介绍
如果您已经在本地环境中构建了一个静态网站,下一步是决定如何将其发布到网络上。发布站点的一种方法是通过 DigitalOcean App Platform将其部署为应用程序,该平台为三个静态站点提供免费托管。部署应用程序通常需要设置底层服务器基础设施。App Platform 会自动完成这项工作,允许您将静态网站从 GitHub 存储库部署到云中。
本教程将指导您完成使用 App Platform、GitHub(软件开发平台)和 GitHub 的桌面应用程序将静态网站部署到云的所有步骤。此处的说明适用于您在本地环境中构建的任何静态网站,包括使用我们的教程系列如何使用 HTML 构建网站创建的网站。如果您没有准备好部署的网站,或者只想测试 App Platform,我们还将向您介绍如何在本教程中使用我们的示例HTML 网站。在本教程结束时,您应该拥有一个已发布的网站,并了解如何使用 App Platform 从 GitHub 存储库将网站部署到云端。
注意:如果您已经有一个 GitHub 帐户和一个用于您的网站项目的 GitHub 存储库,您可以跳到第 6 步以获取有关开始使用 App Platform 的说明。
先决条件
- 静态网站的文件,例如在教程系列如何使用 HTML 构建网站或您自己创建的文件。在继续本教程之前,请确保您的网站文件在本地工作。
- 用于注册免费 GitHub 帐户的电子邮件地址。
- 用于注册 DigitalOcean 云服务的信用卡或 Paypal 帐户。您无需为前三个站点付费。
第 1 步 – 创建一个 GitHub 帐户
如果您还没有 GitHub 帐户,则需要注册一个,以便为您的项目创建一个 GitHub 存储库。GitHub 是一个软件开发平台,允许开发人员托管、共享和协作编码项目。要创建一个免费帐户,请在GitHub 的主页上注册。

确认您的帐户后,您就可以进行下一步了。记住您的登录凭据,因为您将在第 3 步中用到它们。
第 2 步 — 下载并安装 GitHub 桌面应用程序
许多开发人员使用命令行界面 (CLI) 工具 Git 与 GitHub 进行交互,但如果您不熟悉使用计算机终端,也可以使用 GitHub 桌面应用程序。(如果您想了解有关使用 CLI 工具 Git 的更多信息,可以访问我们的指南如何为开源做出贡献:Git 入门。本教程将继续介绍使用 GitHub 桌面应用程序的说明。
按照GitHub Desktop 主页上的说明下载 GitHub Desktop 应用程序。接下来,打开下载的应用程序文件并按照说明完成安装过程。
安装完成后,您就可以进行下一步了。
第 3 步 – 为您的网站项目创建一个 GitHub 存储库
在这一步中,我们将使用 GitHub Desktop 应用程序在您的机器上为您的网站项目创建一个本地存储库。
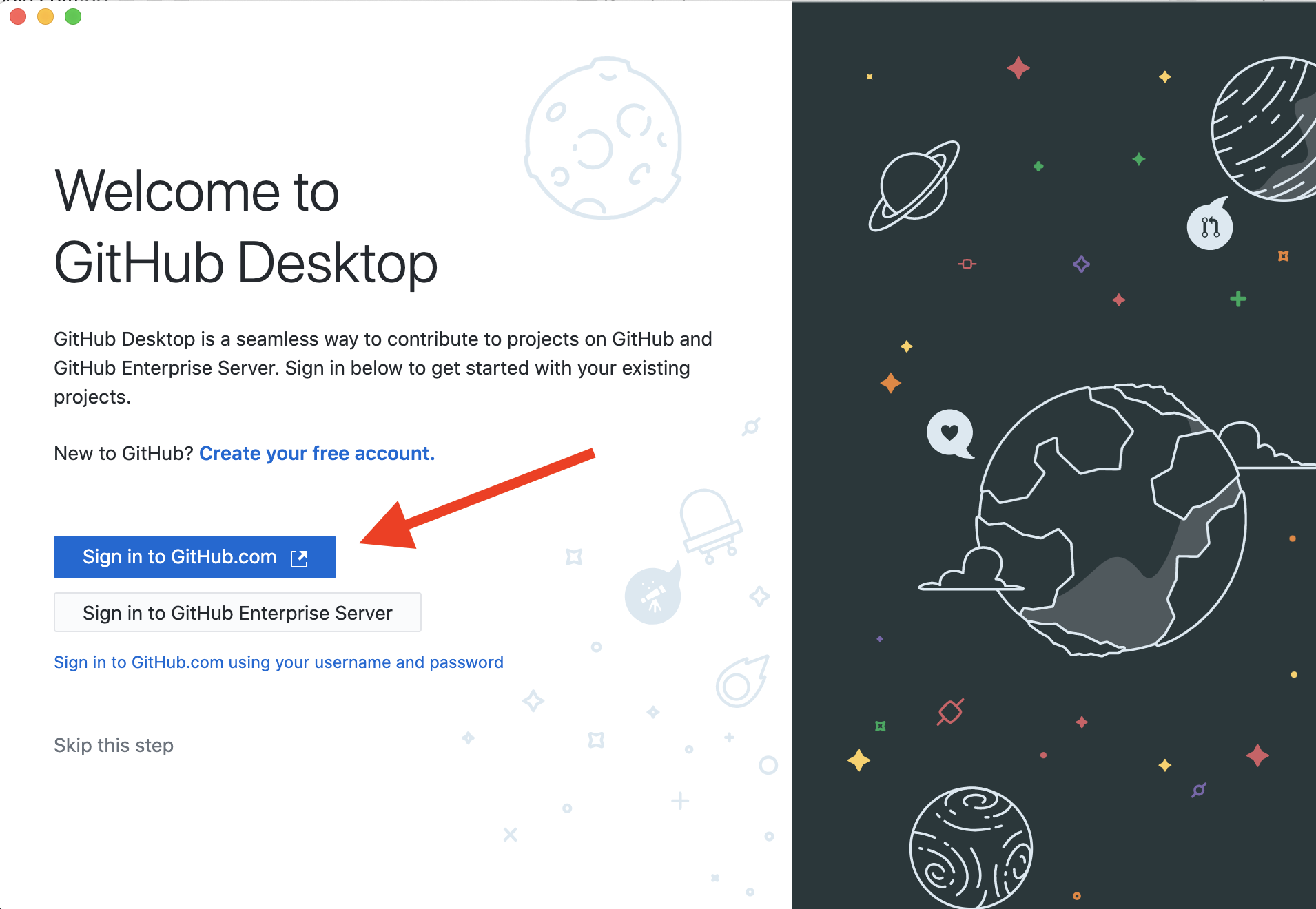
首先,打开 GitHub 桌面应用程序。单击“登录 GitHub.com”蓝色按钮:

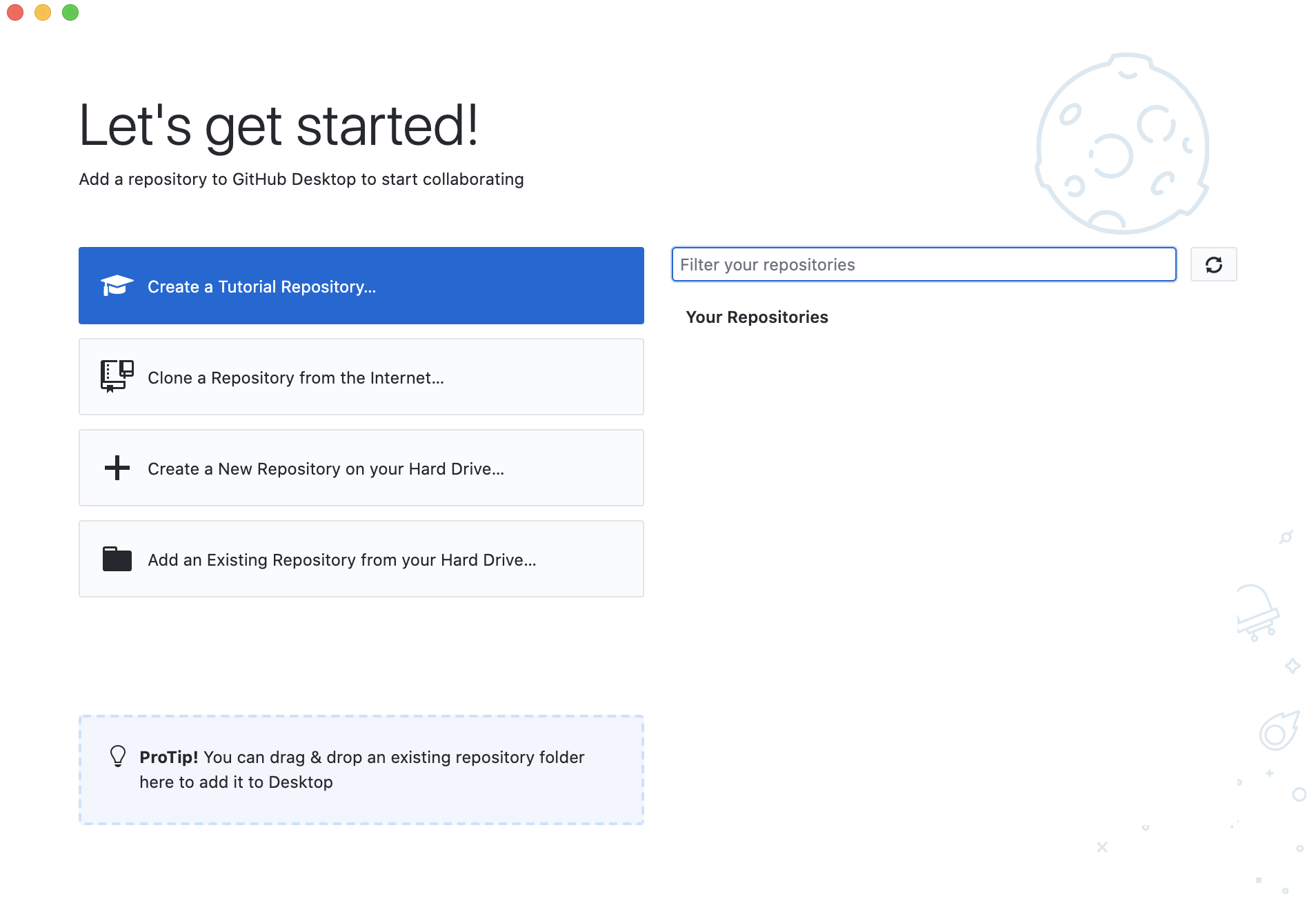
按照提示将 GitHub 桌面应用程序连接到您的 GitHub 帐户。桌面应用程序与您的帐户连接后,应该会出现一个窗口,其中包含开始使用的选项。单击“在您的硬盘驱动器上创建新存储库”按钮(从顶部开始的第三个大按钮):

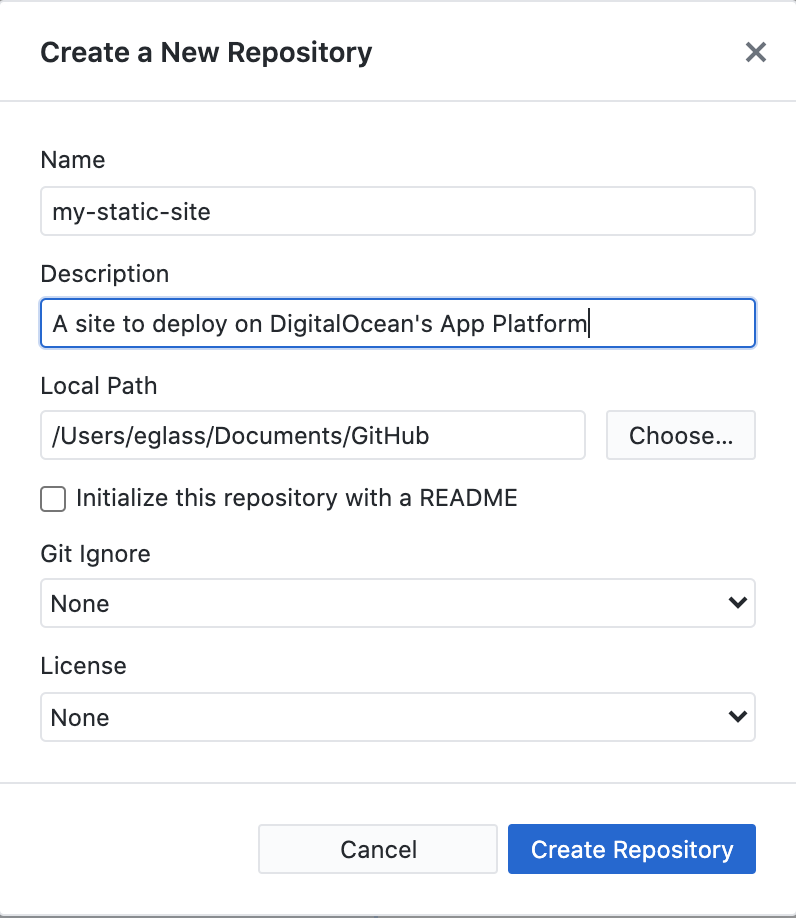
接下来,系统将提示您填写新存储库的详细信息:

在此窗口中,输入以下信息:
- 您的存储库的名称。在本教程中,我们将其称为“my-static-site”。
- 对您的存储库的描述以供参考。
您可以保留自动生成的本地路径。这是 GitHub Desktop 将您的项目存储在本地机器上的地方。
如果您想添加一个文件来存储您站点的文档,您可以选中使用README初始化存储库的选项。通常,为您的存储库创建 README 是一种很好的做法,但您也可以出于本教程的目的不选中此选项。
Git Ignore 选项允许您选择一个模板来忽略某些文件。“许可证”选项允许您为您的工作选择开源许可证。要了解有关不同开源许可选项的更多信息,您可以访问开源计划的许可和标准列表。如果您不知道为这些选项选择什么,为了本教程的目的,您可以为这两个选项都选择“无”。
单击“创建存储库”。桌面应用程序现在应该显示您新创建的存储库的详细信息。我们将在下一步中讨论这些不同面板显示的内容。

创建存储库后,您应该准备好继续下一步。
第 4 步 – 将网站文件复制到 GitHub 存储库
在这一步中,我们将复制您网站项目的文件并将它们放在新创建的 GitHub 存储库文件夹中。
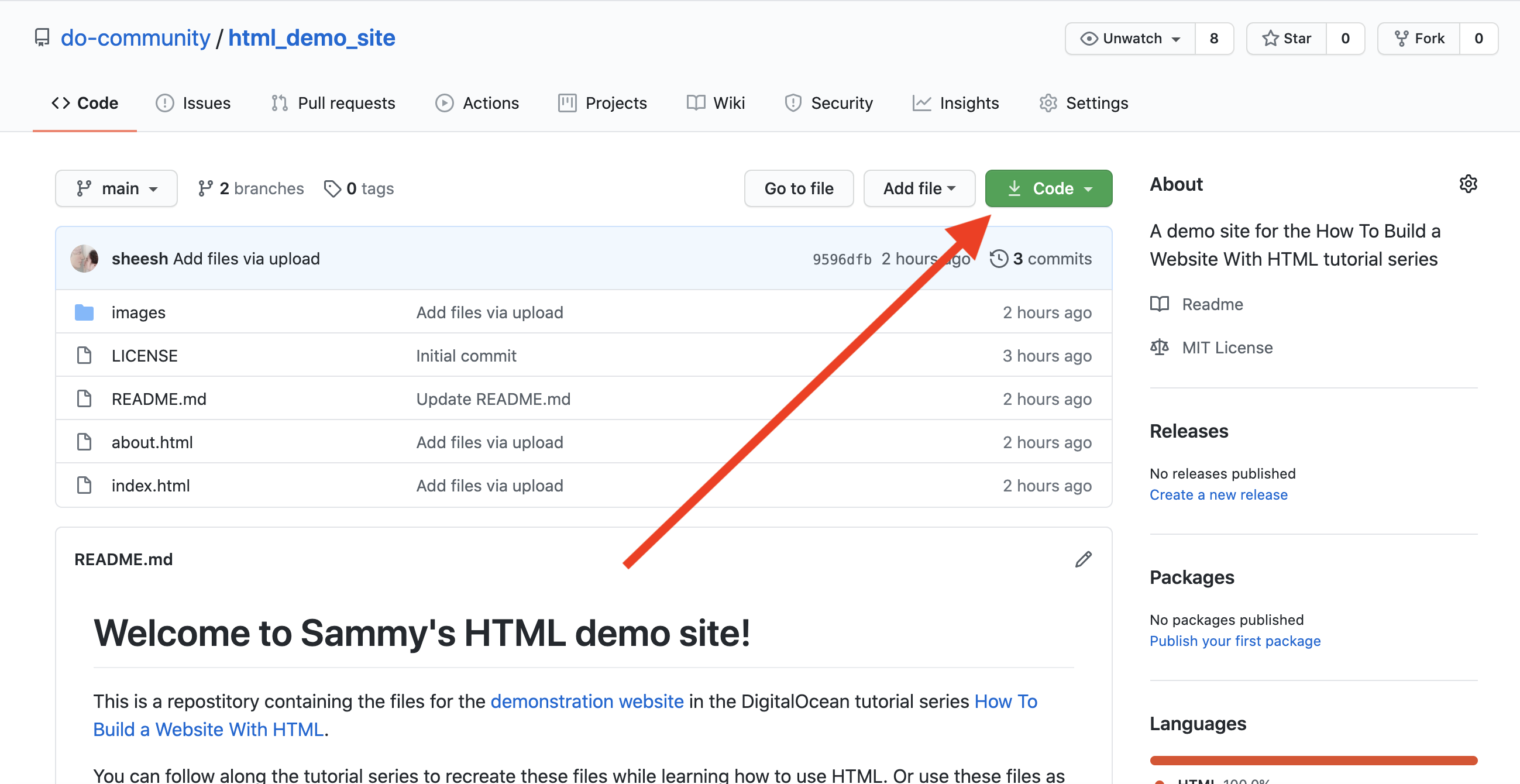
注意:如果您想使用我们的示例网站来探索 App Platform,请通过单击右上角的绿色“代码”按钮并选择“下载 ZIP”选项从GitHub 存储库下载 zip 文件:

ZIP 文件下载完成后,解压缩文件以访问包含网站文件的文件夹。在以下步骤中,此文件夹将用作您网站项目的工作文件夹。
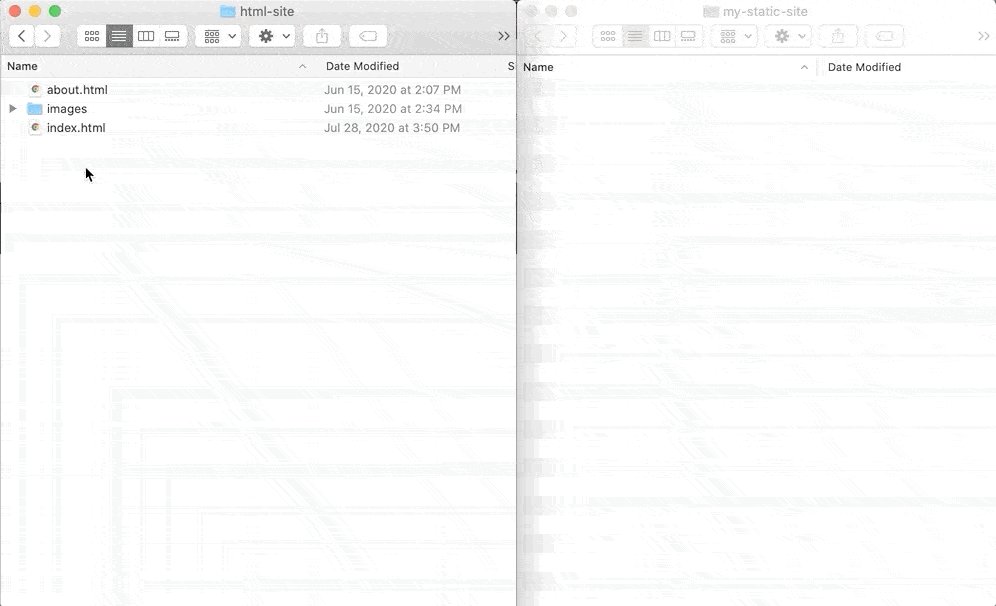
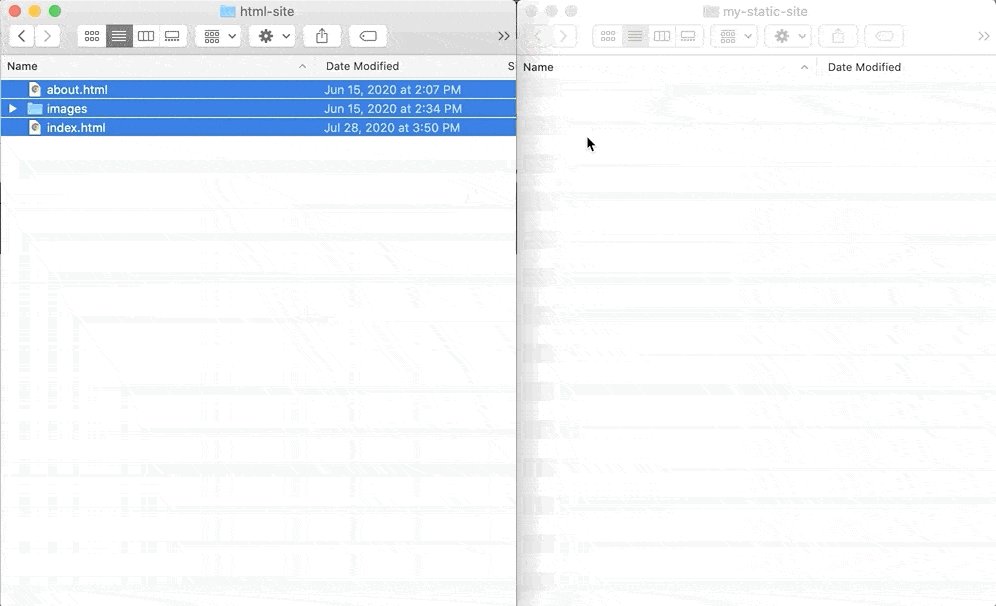
首先,在您的桌面上,打开您的网站项目的工作文件夹,或当前存储您网站项目的所有文件和文件夹的文件夹。在此示例中,工作文件夹称为“html-site”。
接下来,找到并打开您在步骤 3 中命名的新创建的存储库文件夹。在此示例中,存储库文件夹名为“my-static-site”。
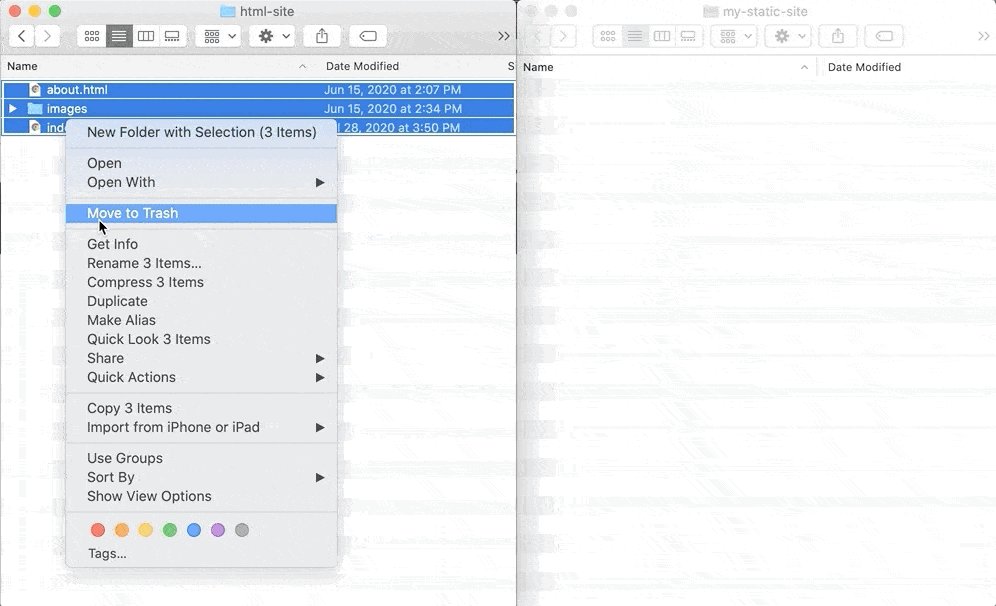
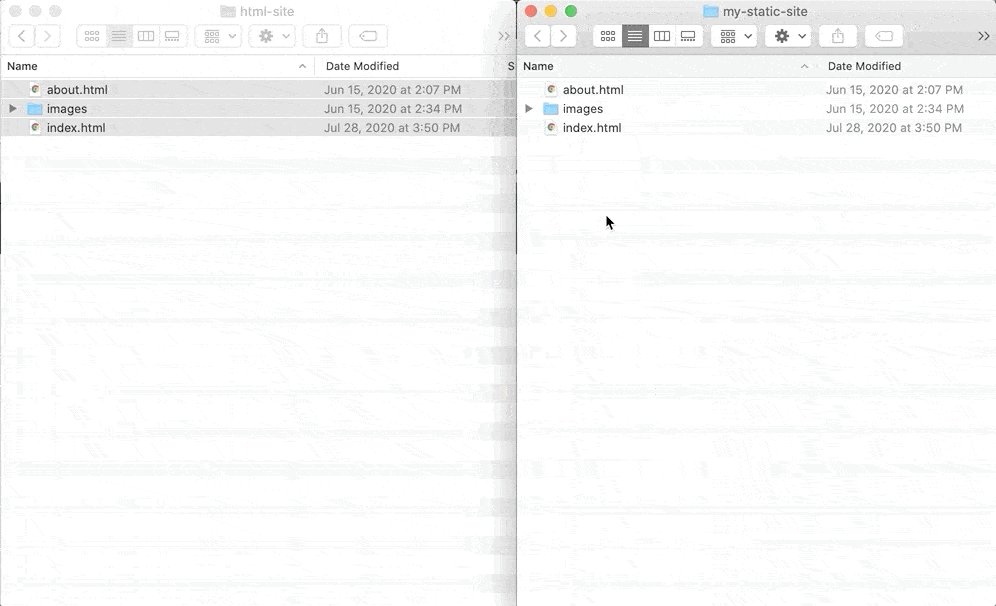
将文件从您的工作文件夹复制到您的存储库文件夹。要复制文件,您可以选择所有网站文件,同时单击Right Click(在 Windows 上)或CTRL + Left Click(在 Mac 上)并选择“复制 X 项”。然后,要将文件的副本粘贴到存储库文件夹中,请单击存储库文件夹,单击Right Click(在 Windows 上)或CTRL + Left Click(在 Mac 上),然后选择“粘贴 X 项”:

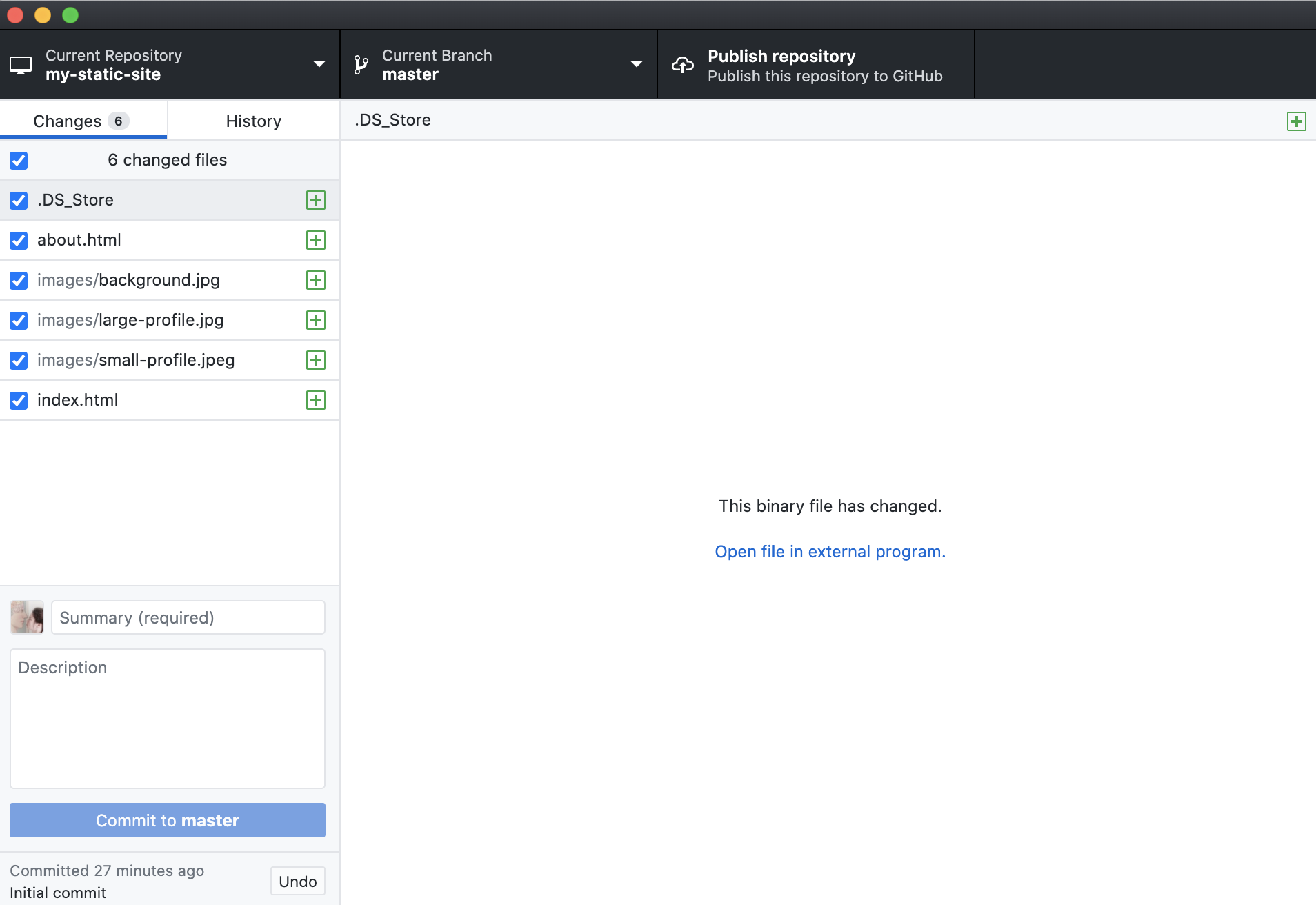
将文件粘贴到您的存储库文件夹后,GitHub Desktop 应用程序应在应用程序窗口左侧的“更改”面板中显示这些文件:

如果您使用的是 macOS 操作系统,如果您.DS_STORE在“更改”面板中看到添加了一个文件,请不要惊慌。这是一个自动生成的文件,用于存储有关文件夹的信息,不应影响您的项目。
一旦您的文件夹位于本地存储库文件夹中,您就可以将更改保存到存储库。在 GitHub 上,保存的更改称为提交。每次提交更改时,您都必须进行注释来描述您的更改。
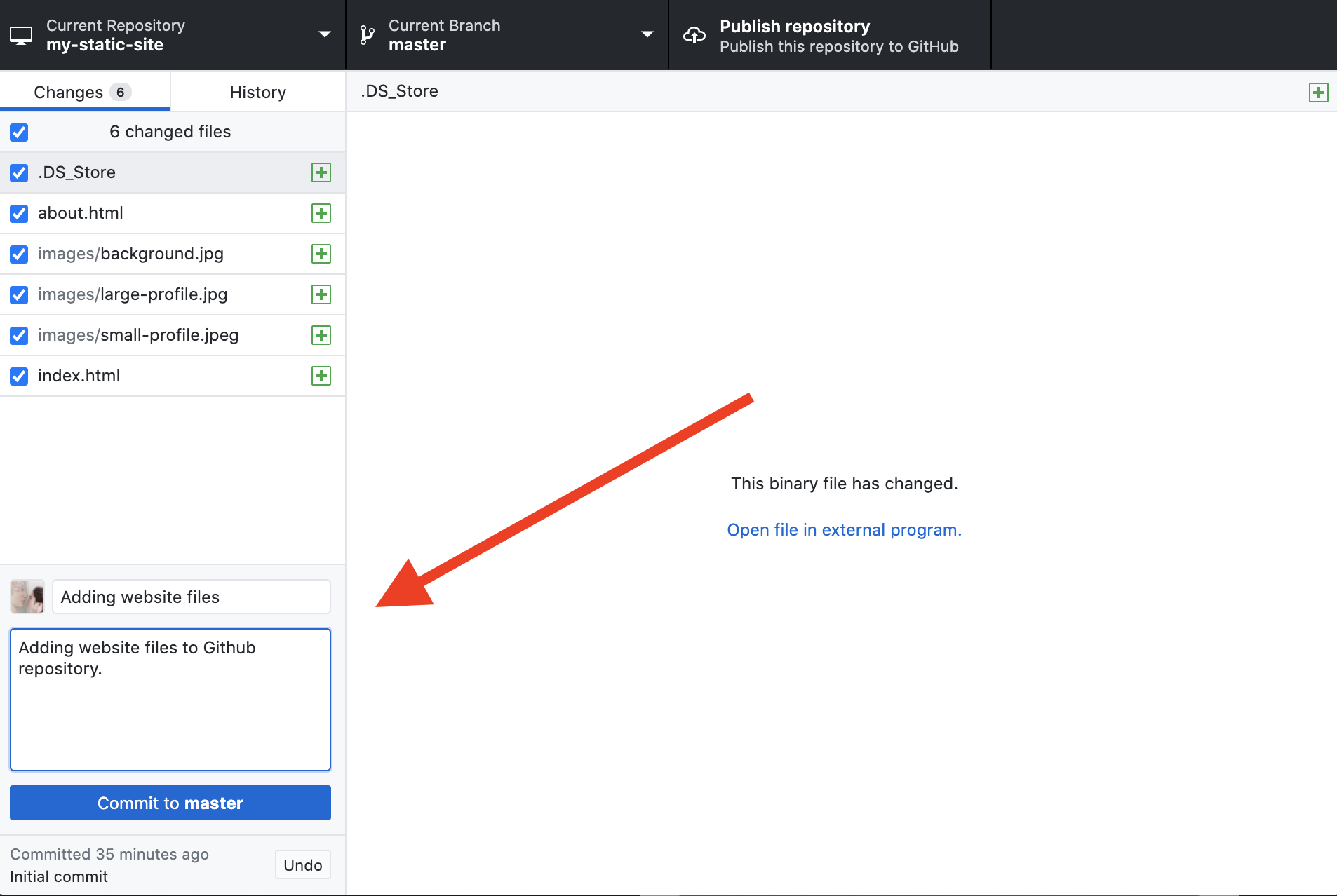
要提交更改,请在“摘要(必填)”字段中添加评论,并在桌面应用程序左下角的“说明”字段中添加任何其他信息:

然后单击位于文本字段下方的蓝色按钮“Commit to master”,此操作会将您的更改保存到项目的“main”分支。请注意,GitHub 之前在用户存储库的主要分支中使用了“master”一词而不是“main”。请查看他们关于重命名这些约定的信息,并在他们的时间表上参考 GitHub 以推出这些更改。在 GitHub 上,main 或 master 分支是项目的最终分支,可以复制它以同时在同一存储库的不同版本上工作。要了解有关分支的更多信息,您可以访问我们的教程如何使用 Git 分支或 GitHub 的文档。
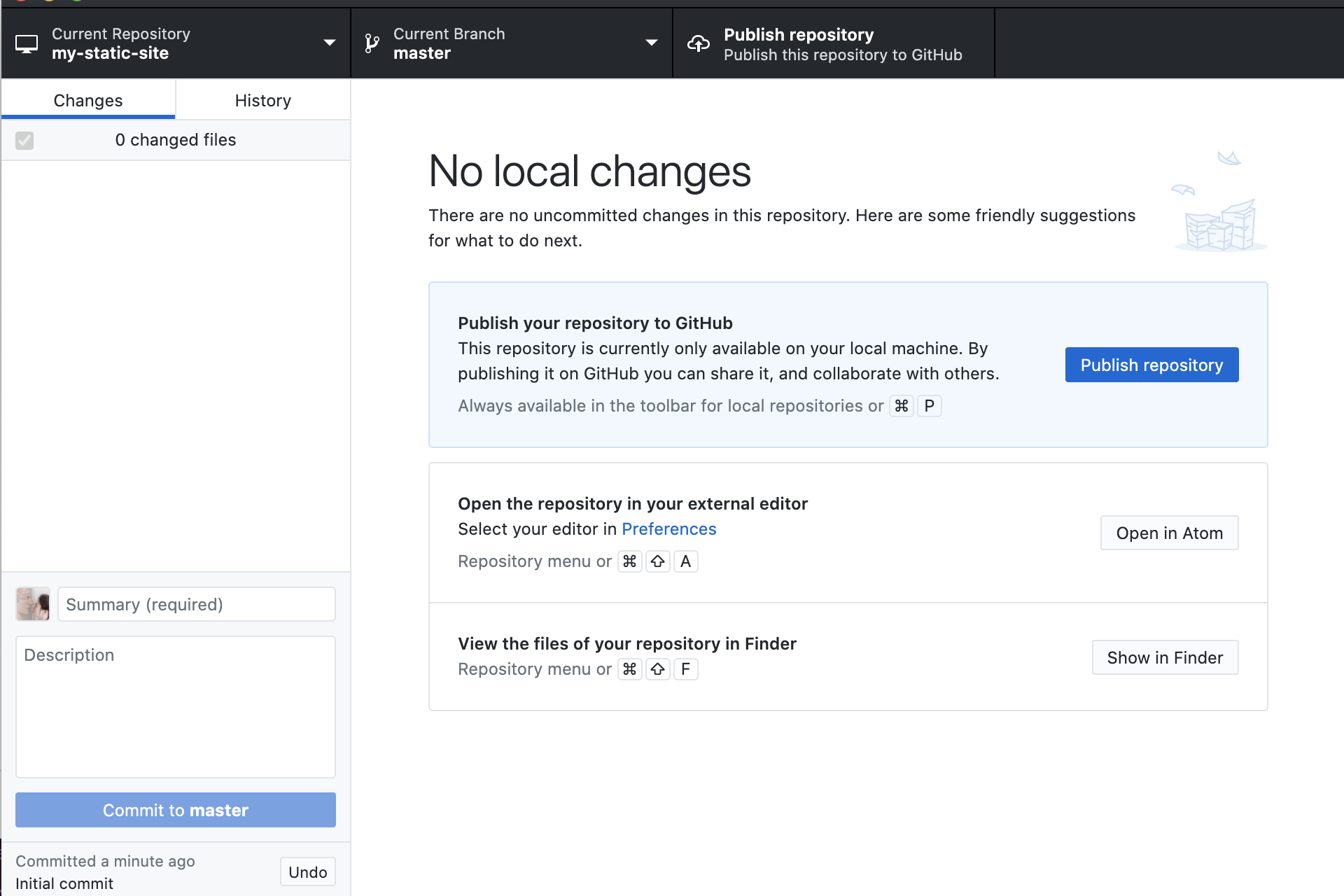
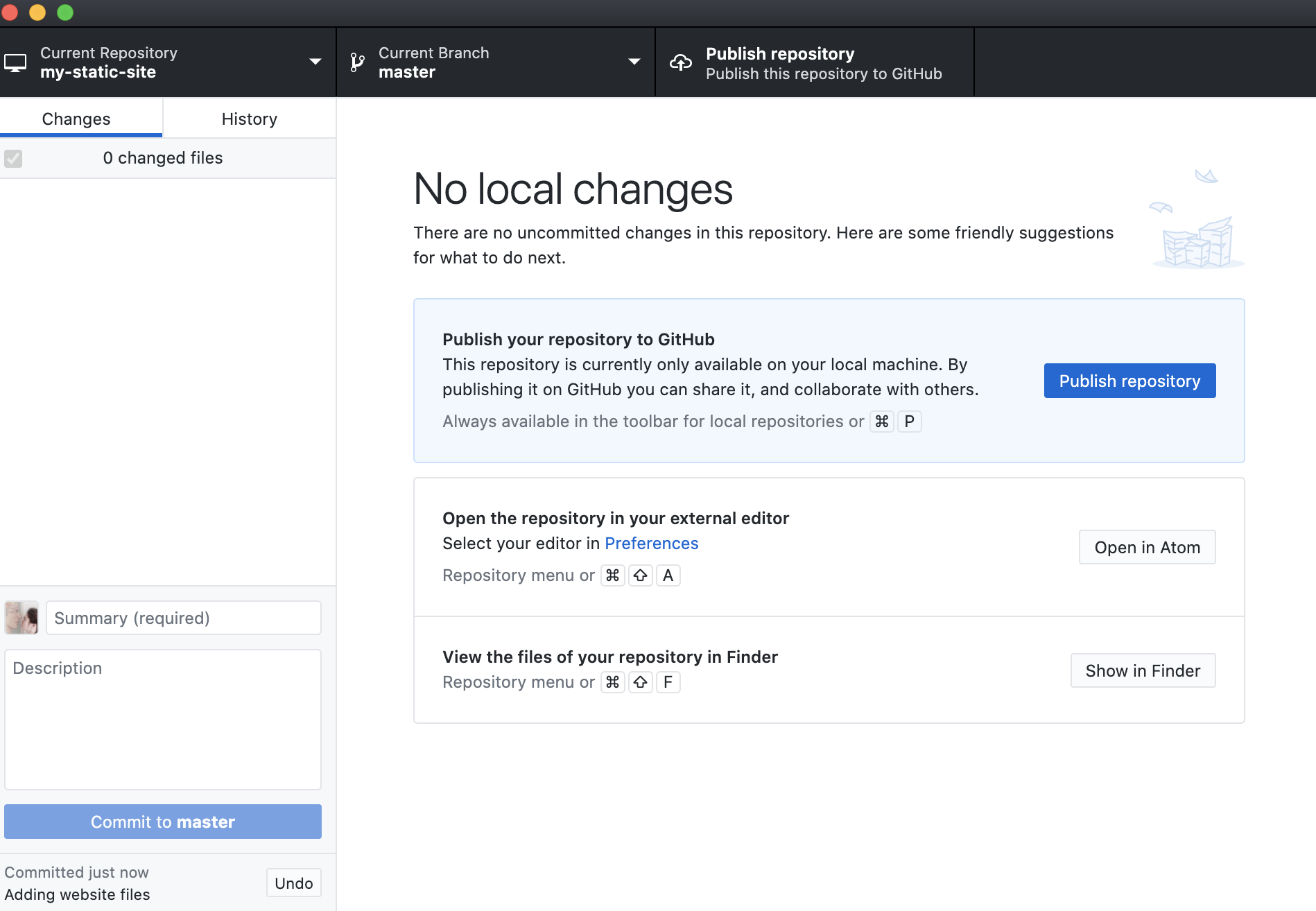
将更改提交到主分支后,左侧面板中的文件将消失,因为此面板仅显示包含未提交更改的文件。您应该在左下角收到一条消息,指出您的提交已成功。
第 5 步——将提交的文件推送到 GitHub
在最后一步中,您将更改提交到本地机器上的存储库。但是,此存储库尚未推送到您的 GitHub 帐户。在这一步中,我们会将此提交推送到您在 GitHub 上的存储库,这会将您的网站文件添加到您的 GitHub 存储库。
要将您的本地存储库发布到您的 GitHub 存储库,请单击蓝色的“发布存储库”按钮:

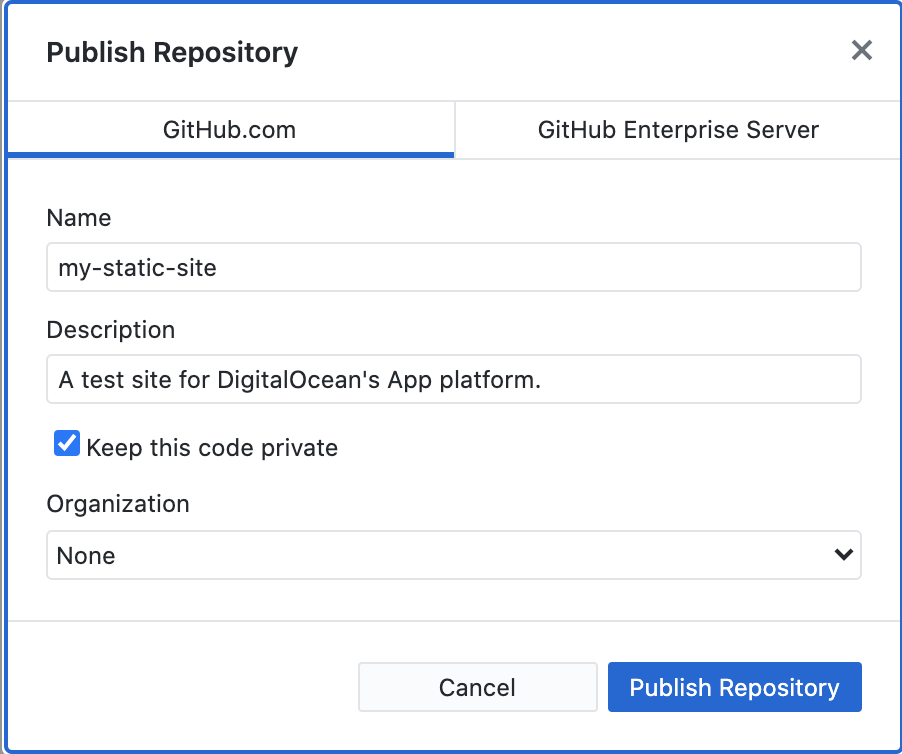
单击该按钮后,将出现一个模式,要求您填写存储库的名称和描述。填写您的详细信息。如果您愿意,您可以将存储库保密。

填写您的详细信息后,单击蓝色的“发布存储库”按钮。文件上传完成后,您的存储库应该可以在您的 GitHub 帐户中使用。要检查,请访问相关的 URL,其格式如下:
https://github.com/your_github_account_name/your_repository_name
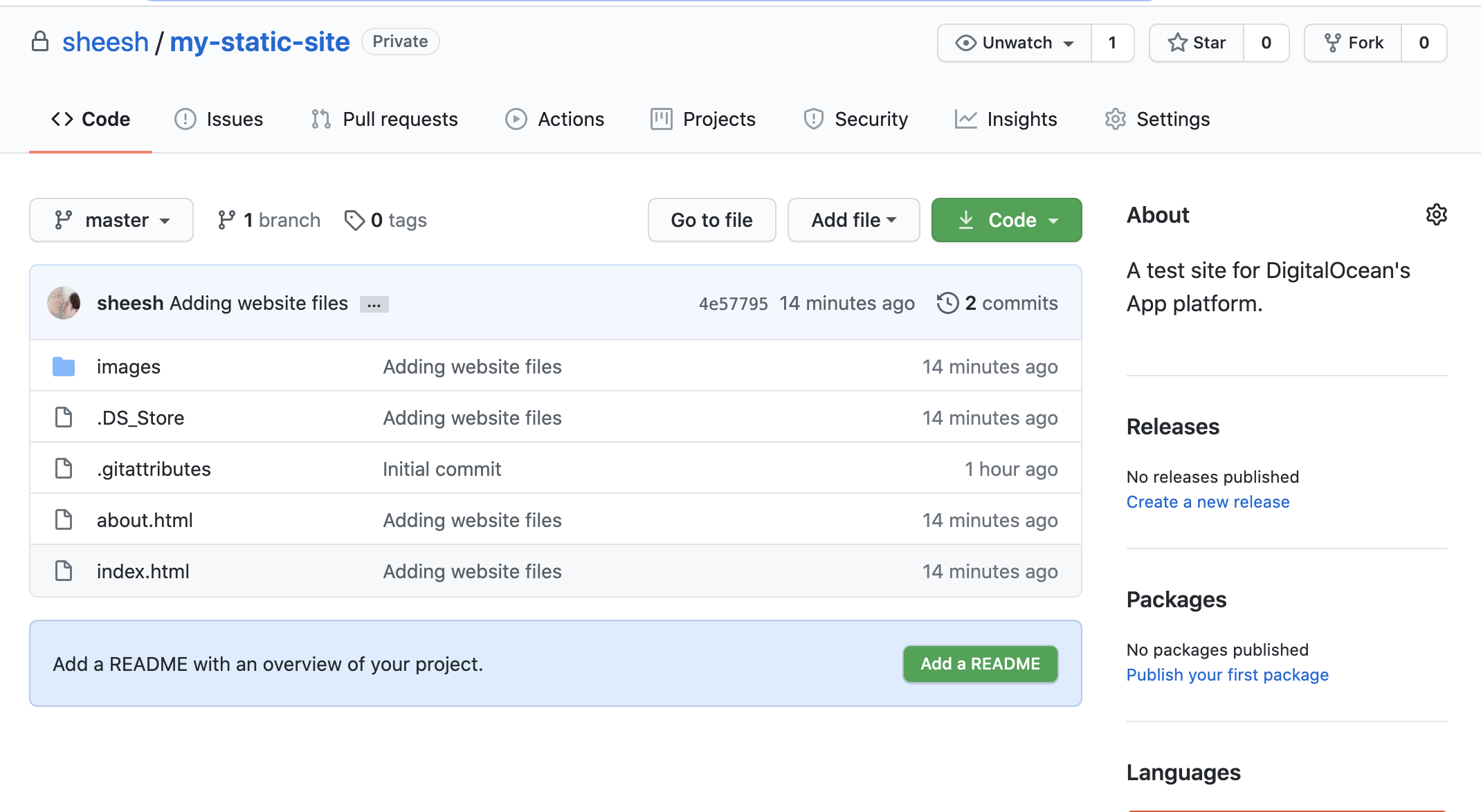
请务必将突出显示的文本替换为您的帐户名称和存储库名称。您应该会收到一个显示您的存储库文件的网页:

现在您的网站文件托管在 GitHub 上,我们可以将它们与 App Platform 一起使用。但是,首先,我们需要创建一个 DigitalOcean 帐户。
第 6 步 — 创建您的 DigitalOcean 帐户
要创建 DigitalOcean 帐户,请访问注册页面并从以下选项中进行选择:
- 输入电子邮件地址和密码
- 使用 Google 单点登录
- 使用 GitHub 单点登录
如果您选择使用电子邮件地址和密码,则需要使用自动发送给您的电子邮件来验证您的电子邮件地址。
请注意,您需要输入付款方式以验证您的身份并阻止垃圾邮件发送者。您不会被收取费用。您可能会看到用于验证卡的临时预授权费用,该费用将在一周内退回。
验证帐户后,您应该可以访问App Platform。有关注册DigitalOcean 帐户的完整文档,请访问我们的指南注册 DigitalOcean 帐户
您现在已准备好进行下一步。
第 7 步 — 使用 DigitalOcean 应用程序平台部署您的网站
在这一步中,我们将使用 App Platform 部署我们的静态网站。
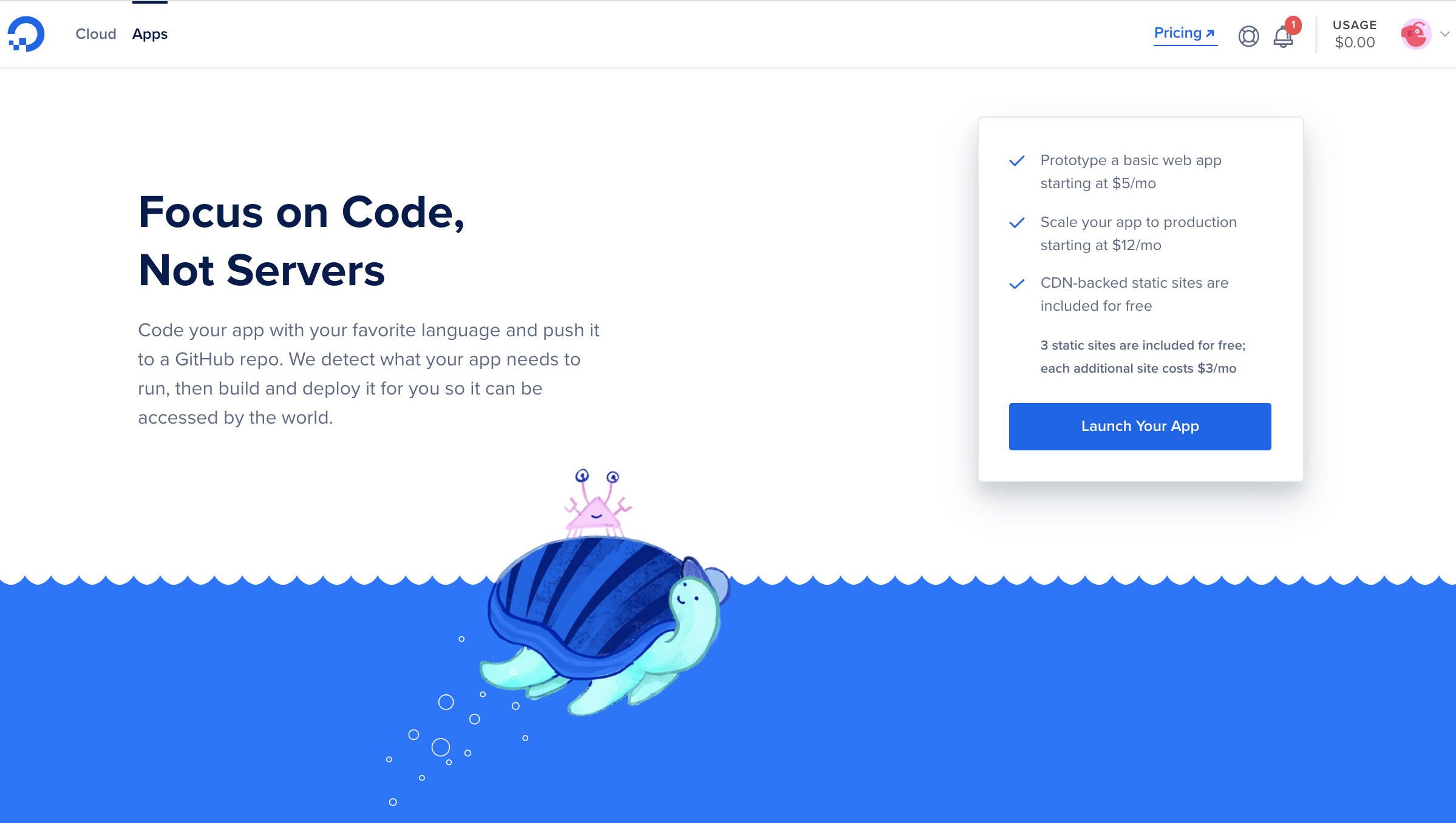
首先,访问DigitalOcean App Platform门户并单击蓝色的“Launch Your App”按钮:

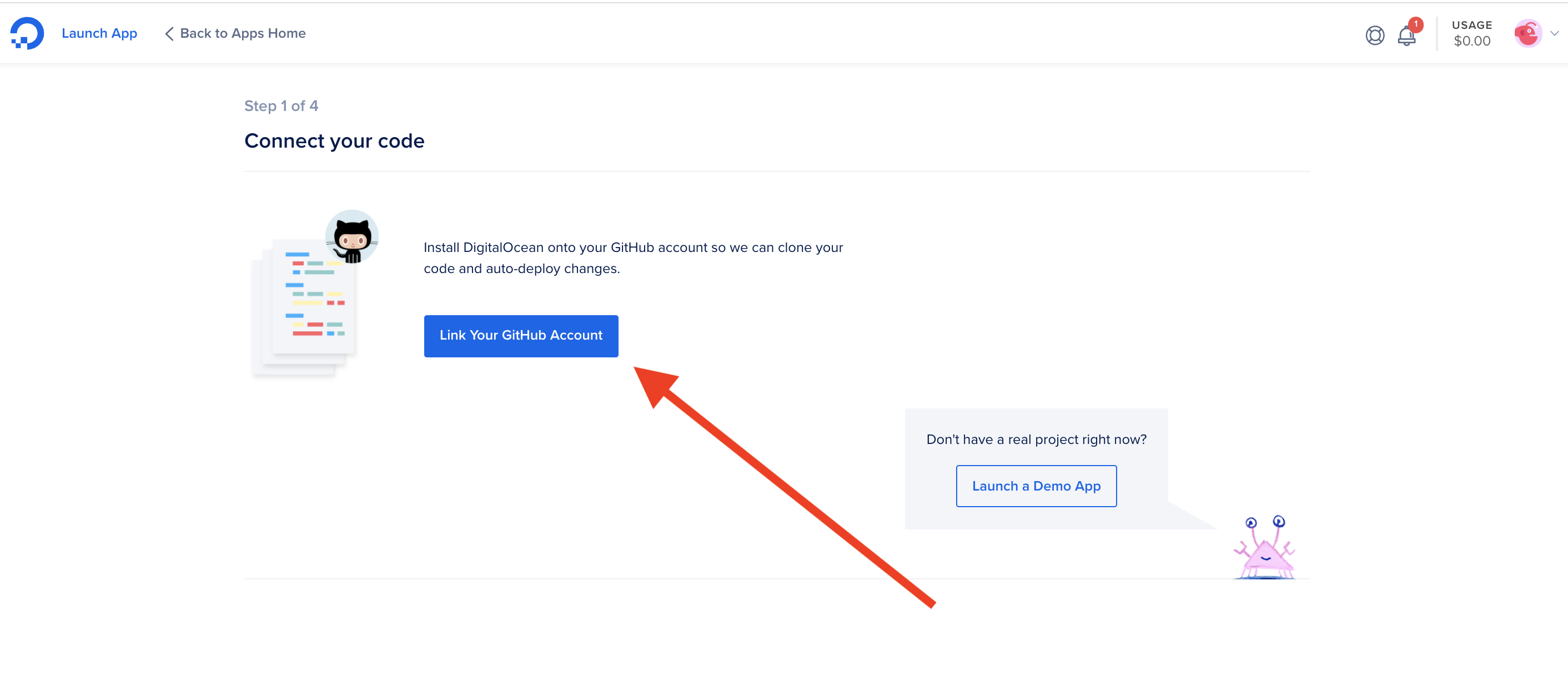
在下一页上,系统将提示您选择 GitHub 存储库。由于您尚未将您的 App Platform 帐户连接到您的 GitHub 帐户,您需要单击“链接您的 GitHub 帐户”按钮:

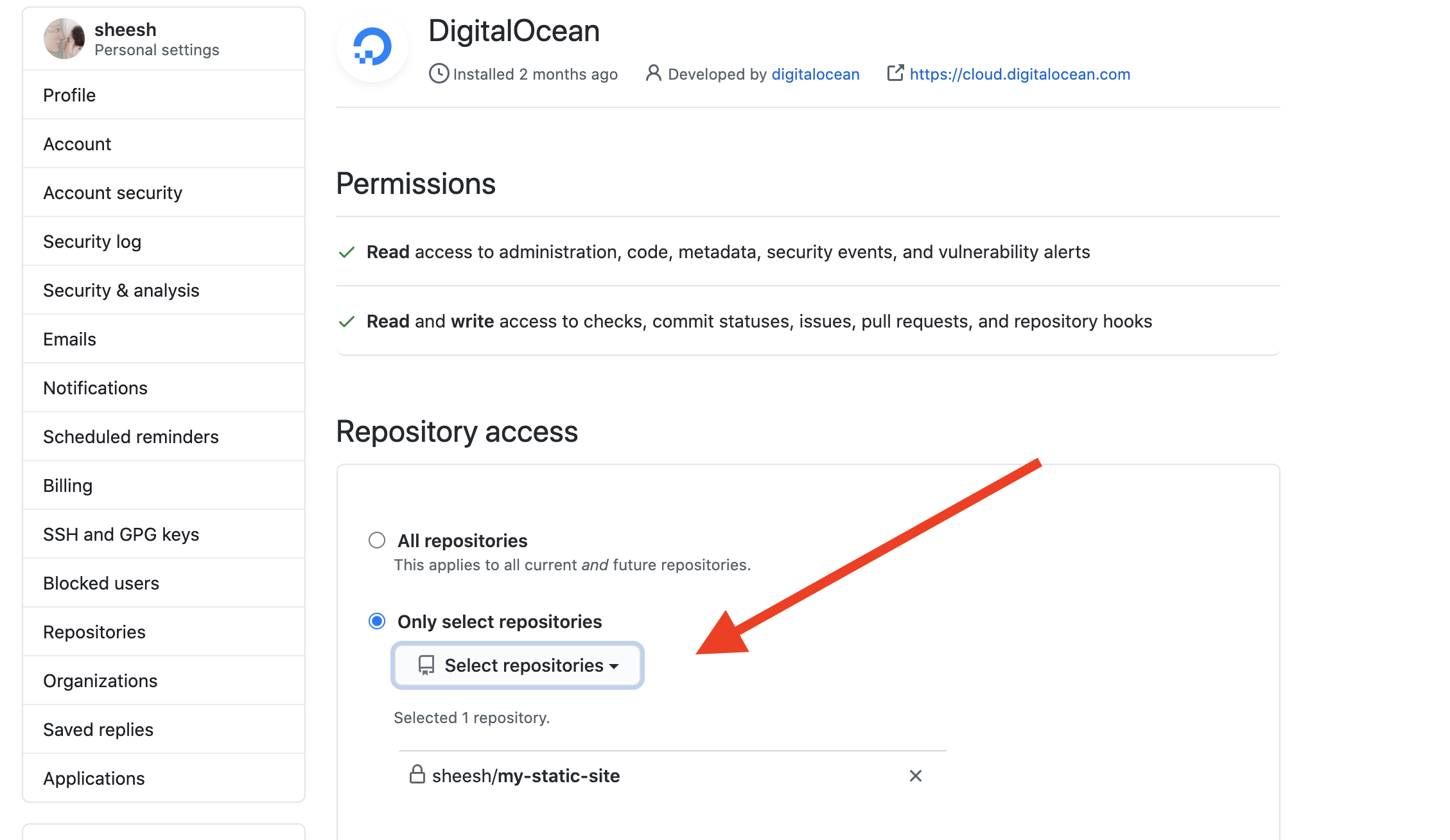
然后系统会提示您登录 GitHub 帐户(如果您尚未登录)并选择要连接到 App Platform 的帐户。选择后,您将被定向到一个页面,您可以在其中选择允许 App Platform 访问的存储库。单击“仅选择存储库”按钮并选择您在步骤 5 中推送到您的 GitHub 帐户的存储库:

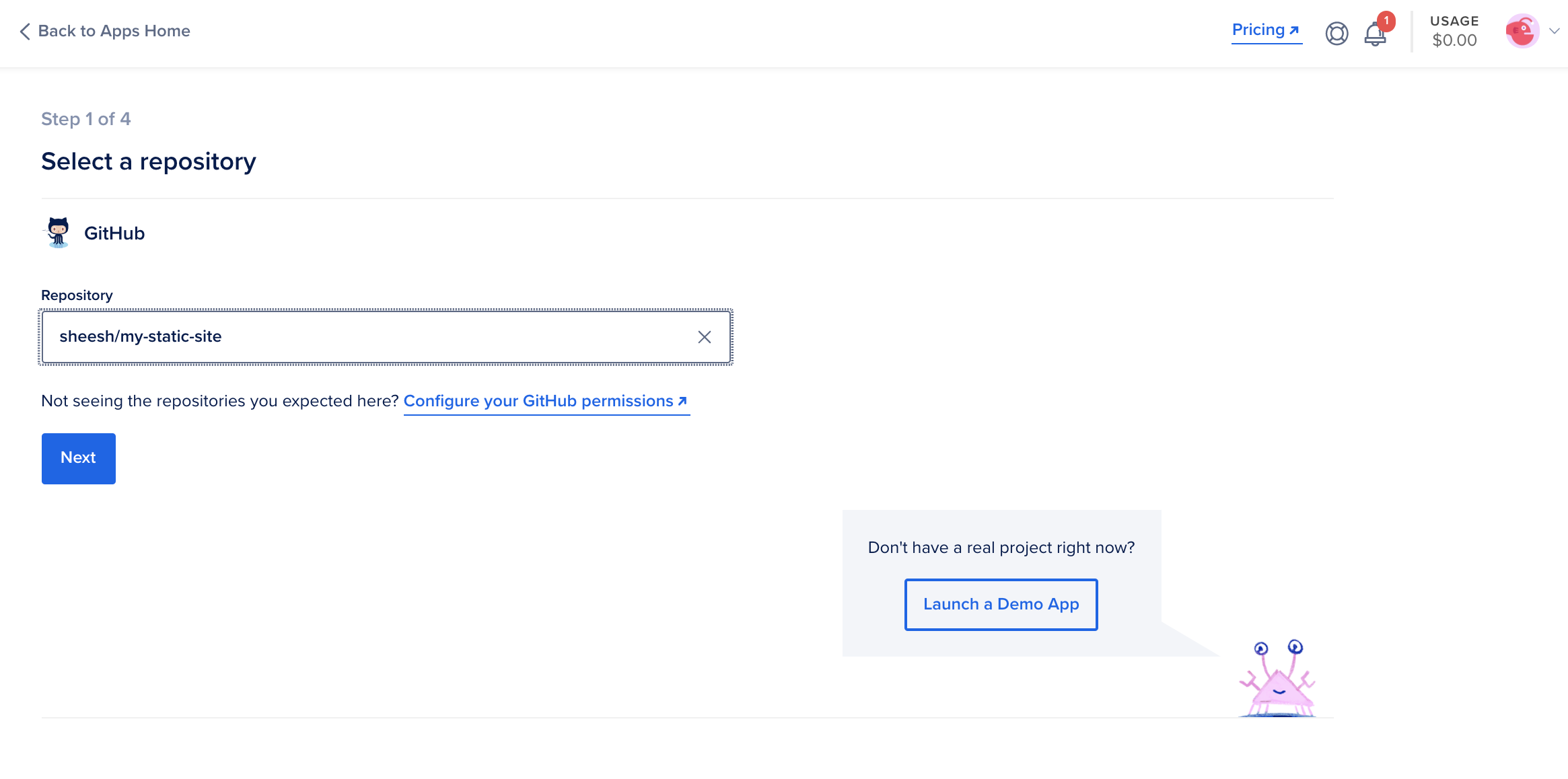
完成后,单击网页底部的“保存”按钮。您现在将被引导回 App Platform,您现在应该能够在下拉菜单中选择您的存储库:

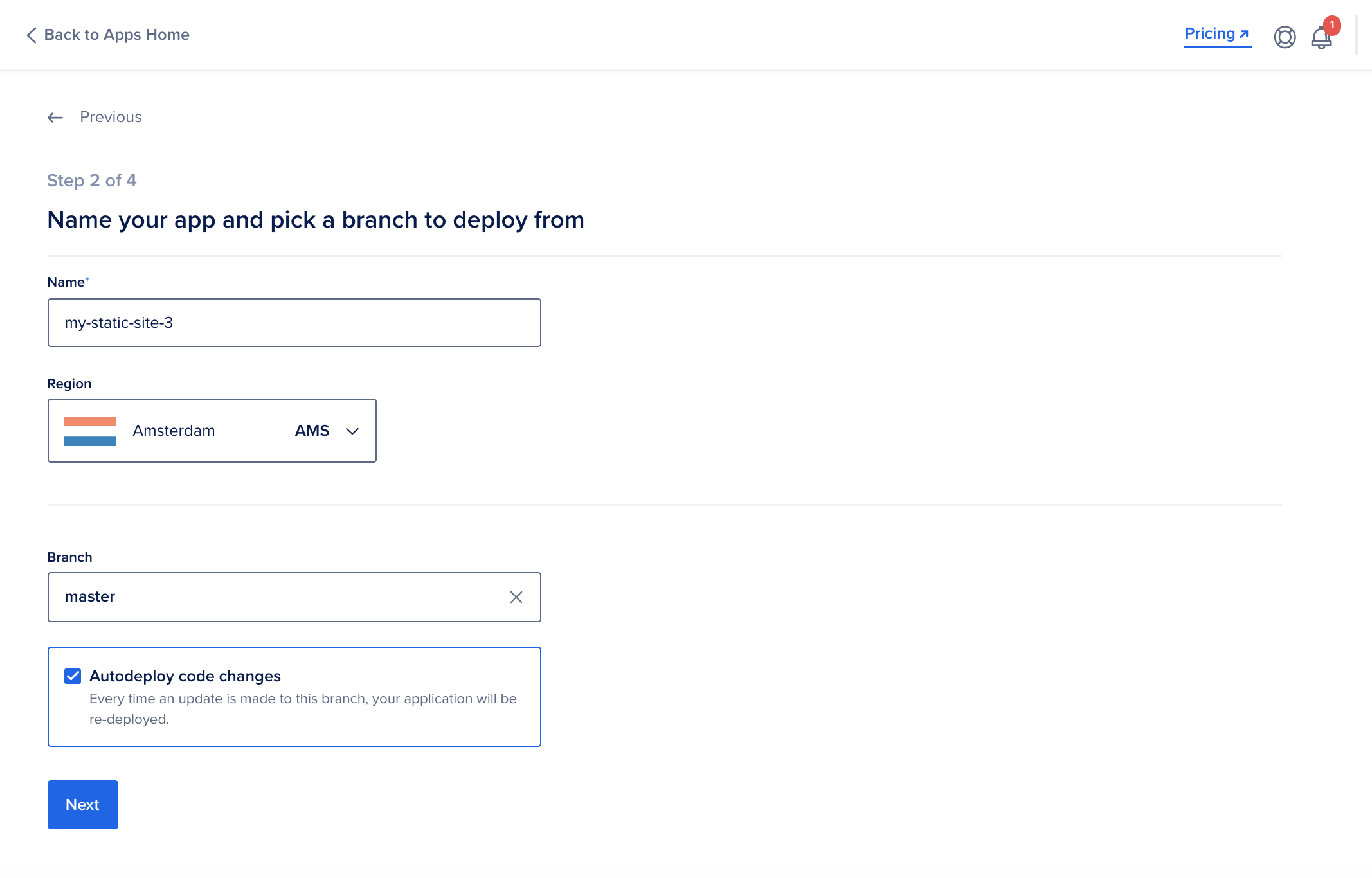
选择您的存储库后,单击“下一步”。然后将提示您选择 Autodeploy 的名称、分支和选项。如果选中 Autodeploy 框,您对存储库文件所做的任何未来更改都将立即推送到您的实时站点。进行选择并单击“下一步”:

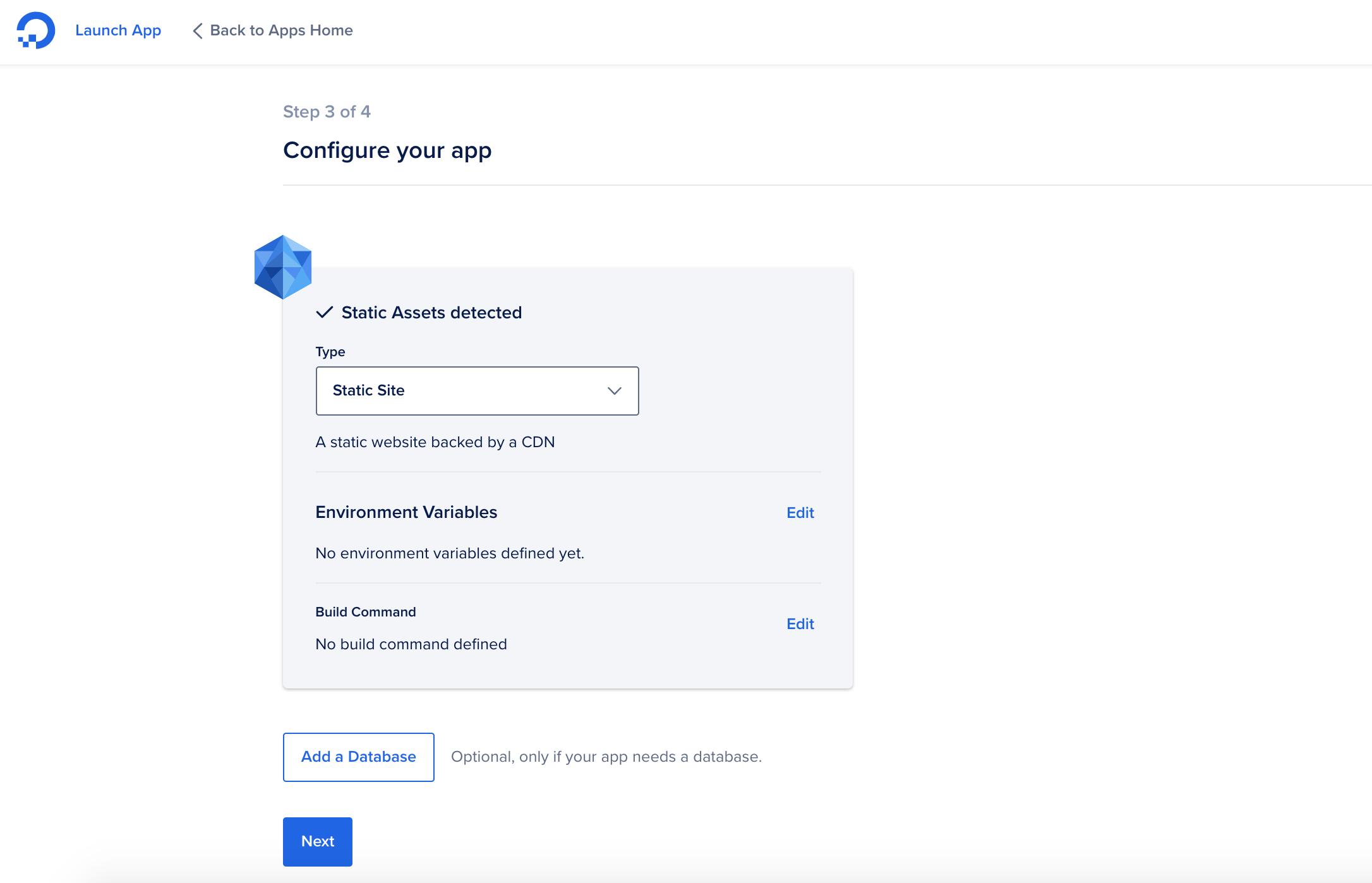
接下来,您将被带到一个页面,您可以在其中配置您的应用程序。此页面应自动将您的组件类型检测为“静态站点”:

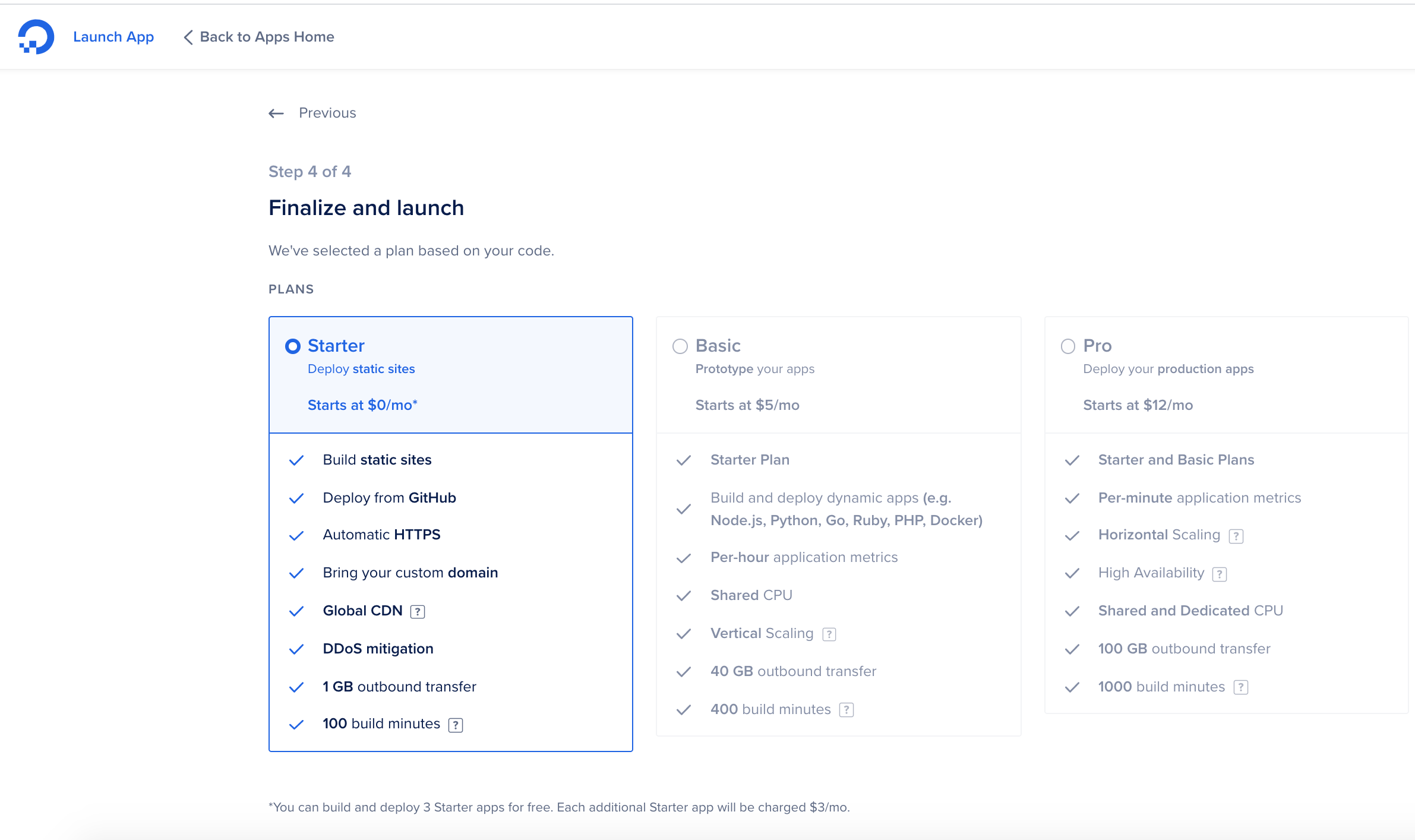
您不需要在此页面上进行任何更改。向下滚动并单击页面底部的蓝色按钮“下一步”。如果您想将此站点部署为您的三个免费静态站点之一,您将被定向到一个新窗口,您可以在其中选择“入门”计划:

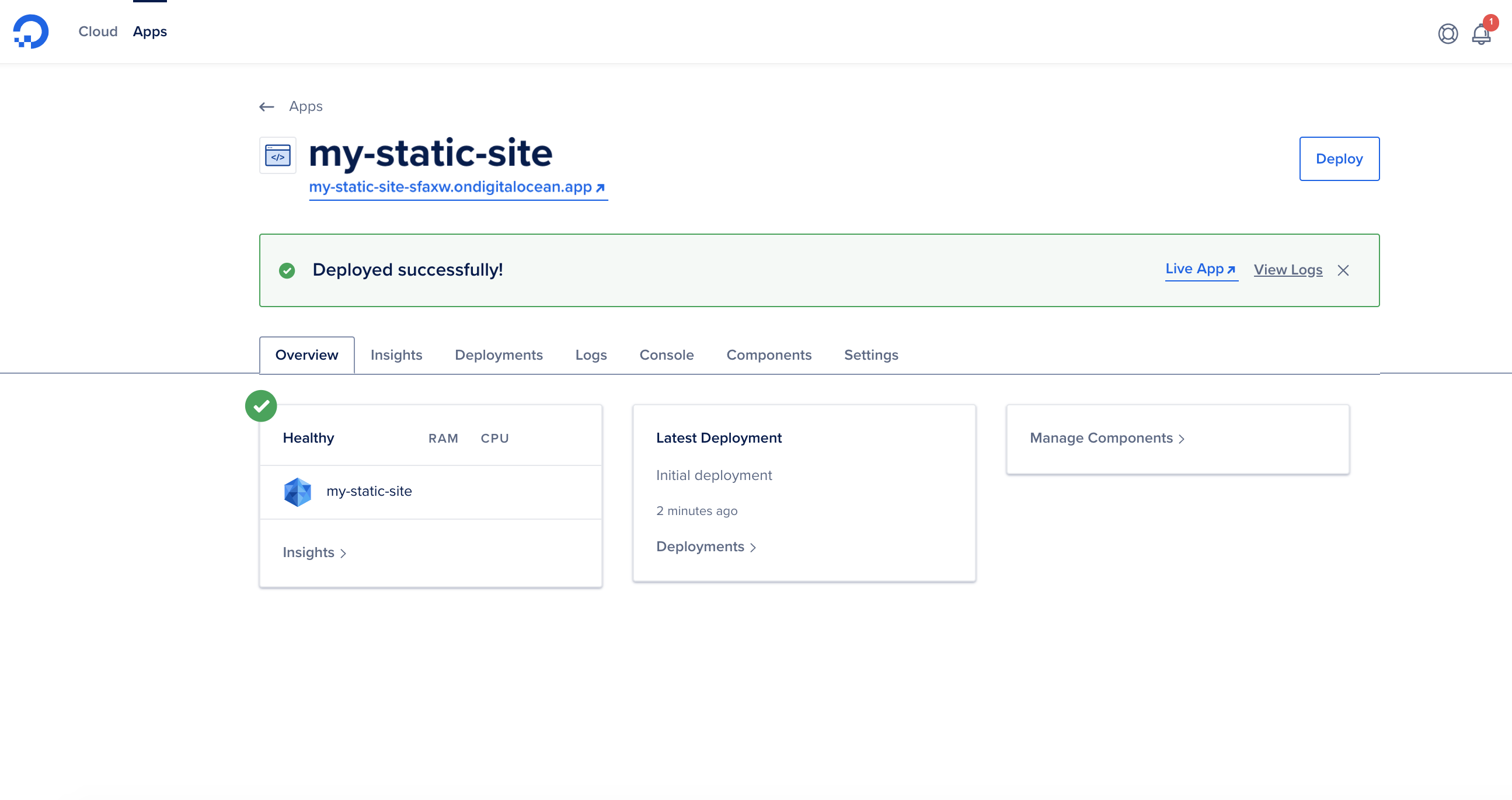
选择您想要的计划,然后单击“启动您的入门应用程序”按钮。您将被定向到应用程序的管理页面。当您的应用程序完成部署后,您将看到“部署成功!” 信息:
 .
.
您还会在页面顶部的应用名称下看到一个链接。单击该链接以确保您的网站正常运行。您应该被定向到包含您已发布网站的新网页。如果您的网站没有出现,请返回并检查错误。
您的静态网站现在应该通过 App Platform 发布到网络上。任何拥有应用链接的人都可以访问您的网站。如果您想向您的站点添加自定义域,请访问App Platform 产品文档中的如何管理自定义域指南。
结论
在本教程中,您学习了如何使用 App Platform、GitHub 帐户和 GitHub 桌面应用程序部署静态站点。如果您希望对您的网站进行更改,请在您的本地机器上编辑您的文件,然后按照步骤 4 和 5 中的说明提交更改并将更改推送到您的 GitHub 存储库。一旦您的更改被推送到您的 GitHub 存储库,它们应该会自动更新如果您在步骤 7 中选择了“自动部署推送”选项。
有关 App Platform 的更多信息,请访问官方App Platform 产品文档。请记住,您最多可以托管三个免费的静态站点。如果您想删除您的应用程序,请按照产品文档中销毁应用程序部分中的说明进行操作。
