Next.js是构建在 React 之上的独一无二的框架。它可以让你建立快速反应的应用程序,因为自带的功能,像图像优化,零配置,增量产生静电,文件系统路径,代码分裂和捆绑等。
Next.js 部署的独特之处在于它允许您以几种不同的方式部署:
- 静态导出:您可以为您的站点创建所有 HTML 页面。通过生成所有 HTML 页面,您可以提供静态文件,从而保证整个站点的快速体验。如果您的页面较少并且不担心将页面导出为 HTML 的构建时间,那么这是一个很好的解决方案。
- 自定义服务器:您可以部署一个节点服务器,它将动态生成页面或提供静态页面。在较大的站点中,创建每个页面的静态导出可能是一个耗时的过程。当您有数千个页面并且不想在静态导出期间等待很长的构建时间时,动态方法非常有用。
对于大型站点,静态导出可能不是最佳解决方案。对于拥有数千个页面的网站(如电子商务网站或大型博客),静态导出可能需要很长时间。Node.js 自定义服务器可让您进行静态增量再生。您可以即时生成页面,而不是一次生成整个站点的 HTML。这是有益的,因为您不必等待构建/导出整个站点;您可以在用户访问每个页面时生成它。
在本教程中,您将使用静态导出和自定义服务器将 Next.js 应用程序部署到 DigitalOcean 的应用程序平台。App Platform 是一种平台即服务 (PaaS),可让您从 GitHub 存储库部署应用程序。
先决条件
要完成本教程,您需要:
- 一个DigitalOcean帐户才能使用应用程序平台。
- 一个GitHub帐户,以便您可以推送您的存储库并将您的帐户连接到 DigitalOcean。
- Node.js 的本地开发环境。遵循如何安装 Node.js 并创建本地开发环境。
- 文本编辑器,如Visual Studio Code或Atom。
- 熟悉 JavaScript。您可以查看如何在 JavaScript 中编码系列以了解更多信息。
创建一个基本的 Next.js 应用程序
您需要将 Next.js 应用程序部署到 App Platform,因此在此步骤中,您将使用create-next-app 创建一个应用程序,该 CLI 工具用于生成新的入门 Next.js 应用程序。您还可以在DigitalOcean 社区 GitHub 存储库 中找到完整的应用程序。
首先,使用以下create-next-app命令创建 Next.js 应用程序npx:
- npx create-next-app my-next-app
这将创建my-next-app目录,将目录初始化为 Git 存储库,并进行初始提交:
Outputnpx: installed 1 in 2.201s
Creating a new Next.js app in /Users/brianhogan/Dropbox/work/do/articles/67580_next_app_platform/my-next-app.
Installing react, react-dom, and next using npm...
...
Initialized a git repository.
Success! Created my-next-app at /Users/brianhogan/Dropbox/work/do/articles/67580_next_app_platform/my-next-app
Inside that directory, you can run several commands:
npm run dev
Starts the development server.
npm run build
Builds the app for production.
npm start
Runs the built app in production mode.
We suggest that you begin by typing:
cd my-next-app
npm run dev
切换到my-next-app目录:
- cd my-next-app
DigitalOcean App Platform 从 GitHub 存储库部署您的代码,因此您需要将本地存储库推送到 GitHub。该create-next-app命令已经进行了初始提交,因此您不必先提交文件。
打开浏览器并导航到GitHub,使用您的个人资料登录,然后创建一个名为 的新存储库sharkopedia。创建一个没有README或许可证文件的空存储库。
创建存储库后,返回命令行以将本地文件推送到 GitHub。
首先,将 GitHub 添加为远程存储库:
- git remote add origin https://github.com/your_username/my-next-app
接下来,重命名默认分支main,以匹配 GitHub 期望的内容:
- git branch -M main
最后,将您的main分支推送到 GitHub 的main分支:
- git push -u origin main
您的文件将被传输。
使用 GitHub 中的文件,您可以部署您的应用程序。首先,您将应用程序部署为静态站点。
将 Next.js 部署为静态站点
要将 Next.js 应用程序作为静态站点部署到 App Platform,您将使用 Next 的内置命令生成所有 HTML 文件。你先打电话next build,其次next export。为方便起见,请创建一个npm run export调用这两个命令的命令。
package.json在编辑器中打开并将以下export脚本添加到文件中:
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"export": "npm run build && next export -o _static"
},
该export命令运行npm run build第一,这反过来运行next build。然后运行next export。App Platform 在_static文件夹中查找 HTML 文件,因此此命令使用-o开关创建 App Platform 想要查看的文件夹并用静态文件填充它。
您可以在本地运行此命令并查看新的_static文件夹。
- npm run export
该命令生成文件:
Outputinfo - Creating an optimized production build
info - Compiled successfully
info - Collecting page data
info - Finalizing page optimization
Page Size First Load JS
┌ ○ / 3.44 kB 65 kB
├ └ css/9a89afcbe95084ea8b90.css 703 B
├ /_app 0 B 61.6 kB
├ ○ /404 3.44 kB 65 kB
└ λ /api/hello 0 B 61.6 kB
+ First Load JS shared by all 61.6 kB
├ chunks/f6078781a05fe1bcb0902d23dbbb2662c8d200b3.ca31a7.js 11.3 kB
├ chunks/framework.9116e7.js 41.8 kB
├ chunks/main.d1e355.js 7.3 kB
├ chunks/pages/_app.333f97.js 529 B
├ chunks/webpack.e06743.js 751 B
└ css/6e9ef204d6fd7ac61493.css 194 B
您现在必须将您的代码提交到 GitHub,以便您可以更新您的 GitHub 存储库以部署到 App Platform。
首先,将_static文件夹添加到文件中,.gitignore这样您就不会将其签入。.gitignore在编辑器中打开并将这些行添加到末尾:
# static folder for DigitalOcean App Platform
_static
保存文件并返回到您的终端。
运行以下命令以添加更改的文件:
- git add -A
创建提交:
- git commit -m "adding export command"
将代码推送到 GitHub:
- git push
推送代码后,进入您的 DigitalOcean应用程序平台仪表板并通过按“创建应用程序”按钮创建一个新应用程序。
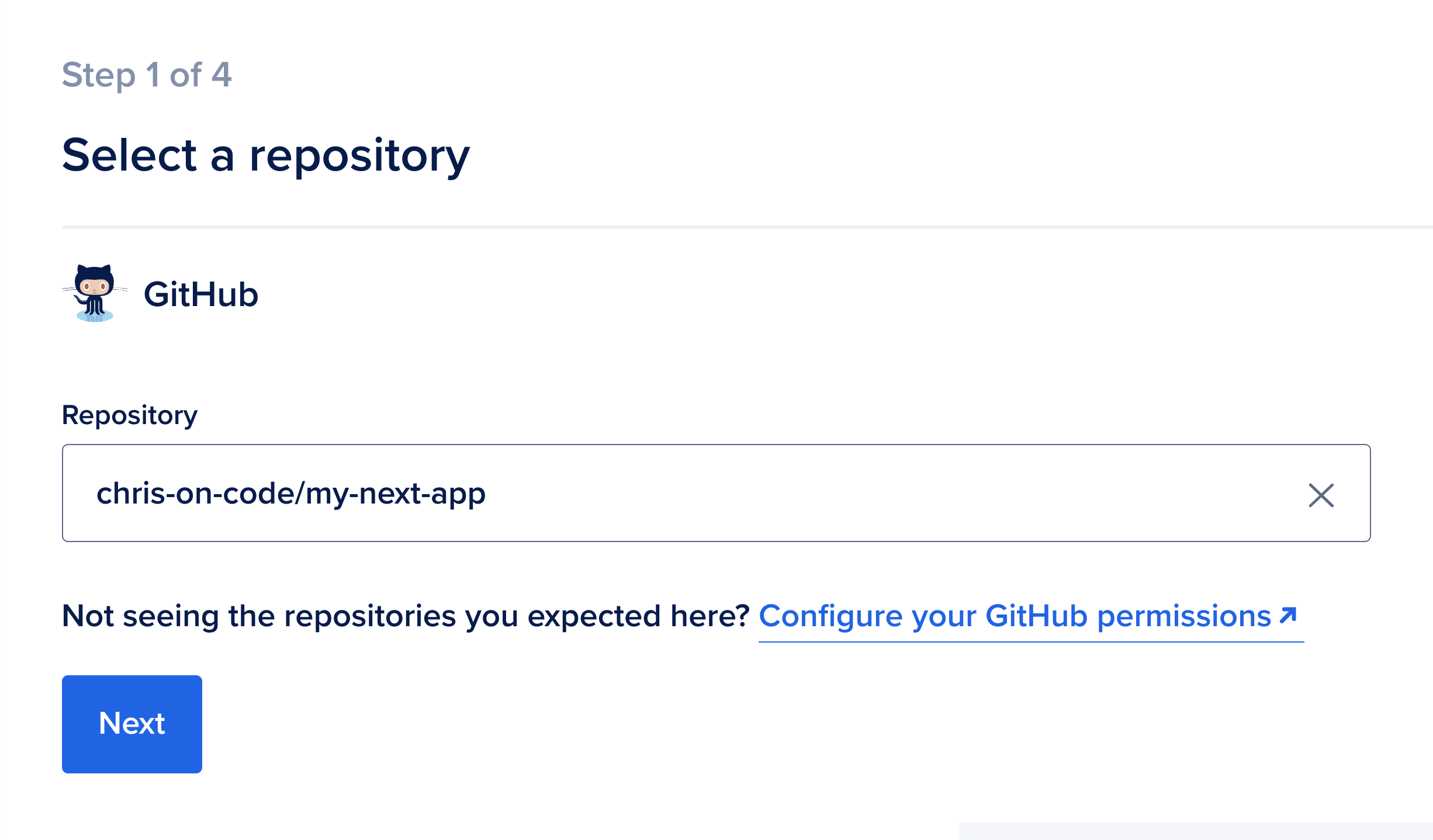
选择包含您的应用程序的 GitHub 存储库,然后按Next:

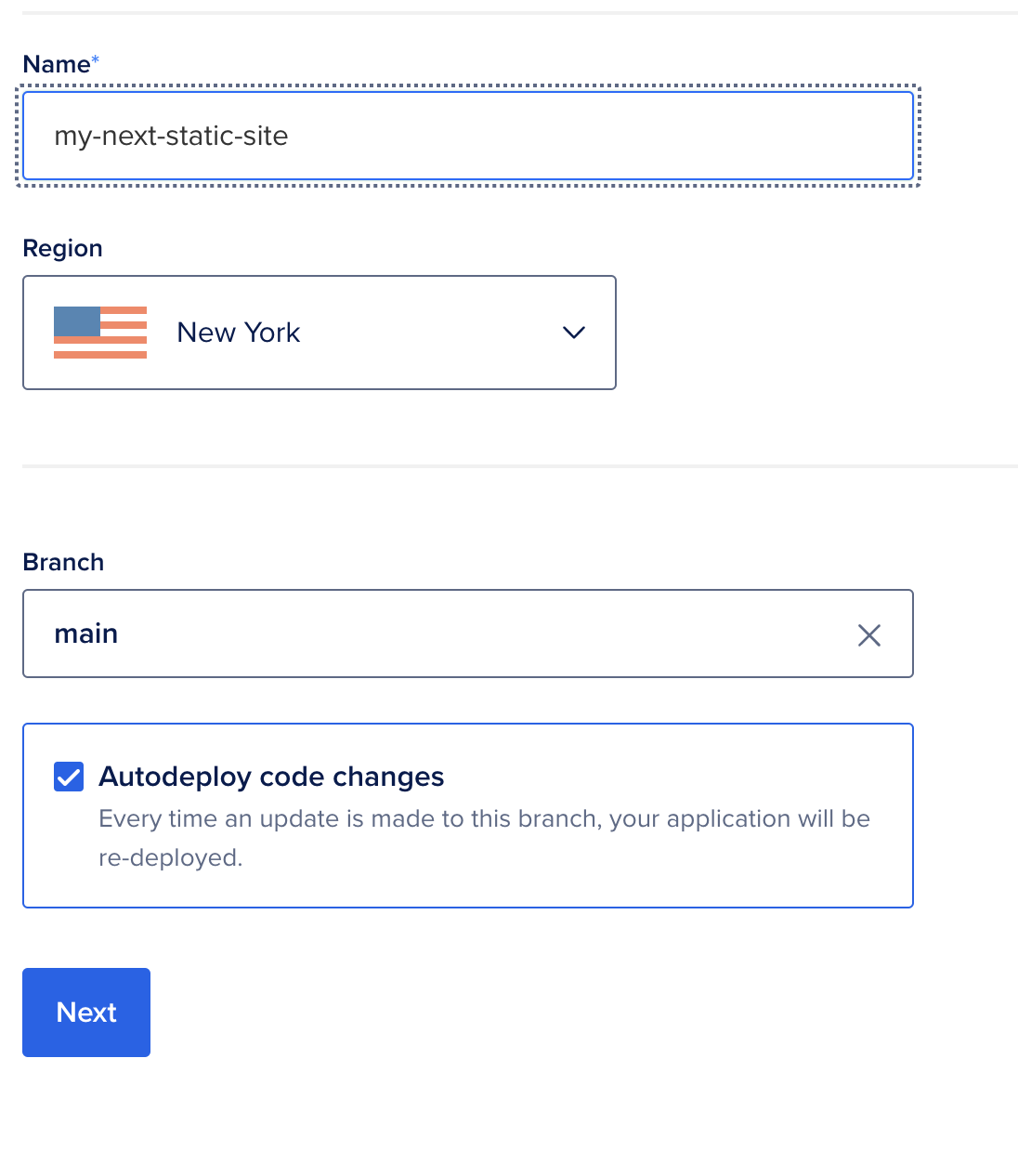
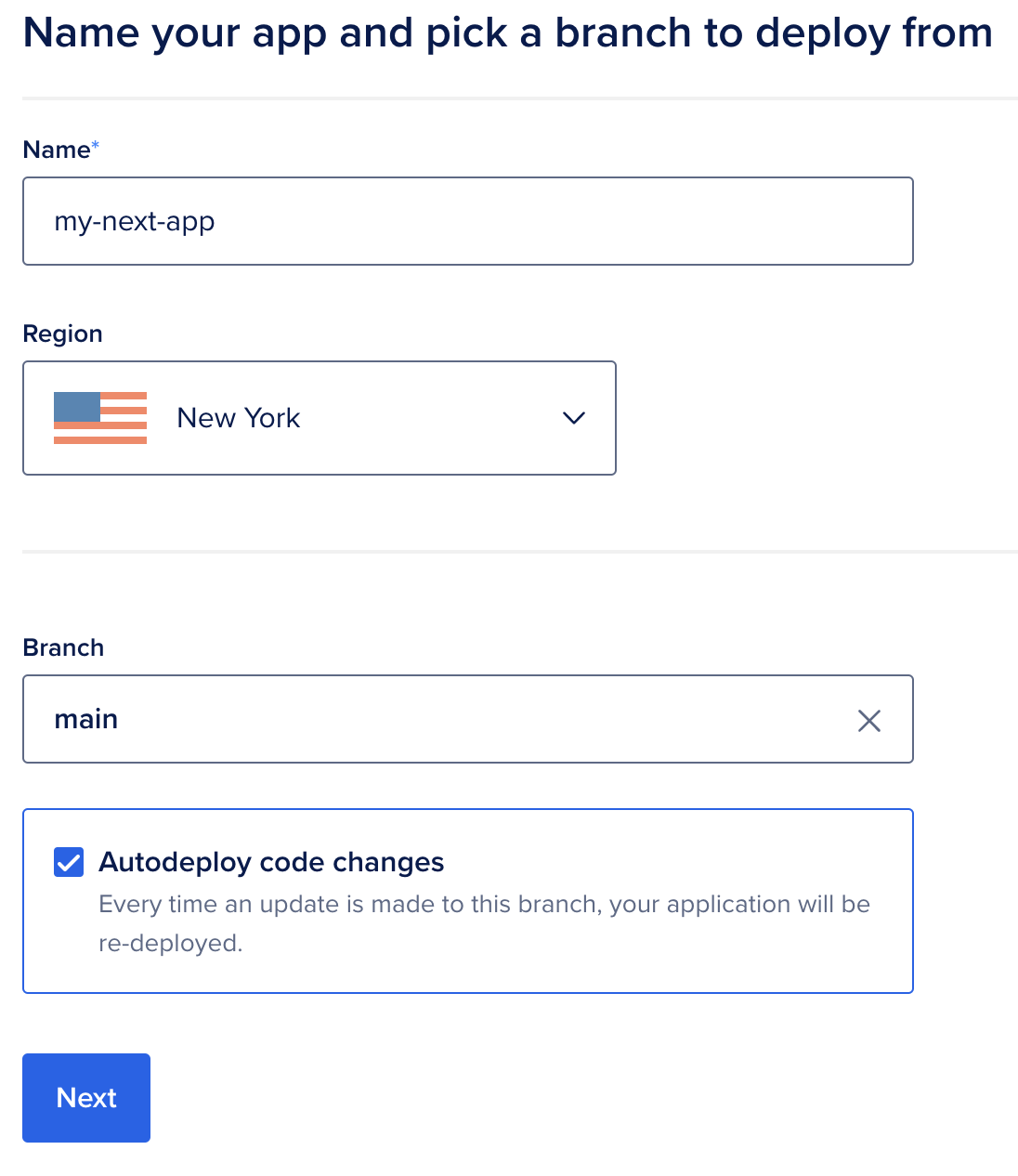
选择您和您的客户最接近的地区,并确保main选择了分支机构。选择Autodeploy code changes以确保每当您将代码更改推送到 GitHub 时,App Platform 都会重新部署您的应用程序:

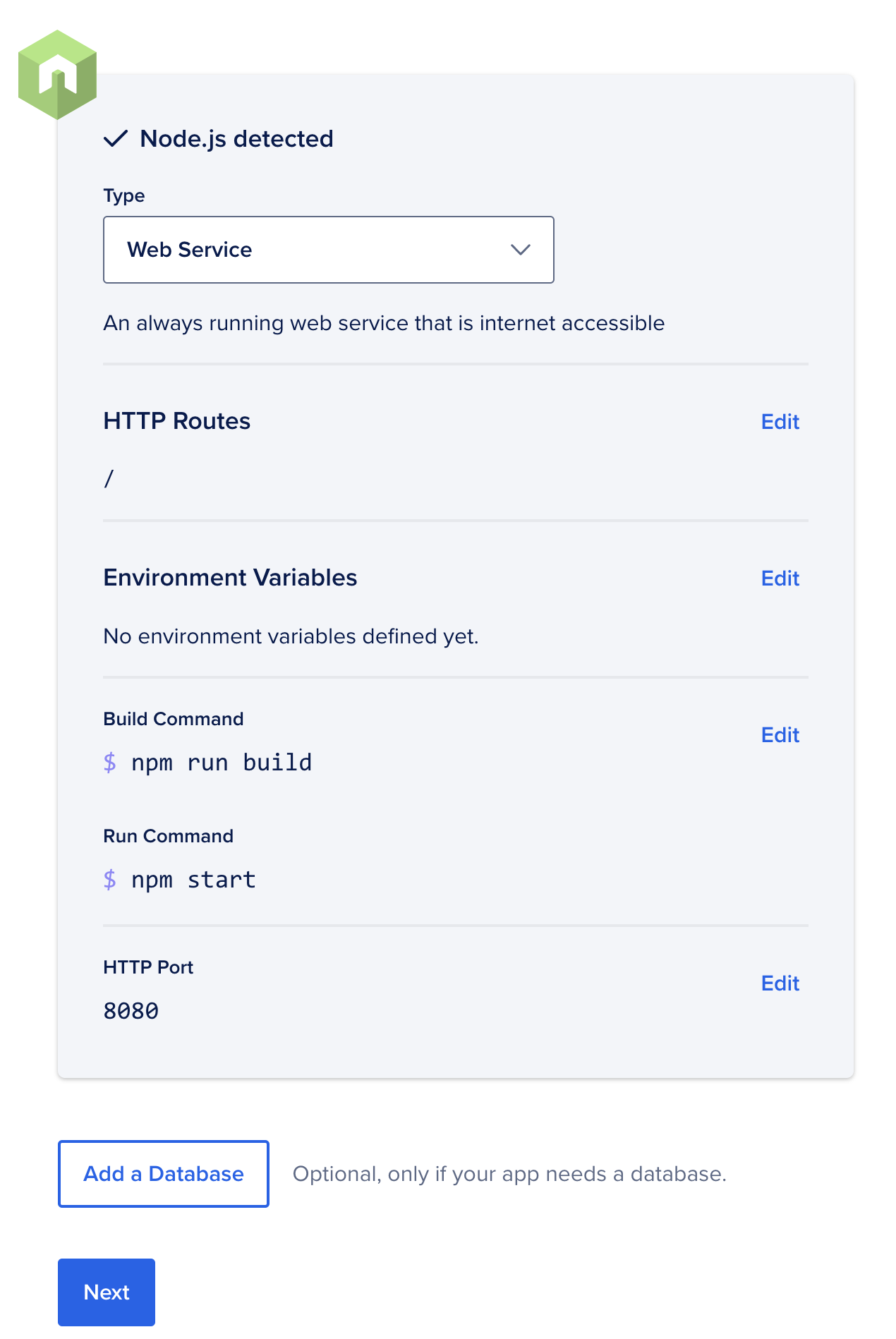
App Platform 将检测到您有一个 Node.JS 应用程序。将类型从Web Service更改为Static Site。然后通过输入以下命令更改构建命令以使用export您创建的新命令 npm run export:

按下一步移至下一步。
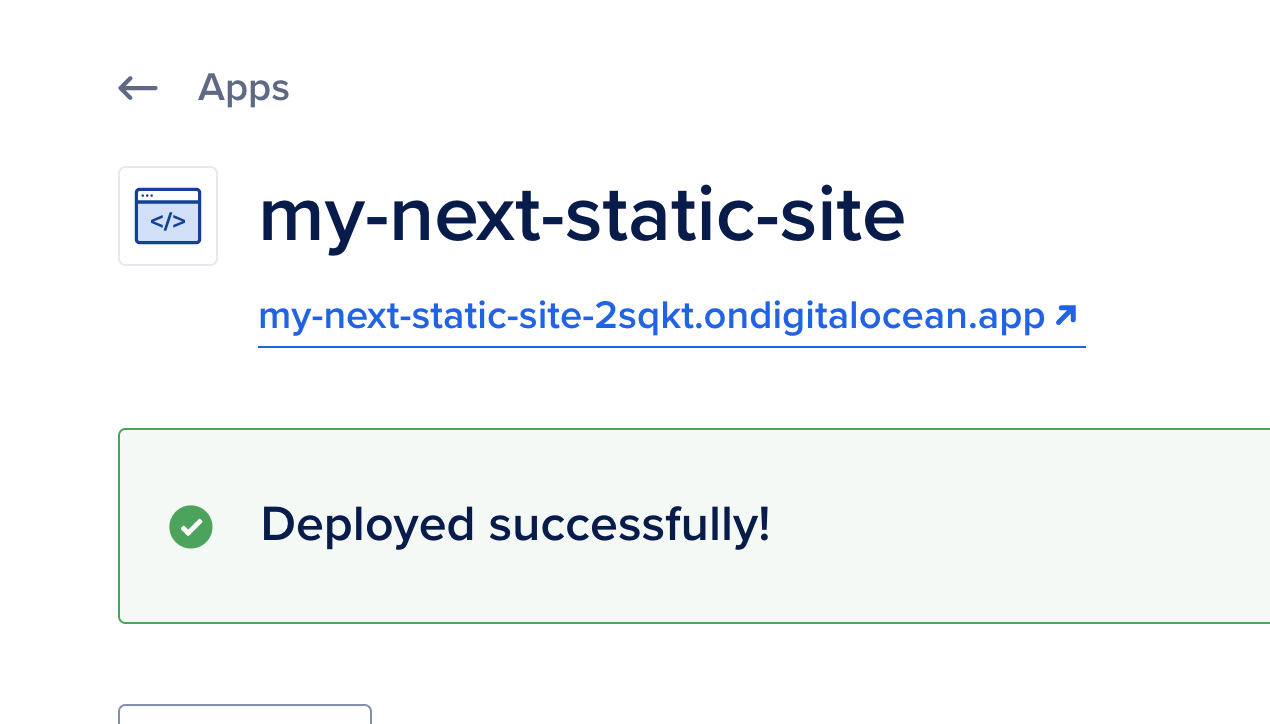
在最后一页上,选择Starter计划并按下Launch Starter App以部署您的应用程序。您将在仪表板中看到新的实时 URL。

访问该链接以查看已部署的站点。
您已成功将 Next.js 作为静态站点部署到应用程序平台。接下来,您将看到如何将 Next.js 部署为自定义服务器,以利用 Next.js 提供的增量静态生成功能。
将 Next.js 部署为自定义服务器
除了将 Next 部署为静态站点之外,您还可以将其部署为自定义服务器。这意味着您正在部署一个可以动态或静态地为页面提供服务的 Node 服务器。
该过程称为增量静态再生。接下来将等待用户访问页面,然后为该页面生成静态 HTML。如果第二个用户访问同一页面,Next 将提供静态文件而不是动态生成它。
Next 已经next start在package.json脚本中使用其命令内置了此功能。要将它与 App Platform 一起使用,您所要做的就是向它传递一个主机和一个端口。默认情况下,应用平台0.0.0.0在端口上侦听8080。
要配置它,请更新start脚本package.json并指定端口和主机。package.json在编辑器中打开并修改start命令,如下所示:
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start -H 0.0.0.0 -p ${PORT:-8080}",
...
保存文件。
您现在必须将您的代码提交到 GitHub,以便您可以更新您的 GitHub 存储库以部署到 App Platform。运行命令:
- git add -A
创建提交:
- git commit -m "Changing start command for App Platform"
将代码推送到 GitHub:
- git push origin main
现在,您可以将此 Next.js 应用程序部署到 App Platform as a Web Service。您将从同一个 GitHub 存储库进行部署。主要区别在于您将选择Web 服务而不是静态站点,并且您还将更改您的build命令。
首先,访问您的 DigitalOcean应用程序平台仪表板并创建一个新应用程序。
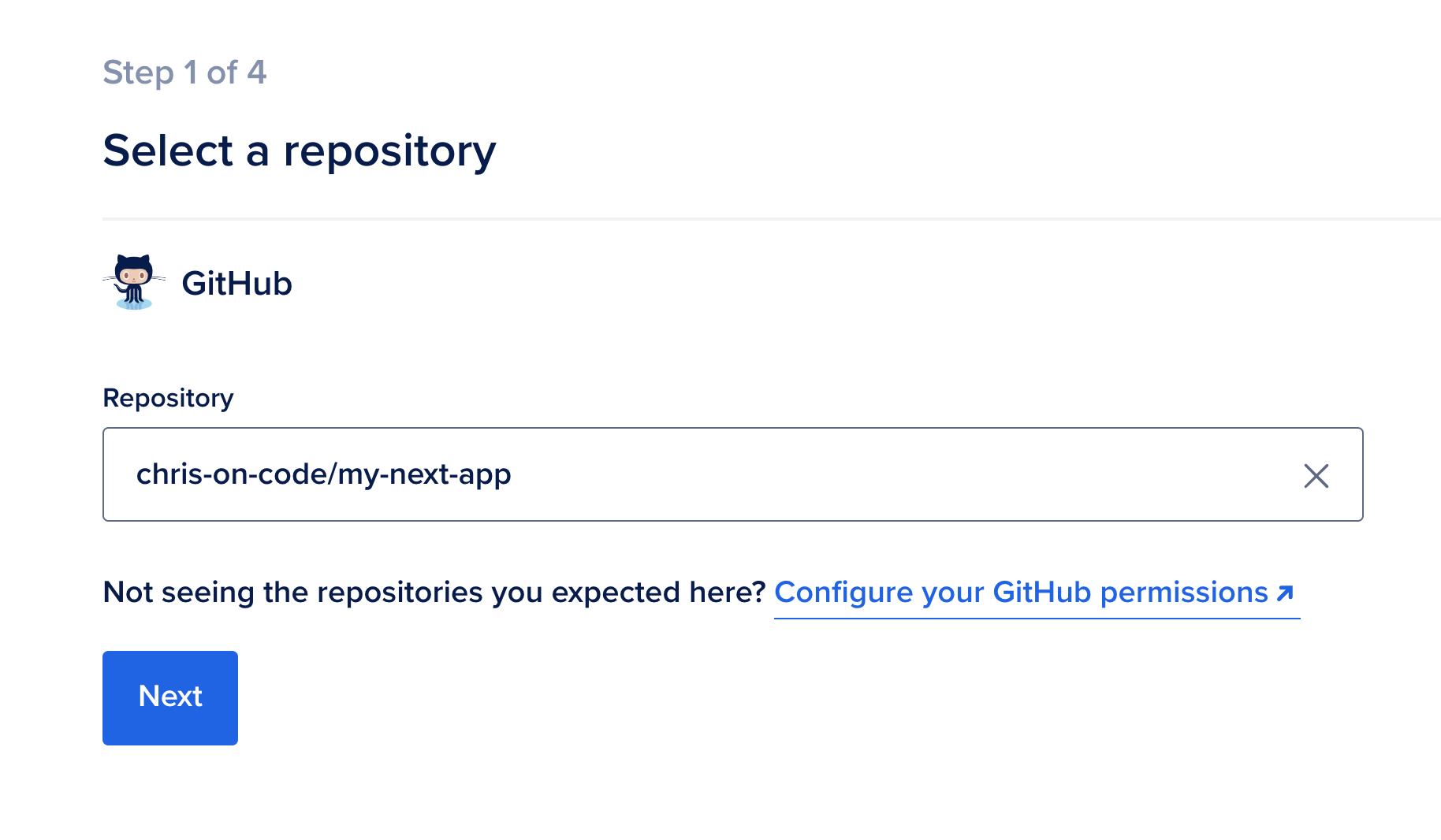
从 GitHub 中选择您的存储库:

然后为应用程序命名,选择您所在的地区,并确保您使用的是main分支:

按下一步继续。
然后确保Type设置为Web Service。使用npm run build的build命令,并npm start为启动命令:

按下一步继续。
现在选择计划类型。由于这不是静态站点,因此您将无法使用Starter计划。选择基本计划。
选择1GB 内存 | Container 的1 vCPU选项,并将Number of Containers设置为1。然后按Launch Basic App。
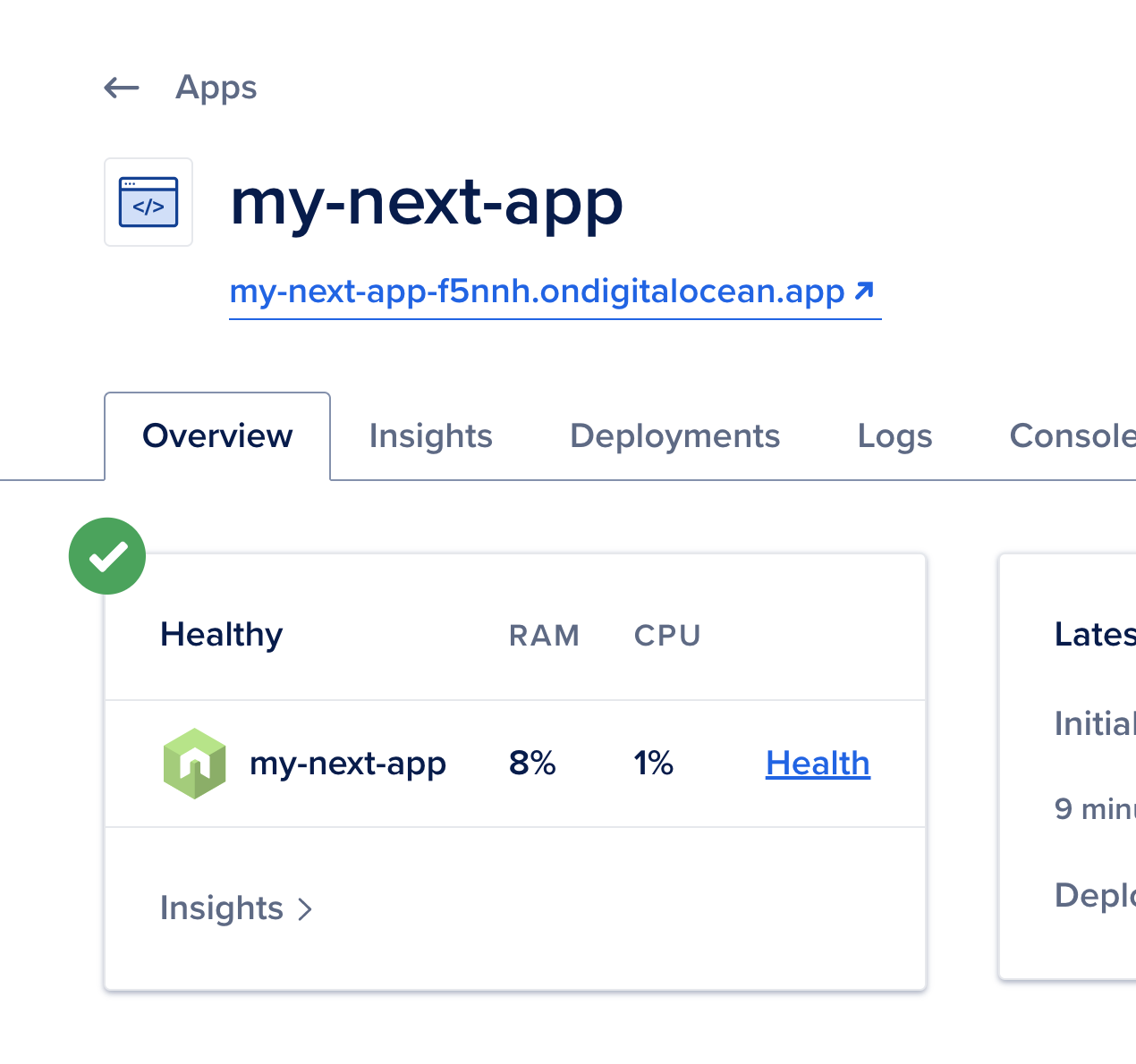
一小段时间后,您的应用程序已部署。您可以按照显示的 URL 在浏览器中访问您的应用程序。

当您对代码进行更改并将其推送到mainGitHub 上的分支时,您的应用程序将自动重新部署。
结论
在本教程中,您以两种不同的方式部署 Next.js:作为静态站点和作为自定义服务器。您可以根据您的应用或网站的需求使用这两种策略之一。
展望未来,您可以进一步了解App Platform必须提供的功能。你可能想要添加一个 Web 服务和一个数据库来创建你自己的 Next.js 应用程序可以使用的 API,或者使用 Next 的 API 路由来创建一个小的 API。查看App Platform 文档,了解您在构建和部署应用程序时可以利用的其他功能。
