介绍
Flex Layout是一个组件引擎,它允许您使用 CSS Flexbox 和一组可在模板中使用的指令来创建页面布局。
该库是用纯 TypeScript 编写的,因此不需要外部样式表。它还提供了一种在不同断点处指定不同指令以创建响应式布局的方法。
在本教程中,您将构建一个示例 Angular 应用程序并使用 Flex Layout 来排列项目。
先决条件
要完成本教程,您需要:
- Node.js 安装在本地,您可以按照如何安装 Node.js 和创建本地开发环境来完成。
- 熟悉设置 Angular 项目和使用 Angular 组件可能会有所帮助。
本教程已通过 Node v14.13.1、npmv6.14.8、angularv10.1.6 和@angular/flex-layout.
步骤 1 — 设置项目
您可以使用它@angular/cli来创建一个新的 Angular 项目。
在终端窗口中,使用以下命令:
- npx @angular/cli new angular-flex-example --style=css --routing=false --skip-tests
这将配置一个新的 Angular 项目,其样式设置为“CSS”(而不是“Sass”、“Less”或“Stylus”),没有路由,并且将跳过测试。
导航到新创建的项目目录:
- cd angular-flex-example
从您的项目文件夹中,运行以下命令来安装 Flex Layout:
- npm install @angular/flex-layout@10.0.0-beta.32
接下来,FlexLayoutModule在您的应用模块中导入:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FlexLayoutModule } from "@angular/flex-layout";
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FlexLayoutModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
启动项目以验证没有错误。
- npm start
如果您localhost:4200在 Web 浏览器中访问本地应用程序(通常位于),您将看到一条"angular-flex-example app is running!"消息。
设置好这个脚手架后,您可以在模板中使用 Flex 布局。
第 2 步 — 试验 Flex 布局
接下来,您将修改app.component.html模板以使用FlexLayoutModule.
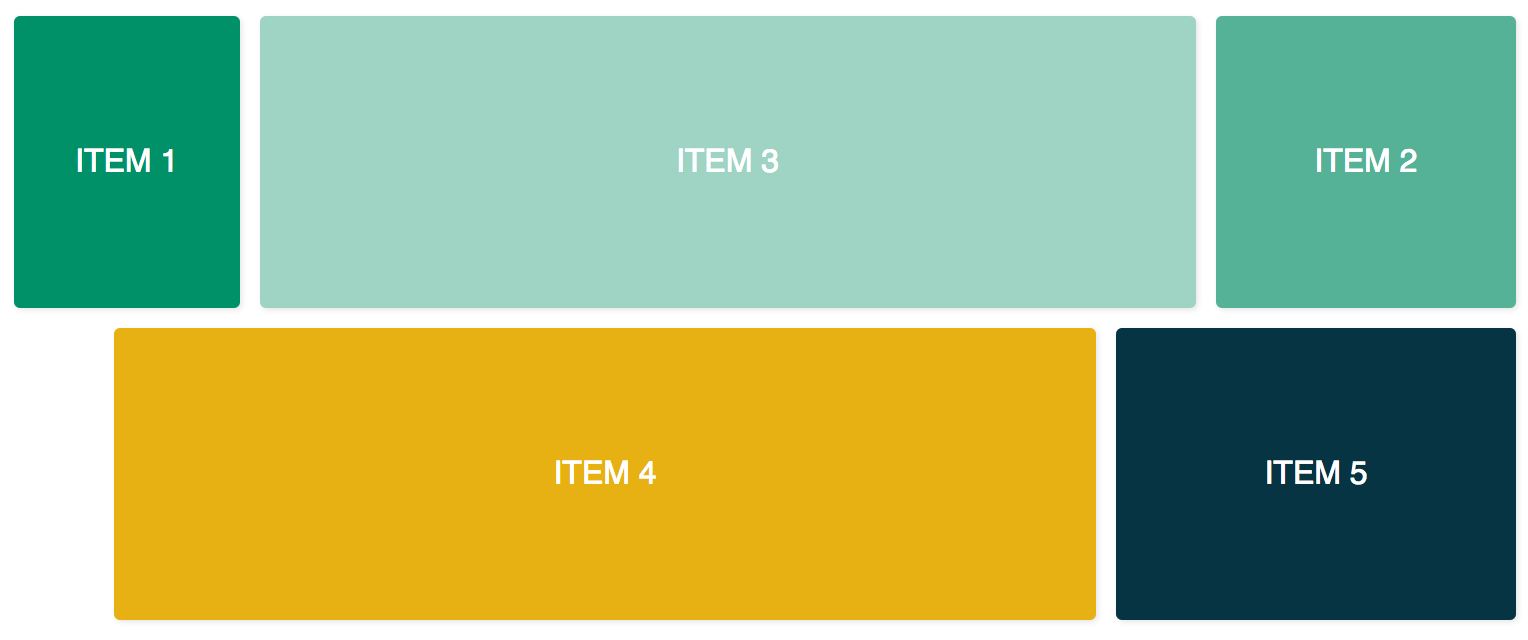
下图显示了在本教程中试验 Flex 布局的最终结果:

首先,app.component.css在您的代码编辑器中打开并添加以下代码行:
.container {
margin: 10px;
}
.item {
border-radius: .2em;
color: #ffffff;
font-family: sans-serif;
font-size: 2em;
padding: 4em 1em;
text-transform: uppercase;
}
.item-1 {
background-color: #009169;
}
.item-2 {
background-color: #55b296;
}
.item-3 {
background-color: #9fd3c3;
}
.item-4 {
background-color: #e7b013;
}
.item-5 {
background-color: #073443;
}
然后,app.component.html在您的代码编辑器中打开并用两个 containerdiv和五个内部 item替换代码div:
<div class="container">
<div class="item item-1">
Item 1
</div>
<div class="item item-2">
Item 2
</div>
<div class="item item-3">
Item 3
</div>
</div>
<div class="container">
<div class="item item-4">
Item 4
</div>
<div class="item item-5">
Item 5
</div>
</div>
重新编译后,在 Web 浏览器中访问您的应用程序。您现在将有五个div堆叠在一起。
接下来,添加fxLayout:
<div class="container"
fxLayout
>
<div class="item item-1">
Item 1
</div>
<div class="item item-2">
Item 2
</div>
<div class="item item-3">
Item 3
</div>
</div>
<div class="container"
fxLayout
>
<div class="item item-4">
Item 4
</div>
<div class="item item-5">
Item 5
</div>
</div>
此代码将display: flex和flex-direction: row样式应用于容器divs。
重新编译后,在 Web 浏览器中访问您的应用程序,您将看到三个divs 共享顶行,两个divs 共享底行。
接下来,添加fxLayoutAlign和fxLayoutGap:
<div class="container"
fxLayout
fxLayoutAlign="center"
fxLayoutGap="10px"
>
<div class="item item-1">
Item 1
</div>
<div class="item item-2">
Item 2
</div>
<div class="item item-3">
Item 3
</div>
</div>
<div class="container"
fxLayout
fxLayoutAlign="center"
fxLayoutGap="10px"
>
<div class="item item-4">
Item 4
</div>
<div class="item item-5">
Item 5
</div>
</div>
此代码将应用place-content: stretch center和align-items: stretch样式到容器div。它还将应用10px弹性项目之间的空间。
注意:在 10.0.0-beta.32 版本中,fxLayoutGap使用 CSS 属性margin而不是使用 CSS 属性gap。
接下来,使用响应式后缀在某些断点处更改 flexbox 样式:
<div class="container"
fxLayout
fxLayout.xs="column"
fxLayoutAlign="center"
fxLayoutGap="10px"
fxLayoutGap.xs="0"
>
<div class="item item-1">
Item 1
</div>
<div class="item item-2">
Item 2
</div>
<div class="item item-3">
Item 3
</div>
</div>
<div class="container"
fxLayout
fxLayout.xs="column"
fxLayoutAlign="center"
fxLayoutGap="10px"
fxLayoutGap.xs="0"
>
<div class="item item-4">
Item 4
</div>
<div class="item item-5">
Item 5
</div>
</div>
此代码将在xs(超小)屏幕尺寸上设置断点。它会将布局从默认更改"row"为"column"并将间隙大小从"10px"更改为"0"。
重新编译后,在 Web 浏览器中访问您的应用程序。将浏览器窗口的大小调整到xs断点(小于599px宽度)并观察样式的变化。
断点别名可用于各种屏幕尺寸:
sm– 小的md– 中等的lg– 大xl– 特大号
也可以为子元素添加指令。
接下来,添加fxFlex:
<div class="container"
fxLayout
fxLayoutAlign="center"
fxLayoutGap="10px"
fxLayoutGap.xs="0"
>
<div class="item item-1"
fxFlex="15%"
>
Item 1
</div>
<div class="item item-2"
fxFlex="20%"
>
Item 2
</div>
<div class="item item-3"
fxFlex
>
Item 3
</div>
</div>
<div class="container"
fxLayout
fxLayout.xs="column"
fxLayoutAlign="center"
fxLayoutGap="10px"
fxLayoutGap.xs="0"
>
<div class="item item-4"
fxFlex
>
Item 4
</div>
<div class="item item-5"
fxFlex="200px"
>
Item 5
</div>
</div>
此代码将适用flex-grow: 1,flex-shrink: 1以及flex-basis: 100%。通过指定宽度值,它将应用一个max-width属性。
接下来,添加fxFlexOrder和fxFlexOffset:
<div class="container"
fxLayout
fxLayoutAlign="center"
fxLayoutGap="10px"
fxLayoutGap.xs="0"
>
<div class="item item-1"
fxFlex="15%"
>
Item 1
</div>
<div class="item item-2"
fxFlex="20%"
fxFlexOrder="3"
>
Item 2
</div>
<div class="item item-3"
fxFlex
>
Item 3
</div>
</div>
<div class="container"
fxLayout
fxLayout.xs="column"
fxLayoutAlign="center"
fxLayoutGap="10px"
fxLayoutGap.xs="0"
>
<div class="item item-4"
fxFlex
fxFlexOffset="50px"
fxFlexOffset.xs="0"
>
Item 4
</div>
<div class="item item-5"
fxFlex="200px"
>
Item 5
</div>
</div>
此代码将应用于order: 3第二项。它也适用margin-left: 50px于第四项。
重新编译后,在 Web 浏览器中访问您的应用程序,您会注意到第二项位于行的第三个位置,第四项50px与 flexbox 的开头有一个间距。
Flex 布局的简短实验到此结束。
结论
在本教程中,您在 Angular 应用程序中使用了 Flex 布局。它允许您使用预先配置的 Flexbox CSS 样式构建布局,而无需额外的样式。
您可以参考API 概述以更深入地了解可用指令。
在此示例中,您对指令值进行了硬编码。也可以使用数据绑定来绑定到组件类中的值(例如,[fxLayout]="direction")。这将允许您创建用户可以控制和更改的高度动态的布局。
Flex Layout 还可以与Angular Material结合用于 Material Design 组件。
