作者选择了技术多样性基金来接受捐赠,作为Write for DOnations计划的一部分。
介绍
表格在网络上有着悠久而复杂的历史。在 CSS 出现之前,<table>元素是在 Web 上创建丰富设计布局的唯一可能途径。但是创建布局<table>并不是它的预期用途或理想用途。现在有了更好的布局选项,开发人员可以使用该<table>元素按预期显示表格数据,就像电子表格一样。这允许语义 HTML,或使用符合其预期含义的 HTML 元素。
格式良好的 HTML 为浏览器提供信息,并允许浏览器为用户提供最佳界面。虽然本教程将重点介绍表格样式的视觉方面,但有效的表格 HTML 可确保所有用户(包括视力正常、视力不正常和有其他情况的用户)都能够导航和理解表格信息。<table>按预期使用元素可以大大提高 CSS 设计的可访问性。
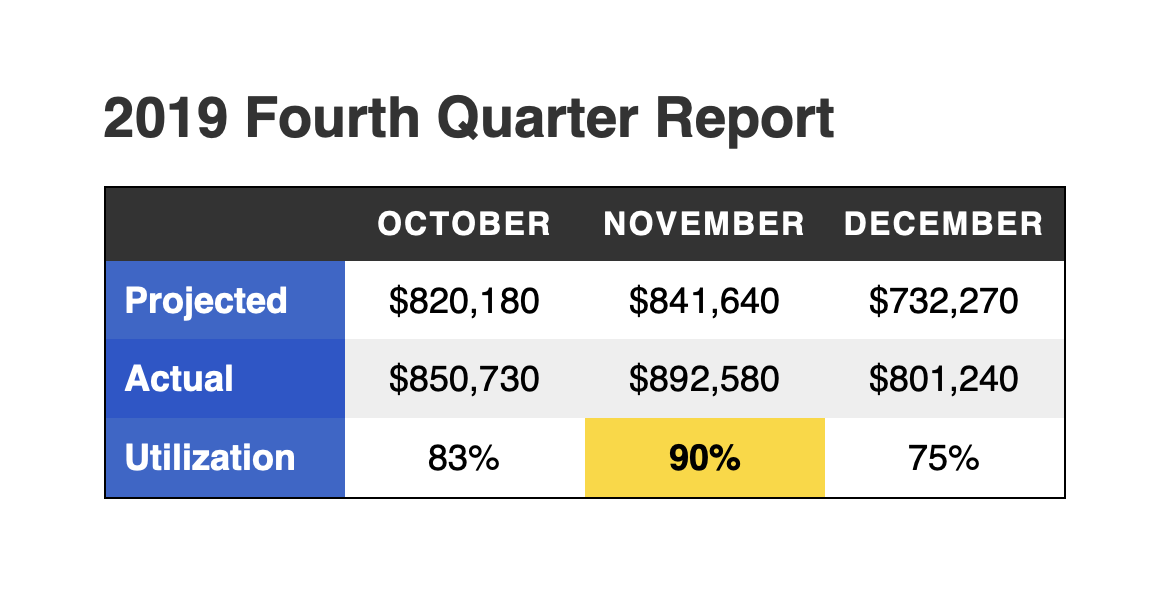
在本教程中,您将运行一个<table>元素样式示例。本教程的前半部分将重点介绍常见的表格布局,该布局主要使用浏览器的默认表格元素样式。浏览器默认值是使用 CSS 的起点,因此了解它们是什么很重要。后半部分将重构表格以对每个部分使用独特的样式。在本教程结束时,您将构建一个表格,该表格具有不同的 x 轴和 y 轴表格标题样式、交替的行颜色、表格的清晰标题和突出显示的数据点,如下图所示:

先决条件
- 了解 CSS 的级联和特异性功能,您可以通过阅读如何使用级联和特异性将 CSS 样式应用到 HTML 中获得。
- 类型选择器、组合器选择器和选择器组的知识,您可以在如何选择 HTML 元素以使用 CSS 设置样式中找到这些知识。
- 保存在本地计算机上的空 HTML 文件
index.html,您可以从文本编辑器和选择的 Web 浏览器访问该文件。要开始使用,请查看我们的如何设置 HTML 项目教程,并按照如何使用和理解 HTML 元素获取有关如何在浏览器中查看 HTML 的说明。如果您不熟悉 HTML,请尝试整个如何在 HTML 中构建网站系列。
设置<table>HTML
在您可以设置样式之前<table>,您需要使用一个。一个元素中可以存在很多可能的<table>元素。该<table>元素是 HTML 语义的最佳示例之一,因为它仅在其中包含与表格相关的后代元素时才有效。在此步骤中,您将创建一个<table>元素并使用示例数据填充它。
首先,index.html在文本编辑器中打开并在以下代码块中添加 HTML:
<!doctype>
<html>
<head>
<title>2019 Fourth Quarter Report</title>
<link href="styles.css" rel="stylesheet" media="all" />
</head>
<body>
<table>
</table>
</body>
</html>
从现在开始,您将添加的所有 HTML 都将进入<table>元素内部。该<table>元素本身仅定义表格内容区域,并且必须有它内部的特定元素才能正常工作。该<link>元素引用styles.css您稍后将添加的文件,并将 CSS 加载到页面上以生成样式。该media属性指定内容是为什么设备制作的。在本例中,您已将其设置为all,因为这适用于所有设备类型。
首先,您将在<caption>元素中添加<table>元素,其中包含2019 年第四季度报告的文本。在index.html文本编辑器的文件中,添加以下代码块中突出显示的 HTML:
...
<table>
<caption>2019 Fourth Quarter Report</caption>
</table>
...
在<caption>包含名称或表的说明。请务必将此元素包含在您的表格中,因为它为使用辅助技术(例如屏幕阅读器)的人提供了有用的信息。这可能是觉得有用的<caption>元素作为<title>的<table>。
接下来,将<thead>后跟<tbody>元素作为兄弟元素添加到<caption>元素中,如下一个代码块中突出显示的 HTML 所示:
...
<table>
<caption>2019 Fourth Quarter Report</caption>
<thead></thead>
<tbody></tbody>
</table>
该<thead>元素<table>相当于<header>并定义了标题信息的上下文。与 一样<thead>,该<tbody>元素定义了表格内容所在的区域。在这两种情况下,它们都定义了一个区域,但它们本身不显示内容。虽然在本示例中未使用,但该<tfoot>元素的存在是为了提供汇总信息,例如总计。
HTML 中的表格是由行而不是列构建的。表格的每个单元格都包含在一个<tr>元素中。这些元素通常是<thead>、<tbody>和 的后代<tfoot>,但<table>如果不使用 area 元素,也可以是 的直接后代。
返回到index.html文本编辑器中的,在正文中添加一个标题行和三行内容,如以下代码块中突出显示的:
...
<table>
<caption>2019 Fourth Quarter Report</caption>
<thead>
<tr></tr>
</thead>
<tbody>
<tr></tr>
<tr></tr>
<tr></tr>
</tbody>
</table>
...
最后两个元素在功能上相似,都是<table>HTML 结构中的最后一个元素,这意味着与前面的元素不同,它们可以包含非表格元素。
<td>元素包含单个表格数据点。<th>将内容定义为行或列的标题。表格元素是 HTML 独有的,因为它们的标记结构与视觉结构直接相关。将表格视为电子表格时,<th>和<td>元素的行为与单元格相同。为了在这个表中有四列,每列<tr>都需要不超过四个<td>或不少于四个<th>元素。根据数据的内容,这可能意味着存在空白<th>或<td>元素。使用 HTML 注释来解释何时故意将元素留空会很有帮助。
将以下代码块中突出显示的 HTML 添加到您的index.html文件中:
...
<table>
<caption>2019 Fourth Quarter Report</caption>
<thead>
<tr>
<th><!-- Intentionally Blank --></th>
<th>October</th>
<th>November</th>
<th>December</th>
<tr>
</thead>
<tbody>
<tr>
<th>Projected</th>
<td>$820,180</td>
<td>$841,640</td>
<td>$732,270</td>
</tr>
<tr>
<th>Actual</th>
<td>$850,730</td>
<td>$892,580</td>
<td>$801,240</td>
</tr>
<tr>
<th>Utilization</th>
<td>83%</td>
<td>90%</td>
<td>75%</td>
</tr>
</tbody>
</table>
...
注意:就像在电子表格软件中一样,有时可能需要合并单元格,例如当单个单元格占据两列时。这是可能的,但只能使用单元格上的 HTML 属性,而不是 CSS。在处理更复杂的表时记住这一点很重要。
现在您已经写出您的表,保存文件。然后,index.html在您的网络浏览器中打开。下图描述了该表格的浏览器默认样式在Firefox 网络浏览器中加载时的外观:

在本节中,您将为表格数据设置 HTML。您了解了表格是如何由以不同顺序组合的一系列元素组成的,以创建可访问的数据集。接下来,您将使用border和border-collapse属性开始对表格应用样式。
使用border和border-collapse创建初始表格样式
设置表格样式的第一步是了解一些浏览器默认样式和行为。本节将介绍border属性和border-collapse属性,并展示如何在单元格之间创建边界线。
要开始设置表格样式,请styles.css在文本编辑器中创建并打开一个文件,该文件与index.html. 添加由th元素选择器和td元素选择器组成的选择器组。然后,在选择器块中,添加border值为 的属性1px solid black,如以下代码块所示:
th, td {
border: 1px solid black;
}
保存更改styles.css,然后index.html在 Web 浏览器中打开。将有几个带有自己边界的框,而不是一个有凝聚力的网格。下图描述了表格在 Web 浏览器中的显示方式:

要更改此默认值,请返回styles.css文本编辑器中的 并table在文件顶部添加一个元素选择器。然后,在选择器块中,应用该border-collapse属性。此属性默认为separate,但在这里您将其更改为 值collapse。这将删除表格单元格之间的间距并导致边框重叠。以下代码块中突出显示的 CSS 指示要添加到styles.css文件中的内容:
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
打开您的网络浏览器并刷新index.html。表格现在将有一个由多条交叉黑线定义的网格。下图描述了边框在浏览器中的显示方式:

在本节中,您使用该border属性通过th和td元素选择器在每个表格单元格上应用边框。您还了解到,默认情况下,表格单元格由空格分隔。您将border-collapse应用于table元素选择器的collapse属性与删除表格单元格之间的空间的属性一起使用。在下一节中,您将使用padding和width属性来定义表的大小。
设置表格的大小
接下来,您将为表格单元格添加一些间距,以使数据更具可读性。为了解决在表格单元格中添加空白并使表格更加平衡,本节将重点介绍width和padding属性。
到目前为止,每个单元格的内容都被打包在一起,边框就在内容的顶部。您可能还注意到,表格的宽度取决于其内容。<table>有自己的显示属性:display: table. 要使表格占据父容器的整个宽度,width: 100%可以将 a 添加到table选择器。
由于这是一个相对较小的表,因此不需要width向<table>元素添加属性。相反,styles.css在您的文本编辑器中打开并添加一个由 组成的组合器选择器thead th,它将样式范围限定为<th>元素内部的<thead>元素。然后,添加width值为 的属性25%,如以下代码块的突出显示部分所示:
...
th, td {
border: 1px solid black;
}
thead th {
width: 25%;
}
由于此表中有四列,您可以通过应用width: 25%. 只需要设置每列的第一个单元格,因此thead th选择器。一个单元格的宽度决定了该列中所有单元格的宽度。
将更改保存到 后styles.css,返回浏览器并刷新index.html。表格现在将有四列宽度相同,如下图所示:

注意:如果您希望每列具有不同的宽度,请对列中的每一列应用特定的类th。然后,使用这些类,设置所需的宽度。
现在列的宽度相等,每个单元格的内容可以通过使用该padding属性在内部使用更多空间。与width属性不同,在单元格内应用空间需要针对所有th和td单元格元素。
styles.css在您的文本编辑器中打开并padding为 的组选择器添加一个属性th, td,然后给它一个值8px。以下代码块中突出显示的行表示必要的更改:
...
th, td {
border: 1px solid black;
padding: 8px;
}
thead th {
width: 25%;
}
将更改保存到styles.css,然后index.html在浏览器中刷新。该8px填充被添加到每个单元的每一侧上,提供了空间,使表格数据的可读性。下图描述了它在浏览器中的显示方式:

注意:表格单元格的框模型是通常模型的异常值,无法识别该margin属性。
在本节中,您将width每列的属性设置为相等,并使用该padding属性为每个单元格添加间距以使数据更易于阅读。在下一节中,您将使用一个类来定位和设置特定表格单元格的样式。
针对特定表格单元格
在此步骤中,目标是在视觉上突出显示表格中的一个单元格。您将在 HTML 中应用类名,然后使用类选择器和background-color属性来创建突出显示效果。
首先,index.html在你的文本编辑器中打开并添加一个class属性到里面有90%<td>文本的元素。为该属性指定一个值,如以下代码块突出显示的 HTML 所示:classcell-highlight
<table>
...
<tr>
<th>Utilization</th>
<td>83%</td>
<td class="cell-highlight">90%</td>
<td>75%</td>
</tr>
...
</table>
将更改保存到index.html,然后styles.css在文本编辑器中打开。在文件末尾附加一个类选择器.cell-hightlight. 在选择器块内,添加background-color一个值为 的属性gold。接下来,添加一个font-weight值设置为的属性bold。以下代码块中突出显示的 CSS 演示了其格式:
...
thead th {
width: 25%;
}
.cell-highlight {
background-color: gold;
font-weight: bold;
}
将更改保存到styles.css,然后返回到 Web 浏览器并刷新index.html。如下图所示,内容为90%的表格单元格现在具有深黄色背景和粗体字体:

您现在已经在特定表格单元格上使用了类选择器,以使用background-color和font-weight属性应用突出显示样式。接下来,您将更改边框位置、字体和文本对齐方式,以将样式移向表格的最终外观。
设置表格的字体系列
要开始向表格的最终样式移动,您将移动边框以围绕整个表格,而不是单个单元格。然后,您将为页面设置新的默认值font-family并调整各个单元格的默认文本对齐方式。
要更新边框,请styles.css在文本编辑器中打开。然后,th, tr通过删除border: 1px solid black;属性和值来编辑现有的组选择器。这将从表格中删除单元格边框;对于表格样式的第二阶段,填充将保持不变。然后,在table类型选择器上,添加border一个值为 的属性1px solid black。以下代码块演示了这将如何出现在您的代码中:
table {
border-collapse: collapse;
border: 1px solid black;
}
th, td {
padding: 8px;
}
...
保存您的更改styles.css并返回到您的浏览器进行刷新index.html。边框现在将围绕整个表格而不是单个表格单元格,如下图所示:

要更改整个文档的字体,请返回styles.css文本编辑器中的 。在table选择器块之前,添加一个body类型选择器。在body选择器块中,添加font-family值为的属性sans-serif。这会将页面的字体设置为浏览器的默认无衬线字体,例如 Helvetica 或 Arial。以下代码块中突出显示的 CSS 表示对 的更改styles.css:
body {
font-family: sans-serif;
}
table {
border-collapse: collapse;
border: 1px solid black;
}
...
将这些更改保存到styles.css,然后index.html在浏览器中重新加载。整个表格的字体现在将具有浏览器的默认无衬线字体,如下图所示:

最后,要调整表格内容的对齐方式,请返回styles.css文本编辑器中的 。浏览器通常默认将内容对齐到左上角位置。与在电子表格应用程序中对齐内容类似,无论行高如何,表格都可以将内容与表格单元格的中间对齐。
要设置水平居中对齐方式,请转到table类型选择器并添加text-align值为的属性center。然后,要设置垂直中间对齐方式,请添加vertical-align值为的属性middle。以下代码块的突出显示部分演示了如何将其添加到styles.css:
body {
font-family: sans-serif;
}
table {
border-collapse: collapse;
border: 1px solid black;
text-align: center;
vertical-align: middle;
}
...
保存您的更改styles.css,然后返回到 Web 浏览器重新加载index.html. 单元格内容现在将在单元格内水平和垂直居中。请注意,<th>单元格没有改变它们的间距。这是因为表格标题的默认文本居中。
垂直居中不会立即与内容一样明显,但如果一个单元格的内容换行到第二行,该行中的其余单元格将垂直对齐它们的内容。
下图显示了它在浏览器中的显示方式:

在本节中,您将边框属性从表格单元格移动到整个表格。您还为页面设置了新的字体系列并更改了表格单元格内容的默认对齐方式。在下一节中,您将向表格<caption>元素添加样式并了解有关其用途的更多信息。
样式表标题
该<caption>元素为有视力和无视力的表格读者提供上下文并显示在表格上方,而不管它<caption>在<table>元素内的什么位置。对于屏幕阅读器和盲文用户,a<caption>提供了表格用途的清晰上下文,尤其是当页面上有多个表格时。
由于<caption>是一个仅出现在<table>元素内部的元素,因此可以使用caption类型选择器对其进行样式设置。默认为caption居中文本,具有继承的大小、系列和常规粗细。
要开始更改<caption>元素的样式,请styles.css在文本编辑器中打开。在caption选择器之后添加一个选择table器,以使您的 CSS 保持逻辑流顺序。然后,使用font-weight,font-size,text-align,和color属性,创建一个标题是大的,大胆的,左对齐,和深灰色。以下代码块中突出显示的 CSS 演示了如何对其进行格式化:
table {
border-collapse: collapse;
}
caption {
font-weight: bold;
font-size: 24px;
text-align: left;
color: #333;
}
th, td {
border: 1px solid black;
padding: 8px;
}
...
保存您的更改styles.css并index.html在浏览器中重新加载。如下图所示,标题内容现在更大更粗,为表格创建了一个标题:

接下来,在caption和 的视觉部分之间需要一些空间table。styles.css在您的文本编辑器中返回以向caption.
在caption可以接受margin和padding间距属性。由于仅在 下方需要间距caption,因此margin-bottom向选择器块添加一个值为 的属性16px。以下代码块的突出显示行指示如何应用此:
caption {
font-weight: bold;
font-size: 24px;
text-align: left;
color: #333;
margin-bottom: 16px;
}
保存更改styles.css并index.html在 Web 浏览器中刷新。在caption现在有如下图中所示的文本和表格之间更大的空间,:

在本节中,您为表格<caption>元素创建了自定义样式。您还了解到,这<caption>是为使用辅助技术阅读表格的人提供信息上下文的重要元素。在下一部分中,您将对顶部标题表行应用样式。
设置顶行标题单元格的样式
接下来,您将对顶行标题应用样式。该<thead>元素将包含顶行,因此所有样式都可以直接应用于该元素。目的是创建一个深灰色背景,白色,全大写文本。
首先,styles.css在文本编辑器中打开。创建一个新的thead类型选择器。在选择器块中,添加一个background-color值为 的属性#333,这将创建深灰色。然后,添加color一个值为 的属性white:
...
caption {
font-weight: bold;
font-size: 24px;
text-align: left;
color: #333;
margin-bottom: 16px;
}
thead {
background-color: #333;
color: white;
}
...
保存更改styles.css并index.html在浏览器中刷新。顶部标题行现在在视觉上与众不同,具有纯黑色背景和粗体白色文本。下图显示了它在浏览器中的显示方式:

接下来,要增加顶部标题的美感,请返回到styles.css文本编辑器中。通过添加font-size值为 的属性来更改文本的大小0.875rem,这会使字体大小减小一点。然后,要使所有字母大写,请添加一个text-transform属性uppercase作为值。最后,要在字母之间留出一些空间,请使用该letter-spacing属性并将值设置为2%。这将在大写字符之间创建足够的空间,因此它们不会聚在一起,使它们更易于阅读。
以下代码块中突出显示的 CSS 演示了如何格式化这些样式:
thead {
background-color: #333;
color: white;
font-size: 0.875rem;
text-transform: uppercase;
letter-spacing: 2%;
}
将更改保存到styles.css,然后返回到浏览器进行刷新index.html。如下图所示,文本现在是大写的,比单元格内容小一点,但作为标题层次分明:

在此步骤中,您使用了多个属性为顶部标题行提供可辨别的样式。没有视力和自信的技术用户已经可以访问表格这一部分的 HTML。现在,视觉样式提供了更多的上下文信息。接下来,您将通过添加交替的行颜色来继续使用视觉辅助工具。
向表格添加条纹行样式
接下来,要创建交替的条纹颜色,您需要使用所谓的伪类选择器。有各种各样的伪类,在这种情况下,您将使用:nth-child()伪类。后面的括号:nth-child可以采用各种数字和单词值来创建包含odd和even值的交替样式。
首先,styles.css在文本编辑器中打开。该:nth-child()伪类的工作原理是将它应用到同级元素。在这种情况下,这将是<tr>内部因素<tbody>。要创建第一个值,请编写一个tbody tr组合器选择器,紧接着是:nth-child(odd)伪类。在此选择器块中,将background-color属性设置为#fff,即白色的十六进制简写。然后以相同的格式创建另一个选择器,但使用even代替odd并将该background-color属性设置为浅灰色#eee值。
以下代码块中突出显示的 CSS 展示了它在文本编辑器中的显示方式:
...
.cell-highlight {
background-color: gold;
font-weight: bold;
}
tbody tr:nth-child(odd) {
background-color: #fff;
}
tbody tr:nth-child(even) {
background-color: #eee;
}
保存您的更改,styles.css然后返回到index.html浏览器并刷新页面。第二行现在将具有浅灰色背景,尽管看起来没有什么不同,但奇数行现在具有定义的白色背景而不是默认的透明背景。添加行时,这些样式将从白色变为浅灰色。下图演示了它在浏览器中的显示方式:

在本节中,您使用:nth-child()伪类在表的正文部分创建交替的行颜色。在本教程的最后一节中,您将结合前两节中学到的知识,为表格左侧的行标题创建自定义样式。
设置左侧标题单元格的样式
此表格的最后一个样式是为表格左侧的 y 轴标题添加蓝色背景。这将发生在两部分:第一部分类似于通过定位th每一行中的单元格来设置顶部标题行的部分。然后,您将使用与:nth-child()上一节相同的伪类方法创建颜色偏移。
要应用主要的蓝色背景,请styles.css在文本编辑器中打开您的文件。您需要定位 中的<th>元素,<tbody>以便 中的<th>元素<thead>不会获得这些样式。创建一个组合选择器tbody th,然后给它一个background-color属性和值#36c。应用color值为#fff或的属性white。最后,要将文本设置为左对齐,请添加一个text-align设置为 值的属性left:
...
tbody tr:nth-child(even) {
background-color: #eee;
}
tbody th {
background-color: #36c;
color: #fff;
text-align: left;
}
将更改保存到styles.css,然后index.html在浏览器中刷新。如下图所示,行标题现在是带有白色文本的独特蓝色:

最后,要将交替的行颜色带入行标题,请返回到styles.css文本编辑器中。要实现与数据行相同的效果,您将需要一个:nth-child()伪类选择器。由于tbody th组合器选择器上已经设置了蓝色背景,因此您只需:nth-child(even)调整为更深的蓝色。但是,由于:nth-child()伪类选择器的工作方式,您仍然需要将其应用于<tr>元素而不是<th>元素,因为行 ( tr) 计数是实现效果的方式。这将需要一个更复杂的组合器选择器,tbody tr:nth-child(even) th其background-color属性设置为#25c。
以下代码块突出显示了此 CSS 的格式:
...
tbody th {
background-color: #36c;
color: #fff;
text-align: left;
}
tbody tr:nth-child(even) th {
background-color: #25c;
}
保存您的更改,styles.css然后最后一次返回到您的浏览器并刷新index.html。样式现在完成,行标题和数据中的行颜色交替,如下图所示:

在本节中,您将样式范围限定为行标题,并继承了在前几节中学到的知识,以准确定位交替的背景颜色。
结论
您现在已经成功地构建了一个表格,并学习了几个适用于表格数据的实用 CSS 属性和选择器类型。展望未来,您可以制作更复杂的表格,以进一步了解这些概念。您还可以使用nth-child选择器在项目符号列表或导航链接上创建交替样式。HTML 表格对于呈现各种表格数据非常有用,并且 HTML 和 CSS 的功能允许使用大量表格类型。
如果您想阅读更多 CSS 教程,请尝试使用 CSS 系列设置 HTML 样式中的其他教程。
