介绍
Leaflet 支持弹出窗口。单击地图上的标记或指定区域时,将出现包含文本的弹出窗口。这提供了一种在地图上显示附加信息的方法。
注意:这是关于使用 Angular 和 Leaflet 的 4 部分系列的第 3 部分。
在本教程中,您将学习如何使用管理弹出逻辑的服务向地图添加弹出窗口。
先决条件
要完成本教程,您需要:
第 1 步 – 创建弹出服务
此时,您应该在 Angular 应用程序中有一个 Leaflet 的工作实现。
使用终端窗口导航到项目目录。然后,运行以下命令以生成新服务:
- npx @angular/cli generate service popup --skip-tests
这将创建一个新文件:popup.service.ts.
接下来,您将在您的app.module.ts.
app.module.ts在代码编辑器中打开并进行以下更改:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
import { MarkerService } from './marker.service';
import { PopupService } from './popup.service';
import { AppComponent } from './app.component';
import { MapComponent } from './map/map.component';
@NgModule({
declarations: [
AppComponent,
MapComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [
MarkerService,
PopupService
],
bootstrap: [AppComponent]
})
export class AppModule { }
您的应用程序现在支持您的新PopupService.
第 2 步 – 显示弹出窗口
popup.service.ts在代码编辑器中打开新创建的。并声明一个makeCapitalPopup函数:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class PopUpService {
constructor() { }
makeCapitalPopup(data: any): string { }
}
此函数将创建包含来自第 2 部分中使用的 GeoJSON 文件的数据的弹出窗口。
添加大写的name, state, 和population:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class PopUpService {
constructor() { }
makeCapitalPopup(data: any): string {
return `` +
`<div>Capital: ${ data.name }</div>` +
`<div>State: ${ data.state }</div>` +
`<div>Population: ${ data.population }</div>`
}
}
然后,您需要重新访问MarkerService并导入PopupService:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import * as L from 'leaflet';
import { PopupService } from './popup.service';
并注入PopupService:
constructor(
private http: HttpClient,
private popupService: PopupService
) { }
通过将服务添加到 中的providers节app.modules.ts,您将服务创建为整个应用程序的单例提供者,因此 Angular 不会抱怨依赖性。
仍在MarkerService文件中时,添加bindPopup()方法:
makeCapitalCircleMarkers(map: L.map): void {
this.http.get(this.capitals).subscribe((res: any) => {
const maxVal = Math.max(...res.features.map(x => x.properties.population), 0);
for (const c of res.features) {
const lat = c.geometry.coordinates[0];
const lon = c.geometry.coordinates[1];
const circle = L.circleMarker([lon, lat], {
radius: MarkerService.ScaledRadius(c.properties.population, maxVal)
});
circle.bindPopup(this.popupService.makeCapitalPopup(c.properties));
circle.addTo(map);
}
});
}
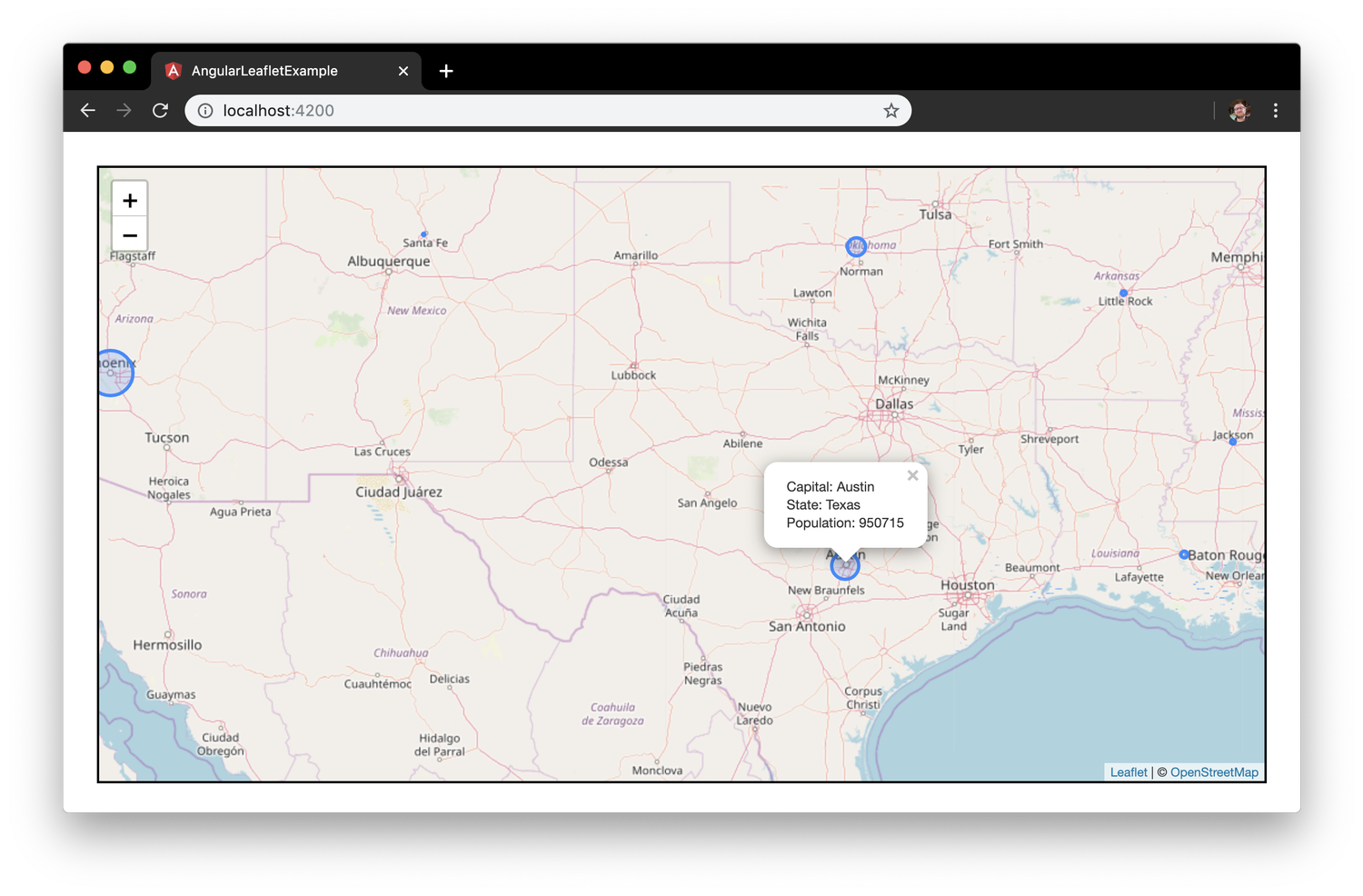
保存您的更改。然后,停止您的应用程序并重新启动它。在 Web 浏览器 ( localhost:4200) 中打开应用程序并与标记之一进行交互:

您现在有一个支持弹出窗口的地图。
结论
在这篇文章中,您创建了一个构建弹出窗口的弹出服务。您学习了如何使用 将弹出窗口附加到标记L.bindPopup。
