介绍
Visual Studio Code具有大量内置功能,包括对调试应用程序的支持。在本文中,您将通过下载Debugger for Chrome扩展、创建调试配置、启动调试配置和设置断点来配置 VS Code 以调试 Node.js。
先决条件
要完成本教程,您需要:
- Node.js 安装在本地,您可以按照如何安装 Node.js 和创建本地开发环境来完成。
- 你的机器上安装了最新版本的Visual Studio Code。
- 安装在 Visual Studio Code 中的 Chrome 扩展调试器。

对于本教程,您可以将这些课程应用于可以在 Node 服务器上运行的 JavaScript 项目之一。
如果您愿意,还可以选择使用示例应用程序进行操作。
步骤 1 — 创建示例应用程序(可选)
本教程将调试一个名为Quick Chat的示例应用程序。如果您没有要遵循的项目,则可以按照此步骤创建此应用程序。

您可以使用GIT中克隆的Design-and-Build-a-Chat-Application-with-Socket.io回购。您还可以下载 zip 文件并解压缩内容。

注意:如果您需要在系统上安装 Git,请参阅Git 入门教程。
在本教程中,您将使用项目第 8 部分中的代码。花点时间熟悉一下您希望应用程序如何工作。
首先导航到项目目录,然后进入part-8目录:
- cd Design-and-Build-a-Chat-Application-with-Socket.io
- cd part-8
接下来,为项目安装 npm 包:
- npm install
然后,启动服务器:
- npm start
如果您127.0.0.1:3000在 Chrome 中访问,您将看到用户名提示。提供用户名并单击聊天后!按钮,您将被定向到聊天应用程序并看到以下内容:
Output- User joined the chat...
通过在窗口底部的输入框中输入文本并单击发送按钮,您的消息将显示在聊天窗口中。
如果您打开一个新的浏览器选项卡并访问相同的 URL,您可以作为另一个用户登录并观察发送到两个浏览器选项卡中的聊天窗口的聊天消息。此行为是此应用程序的预期功能。
第 2 步 – 创建断点
现在,让我们在我们的应用程序中创建一个断点。断点允许您暂停代码并检查它。
Quick Chat 应用程序是一个 Node/Express 应用程序,它使用Socket.io来允许用户实时聊天。我们将在客户端连接到我们的服务器的地方添加一个断点。
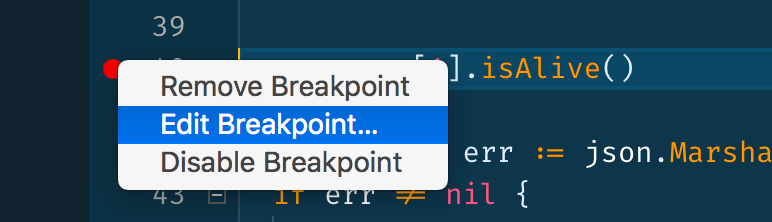
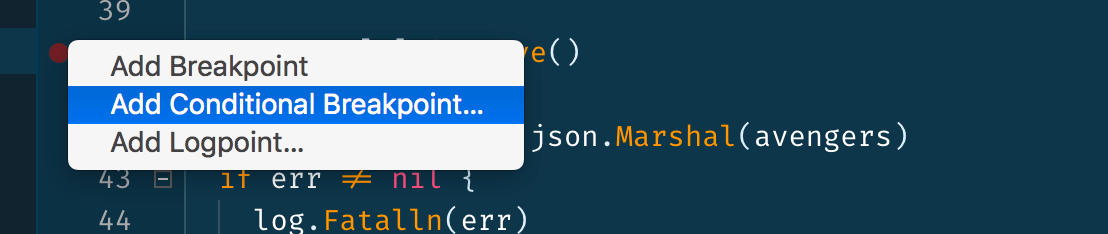
要在 VS Code 中创建断点,请单击行号左侧的装订线或空白处。
如以下屏幕截图所示,我们在函数内部创建了一个断点(红色圆圈),每次用户连接时都会调用该断点。

// ...
io.on('connection', socket => {
console.log('a user connected');
// ...
});
不管你在调试什么应用,设置一个容易触发的断点,比如应用加载时,路由被触发等。
第 3 步 – 使用 VS Code 调试面板
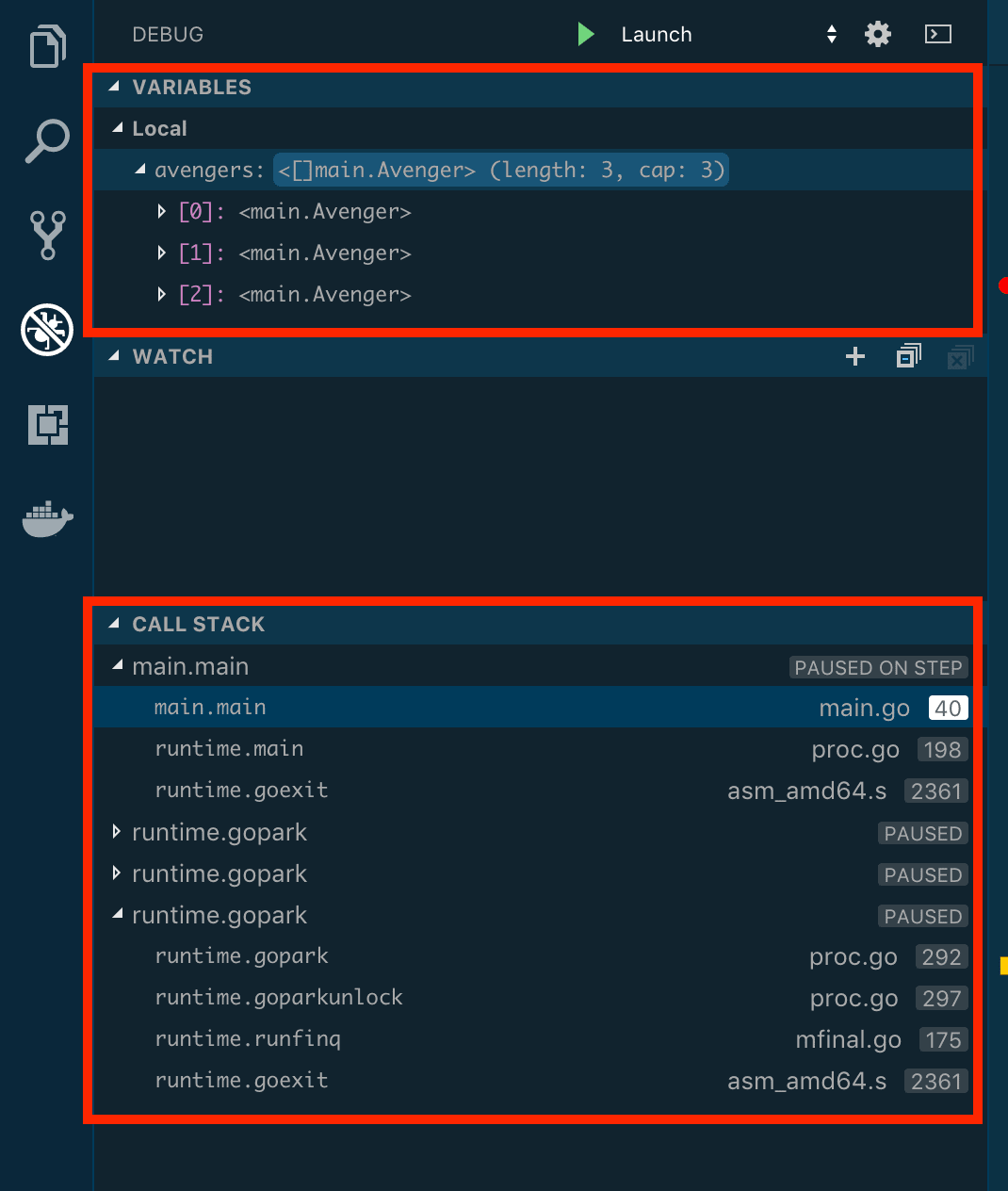
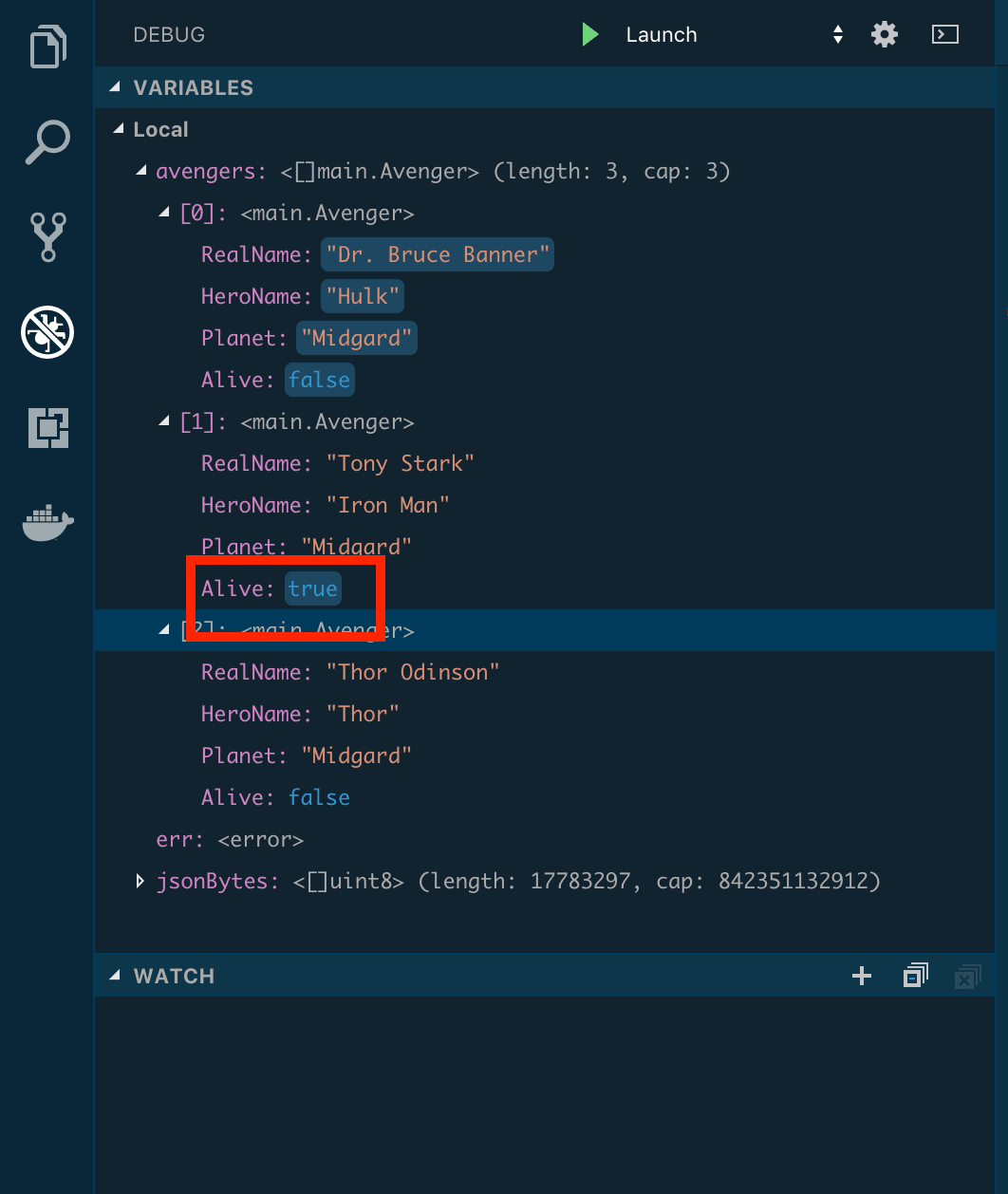
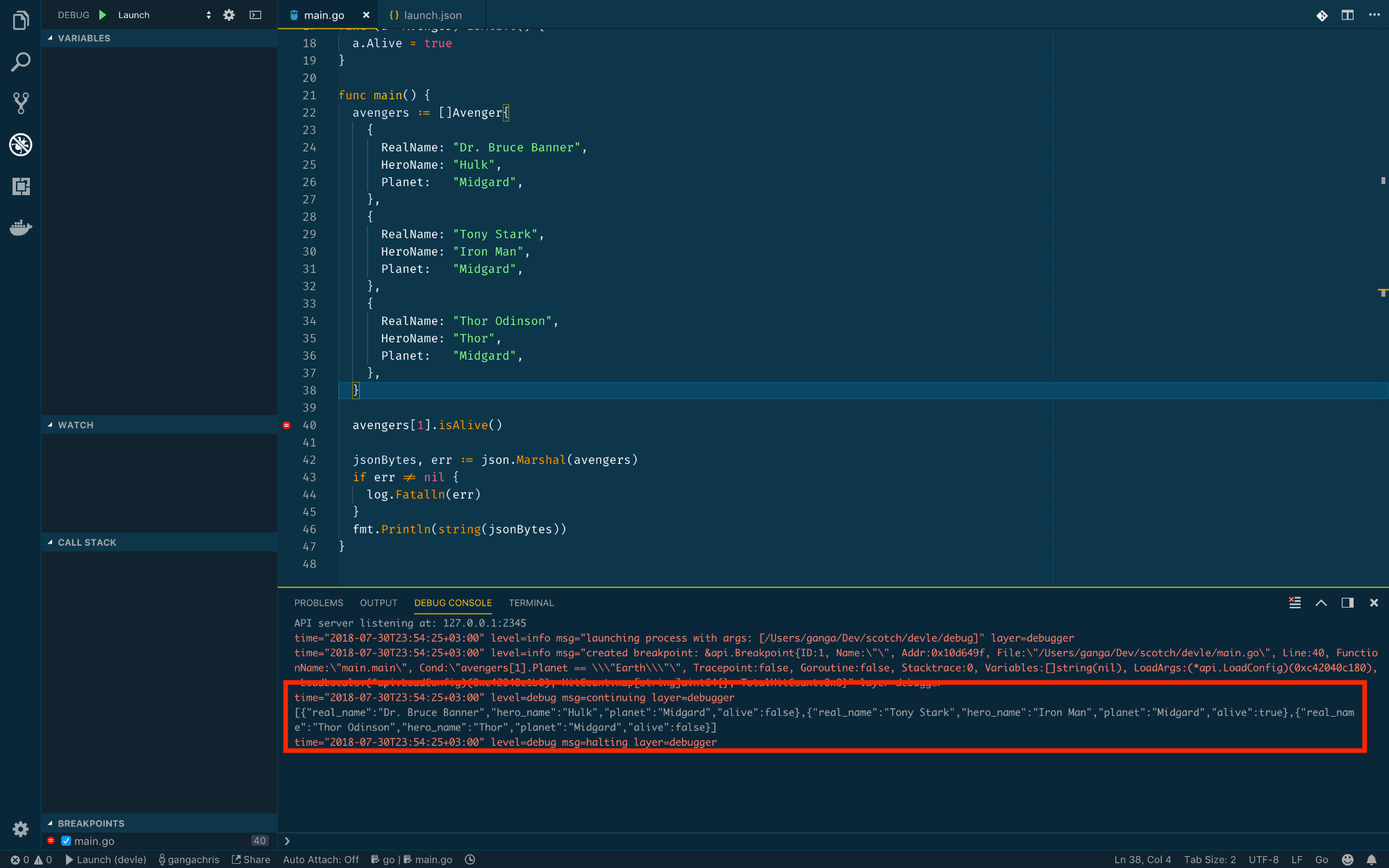
要打开调试面板,请单击侧栏上的错误图标(默认位于左侧)。您会注意到有四个不同的部分:variables、watch、call stack和breakpoints。

在面板顶部,如果您尚未创建调试配置,您将看到一个绿色的播放按钮和一个显示无配置的下拉菜单。如果您已经创建了一个配置,您会看到它列在那里。
VS Code 将调试配置存储在launch.json名为.vscode. VS Code 不仅可以帮助我们创建该文件夹和文件,还可以帮助我们生成预定义的配置。让我们来看看如何创建我们的第一个。
要创建初始launch.json文件,请单击No Configurations下拉列表并选择Add Configuration。从这里开始,忽略弹出窗口,我们将开始创建我们的第一个配置。
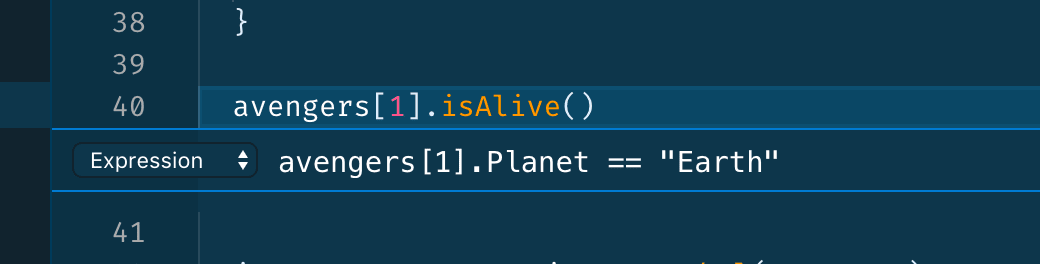
调试配置的关键组件
name– 配置下拉列表中显示的配置名称。request– 您要采取的行动类型。type– 配置调试器的类型。这种类型可以是 Node、Chrome、PHP 等。
当您创建不同的配置时,VS Code 还将为可以定义的其他属性提供IntelliSense。
第 4 步 — 使用启动程序进行调试
第一个配置将以调试模式启动我们的 Node 应用程序。在调试模式下运行意味着 VS Code 将通过特定端口连接到我们的应用程序进行调试。对于此配置,我们需要定义将要运行的程序文件。配置如下所示:
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
},
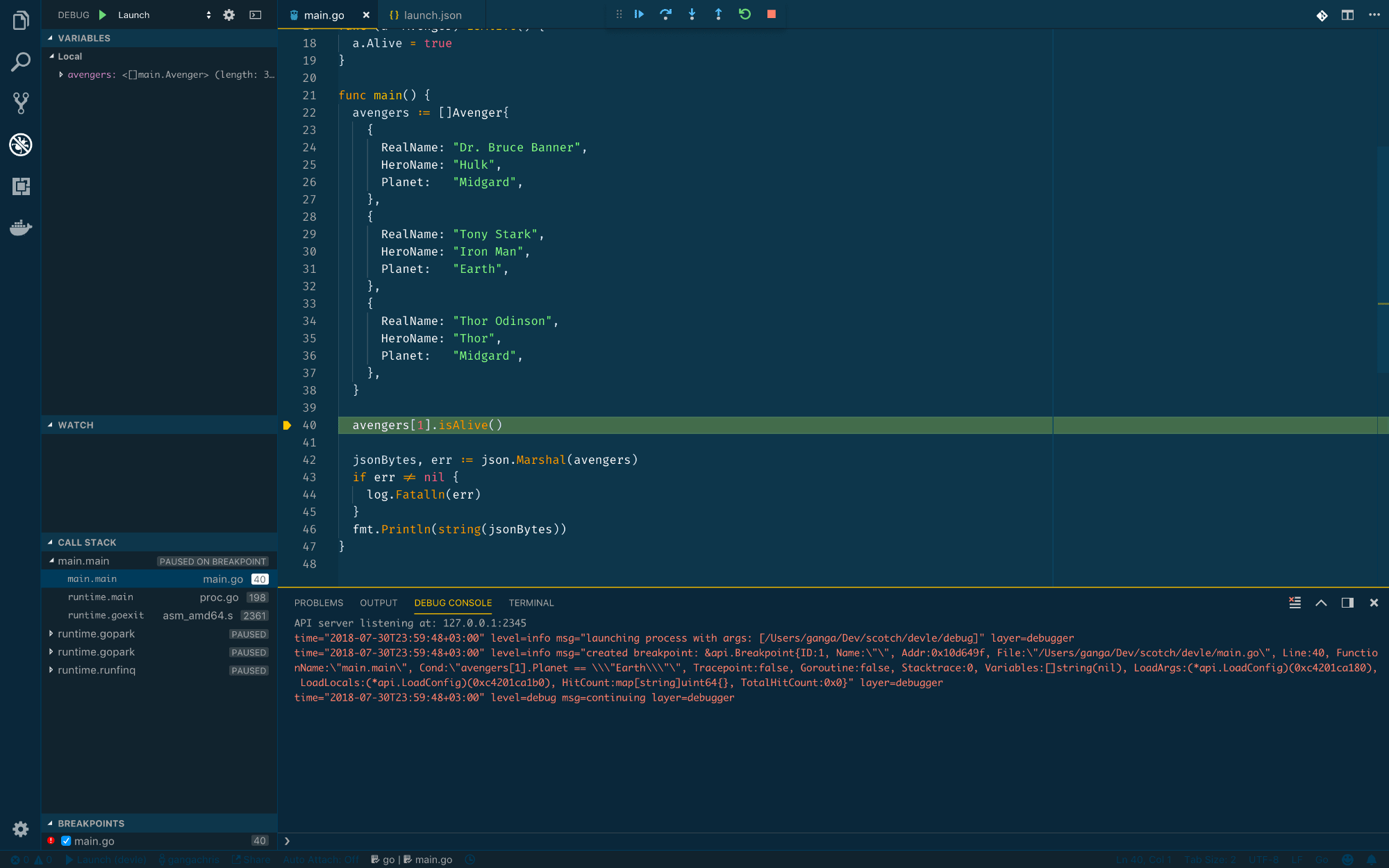
要运行此配置,请从配置下拉列表中选择它,然后单击绿色播放按钮。您的调试操作栏将在右上角弹出,带有step、continue、restart和stop按钮。

要在调试模式下启动 Node 应用程序,请使用该--inspect标志。
第 5 步 – 通过进程 ID 附加调试
我们将看到的第二个配置是通过进程 ID 附加到节点进程。此方案与已在本地环境中运行的应用程序相关。
{
"type": "node",
"request": "attach",
"name": "Attach by Process ID",
"processId": "${command:PickProcess}"
},
为此,我们需要在运行调试配置之前自己启动 Node 服务器。使用以下命令启动您的服务器(使用--inspect如前所述)并替换app.js为您的服务器文件的名称。
- node --inspect app.js

启动服务器后,现在可以运行调试配置。出现提示时,选择与您刚刚运行的命令相对应的 Node 进程以启动服务器。
您将获得成功的连接:

第 6 步 – 通过附加到端口进行调试
对于我们的第三个配置,我们将附加到在给定端口上运行的现有 Node 应用程序。
{
"type": "node",
"request": "attach",
"name": "Attach to Port",
"port": 9229
},
9229是使用--inspect标志时调试的默认端口,所以这就是我们将要使用的。
由于我们已经使用先前的配置启动了我们的服务器,我们可以继续开始我们的调试配置。选择Attach to Port配置并点击play:

通过指定port, localRoot, 和remoteRoot也可以通过网络连接连接到远程机器进行调试。
步骤 7 — 使用 Nodemon 连接到端口进行调试
对于我们的最终配置,我们将调整前一个配置以支持使用 Nodemon 自动重新加载。Nodemon是一个包,通常从 npm 全局安装,它会在您保存文件时自动重新加载您的 Node 服务器。这使得同时进行更改和测试变得更加容易。
{
"type": "node",
"request": "attach",
"name": "Nodemon Debug",
"port": 9229,
"restart": true
},
注意:现代版本的 VS Code 支持一个runtimeExecutable参数,该参数可用于不同的“Node.js Nodemon Setup”配置。
要安装 Nodemon,请使用以下命令:
- npm install -g nodemon
因为 Nodemon 会自动重启我们的服务器,所以我们在调试配置中将该restart属性设置为true。这样,当我们的服务器重新启动时,我们的调试器将重新连接。要对此进行测试,请使用以下命令运行您的服务器(将node之前的替换为nodemon):
- nodemon --inspect app.js

然后,运行您的配置:

由于我们使用的是 Nodemon,如果我们更改我们的服务器文件并保存它,我们的服务器将自动重新加载。我们已经定义了我们的调试配置来处理这种情况并重新连接。对您的文件稍作更改,保存它,并确保您的调试器在服务器重新启动时重新连接。

结论
在本教程中,您将设置 VS Code 来调试 Node.js 代码。您现在有适当的配置来开始调试。
要了解有关 Node.js 的更多信息,请参阅我们的如何在 Node 系列中编码。
