介绍
渐进式 Web 应用程序是使用技术构建的 Web 应用程序,这些技术使它们的行为类似于本机应用程序。渐进式 Web 应用程序的一个好处是能够在网络覆盖不可靠时顺利工作。此外,与本机应用程序不同,不需要安装,但它们比典型的网络应用程序更快。
在本文中,您将使用Angular构建一个渐进式 Web 应用程序并使用Firebase部署它。

注意:目前,有一个@angular/pwa包可以帮助完成此过程。本教程将介绍一种较早的替代方法。
先决条件
要完成本教程,您需要:
- Node.js 安装在本地,您可以按照如何安装 Node.js 和创建本地开发环境来完成。
- 安装在本地计算机上的最新版本的Google Chrome Web 浏览器。
- 安装在 Chrome 中的Lighthouse Chrome 扩展程序用于稍后测试您的应用程序是否是渐进式的。
- 如果您希望将应用程序上传到 Firebase,则需要一个 Google 帐户。
本教程已通过 Node v14.5.0 和npmv6.14.5验证。
第 1 步——创建一个新的 Angular 项目
您可以使用 Angular CLI 创建一个新项目。默认情况下,Angular 将生成本教程项目中不使用的测试文件。为了防止这种生成,您将--skip-tests在以下命令中添加标志以创建新项目:
- npx @angular/cli@10.0.0 new ng-pwa --skip-tests
一些配置选项会提示您:
Output? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSS
这将创建一个名为ng-pwa.
导航到新目录:
- cd ng-pwa
现在您有了一个入门项目,您可以继续创建 Web 应用程序清单。
第 2 步 – 创建 Web 应用程序清单
一个Web应用程序清单是包含配置,给出了一个Web应用程序将被保存在用户的主屏幕上的能力的JSON文件。它还定义了从主屏幕启动时的外观和行为。Web 应用清单是渐进式 Web 应用的基本要求,但可以在任何网站上使用。
要为您的应用创建 Web 应用清单,您需要manifest.json在src文件夹的根目录中命名一个新文件:
- nano src/manifest.json
将以下内容添加到文件中:
{
"name": "Angular Progressive Web App",
"short_name": "Ng-PWA",
"start_url": "./",
"theme_color": "#008080",
"background_color": "#008B8B",
"display": "standalone",
"description": "A PWA that is built with Angular",
"icons": [
{
"src": "/assets/images/icons/icon-16x16.png",
"sizes": "16x16",
"type": "image/png"
},
{
"src": "/assets/images/icons/icon-32x32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "/assets/images/icons/icon-150x150.png",
"sizes": "150x150",
"type": "image/png"
},
{
"src": "/assets/images/icons/icon-180x180.png",
"sizes": "180x180",
"type": "image/png"
},
{
"src": "/assets/images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/assets/images/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
在我们的网络应用程序清单中,我们定义了name将附加到用户主屏幕上的应用程序图标的 ,以及short_name将替换它的 ,以防它太长。当从主屏幕启动时,我们还指定了应用程序的登陆页面start_url。在theme_color当用户访问我们的网站指定颜色的浏览器UI(用户界面)将承担。background_color当用户从他们的主屏幕启动我们的应用程序时,该属性控制将显示我们的应用程序图标的背景颜色。使用display,您可以指定当用户访问您的站点时是否应该隐藏浏览器 UI。
我们希望用户使用不同类型的设备和不同的屏幕尺寸访问我们的网站,因此需要在多个维度上复制您的应用程序图标。
index.html添加完图像资产后,转到该文件并将以下内容添加到该<head>部分:
...
<head>
...
<link rel="manifest" href="/manifest.json">
<meta name="theme-color" content="#008080">
</head>
除非我们指示 Angular 这样做,否则 Web 应用程序清单不会添加到构建文件夹中。我们将通过将manifest.json文件添加到文件apps部分中的资产数组来做到这一点.angular-cli.json:
...
"apps": [
{
...
"assets": [
...
"manifest.json"
],
...
注意:如果您的应用程序是使用 Angular 6 或更高版本构建的,您将需要编辑angular.json而不是.angular-cli.json:
...
"projects": {
"ng-pwa": {
...
"architect": {
"build": {
...
"assets": [
"src/manifest.json"
],
...
在创建manifest.json、修改index.html和编辑angular-cli.json(或angular.json)之后,您就可以进行下一步了。
第 3 步 – 添加 Service Worker
Service Worker是渐进式 Web 应用程序的基础。它们用 JavaScript 编写,有助于缓存重要的资产和文件,这有助于在网络覆盖不可用或不可靠时保持应用程序正常运行。服务工作者还可以拦截请求并管理来自服务器的响应以及其他事情。
我们需要webpack在将其推向生产之前构建我们的应用程序。我们的服务工作者必须能够跟踪和缓存构建文件。
使用包,我们安装包并配置它。sw-precache-webpack-plugin npm
注意:目前,开发者sw-precache-webpack-plugin推荐使用GenerateSWfromworkbox-webpack-plugin。
然后我们可以运行一个命令,该命令将在 build 文件夹中自动生成 service worker。
npm install从ng-pwa目录运行命令以安装包:
- npm install --save-dev sw-precache-webpack-plugin@1.0.0
安装包后,创建一个名为 的文件precache-config.js:
- nano precache-config.js
将以下内容添加到文件中:
var SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
module.exports = {
navigateFallback: '/index.html',
navigateFallbackWhitelist: [],
stripePrefix: 'dist',
root: 'dist/',
plugins:[
new SWPrecacheWebpackPlugin({
cacheId: 'ng-pwa',
filename: 'service-worker.js',
staticFileGlobs: [
'dist/index.html',
'dist/**.js',
'dist/**.css'
],
})
],
stripePrefix: 'dist/assets',
mergeStaticsConfig: true
};
该precache-config.js文件配置sw-precache-webpack-pluginusing 文字对象键值对。
Angular 作为用于构建单页应用程序的前端框架使用客户端 URL 路由。这意味着它可以生成未被自动生成的 service worker 缓存的任意 URL。在这种情况下,我们将定义一个 HTML 条目,请求的 URL 将映射到该条目并进行navigateFallback处理。HTML 条目应该能够提供所需的资源。因为我们的应用程序是一个 SPA(单页应用程序),并且index.html是入口点——它可以处理任意 URL——因此它必须在选择要缓存在staticFileGlobs数组中的文件中。navigateFallbackWhitelist可以为空或包含定义navigateFallback将用于的 URL 类型或模式的正则表达式。
要更深入地了解如何配置sw-precache-webpack-plugin,请阅读其文档。
为了完成 Service Worker 设置,我们将创建一个自定义npm脚本或命令,用于构建我们的应用程序并在 build 文件夹中自动生成 Service Worker 文件。转到该package.json文件并将以下内容添加到scripts:
...
"scripts": {
...
"pwa": "ng build --prod && sw-precache --root=dist --config=precache-config.js"
},
...
安装sw-precache-webpack-plugin、创建precache-config.js和编辑后package.json,您就可以进行下一步了。
第 4 步 – 创建视图
我们只有一个视图,因为我们主要关注使用 Angular 构建渐进式 Web 应用程序的过程。
app.component.html使用以下代码编辑并替换内容:
<div class="container">
<h1>
A Progressive Web App Built with Angular.
</h1>
<img width="300" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=" alt="Angular logo">
<h2>Get Started With Progressive Web Apps:</h2>
<ul>
<li>
<h4><a target="_blank" rel="noopener" href="https://developers.google.com/web/fundamentals/primers/service-workers/">Service Workers</a></h4>
</li>
<li>
<h4><a target="_blank" rel="noopener" href="https://developers.google.com/web/fundamentals/web-app-manifest/">Web App Manifest</a></h4>
</li>
<li>
<h4><a target="_blank" rel="noopener" href="https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/">Code Lab (PWA)</a></h4>
</li>
</ul>
</div>
此代码生成一个带有图像、一些文本和三个链接的网页。
rel="noopener如果出于安全和性能原因将锚元素的target属性设置为_blank,则该属性在渐进式 Web 应用程序中是必不可少的。
styles.css使用以下代码编辑并替换内容:
body {
background-color: teal;
}
.container {
text-align: center;
}
ul {
list-style: none;
}
h1, h2, a {
color: white;
}
此代码创建青色背景色,使文本居中,并为文本赋予白色。
现在,您已经完成了视图,可以继续部署应用程序。
第 5 步 – 部署您的应用程序
Service Worker 是任何渐进式 Web 应用程序的心跳。但是,为了使 Service Worker 正常工作,我们的应用程序必须通过安全连接提供服务。因此,我们会将我们的应用部署到 Firebase,它通过安全连接托管。在此步骤中,您会将应用部署到 Firebase。

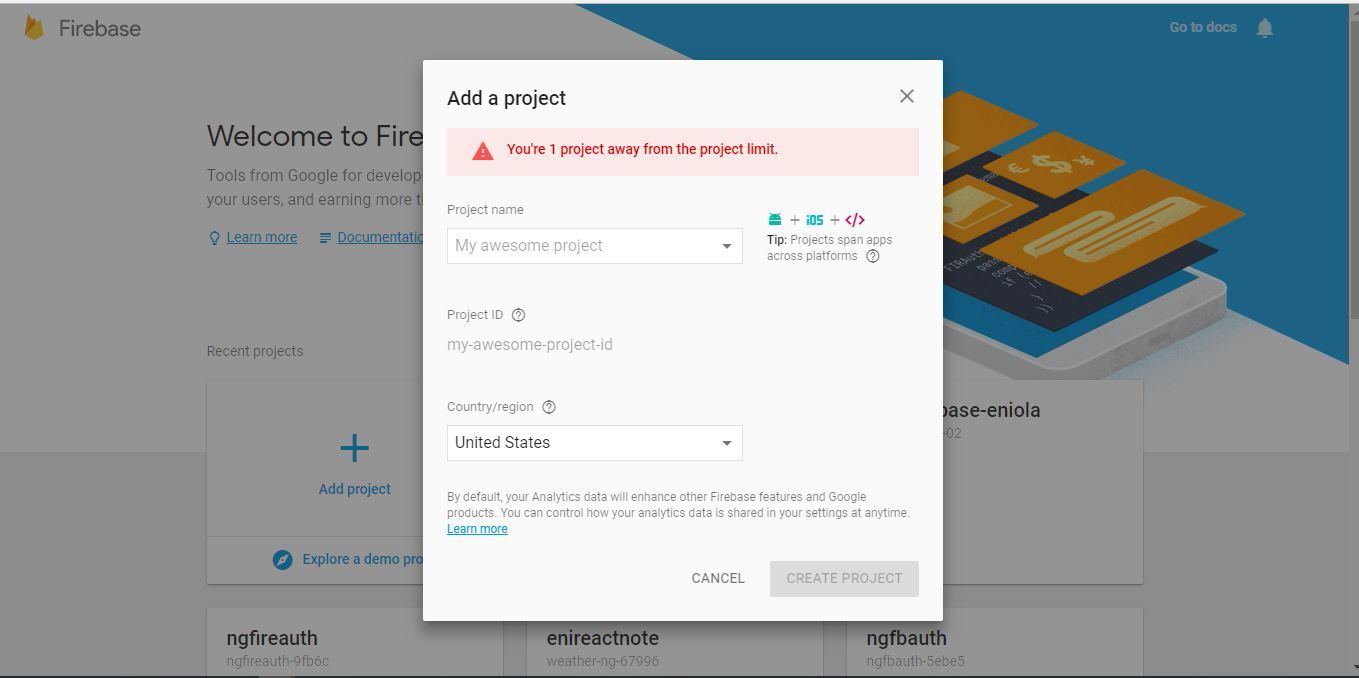
要开始,请访问firebase.google.com。如果您还没有帐户,请创建一个以访问控制台。在控制台中,创建一个新的 Firebase 项目。
登录后,单击右上角的转到控制台链接。在控制台页面上,选择Create a project。系统将提示您输入项目的名称。系统还会提示您启用 Google Analytics。本教程不需要 Google Analytics。
单击创建项目并等待该过程完成。
创建项目后,您可以单击继续以到达项目仪表板。出于本教程的目的,我们将对“开发”部分和“托管”页面感兴趣。
现在您可以返回到您的命令终端。运行npm install命令firebase-tools全局安装包:
- npm install -g firebase-tools@8.4.3
该firebase-tools软件包将允许我们从命令终端测试运行并将应用程序部署到 Firebase。
安装完成后,我们需要构建我们的应用程序以准备部署。
要构建 Angular 应用程序并自动生成 Service Worker,请从ng-pwa目录中运行以下命令:
- npm run pwa
这会运行我们之前创建的自定义脚本,并使我们的应用程序做好生产准备。

现在是时候将 Firebase 引入应用程序了。运行以下命令登录 Firebase:
- firebase login
此时,系统将提示您输入凭据。在终端中输入您的帐户信息。
通过身份验证后,运行以下命令以在项目中初始化 Firebase:
- firebase init
然后回答问题如下:
Are you ready to proceed? (Y/n) = Y
Which Firebase CLI features do you want to setup for this folder? = Hosting
Select a default Firebase project for this directory = Your-Firebase-Project-Name
What do you want to use as your public directory? = dist
Configure as a single-page app (rewrite all urls to /index.html)? (y/N) = Y
File dist/index.html already exists. Overwrite? (y/N) = N

我们的应用程序已准备好部署。运行以下命令将应用部署到 Firebase:
- firebase deploy
最后,运行此命令以查看应用程序:
- firebase open hosting:site


故障排除
如果您看到的是“Firebase 托管设置完成”消息而不是您的应用,则您可能已经覆盖了您的index.html. 使用npm run pwa、重新firebase init构建,并确保您选择“否”进行覆盖index.html。
根据您的配置,您的应用程序可能存在于"ng-pwa"(Angular 项目的名称)下。在 期间firebase init,您可以将公共目录设置为dist/nw-pwa代替dist来避免这种情况。
您的渐进式 Web 应用程序现已构建和部署。现在,我们可以使用一个工具来测试它。
第 6 步 — 使用 Lighthouse 进行测试
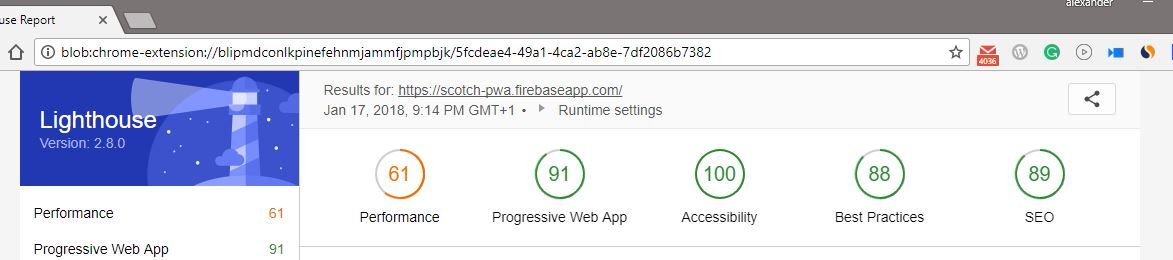
Lighthouse是 Google 开发的 Chrome 扩展程序。除了其他测试之外,它还可用于测试渐进式网络应用程序对渐进式网络应用程序标准的合规性。
最高分是 100%,这个应用的 PWA 分数是 91%。

要测试您的 PWA,请在您的 Google Chrome 网络浏览器中打开托管应用程序。单击扩展按钮并选择Lighthouse。将显示一个窗口并提示您单击“生成报告”按钮。单击该按钮后,您将暂时看到一个屏幕,其中显示等待灯塔结果消息。测试完成后,您将看到测试结果屏幕。
结论
在本文中,您使用 Angular 构建了一个渐进式 Web 应用并通过 Firebase 进行部署。渐进式 Web 应用程序为用户提供类似于本机应用程序的体验。但是,PWA 更轻巧且更灵活。
