该研讨会工具包旨在帮助讲师指导观众从头到尾完成重新创建和个性化CSS 网站的步骤。该工具包中的材料可以在两个 90 分钟的课程或一个三个小时的课程中涵盖,但有些小组可能需要更少的时间。参与者将了解 CSS 并准备好部署到云中的个人网站。
研讨会参加者应该对 HTML 有一定的了解。如果参会者不熟悉 HTML,他们可以在开始本次研讨会之前学习如何使用 HTML 构建网站系列。
该研讨会工具包的目的是为演讲者提供一套完整的资源,以主持关于使用 CSS 构建网站的研讨会。这包括:
- 幻灯片和演讲者笔记引导参与者建立他们的网站项目、动手练习和概念解释。
- 一个在线教程系列,其中包含可复制的代码片段、概念概述以及用于进一步自定义项目网站的其他 CSS 课程和技巧。
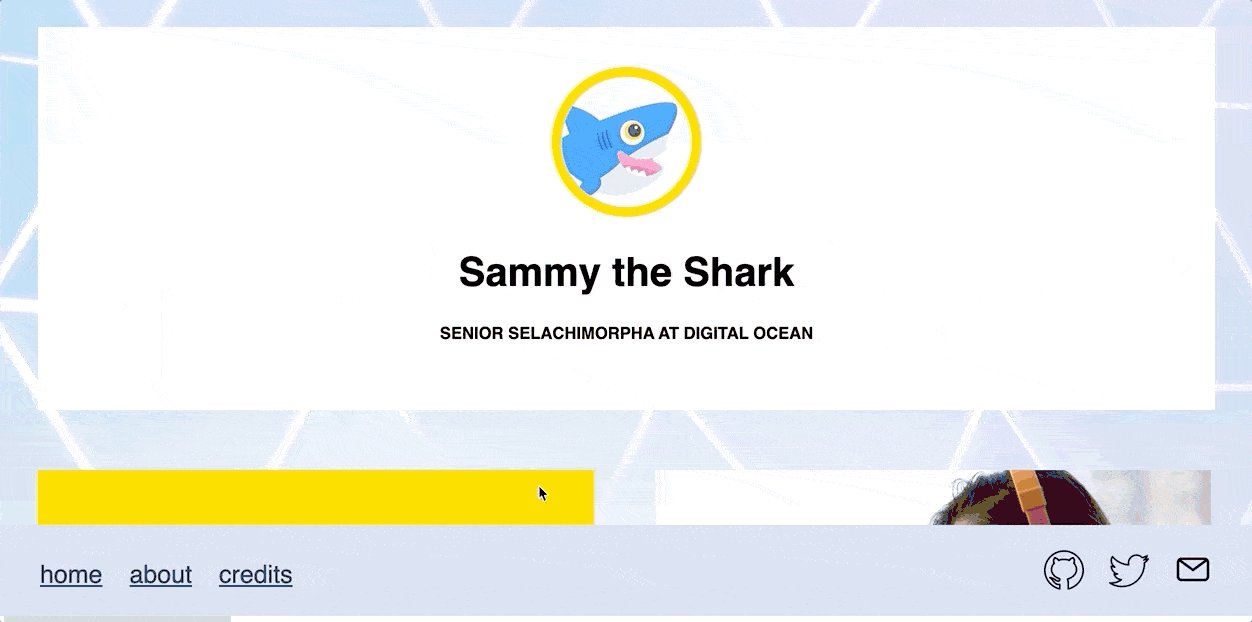
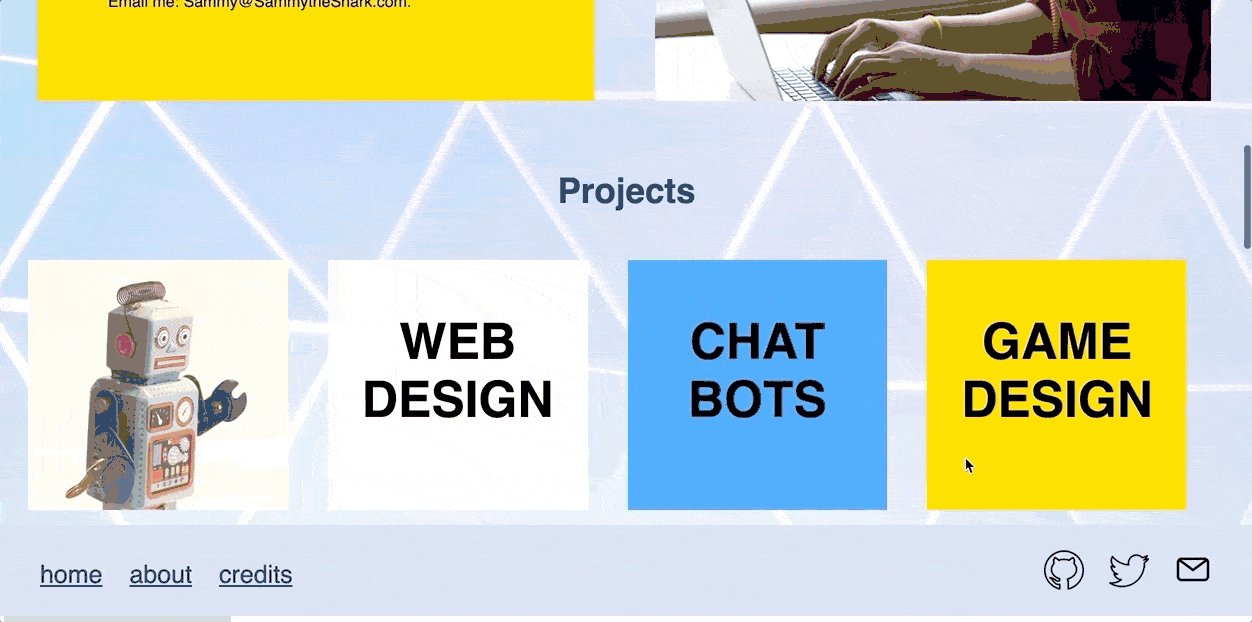
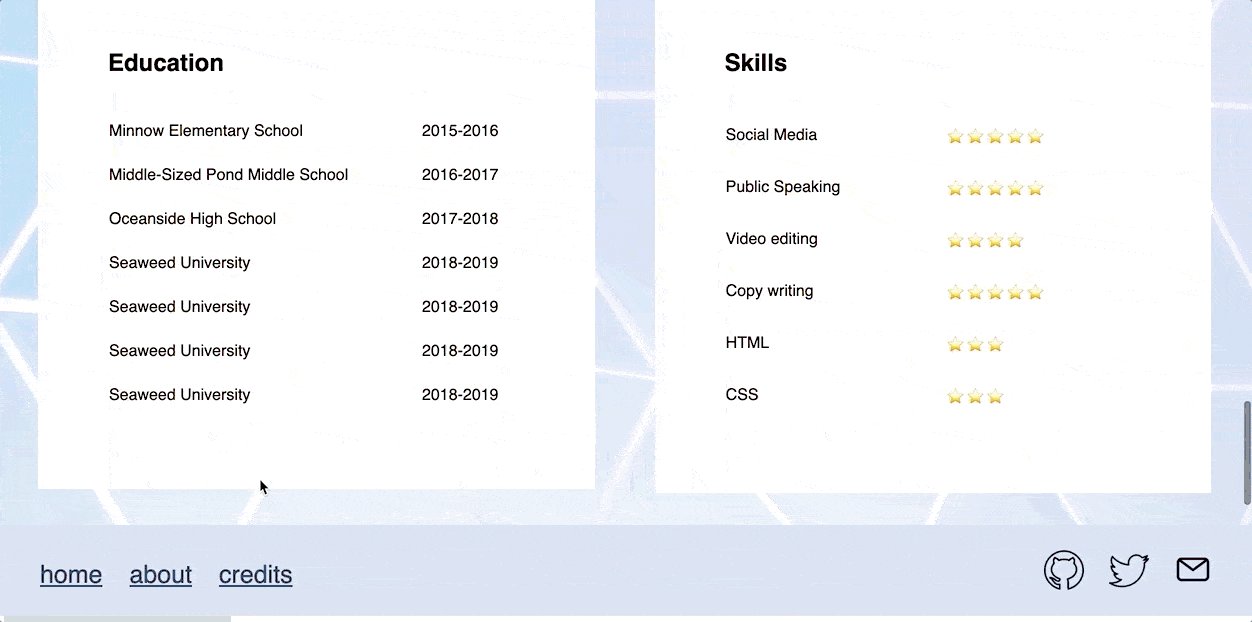
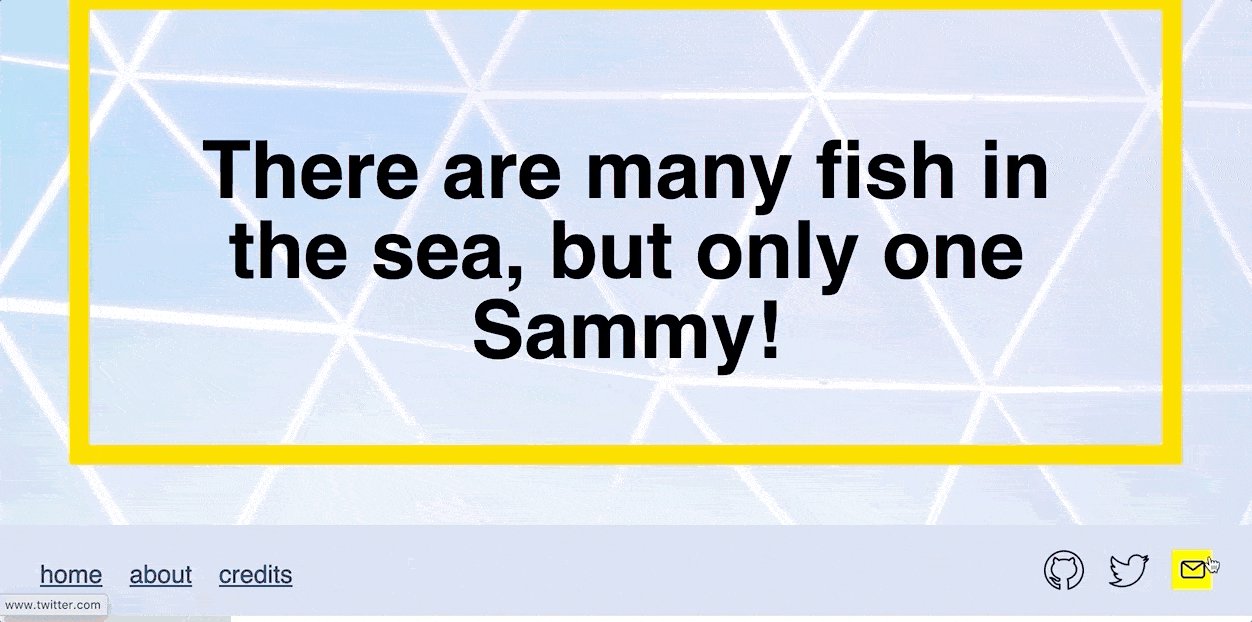
- 一个演示网站,向参与者展示他们将在研讨会结束时构建的内容。
此研讨会工具包页面旨在帮助教师为研讨会做准备并为学生提供一个起点。教师应将学生指向此页面,以便他们可以访问幻灯片(其中包含有用的链接)、补充教程系列和演示网站。
如果需要,学生可以通过阅读下面的介绍来准备研讨会,并确保他们在研讨会开始前准备好先决条件。
希望了解如何在 DigitalOcean 上免费发布网站的参与者可以访问我们的教程如何使用 DigitalOcean 应用程序平台将静态网站部署到云端。
介绍
这个基于项目的教程系列将通过使用我们的演示站点作为模型构建个人网站,向您介绍层叠样式表 (CSS),这是一种用于控制网站呈现的样式表语言。虽然我们的演示站点以鲨鱼萨米为特色,但如果您希望个性化您的站点,您可以用自己的信息来切换萨米的信息。

除了 HTML 和 JavaScript,CSS 是万维网的核心技术之一。如果您对 HTML 有一定的了解并希望提高您的前端开发技能,那么学习 CSS 是一个很好的下一步。
本教程系列的前半部分将通过动手练习介绍 CSS,本教程系列的后半部分将提供重新创建演示网站的步骤。如果您想立即开始构建演示网站,您可以从教程如何设置您的 CSS 和 HTML 网站项目开始,然后从那里继续。
在本 CSS 教程系列结束时,您将准备好将网站部署到云的文件,并了解如何使用 HTML 和 CSS 继续修改网站的设计。您还将为学习其他前端 Web 开发技能(如JavaScript)和框架(如Tailwind)打下基础。
先决条件
-
像Visual Studio Code或Atom这样的代码编辑器。本系列将使用 Visual Studio Code 作为我们的默认代码编辑器,但您可以使用任何您喜欢的代码编辑器。如果您使用不同的编辑器,可能需要稍微修改某些说明。
-
Firefox或Chrome等网络浏览器。本教程系列将使用 Firefox 作为我们的默认浏览器,但您可以使用任何您喜欢的浏览器。如果您使用不同的网络浏览器,某些说明可能需要稍作修改。
-
两张不同的个人资料照片、图像或头像,用于个性化您的网站(可选)。
-
熟悉HTML。如果您不熟悉 HTML 或想要复习,您可以在开始本系列之前阅读我们如何使用 HTML 构建网站系列的前十个教程。
准备好先决条件后,您就可以开始研讨会了。跟随演讲者幻灯片和在线教程系列,了解可复制的代码片段、概念概述以及其他 HTML 课程和技巧,以进一步自定义您的项目网站。
