作者选择了技术多样性基金来接受捐赠,作为Write for DOnations计划的一部分。
介绍
层叠样式表,更广为人知的名称是 CSS,是一种用于 Web 视觉样式和设计的语言。CSS 在 Web 上有着悠久的历史,其最初的想法可以追溯到 1994 年。从那时起,CSS 已成为一种功能丰富的语言,能够布置网页、创建复杂的动画等等。
由于 CSS 是 Web 的样式语言,因此了解它的工作原理以及如何使用它是 Web 开发的基础。为了有效地使用超文本标记语言 (HTML)和JavaScript,理解它特别有价值。本教程将重点介绍将 CSS 应用于 HTML、级联和特殊性,这些是 CSS 的基础方面,并将为您在 Web 项目中有效使用 CSS 做好准备。
CSS 不是传统的编程语言。虽然它确实具有其他编程语言中的一些功能,例如变量和数学,但 CSS 完全依赖于 HTML 来工作。CSS 的目的是为 HTML 提供可视化修改。CSS 语言更像是浏览器的待办事项列表:您对浏览器说,这是我希望您找到的事情列表。一旦浏览器找到这些东西,CSS 就会指示浏览器浏览子集列表并对这些东西进行更改。
浏览器毫无疑问地从上到下遵循这个指令列表,编写 CSS 时需要牢记这一点。级联样式表的级联部分说明浏览器如何读取列表。由于浏览器是公正的,它会在遇到它们时更改样式。如果 CSS 说让一些 HTML 元素变成红色,然后在 CSS 后面说让这些元素变成蓝色,结果就是蓝色。
将样式应用到元素有点复杂,因为有很多方法可以告诉浏览器在 HTML 中查找元素。HTML 中的每个元素都有一组属性,可用于查找特定元素。由于浏览器从上到下公正地读取指令的级联,提供的指令必须是具体的。这称为特殊性,开发人员必须为浏览器编写精确的标准,以找到他们希望应用样式的确切元素。
在本教程中,您将通过多个动手示例来了解将样式应用于 HTML 元素的不同方式以及级联和特异性如何影响样式的编写方式。
先决条件
- 保存在本地计算机上的 HTML 文件
index.html,您可以从文本编辑器和所选的 Web 浏览器访问该文件。要开始使用,请查看我们的如何设置 HTML 项目教程,并按照如何使用和理解 HTML 元素获取有关如何在浏览器中查看 HTML 的说明。如果您不熟悉 HTML,请尝试整个如何在 HTML 中构建网站系列。
使用 HTML 样式属性
在这第一步中,您将使用style属性直接将样式应用到 HTML 元素。这种方法也称为内联样式,它使用 HTML 元素属性接受 CSS 属性作为值,然后将其直接应用于元素。
要熟悉 CSS 的一些概念,index.html请先在文本编辑器中打开文件。在该文件中,设立的基本HTML结构<html>,<head>和<body>标签。在<body>标签内添加一个<div>带有简短文字的句子:
<!doctype html>
<html>
<head>
<title>Sammy Shark</title>
</head>
<body>
<div>Sammy is the greatest shark in the ocean.</div>
</body>
</html>
接下来,index.html在浏览器中打开。您将<div>在浏览器窗口的左上角看到您的文本。从视觉上看,文本应该类似于下图,使用serif 字体在白色背景上使用黑色文本,例如 Times New Roman:

要开始样式,请向开始<div>标记添加一个具有空值的属性:
...
<div style="">Sammy is the greatest shark in the ocean.</div>
...
该style属性是 HTML 的特殊属性,包含 CSS 属性和值。浏览器会将这些样式应用于该元素。
在这种情况下,将句子的颜色更改为navyusingcolor属性。CSS 属性和值的格式以属性名称开头,然后是冒号符号:,然后是属性值,最后是;值后面的分号符号,告诉浏览器这就是值的全部内容:
...
<div style="color: navy;">Sammy is the greatest shark in the ocean.</div>
...
保存index.html,返回浏览器并刷新。文本已从浏览器默认的黑色更改为海军蓝,如下图所示:

您可以在style属性中尝试许多 CSS属性,例如background-color或font-family。通常,浏览器的默认字体是衬线字体,例如 Times New Roman。要将字体更改为sans serif 字体,例如 Arial 或 Helvetica,请在color属性的分号后添加一个空格,然后键入font-family属性,后跟一个冒号,sans-serif作为值:
...
<div style="color: navy; font-family: sans-serif;">Sammy is the greatest shark in the ocean.</div>
...
保存您的文件并刷新浏览器以查看句子的字体如何更改。字体现在将是浏览器的sans-serif 字体,例如 Helvetica 或 Arial,而不是默认字体。下图显示了font-family属性如何建立在颜色更改为海军蓝的基础上。

现在您已经编写了几个 CSS 属性,用<strong>元素在句子中包裹一个单词并返回到您的浏览器:
...
<div style="color: navy; font-family: sans-serif;">Sammy is the <strong>greatest</strong> shark in the ocean.</div>
...
在您的浏览器中,<strong>标记内的单词将比句子中的其他单词更粗,如下图所示。

带有<strong>元素的单词保留其所在 HTML 元素的color和font-family属性,也称为其父元素。这是一个继承的例子,其中一个子元素(另一个元素内的 HTML 元素)继承了放置在父元素上的样式。该<strong>元素还添加了浏览器默认样式font-weight: bold;,使文本加粗。此外,该<strong>元素还可以有一个style属性来为该元素提供自定义外观:
...
<div style="color: navy; font-family: sans-serif;">Sammy is the <strong style="color: blue;">greatest</strong> shark in the ocean.</div>
...
保存文件并刷新浏览器以查看不同之处,因为<strong>元素中的单词现在是蓝色的,与句子其余部分的海军蓝形成鲜明对比。此更改如下图所示:

在本节中,您使用 HTMLstyle属性将样式应用于 a<div>和 a<strong>元素。在下一节中,你会带你,这些具体的内容写的风格,并将其应用到所有<div>和<strong>页面上的元素。
使用<style>标签编写 CSS
接下来,您将采用上一节中所写的内容并将样式应用于页面上的所有相似元素。您将从使用style属性转为使用<style>HTML 元素。<style>是一个特殊元素,允许您在其中编写 CSS 并将这些样式应用于整个页面。
style在 HTML 元素上使用该属性非常方便,但仅限于该元素或其后代。要查看这是如何工作的<div>,请使用新句子添加另一个元素:
...
<div style="color: navy; font-family: sans-serif;">Sammy is the <strong style="color: blue;">greatest</strong> shark in the ocean.</div>
<div>They like to swim with their friends.</div>
...
转到浏览器并重新加载页面。您可能会在浏览器或下图中注意到,第一句话获取了您之前编写的所有样式,但新句子使用浏览器默认样式:

您可以style在每个单独的元素上应用相同的属性,但是如果您有很多想要看起来相同的句子,这将变得非常麻烦。您需要的是一种同时针对许多相同类型元素的方法。这可以通过 HTML<style>元素完成。
该<style>元素最常放置在<head>HTML 文档的标签中。通过这种方式,浏览器在读取 HTML 之前读取样式,从而导致页面加载已设置样式。当浏览器加载具有浏览器默认样式的内容,然后加载自定义样式时,反之可能会导致闪烁。但是,请记住,<style>标签不限于在 中使用<head>,可以放置在 中的任何位置<body>,这在某些情况下可能是有利的。
将<style>标签添加到<head>您的index.html文件中:
<!doctype html>
<html>
<head>
<title>Sammy Shark</title>
<style>
</style>
</head>
<body>
<div style="color: navy; font-family: sans-serif;">Sammy is the <strong style="color: blue;">greatest</strong> shark in the ocean.</div>
<div>They like to swim with their friends.</div>
</body>
</html>
在<style>元素内部,您可以使用选择器定义要定位的元素类型,选择器标识要应用样式的 HTML 元素。一旦选择器就位,您就可以将要应用于该元素的样式分组到所谓的选择器块中。
要开始设置,请查看前面的示例。这里有一个<div>具有两个属性的color和font-family。
...
<div style="color: navy; font-family: sans-serif;">...</div>
...
指定所有<div>的上元件index.html页上,添加所谓的类型选择的内<style>属性,接着开闭大括号,它定义了选择器块。这告诉浏览器查找<div>页面上的所有元素并应用在选择器块中找到的样式:
<!doctype html>
<html>
<head>
<title>Sammy Shark</title>
<style>
div {
}
</style>
</head>
<body>
<div style="color: navy; font-family: sans-serif;">Sammy is the <strong style="color: blue;">greatest</strong> shark in the ocean.</div>
<div>They like to swim with their friends.</div>
</body>
</html>
接下来,从属性中取出style属性并将它们放在选择器块的花括号内。为了更容易阅读,将每个属性放在单独的行上会有所帮助:
<!doctype html>
<html>
<head>
<title>Sammy Shark</title>
<style>
div {
color: navy;
font-family: sans-serif;
}
</style>
</head>
<body>
<div>Sammy is the <strong style="color: blue;">greatest</strong> shark in the ocean.</div>
<div>They like to swim with their friends.</div>
</body>
</html>
保存文件后,返回浏览器并刷新。现在两个句子都应用了相同的样式,全部来自<style>元素中的单个选择器:

在div选择器块之后添加一个新的选择器<strong>,以相同的方式应用元素的样式。此外,<strong>在第二个句子中的单词周围添加一个元素,以查看多个元素上的新 CSS:
<!doctype html>
<html>
<head>
<title>Sammy Shark</title>
<style>
div {
color: navy;
font-family: sans-serif;
}
strong {
color: blue;
}
</style>
</head>
<body>
<div>Sammy is the <strong>greatest</strong> shark in the ocean.</div>
<div>They like to swim with their <strong>friends</strong>.</div>
</body>
</html>
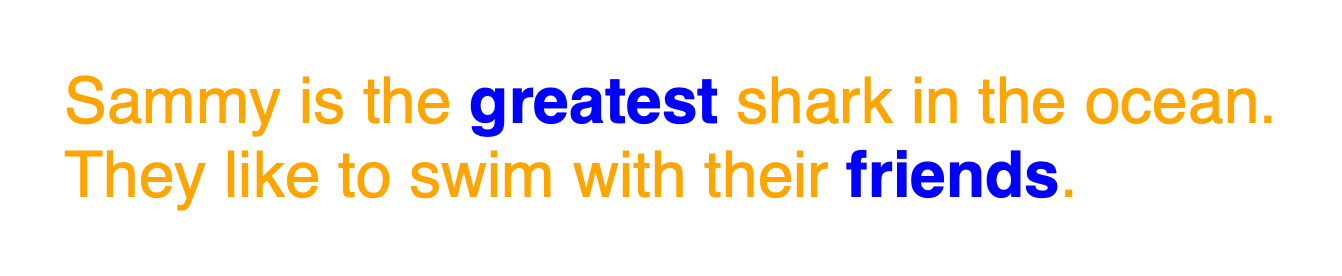
保存文件并刷新浏览器,或者查看下图,发现现在使用该<strong>元素的两个单词都是蓝色:

在本节中,您在<style>元素中编写了 CSS 选择器,它将样式应用于页面上所有匹配的元素。在下一节中,您将移动这些样式,以便它们可以应用于网站的多个页面。
将外部 CSS 文档加载到 HTML 中
在本节中,您将开始使用加载在多个 HTML 页面上的 CSS 文件。您将把上一节中的样式移到 CSS 文件中,并创建一个新的 HTML 页面以查看一个 CSS 文件如何设置多个页面的样式。
正如style属性仅限于样式化单个元素一样,元素中的 CSS<style>仅限于样式化单个页面。网站通常是许多共享相同样式的网页的集合。如果您有多个页面都需要看起来相同,并且您使用<style>元素来保存 CSS,那么更改样式将需要在每个页面上进行大量重复工作。这就是 CSS 文件的用武之地。
在编辑器中创建一个名为styles.css. 在该文件中,复制<style>元素的内容index.html并将它们添加到您的styles.css文件中。请务必排除<style>标签。
div {
color: navy;
font-family: sans-serif;
}
strong {
color: blue;
}
现在您有了一个独立的 CSS 文件,是时候将该文件加载到页面上,以便浏览器可以应用这些样式。首先<style>从<head>. 然后在<head>标签内部,编写一个<link />具有两个属性的自关闭元素,href和rel. 该href值包含style.css文件的路径,以便浏览器可以引用 CSS。该rel属性应该有一个值,stylesheet因为它定义了页面和被引用文档之间的关系类型:
<!doctype html>
<html>
<head>
<title>Sammy Shark</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div>Sammy is the <strong>greatest</strong> shark in the ocean.</div>
<div>They like to swim with their <strong>friends</strong>.</div>
</body>
</html>
现在转到您的浏览器并刷新index.html。在这种情况下,您不会发现任何更改,因为您所做的只是更改样式所在的位置。

为了演示 CSS 文件的有用性,请创建一个名为 .css 的新 HTML 文件about.html。复制并粘贴 HTML index.html,然后对句子进行更改,或创建新句子:
<!doctype html>
<html>
<head>
<title>About Sharks</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div>There are over <strong>500</strong> species of sharks.</div>
<div>The great white shark can grow up to <strong>6.1 meters</strong> long.</div>
</body>
</html>
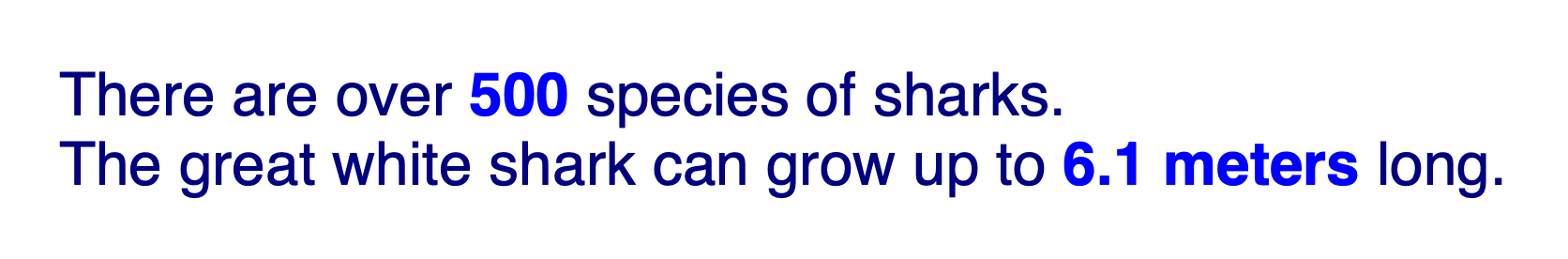
接下来,about.html在新的浏览器窗口中打开,以便您可以同时查看和比较两个 HTML 文件。这导致和元素about.html具有相同的样式,如下图所示。divstrong

返回到您的文本编辑器并打开styles.css并将div选择器的color属性值更改为green:
div {
color: green;
font-family: sans-serif;
}
strong {
color: blue;
}
在您的浏览器中,刷新两者index.html并about.html查看更改 CSS 文件中的样式如何影响这两个 HTML 文件。如下图所示,本文从海军变为绿色在这两个index.html和about.html:

每个页面都应用了相同的样式,绿色文本和蓝色<strong>元素都来自一个中央 CSS 文件。
在本节中,您创建了一个 CSS 文件并将该 CSS 文件加载到多个 HTML 页面上。您将 CSS 从<style>元素移动到 CSS 文件中,该文件index.html对新about.html页面应用了相同的样式。接下来,您将开始使用 CSS 级联和特异性。
使用级联和特异性
本节将深入介绍介绍中提到的级联和特殊性的 CSS 特性。您将编写 CSS 来举例说明这些概念,从级联开始,然后是特异性。了解级联和特异性有助于解决您可能在代码中发现的问题。
就您目前所取得的成就而言,级联很短。随着 CSS 文件越来越大,越来越有必要了解 CSS 选择器和属性的顺序。考虑瀑布的一种方法是考虑水瀑布和穿越急流。建议顺应潮流,因为试图逆流而上需要付出巨大的努力,但进展甚微。CSS 也是如此:如果您的代码没有按预期工作,它可能会与级联流程背道而驰。
要在实践中看到这一点,请打开之前的文件。styles.css在文本编辑器和index.html浏览器中打开。<div>浏览器中的元素当前为green,粗体文本为blue。在选择器中的font-family属性之后div,添加另一个color值为 的属性orange:
div {
color: green;
font-family: sans-serif;
color: orange;
}
strong {
color: blue;
}
浏览器遍历层叠并命中绿色样式,将div绿色变为绿色。然后浏览器点击橙色样式,将颜色从绿色变为橙色。index.html在浏览器中刷新以查看绿色文本现在变为橙色,如下图所示:

在这种情况下,浏览器被赋予了两个color属性,并且由于级联的性质,浏览器将最后一个color属性应用于元素。当级联更下方的属性否定先前的属性时,这会导致称为override的情况。随着 CSS 文件的大小和范围不断扩大,覆盖可能是错误的来源以及问题的解决方案。
级联处理浏览器如何读取元素并将样式应用于元素,而特殊性处理找到哪些元素并设置样式。
about.html在浏览器中打开。现在这两个句子具有相同的风格。接下来,您将<strong>第二句中元素的颜色更改为red,但将第一个<strong>颜色设置为blue。要完成此更改,需要更高特异性的选择器。现在选择器被称为低特异性,因为它们针对<strong>页面上的所有元素,而不管它们的父元素。
可以通过几种不同的方式实现更高的特异性,但最常见和最有效的方式是类选择器。在第二个<strong>元素上,添加一个名为的新属性,class并为该属性指定一个属性值highlight:
<!doctype html>
<html>
<head>
<title>About Sharks</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div>There are over <strong>500</strong> species of sharks.</div>
<div>The great white shark can grow up to <strong class="highlight">6.1 meters</strong> long.</div>
</body>
</html>
接下来,styles.css在文本编辑器中打开以创建类选择器。首先,color: orange;从div您之前添加的 中删除。
在 CSS 中,元素选择器的写出没有标识符,但对于类选择器.,在属性中找到的值之前有一个句点 ( )。在这种情况下,使用选择器.hightlight应用color值为 的属性red:
div {
color: green;
font-family: sans-serif;
}
strong {
color: blue;
}
.highlight {
color: red;
}
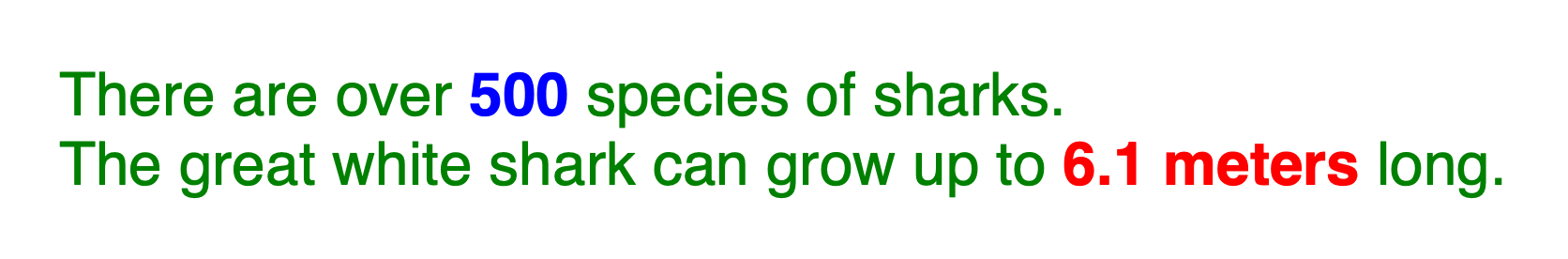
保存对styles.css和的更改about.html并about.html在浏览器中刷新。您会发现第二个<strong>元素现在是red,如下图所示:

要了解关于级联的特异性的稳健性,请交换strong和.highlight选择器块。不同种类的选择器具有更高的特异性。在这种情况下,类选择器比元素选择器具有更高的特异性:
div {
color: green;
font-family: sans-serif;
}
.highlight {
color: red;
}
strong {
color: blue;
}
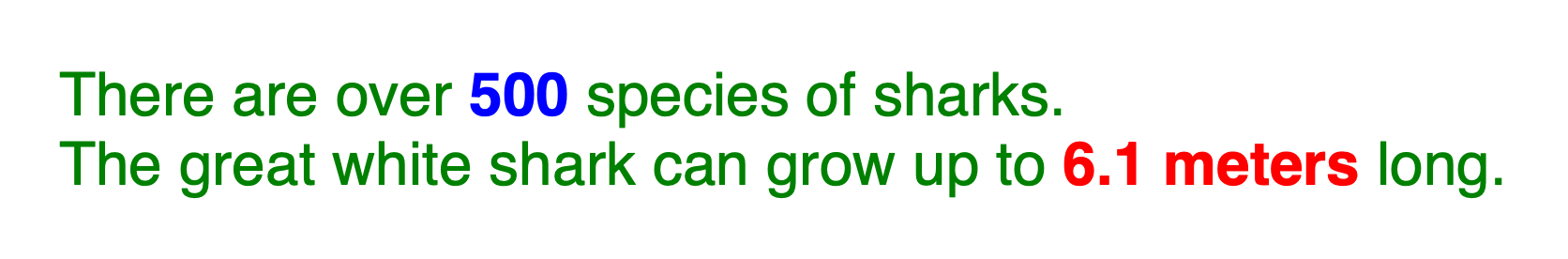
about.html在浏览器中保存并刷新,您将不会发现任何变化。下图显示,尽管对 CSS 进行了重新排序,但没有任何视觉变化。

这是由于元素选择器的低特异性和类选择器的高特异性。当浏览器不加考虑地从上到下读取列表时,您可以通过使用更高特异性的选择器来告诉浏览器在应用样式时更加注意。
在本节中,您使用了级联和特异性的 CSS 特性。您对一个元素应用了两次相同的属性,这通过使用列表中的最后一个属性展示了级联的工作原理。您还使用称为类选择器的更高特异性选择器创建了样式。接下来,您将了解覆盖级联和特异性的特殊 CSS 规则。
使用!important规则
在最后一节中,您将了解 CSS!important规则并编写一个如何使用它的示例。此示例使用虚构的场景,您无法控制 HTML,因此必须仅使用 CSS 解决问题。
尽管 CSS 经常与级联一起工作并具有良好的特异性,但有时需要强制使用样式。这是通过!important在属性值的末尾,分号之前添加一个标志来完成的。这不是一条可以轻易使用的规则,使用时最好包含一个解释使用!important.
警告:由于!important规则的工作方式,只有在所有其他方法都失败时才应该使用它。使用规则会覆盖所有匹配元素上的值,这使得进一步覆盖变得困难或不可能。这将使您的代码对其他开发人员来说不太清晰。
要查看这是如何工作的,请index.html在编辑器中打开并添加一个style属性color集为red:
<!doctype html>
<html>
<head>
<title>Sammy Shark</title>
<link href="styles.css" rel="stylesheet" />
</head>
<body>
<div>Sammy is the <strong style="color: red;">greatest</strong> shark in the ocean.</div>
<div>They like to swim with their friends.</div>
</body>
</html>
index.html在浏览器中加载,您会发现该style属性用红色覆盖了蓝色,因为style属性比 CSS 选择器具有更高的特异性。浏览器中的内容将类似于下图:

在处理网站时,通常会加载 Javascript,这些 Javascript 可能会应用这样的内联样式。具有style属性的元素位于级联的底部,这意味着即使样式将所有strong标签blue变为red. 在 Javascript 创建style属性的情况下,它无法从 HTML 中删除。
要强制覆盖样式,请styles.css在编辑器中打开并在选择器中的blue属性值之后strong添加!important:
...
strong {
color: blue !important;
}
现在返回浏览器并刷新index.html。您将再次看到蓝色,如下图所示:

尽管style属性定义了颜色,因为red它现在是blue,感谢!important规则告诉浏览器这是使用更重要的样式。添加一个 CSS 代码注释来解释!important未来的开发人员或将来您了解使用它的原因的原因是有帮助的。
...
strong {
/* !imporant used here because of JavaScript applying a style attribute on the selector */
color: blue !important;
}
在本节中,您了解了该!important规则并在实际场景中使用了它。您还了解到该!important规则是一种危险的工具,应该有意使用,因为它覆盖了级联和特殊性。此外,您还编写了一个 CSS 注释,用于通知未来的开发人员正在查看您的代码,并在您稍后返回代码时提醒您。
结论
CSS 是一种用于操作和设置 HTML 样式的通用语言。在本教程中,您通过各种应用样式的方法设置了 HTML 元素的样式。您现在有了开始编写自己的样式的基础。如果您想进一步了解 CSS 及其工作原理,CSS 管理机构万维网联盟 (W3C) 提供了有关该语言的各种信息。
如果您想查看更多关于 CSS 的教程,请查看我们的CSS 主题页面。
