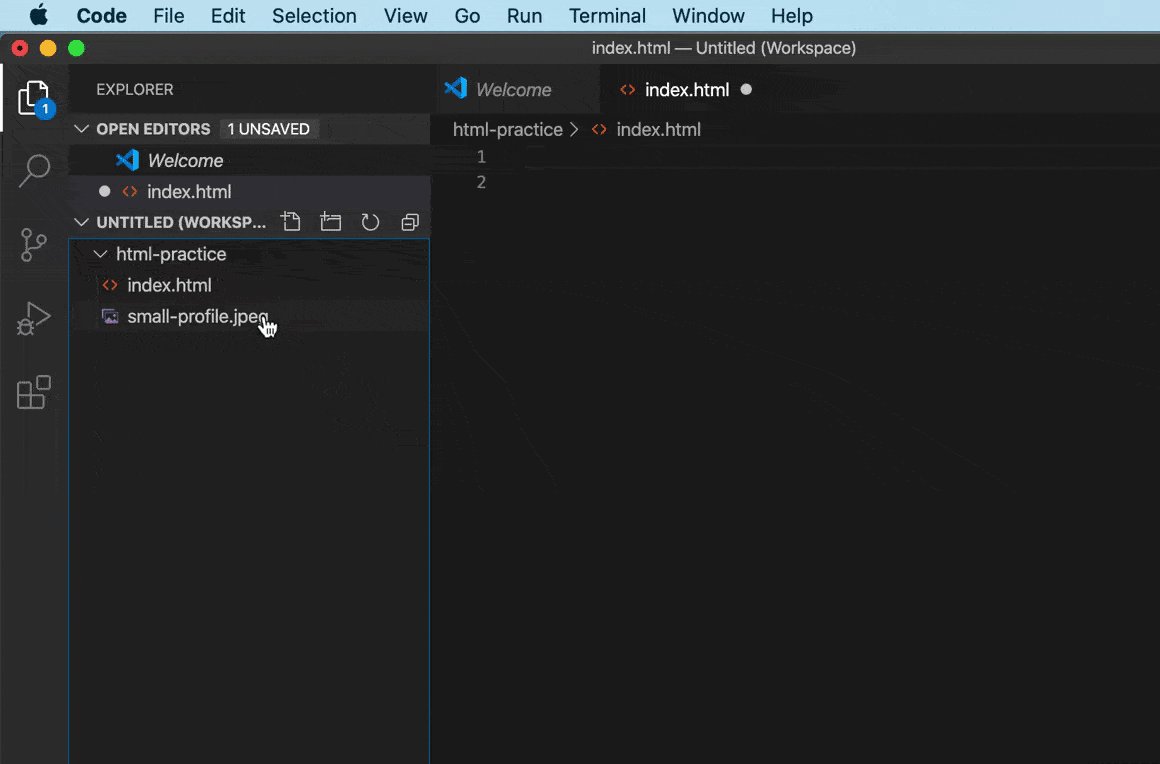
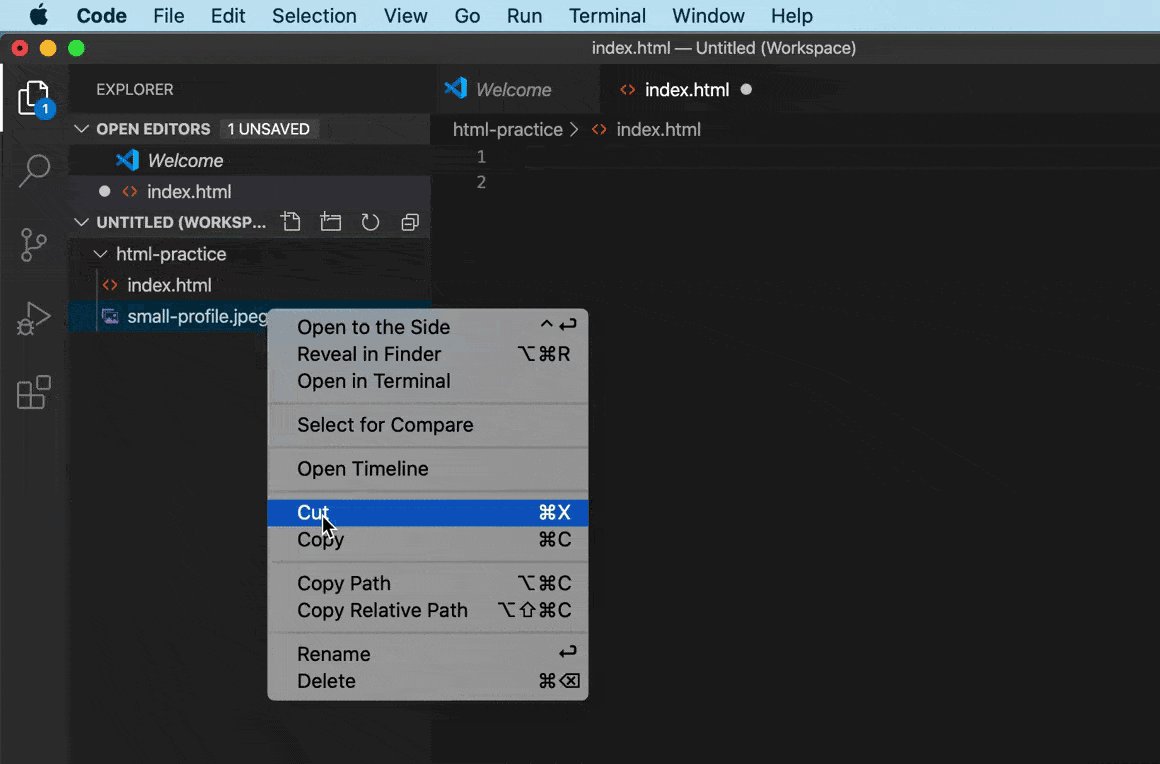
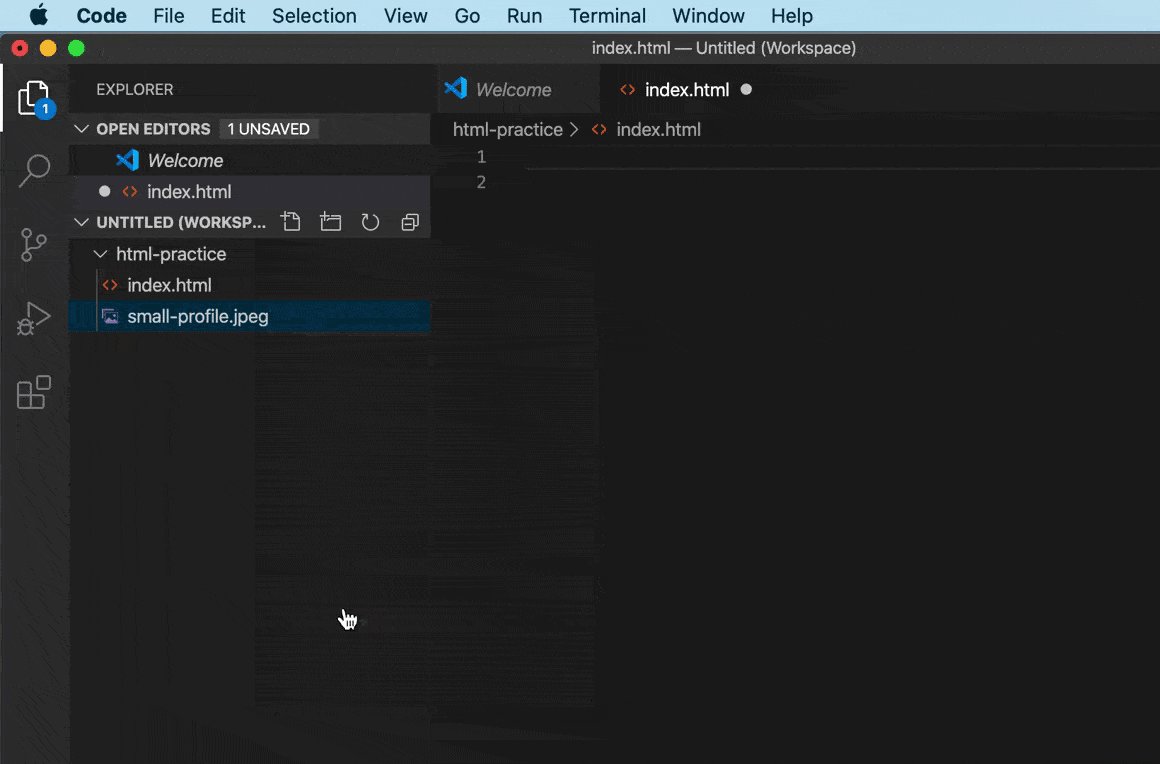
要使用 Visual Studio Code 复制图像的文件路径,请将鼠标悬停在左侧面板中图像文件的图标上,单击 CTRL + Left Click(在 Mac 上)或Right Click(在 Windows 上),然后选择“复制路径”。有关该过程的说明,请参阅下面的 gif:

确保复制图像的相对或项目文件路径,而不是图像的绝对或完整文件路径。相对路径是指相对于当前工作目录的文件位置(相对于绝对路径,绝对路径是指相对于根目录的文件位置。)虽然在这种情况下两个路径都可以使用,但只有相对路径可以使用如果您决定在线发布网站。由于最终目标是创建一个可发布的网站,因此在向<img>文档添加元素时,您现在将开始使用相对路径。
您还Sammy the Shark, DigitalOcean’s mascot使用alt属性添加了替代文本。创建网站时,应向所有图像添加替代文本,以支持使用屏幕阅读器的个人访问网站。要阅读有关在 HTML 中使用替代文本的更多信息,请访问我们的指南如何使用 HTML 将图像添加到您的网页中的替代文本部分。
保存您的index.html文件并在浏览器中重新加载它。(有关加载 HTML 文件的说明,请访问我们的教程步骤如何在浏览器中查看脱机 HTML 文件)。您应该会收到一个空白页面,其中显示了您的图像:

如果您的图像未显示,请检查您的代码是否有错误并确认您拥有正确的图像文件路径。
为图像添加样式
现在index.html显示了 Sammy the Shark 的图像(或您选择的图像),您将添加一个 CSS 规则来设置图像的样式。在您的styles.css文件中,擦除所有内容(如果您一直在学习系列教程)并在文档底部添加以下规则集:
. . .
img {
border: 2px solid red;
border-radius: 8px;
width: 200px;
}
保存styles.css文件并index.html在浏览器中重新加载文件。您现在应该会收到具有新样式属性的图像:

在此 CSS 规则中,您为 HTML<img>元素的三个不同属性指定了值。让我们停下来检查每个不同的属性和值:
-
该
border属性允许您为图像添加边框并指定边框的大小、样式和颜色。请注意,您可以为此 CSS 属性添加多个值。在此规则中,您指定了宽度为的solid,red边框2px。 -
该
border-radius属性定义了元素角的半径,允许您使元素的边缘变圆。在此规则中,您已指定 8 个像素作为半径大小。尝试更改此数字以查看它如何影响图像的显示。 -
该
width属性定义图像的宽度。在此规则中,您已将宽度指定为 200 像素宽。请注意,如果您未定义高度,则图像的高度将自动调整以保持图像的原始比例。尝试同时更改高度和宽度以检查会发生什么。
探索风格如何应用于所有图像
请注意,如果您向 HTML 文档添加任何其他图像,它们也将具有相同的样式。要研究它是如何工作的,请index.html使用 HTML<img>元素将第二张图像添加到您的文件中。(如果您手边没有第二张图片,您可以复制并粘贴第一个 <img> 元素):
<img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
<img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
确保使用您的图像文件路径更改突出显示的部分。保存您的index.html文件并将其加载到浏览器中。您的网页应该显示两个具有相同 CSS 规则集样式的<img>标签的图像:

要继续探索图像的样式可能性,请尝试更改您刚刚在styles.css文件中创建的 CSS 规则中的值,保存文件,然后重新加载index.html以检查结果。
结论
在本教程中,您探索了如何设置图像边框大小、颜色、外观、高度、宽度和边框半径的样式。在本系列教程的后半部分开始构建演示网站时,您将返回图像样式。
既然您已经熟悉如何将一组样式规则应用于所有<img>元素,您可能会好奇如何将不同的样式规则应用于单个或一组<img>元素。在下一个教程中,您将创建 CSS类,它允许开发人员将 HTML 元素分类到不同的类中,以实现不同的 CSS 样式。
