介绍
如果您已经在本地环境中构建了一个静态网站,下一步是决定如何将其发布到网络上。发布站点的一种方法是通过 DigitalOcean App Platform将其部署为应用程序,这允许开发人员直接将代码发布到 DigitalOcean 服务器,而无需担心底层基础架构。App Platform为您的前三个静态站点提供免费托管。
在本教程中,您将使用来自 GitHub 存储库的 App Platform 部署静态网站。接下来,您应该将您的网站文件托管在您拥有的 GitHub 存储库中。如果您需要在 GitHub 存储库中托管文件和创建 GitHub 帐户的说明,请访问我们更深入的教程如何使用 DigitalOcean App Platform 将静态网站部署到云。在本教程结束时,您应该拥有一个已发布的网站,并了解如何使用 App Platform 从 GitHub 存储库将网站部署到云端。
先决条件
- 一个 GitHub 帐户。
- 您拥有的 GitHub 存储库中静态网站的文件。您也可以克隆我们的示例静态网站存储库以进行测试。
- 用于注册 DigitalOcean 云服务的信用卡或 Paypal 帐户。您无需为前三个站点付费。
步骤 1 — 创建您的 DigitalOcean 帐户
要创建 DigitalOcean 帐户,请访问注册页面并从以下选项中进行选择:
- 输入电子邮件地址和密码
- 使用 Google 单点登录
- 使用 GitHub 单点登录
如果您选择使用电子邮件地址和密码,则需要使用注册后自动发送给您的电子邮件中包含的链接来验证您的电子邮件地址。
请注意,您需要输入付款方式来验证您的身份。这是有助于阻止垃圾邮件发送者的必要步骤。您不会被收取费用。您可能会看到用于验证卡的临时预授权费用,该费用将在一周内退回。
验证帐户后,您应该可以访问DigitalOcean 应用程序平台。有关注册DigitalOcean 帐户的完整文档,请访问我们的指南注册 DigitalOcean 帐户。
您现在已准备好进行下一步。
第 2 步 — 使用 DigitalOcean 应用程序平台部署您的网站
在这一步中,我们将使用 App Platform 部署我们的静态网站。
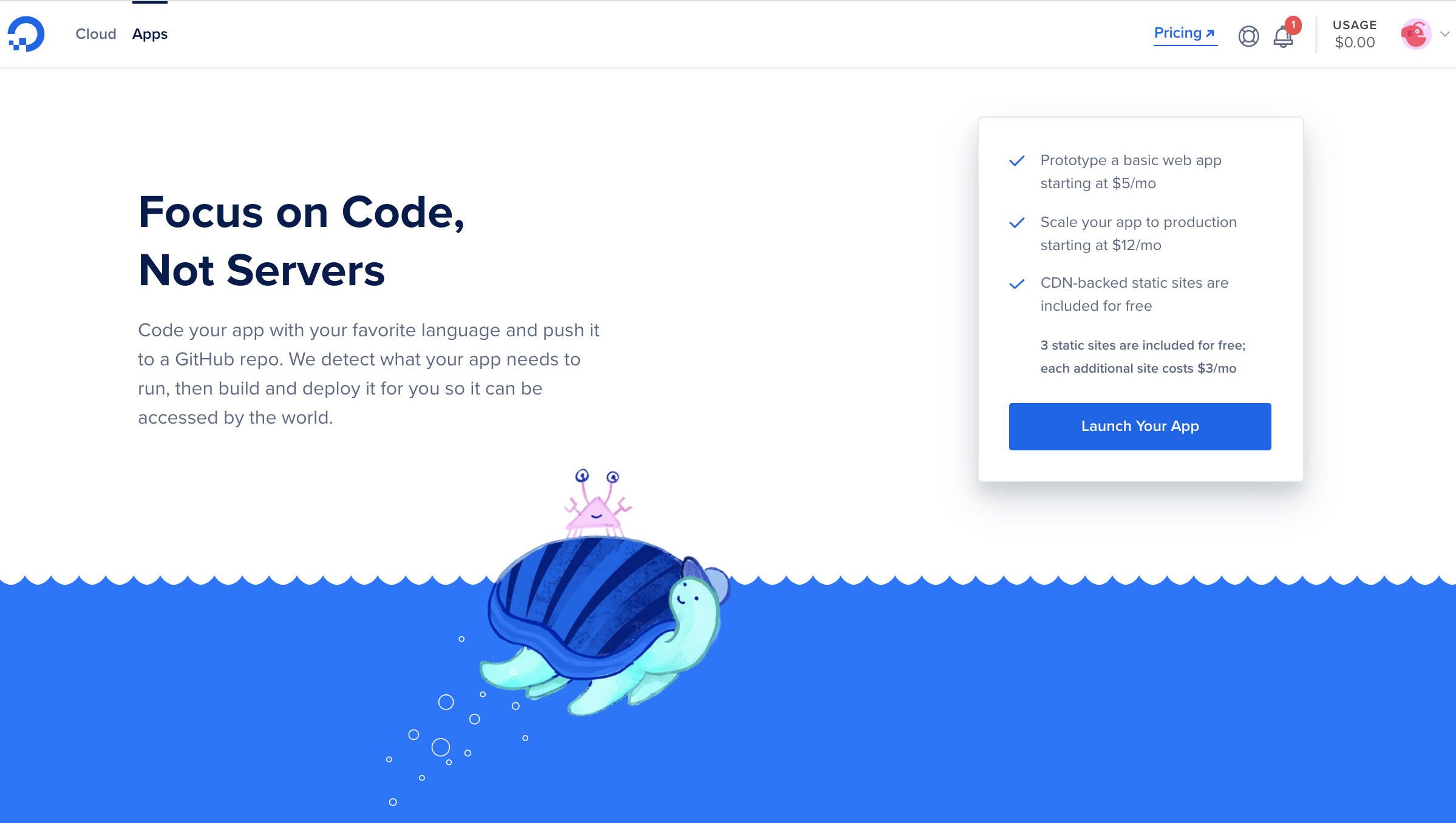
首先,访问DigitalOcean App Platform门户并单击蓝色的“Launch Your App”按钮:

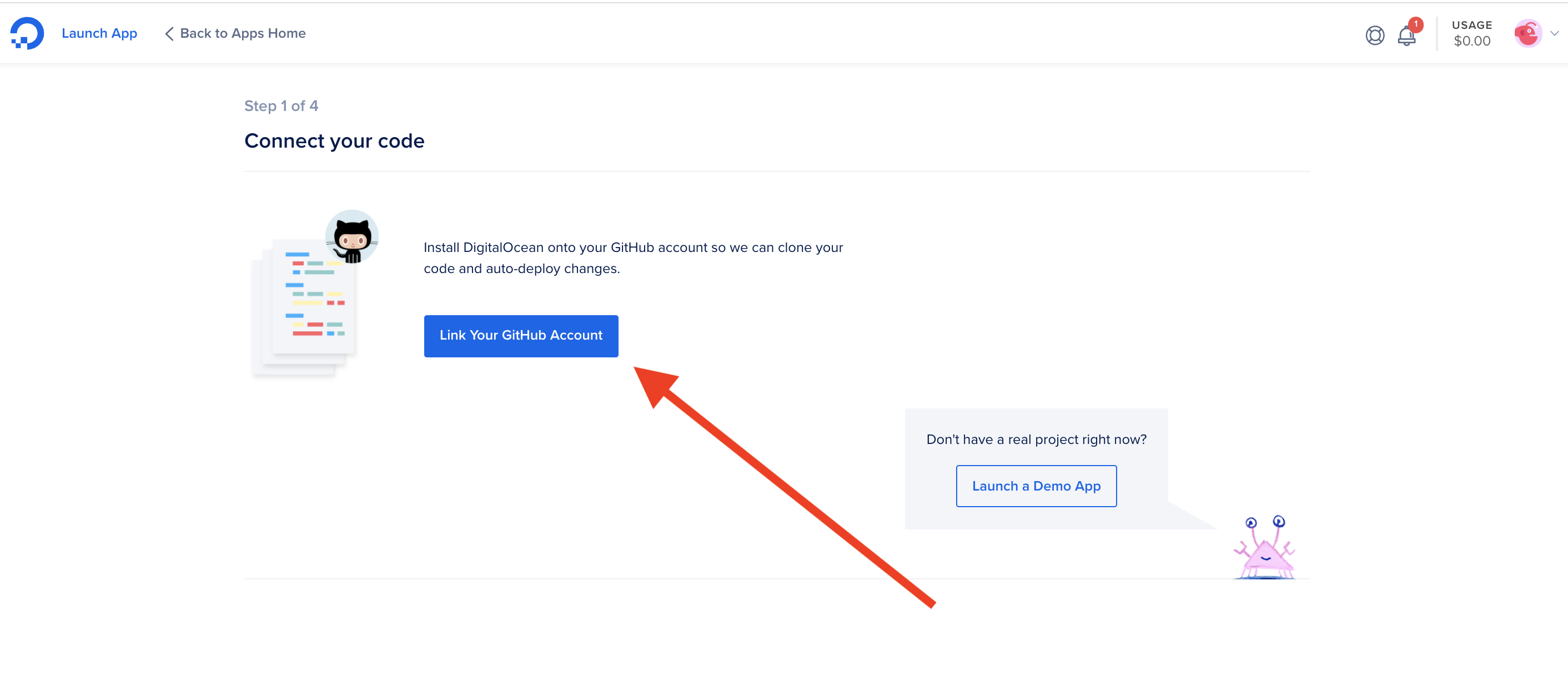
在下一页上,系统将提示您选择 GitHub 存储库。由于您尚未将您的 App Platform 帐户连接到您的 GitHub 帐户,您需要单击“链接您的 GitHub 帐户”按钮:

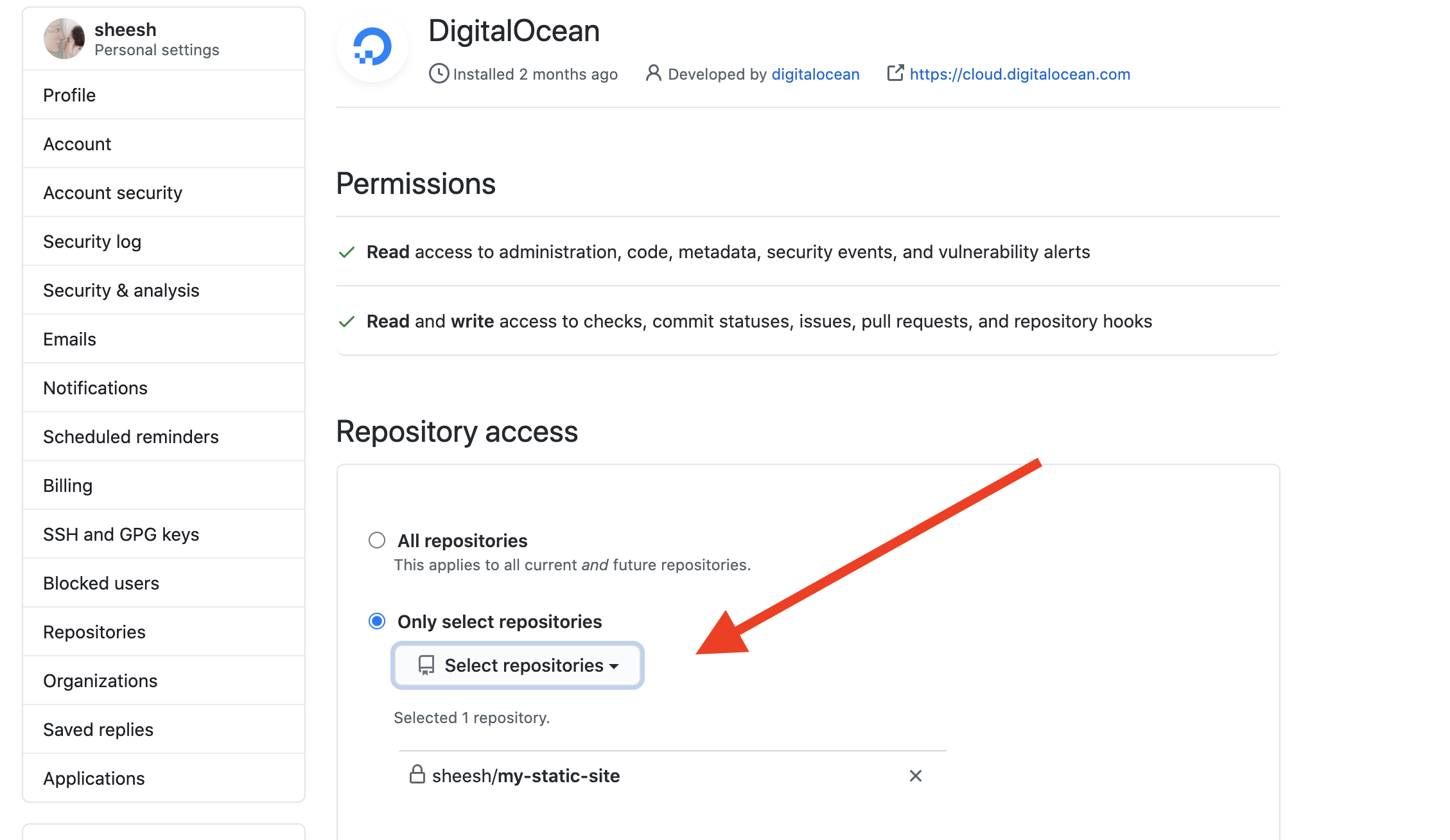
然后系统会提示您登录 GitHub 帐户(如果您尚未登录)并选择要连接到 App Platform 的帐户。选择后,您将被定向到一个页面,您可以在其中选择允许 App Platform 访问的存储库。单击“仅选择存储库”按钮并选择您希望推送到应用平台的存储库。

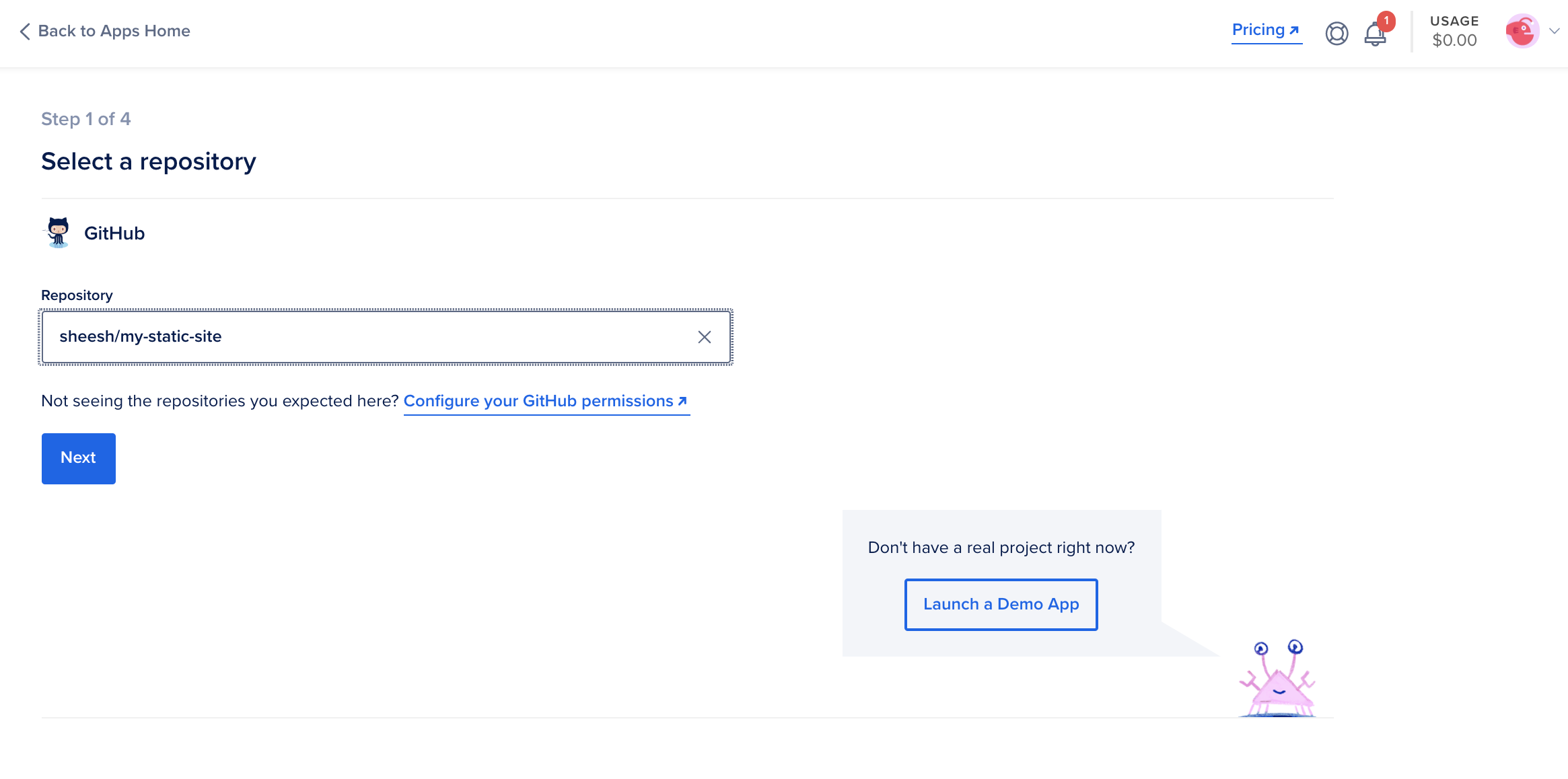
完成后,单击网页底部的“保存”按钮。您现在将被引导回 App Platform,您现在应该能够在下拉菜单中选择您的存储库:

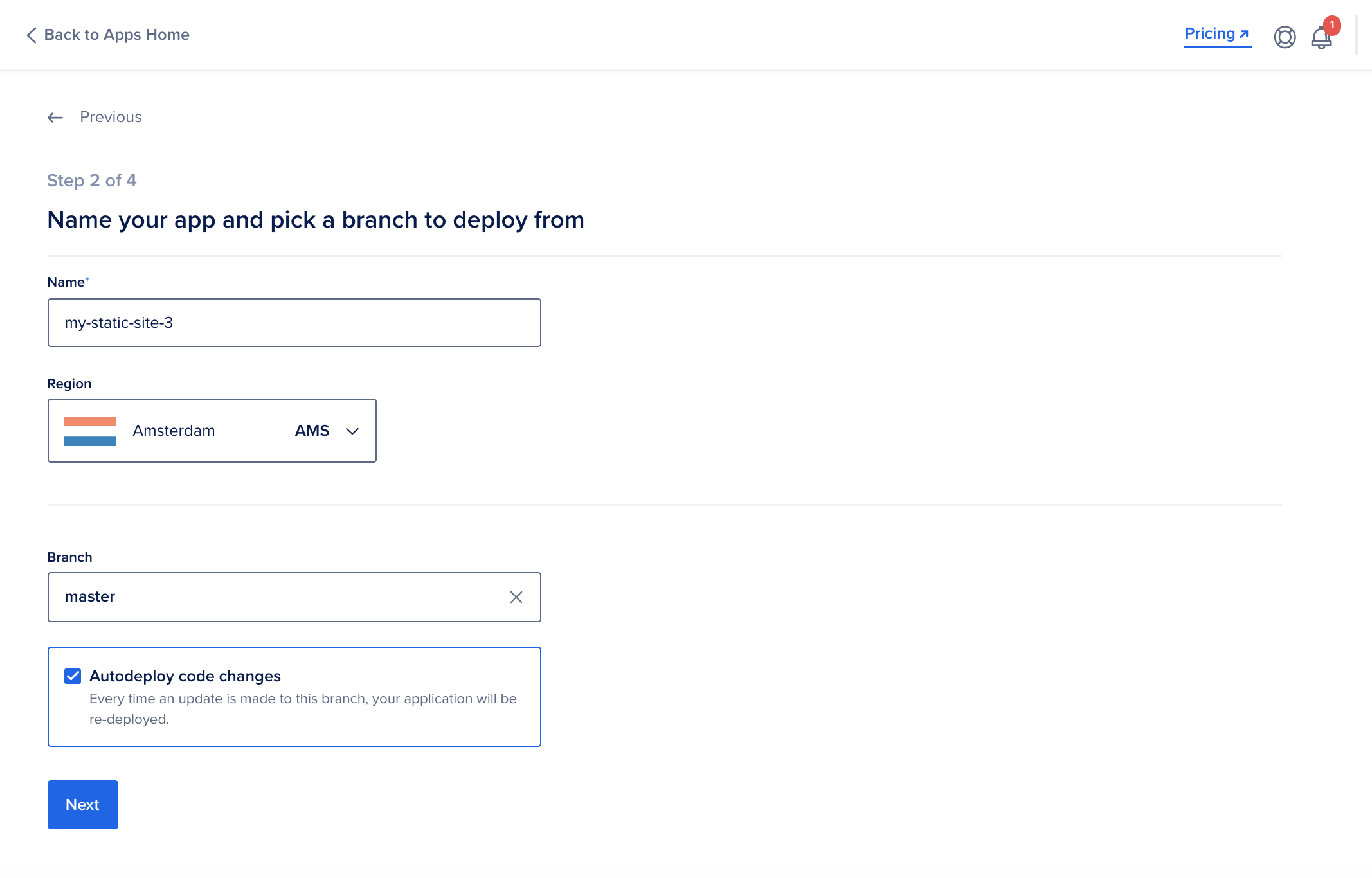
选择您的存储库后,单击“下一步”。然后将提示您选择 Autodeploy 的名称、分支和选项。如果选中 Autodeploy 框,您对存储库文件所做的任何未来更改都将立即推送到您的实时站点。进行选择并单击“下一步”:

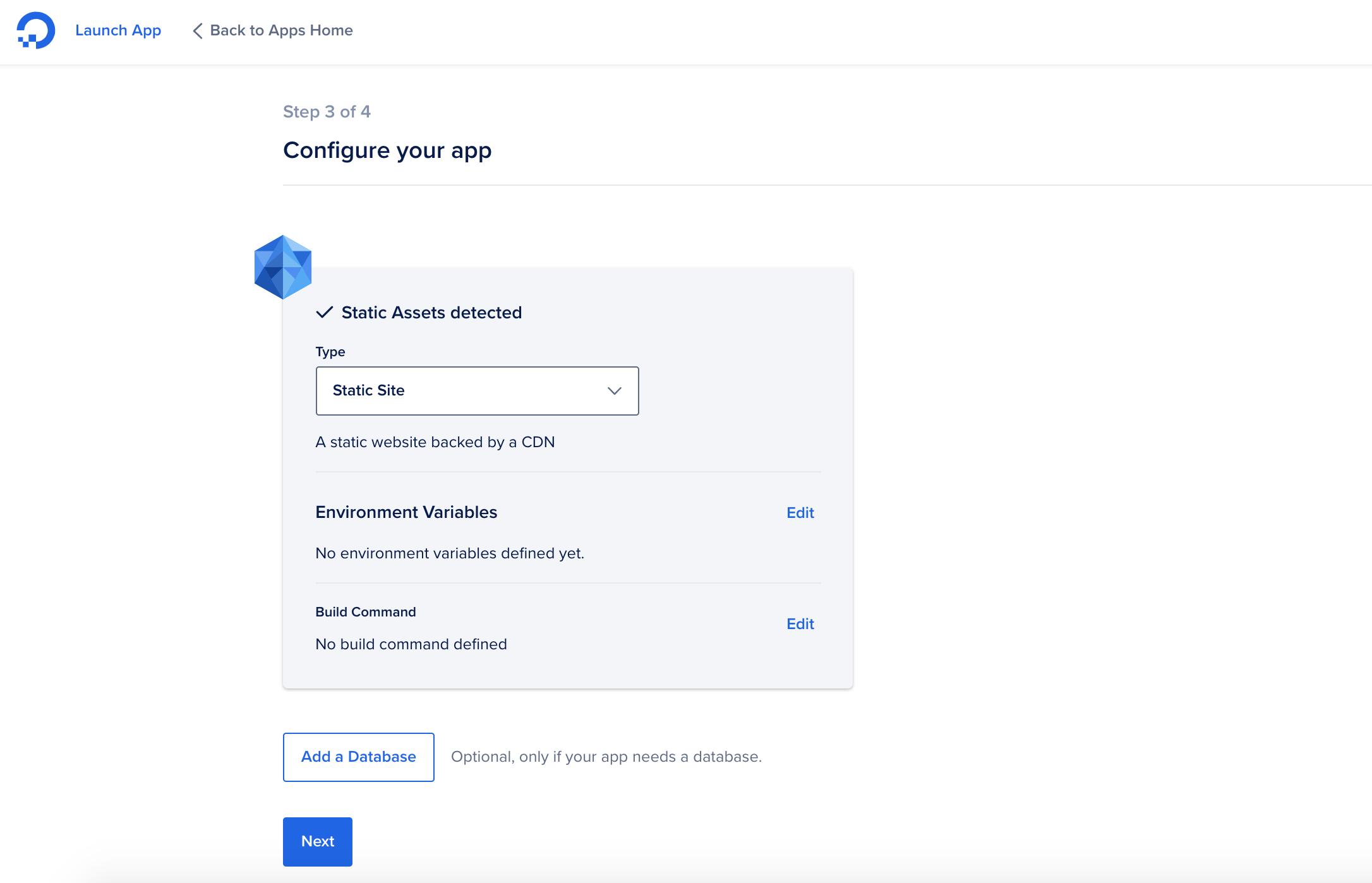
接下来,您将被带到一个页面,您可以在其中配置您的应用程序。此页面应自动将您的组件类型检测为“静态站点”:

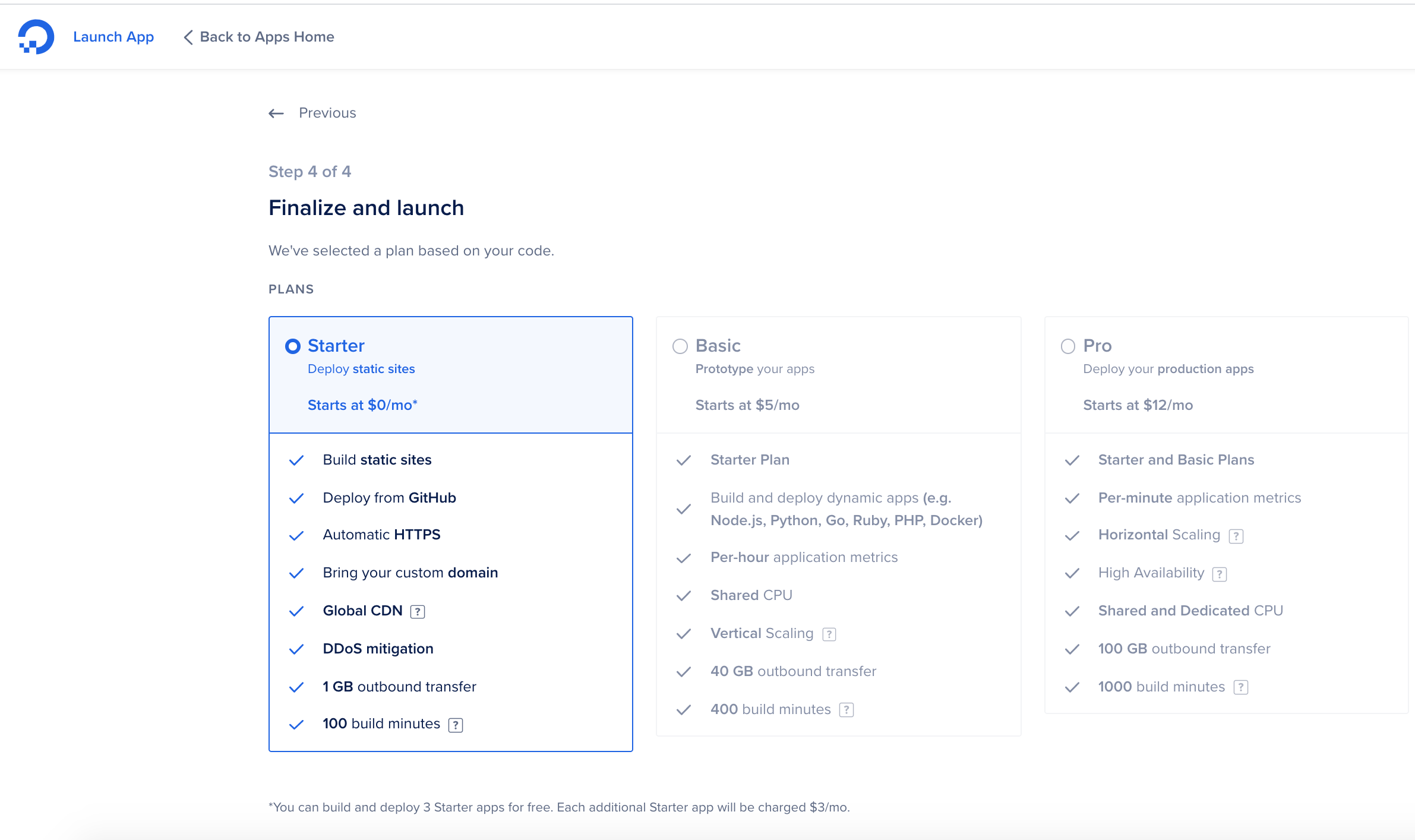
您不需要在此页面上进行任何更改。向下滚动并单击页面底部的蓝色按钮“下一步”。如果您想将此站点部署为您的三个免费静态站点之一,您将被定向到一个新窗口,您可以在其中选择“入门”计划:

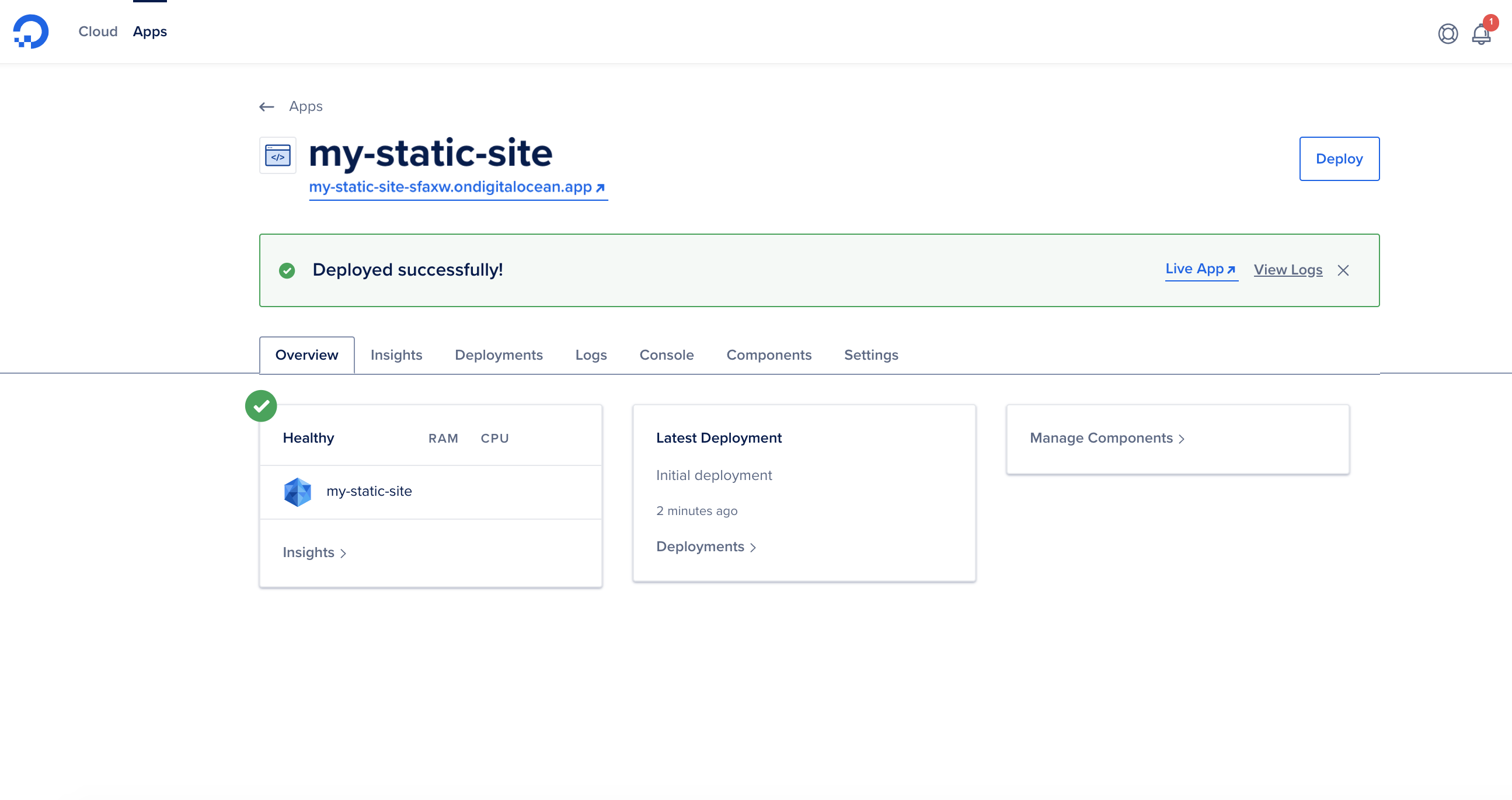
选择您想要的计划,然后单击“启动您的入门应用程序”按钮。您将被定向到应用程序的管理页面。当您的应用程序完成部署后,您将看到“部署成功!” 信息:
 .
.
您还会在页面顶部的应用名称下看到一个链接。单击该链接以确保您的网站正常运行。您应该被定向到包含您已发布网站的新网页。如果您的网站没有出现,请返回并检查错误。
您的静态网站现在应该通过 App Platform 发布到网络上。任何拥有应用链接的人都可以访问您的网站。如果您想向您的站点添加自定义域,请访问App Platform 产品文档中的如何管理自定义域指南。
结论
在本教程中,您学习了如何将静态站点从 GitHub 部署到 DigitalOcean App Platform。如果您在第 2 步中选择了“推送时自动部署”选项,则您对 GitHub 存储库所做的任何更改都将自动推送到您的站点。如果您没有选择该选项,您可以通过返回应用程序的管理页面并单击右上角的“部署”按钮来部署您的更改。
有关 App Platform 的更多信息,请访问官方App Platform 产品文档和 App Platform如何管理静态站点。请记住,您最多可以托管三个免费的静态站点。如果您想删除您的应用程序,请按照产品文档中销毁应用程序部分中的说明进行操作。
