介绍
提高 Web 应用程序加载性能的最重要因素之一是它的包大小。像webpack这样的现代模块打包器执行 tree-shaking 以消除死代码。
然而,在较大的应用程序中,tree-shaking 可能无法正确处理一些不正当的导入,这些会增加包大小。或者某些模块可能无法正确延迟加载,并且还会增加主包的膨胀。
在本文中,您将了解两种用于分析应用程序包大小的工具:webpack-bundle-analyzer和source-map-explorer.
先决条件
如果你想跟随这篇文章,你需要:
- Node.js 安装在本地,您可以按照如何安装 Node.js 和创建本地开发环境来完成。
- 本教程还将假设您已
@angular/cli全局安装
本教程已通过 Node v16.2.0、npmv7.18.1、@angular/cliv12.0.5、@angular/corev12.0.5、webpack-bundle-analyzerv4.4.2 和source-map-explorerv2.5.2 验证。
使用 webpack-bundle-analyzer
webpack-bundle-analyzer 是一个分析 webpack stats JSON 文件的工具,Angular CLI 可以在构建应用程序时自动生成该文件。
首先,您需要webpack-bundle-analyzer作为开发依赖项安装在您的项目中:
- npm install webpack-bundle-analyzer@4.4.2 --save-dev
然后,使用 Angular CLI 构建用于生产的应用程序并指定 ,--stats-json以便将 webpack 统计数据导出到该dist文件夹:
- ng build --configuration=production --stats-json
现在,使用以下命令webpack-bundle-analyzer针对stats.json文件运行本地npx:
- npx webpack-bundle-analyzer dist/*/stats.json
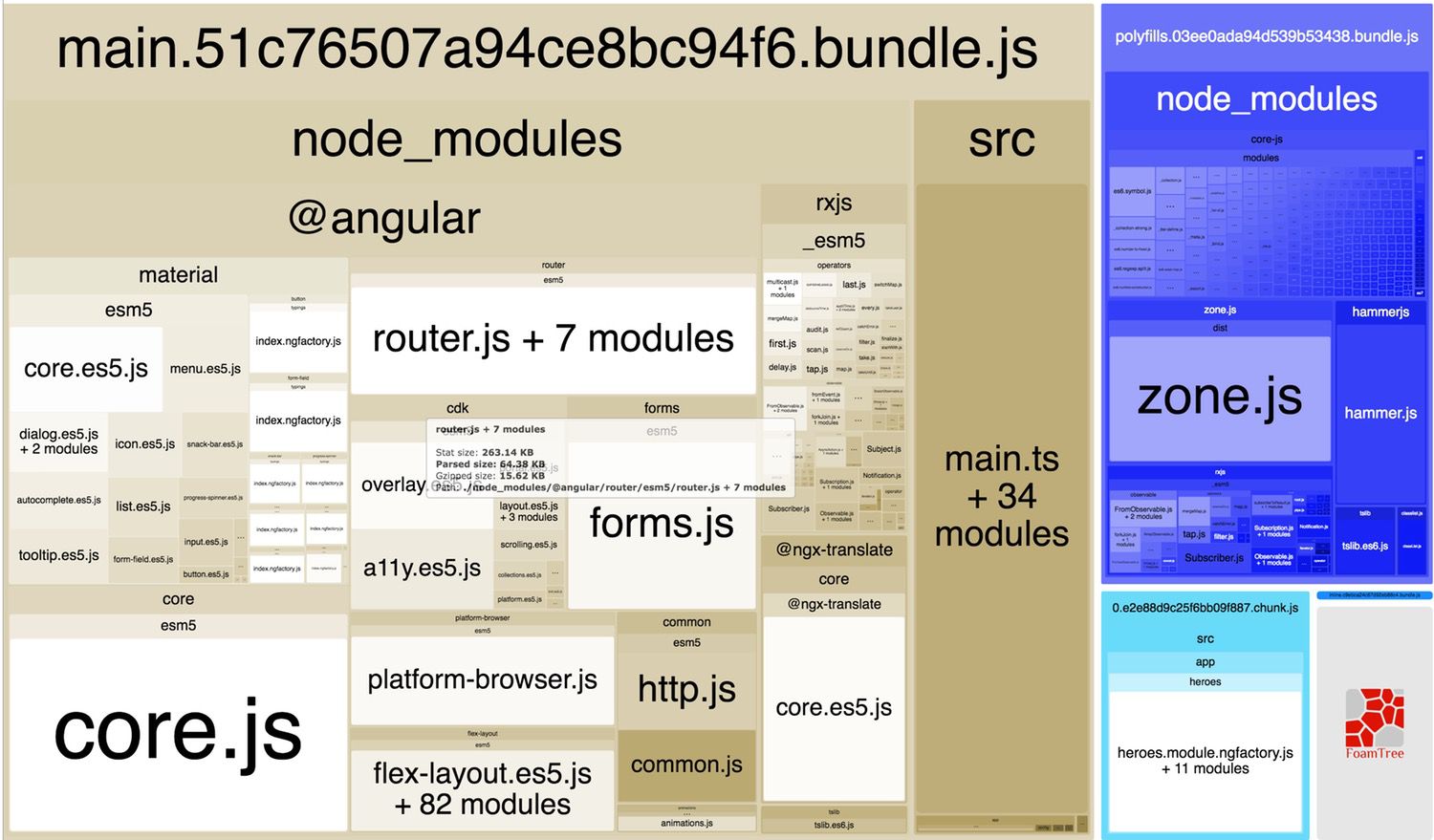
这将在端口 8888 上启动本地服务器,其中包含生产应用程序包的交互式FoamTree 地图。
以下是示例 Angular 应用程序的结果示例:

您可以与此可视化交互并选择要显示的包(例如,主要、供应商、块)。
在 中package.json,您可以选择创建一个新的npm 脚本,该脚本调用webpack-bundle-analyzer:
"scripts": {
"stats": "webpack-bundle-analyzer dist/*/stats.json",
},
现在,无论何时您想访问生产版本的统计信息,都可以使用以下命令:
- npm run stats
此命令将运行webpack-bundle-analyzer dist/*/stats.json。
注意: npm 脚本首先在本地node_modules文件夹中查找,因此此处无需使用 npx。
对 的介绍到此结束webpack-bundle-analyzer。
使用 source-map-explorer
source-map-explorer 是一个工具,它使用包生成的源映射文件来分析包的大小和组成并呈现包的可视化。
首先,首先将软件包作为开发依赖项安装在您的项目中:
- npm install source-map-explorer@2.5.2 --save-dev
然后,您需要为生产构建应用程序并使用该--source-map标志,以便为每个 JavaScript 包生成源映射文件:
- ng build --configuration=production --source-map
在此之后,您可以通过指向包中的 JavaScript 文件之一来生成和启动可视化。例如,如果我们可以查看主包,它看起来像这样:
- npx source-map-explorer dist/*/main.*.js
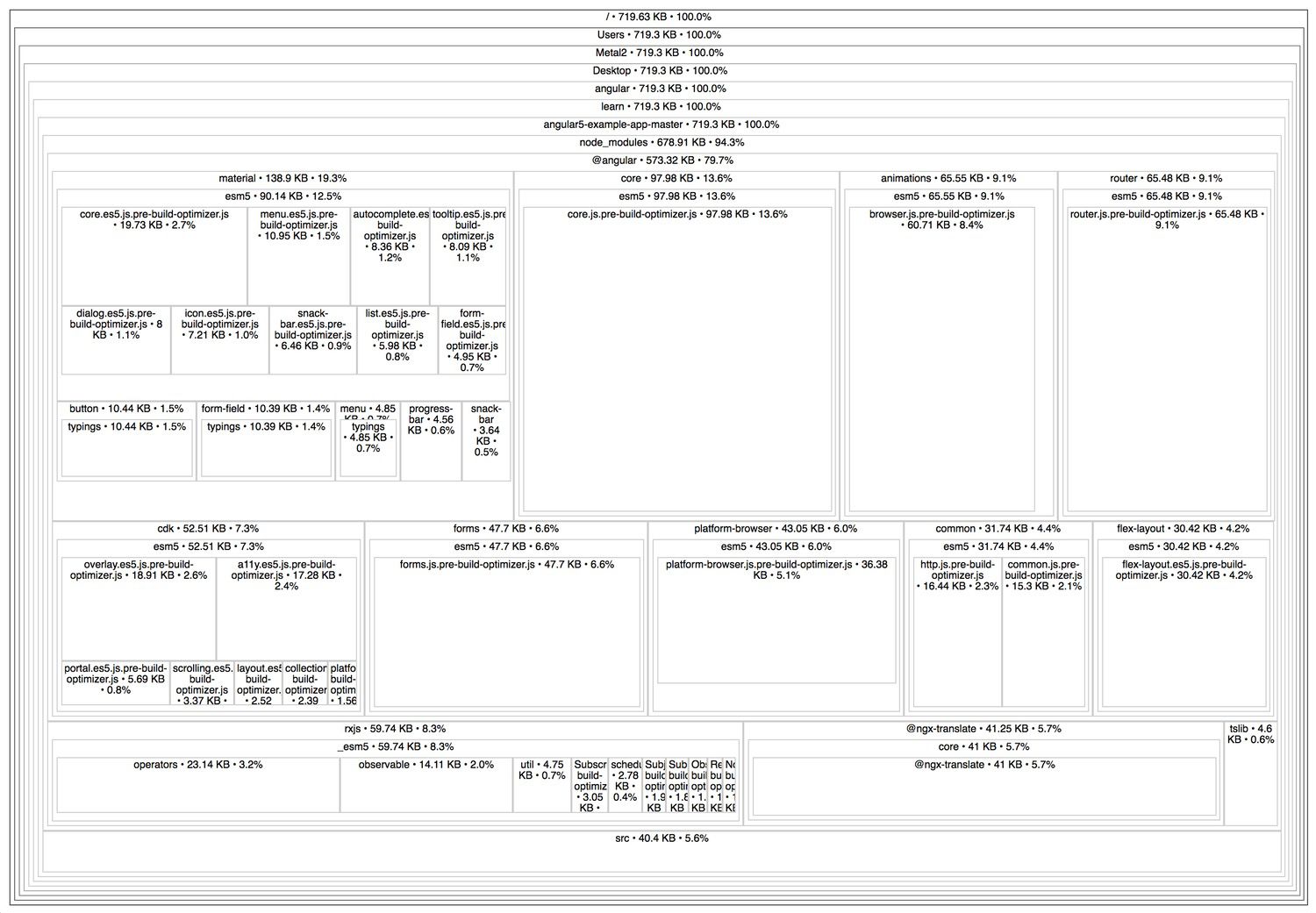
以下是示例 Angular 应用程序的结果示例:

对 的介绍到此结束source-map-explorer。
结论
在本文中,您了解了两种用于分析应用程序包大小的工具:webpack-bundle-analyzer和source-map-explorer.
这些工具可以帮助您识别项目使用的所有模块,并帮助确定是否有特别大的模块可以通过自定义或替换为替代包来手动处理。
