该系列的一部分:
如何使用 CSS 构建网站
本教程是使用 CSS创建和自定义此网站的系列的一部分,CSS 是一种用于控制网站呈现的样式表语言。您可以按照整个系列重新创建演示网站并熟悉 CSS 或将此处描述的方法用于其他 CSS 网站项目。
在继续之前,我们建议您了解一些 HTML 知识,HTML 是用于在 Web 浏览器中显示文档的标准标记语言。如果您不熟悉 HTML,可以在开始本系列之前先阅读我们如何使用 HTML 构建网站系列的前十个教程。
介绍
在本教程中,您将使用 HTML 表和 CSS 类重新创建演示网站(或第四部分)的“就业”部分。如果您想个性化尺寸,请随意将 Sammy 的信息换成您自己的信息。您在此处使用的方法可以应用于其他 CSS/HTML 网站项目。

要构建此部分,您将添加一个部分标题并为其设置样式,添加一个宽列并为其设置样式,并在该列内添加一个 HTML 表并为其设置样式。
先决条件
要遵循本教程,请确保您已按照本系列如何设置 CSS 和 HTML 练习项目中的上一个教程中的说明设置必要的文件和文件夹。
创建分节符和节标题
首先,创建一个类,在之前的“项目”部分和本“就业”部分的内容之间添加空间。将以下 CSS 注释和 CSS 规则集添加到styles.css文件底部:
. . .
/* Section 4 */
/* Add space between sections */
.section-break {
margin:50px;
height:500px;
}
在此代码片段中,您添加了一个 CSS 注释来标记“第 4 节”的 CSS 规则集,以及一个解释类目的的 CSS 注释section-break。您将把这个类分配给文件中的一个空<div>的index.html,这将赋予它 500 像素的高度和 50 像素的边距。虽然<div>将不可见,但它的高度将通过将后续内容向下推 500 像素来充当分节符。
返回到您的index.html文件并添加以下代码片段:
. . .
<!--Section 4: Employment—>
<div class="section-break"> </div>
<h2 class="section-heading">Experience</h2>
此代码段添加了一个 HTML 注释来标记用于网站第四部分的 HTML 代码,并添加了一个<div>分配给section-break您刚刚创建的类的容器。该代码片段还添加了“体验”部分标题,并使用section-heading您在上一教程如何使用 CSS 构建平铺布局中创建的类为其设置样式。
注意:如果您没有关注本系列教程,您可以通过将以下代码片段添加section-heading到styles.css文件底部来将该类添加到您的文件中:
. . .
.section-heading {
text-align:center;
color:#102C4E;
margin-top: 150px;
margin-bottom:70px;
font-size: 35px;
}
保存您的index.html文件并将其加载到浏览器中。您现在应该在分节符之后有一个名为“体验”的部分标题:

设置宽列和表格的样式
接下来,您将创建允许您设置宽白色列和放置在其中的表格的样式的类。在styles.css文件底部添加以下代码片段:
. . .
/* Wide column */
.column-1 {
width: 90%;
height: auto;
padding-top:70px;
padding-left:70px;
padding-bottom:70px;
margin:auto;
margin-bottom:50px;
margin-top: 75px;
background-color:white;
}
/* Table formatting */
.table-style {
width:100%;
border-spacing: 24px;
}
在第一个规则集中,您已经为 class 声明了许多样式规则column-1。请注意,您已指定width百分比,以便列将根据视口的宽度更改大小。您已指定heightto auto,这将允许表格根据您放置在其中的 HTML 内容的高度需求调整其高度。您还创建了一个规则来为<div>指定的此类设置背景颜色white。
如果您想了解有关此规则集中其他声明的更多信息,请查看本教程系列中有关设置内容、填充和边距大小的前面部分。
在第二个规则集中,您定义了类table-style并声明了许多规则。该width:100%声明使表格的宽度占据它所在容器的整个宽度,这将是您正在创建的宽列。该border-spacing:24px;声明提出的空间24个像素表中的单元之间,从而允许表的内容占用的列的宽度。如果您不包含此规则,则每个表格单元格会靠得更近。
添加列和表
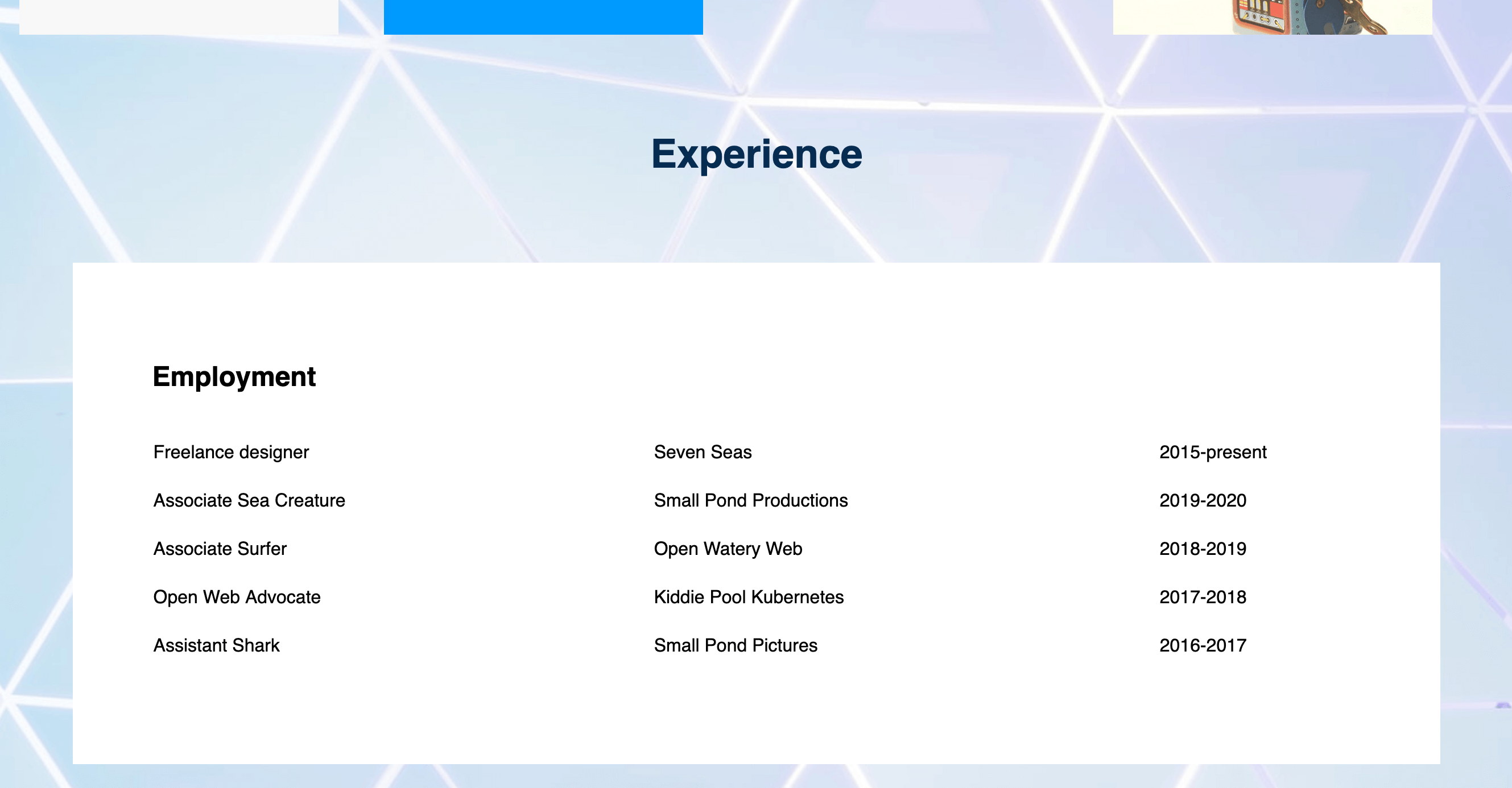
现在,您要将列和表添加到 HTML 文件中。保存styles.css文件,返回index.html文件并在 HTML 代码行下方添加以下代码片段 <h2 class="section-heading">Experience</h2>:
. . .
<div class="column-1">
<h2>Employment</h2>
<table class="table-style">
<tr>
<td>Freelance designer</td>
<td>Seven Seas</td>
<td>2015-present</td>
</tr>
<tr>
<td>Associate Sea Creature</td>
<td>Small Pond Productions</td>
<td>2019-2020</td>
</tr>
<tr>
<td>Associate Surfer</td>
<td>Open Watery Web</td>
<td>2018-2019</td>
</tr>
<tr>
<td>Open Web Advocate</td>
<td>Kiddie Pool Kubernetes</td>
<td>2017-2018</td>
</tr>
<tr>
<td>Assistant Shark</td>
<td>Small Pond Pictures</td>
<td>2016-2017</td>
</tr>
</table>
</div>
</div>
在此代码片段中,您添加了一个<div>根据column-1类设置样式的容器,并在其中放置了一个使用类设置样式的 HTML 表table-style。在表格内,您已经放置了就业历史内容。该 <tr>标签打开一个表列在下面三组表的数据(标记后的<td>插入标签)。要了解有关 HTML 表格如何工作的更多信息,请访问我们的教程如何使用 HTML 创建表格
保存这两个文件并在浏览器中重新加载您的网页。您的网页现在应该有一个宽列,其中包含一个四行三列的表格,如本教程开头所示。
请注意,前三个<td>元素插入在第一组开始和结束<tr>标记之间。您可以使用相同的表格行和数据格式继续添加行,并且列的高度将相应调整,因为您已为类设置了heightto 。或者,您可以通过在行内添加元素来添加其他列。autocolumn-1<td><tr>
结论
您现在已经使用 CSS 创建并设置了表格样式,以在结构化布局中显示就业历史内容。尝试调整大小并添加行和列,以针对不同目的自定义表格。在下一个教程中,您将通过为“教育”和“技能”创建表格来继续探索表格布局的可能性。
