介绍
WordPress 多站点功能是一种在一个地方托管和管理一组站点的独特方式,对于需要在一个主机下运行多个 WordPress 站点的项目或职位非常有用。Multisite 提供了从一个 WordPress 安装创建多个 WordPress 网站的能力,每个网站都有一个单独的主题、插件集和内容集合(通常是帖子和页面)。此功能有助于减少维护和更新多个 WordPress 安装的开销,同时允许您托管多个可能彼此无关的站点。
在本教程中,您将使用子域在 Ubuntu 20.04 Droplet 上设置 WordPress 多站点。您将创建的 WordPress 站点将有一个像http://wp-site.yourdomain.com这样的子域网址,但您的子域地址可以映射到一个像http://wp-site.net这样的外部域,以便对于访问您的多站点地址套件的用户来说,每个站点看起来都是独立的。
先决条件
本教程要求您具备 WordPress 多站点的基本知识。以下文章可能有助于加深您对多站点的理解:
第 1 步 — 安装 WordPress
对于本教程,您需要访问在 Ubuntu 20.04 上运行 LEMP 堆栈的 WordPress Droplet。您可以通过以下方式在 Droplet 上创建 WordPress 安装:
- 使用WordPress 一键安装创建一个安装了 WordPress 的 Droplet
- 创建一个 Ubuntu 20.04 droplet 并安装 LEMP 堆栈,然后安装 WordPress
您也可以使用托管服务提供商上的 WordPress 安装来遵循本教程,但请记住,本教程的步骤将反映 DigitalOcean Droplet 上的 WordPress 多站点设置。
在安装 WordPress 之前,您需要为多站点安装中的每个预期 WordPress 站点设置 DNS 记录。在本教程中,创建以下域名:
-
站点 1:
域: examplewp.com(主域)
这是安装 WordPress 时创建的站点。 -
站点 2:
外部域: shoppingsite.com
子域: shoppingsite.example.com
-
站点 3:
外部域: companysite.org
子域: companysite.example.com
第一个域是将通过其引用 WordPress 的主域名。确保为所有三个域设置 DNS 以指向托管 WordPress 的 Droplet 的 IP 地址。
安装时,如果您选择使用带有 LEMP 堆栈的 Droplet,请务必遵循设置数据库和用户的说明。对于DigitalOcean WordPress 一键安装,这已经为您配置好了。
在 Droplet 上安装 WordPress 后,让我们将文件所有权分配给用户www-data。这对于媒体上传和核心/插件/主题更新在 WordPress 中工作至关重要。
通过命令行登录您的 Droplet,然后执行以下命令,将突出显示的路径替换为 WordPress 安装的完整路径:
- chown -R www-data:www-data /var/www/wordpress/
此命令将授予www-data用户对媒体上传和必要更新的读写访问权限。
在下一步中,我们将进一步配置主域,然后从那里配置我们的多站点安装。
步骤 2 — 设置 DNS 通配符记录
让我们继续为主域添加 DNS 通配符记录。添加通配符记录允许随时将更多 WordPress 站点添加到您的多站点安装中,而无需单独的A 记录。或者,您可以选择为每个子域添加新的 A 记录。
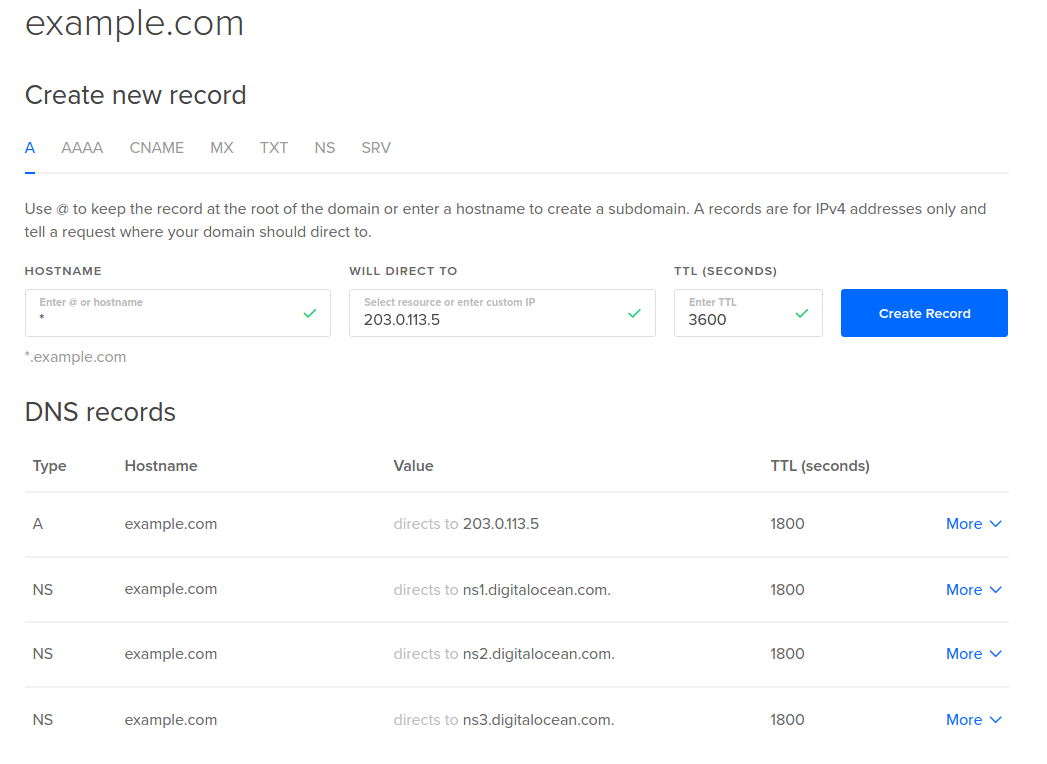
登录到您的 DigitalOcean 控制面板并导航到网络部分。编辑主域并为此域创建一个通配符A 记录,指向 Droplet 的 IP 地址。通过在主机名输入框中输入星号 (*) 创建通配符记录,如下面的屏幕截图所示。

如果您在托管服务提供商上托管域的 DNS,请使用注册商的站点设置通配符记录。
设置通配符记录后,任何 DNS 查询random-sub-domain.examplewp.com都应返回您的 Droplet 的 IP 地址。
第 3 步 – 启用多站点并创建其他站点
在本节中,让我们现在启用我们的 WordPress 多站点并创建步骤 1 中提到的两个附加站点。
要开始此过程,必须在文件中定义PHP 常量wp-config.php以启用网络设置页面。
您可以wp-config.php在登录 WordPress Droplet 时通过命令行编辑文件。使用您选择的命令行编辑器打开文件。在这里,我们将使用nano:
- nano /var/www/wordpress/wp-config.php
在注释或类似文本之前添加以下代码/* That's all, stop editing! Happy blogging. */:
/* Multisite settings */
define( 'WP_ALLOW_MULTISITE', true );
保存并关闭文件。如果您正在使用nano,则可以使用CTRL+X, thenY和ENTER来确认。
接下来,登录到 WordPress 管理面板并导航到Tools -> Network Setup。选择子域选项,根据需要修改网络标题,然后单击安装。

您将看到两个要添加到wp-config.php和.htaccess文件中的代码块。因为我们使用的是 Nginx,所以我们不需要使用建议的.htaccess代码,所以你现在可以忽略它。
复制wp-config.php类似于以下内容的代码:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'examplewp.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
接下来,打开wp-config.php文件:
- nano /var/www/wordpress/wp-config.php
包括您刚刚复制的代码片段,将其 放在注释之前/* That's all, stop editing! Happy blogging. */(或建议不要写在其下方的文本变体)。完成后保存文件。
退出 WordPress 管理面板,然后重新登录。从左上角的管理工具栏中,导航到我的站点 > 网络管理员 > 站点。

单击添加新按钮以打开添加新站点表单。以下屏幕截图显示了我们示例中购物网站的填写详细信息。输入的站点地址将构成该站点的子域。

单击添加站点,创建的站点将可以通过 访问http://shoppingsite.examplewp.com。
重复这些步骤以创建第二个站点(companysite.examplewp.com在我们的示例中)。
以下三个 WordPress 网站现在可以拥有自己的内容、主题和活动插件集:
examplewp.comshoppingsite.examplewp.comcompanysite.examplewp.com
第 4 步 – 设置域映射
在这一步中,让我们通过下载并启用 WordPress MU Domain Mapping 插件来启用多站点为每个 WordPress 站点使用单独的域名。这个第三方插件允许 WordPress 多站点的用户将他们的博客/站点映射到另一个域。
要下载此插件,请访问我的站点 -> 网络管理 ->仪表板中的插件,然后在您的主域上选择添加新以查找WordPress MU 域映射插件。

安装插件,然后单击WordPress MU 域映射插件下的网络激活链接。转到设置 -> 域映射并对域选项进行如下更改:
- 取消选中远程登录
- 检查永久重定向
- 取消选中将管理页面重定向到站点的原始域

完成后点击保存。这些设置将对子域(如companysite.examplewp.com)的所有请求重定向到其各自的外部域(如companysite.org),包括管理页面 ( /wp-admin)。
在下一步中,让我们根据站点 ID 将域名映射到每个站点。有很多方法可以找到站点的 ID,但为了更轻松地管理,您将创建一个简单的 WordPress Must-use 插件,在站点页面上显示一个额外的 ID 列。
通过 SSH 登录到您的 WordPress Droplet 并创建一个mu-plugins目录。
- mkdir /var/www/wordpress/wp-content/mu-plugins
在此目录中创建一个 PHP 文件:
nano /var/www/wordpress/wp-content/mu-plugins/wpms_blogid.php
接下来,将以下内容复制到您的wpms_blogid.php文件中:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'ID';
return $columns;
}
该站点- >所有网站部分现在应该显示一个额外的ID列。

记下每个站点的 ID 值,然后转到“设置”->“域”页面。输入站点 ID,后跟站点的外部域。例如,由于companysiteID 为 3,因此在此页面上,站点 ID应为 3,域应为companysite.org.

如果您希望将站点 URL 设置为 ,则可以添加“www”前缀www.companysite.org。对其他域重复这些步骤。点击页面底部的保存。
每个站点现在将拥有自己的域名而不是子域;即,http://companysite.org在您的浏览器中输入将打开我的在线公司站点。您现在可以通过访问映射的其他域名来检查这一点。您应该会在页面的左上角看到站点标题的更改。
现在每个站点都可以通过自己的 WordPress 管理面板单独维护:
- `http://examplewp.com/wp-admin/`
- `http://shoppingsite.com/wp-admin/`
- `http://companysite.org/wp-admin/`
核心/插件/主题的更新和插件/主题的安装应该从主域的网络管理页面完成:
- `http://examplewp.com/wp-admin/network/`
结论
在本教程中,您学习了如何在 Ubuntu 20.04 和 Nginx(LEMP 堆栈)上运行的 WordPress 网站上设置多站点功能。多站点功能使您可以在 Droplet 上的一个 WordPress 安装上托管多个 WordPress 站点。您还学习了如何设置域映射,这允许通过自定义域名访问您的每个子站点。
有关安装 WordPress 多站点功能的替代过程,请访问我们的教程,在 Apache 上设置WordPress 多站点。

One Reply to “如何在 Ubuntu 20.04 上使用 Nginx 和 LEMP 设置 WordPress 多站点”
[…] https://www.gingerdoc.com/tutorials/how-to-set-up-wordpress-multisite-on-ubuntu-20-04 https://computingforgeeks.com/how-to-setup-wordpress-multisite-network-nginx-letsencrypt/ […]