该系列的一部分:
如何使用 CSS 构建网站
本教程是使用 CSS创建和自定义此网站的系列的一部分,CSS 是一种用于控制网站呈现的样式表语言。您可以按照整个系列重新创建演示网站并熟悉 CSS 或将此处描述的方法用于其他 CSS 网站项目。
在继续之前,我们建议您了解一些 HTML 知识,HTML 是用于在 Web 浏览器中显示文档的标准标记语言。如果您不熟悉 HTML,可以在开始本系列之前先阅读我们如何使用 HTML 构建网站系列的前十个教程。
介绍
在本教程中,您将通过使用CSS 类设置八个 HTML容器的样式来重新创建演示网站“项目”部分的平铺布局。您还将向这些元素添加伪类,以便当用户将鼠标悬停在它们上面时它们会改变颜色。如果您想个性化尺寸,请随意将 Sammy 的信息换成您自己的信息。您在此处使用的方法可以应用于其他 CSS/HTML 网站项目。<div>hover

先决条件
要遵循本教程,请确保您已按照本系列如何设置 CSS 和 HTML 练习项目中的上一个教程中的说明设置必要的文件和文件夹。
添加和样式化标题标题
首先,将标题“项目”添加到网页上的新部分,确保不要删除您从之前的教程中添加的任何内容。</div>在index.html文件中的最后一个结束标记后添加以下代码片段:
. . .
<!--Section 3: Projects-->
<h2 >Projects</h2>
. . .
此代码片段的第一行是一条注释,用于标记您将添加以创建网站第三部分的代码。注释用于保存代码的解释性注释以备将来参考,浏览器不会向站点访问者显示(除非他们查看网页的源代码)。第二行添加标题文本“项目”并为其指定标题元素<h2>。
接下来,您将通过创建一个section-heading类来设置标题标题的样式。返回styles.css文件并将以下代码片段复制并粘贴到文件底部:
. . .
/* Section 3 */
.section-heading {
text-align:center;
color:#102C4E;
margin-top: 150px;
margin-bottom:70px;
font-size: 35px;
}
此代码片段定义了section-heading类的样式。请查看本系列教程中有关设置内容大小、填充和边距的前面部分。
接下来,您将“section-heading”类添加到 HTML 文件中的标题“Projects”。返回index.html文件并将类添加到 HTML 元素,如下所示:
<!--Section 3: Projects—>
<h2 class="section-heading">Projects</h2>
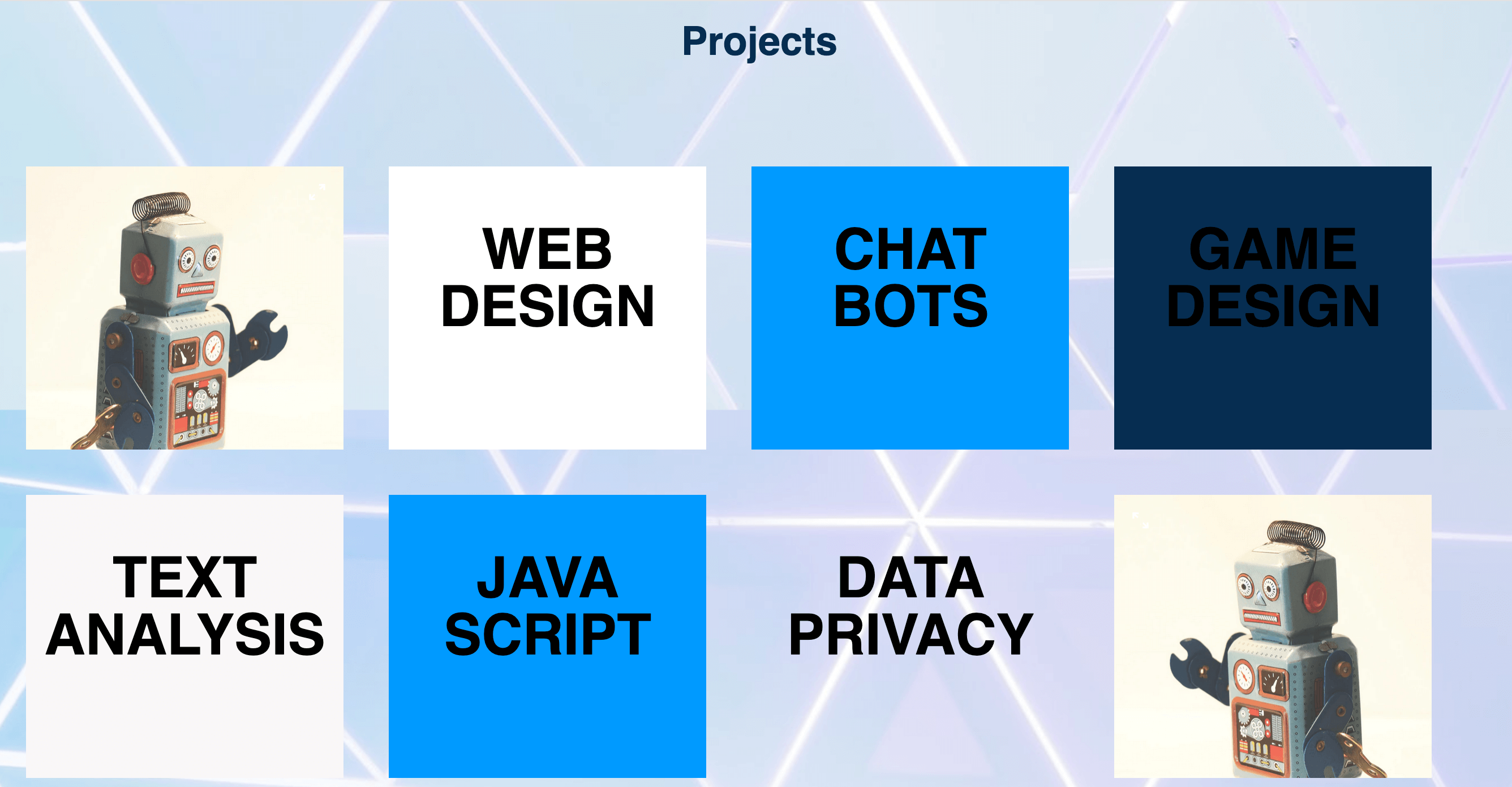
保存这两个文件并在浏览器中加载您的网页。有关加载 HTML 文件的说明,请访问我们的教程步骤如何在浏览器中查看脱机 HTML 文件。标题现在应位于页面的中心,其大小、位置和颜色应如下图所示进行调整:

添加和样式平铺的项目框
现在,您将在节标题下方添加八个项目框。首先,您将创建一个 CSS 类,该类允许我们以<div>允许其中四个并排放置在网页上的方式来设置容器的样式。
返回styles.css文件并在文档底部添加以下代码片段:
. . .
/* Sizing for Project Containers */
.column-4 {
float: left;
width: 21%;
padding: 10px;
margin:20px;
height: 250px;
}
在此代码片段中,您定义了column-4允许在页面上并排显示四列的类和指定值:
- 该
float: left;声明指示元素浮动到它所在容器(在本例中为网页)的左侧,同时允许周围的内容(在本例中为其他项目框)停留在其右侧。 - 该
width: 21%;声明将元素的宽度设置为其容器(在本例中为网页)宽度的 21%。当您希望元素根据其内部容器的大小调整大小时,以百分比而不是像素设置大小(例如宽度)会很有用。但是请注意,动态调整大小可能是一个棘手的过程——有多种创建响应式元素的方法,可以在 CSS 中建立基础后实施。 - 如果您想了解有关其他声明的更多信息,请查看本系列教程中有关设置content、padding和margin的大小的前面部分。
接下来,您将为八个框中的每一个创建一个类,以便您可以为它们设置不同的样式,并将特色图像添加到第一个和最后一个框以匹配演示站点。首先,在您的图像文件夹中保存一两个图像以用作特色图像。如果您没有图像,您可以下载演示站点中使用的右向机器人和左向机器人的图像。
注意:要下载机器人图像,请访问链接并单击CTRL + Left Click(在 Mac 上)或Right Click(在 Windows 上)图像并选择“图像另存为”并将其另存为project-left.jpeg“project-right.jpeg”到您的图像文件夹中。
要为每个项目框创建一个类,请将以下代码片段添加到styles.css文件底部:
. . .
/* Color and Images for Project Containers */
.project-1 {
background: url('../images/project-left.jpeg');
background-size: cover;
}
.project-2 {
background-color:white;
}
.project-3 {
background-color:#209BFF;
}
.project-4 {
background-color:#112d4e;
}
.project-5 {
background-color:#F9F7F7;
}
.project-6 {
background-color:#209BFF;
}
.project-7 {
background-color:#ffffff00;
}
.project-8 {
background: url('../images/project-right.jpeg');
background-size: cover;
}
如果您使用自己的图像,请确保已将它们保存到图像文件夹中,并且您已在 classproject-1和 class规则集中的突出显示区域中指定了正确的文件路径project-8。
让我们暂停一下,回顾一下我们刚刚编写的代码。在 class project-1and的规则集中project-8,您添加了一个背景图像,指定了它的文件路径位置并声明背景图像应该适合“覆盖”整个元素。
在project-2through的规则集中project-7,您使用 HTML 颜色代码指定了不同的背景颜色。请注意,您已将背景颜色设置project-7为透明作为设计选择,但您可以根据需要进行更改。您还可以通过试验它们的值来探索每个类的不同背景图像和颜色。
接下来,您将添加一个规则集,用于更改将添加到这些项目框的文本的字体大小和位置。将以下规则集添加到styles.css文件底部:
. . .
.project-text {
text-align:center;
font-size:50px;
}
保存您的styles.css文件。现在,您将向<div>HTML 文档添加容器并使用您刚刚定义的 CSS 类为其设置样式。返回index.html文件并在此行下方添加以下代码片段<h2 class="section-heading">Projects</h2>:
. . .
<div class="column-4 project-1">
</div>
<div class="column-4 project-2">
<h2 class="project-text">WEB <br>DESIGN</h2>
</div>
<div class="column-4 project-3">
<h2 class="project-text">CHAT <br>BOTS</h2>
</div>
<div class="column-4 project-4">
<h2 class="project-text">GAME <br> DESIGN</h2>
</div>
<div class="column-4 project-5">
<h2 class="project-text">TEXT <br> ANALYSIS</h2>
</div>
<div class="column-4 project-6">
<h2 class="project-text">JAVA <br> SCRIPT</h2>
</div>
<div class="column-4 project-7">
<h2 class="project-text">DATA <br> PRIVACY</h2>
</div>
<div class="column-4 project-8">
</div>
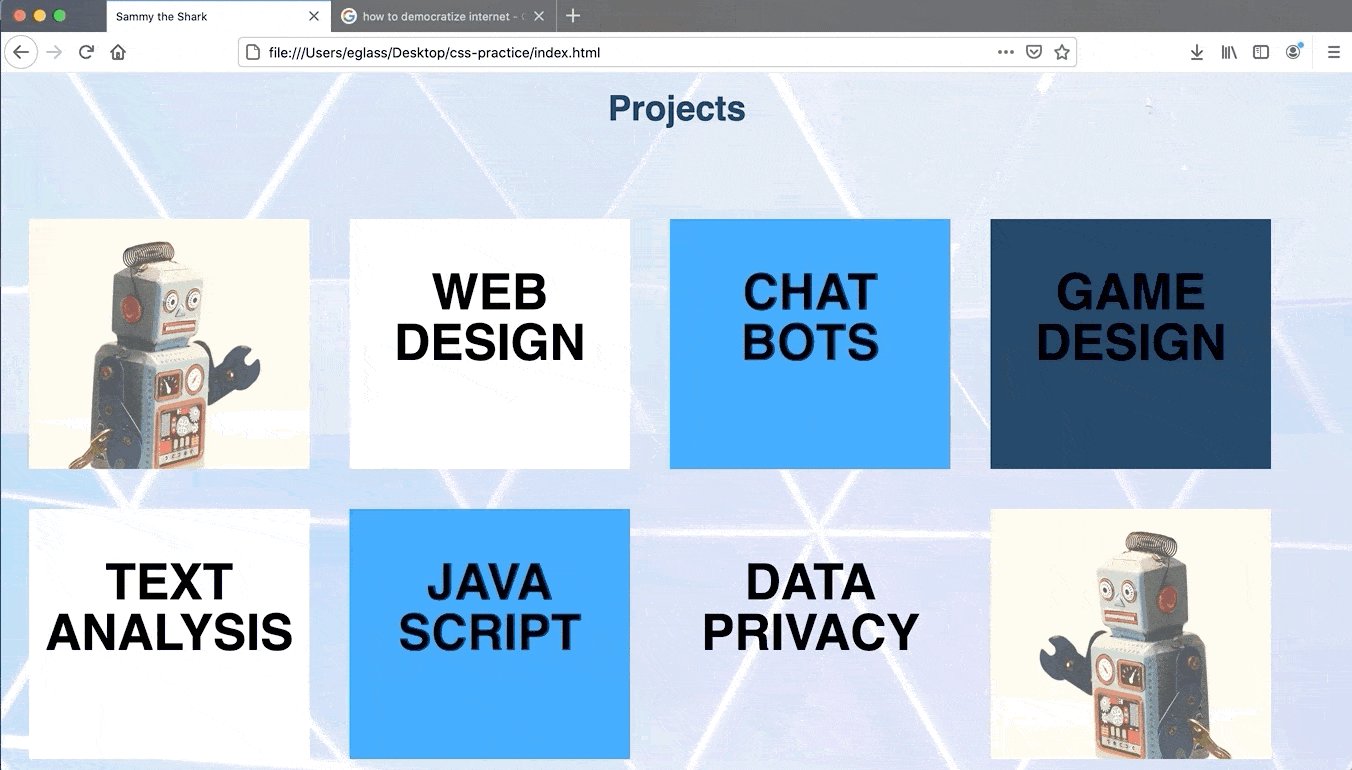
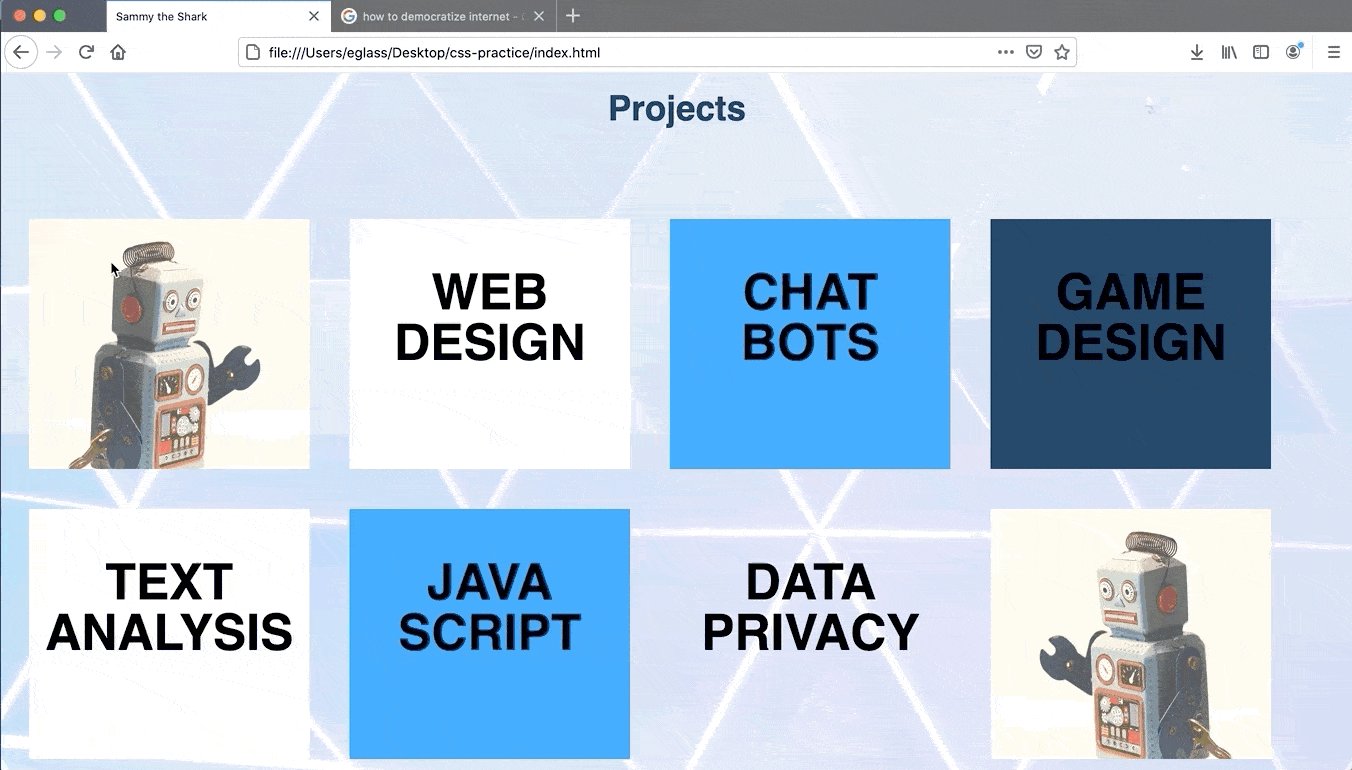
保存您的index.html文件并在浏览器中重新加载它。您应该会收到如下图所示的输出:

您应该有两行四个框,每个框都根据使用 class 属性分配给它们的column-4和project-x类进行样式设置。在 HTML 代码中,您还添加了文本内容(例如“CHAT BOTS”)并将所有文本内容指定为类project-text.
您还添加了 HTML 换行元素 ( <br>) 以在每个框中的两个单词之间创建换行符。如果您希望个性化您的网站,请随时更改此文本或稍后更改。您还可以使用 HTML 超链接元素<a>将此文本链接到您为网站创建的新页面。您将在本系列教程的结尾更详细地探索此选项。
接下来,您将添加一个伪类,以便在用户将光标悬停在框上时使框改变颜色。
通过用户交互改变内容颜色
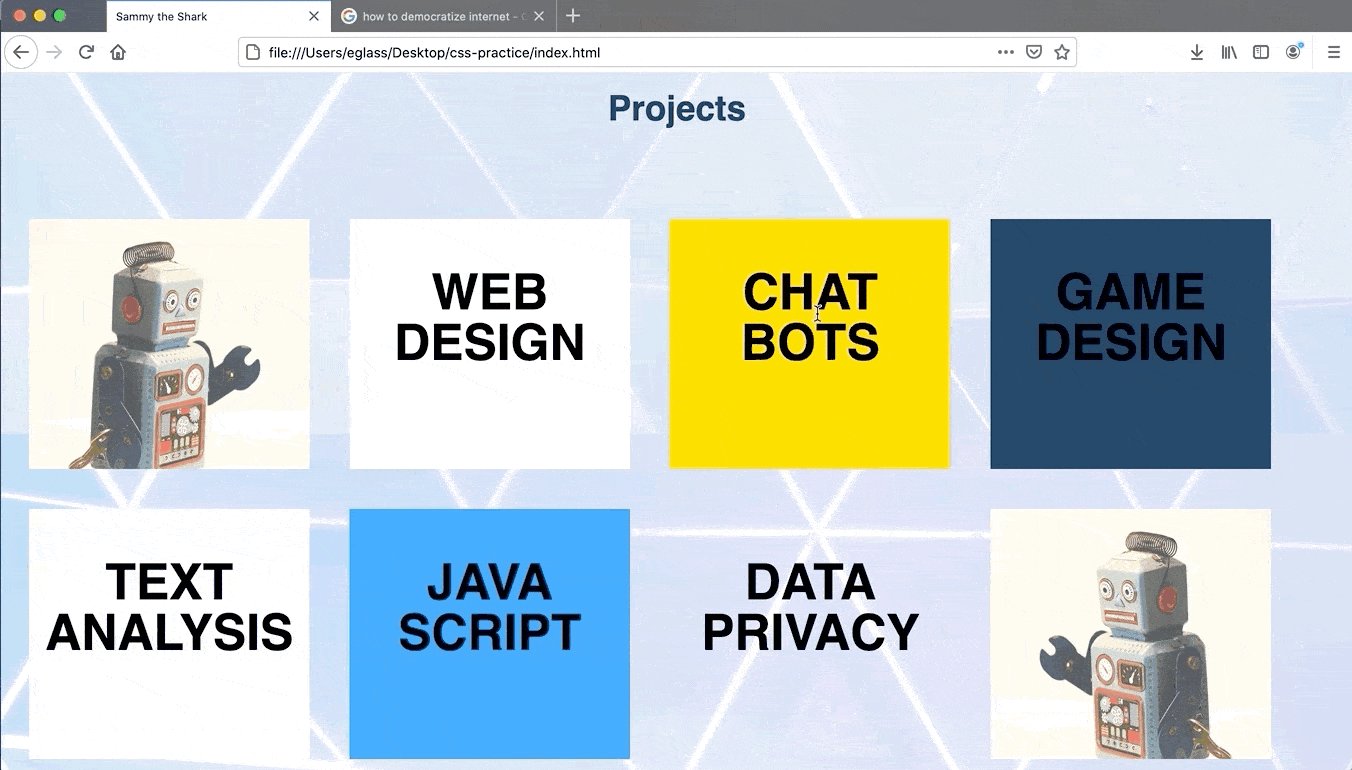
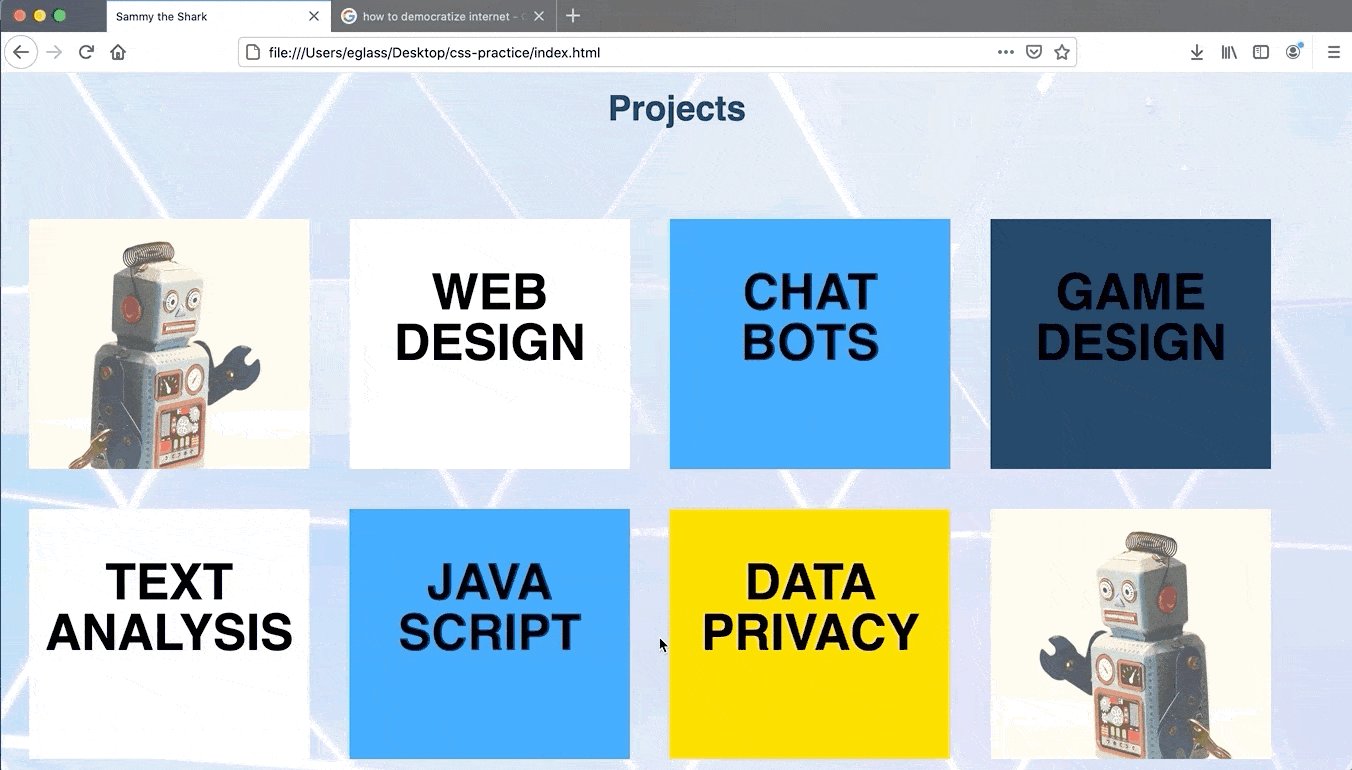
如果您返回演示网站并将光标悬停在“项目”部分中的框上,您会注意到它们更改了颜色。这种颜色更改是通过将hover伪类添加到每个项目类来实现的。
您可能还记得,如果您遵循了本系列前面的伪类教程,伪类是通过在您尝试修改的类的名称后附加一个冒号和伪类名称来创建的。要将:hover伪类添加到项目类,请在styles.css文件底部添加以下规则集:
. . .
/* Hover classes for individual project boxes */
.project-2:hover {
background-color:#FEDE00;
}
.project-3:hover {
background-color: #FEDE00;
}
.project-4:hover {
background-color: #FEDE00;
}
.project-5:hover {
background-color: #FEDE00;
}
.project-6:hover {
background-color: #FEDE00;
}
.project-7:hover {
background-color: #FEDE00;
}
在此代码片段中,您hover为八个项目类中的六个创建了类。当用户将光标悬停在框上时,此类hover指示元素将其颜色更改为 HTML 颜色代码#FEDE00。请注意,您仅将悬停类添加到包含文本的项目框(而不是包含背景图像的项目框)。
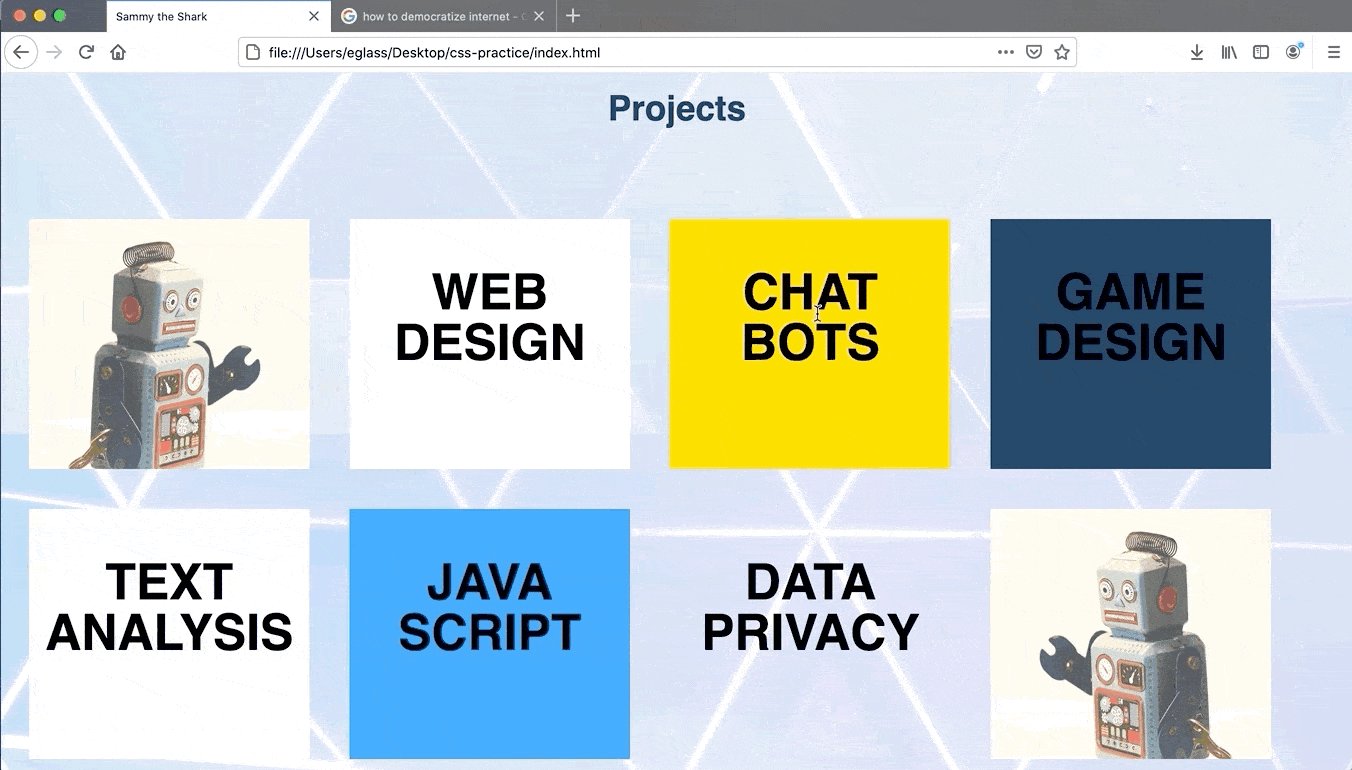
保存styles.css文件并index.html在浏览器中重新加载。hover通过将光标悬停在项目框上来检查以确保伪类正在工作。当您的光标经过它们时,它们应该会改变颜色:

结论
您现在已经使用 CSS 类在框中布置 HTML 内容,并添加了一个hover伪类以在用户将光标悬停在框上时更改它们的外观。您可以通过更改这些类中的样式声明或更改用于组织页面布局的框的大小和数量来继续试验这些方法。
在下一个教程中,您将使用 HTML 表格向网站添加“就业”部分。
