介绍
2018 年 9 月,W3C CSS Scrollbars定义了使用 CSS 自定义滚动条外观的规范。
截至 2020 年,96% 的互联网用户正在运行支持 CSS 滚动条样式的浏览器。但是,您需要编写两套 CSS 规则来涵盖 Blink 和 WebKit 以及 Firefox 浏览器。
在本教程中,您将学习如何使用 CSS 自定义滚动条以支持现代浏览器。
先决条件
要阅读本文,您需要:
Chrome、Edge 和 Safari 中的样式滚动条
目前,Chrome、Edge 和 Safari 的样式滚动条可使用供应商前缀伪元素-webkit-scrollbar。
下面是一个例子,它使用::-webkit-scrollbar,::-webkit-scrollbar-track和::webkit-scrollbar-thumb伪元素:
body::-webkit-scrollbar {
width: 12px; /* width of the entire scrollbar */
}
body::-webkit-scrollbar-track {
background: orange; /* color of the tracking area */
}
body::-webkit-scrollbar-thumb {
background-color: blue; /* color of the scroll thumb */
border-radius: 20px; /* roundness of the scroll thumb */
border: 3px solid orange; /* creates padding around scroll thumb */
}
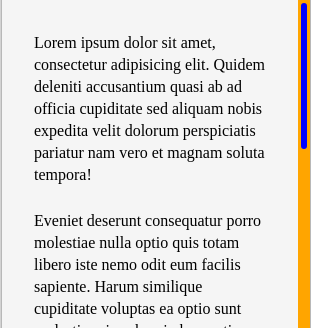
这是使用这些 CSS 规则生成的滚动条的屏幕截图:

此代码适用于最新版本的 Chrome、Edge 和 Safari。
不幸的是,该规范已被W3C正式放弃,并且随着时间的推移可能会被弃用。
Firefox 中的样式滚动条
目前,Firefox 的样式滚动条可用于新的CSS 滚动条。
这是一个使用scrollbar-width和scrollbar-color属性的示例:
body {
scrollbar-width: thin; /* "auto" or "thin" */
scrollbar-color: blue orange; /* scroll thumb and track */
}
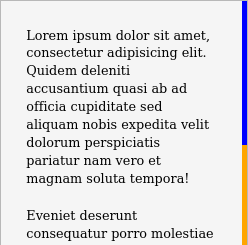
这是使用这些 CSS 规则生成的滚动条的屏幕截图:

该规范与-webkit-scrollbar控制滚动条颜色的规范有一些共同之处。但是,目前不支持修改“轨道拇指”的填充和圆度。
构建面向未来的滚动条样式
您可以以同时支持-webkit-scrollbar和CSS Scrollbars规范的方式编写 CSS 。
这是一个使用scrollbar-width, scrollbar-color, ::-webkit-scrollbar, ::-webkit-scrollbar-track,的示例::webkit-scrollbar-thumb:
/* Works on Firefox */
* {
scrollbar-width: thin;
scrollbar-color: blue orange;
}
/* Works on Chrome, Edge, and Safari */
*::-webkit-scrollbar {
width: 12px;
}
*::-webkit-scrollbar-track {
background: orange;
}
*::-webkit-scrollbar-thumb {
background-color: blue;
border-radius: 20px;
border: 3px solid orange;
}
Blink 和 WebKit 浏览器将忽略它们无法识别的-webkit-scrollbar规则并应用规则。Firefox 浏览器会忽略它们不认识的CSS Scrollbars规则并应用规则。一旦 Blink 和 WebKit 浏览器完全弃用该-webkit-scrollbar规范,它们将优雅地退回到新CSS Scrollbars规范。
结论
在本文中,您了解了如何使用 CSS 来设置滚动条的样式,以及如何确保这些样式在大多数现代浏览器中都能被识别。
也可以通过隐藏默认滚动条并使用 JavaScript 检测高度和滚动位置来模拟滚动条。然而,这些方法在再现惯性滚动等体验时遇到了限制(例如,通过触控板滚动时衰减运动)。
如果您想了解有关 CSS 的更多信息,请查看我们的 CSS 主题页面以获取练习和编程项目。
